ANIMASI TERPECAHNYA BENUA DI DUNIA DAN ANIMASI
PROSES MELETUSNYA GUNUNG KRAKATAU
MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
REZA DARMAWAN
112406173
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANIMASI TERPECAHNYA BENUA DI DUNIA DAN ANIMASI
PROSES MELETUSNYA GUNUNG KRAKATAU
MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli
Madya Komputer
REZA DARMAWAN
112406173
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
LEMBAR PERSETUJUAN
Judul :ANIMASI TERPECAHNYA BENUA DI DUNIA
DAN ANIMASI PROSES MELETUSNYA
GUNUNG KRAKATAU MENGGUNAKAN MACROMEDIA FLASH 8
Kategori :TUGAS AKHIR
Nama :REZA DARMAWAN
Nomor Induk Mahasiswa :112406173
Program Studi :DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen :MATEMATIKA
Fakultas :MATEMATIKA DAN ILMU PENGETAHUAN
ALAM
UNIVERSITAS SUMATERA UTARA
PERNYATAAN
ANIMASI TERPECAHNYA BENUA DI DUNIA DAN ANIMASI PROSES MELETUSNYA GUNUNG KRAKATAU DENGAN MENGGUNAKAN
MACROMEDIA FLASH 8 TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Juli 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul ANIMASI TERPECAHNYA BENUA DI DUNIA DAN ANIMASI PROSES MELETUSNYA GUNUNG KRAKATAU MENGGUNAKAN MACROMEDIA FLASH 8.
Terima kasih penulis sampaikan kepada Dr. Faigiziduhu Bu’ulolo, M.Si selaku Dosen pembimbing yang telah meluangkan waktunya dalam penyusunan Tugas Akhir ini. Terima kasih kepada Prof. Dr. Tulus, M.Si dan Dra. Mardiningsih, M.Sc selaku ketua Departemen dan sekretaris Departemen Matematika FMIPA USU Medan, Dekan dan Pembantu Dekan FMIPA USU, seluruh Staff dan Dosen Matematika FMIPA USU, pegawai FMIPA USU dan rekan-rekan kuliah. Tidak lupa juga kepada Bapak, Ibu dan keluarga yang selama ini memberikan bantuan dan dorongan yang diperlukan. Semoga Tuhan Yang Maha Esa akan membalasnya.
ABSTRAK
DAFTAR ISI
1.5 Metodologi Penelitian 3
1.6 Tinjauan Pustaka 4
1.7 Sistematika Penulisan 4
Bab 2 LandasanTeori 6
2.1 Sekilas Tentang Macromedia 6
2.2 Dasar – Dasar Penggunaan Macromedia Flash 8 7 2.2.1 User Interface Macromedia Flash 8 7 2.2.2 Fasilitas Pada Macromedia Flash 8 8
2.3 Animasi 12
2.4 Sejarah Tentang Pergeseran Benua 13
2.4.1 Teori dan Fakta Tentang Benua 14
2.5 Sekilas Tentang Gunung Krakatau 15
Bab 3 Analisis Dan Perancangan 16
3.1 Analisis Sistem 16
3.2 Desain Interface Aplikasi 18
3.2.1 Interface Menu Home 18
3.2.2 Tampilan Pilihan Menu 19
3.3.3 Tampilan Interface Terpecahnya Benua 19 3.3.4 Tampilan Interface Akhir Terpecahnya Benua 19 3.3.5 Tampilan Interface Gunung Meletus 20
Bab 4 Implementasi Sistem 20
4.1 Tampilan Menu Home Animasi 20
4.2 Tampilan Animasi Terpecahnya Benua 21
4.3 Tampilan Animasi Gunung Berapi Meletus 24
5.1 Kesimpulan 26
5.2 Saran 27
Daftar Pustaka 28
DAFTAR GAMBAR
HALAMAN
Gambar 2.1 Tampilan Utama Macromedia Flash 8 7
Gambar 2.2 Halaman New Document Macromedia Flash 8 9
Gambar 3.1 Desain Tampilan Menu Home 18
Gambar 3.2 Tampilan Pilihan Menu 19
Gambar 3.3 Tampilan Layar Intro 19
Gambar 3.4 Tampilan Layar Akhir Terpecahnya Benua 19
Gambar 3.5 Tampilan Layar Gunung Meletus 20
Gambar 4.1 Tampilan Halawan Awal 21
Gambar 4.2 Tampilan Menu Utama 22
Gambar 4.3 Tampilan Animasi Terpecahnya Benua 22
Gambar 4.4 Tampilan Gambar Benua 23
Gambar 4.5 Tampilan Halaman Nama-Nama Negara 23
Gambar 4.6 Tampilan Gunung Berapi 24
ABSTRAK
BAB 1
PENDAHULUAN
1.1Latar belakang
Dewasa ini banyak orang-orang yang lupa akan sejarah. Namun ada juga yang ingin tahu tentang bagaimana sejarah dari proses terpecahnya benua yang ada di dunia ini serta bagaimana proses meletusnya gunung Krakatau pada tahun 1883 silam. Pada masa lalu dunia mengalami banyak sekali bencana dan salah satunya yaitu meletusnya gunung Krakatau yang mengakibatkan berubahnya iklim di dunia selama hampir 5 tahun. Sejarah tentang bagaimana terpecahnya benua dan proses meletusnya gunung Krakatau ini sangat bermanfaat untuk kalangan pelajar khususnya tingkat TK - SD. Maka dari itu penulis ingin membuat animasi ini agar para pelajar khususnya dapat mengetahui tentang sejarah yang ada di bumi tercinta ini.
1.2 Rumusan Masalah
Rumusan masalah dalam perancangan ini adalah: 1. Bagaimana benua dapat terbagi?
2. Bagaimana proses meletusnya gunung Krakatau pada tahun 1883 silam?
1.3Tujuan Penelitian
Adapun tujuan dari media pembelajaran tentang terpecahnya benua-benua di dunia dan meletusnya gunung Krakatau adalah sebagai berikut:
1. Membuat rancang bangun Media Pembelajaran proses terpecahnya benua di dunia serta meletusnya gunung Krakatau
2. Mengimplementasikan Media Pembelajaran proses terpecahnya benua di dunia serta meletusnya gunung Krakatau
1.4 Batasan Masalah
1. Menampilkan proses dari terpecahnya benua di dunia dan bagaimana proses gunung Krakatau meletus.
2. Sebagai bahan ajar bagi guru untuk tingkat TK – SD.
1.5. Metodologi Penelitian
Penelitian ini akan dilakukan oleh penulis dengan mengikuti beberapa langkah yang akan dilakukan yaitu:
1. Pengumpulan data-data pendukung
Pengumpulan data dalam penelitian penulis lakukan dengan mencari data-data yang valid.
2. Membuat Rancangan Aplikasi
Proses pembuatan ini meliputi pembuatan rancangan aplikasi dan pembuatan user interface aplikasi.
3. Pengujian Aplikasi
Menguji apakah aplikasi yang telah dibuat telah berhasil berjalan sesuai dengan keinginan dan melakukan perbaikan kesalahan jika masih terdapat error pada aplikasi.
4. Implementasi Aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian dan telah berjalan dengan baik.
5. Penyusunan dan pengadaan laporan
1.6. Tinjauan Pustaka
Laporan tugas akhir yang baik memiliki referensi yang cukup. Oleh karena itu, penulis mengumpulkan referensi yang memberikan informasi yang berhubungan dengan penelitian penulis. Bahan bacaan yang dipergunakan tersebut diperoleh dari perpustakaan universitas, koleksi milik sendiri dan pinjaman dari teman-teman penulis.
Sebagai salah satu referensi penulis dalam melakukkan penelitian adalah buku tentang Macromedia Flash 8.0 sebagai sumber yang bertujuan untuk memudahkan penulis untuk membuat rancangan animasi mengenai meletusnya gunung Krakatau dan proses terpecahnya benua di dunia.
1.7. Sistematika Penulisan
Pada penulisan tugas akhir, penulis menguraikan menjadi 5 bab, yaitu:
BAB 1 PENDAHULUAN
Pada bab ini berisikan latar belakang, rumusan masalah, batasan, tujuan penelitian, metodologi penelitian, tinjauan pustaka dan sistematika penulisan.
BAB 2 LANDASAN TEORI
Pada bab ini penulis akan menguraikan tentang penjelasan dari Macromedia Flash 8.0 yang di gunakan penulis dalam membuat animasi.
Pada bab ini penulis menguraikan tentang analisis dan rancangan sistem yang akan dibuat, pengertian dari perancangan aplikasi.
BAB 4 IMPLEMENTASI SISTEM
Pada bab ini penulis menguraikan tentang implementasi, pengertian, tahap-tahap implementasi sistem dan kebutuhan sistem.
BAB 5 KESIMPULAN DAN SARAN
Pada bab ini merupakan kesimpulan dan saran
LANDASAN TEORI
2.1 Sekilas Tentang Macromedia
Macromedia flash 8 adalah aplikasi perangkat lunak buatan Macromedia yang di khususkan untuk menciptakan animasi dan dynamic content home page (isi halaman web yang dinamis). Dan merupakan software yang dipakai oleh para professional web karena kemampuannya mengagumkan dalam menampilkan multimedia, gabungan antara grafik animasi suara, serta interaktifitas bagi pengguna internet.
mengatur interaktivitas program, memiliki kelengkapan fasilitas dalam melakukan desain, dan sebagainya.
2.2 Dasar – Dasar Penggunaan Macromedia Flash 8.0
2.2.1User Interface Macromedia Flash 8.0
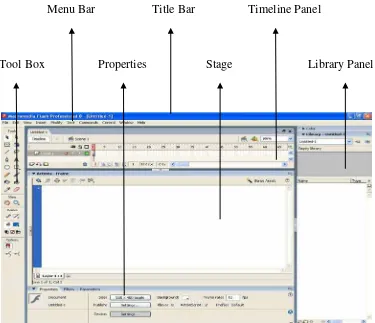
Menu Bar Title Bar Timeline Panel
Tool Box Properties Stage Library Panel
Gambar 2.1 Tampilan Utama Macromedia Flash 8.0
Merupakan namafile atau judul program sedang aktif digunakan 2. Menu Bar
Berisi perintah-perintah operasi yang ada di Macromedia Flash, letaknya di bawah title bar.
3. Timeline Panel
Panel yang digunakan untuk pengaturan layer, timing, objek, pengaturan panjang atau lamanya durasi movie yang dibuat.
4. Properties Panel
Panel yang menampilkan informasi-informasi yang berkaitan dengan objek yang sedang aktif, seperti gambar, teks, stage, dan lain-lain.
5. Stage
Halaman kerja yang digunakan untuk menempatkan berbagai macam objek Flash yang akan ditampilkan
6. Tool Box
Kumpulan tool atau peralatan yang mempunyai fungsi-fungsi tersendiri untuk berbagai keperluan seperti desain, editing, dan pengaturan gambar atau objek.
2.2.2 Fasilitas Pada Macromedia Flash 8
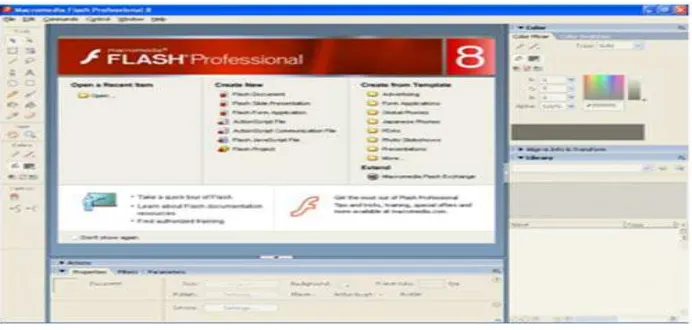
1. Halaman New Document
Gambar 2.2 Halaman New Document Macromedia Flash 8
2. Toolbox
Toolbox adalah kumpulan tool – tool yang sering digunakan untuk melakukan seleksi, meggambar, memberi warna objek, memodifikasi objek, dan
megaturbesar kecil stage. Berikut komponen-komponen dalam toolbox beserta fungsiatau kegunaannya
a. Arrow Tool (V)
Sering disebut Selective Tool berfungsi untuk memlilih atau menyeleksi suatu objek
b. Subselection Tool (A)
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada Selection Tool
c. Free Transform Tool (Q)
Gradien Transform Tool berfungsi untuk mentransformasikan warna dari fill objek yang terseleksi
e. Lasoo Tool
Lasso Tool berfungsi untuk melakukan seleksi gambar dengan menggambar sebuah garis seleksi
f. Pen Tool (P)
Pen Tool berfungsi untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva atau gambar
g. Text Tool (T)
Text Tool berfungsimembuat objek teks h. Line Tool (N)
Line Tool berfungsi untuk membuat garis i. Regtangle Tool (R)
Regtangle Tool berfungsi untuk menggambar bbentuk persegi panjang atau bujur sangkar
j. Oval Tool (O)
Oval Tool berfungsi untuk membuat bentuk bulat atau oval k. Poly Star Tool
Poly Star Tool berfungsi untuk menggambar bentuk dengan jumlah segi yang diinginkan
l. Pencil Tool (Y)
Brush Tool berfungsi untuk menggambar bentuk garis dan bentuk bebas n. Ink Bottle (S)
Ink Bottle berfungsi untuk mengubah warna garis, lebar garis, dan style garis atau garis luar sebuah bentuk
o. Paint Bucket Tool (K)
Paint Bucket Tool berfungsi untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai
p. Erase Tool (E)
Eraser Tool berfungsi untuk menghapus objek q. Hand Tool (H)
Hand Tool berfungsi untuk menggeser tampilan stage tanpa mengubah pembesaran
r. Zoom Tool (M,Z)
Zoom Tool berfungsi untuk memperbesar atau memperkecil tampilan pada stage s. Stroke Color
Stroke Color berfungsi untuk memilih atau member warna pada suatu garis t. Fill Color
Fill Color berfungsi untuk memilih atau member warna pada suatu objek u. Black and White
Black and White berfungsi untuk memilih warna hitam atau putih saja
Animasi sebenarnya adalah rangkaian gambar yang disusun secara berurutan. Ketika rangkaian gambar tersebut ditampilkan dengan kecepatan yang memadai, rangkaian gambar tersebut akan terlihat bergerak.
Sebagai contoh, animasi diset 25 fps berarti animasi tersebut terdiri dari 25 gambar dalam satu detik. Semakin besar nilai fps maka akan membentuk animasi yang terkesan halus. Animasi dalam Flash dapat dilakukan dengan cara:
1. Animasi Keyframe to Keyframe
Animasi ini akan menghasilkan ukuran file yang sangat besar. digunakan untuk pembuatan animasi yang membutuhkan penggambaran frame demi frame, misalnya film kartun.
2. Animasi Tweening
Metode ini digunakan untuk menganimasikan bentuk instance. Apabila objek yang akan diberi motion twenning bukan instance, maka secara otomatis Flash akan membuat symbol objek tersebut di library dengan nama tween1, tween 2, dst.
3. Animasi menggunakan ActionScript
Animasi menggunakan script ini yang akan banyak dibahas kedepannya.
Benua adalah hamparan daratan yang sangat luas. Bagian tengah benua umumnya kering dan panas karena tidak mendapat pengaruh angin laut.Teori pergeseran Benua dikemukakan pertama kali oleh Alfred Wagner pada tahun 1912, menurut teori
pergeseran benua, dinyatakan bahwa pada awalnya di muka bumi hanya ada satu benua
yang sangat luas yang disebut Pangaea (dibaca panggea) dan satu lautan yang
disebut lautan Panthalassa atau laut Tethys, karena ada gerak epirogenetik/
epirogenesa (gerak benua) maka sekitar 180 juta tahun yang lalu Pangaea pecah menjadi
2 bagian utara dan selatan, bagian utara disebut Laurasia sedangkan bagian selatan
disebut Gondwana kedua pecahan ini terus bergerak saling menjauh, karena ada tekanan
dari magma sekitar 65 Gondwana mulai terpecah menjadi 3 bagian yakni bakal Benua
Afrika- Benua Amerika bagian selatan, India, bakal Benua Antartika -Benua Australia,
demikian pula bagian utara Laurasia mulai terpecah menjdai Benua Asia-Eropa dan
Benua Amerika bagian utara, pergerakan terus berlangsung akhirnya Benua Amerika
bagian selatan berpisah dari Afrika, Benua Antartika berpisah dengan Benua Australia,
pergerakan itu terus berlanjut hingga India bertemu dengan Asia, Benua Amerika bagian
selatan bertemu dengan Benua Amerika bagian utara, antartika terus bergerak kearah
selatan dan Benua Australia bergerak ke arah timur laut hingga pada posisi sekarang.
2.4.1 Teori dan Fakta Tentang Benua
Apa bukti dari adanya pergerakan benua ini? Bukti- bukti dari adanya pergerakan benua antara lain:
1. Bentuk pantai barat Benua Afrika dengan bentuk Pantai timur Benua Amerika bagian selatan kalau disatukan akan saling menutupi (pas)
2. Jenis batuan pantai barat Benua Afrika mirip dengan jenis batuan pantai Timur benua Amerika bagian selatan
3. India terus mendesak masuk ke Asia terbukti bahwa pegunungan Himalaya sebagai tempat peremuan India dengan benua Asia makin lama makin tinggi hal ini terjadi karena adanya dorongan dari lempeng India
4. Rangkaian pegunungan di pulau Paua makin lama makin tinggi, hal ini terjadi karena Pulau Papua merupakan tempat pertemuan lempeng Benua Australia dengan lempeng Samudra Pasifik, dimana lempeng Benua Australia terus bergerak kearah utara menekan lempeng Pasifik.
Teori Wagener tersebut disebut dengan teori "Pergeseran Benua". Berikut ini adalah bukti bahwa dahulu benua bergabung jadi satu yaitu:
1. Bahwa benua terdiri dari lapisan silisium alumunium yang terapung dalam lapisan silisium magnesium atau lapisan mantel bumi.
3. Adanya fakta bahwa pulau Greenland menjauh dari Eropa sejauh 36 meter setiap tahun
4. Pulau Madagaskar dalam gerakannya ke arah barat terhambat oleh Afrika
5. Kenyataan bahwa tanah di Amerika Selatan, Afrika, India, Australia, dan Antartika menunjukkan persamaan karakter
2.5 Sekilas Tentang Gunung Krakatau
Krakatau adalah kepulauan
pula disematkan pada satu puncak gunung berapi di sana (Gunung Krakatau) yang sirna karena letusannya sendiri pada tanggal dahsyat;
Baru dan masa ketika populasi manusia masih sangat sedikit. Sementara ketika Gunung Krakatau meletus, populasi manusia sudah cukup padat, sains dan teknologi telah berkemba demikian dapat dikatakan bahwa saat itu teknologi informasi sedang tumbuh dan berkembang pesat.
Tercatat bahwa letusan Gunung Krakatau adalah bencana besar pertama di dunia setelah penemuan telegraf bawah laut. Kemajuan tersebut, sayangnya belum diimbangi dengan kemajuan di bidang memberikan penjelasan mengenai letusan tersebut.
BAB 3
ANALISIS DAN PERANCANGAN SISTEM
Analisis system merupakan pemaparan tentang program aplikasi yang dilakukan untuk
memperoleh gambaran yang jelas dan mengenai kelebihan dan kekurangan system yang
akan dirancang. Untuk memperoleh suatu kesimpulan dari hasil pengumpulan data maka
akan dilakukan analisis terhadap semua data yang terkumpul. Analisis data tersebut
melalui proses berikut:
1. Pengumpulan data dari berbagai sumber seperti: buku, artikel, web blog, dokumen
2. Data yang dikumpulkan akakn dikelompokkan, dan dipilih data mana yang sesuai
untuk kemudian digunakan
Program ini dapat menjadi sebuah menjadi aplikasi yang mempermudah kerja
manusia khususnya bagi guru. Penulis membuat aplikasi menggunakan Macromedia
Flash 8. Desain yang user friendly sangat diperlukan oleh semua aplikasi. Kesesuaian
tampilan yang diharapkan juga mempermudah user untuk menggunakan sebuah aplikasi
yang baru dikenal. Aplikasi ini diharapkan mudah dipergunakan oleh siswa-siswi
khususnya tinggat TK/SD.
3.2 Desain Interface Aplikasi
Desain antarmuka ini dirancang sebagai alat kemonikasi antara system dengan
pengguna. Desain antarmuka pada animasi ini terbagi menjadi 2, yaitu :
1. Desain antarmuka untuk animasi terpecahnya benua
Desain ini meliputi tampilan dan tahap awal dari pembuatan animasi terpecahnya
2. Desain antarmuka untuk animasi gunung meletus
Desain ini meliputi tampilan dan tahap awal dari pembuatan animasi gunung
meletus
3.2.1 Interface Menu Home
Pertama, buat terlebih dahulu desain dari halaman depan, setelah tentukan
background, teks dan tombol.
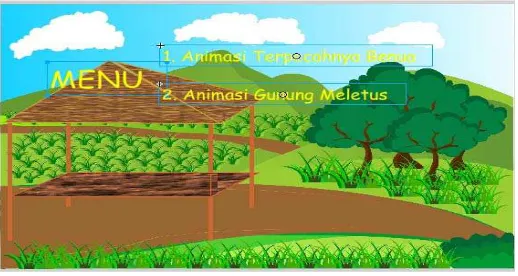
Gambar 3.1 Desain Tampilan Menu Home
3.3.2 Tampilan Pilihan Menu
Gambar 3.2 Tampilan Pilihan Menu
3.3.3 Tampilan Interface Terpecahnya Benua
Gambar 3.3 Tampilan Layar Intro Benua
3.3.4 Tampilan Interface Akhir Terpecahnya Benua
Gambar 3.4 Tampilan layar akhir terpecahnya benua
3.3.5 Tampilan Interface Gunung Meletus
Gambar 3.5 Tampilan Layar Gunung Meletus
BAB 4
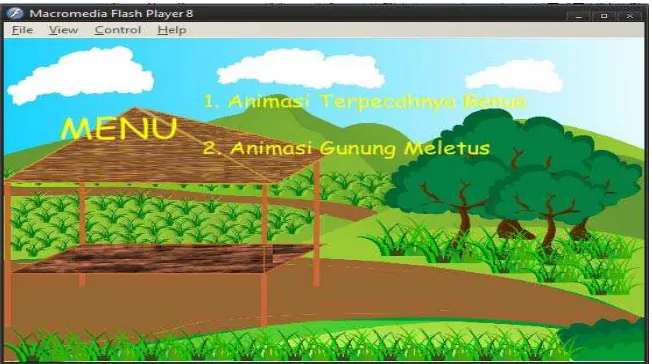
4.1 Tampilan Menu Home Animasi
Halaman pertama ketika dibuka, aplikasi ini akan menampilkan halaman pembuka. Pada halaman pembuka ini terdapat tombol PLAY, jika tombol play tersebut di klik, maka user akan masuk ke halaman berikutnya.
Gambar 4.1 Tampilan Halaman Awal
Gambar 4.2 Tampilan menu utama
4.2 Tampilan Animasi Terpecahnya Benua
Pada halaman ini berisi tentang proses animasi terpecahnya benua. Animasi ini akan bergerak secara manual apabila tombol play di tekan maka animasi ini akan terus berjalan ke halaman atau proses selanjutnya dan terdapat tombol home apabila di klik maka akan kembali ke tampilan awal.
Gambar 4.3 Tampilan animasi terpecahnya benua
Gambar 4.4 Tampilan Gambar Benua
Gambar 4.5 Tampilan Halaman Nama-Nama Negara
Gambar 4.6 Tampilan Gunung Berapi
4.4 Pembahasan
Animasi ini dapat dijalankan dengan menggunakan Flash Player. Namun selain itu animasi ini juga dapat dijalankan dengan menggunakan browser. Hasilnya akan lebih halus bila dijalankan dengan browser. Jika pun pada awalnya kita menggunakan aplikasi flash player untuk menjalankan animasi tersebut, ketika mengklik link yang tersedia, halaman yang dipanggil akan ditampilkan secara otomatis ke browser.
Macromedia Flash 8 ini dapat digunakan pada komputer yang telah memenuhi spesifikasi tertentu. Spesifikasi tersebut adalah:
1. Prosesor
a. Microsoft Windows: Intel Pentium 3 atau 4 b. Macintosh: Power PC (G3, G4, atau G5)
2. RAM
b. Macintosh: 192 disarankan minimal 256 MB 3. Sistem operasi
a. Microsoft Windows: Windows 2000 atau windows XP b. Macintosh: Mac Os X 10.2.4, 10.2.5, 10.2.6, 10.2.7. 4. Hardisk Kosong
a. Microsoft Windows: 146 MB b. Macintosh: 146 MB
5. Kartu VGA
BAB 5
KESIMPULAN DAN SARAN
5.1Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna dapat belajar memahami tentang suatu fenomena alam dengan mudah dan praktis, karena tidak menggunakan buku sebagai model pembelajaran.
2. Aplikasi ini bisa menambah wawasan pengguna dalam memahami bagaimana proses alam terjadi secara mudah dan menyenangkan.
5.2Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah: 1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat juga
digunakan gabungan dengan apikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik.
2. Kosa kata dan gambar masih belum lengkap, maka penulis harus melengkapinya. 3. Dalam aplikasi ini penulis belum mencantumkan quis yang berhubungan dengan
DAFTAR PUSTAKA
Arry Maulana Syarif.2008. Tip dan trik membuat fitur game flash. Jakarta: PT Elex Media Komputindo
Astuti, Dwi.2006. Macromedia Flash . Yogyakarta: Penerbit Andi
Panduan Tatacara Penulisan Tugas Akhir.2005. Dokumen Nomor: Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam. Universitas Sumatera Utara
http://id.wikipedia.org/wiki/Krakatau Di akses pada tanggal 10 Maret 2014
http://id.wikipedia.org/wiki/Letusan_Krakatau_1883 Diakses pada tanggal 11 Maret 2014
http://cyberfrozen.blogspot.com/2012/02/benua-terpecah-pada-zaman-dahulu.html diakses pada tanggal 27 Mei 2014
http://widiindrakesuma.blogspot.com/2013/11/sejarah-terpecahnya-benua.html diakses pada tanggal 27 Mei 2014
http://geografiselly.wordpress.com/2012/10/29/geologi-teori-pergerakan-benua/ diakses pada tanggal 01 Juni 2014
LISTING PROGRAM
Layer Tombol Gunung Berapi
SURAT KETERANGAN
Hasil Uji Program Tugas Akhir
Yang bertanda tangan di bawah ini, menerangkan bahwa Mahasiswa Tugas Akhir Program Diploma 3 Teknik Informatika:
Nama : REZA DARMAWAN
NIM : 112406173
Program Studi : Teknik Informatika
JudulTugas Akhir : ANIMASI TERPECAHNYA BENUA DI DUNIA DAN ANIMASI PROSES MELETUSNA GUNUNG KRAKATAU MENGGUNAKAN MACROMEDIA FLASH 8
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut di atas pada tanggal Juni 2014.
Dengan Hasil : Sukses / Gagal
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juni 2014 Dosen Pembimbing