FENOMENA DESAIN USER INTERFACE GOJEK MENURUT
PERSEPSI PENGGUNA GENERASI X
Roland Ananda
1,Agung Eko Budi Waspada
2,R. Drajatno Widi Utomo
3 AbstractInterface Design Super App Gojek in Perception of Generation X. The GoJek Online Transportation Application is one of the technology-based companies included in the start-up business company as Unicorn Indonesia. Changes in visual identity and additional application services, growing along with the development of user needs to update the user interface on the Gojek application which is certainly intended for various generations. Generation-X is a generation born in the early years of technological and information development, even today it is still experiencing developments in the field of technology and information so it needs to adapt to the appropriate interface design in an application that is GoJek that has more than 20 services and can help each user’s activity. The purpose of this study is to understand the application of User Interface elements on the Gojek and to understand the Gojek User Interface Design on generation-x perceptions. This research uses descriptive qualitative methodology with the perception of phenomenology and other theoretical approaches. The results showed that the application of User Interface elements on Gojek has been utilized by making the Gojek’s User Interface is simple and efficient, this can be seen in the arrangement and application of layout, typography, color, imagery, and control and affordance elements that are arranged consistently so that it is easy for the user to understand. In addition, based on the experiences, interests and needs of generation x, generation x’s perception of the Gojek user interface is influenced by aspects of design elements, graphic use, icon design, layout, functionality, menu control and navigation, use of text and language. This is related to the user interface elements in the Gojek application.
Keywords: interface design, perception, generation-X Abstrak
Desain Antar Muka (Interface) Super App Gojek Dalam Persepsi Generasi X. Aplikasi transportasi Online GoJek merupakan salah satu perusahaan berbasis teknologi yang masuk dalam perusahaan bisnis start-up sebagai Unicorn Indonesia. Perubahan identitas visual dan tambahan layanan aplikasi, tumbuh seiring dengan perkembangan kebutuhan pengguna hingga pembaruan user interface pada aplikasi Gojek yang tentu ditujukan untuk berbagai kalangan generasi. Generasi-X merupakan generasi yang lahir pada tahun awal dari perkembangan teknologi dan informasi, bahkan hingga saat ini masih merasakan perkembangan dalam biang teknologi dan informasi sehingga perlu beradaptasi pada desain interface yang sesuai pada sebuah aplikasi yaitu GoJek yang memiliki lebih dari 20 layanan dan dapat membantu aktivitas setiap pengguna. Tujuan penelitian ini yaitu untuk memahami penerapan elemen-elemen User Interface pada Gojek dan memahami Desain User
Interface Gojek terhadap persepsi generasi-x. Penelitian ini menggunakan deskriptif kualitatif
dengan metodologi fenomenologi persepsi dan pendekatan teori lainnya. Hasil penelitian menunjukkan bahwa penerapan elemen-elemen User Interface pada gojek telah dimanfaatkan dengan membuat User Interface gojek menjadi sederhana dan efisien, hal ini terlihat dalam penyusunan dan penerapan elemen layout, tipografi, warna, imagery, dan control and
affordance yang tersusun secara konsisten sehingga mudah untuk dipahami pengguna. Selain
itu, berdasarkan pengalaman, minat dan kebutuhan dari generasi x, maka persepsi generasi x terhadap user interface gojek tersebut dipengaruhi oleh aspek elemen desain, penggunaan grafis, desain ikon, tata letak, fungsional, kontrol menu dan navigasi, penggunaan teks dan bahasa. Hal tersebut terkait dengan elemen user interface pada aplikasi gojek.
Kata kunci: desain antar muka, persepsi, generasi-X
1 Mahasiswa Magister Desain Produk FSRD Universitas Trisakti, e-mail: [email protected]
2 Staf Pengajar Magister ITB - Magister Usakti
Pendahuluan
Go-Jek yang awalnya memulai dengan layanan jasa transportasi berbasis sepeda motor pada tahun 2010 dan meluncurkan aplikasi dengan 3 layanan yaitu GoRide, GoSend, dan GoMart. Namun kini aplikasi go-jek berusaha menuju one-stop service application yaitu pelanggan dapat melakukan pemesanan berbagai jasa dalam satu aplikasi atau dikenal dengan yaitu platform multi-layanan dengan lebih dari 20 layanan saat ini. Dalam sebuah aplikasi perlu didukung sebuah desain tampilan yang baik untuk menyampaikan informasi dan membantu pelanggan dalam melakukan segala hal didalam aplikasi tersebut. Menurut artikel pada DetikInet yang ditulis Adi Fida Rahman yang berjudul Tampilan Baru Aplikasi Gojek Semakin Segar, menuliskan bahwa tampilan halaman utama aplikasi gojek dibuat semakin bersih dengan latar belakang putih.
Aplikasi gojek yang telah dibuat tentu ditujukan untuk berbagai kalangan generasi, dari kalangan generasi muda hingga generasi tua. Generasi X adalah generasi yang lahir pada tahun-tahun awal dari perkembangan teknologi dan informasi seperti penggunaan PC (personal computer), video games, TV kabel dan internet. Sehingga generasi X ini mampu beradaptasi dan mampu menerima perubahan dengan cukup baik sehingga dapat dikatakan sebagai generasi yang tanggung, yang memiliki karakter. Namun bagaimana jika pengguna aplikasi gojek tersebut adalah generasi X? Generasi yang dari segi teknologi informasi, baru mulai mengenal yang namanya computer sehingga generasi ini mulai berpikir secara inovatif untuk mempermudah kehidupan manusia.
Topik dalam penelitian ini menarik karena generasi X saat ini merasakan perkembangan jaman pada bidang teknologi, sehingga perlu beradaptasi pada desain interface yang terdapat pada sebuah aplikasi yang sesuai. Go-jek yang saat ini merupakan perusahaan start-up unicorn Indonesia dan memiliki aplikasi super-app yang memiliki lebih dari 20 layanan, dapat mempersepsikan desain interface yang baik bagi seluruh pengguna khususnya pada generasi X. Dalam penelitian ini penting bagi pengguna generasi X yang tentunya juga perlu menggunakan layanan yang tersedia dalam membantu segala aktivitas. Dengan begitu go-jek dapat meningkatkan user experience pada generasi X untuk dapat menggunakan atau mengaplikasikan super-app dalam kehidupan mereka.
Berdasarkan latar belakang diatas dampak dari kemajuan teknologi terutama pada bidang transportasi online dalam tampilan desain ikon pada User Interface Aplikasi Go-jek pada generasi X, Maka masalah yang akan dibahas pada penelitian ini adalah sebagai berikut:
1. Bagaimana elemen-elemen User Interface diterapkan pada Gojek?
2. Bagaimana dasain User Interface aplikasi Gojek dipersepsi pada generasi-X? Maka masalah yang akan dibahas adalah untuk memahami penerapan elemen-elemen User Interface pada Gojek dan memahami desain User Interface GoJek terhadap persepsi generasi X.
Landasan Teori
User interface desain
User interface desain murupakan salah satu hal yang penting karena sebagai jembatan bagi pengguna dan system computer. Pengguna akan tertarik dalam menggunakan sebuah aplikasi jika desain interface/tampilan pada aplikasi tersebut terlihat bagus dan nyaman untuk digunakan. User interface juga menampilkan informasi untuk pengguna dengan desain yang mudah untuk dipahami salah satunya dalam desain layout, desain ikon, dan lain sebagainya. Tania Schlatter dan Deborah Levinson mengemukakan pada bukunya Visual Usability: Principles and Practices for Designing Digital Applications mengenai aspek user interface desain kedalam komponen yang berpengaruh yaitu
• Layout: Tata letak dari elemen-elemen di dalam sebuah aplikasi • Tipografi: Tipografi yang digunakan di dalam sebuah aplikasi
• Warna: Penggunaan warna yang tepat digunakan pada sebuah aplikasi. • Imagery: Penggunaan gambar, icon, dan sejenisnya untuk menyampaikan
sebuah informasi di dalam aplikasi.
• Control and Affordance: Elemen dari antarmuka pengguna yang dapat digunakan orang untuk berinteraksi dengan sistem melalui sebuah layar. Teori Persepsi
Menurut Wilbert O. Galitz, Persepsi adalah kesadaran dan pemahaman kita tentang elemen dan objek lingkungan kita melalui sensasi fisik dari berbagai indera kita, termasuk penglihatan, suara, bau, dan sebagainya. Persepsi dipengaruhi, sebagian, oleh pengalaman. Orang-orang mengklasifikasikan stimulasi berdasarkan model yang tersimpan dalam ingatan kita dan dengan cara ini mencapai pemahaman. Intinya, orang cenderung mencocokkan objek atau sensasi yang dirasakan dengan hal-hal yang sudah diketahui. Membandingkan akumulasi pengetahuan anak dengan orang dewasa dalam menafsirkan dunia adalah contoh nyata dari peran pengalaman dalam persepsi.
Menurut Alizamar dan Nasbahry Couto dalam bukunya Psikologi Persepsi dan Desain Informasi, penelitian tentang sensasi-persepsi berjalan terus, dan banyak topik yang telah diperoleh dari riset, diantaranya yang popular dan dapat dipakai dalam bidang desain komunikasi visual adalah:
• Persepsi top-down processing dan bottom-up processing. Proses persepsi terdiri dari dua tahap, yaitu deteksi dan rekognisi.
• Persepsi cahaya dan warna. Dengan dua kutup teori yaitu teori tiga sensasi warna dengan teori opponent (bertentangan) dalam warna, keduanya juga saling melengkapi.
• Persepsi visual, yaitu persepsi terhadap rupa, bentuk, dan ruang dan pengaruhnya terhadap manusia.
• Persepsi bentuk dan Psikologi Gestalt, yaitu kemampuan persepsi manusia menyederhanakan dan mengelompokkan elemen yang dilihat dan dirasakan manusia menjadi kesatuan.
• Teori persepsi figur dan latar, keputusan persepsi pertama kita adalah apa yang gambar dan apa yang latar.
• Persepsi ide, yaitu munculnya ide-ide baru saat mempersepsi sesuatu.
• Berbagai bentuk persepsi yang lain seperti estetik, persepsi emosi, persepsi sosial, persepsi diri dan sebagainya dimanfaatkan untuk kepentingan penyampaian pesan informasi.
Karakteristik Generasi X
Menurut Cathy Sandeen dalam jurnalnya yang berjudul Boomers, Xers, and Millennials: Who are They and What Do They Really Want from Continuing Higher Education?, Konteks sosial saat tumbuh dewasa untuk generasi X (lahir antara tahun 1961 dan 1981) memberikan kontras dengan generasi sebelumnya. Karakteristik generasi X menurut Sally kane dalam artikel yang berjudul The Common Characteristics of Generation X Professionals yaitu :
• Individualistic/Individualistis, mandiri dan banyak akal.
• Technologically Adept/Mahir secara teknologi, Nyaman dengan PDA, smartphone, email, laptop, dan teknologi lain yang digunakan di tempat kerja yang legal.
• Flexible/Fleksibel, beradaptasi dengan baik untuk berubah dan toleran terhadap gaya hidup alternatif.
• Values Work/Life Balance Nilai-Nilai Pekerjaan / Keseimbangan Kehidupan, menghargai kesenangan di tempat kerja dan mendukung kerja keras (work hard/play hard mentality).
Metode
Penelitian ini menggunakan deskriptif kualitatif dengan metodologi fenomenologi persepsi dan pendekatan teori lainnya. Dalam penelitian ini yang menjadi subjek adalah generasi X (1961 - 1980) sebagai pengguna Gojek di Jakarta, Tangerang, dan Bekasi yang menggunakan aplikasi Gojek dan akan diwawancarai terstruktur dengan konseptual elemen-elemen user interface.
Proses pengumpulan data untuk memahami persepsi desain User Interface aplikasi Gojek terhadap generasi X dalam penelitian fenomenologi menurut creswell (1998:238) dapat digambarkan pada skema dibawah yang terdiri dari Locating Site/ Individu, Gaining Access and Making, Purposfully Sampling, Collecting Data, Recording Information, Resolving Fiels Issues, Storing Data.
Untuk melakukan keabsahan data, peneliti menggunakan Verifikasi Pengakuan Spontan/Verification Spontaneous Recognition dan Kebenaran Validitas Intersubjektif/ Truth Intersubjective Validity. analisis data yang digunakan dalam penelitian ini adalah teknik analisis kualitatif dari Creswell (1998: 143) yaitu model Data Analisis Spiral. Proses analisis ini dilakukan melalui data yang muncul berwujud kata-kata dari hasil observasi, wawancara, intisari dokumen, rekaman, dan sebagainya. Data tersebut diproses dengan cara pengetikan, pencatatan, penyuntingan.
Hasil dan Pembahasan
Relasi antara User Interface dengan Persepsi
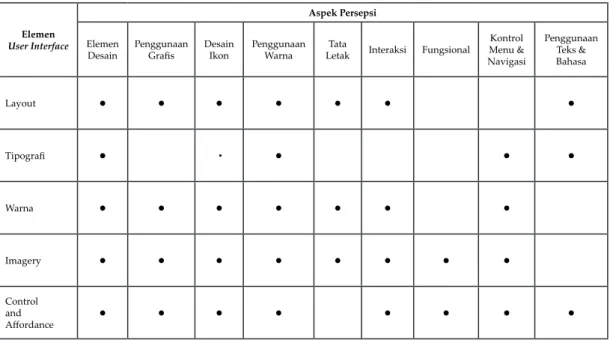
Tabel 1. Relasi User Interface Desain dengan Persepsi (Sumber: Roland, 2020)
Elemen User Interface
Aspek Persepsi
Elemen
Desain Penggunaan Grafis Desain Ikon Penggunaan Warna LetakTata Interaksi Fungsional
Kontrol Menu & Navigasi Penggunaan Teks & Bahasa Layout
•
•
•
•
•
•
•
Tipografi•
••
•
•
Warna•
•
•
•
•
•
•
Imagery•
•
•
•
•
•
•
•
Control and Affordance•
•
•
•
•
•
•
•
Elemen desain dalam aspek persepsi adalah persepsi dalam kejelasan dalam melihat sasaran elemen desain seperti pada teks, tombol, warna, dan lain sebagainya. Penggunaan grafis merupakan mempersepsikan kesesuaian gambar dan jumlah gambar. Desain ikon adalah persepsi dalam desain yang sederhana dan bermakna. Penggunaan warna adalah persepsi dalam kesesuaian warna dengan objek. Tata letak adalah persepsi dalam penyusunan yang sederhana dan relevan. Interaksi adalah pemahaman persepsi pada kesan timbul. Fungsional merupakan persepsi dalam pemanfaatan fungsi-fungsi yang ada pada aplikasi. Kontrol Menu dan Navigasi merupakan persepsi dalam pemahaman pull-down dan slide-drawer.
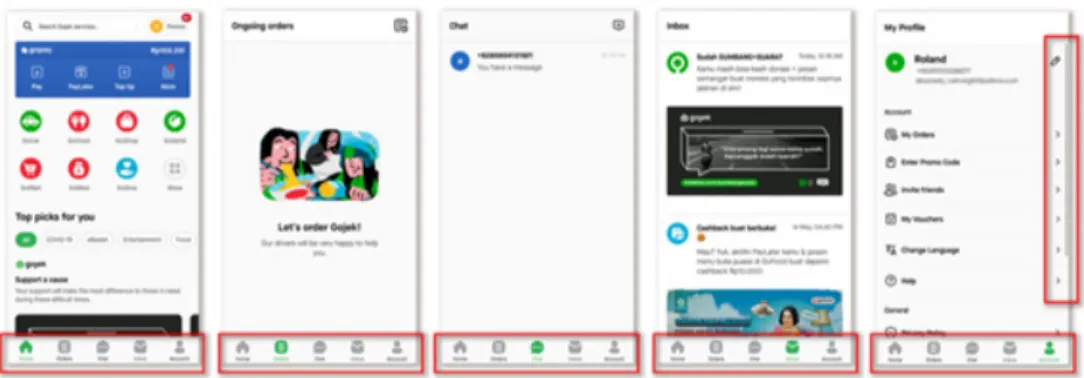
Analisis Penerapan Elemen-Elemen User Interface Pada User Interface Gojek.
• Layout
Tampilan beranda pada aplikasi Gojek tersusun dengan baik, menyusun elemen gambar dan teks secara berkelompok dan hierarki sehingga memudahkan pembaca dalam menerima informasi yang disajikan melalui aplikasi Gojek. Proximity pada User Interface Gojek disusun secara berkelompok dengan elemen yang dekat satu sama lain.
Gambar 1. Tampilan Layout Beranda Aplikasi Go-Jek (Sumber: Roland 2020)
White Space digunakan agar mata pengunjung dapat beristirahat saat mengunjungi aplikasi, Pada aplikasi Gojek terdapat area kosong pada element setiapnya dan pemberian margin diantara elemennya sehingga pengunjung nyaman dan senang saat mengunjungi Gojek. Grid dan Allignment berhubungan dengan penyusunan element yang ada dalam aplikasi Gojek.
• Tipografi
Tipografi pada User Interface Gojek menggunakan huruf San Serif. Menurut Surianto Rustan dalam bukunya Font & Tipografi, Jenis huruf berciri San Serif (yang artinya: tanpa Serif) mulai muncul tahun 1816 sebagai display type dan sangat tidak populer dimasyarakat karena pada saat itu dianggap tidak trendi sehingga dinamakan Grotesque, yang artinya lucu/aneh. Namun huruf san-serif akan memperlihatkan pada user interface design lebih tegas, bersifat fungsional dan lebih modern.
Gambar 2. Pengaplikasian Huruf pada Go-Jek (Sumber: Roland, 2020)
Tujuan dalam penggunaan tipografi pada user interface adalah untuk memudahkan pengunjung dalam membaca informasi yang ada didalamnya. Pada gojek menggunakan hierarki dalam mengorganisasikan user interface-nya. Huruf tebal dan tidak tebal dapat memiliki hierarki yang berbeda. Terlihat pada bagian kolom pembayaran GoPay ukuran text lebih besar dan pada text pay, paylater, top up, dan More terlihat lebih kecil. Selain itu juga pada kolom informasi tambahan terdapat text Top Picks for you menggunakan huruf tebal dan besar, hal tersebut untuk menjelaskan header dari kolom tersebut. Dan pada text isian menggunakan huruf lebih kecil untuk memperlihatkan keseimbangan dalam kolom informasi tambahan.
• Warna
Gojek menggunakna warna dasar yaitu hijau, hitam dan putih. Selain warna dasar, go-jek juga menggunakan warna sekunder yaitu untuk menyediakan lebih banyak cara dalam menonjolkan dan membedakan produk gojek. Setiap warna dipilih dengan tujuan untuk memberikan umpan balik yang berarti dalam produk go-jek. Warna sekunder juga dapat digunakan untuk membuat merek sekunder yang unik untuk masing-masing produk gojek.
Gambar 3. Warna Sekunder Gojek (Sumber: Roland, 2020)
• Imagery
Imagery merupakan sarana untuk dapat menyampaikan informasi kepada pengguna. Dengan gambar yang sesuai dapat mengkomunikasikan pesan yang lebih baik, seperti membantu seseorang merasa lebih terlibat atau memutuskan bahwa aplikasi tersebut tepat untuk mereka.
Gambar 4. Imagery pada Go-Jek (Sumber: Roland 2020)
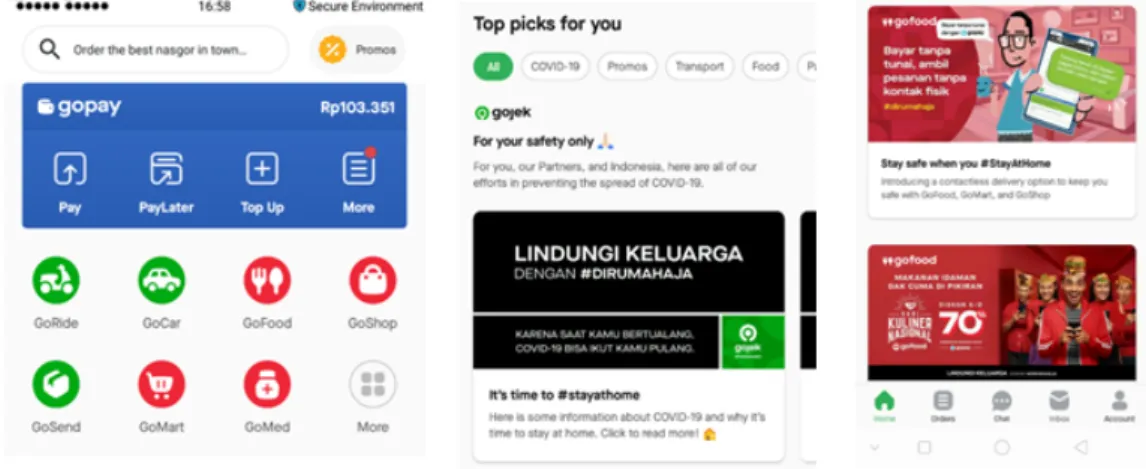
Pada imagery terdiri dari ikon pencarian dan tombol promo dibagian layout atas. Lalu pada layout tengah terdapat ikon layanan GoPay dan layanan Gojek, ikon layanan gopay ini konsiten dengan elemen garis yang membentuk suatu bidang. Ikon layanan Gojek berbentuk gambar sederhana dari layanan gojek dengan menerapkan konsep background and foreground. Pada layanan informasi tambahan terdapat 7 jenis gambar yaitu gambar teks, gambar flat design, gambar 3 dimensi, gambar illustrasi, gambar dengan model foto, gambar produk, dan gambar fotografi. Sedangkan untuk ikon navigasi menggunakan gambar ikon yang universal dan familiar dengan aplikasi lain agar mudahkan pengguna dalam memaknainya.
• Control and Affordances
Control dan Affordances yang merupakan elemen dari user interface desain yang bertujuan untuk membantu pengguna dalam berinteraksi dalam menggunakan aplikasi Gojek. Pada layanan pencarian menampilkan tombol ikon dari kaca pembesar. Pada ikon tersebut pengguna dapat menekannya dan gojek menampilkan kolom untuk mengetik selain itu gojek juga menampilkan trending searching agar pengguna dapat mudah dan effisien untuk memilih apa yang ingin dicari. Pada layanan promo menampilkan notifikasi jika layanan ini memberikan promo, notifikasi tersebut menggunakan warna merah, berbentuk elips dan terdapat angka yaitu jumlah dari promo yang diberikan. Dengan pemberian warna merah yang dapat membuat mejadi pusat perhatian maka pengguna dapat menekan tombol ikon ini untuk dapat masuk kedalam promosi yang disediakan gojek. Pada menu layanan gopay dan gojek, seluruh tombol ikon dari menu layanan gopay dan gojek dapat ditekan dan menggiring pengguna ke tautan berikutnya. Namun pada tombol-tombol ikon jika ditekan dapat memberikan interaksi blink atau berkedip selama kurang dari 1 detik yang menandakan bahwa pengguna sedang memilih tombol ikon tersebut.
Gambar 5. Tampilan Penggunaan Menu Gojek (Sumber: Roland, 2020)
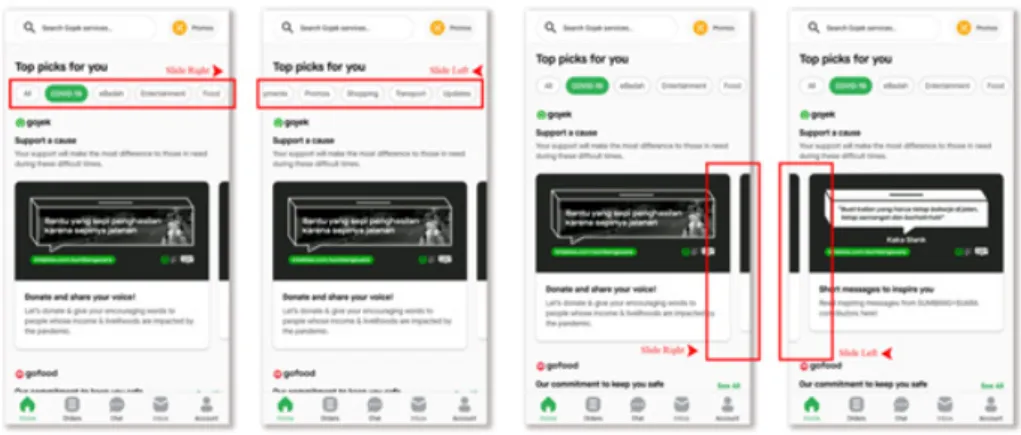
Pada layanan informasi tambahan pengguna ditawarkan control navigasi dengan menggeser pilihan tabs yang ada dibagian atas. Pada tampilan tersebut tidak diberikan petunjuk scrollbar sehingga memungkinkan pengguna tidak mengetahui bahwa pada layanan tersebut dapat digeser, namun dengan adanya perpotongan gambar yang
tidak komplit maka ini akan menjadi daya tarik untuk pengguna mengetahui cara menggunakananya dengan menggeser gambar tersebut.
Gambar 6. Tampilan Penggunaan Navigasi Umum Gojek (Sumber: Roland, 2020)
Pada layanan menu navigasi utama, tombol ikon akan berubah warna dengan warna hijau, jika tombol ikon itu dipilih dan langsung berpindah ke laman yang dipilih. Pada laman akun terdapat kontrol manipulasi data dengan tombol ikon pensil yang digunakan untuk mengubah data pengguna. Tombol ikon panah kecil akan menampilkan kontrol navigasi menu dropdown sehingga pengguna dapat melihat pilihan selanjutnya.
Analisis Desain User Interface Go-jek Dipersepsi pada Generasi-X • Persepsi Generasi X terhadap Layout pada User Interface Gojek
Hasil persepsi generasi x mengenai layout oleh beberapa informan memberian persepsi yang berbeda-beda. Terdapat 4 aspek persepsi yang terkait dengan elemen layout user interface yaitu elemen desain, penggunaan grafis, penggunaan warna, tata letak. Pada aspek elemen desain generasi x sebagian dapat hafal pada tempat elemen desain tersebut, namun sebagian dari mereka juga beranggapan pada penggunaan grafis masih kurang dan masih dapat ditambah. Pada penggunaan warna yaitu mereka memahami warna dimanfaatkan untuk pembagian layout dan tata letak yang familiar dengan aplikasi lain memudahkan generasi x untuk menggunakannya.
Tabel 2. Respons Informan Generasi X tentang Layout pada User Interface Gojek (Sumber: Roland, 2020)
Elemen User
Interface Respons Informan Kode
LAYOUT
Elemen Desain
Hafal dalam penempatan elemen desain INF7-L10; INF1-L16
Penggunaan Grafis
Kurangnya grafis pada layout INF5-L27
Penggunaan Warna
Pemanfaatan warna untuk pembagian layout INF8-L21
Tata Letak
- Familiar dengan tatanan layout pada umumnya - Kesesuaian dan Kejelasan tata letak
- Tata letak yang relevan
INF1-L42; INF3-L28; INF4-L18; INF6-L38; INF9-L26; INF10-L28
Generasi X dalam mempersepsikan layout user interface gojek terbagi dalam 4 aspek, yaitu:
- Elemen desain, yang dipengaruhi faktor intensitas dan kekuatan stimulus pada persepsi dari generasi X. Sering dalam menggunakan layanan yang diinginkan dapat membuat mereka hafal letak elemen yang dibutuhkan. Sehingga dapat dipersepsi bahwa Layout mudah digunakan dengan intensitas penggunaan yang tinggi.
- Penggunaan Grafis, Informan dalam melihat penggunaan grafis yang diberikan kurang, sebab masih banyaknya tempat yang masih bisa diisi dengan grafis. Karena informan tersebut beranggapan penggunaan grafis yang di tambah dengan adanya animasi dan jumlah grafis yang lebih padat dapat membuat tampilan lebih menarik. Hal tersebut diungkapkan dalam kutipan wawancara berikut. Hal ini dapat dipersepsi oleh informan bahwa tampilan layout yang menarik dengan penggunaan grafis yang banyak.
- Penggunaan Warna, Prinsip Gestalt Similarity juga dikenal sebagai invarian, yaitu prinsip kesamaan atau kemiripan dalam segi hal bentuk, warna, dan ukuran. Prinsip ini menyatakan bahwa mata manusia cenderung untuk membangun hubungan antara unsur-unsur yang sama dalam sebuah desain. Sehingga generasi x dapat mempersepsikan penyusunan warna yang sama dapat membuat layout menjadi mudah untuk dipahami dalam melihat layanan dalam sebuah kategori.
Tata letak, faktor pengalaman dan ingatan dimana generasi x mengalamai penggunaan aplikasi mobile pada umumnya dan mengingat akan layout yang diberikan. Pengalaman dan ingatan tersebut membuat generasi x paham dan merasakan kemudahan dalam layout yang ditawarkan oleh gojek. Hal tersebut dapat dipersepsi bahwa kemudahan layout dapat ditentukan dengan tatanan layout yang umum/familiar.
Tabel 3. Keterkaitan Elemen Layout User Interface Desain dengan Persepsi (Sumber: Roland, 2020) Elemen User Interface Aspek Persepsi Elemen
Desain Penggunaan Grafis Desain Ikon Penggunaan Warna LetakTata Interaksi Fungsional
Kontrol Menu & Navigasi Penggunaan Teks & Bahasa Layout
•
•
•
•
Pada tabel diatas dapat dilihat bahwa pengaruh aspek persepsi tata letak yang familiar sangat berpengaruh pada layout dibandingkan dengan aspek elemen desain, penggunaan grafis, penggunaan warna. Persepsi demikian sesuai dengan apa yang ditulis oleh Lennartz dan Friedman dalam bukunya The Smashing Book bahwa sesuatu terasa familier ketika mengingat pertemuan sebelumnya yang pernah anda alami dengannya. Bahkan jika seseorang menggunakan antarmuka untuk pertama kali, elemen-elemen tertentu masih bisa akrab. Secara keseluruhan persepsi dari generasi-x terhadap layout user interface mudah untuk dipelajari karena tatanan yang sama
dengan aplikasi pada umumnya, generasi-x juga memahami adanya pengelompokan pada layout, dan kebiasaan dalam menggunakan aplikasi dapat mempengaruhi tata letak. Namun generasi-x belum dapat memahami adanya kesederhanaan penyusunan layout atau pengaplikasian white space sebagai tempat dimana mata pengguna untuk istirahat atau memberikan jeda pada mata agar mata tidak terlalu lelah melihat desain yang terlalu padat.
• Persepsi Generasi X terhadap Tipografi pada User Interface Gojek
Hasil persepsi generasi x terdapat 4 aspek yatiu aspek elemen desain, desain ikon, Kontrol menu dan navigasi, penggunaan teks dan bahasa. Pada elemen desain generasi x cenderung melihat tulisan dibandingkan pada gambar sehingga mempengaruhi juga pada desain ikon yang perlu adanya informasi tulisan agar pengguna dapat membaca deskripsi dari ikon. Pada aspek control menu juga memperlihatkan adanya perpotongan kata sehingga membuat generasi x mampu menggeser pada bagian tersebut untuk mendapatkan informasi secara utuh. Dalam penggunaan teks dan bahasa generasi-x masih dapat memahami adanya kata tambahan “go” di depan layanan.
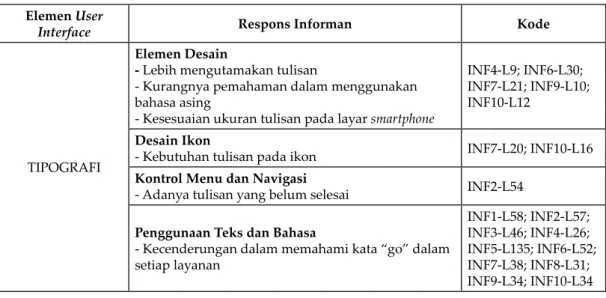
Tabel 4. Respons Informan Persepsi Generasi X tentang Tipografi pada User Interface Gojek (Sumber: Roland, 2020)
Elemen User
Interface Respons Informan Kode
TIPOGRAFI
Elemen Desain
- Lebih mengutamakan tulisan
- Kurangnya pemahaman dalam menggunakan bahasa asing
- Kesesuaian ukuran tulisan pada layar smartphone
INF4-L9; INF6-L30; INF7-L21; INF9-L10; INF10-L12
Desain Ikon
- Kebutuhan tulisan pada ikon INF7-L20; INF10-L16
Kontrol Menu dan Navigasi
- Adanya tulisan yang belum selesai INF2-L54
Penggunaan Teks dan Bahasa
- Kecenderungan dalam memahami kata “go” dalam setiap layanan INF1-L58; INF2-L57; INF3-L46; INF4-L26; INF5-L135; INF6-L52; INF7-L38; INF8-L31; INF9-L34; INF10-L34
Generasi X dalam mempersepsikan tipografi user interface gojek terbagi dalam 4 aspek, yaitu:
- Elemen Desain, faktor perceptual defense yang dijelaskan oleh Shiffman dan Kanuk (2000) dalam Alizamar & Couto (2016) Konsumen secara bawah-sadar menyaring rangsangan yang mengandung ancaman psikologis yang mereka temukan. Dengan membaca tulisan atau deskripsi yang ada pada user interface aplikasi gojek dapat membuat mereka merasa aman. Sehingga dapat dipersepsi bahwa tulisan sebagai penanda yang utama dalam kemudahan menggunakan aplikasi.
pemahaman terhadap makna dari gambar ikon sehingga untuk memastikan kembali, mereka membaca tulisan deskripsi yang tersedia pada ikon. Hal ini dipersepsi generasi x bahwa deskripsi tulisan pada ikon sebagai informasi yang penting.
- Kontrol Menu dan Navigasi, Rasa penasaran yang tinggi juga membuat informan tersebut ingin mengetahui informais yang belum lengkap, sehingga memunculkan keinginan untuk melihat informasi tersebut dengan cara menggeser pada layar. Dalam hal ini Generasi x mempersepsikan tulisan sebagai tanda yang dapat digeser untuk mendapatkan informasi yang lengkap.
Penggunaan Teks dan Bahasa, penambahan kata “go” terdistribusi pada semua kata layanan yang ada seperti goride, gocar, gofood, gomed, dan sebagainya. Sehingga generasi x dapat memahami arti dari kata layanan tersebut meskipun adanya penambahan kata asing “go”. Maka generasi-x mempersepsikan kata “go” sebagai kata branding kata gojek dan nama layanan yang merupakan kata asing yang umum sebagai deskripsi penjelas. Hal ini dapat dipersepsi generasi x bahwa generasi x mampu memaknai penanda pada ikon sebagai branding.
Tabel 5. Keterkaitan Elemen Tipografi User Interface Desain dengan Persepsi (Sumber: Roland, 2020) Elemen User Interface Aspek Persepsi Elemen
Desain Penggunaan Grafis Desain Ikon Penggunaan Warna LetakTata Interaksi Fungsional
Kontrol Menu & Navigasi
Penggunaan Teks & Bahasa
Tipografi
•
•
•
•
Pada tabel diatas dapat dilihat keterkaitan elemen tipografi pada User Interface yang paling berpengaruh adalah elemen desain & penggunaan teks dan bahasa. Dimana elemen desain tulisan sebagai poin utama untuk menghindari berbagai kesalahan dalam melihat user interface dan juga fungsi deskripsi tulisan sebagai informasi penting. Secara keseluruhan persepsi generasi-x terhadap tipografi user interface dapat diperhatikan dengan jelas dan digunakan sebagai alat bantu dalam melihat tampilan pada aplikasi karena mereka paham untuk menghindari kekhawatiran yang akan terjadi maka mereka mengutamakan tulisan untuk memahami segala bentuk elemen desain. Mereka memahami adanya “go” sebagai branding dari aplikasi gojek.
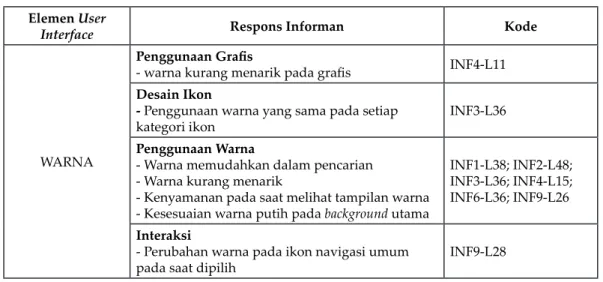
• Persepsi Generasi X terhadap Warna pada User Interface Gojek
Hasil persepsi generasi x terdapat 4 aspek yaitu pada penggunaan grafis, Desain Ikon, Penggunaan Warna, Interaksi. Pada aspek penggunaan grafis generasi x mengungkapkan warna kurang menarik, generasi x juga memahami adanya penggunaan warna yang sama untuk kategori ikon. Dalam aspek penggunaan warna generasi x merasakan kemudahan dalam pencarian, kenyamanandalam penggunaan warna meskipun sebagian dari mereka menganggap warna kurang menarik. Pada aspek interaksi generasi x memanfaatkan perubahan warna sebagai tanda agar pengguna memahami laman yang sedang aktif.
Tabel 6. Respons Informan Persepsi Generasi X tentang Warna pada User Interface Gojek (Sumber: Roland, 2020)
Elemen User
Interface Respons Informan Kode
WARNA
Penggunaan Grafis
- warna kurang menarik pada grafis INF4-L11
Desain Ikon
- Penggunaan warna yang sama pada setiap
kategori ikon INF3-L36
Penggunaan Warna
- Warna memudahkan dalam pencarian - Warna kurang menarik
- Kenyamanan pada saat melihat tampilan warna - Kesesuaian warna putih pada background utama
INF1-L38; INF2-L48; INF3-L36; INF4-L15; INF6-L36; INF9-L26
Interaksi
- Perubahan warna pada ikon navigasi umum
pada saat dipilih INF9-L28
Generasi X dalam mempersepsikan warna user interface gojek terbagi dalam 4 aspek, yaitu:
- Penggunaan Grafis, mereka belum memahami penerapan warna yang digunakan yaitu warna dari corporate gojek. Dalam hal ini generasi-x mempersepsikan bahwa warna monoton kurang menarik.
- Desain Ikon, Menurut Tania Schlatter dan Deborah Levinson dalam konsistensi warna, bahwa warna membantu mengidentifikasi apa yang terkait dengan mengarahkan otak ke elemen-elemen kelompok dengan warna yang sama. Hal tersebut dapat dipersepsi bahwa warna yang sama sebagai 1 kategori. - Penggunaan Warna, Menurut Alizamar dan Nasbahry Couto dalam bukunya
psikologi persepsi dan desain informasi, persepsi kontras penting dalam penyampaian kejelasan informasi visual. Kontras penting dalam DKV, Sebab kontras dapat menjamin hal-hal yang disampaikan dalam informasi (gambar, teks) dapat ditangkap dengan jelas. Maka dari itu generasi x mempersepsikan bahwa kontras warna dapat memudahkan dalam pencarian
Interaksi, Menurut Alizamar dan Nasbahry Couto menjelaskan mengenai kontras sebagai hal yang penting dalam menyampaikan informasi. Kontras dalam tampilan perubahan warna dari abu-abu ke warna hijau pada tombol yang ditekan dapat memberikan informasi kepada pengguna, khususnya generasi-x bahwa tombol yang dipilih tersebut merupakan tampilan yang sedang terbuka. Dengan memberikan interaksi yang sederhana dapat membuat generasi-x mudah dalam memahami dan tidak khawatir akan terjadinya kebingungan dalam mengoperasikan aplikasi. Sehingga generasi-x mempersepsikan bahwa warna yang menyala atau kontras adalah sebagai tanda aktifnya laman.
Tabel 7. Keterkaitan Elemen Warna User Interface Desain dengan Persepsi (Sumber: Roland, 2020) Elemen User Interface Aspek Persepsi Elemen
Desain Penggunaan Grafis Desain Ikon Penggunaan Warna LetakTata Interaksi Fungsional
Kontrol Menu & Navigasi Penggunaan Teks & Bahasa Warna
•
••
•
Pada tabel diatas persepsi penggunaan warna memiliki keterkaitan paling besar dikarenakan generasi-x merasakan adanya kemudahan dalam pemanfaatan kontras warna sehingga dapat menemukan informasi yang diinginkan dengan mudah. Secara keseluruhan persepsi generasi-x pada warna user interface, lebih cenderung pada pemahaman warna sebagai pengelompokan sehingga mereka dapat merasakan kemudahan dalam mengelompokkan sesuai kategori yang disediakan. Namun meskipun warna yang ditawarkan terlalu monoton karena kurangnya ragam warna sehingga membuat sebagian dari mereka bosan dalam melihat tampilan aplikasi tersebut.
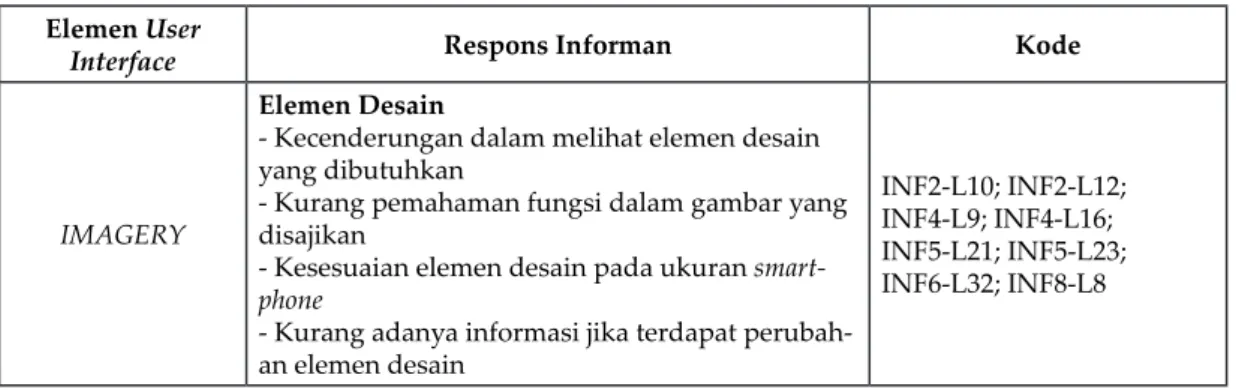
• Persepsi Generasi X terhadap Imagery pada User Interface Gojek
Hasil persepsi generasi x terdapat 6 aspek yaitu pada aspek elemen desain, penggunaan grafis, desain ikon, penggunaan warna, tata letak, kontrol menu dan navigasi. Pada aspek elemen desain, generasi x cenderung melihat pada elemen yang dibutuhkan saja dan dalam penggunaan grafis generasi x banyaknya informasi gambar yang berlebihan pada layanan informasi tambahan. Untuk desain ikon generasi x cenderung lebih mudah untuk mempersepsikan pada ikon layanan gojek dibandingkan pada ikon layanan gopay. Pada aspek warna generasi x menyadari warna pada ikon disesuaikan dengan kategori layanan dan tata letak juga mempengaruhi mata penjung saat melihat, seperti pengguna yang fokus pada bagian tengah yaitu ikon layanan. Pada control menu dan navigasi memanfaatkan gambar yang terpotong sebagai tanda bahwa ada informasi yang belum selesai.
Tabel 8. Respons Informan Persepsi Generasi X tentang Imagery pada User Interface Gojek (Sumber: Roland, 2020)
Elemen User
Interface Respons Informan Kode
IMAGERY
Elemen Desain
- Kecenderungan dalam melihat elemen desain yang dibutuhkan
- Kurang pemahaman fungsi dalam gambar yang disajikan
- Kesesuaian elemen desain pada ukuran smart-phone
- Kurang adanya informasi jika terdapat perubah-an elemen desain
INF2-L10; INF2-L12; INF4-L9; INF4-L16; INF5-L21; INF5-L23; INF6-L32; INF8-L8
Penggunaan Grafis
- Perlu adanya perubahan bentuk yang lebih modern
- Penggunaan grafis tersusun dengan baik dan grafis yang digunakan sesuai
- Terlalu banyak informasi dan gambar pada layanan informasi tambahan dan jarang untuk digunakan. INF1-L20; INF2-L16; INF3-L18; INF3-L14; INF4-L16; INF7-L14; INF8-L10; INF9-L12; INF10-L14 Desain Ikon
- Kecenderungan kesalahan pemaknaan dan pemahaman dalam Ikon layanan GoPay
INF1-L32; INF2-L30; INF3-L26; INF4-L30; INF5-L34; INF7-L20; INF8-L14; INF9-L16 - Sebagian dari Layanan GoPay dapat dimaknai
dan dipahami INF2-L32; INF4-L30; INF8-16
- Desain Ikon Layanan GoJek lebih mudah untuk dimaknai dan Dipahami
INF1-L34; INF2-L32; INF3-L24; INF4-L28; INF4-L32; INF5-L71; INF10-L22
- Sebagian dari Layanan GoJek belum dapat
dimaknai dan dipahami INF2-L40; INF2-L28; INF6-L16;
Penggunaan Warna
- Ketidak sesuaian pemaknaan warna pada
gam-bar ikon layanan INF5-L86, INF7-L26; INF8-L20; INF10-L26
Tata Letak
- Perhatian mata pada posisi tengah yaitu ikon
layanan INF5-L92; INF5-L93; INF5-L97; INF7-L16
Kontrol Menu dan Navigasi
- Memanfaatkan gambar yang terpotong untuk
mengontrol menu dan navigasi INF7-L34
Generasi-X dalam mempersepsikan imagery User Interface gojek terbagi dalam 6 aspek, yaitu:
- Elemen desain, hal ini dipengaruhi adanya karakter interests yaitu fokus dari perhatian sepertinya dipengaruhi oleh minat. Dimana fokus pengelihatan generasi-x pada elemen desain tertuju hanya pada minat yang mereka inginkan atau yang dibutuhkannya saat itu. Hal ini juga terkait bahwa mereka juga kurang memahami fungsi pada gambar yang disajikan sehingga tidak memiliki minat dalam menggunakannya. Sehingga dalam hal ini dapat dipersepsi bahwa kecenderungan dalam memilih elemen yang diminati. - Penggunaan grafis, hal ini memberikan kesan bagi mereka untuk enggan
berkunjung pada laman tersebut. Sehingga timbul sifat sebagai tanggapan yaitu minat yang merupakan faktor lain yang membedakan penilaian seseorang terhadap suatu hal atau objek tertentu, yang mendasari kesukaan ataupun ketidaksukaan terhadap objek tersebut. Maka generasi-x mempersepsikan penggunaan grafis yang terlalu banyak dapat mengurangi minat dalam berkunjung pada laman.
- Desain ikon, bagi mereka gambar ikon pada layanan gojek lebih umum dan adanya faktor pengalaman dan ingatan yang terbentuk sebelumnya. Untuk layanan gopay banyak dari mereka yang belum memahaminya karena gambar yang diberikan belum umum atau memiliki kesatuan bentuk yang sama sehingga dapat dimaknai bersama. Menurut Alizamar dan Nasbahry Couto dalam bukunya psikologi persepsi dan desain informasi, raut sederhana lebih mudah untuk dipahami dibandingkan dengan yang kompleks. Sehingga generasi-x mempersepsikan adanya kencendurungan dalam kesalahan pemaknaan dalam ikon gopay, namun pada ikon layanan gojek mereka sedikit mengalami kesalahan pemaknaan.
- Penggunaan warna, banyak dari mereka berusaha ingin mengetahui makna warna tersebut namun tidak mempengaruhi mereka dalam melakukan penggunaan aplikasi. Hal ini dapat dipersepsi bahwa adanya kecenderungan generasi-x mengalami kesalahan pemaknaan warna.
- Tata letak, seperti yang diketahui pada layar tengah diaplikasi merupakan penempatan ikon layanan gopay dan layanan gojek. Sehingga dapat dipersepsi kecenderungan arah mata generasi-x dalam memperhatikan minat yang dibutuhkan.
Kontrol menu dan navigasi, rasa penasaran dan keingin tahuan yang tinggi membuat mereka dapat menggeser / slide left and right untuk mendapatkan informasi gambar yang lengkap. Prinsip gestalt continuation terjadi ketika mata dipaksa untuk bergerak melalui satu objek dan terus ke objek lain. Prinsip ini menegaskan bahwa Mata manusia mengikuti garis, kurva atau urutan bentuk untuk menentukan hubungan antar elemen desain. Sehingga generasi-x cenderung memahami informasi yang tersembunyi pada gambar yang terpotong. Maka dalam hal ini dapat dipersepsi bahwa gambar yang terpotong dimaknai sebagai informasi yang belum lengkap.
Tabel 9. Keterkaitan Elemen Imagery User Interface Desain dengan Persepsi (Sumber: Roland, 2020) Elemen User Interface Aspek Persepsi Elemen
Desain Penggunaan Grafis Desain Ikon Penggunaan Warna LetakTata Interaksi Fungsional
Kontrol Menu & Navigasi Penggunaan Teks & Bahasa Imagery
•
•
•
•
•
•
Pada tabel diatas dapat dilihat bahwa yang menjadi keterkaitan yang dominan pada imagery dalam persepsi desain ikon dikarenakan pemaknaan pada gambar ikon sangatlah penting dalam persepsi generasi-x karena dapat terjadi kesalahan dalam mempersepsikan gambar ikon, selain itu pada aspek elemen desain dan penggunaan grafis juga mempunyai pengaruh yang besar dalam persepsi generasi-x. Secara keseluruhan persepsi dari generasi-x terhadap Imagery user interface adanya kecenderungan kekawatiran kesalahan dalam pemaknaan ikon desain dan warna. Kecenderungan generasi-x dalam melihat gambar yang terpotong sebagai tanda
bahwa masih terdapat informasi yang belum selesai. Kecenderungan minat pada gambar yang diinginkan dan jumlah gambar yang terlalu banyak dapat mempengaruhi minat mereka untuk tidak mengunjungi laman tersebut.
• Persepsi Generasi X terhadap Control and Affordance pada User Interface Gojek
Hasil persepsi generasi x terdapat 3 aspek yaitu pada interaksi, fungsionalitas, control menu dan navigasi. Pada aspek interaksi generasi x kurang dapat memanfaatkan fungsi multitasking yaitu melakukan dua atau lebih aktivitas secara bersamaan, namun hanya sebagian dari mereka yang mampu menggunakannya. Pada kontrol menu dan navigasi generasi x cenderung mampu melakukan scroll up/down dan slide left/right dengan adanya informasi yang belum selesai, sebagian dari mereka juga ada yang tidak sengaja menggeser tanpa melihat adanya tanda dan perlu adanya penambahan ikon bar untuk memudahkan mereka dalam menggunakannya.
Tabel 10. Respons Informan Persepsi Generasi X tentang
Control and Affordance pada User Interface Gojek
(Sumber: Roland, 2020)
Elemen User
Interface Respons Informan Kode
Control Menu & Affordance
Interaksi
- Memahami adanya kesan sentuhan dalam kesan
blink INF1-L44; INF1-L45; INF2-L50; INF3-L40; INF4-L20; INF5-L109; INF5-L111; INF6-L44; INF7-L30 Fungsionalitas
- Kurang memanfaatkan fungsi multitasking INF1-L47; INF1-L54; INF2-L52; INF3-L42; INF4-L22; INF5-L113; INF5-L115; INF 5-L117; INF7-L32; INF8-L27; INF9-L30
Kontrol Menu dan Navigasi
- Kecenderungan dalam kemampuan scroll up and
down / slide right and left dengan adanya informasi yang belum selesai
- Ketidak sengajaan dalam mengontrol menu dan navigasi
- Perlu adanya ikon bar sebagai informasi atau petunjuk INF1-L49; INF1-L50; INF2-L54; INF2-L55, INF3-L44; INF5-L125; INF5-L129; INF6-L48; INF6-L50; INF8-L29; INF9-L32; INF10-L32
Generasi-X dalam mempersepsikan Control and Affordance user interface gojek terbagi dalam 3 aspek, yaitu:
- Interaksi, hal ini membuat mereka memahami adanya tanda atau informasi bahwa objek yang dipilih telah terpilih. Hal tersebut merupakan persepsi melalui pengelihatan yang mempengaruhi persepsi internal yaitu fisiologis sehingga pengguna generasi x memahami adanya hal tersebut saat memilih tombol. Sehingga generasi-x mempersepsikan bahwa blink atau kesan berkedip sebagai tanda/informasi.
- Fungsionalitas, hal ini kurangnya informasi yang didapat pada saat menggunakan aplikasi. Namun karena hal ini menarik sehingga mereka ingin mencoba menggunakannya, sesuai dengan karakter generasi x yang fleksibel menurut Cathy Sandeen yang menejelaskan bahwa generasi x merupakan generasi yang flexible sehingga mereka mau belajar dalam mengetahui segala informasi. Maka hal ini dapat dipersepsi bahwa generasi-x cenderung ingin mencoba multi-tasking sebagai fungsi baru dalam aplikasi.
Kontrol Menu dan Navigasi, hal tersebut dapat dipersepsi bahwa pengalaman dalam menggunakan dapat memudahkan dalam mengontrol menu dan navigasi.
Tabel 11. Keterkaitan Elemen Control Menu & Affordance User Interface Desain dengan Persepsi (Sumber: Roland, 2020) Elemen User Interface Aspek Persepsi Elemen
Desain Penggunaan Grafis Desain Ikon Penggunaan Warna LetakTata Interaksi Fungsional
Kontrol Menu & Navigasi
Penggunaan Teks & Bahasa Control
Menu &
Affordance
•
•
•
Pada tabel diatas dapat dilihat bahwa ketiga aspek persepsi memiliki keterkaitan yang sama dimana interaksi, fungsional, dan control menu & navigasi mempunyai pengaruh pada control menu & affordance. Secara keseluruhan generasi-x mempersepsikan bahwa dengan adanya kesan blink atau berkedip dapat membuat merea mendapatkan informasi yang jelas. Meskipun kebanyakan dari mereka tidak mengetahui adanya fungsi multitasking, namun mereka ingin mencoba fungsi baru tersebut. Dengan adanya pengalaman masa lalu pada penggunaan gedget memicu mereka untuk dapat menggunakan control menu & navigasi secara baik.
Simpulan
1. Penerapan elemen-elemen User Interface pada gojek telah dimanfaatkan dengan membuat User Interface gojek menjadi sederhana dan efisien, hal ini terlihat dalam penyusunan dan penerapan elemen layout, tipografi, warna, imagery, dan control and affordance yang tersusun secara konsisten sehingga mudah untuk dipahami pengguna.
Responsif pada tampilan awal aplikasi gojek menampilkan proses load dengan menyajikan logo dari gojek yang memungkinkan seluruh halaman ditampilkan secara instan setelah proses load selesai. Penyusunan layout dengan menerapkan layout grid untuk memudahkan pengguna saat melihat keseluruhan tampilan User Interface Gojek. Konsistensi dalam penggunaan huruf teraplikasi dengan mengunakan jenis huruf san-serif yang memberikan kesan modern. Penggunaan warna sebagai pengelompokan kategori untuk mempermudah pengguna mendapatkan informasi yang diinginkan. Penerapan Imagery dengan memberikan gambar yang sederhana pada ikon layananan gojek dan konsistensi bentuk garis pada ikon layanan gopay. Efisiensi dalam mengoperasikan fungsi dan kesederhanaan transisi untuk kenyamanan penggunaan.
2. Berdasarkan pengalaman, minat dan kebutuhan dari generasi x, maka persepsi generasi x terhadap user interface gojek tersebut dipengaruhi oleh aspek elemen desain, penggunaan grafis, desain ikon, tata letak, fungsional, control menu dan navigasi, penggunaan teks dan bahasa. Hal tersebut terkait dengan elemen user interface pada aplikasi gojek.
Pada elemen layout user interface gojek memiliki keterkaitan yang besar pada aspek tata letak, dari pada aspek lainnya. Sehingga generasi x merasakan adanya kemudahan dalam menggunakan aplikasi gojek melalui tata letak yang familiar dengan aplikasi pada umumnya. generasi-x juga memahami adanya pengelompokan pada layout, dan kebiasaan dalam menggunakan aplikasi dapat mempengaruhi tata letak. Namun generasi-x belum dapat memahami adanya kesederhanaan penyusunan layout atau pengaplikasian white space sebagai tempat dimana mata pengguna untuk istirahat atau memberikan jeda pada mata agar mata tidak terlalu lelah melihat desain yang terlalu padat.
Elemen tipografi pada user interface gojek memiliki keterkaitan yang besar pada aspek elemen desain dan penggunaan teks bahasa dibandingakan aspek lainnya. persepsi generasi-x terhadap tipografi user interface dapat diperhatikan dengan jelas dan digunakan sebagai alat bantu dalam melihat tampilan pada aplikasi karena mereka paham untuk menghindari kekhawatiran yang akan terjadi maka mereka mengutamakan tulisan untuk memahami segala bentuk elemen desain. Dan mereka memahami adanya “go” sebagai branding dari aplikasi gojek.
Elemen warna pada user interface gojek terlihat memiliki keterkaitan yang besar pada aspek penggunaan warna dibandingkan pada aspek penggunaan grafis, desain ikon, dan interaksi. persepsi generasi-x pada warna user interface, lebih cenderung pada pemahaman warna sebagai pengelompokan sehingga mereka dapat merasakan kemudahan dalam mengelompokkan sesuai kategori yang disediakan. Namun meskipun warna yang ditawarkan terlalu monoton karena kurangnya ragam warna sehingga membuat sebagian dari mereka bosan dalam melihat tampilan aplikasi tersebut.
Elemen Imagery User Interface Gojek tampak memiliki hubungan yang kuat pada aspek desain ikon dimana generasi x cenderung kurang dapat memahami makna dari ikon GoPay dari pada Ikon GoJek. Persepsi lain generasi x pada imagery user interface gojek, yaitu kecenderungan kekawatiran kesalahan dalam pemaknaan ikon desain dan warna. Kecenderungan generasi-x dalam melihat gambar yang terpotong sebagai tanda bahwa masih terdapat informasi yang belum selesai. Kecenderungan minat pada gambar yang diinginkan dan jumlah gambar yang terlalu banyak dapat mempengaruhi minat mereka untuk tidak mengunjungi laman tersebut.
Elemen Control and Affordance User Interface Gojek memiliki keterkaitan pada aspek interaksi, fungsional, dan control menu dan navigasi. Dimana generasi x generasi-x mempersepsikan bahwa dengan adanya kesan blink atau berkedip dapat membuat merea mendapatkan informasi yang jelas. Meskipun kebanyakan dari mereka tidak mengetahui adanya fungsi multitasking, namun mereka ingin mencoba fungsi baru tersebut. Dengan adanya pengalaman masa lalu pada penggunaan gadget, sehingga memicu mereka untuk dapat menggunakan control menu dan navigasi secara efisien.
Referensi
Alizamar & Couto, Nasbahri. 2016. Psikologi Persepsi & Desain Informasi: Sebuah Kajian Psikologi Persepsi dan Prinsip Kognitif untuk Kependidikan dan Desain Komunikasi Visual. Jakarta: Media Akademi.
Creswell, John W. 1998. Qualitative Inquiry and Research Design: Choosing Among Five Traditions. Sage Publications, Inc.
Friedman, V., & Lennartz, S. 2011. The Smashing Book. Freiburg: Smashing Magazine. Galitz, W. O. 2007. The essential guide to user interface design an introduction to Gui design
principles and techniques. Indianapolis, IN: Wiley.
Garrett, Jesse James. 2011. The Elements of User Experience: User-Centered Design for the Web and Beyond, Second Edition. Pearson Education.
Rustan, Surianto. 2010. Font & Tipografi. Jakarta: PT.Gramedia Pustaka Utama.
Sandeen, Cathy. 2008. Boomers, Xers, and Millennials: Who are They and What Do They Really Want from Continuing Higher Education?. Counting Higher Education Review, Vol 72, 15-17.
Schlatter, Tania & Levinson, Deborah. 2013. Visual Usability. Principles and Practice for Designing Digital Application. Elsevier, Inc.
Website:
Gojek. 2020. “Gojek: Ojek Online, Taksi Online, Pesan Makan, Kirim Barang, Pembayaran.” Gojek Logo, https://www.gojek.com. Accessed 17 March 2020. Kane, Sally. 2019. Learn the Common Characteristics of Generation X
Professionals. Retrieved November 13, 2019, from https://www. thebalancecareers.com/common-characteristics-of-generation-x-professionals-2164682#:~:targetText=As a result, Generation X,a hands-off management philosophy.