PERANCANGAN SISTEM INFORMASI SEKOLAH PADA TK
SATU ATAP JAKARTA BERBASIS WEB
TUGAS AKHIR
Diajukan untuk memenuhi salah satu syarat kelulusan Diploma Tiga (D.III)
DIAH AJENG PUSPATIARA
NIM: 12137085
Program Studi Manajemen Informatika
Akademi Manajemen Informatika dan Komputer Bina Sarana Informatika Jakarta
ix
ABSTRAK
Diah Ajeng Puspatiara (12137085), Perancangan Sistem Informasi Sekolah Pada TK Satu Atap Jakarta Berbasis Web
Pembangunan dunia pendidikan kini selalu mengalami perkembangan pesat seiring dengan laju perkembangan teknologi informasi yang beraneka ragam. Proses penyampaian informasi di TK Satu Atap Jakarta masih menggunakan sistem manual. Pada penulisan Tugas Akhir ini, penulis mengambil bahan penulisan dari hasil pengamatan di TK Satu Atap Jakarta. Tetapi informasi hanya diketahui oleh sebagian masyarakat yang tinggal di daerah sekolah itu saja. Dengan sistem yang seperti ini tentunya akan memperlambat proses penyampaian informasi. Untuk mempercepat penyampaian informasi dan mengurangi kesalahan penyampaian informasi, maka diperlukan adanya sebuah sistem informasi berbasis web. Dengan perantara media internet tentunya proses penyampaian informasi akan lebih cepat. Metode pengembangan sistem informasi akademik yang digunakan penulis dalam merancang sistem adalah metode waterfall. Teknik pengumpulan data dilakukan dengan observasi, wawancara dan studi pustaka. Dengan dirancangnya sistem informasi akademik berbasis web di TK Satu Atap diharapkan proses penyampaian informasi menjadi lebih efektif dan efisien, sehingga warga sekolah khususnya siswa dan orang tua dapat mengetahui informasi yang ada kapan saja dan dimana saja. Sedangkan untuk masyarakat umum bisa lebih mengetahui tentang sarana dan prasarana pendidikan yang ada di TK Satu Atap Jakarta secara update.
x
Diah Ajeng Puspatiara (12137085), Information System Design School In TK Satu Atap Jakarta Web Based
Development of education is now always experiencing rapid development in line with the pace of development of information technology diversity. The process of delivering information in TK Satu Atap Jakarta is still using manual systems. In writing this final project, the author takes the material writing of the observation in TK Satu Atap Jakarta. But information is only known by most people who live in the school district alone. With a system like this will certainly slow down the process of delivering information. To expedite the delivery of information and reducing information delivery errors, it is necessary to have a web-based information system. With internet media intermediary course information process will be faster. Academic information system development methods used by the author in designing the system is the waterfall method. Data collected by observation, interview and literature study. With designed a system with a web-based academic information in TK Satu Atap hoped that the process of delivering information to become more effective and efficient, so that residents, especially school students and parents can find information anytime and anywhere. As for the general public can find out more about the educational facilities in TK Satu Atap Jakarta is updated.
xi
DAFTAR ISI
Lembar Judul Tugas Akhir ... i
Lembar Pernyataan Keaslian Tugas Akhir ... ii
Lembar Pernyataan Persetujuan Publikasi Karya Ilmiah ... iii
Lembar Persetujuan dan Pengesahan Tugas Akhir ... iv
Lembar Konsultasi Tugas Akhir ... v
Kata Pengantar ... vii
Abstrak ... ix
Daftar Isi ... xi
Daftar Simbol ... xiii
Daftar Gambar ... xiv
Daftar Tabel ... xv
Daftar Lampiran ... xvi
BAB I PENDAHULUAN 1.1. Latar Belakang Masalah ... 1
1.2. Maksud dan Tujuan ... 2
1.3. Metode Penelitian ... 3
1.4. Ruang Lingkup ... 6
1.5. Sistematika Penulisan ... 6
BAB II LANDASAN TEORI 2.1. Konsep Dasar Web ... 8
2.2. Teori Pendukung ... 20
BAB III PEMBAHASAN 3.1. Tinjauan Perusahaan ... 26
xii
3.2. Analisis Kebutuhan ... 29
3.3. Perancangan Perangkat Lunak ... 30
3.3.1. Rancangan Antar Muka... 30
3.3.2. Rancangan Basis Data ... 37
3.3.3. Rancangan Struktur Navigasi ... 52
3.4. Implementasi dan Pengajuan Unit 3.4.1. Implementasi ... 54 3.4.2. Pengajuan Unit ... 63 BAB IV PENUTUP 4.1. Kesimpulan ... 68 4.2. Saran ... 68 DAFTAR PUSTAKA
DAFTAR RIWAYAT HIDUP
SURAT KETERANGAN RISET/PKL LAMPIRAN-LAMPIRAN
xiii
DAFTAR SIMBOL
A. Simbol Entity Relationship Diagram (ERD)
Entitas (Entity)
Entitas merupakan suatu kumpulan objek atau sesuatu yang dapat dibedakan atau didefinisikan secara unik.
Atribut atau Elemen Data
Karakteristik dari entitas atau relationship yang menyediakan penjelasan detail tentang entitas atau relationship atau dengan kata lain adalah kumpulan elemen data yang membentuk suatu entitas.
Relasi
Hubungan yang terjadi antara satu entitas atau lebih, biasanya diawali dengan kata kerja.
Asosiasi (Association)
Penghubung antar relasi dan entitas dimana di kedua ujungnya memiliki multiplicity kemungkinan jumlah pemakaian.
xiv
Gambar II. 1 Tampilan Awal Adobe Dreamweaver CS6 ... 12
Gambar II. 2 Tampilan XAMPP Control Panel v3. 2. 1 ... 16
Gambar II. 3 Ilustrasi Model Waterfall ... 18
Gambar II. 4 Struktur Navigasi Linier ... 21
Gambar II. 5 Struktur Navigasi Hierarchie ... 21
Gambar II. 6 Struktur Navigasi Non Linier ... 22
Gambar II. 7 Struktur Navigasi Komposit ... 22
Gambar III. 1 Struktur Organisasi TK Satu Atap ... 27
Gambar III. 2 Rancangan Tampilan Halaman Index ... 31
Gambar III. 3 Rancangan Tampilan Halaman Sejarah ... 31
Gambar III. 4 Rancangan Tampilan Halaman Struktur Organisasi ... 32
Gambar III. 5 Rancangan Tampilan Halaman Visi dan Misi ... 32
Gambar III. 6 Rancangan Tampilan Halaman Login Admin ... 33
Gambar III. 7 Rancangan Tampilan Halaman Index Admin ... 33
Gambar III. 8 Rancangan Tampilan Halaman Login Siswa ... 35
Gambar III. 9 Rancangan Tampilan Halaman Ruang Siswa ... 35
Gambar III. 10 Rancangan Tampilan Halaman Pendaftaran ... 36
Gambar III. 11 Entity Relationship Diagram ... 37
Gambar III. 12 Logical Record Structure ... 38
Gambar III. 13 Struktur Navigasi Index ... 52
Gambar III. 14 Struktur Navigasi Admin ... 53
Gambar III. 15 Struktur Navigasi Siswa ... 54
Gambar III. 16 Implementasi Antar Muka Index ... 55
Gambar III. 17 Implementasi Antar Muka Struktur Organisasi ... 56
Gambar III. 18 Implementasi Antar Muka Login Admin ... 57
xv
Gambar III. 20 Implementasi Antar Muka Login Siswa ... 58
Gambar III. 21 Implementasi Antar Muka Ruang Siswa ... 58
Gambar III. 22 Implementasi Antar Muka Pendaftaran Offline ... 59
xvi
Tabel III. 1 Spesifikasi File Admin ... 39
Tabel III. 2 Spesifikasi File Counter ... 40
Tabel III. 3 Spesifikasi File Galeri ... 41
Tabel III. 4 Spesifikasi File Guru ... 42
Tabel III. 5 Spesifikasi File Jadwal Pelajaran ... 43
Tabel III. 6 Spesifikasi File Kelas ... 45
Tabel III. 7 Spesifikasi File Kurikulum ... 46
Tabel III. 8 Spesifikasi File Mata Pelajaran ... 47
Tabel III. 9 Spesifikasi File Nilai ... 48
Tabel III. 10 Spesifikasi File Siswa ... 49
Tabel III. 11 Spesifikasi File Tamu ... 50
Tabel III. 12 Spesifikasi File Pendaftaran ... 51
Tabel III. 13 Hasil Pengujian Black Box Testing Halaman Buku Tamu ... 63
Tabel III. 14 Hasil Pengujian Black Box Testing Halaman Login Siswa ... 64
xvii
DAFTAR LAMPIRAN
Lampiran A.1 Beranda User ... 73
Lampiran A.2 Sejarah Sekolah ... 73
Lampiran A.3 Struktur Organisasi ... 74
Lampiran A.4 Visi dan Misi ... 75
Lampiran A.5 Pendaftaran Offline ... 76
Lampiran A.6 Pendaftaran Online ... 77
Lampiran A.7 Galeri Foto ... 78
Lampiran A.8 Informasi Kurikulum ... 79
Lampiran A.9 Buku Tamu ... 79
Lampiran B.1 Login Siswa ... 80
Lampiran B.2 Ruang Siswa ... 80
Lampiran C.1 Login Admin ... 81
Lampiran C.2 Index Admin ... 81
1
PENDAHULUAN
1.1. Latar Belakang Masalah
Informasi merupakan salah satu kebutuhan didalam suatu instansi, perusahaan, organisasi, lembaga serta lingkungan yang berada diluar sistem. Dibuktikan dengan mudahnya mendapatkan segala bentuk informasi. Dalam arti luas, sistem informasi sering digunakan untuk merujuk pada interaksi antara orang, proses algoritmik, data dan teknologi. Kecepatan dan keakuratan informasi yang biasanya memerlukan waktu yang lama, kini hanya dalam hitungan detik informasi tersebut sudah dapat kita terima. Dengan adanya kebutuhan informasi yang tidak terbatas dan juga didukung oleh keamanan komputer yang semakin canggih maka terciptalah pengetahuan yang disebut situs web (website) yang dioperasikan dengan menggunakan suatu jaringan komputer global.
Secara teori, penerapan sebuah Sistem Informasi memang tidak harus menggunakan komputer dalam kegiatannya. Tetapi pada prakteknya tidak mungkin sistem informasi yang sangat kompleks itu dapat berjalan dengan baik jika tanpa adanya komputer. Sistem Informasi merupakan sistem pembangkit informasi. Dengan integrasi yang dimiliki antar subsistemnya, sistem informasi akan mampu menyediakan informasi yang berkualitas, tepat, cepat dan akurat sesuai dengan manajemen yang membutuhkannya.
2
TK Satu Atap Jakarta beralamat di Jalan Trikora RT 003/09 No. 74 Kelurahan Gedong Kecamatan Pasar Rebo Jakarta Timur. Sampai saat ini TK Satu Atap Jakarta masih menggunkan sistem manual dalam pengolahan data akademik siswa, sehingga waktu yang dibutuhkan untuk menyampaikan informasi akademik kepada siswa menajadi lebih lama. Selain itu, sistem informasi akademik yang manual masih memungkinkan adanya kesalahan penyampaian informasi. Sebagai langkah awal, penulis ingin memberikan TK Satu Atap Jakarta solusi untuk membuat sistem informasi akademik berbasi web.
Secara umum, dengan adanya sistem informasi sekolah berbasis web dapat membantu sekolah untuk memiliki wadah atau media guna menginformasikan dan mengkomunikasikan profil, potensi, kegiatan dan berbagai keunggulan yang dimilikinya kepada masyarakat umum juga membantu sekolah untuk memiliki media komunikasi global yang efektif, baik untuk kepentingan internal maupun sebagai sarana komunikasi global dengan pihak eksternal. Oleh karena itu, penulis mencoba merancang sebuah website untuk penulisan tugas akhir ini dengan mengambil judul ”PERANCANGAN SISTEM INFORMASI SEKOLAH PADA TK SATU ATAP JAKARTA BERBASIS WEB”. Penulis berharap semoga penulisan tugas akhir ini dapat bermanfaat.
1.2. Maksud dan Tujuan
Adapun maksud dari penulisan laporan tugas akhir ini adalah:
1. Implementasi materi yang sudah didapat dibangku kuliah di Akademi Manajemen Informatika dan Komputer Bina Sarana Inofrmatika (AMIK BSI).
2. Merancang media informasi sekolah berbasis web yang memberikan ruang bagi para siswa dan orang tua untuk mendapatkan informasi yang berhubungan dengan kegiatan belajar di TK Satu Atap Jakarta kapan saja dan dimana saja. 3. Mempermudah guru dalam menyampaikan informasi akademik yang ada di
sekolah tersebut.
4. Mengimplementasikan sistem informasi sekolah agar penyampaian informasi lebih cepat melalui internet.
Sedangkan tujuan dari laporan Tugas Akhir ini adalah sebagai syarat untuk lulus pada Program Diploma III (Tiga) Jurusan Sistem Informasi di Akademik Manjemen Informatika dan Komputer Bina Sarana Informatika (AMIK BSI).
1.3. Metode Penelitian
Metode yang digunakan penulis dalam penyusunan tugas akhir ini adalah sebagai berikut:
A. Metode Pengembangan Perangkat Lunak
Metode yang digunakan pada pengembangan perangkat lunak ini menggunakan mode waterfall (Rosa dan Salahuddin, 2013:28) yang terbagi menjadi lima tahapan, yaitu:
4
1. Analisa Kebutuhan Perangkat Lunak
Proses pengumpulan kebutuhan dilakukan secara intensif untuk menspesifikasikan kebutuhan perangkat lunak agar dapat dipahami perangkat lunak seperti apa yang dibutuhkan oleh user. Spesifikasi kebutuhan perangkat lunak pada tahap ini perlu untuk didokumentasikan.
2. Desain
Desain perangkat lunak adalah proses multi langkah yang fokus pada desain pembuatan program perangkat lunak dan representasi antarmuka. Tahap ini mentranslasi desain agar dapat di implementasikan menjadi program pada tahap selanjutnya. Desain perangkat lunak yang dihasilkan pada tahap ini juga perlu didokumentasikan.
3. Pembuatan Kode Program
Desain harus di translasikan ke dalam program perangkat lunak. Hasil dari tahap ini adalah program komputer sesuai dengan desain yang telah dibuat pada tahap desain.
4. Pengujian
Pengujian berfokus pada perangkat lunak dari segi logic dan fungsional dan memastikan bahwa semua bagian sudah diuji. Hal ini dilakukan untuk meminimalisir kesalahan (error) dan memastikan keluaran yang dihasilkan sesuai dengan yang diinginkan.
5. Pendukung (support) atau Pemeliharaan (maintenance)
Tidak menutup kemungkinan sebuah perangkat lunak mengalami perubahan ketika sudah dikirimkan ke user. Perubahan bisa terjadi karena adanya kesalahan yang muncul dan tidak terdeteksi saat pengujian atau perangkat lunak harus beradaptasi dengan pengembangan mulai dari analisis spesifikasi untuk perubahan perangkat lunak yang sudah ada, tetapi tidak membuat perangkat lunak baru.
B. Teknik Pengumpulan Data 1. Observasi (Observation)
Penulis melakukan pengamatan secara langsung di TK Satu Atap Jakarta dengan cara melihat dan mencatat kegiatan atau aktifitas yang berhubungan dengan kegiatan akademik.
2. Wawancara (Interview)
Dengan cara ini penulis mengadakan tanya jawab dalam bentuk pernyataan dengan kepala sekolah untuk mendapatkan informasi mengenai kegiatan akademik yang ada di sekolah.
3. Studi Pustaka (Library Research)
Penulis memperoleh data-data dari hasil penelitian dengan cara mempelajari dan membaca buku yang berhubungan dengan ruang lingkup permasalahan, guna menunjang keberhasilan tugas akhir ini. Selain itu penulis juga mencari data-data dari berbagai artikel di internet.
6
1.4. Ruang Lingkup
Dalam pembuatan website ini, bahasa pemograman yang digunakan adalah PHP dengan database MySQL. Penulis juga membatasi pada perancangan sistem informasi sekolah berbasis web pada TK Satu Atap meliputi menu Beranda, Profil Sekolah, Info Akademik yang meliputi Informasi Kurikulum dan Ruang Siswa, Pendaftaran Online yang dimulai dari mengisi data diri lalu dilanjutkan untuk daftar ulang dengan cara datang ke sekolah, serta menu Galeri Foto dan Buku Tamu.
1.5. Sistematika Penulisan
Untuk memudahkan pembaca dalam mempelajari dan mengetahui isi tugas akhir ini, penulis memberikan uraian singkat mengenai gambaran pada masing-masing bab melalui sistematika penulisan sebagai berikut:
BAB I PENDAHULUAN
Dalam bab ini, dibahas mengenai alasan dalam pemilihan judul, maksud dan tujuan penulisan tugas akhir ini, metode penelitian, ruang lingkup serta sistematika penulisan.
BAB II LANDASAN TEORI
Dalam bab ini, penulis menerangkan secara teoritis mengenai konsep dasar web yang dibahas dalam ruang lingkup Tugas Akhir ini dan juga penulis membahas teori pendukung yang digunakan untuk penulisan.
BAB III PEMBAHASAN
Dalam bab ini, penulis membahas analisa kebutuhan, perancangan perangkat lunak serta bentuk rancangan mulai dari rancangan antar muka, rancangan basis data dan rancangan struktur navigasi serta implementasi program.
BAB IV PENUTUP
Dalam bab ini berisikan kesimpulan yang didapat dari penulis tugas akhir dan saran-saran dari penulis mengenai pemakaian perancangan sistem informasi sekolah berbasis web.
8
BAB II
LANDASAN TEORI
2.1. Konsep Dasar Web
Website atau biasa disingkat web merupakan halaman informasi yang disediakan melalui jalur internet sehingga bisa diakses diseluruh dunia selama terkoneksi dengan jaringan internet. Menurut Sarwono (2012:4) “Website merupakan kependekan web atau situs web yang merupakan sekumpulan halaman-halaman yang dirancang dengan menggunakan Bahasa HTML”.
Perkembangan web di Indonesia sangat pesat. Bukan hanya sebagai media promosi tapi sebagai media penyampaian dan pengelolaan informasi. Tidak terlepas dari teori-teori yang mendukung dalam mempelajari serta merancang aplikasi yang diharapkan berfungsi secara maksimal, dan kemudahan dalam menggunakan suatu program aplikasi bagi setiap user sangat membantu dalam menyelesaikan setiap pekerjaan. Keuntungan lain dari suatu aplikasi yang mudah digunakan adalah memperkecil kemungkinan terjadinya kesalahan yang dilakukan oleh user, berikut adalah teori pendukung yang memperkuat penulisan tugas akhir:
2.1.1. Website
Secara terminologi website adalah kumpulan dari halaman-halaman situs, yang biasamya terangkum dalam sebuah domain atau subdomain, yang tempatnya berada didalam World Wide Web (WWW) di internet. WWW terdiri dari seluruh situs web yang tersedia kepada publik.
Menurut Riyanto (2012:1) “WWW biasa disingkat dengan istilah web, adalah suatu ruang informasi yang dipakai oleh pengenal global yang disebut URL (Uniform Resource Identifier) untuk mengidentifikasi sumber daya-sumber daya yang berguna”. Secara garis besar, website dapat digolongkan menjadi 3 bagian, yaitu: 1. Website Statis
Web yang mempunyai halaman tidak berubah. Artinya adalah untuk melakukan perubahan pada suatu halaman dilakukan secara manual dengan mengedit kode yang menjadi struktur website berikut.
2. Website Dinamis
Merupakan website yang secara struktur dipergunakan untuk update sesering mungkin. Biasanya selain halam utana yang dapat diakses oleh user pada umumnya, juga disediakan halaman back end untuk mengedit konten dari website tersebut. Contoh umum mengenai website dinamis adalah web berita atau portal yang didalamnya terdapat fasilitas berita, poling dan sebagainya.
3. Website Interaktif
Web yang saat ini memang sedang booming. Salah satu contoh website interaktif adalah blog dan forum. Di website ini, user dapat berinteraksi dan beradu argumen mengenai apa yang menjadi pemikiran mereka. Biasanya website seperti ini memiliki moderator untuk mengatur supaya topik yang diperbincangkan tidak keluar dari jalurnya.
10
2.1.2. Internet
Menurut Sibero (2011:10) memberikan batasan bahwa, “Internet (Interconnected Network) adalah jaringan computer yang menghubungkan antar jaringan secara global, internet dapat juga disebut jaringan akan suatu jaringan yang luas”. Seperti halnya jaringan komputer lokal maupun jaringan komputer area, internet juga menggunakan protocol komunikasi yang sama, yaitu TCP/IP (Transmision Control Protocol/Internet Protocol).
Transmision Control Protocol/Internet Protocol (TCP/IP) adalah protokol yang paling banyak digunakan di internet. Protokol TCP/IP merupakan cara standar untuk memaketkan dan mengalamatkan data komputer (sinyal elekronik) sehingga data tersebut dapat dikirim ke komputer terdekat atau keliling dunia dan tiba dalam waktu yang cepat tanpa rusak dan hilang. Menurut Shalahudin (2010:3) adapun fasilitas yang tersedia di internet meliputi sebagai berikut:
a. World Wide Web (WWW)
World Wide Web biasa disebut dengan web merupakan sebuah sistem yang interlinked (kumpulan link atau saluran yang saling terhubung), akses dokumen hypertext melalui internet.
b. Hyper Text Transfer Protocol (HTTP)
Merupakan aturan pengiriman informasi yang berupa hypertext (teks pada computer yang memungkinkan user saling mengirimkan informasi.
c. Aplikasi Web
Aplikasi web merupakan halaman dinamis yang mengizinkan interaksi dengan user. User melakukan sesuatu interaksi dengan aplikasi web misalnya, user mengklik sebuah tombol dan warna latar belakang web berubah.
d. Web Server
Web server merupakan sesuatu perangkat lunak yang dijalankan pada komputer server dan berfungsi agar dokumenweb yang disimpan di server dapat diakses oleh pemakai (user) internet seperti misalnya xampp.
e. Situs Web/Homepage
Homepage merupakan halaman awal dari sebuah situs web. f. Web Hosting
Layanan web hosting mengizinkan perorangan atau organisasi membuat sebuah website yang meletakan semua file website dan menyediakan konektivitas dengan internet agar dapat diakses melalui internet.
g. Hyper Text Markup Language (HTML)
HTML adalah suatu format data yang digunakan untuk membuat dokumen hypertext (teks pada komputer yang memungkinkan user saling mengirimkan informasi). HTML memiliki tag-tag yang telah didefinisikan untuk membuat halaman web. Penulisan tag-tag HTML dapat menggunakan huruf besar atau huruf kecil, karena HTML tidak case sensitive (membedakan huruf besar dan huruf kecil memiliki maksud berbeda).
12
2.1.3. Adobe Dreamweaver CS6
Saat ini membuat website sudah mulai menjadi trend baru yang banyak dipelajari orang, menggeser aktifitas membuat e-mail beberapa waktu lalu. Apalagi saat ini sudah banyak program aplikasi web editor yang memudahkan orang untuk membuat website dengan mudah dan cepat. Salah satu program web editor tersebut adalah Adobe Dreamweaver CS6. Menurut Agung (2012:129), “Adobe Dreamweaver adalah sebuah software web design yang menawarkan cara mendasain website dengan dua langkah sekaligus dalam satu waktu, yaitu mendesain dan melakukan scripting”.
Salah satu kekuatan Adobe Dreamweaver CS6 ini adalah kemampuannya mendukung pemrograman script server side seperti Active Server Pages (ASP), ASP.NET, Cold Fusion, Java Server Pages (JSP) dan Personal Home Page (PHP). Selain itu, tentunya mendukung pemrograman client side yang sangat terkenal, yaitu HTML dan JavaScript.
Banyak jenis web editor yang dapat mengolah file PHP, dari software sampai dengan yang freeware dan memiliki kemampuan untuk mendukung pemrograman server side dan client side. Server side digunakan untuk memproses data yang berhubungan dengan server, seperti pengola database, sedangkan client side merupakan bahan pemrograman tambahan.
Sumber: Adobe Dreamweaver CS6
Gambar II. 1
Tampilan Awal Adobe Dreamweaver CS6 2.1.4. Personal Home Page (PHP)
PHP dibuat pertama kali oleh seorang perekayasa perangkat lunak (software engineering) yang bernama Rasmus Lerdoff. Rasmus Lerdoff membuat halaman web PHP pertamanya pada tahun 1995. Pada waktu itu PHP bernama FI (Form Independent) dan pada waktu itu PHP adalah sekumpulan script yang digunakan untuk mengolah data form dari web.
Menurut Virgi dan Hirin (2011:25) “PHP atau kependekan dari Hypertext Processor) adalah salah satu bahasa pemrograman open source yang sangat cocok atau dikhususkan untuk pengembangan web dan dapat ditanamkan pada sebuah skrip HTML”.
14
Kode PHP dapat diletakkan pada kode HTML dengan menggunakan tag pembuka <?php dan ditutup dengan ?>. Perhatikan contoh berikut:
<html> <head>
<tittle> Belajar HTML </tittle> </head> <body> Selamat Belajar HTML<br> <?php Kode PHP disini; ?> </body> </html> 2.1.5. Database MySQL
Menurut Hirin dan Virgi (2011:27) “MySQL adalah salah satu perangkat lunak sistem manajemen basis data (database) SQL atau sering disebut dengan DBMS (Database Management System)”.
Database sering didefinisikan sebagai kumpulan data yang terkait. Tujuan utama pembuatan database adalah untuk mempermudah dalam mengakases data. Data dapat ditambahkan, diubah, dihapus atau dibaca dengan relatif mudah dan cepat. MySQL didistribusikan secara gratis dibawah lisensi GPL (General Public Lisence). Sebagai software DBMS, MySQL memiliki fitur seperti yang ada dibawah ini:
a. Multiplatform
MySQL tersedia pada beberapa platform (Windows, Linux, Unix dan lain-lain). b. Andal, Cepat dan Mudah Digunakan
MySQL tergolong sebagai database server (server yang melayani permintaan terhadap database) yang andal, dapat menangani database dengan kecepatan tinggi, mendukung banyak sekali fungsi untuk mengakses database, sekaligus mudah digunakan. Berbagai tool pendukung juga tersedia, MySQL dapat menangani sebuah tabel yang berukuran dalam terabyte (1 terabyte = 1024 gigabyte). Namun, ukuran yang sesungguhnya sangat bergantung pada batasan sistem operasi.
c. Jaminan Keamanan Akses
MySQL mendukung pengaman database dengan berbagai kriteria pengaksesan. Sebagai gambaran, dimungkinkan untuk mengatur user tertentu agar bisa mengakses data yang bersifat rahasia (misalnya gaji pegawai), sedangkan user lain tidak boleh. MySQL juga mendukung konektivitas ke berbagai software. Sebagai contoh dengan menggunakan ODBC (Open Database Connectivity), database yang ditangani MySQL dapat diakses melalui program yang dibuat dengan Visual Basic. MySQL juga mendukung program klien yang berbasis JAVA (Java Database Connectivity). MySQL juga bisa diakses melalui aplikasi berbasis web, misalnya dengan menggunakan PHP.
16
d. Dukungan SQL
Seperti tersirat dalam namanya, MySQL mendukung perintah SQL (Structured Query Language). Sebagai diketahui, SQL merupakan standar dalam pengaksesan database relasional.
2.1.6. XAMPP
Menurut Aditya (2011:16), XAMPP adalah “perangkat lunak bebas, yang mendukung banyak sistem operasi, merupakan kompilasi dari beberaa program.” Fungsinya adalah sebagai server yang berdiri sendiri (localhost), yang terdiri atas program Apache HTTP Server, MySQL database dan penerjemah bahasa yang ditulis dengan bahasa pemrograman PHP dan Perl. Nama XAMPP merupakan singkatan dari X (empat system operasi apapun), Apache, MySQL, PHP dan Perl. Program ini tersedia dalam General Public Lisence dan bebas, merupakan web server yang mudah digunnakan yang dapat melayani tampilan halaman web yang dinamis.
Sumber: XAMPP Control Panel v3.2.1
Gambar II. 2
Tampilan XAMPP Control Panel v3.2.1 2.1.7. Jquery
Menurut Sanjaya (2012:2) menyimpulkan bahwa “Jquery merupakan sebuah javascript library atau biasa disebut juga sebagai perpustakaan dari kumpulan kode atau listing javascripts yang siap pakai, dalam arti sederhana jquery dapat digunakan untuk meringkas sebuah listing javascript yang panjang dalam senuah proyek pembuatan website.
Jquery pertama kali dirilis pada tanggal 14 Januari 2006. Jquery dapat memberikan tampilan web yang lebih interaktif. Hal ini dikarenakan jquery memiliki beberapa keunggulan, diantaranya:
a. Mudah dioperasikan, karena hanya mengetikkan beberapa baris kode saja, sehingga tidak perlu menuliskan program yang panjang.
18
b. Jquery dapat menyesuaikan style CSS dalam semua browser web, sehingga pengunjung dapat menikmati tampilan website anda ynag bagus dari semua browser.
c. Jquery merupakan Open Source, sehingga bebas dan gratis digunakan oleh siapa saja.
2.1.8. Cascading Style Sheet (CSS)
Menurut Darmawan dan Permana (2013:31), “CSS memiliki kepanjangan Cascading Style Sheet. CSS digunakan untuk mengatur style elemen yang ada dalam halaman, mulai mengatur text sampai dengan layout (kerangka tampilan).” Tujuan digunakan CSS ini adalah agar memperoleh kekonsistenan style pada elemen tertentu. Artinya dengan menggunakan CSS ini kita lebih hemat dalam pengkodean karena kita tidak perlu menulis ulang jika ada desain yang sama.
CSS mampu menciptakan halaman yang tampak sama pada resolusi layar dari pengunjung yang berbeda tanpa memerlukan suatu tabel. Dengan CSS akan lebih mudah melakukan setting tampilan keseluruhan web hanya dengan menggantikan atribut-atribut atau perintah dalam style CSS dengan atribut yang diinginkan tanpa harus mengubah satu persatu atribut tiap elemen yang ada dalam situs yang dibuat.
Penggunaan CSS dalam web akan lebih efisien karena CSS dapat digunakan untuk penggunaan secara berulang pada tag-tag tertentu, sehingga tidak perlu menggantikan ulang seluruh perintah pemformatan seperti halnya HTML klasik. CSS akan lebih mudah dipelajari jika telah mengetahui struktur pembuatan dokumen web dengan bahasa HTML.
2.1.9. Metode Pengembangan Perangkat Lunak
Menurut Rosa dan Shalahuddin (2013:28) menyimpulkan bahwa: Model SDLC air terjun (waterfall) sering juga disebut model sekuensial linier (sequential linier) atau hidup klasik (classic life cycle). Model air terjun menyediakan pendekatan alur hidup perangkat lunak secara sekuensial atau berurutan dimulai dari analisis, desain, pengkodean, pengujian dan tahap pendukung (support).
Berikut adalah gambar model air terjun:
Sumber: Rosa Dan Shalahuddin (2013:29) Gambar II. 3 Ilustrasi Model Waterfall a. Analisa Kebutuhan Perangkat Lunak
Proses pengumpulan kebutuhan dilakukan secara intensif untuk menspesifikasikan kebutuhan perangkat lunak agar dapat dipahami perangkat lunak seperti apa yang dibutuhkan oleh user. Spesifikasi kebutuhan perangkat lunak pada tahap ini perlu untuk didokumentasikan.
20
b. Desain
Desain perangkat lunak adalah proses multi langkah yang fokus pada desain pembuatan program perangkat lunak dan representasi antarmuka. Tahap ini mentranslasi desain agar dapat di implementasikan menjadi program pada tahap selanjutnya. Desain perangkat lunak yang dihasilkan pada tahap ini juga perlu didokumentasikan.
c. Pembuatan Kode Program
Desain harus di translasikan ke dalam program perangkat lunak. Hasil dari tahap ini adalah program komputer sesuai dengan desain yang telah dibuat pada tahap desain.
d. Pengujian
Pengujian berfokus pada perangkat lunak dari segi logic dan fungsional dan memastikan bahwa semua bagian sudah diuji. Hal ini dilakukan untuk meminimalisir kesalahan (error) dan memastikan keluaran yang dihasilkan sesuai dengan yang diinginkan.
e. Pendukung (support) atau Pemeliharaan (maintenance)
Tidak menutup kemungkinan sebuah perangkat lunak mengalami perubahan ketika sudah dikirimkan ke user. Perubahan bisa terjadi karena adanya kesalahan yang muncul dan tidak terdeteksi saat pengujian atau perangkat lunak harus beradaptasi dengan pengembangan mulai dari analisis spesifikasi untuk perubahan perangkat lunak yang sudah ada, tetapi tidak membuat perangkat lunak baru.
Dari kenyataan yang terjadi sangat jarang model air terjun dapat dilakukan sesuai alurnya karena sebab berikut:
1) Perubahan spesifikasi perangkat lunak terjadi ditengah alur pengembangan.
2) Sangat sulit pelanggan untuk mendefinisikan semua spesifikasi dialur awal pengembangan.pelanggan sering kali butuh contoh (prototype) untuk menjabarkan spefisikasi kebutuhan sistem lebih lanjut.
3) Pelanggan tidak mungkin bersabar mengakomodasi perubahan yang diperlukan diakhir alur pengembangan.
Dengan berbagai kelemahan yang dimiliki model air terjun, tapi model ini telah menjadi dasar dari model-model yang lain dalam melakukan perbaikan model pengembangan perangkat lunak. Hal positif dari model air terjun asalah struktur tahap pengembangan sistem jelas, dokumentasi dihasilkan disetiap tahap pengembangan dan sebuah tahap dijalankan setiap tahap sebelumnya selesai dijalankan (tidak ada tumpang tindih pelaksanaan tahap).
2.2. Teori Pendukung 2.2.1. Struktur Navigasi
Menurut Binanto (2010:269-270) ada empat macam bentuk dasar dari struktur navigasi yang biasa digunakan, yaitu:
a. Struktur Navigasi Linear
Pengguna akan melakukan navigasi secara berurutan, dari frame atau byte informasi yang satu ke yang lainnya.
22
Sumber: Binanto (2010:269)
Gambar II. 4 Struktur Navigasi Linear b. Struktur Navigasi Hierarchie
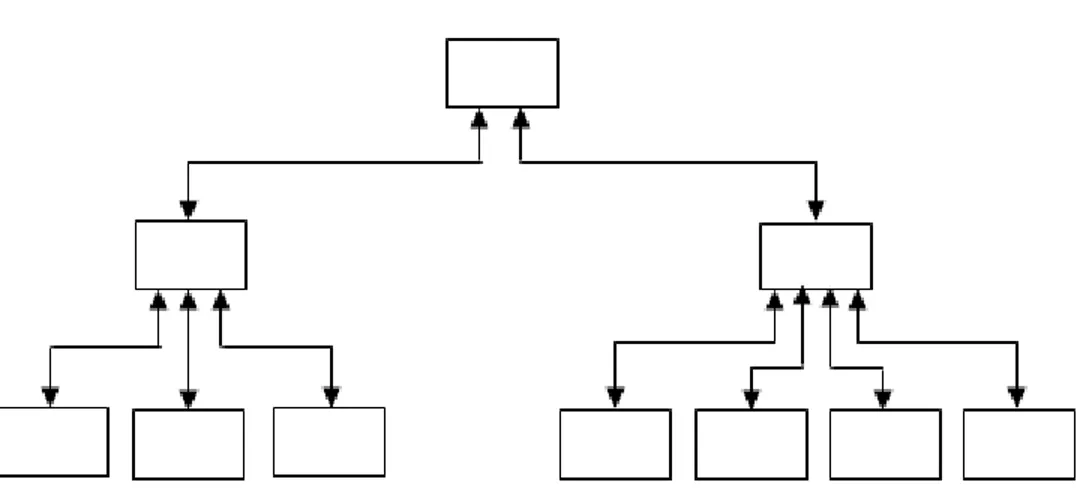
Struktur dasar ini disebut juga struktur “linear dengan percabangan” karena pengguna melakukan navigasi disepanjang cabang pohon struktur yang terbentuk oleh logika isi.
Sumber: Binanto (2010:269)
Gambar II. 5
Struktur Navigasi Hierarchie c. Struktur Navigasi Non Linear
Pengguna akan melakukan navigasi dengan bebas melalui isi proyek dengan tidak terikat dengan jalur yang sudah ditentukan sebelumnya.
Sumber: Binanto (2010:270)
Gambar II. 6
Struktur Navigasi Non Linear d. Struktur Navigasi Komposit
Struktur navigasi ini yang merupakan gabungan dari struktur navigasi non linear dan hierarchie, dan biasa disebut juga struktur navigasi bebas, maksudnya adalah jika suatu tampilan membutuhkan percabangan.
Sumber: Binanto (2010:270)
Gambar II. 7
24
2.2.2. Entity Relationship Diagram (ERD)
Menurut Rosa dan Shalahuddin (2013:289) menyimpulkan bahwa “Entity Relationship Diagram (ERD) adalah pemodelan awal basis data yang dikembangkan berdasarkan teori himpunan untuk pemodelan basis data relasional.”
Komponen-komponen yang terdapat didalam Entity Relationship Diagram: a. Entiy (Entitas)
Adalah sesuatu yang dapat dibedakan dalam dunia nyata dimana informasi yang berkaitan dengannya dikumpulkan. Entity set adalah kumpulan entity yang sejenis. Entity set dapat berupa entity yang bersifat fisik, yaitu entity yang dapat dilihat. Contohnya rumah, kendaraan, mahasiswa, dosen dan lain-lain. Sedangkan entity yang bersifat konsep atau logic, yaitu entity yang tidak dapat dilihat. Contohnya pekerjaan, perusahaan, rencana, mata kuliah dan lain-lain.
b. Relationship (Relasi)
Adalah hubungan yang terjadi antara satu atau lebih entity. Relationship tidak mempunyai keberadaan fisik, kecuali yang mewarisi hubungan antara entity tersebut. Relationship set adalah kumpulan relationship yang sejenis.
c. Attribut (Properti)
Adalah karakteristik dari entity atau relationship yang menyediakan penjelasan detail tentang atau relationship tersebut. Atribute value (nilai atribut) adalah suatu data actual atau informasi yang disimpan disuatu atribut didalam suatu entity atau relationship. Terdapat dua jenis atribut, yaitu:
1) Identifier (key), untuk menentukan suatu entity secara unik.
2) Descriptor (nonkey attribute), untuk menentukan karakteristik dari suatu entity yang tidak unik.
2.2.3. Logical Record Structure (LRS)
Menurut Ladjamuddin (2010:150) “Logical Record Structure (LRS) adalah representasi dari sebuah struktur record pada tabel–tabel yang terbentuk dari hasil relasi antar himpunan entitas yang menentukan kardinalitas, jumlah tabel dan Foreign Key (FK). Logical Record Structure dibentuk dengan nomor dan tipe record”. Beberapa tipe record digambarkan oleh kotak persegi panjang dan dengan nama unik. Beda LRD dan ERD nama dan tipe record berada diluar kotak field tipe record ditempatkan.
Logical Record Structure terdiri dari link-link diantara tipe record. Link itu menunjukkan arah daru satu tipe record lainnya. Banyak link dari LRS yang diberi tanda field-field yang terlihat pada kedua link tipe record. Penggambaran LRS mulai dengan model yang dimengerti. Dua metode yang dapat diinginkan, dimulai dengan hubungan kedua model yang dapat dikonversikan ke LRS. Metode lain yang dimulai dengan ERD dan langsung dikonversikan ke LRS.
2.2.4. Pengujian Web
Menurut Rosa dan Shalahuddin (2013:275) menyimpulkan bahwa: Black Box Testing adalah menguji perangkat lunak dari segi spesifikasi fungsional tanpa menguji desain dank ode program. Pengujian dimaksudkan untuk mengetahui apakah fungsi-fungsi masukan dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan.
26
Pengujian dimaksudkan untuk mengetahui apakah fungsi-fungsi masukan dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan. Metode pengujian kotak hitam memfokuskan pada keperluan fungsional dari software. Karena pengujian kotak hitam memungkinkan pengembang software untuk membuat himpunan kondisi input yang akan melatih seluruh syarat-syarat fungsional suatu program.
Pengujian kotak hitam dilakukan dengan membuat kasus uji yang bersifat mencoba semua fungsi dengan memakai perangkat lunak apakah sesuai dengan spesifikasi yang dibutuhkan. Kasus uji yang dibuat untuk melakukan pengujian kotak hitam harus dibuat dengan kasus benar dan kasus kesalahan, misalnya untuk proses login maka kasus uji yang dibuat adalah:
a. Jika user memasukkan nama pemakai (username) dan kata sandi (password) yang benar.
b. Jika user memasukkan nama pemakai (username) dan kata sandi (password) yang salah, misalnya nama pemakai benar tetapi kata sandi salah, atau sebaliknya atau keduanya salah.
Keuntungannya adalah sebagai berikut:
1) Anggota tim user tidak harus dari seseorang yang memilki kemampuan teknis di bidang pemrograman.
2) Kesalahan dari perangkat lunak ataupun bug seringkali ditemukan oleh komponen tester yang berasal dari pengguna.
3) Hal dari black box testing tidak dapat memperjelas kontradiksi ataupun kerancuan yang mungkin timbul dari eksekusi perangkat lunak.
28
BAB III
PEMBAHASAN
3.1. Tinjauan Perusahaan
3.1.1. Sejarah Institusi/Perusahaan
Salah satu kebijakan dan program Direktorat Pembinaan Taman Kanak-Kanak dan Sekolah Dasar adalah peningkatan akses dan mutu layanan pendidikan di Taman Kanak-Kanak. Bahwa untuk mendukung kebijakan dan program tersebut, perlu memberi bantuan penyelenggaraan TK Satu Atap, maka berdasarkan keputusan Direktur Pembinaan Taman Kanak-Kanak dan Sekolah Dasar Departemen Pendidikan Nasional dengan Nomor : 626/C2/KU/2009, tentang Sekolah Dasar (SD) Penerima Bantuan Penyelenggaraan TK Satu Atap Tahun Anggaran 2009, TK Satu Atap tercantum dalam lampiran keputusan ini.
TK Satu Atap berdiri pada tahun 2009 yang beralamat di jalan Trikora No. 74 Rt 003 Rw 09 Gedong Pasar Rebo Jakarta Timur. TK Satu Atap dari awal berdiri sampai dengan sekarang tahun 2016 dipimpin oleh Kepala Sekolah, pada awal berdiri dipimpin oleh Drs. Tarsa, M. Pd dan sampai sekarang sudah berganti 4 kali pimpinan, dan tahun ini dipimpin oleh Drs. Yono Sugiharyanto.
Pada awal tahun 2009-2010, TK Satu Atap menerima siswa baru sebanyak 1 kelas berjumlah 23 siswa, tahun 2010-2011 sebanyak 35 siswa, tahun 2011-2012 sebanyak 20 siswa, tahun 2012-2013 sebanyak 37 siswa, tahun 2013-2014 sebanyak 39 siswa dan tahun 2014-2015 sebanyak 35 siswa. TK Satu Atap sudah mendapat BOP sebanyak 2 kali, yaitu tahun 2012 dan tahun 2015. TK Satu Atap dari awal
berdiri sampai sekarang mengalami perkembangan yang lebih baik dari sarana dan prasarana.
VISI
“Membentuk Generasi yang Beriman dan Berakhlak Mulia, Cerdas Berprestasi”. MISI
1. Mendisiplinkan anak sejati sejak dini agar menjadi anak yang kreatif dan berkualitas.
2. Membiasakan budi pekerti sejak dini agar menjadi anak yang berakhlak mulia. 3. Melalui pendidikan yang berkarakter menjadi anak yang mandiri.
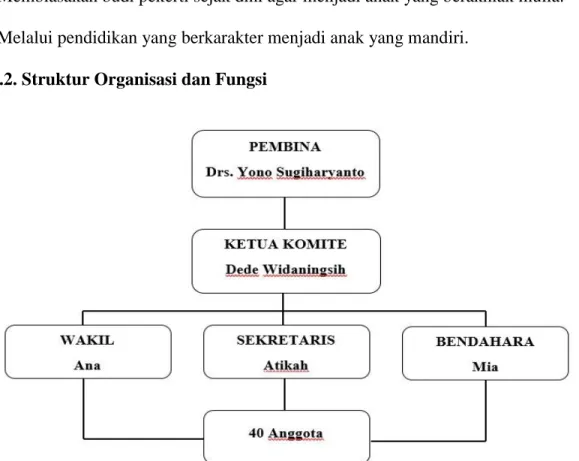
3.1.2. Struktur Organisasi dan Fungsi
Sumber: TK Satu Atap Jakarta
Gambar III. 1
30
Dalam struktur organisasi diatas, setiap bagian memiliki tugas dan fungsi yang berbeda, berikut penjelasan untuk masing-masing bagian:
1. Pembina
a. Menyusun perencanaan untuk sekolah.
b. Mengkoordinasikan kegiatan yang ada di sekolah. c. Melakukan evakuasi terhadap kegiatan.
d. Menentukan kebijaksanaan.
e. Mengadakan rapat dengan orang tua murid.
f. Mengatur hubungan antar sekolah dengan masyarakat dan instansi terkait. 2. Ketua Komite
a. Memilki visi dan memahami misi sekolah. b. Mengatur rapat dengan orang tua murid. c. Menyusun kegiatan.
d. Membuat, mencari dan memilih gagasan baru. 3. Wakil
a. Bekerja sama dengan Pembina.
b. Mengatur program dan pelaksanaan kegiatan.
c. Mengatur pemanfaatan sarana dan prasarana sekolah. 4. Sekretaris
a. Mencatat kegiatan-kegiatan besar.
b. Membantu melaksanakan tugas tertentu di sekolah. c. Membuat catatan tentang kemajuan hasil belajar siswa.
5. Bendahara
a. Mengatur keuangan dari sekolah dan untuk sekolah. b. Mengatur penyimpanan dan daftar alat alat untuk sekolah. c. Pengurusan administrasi dengan orang tua murid.
6. Anggota
a. Belajar di sekolah.
b. Mewujudkan visi dan misi sekolah.
3.2. Analisis Kebutuhan
Sistem informasi berbasis web ini dirancang untuk mempermudah dalam hal pemasaran sekolah TK Satu Atap Jakarta dan membantu proses pendaftaran murid baru. Analisa kebutuhan sitem informasi yang penulis dapatkan setelah melakukan observasi langsung di TK Satu Atap Jakarta sebagai berikut:
a. Ruang Administrator
Di ruang administrator ini dapat digunakan untuk mengelola konten website yang akan ditampilkan pada pengguna. Administrator mempunyai hak untuk pengelolaan website.
b. Ruang Siswa
Ruang siswa hanya dapat diakses oleh orang tua siswa/siswi atau siswa/siswi. Di halaman ini siswa/siswi dapat melihat data siswa, nilai dan jadwal pelajaran.
32
c. Ruang Pendaftaran Online
Ruang pendaftaran online digunakan untuk user umum, siapa saja bisa mengakses halaman ini. Ruang pendaftaran ini digunakan untuk melihat persyaratan pedaftaran siswa baru dan mengisi formulir pendaftaran online. d. Ruang User
Ruang user bisa dilihat oleh semua orang. Ruang user digunakan untuk menampilkan informasi seputar TK Satu Atap Jakarta. Informasi yang dapat diperoleh dari ruang user ini adalah profil TK Satu Atap Jakarta dan galeri kegiatan di TK Satu Atap Jakarta.
3.3. Perancangan Perangkat Lunak 3.3.1. Racangan Antar Muka
Pada bagian ini, penulis merancang desain untuk masing-masing halaman pengguna. Adapun rancangan antar muka yang penulis buat yaitu:
A. Rancangan Tampilan Halaman User
Halaman user dapat diakses oleh pengguna, halaman yang tersedia antara lain Home, Profil Sekolah terdiri dari Sejarah Sekolah, Struktur Organisasi dan Visi Misi, Info Akademik yang bisa diakses oleh siswa/siswa yang sudah terdaftar (memiliki nis dan password), Pendaftaran terdiri dari Offline dan Online, serta Galeri dan Buku Tamu.
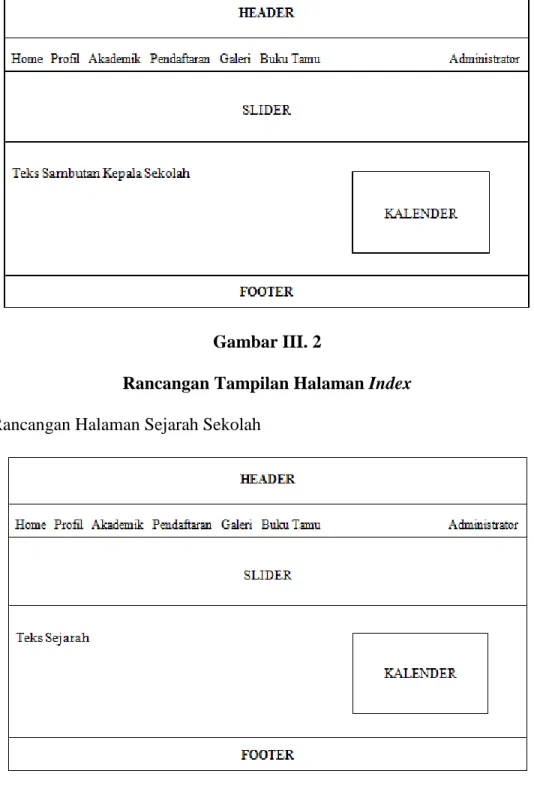
1) Rancangan Halaman Index
Gambar III. 2
Rancangan Tampilan Halaman Index 2) Rancangan Halaman Sejarah Sekolah
Gambar III. 3
34
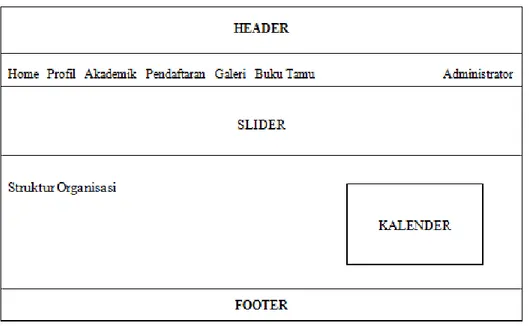
3) Rancangan Halaman Struktur Organisasi
Gambar III. 4
Rancangan Tampilan Halaman Struktur Organisasi 4) Rancangan Halaman Visi dan Misi
Gambar III. 5
B. Rancangan Tampilan Halaman Administrator
Halaman administrator dapat diakses oleh seorang admin, menu yang tersedia antara lain beranda, pendaftaran, data admin, data siswa dan logout. Pada halaman ini admin diminta untuk melakukan login terlebih dahulu, setelah login berhasil admin dapat mengelola data yang tersedia di halaman admin.
1) Rancangan Halaman Login Admin
Gambar III. 6
Rancangan Tampilan Halaman Login Admin 2) Rancangan Halaman Index Admin
Gambar III. 7
36
Keterangan:
1. Header: Tulisan Berjalan, Logout 2. Beranda: Update
3. Profil:
a) Konten Sejarah: Update b) Konten Visi dan Misi 4. Akademik:
a) Informasi Kurikulum: Tambah, Edit, Hapus b) Data Guru: Tambah, Edit, Hapus
c) Data Siswa: Tambah, Edit, Hapus d) Jadwal Pelajaran: Tambah, Edit, Hapus 5. Pendaftaran
6. Galeri: Tambah, Edit, Hapus 7. Buku Tamu: Hapus Buku Tamu 8. Admin: Tambah, Edit, Hapus Admin 9. Isi Konten: Isi web
10. Footer: Hak cipta pembuat web
C. Rancangan Tampilan Halaman Ruang Siswa
Halaman ruang siswa dapat diakses oleh seorang siswa, halaman yang tersedia antara lain data siswa, nilai, jadwal pelajaran dan logout. Pada halaman ini siswa diminta untuk melakukan login terlebih dahulu, setelah login berhasil siswa dapat melihat info yang tersedia di halaman ruang siswa.
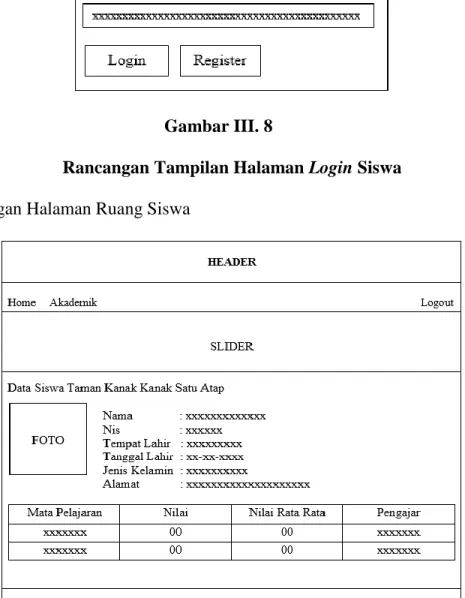
1) Rancangan Halaman Login Siswa
Gambar III. 8
Rancangan Tampilan Halaman Login Siswa 2) Rancangan Halaman Ruang Siswa
Gambar III. 9
38
D. Rancangan Tampilan Halaman Ruang Pendaftaran
Halaman pendaftaran digunakan untuk user umum bagi yang ingin mendaftarkan data diri putra/putri yang ingin didaftarkan di TK Saru Atap, jika user ingin mendaftar secara online maka dapat mengisi form pendaftaran yang telah tersedia di halaman ini.
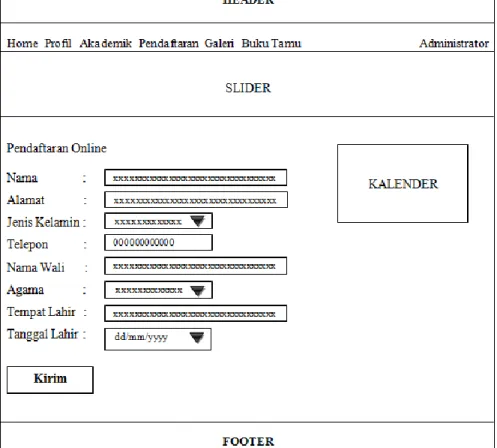
1) Rancangan halaman Pendaftaran Online
Gambar III. 10
3.3.2. Rancangan Basis Data
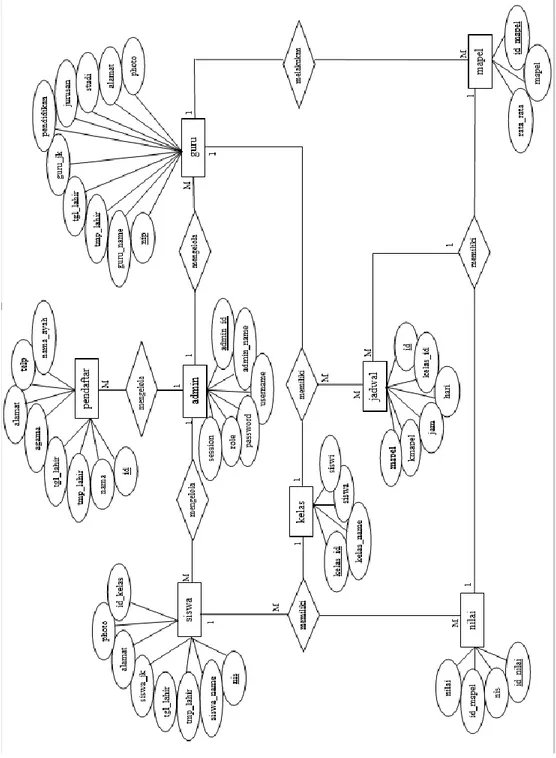
A. Entity Relationship Diagram (ERD)
Gambar III. 11 Entity Relationship Diagram
40
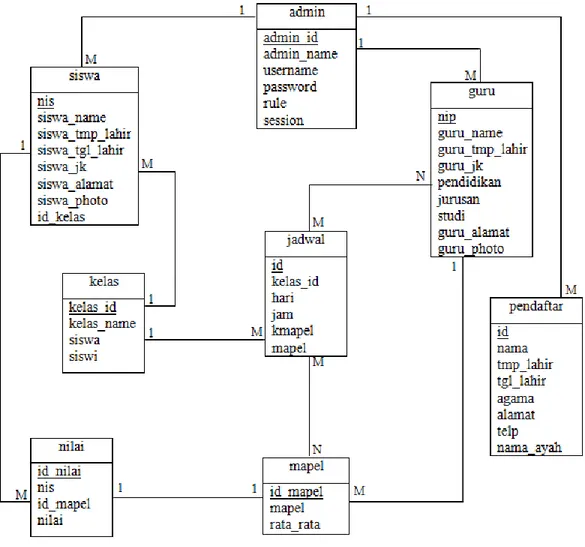
B. Logical Record Structure (LRS)
Gambar III. 12 Logical Record Structure
C. Spesifikasi File
Di dalam perancangan website ini menggunakan satu database dengan nama satu_atap. Berikut adalah spesifikasi dari tabel-tabel didalam database satu_atap: 1. Spesifikasi File Admin
Nama File : admin
Akronim : admin
Fungsi : Untuk menampilkan data admin
Tipe : File Master
Organisasi File : Index Sequential
Akses File : Random
Media : Hardisk
Panjang Record : 131 karakter Kunci Field : admin_id
Software : My Sql
Tabel III. 1 Spesifikasi File Admin
No Elemen Data Nama Field Type Size Keterangan
1. Id Admin admin_id Int 11 AI, Primary Key
2. Nama Admin admin_name Varchar 50 -
42
4. Password password Varchar 35 -
2. Spesifikasi File Counter
Nama File : counter
Akronim : counter
Fungsi : Untuk menampilkan data pengunjung
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hardisk
Panjang Record : 30 karakter Kunci Field : -
Software : My Sql
Tabel III. 2 Spesifikasi File Counter
No Elemen Data Nama Field Type Size Keterangan
1. Ip Pengunjung ip Varchar 20 -
2. Tanggal tanggal Date - -
3. Spesifikasi File Galeri
Nama File : galeri
Akronim : galeri
Fungsi : Untuk menampilkan data galeri
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hardisk
Panjang Record : 11 karakter Kunci Field : id
Software : My Sql
Tabel III. 3 Spesifikasi File Galeri
No Elemen Data Nama Field Type Size Keterangan
1. Id Foto id Int 11 AI, Primary Key
2. Judul Foto judul Text - -
3. Deskripsi deskripsi Text - -
44
4. Spesifikasi File Guru
Nama File : guru
Akronim : guru
Fungsi : Untuk menampilkan data guru
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hardisk
Panjang Record : 910 karakter Kunci Field : nip
Software : My Sql
Tabel III. 4 Spesifikasi File Guru
No Elemen Data Nama Field Type Size Keterangan
1. NIP nip Varchar 25 Primary Key
2. Nama Guru guru_name Varchar 100 -
3. Tempat Lahir guru_tmp_lahir Varchar 100 -
4. Tanggal Lahir guru_tgl_lahir Varchar 25 -
5. Jenis Kelamin guru_jk Varchar 10 -
7. Jurusan jurusan Varchar 50 -
8. Studi studi Varchar 50 -
9. Alamat guru_alamat Varchar 250 -
10. Foto guru_photo Varchar 250 -
5. Spesifikasi File Jadwal
Nama File : jadwal
Akronim : jadwal
Fungsi : Untuk menampilkan data jadwal pelajaran
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hardisk
Panjang Record : 92 karakter Kunci Field : id
46
Tabel III. 5
Spesifikasi File Jadwal Pelajaran
No Elemen Data Nama Field Type Size Keterangan
1. Id Jadwal id Int 11 AI, Primary Key
2. Id Kelas kelas_id Varchar 11 -
3. Hari hari Varchar 15 -
4. Jam jam Varchar 5 -
5. Kode Mapel kmapel Varchar 15 -
6. Mata Pelajaran mapel Varchar 35 -
6. Spesifikasi File Kelas
Nama File : kelas
Akronim : kelas
Fungsi : Untuk menampilkan data kelas
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hardisk
Kunci Field : kelas_id
Software : My Sql
Tabel III. 6 Spesifikasi File Kelas
No Elemen Data Nama Field Type Size Keterangan
1. Id Kelas kelas_id Int 11 AI, Primary Key
2. Nama Kelas kelas_name Varchar 10 -
7. Spesifikasi File Kurikulum
Nama File : kurikulum
Akronim : kurikulum
Fungsi : Untuk menampilkan data kurikulum
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hardisk
Panjang Record : 71 karakter Kunci Field : id_kurikulum
48
Tabel III. 7
Spesifikasi File Kurikulum
No Elemen Data Nama Field Type Size Keterangan
1. Id Kurikulum id_kurikulum Int 11 AI, Primary Key
2. Kelas/Semester ks Varchar 10 -
3. Mata Pelajaran mapel Text - -
4. Standar Kompetensi standar Varchar 50 -
5. Kompetensi Dasar kompetensi Text - -
8. Spesifikasi File Mata Pelajaran Nama File : mapel
Akronim : mapel
Fungsi : Untuk menampilkan data mata pelajaran
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hardisk
Panjang Record : 147 karakter Kunci Field : id_mapel
Tabel III. 8
Spesifikasi File Mata Pelajaran
No Elemen Data Nama Field Type Size Keterangan
1. Id Mata Pelajaran id_mapel Int 11 Primary Key
2. Nama Mata Pelajaran nama_mapel Varchar 125 -
3. Rata-rata rata_rata Int 11 -
9. Spesifikasi File Nilai
Nama File : nilai
Akronim : nilai
Fungsi : Untuk menampilkan data nilai
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hardisk
Panjang Record : 100 karakter Kunci Field : id_nilai
50
Tabel III. 9 Spesifikasi File Nilai
No Elemen Data Nama Field Type Size Keterangan
1. Id Nilai id_nilai Int 25 Primary Key
2. NIS nis Varchar 25 -
3. Id Mata Pelajaran id_mapel Int 25 -
4. Nilai nilai Varchar 25 -
10. Spesifikasi File Siswa
Nama File : siswa
Akronim : siswa
Fungsi : Untuk menampilkan data siswa
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hardisk
Panjang Record : 735 karakter Kunci Field : nis
Tabel III. 10 Spesifikasi File Siswa
No Elemen Data Nama Field Type Size Keterangan
1. NIS nis Varchar 25 Primary Key
2. Nama Siswa siswa_name Varchar 100 -
3. Tempat Lahir siswa_tmp_lahir Varchar 100 -
4. Tanggal Lahir siswa_tgl_lahir Date - -
5. Jenis Kelamin siswa_jk Varchar 10 -
6. Alamat siswa_alamat Varchar 250 -
7. Foto siswa_photo Varchar 250 -
11. Spesifikasi File Tamu Nama File : tamu
Akronim : tamu
Fungsi : Untuk menampilkan data komentar
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
52
Panjang Record : 411 karakter Kunci Field : id_tamu
Software : My Sql
Tabel III. 11 Spesifikasi File Tamu
No Elemen Data Nama Field Type Size Keterangan
1. Id Tamu id_tamu Int 11 AI, Primary Key
2. Nama Tamu nama_tamu Varchar 50 -
3. Email Tamu email_tamu Varchar 50 -
4. Alamat alamat_tamu Varchar 250 -
5. Judul Pesan judul_pesan Varchar 50 -
6. Pesan pesan Text - -
12. Spesifikasi File Pendaftaran
Nama File : pendaftaran Akronim : pendaftaran
Fungsi : Untuk menampilkan data pendaftaran
Tipe : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hardisk Panjang Record : 380 karakter Kunci Field : id
Software : My Sql
Tabel III. 12
Spesifikasi File Pendaftaran
No Elemen Data Nama Field Type Size Keterangan
1. Id id Int 25 Primary Key
2. Nama Pendaftar nama Varchar 25 -
3. Alamat alamat Varchar 220 -
4. Jenis Kelamin jk Varchar 15 -
5. Telepon telepon Int 15 -
6. Wali wali Varchar 25 -
7. Agama agama Varchar 30 -
8. Tempat Lahir tempat_lahir Varchar 25 -
54
3.3.3. Rancangan Struktur Navigasi
Struktur navigasi digunakan untuk menggambarkan secara garis besar isi dari seluruh situs website dan membantu mengorganisasikan seluruh elemen dengan pemberian perintah dan pesan. Struktur navigasi juga memberi kemudahan menganalisa keinteraktifan seluruh obyek dan bagaimana pengaruh keinteraktifannya terhadap pengguna.
A. Struktur Navigasi Index
Gambar III. 13 Struktur Navigasi Index
B. Struktur Navigasi Admin
Gambar III. 14 Struktur Navigasi Admin
56
C. Struktur Navigasi Siswa
Gambar III. 15 Struktur Navigasi Siswa
3.4. Implementasi dan Pengajuan Unit 3.4.1. Implementasi
A. Implementasi Rancangan Antar Muka
Implementasi rancangan antar muka pada sistem informasi akademik TK Satu Atap berdasarkan hasil rancangan antar muka sebagai berikut:
1. Implementasi Rancangan Antar Muka User
Di halaman user ini, user dapat melihat beberapa menu yang terdiri dari Home, Profil Sekolah terdiri dari Sejarah Sekolah, Struktur Organisasi dan
Visi Misi, Info Akademik yang bisa diakses oleh siswa/siswa yang sudah terdaftar (memiliki nis dan password), Pendaftaran, Galeri dan Buku Tamu. a) Tampilan Halaman Index
Gambar III. 16
58
b) Tampilan Halaman Struktur Organisasi
Gambar III. 17
2. Implementasi Rancangan Antar Muka Administrator
Halaman administrator ini dibuat untuk admin yang akan mengelola website, admin harus login terlebih dahulu sebelum memasuki halaman admin. Jika login berhasil, maka admin bias mengakses semua menu yang ada di ruang administrator.
a) Tampilan Halaman Login Admin
Gambar III. 18
Implementasi Antar Muka Login Admin b) Tampilan Halaman Index Admin
Gambar III. 19
60
3. Implementasi Rancangan Antar Muka Ruang Siswa
Halaman ruang siswa dapat diakses oleh seorang siswa, halaman yang tersedia antara lain data siswa, jadwal pelajaran dan logout. Pada halaman ini siswa diminta untuk melakukan login terlebih dahulu, setelah login berhasil siswa dapat melihat info yang tersedia di halaman ruang siswa.
a) Tampilan Halaman Login Siswa
Gambar III. 20
Implementasi Antar Muka Login Siswa b) Tampilan Halaman Ruang Siswa
Gambar III. 21
4. Implementasi Rancangan Antar Muka Pendaftaran
Halaman pendaftaran digunakan untuk user umum bagi yang ingin mendaftarkan data diri putra/putri yang ingin didaftarkan di TK Saru Atap. a) Tampilan Halaman Pendaftaran Offline
Gambar III. 22
62
b) Tampilan Halaman Pendaftaran Online
Gambar III. 23
B. Spesifikasi Sistem Komputer
Berikut ini adalah spesifikasi perangkat keras dan perangkat lunak minimum yang dibutuhkan untuk mengimplementasikan aplikasi system informasi akademik untuk TK Satu Atap Jakarta:
1. Spesifikasi Perangkat Keras (Hardware) a. Server
1) CPU
a. Processor Intel Pentium Core 2 Duo b. RAM DDR2 2 GB
c. Hard Disk 500 GB 2) Mouse
3) Keyboard
4) Monitor dengan resolusi layar minimum 1024 x 768 5) Koneksi internet dengan kecepatan 2 Mbps
b. Client 1) CPU
a. Processor Intel Pentium Core 2 Duo b. RAM DDR2 2 GB
c. Hard Disk 500 GB 2) Mouse
3) Keyboard
4) Monitor dengan resolusi layar minimum 1024 x 768 5) Koneksi internet dengan kecepatan 56 kbps
64
2. Spesifikasi Perangkat Lunak (Software) a. Server
1) Sistem operasi yang umum digunakan, seperti: Microsoft Windows atau Linux (Ubuntu, Fedora dan lain-lain).
2) Aplikasi bundle web server, seperti: Xampp, WampServer, Apache2triad yang terdiri dari beberapa komponen, diantaranya: a. Aplikasi Apache Server v2
b. Aplikasi PHP Server v5 c. Aplikasi MySQL Server v5 d. Aplikasi phpMyAdmin v3
3) Aplikasi web browser, seperti: Mozilla Firefox, Internet Exploler dan Google Chrome.
b. Client
1) Sistem operasi yang umum digunakan, seperti: Microsoft Windows atau Linux (Ubuntu, Fedora dan lain-lain).
2) Aplikasi web browser, seperti: Mozilla Firefox, Internet Exploler dan Google Chrome
3.4.2. Pengajuan Unit
A. Pengujian Terhadap Form Buku Tamu Tabel III. 13
Hasil Pengujian Black Box Testing Halaman Buku Tamu No. Skenario Pengujian Test Case Hasil Yang
Diharapkan
Hasil Pengujian
Kesimpulan
1. Mengosongkan semua text box yang ada dan klik kirim.
Isi data (kosong) Sistem akan mengeluarkan pesan “Text Box Harap Diisi”
Sesuai harapan
Valid
2. Mengisi hanya beberapa text box yang ada dan klik kirim.
Isi data (Nama, Alamat, Judul Pesan, Pesan) Sistem akan mengeluarkan pesan “Penulisan Alamat Email Salah” Sesuai harapan Valid
3. Mengisi semua text box yang ada dan klik kirim.
Isi data (Nama, Email, Alamat, Judul Pesan dan Pesan
Pesan akan terkirim dan akan masuk ke halaman admin
Sesuai harapan
66
B. Pengujian Terhadap Form Login Siswa Tabel III. 14
Hasil Pengujian Black Box Testing Halaman Login Siswa No. Skenario Pengujian Test Case Hasil Yang
Diharapkan
Hasil Pengujian
Kesimpulan
1. NIS kosong dan password kosong, lalu klik login.
NIS : (Kosong) Password : (Kosong)
Sistem akan menolak dan menampilkan “Maaf NIS & Password Anda Tidak Sesuai” Sesuai harapan Valid
2. NIS terisi dan password kosong, lalu klik login.
NIS : 111111
Password : (Kosong)
Sistem akan menolak dan menampilkan “Maaf NIS & Password Anda Tidak Sesuai” Sesuai harapan Valid
3. NIS kosong dan password terisi, lalu klik login. NIS : (Kosong) Password : 09-10-2010 Sistem akan menolak dan menampilkan “Maaf NIS & Password Anda Tidak Sesuai” Sesuai harapan Valid
4. NIS terisi dengan benar dan password salah, lalu klik login.
NIS : 111111 (benar) Password : 09-10-2000 (salah) Sistem akan menolak dan menampilkan “Maaf NIS & Password Anda Tidak Sesuai” Sesuai harapan Valid
5. NIS terisi salah dan password benar, lalu klik login. NIS : 111110 (salah) Password : 09-10-2010 (benar) Sistem akan menolak dan menampilkan “Maaf NIS & Password Anda Tidak Sesuai” Sesuai harapan Valid
6. NIS dan password terisi dengan benar, lalu klik login.
NIS : 111111 (benar) Password : 09-10-2010 (benar) Sistem akan mengalihkan ke beranda siswa karena NIS dan password yang dimasukkan benar. Sesuai harapan Valid
68
C. Pengujian Terhadap Form Login Admin Tabel III. 15
Hasil Pengujian Black Box Testing Halaman Login Admin No. Skenario Pengujian Test Case Hasil Yang
Diharapkan
Hasil Pengujian
Kesimpulan
1. Username kosong dan password kosong , lalu klik login.
Username : (Kosong) Password : (Kosong) Sistem akan menolak dan menampilkan “Maaf Username & Password Anda Tidak Sesuai” Sesuai harapan Valid
2. Username terisi dan password kosong, lalu klik login.
Username : admin Password : (Kosong) Sistem akan menolak dan menampilkan “Maaf Username & Password Anda Tidak Sesuai” Sesuai harapan Valid 3. Username kosong dan password terisi, lalu klik login.
Username : (Kosong) Password : admin Sistem akan menolak dan menampilkan “Maaf Username & Password Sesuai harapan Valid
Anda Tidak Sesuai” 4. Username terisi
benar dan password terisi salah, lalu klik login. Username : admin (benar) Password : admun (salah) Sistem akan menolak dan menampilkan “Maaf Username & Password Anda Tidak Sesuai” Sesuai harapan Valid
5. Username terisi salah dan password terisi benar, lalu klik login.
Username : admun (salah) Password : admin (benar) Sistem akan menolak dan menampilkan “Maaf Username & Password Anda Tidak Sesuai” Sesuai harapan Valid 6. Username terisi benar dan password terisi benar, lalu klik login. Username : admin (benar) Password : admin (benar) Sistem akan mengalihkan ke beranda administrator karena Username dan Password benar. Sesuai harapan Valid