Image
Processing
–
Banner
Design
http://muhammadadri.net/
Tulisan ini merupakan salah satu modul praktik yang ditulis untuk digunakan dalam pengembangan bahan ajar Multimedia, dalam proses pengolahan data image/ gambar yang akan digunakan di dalam Multimedia Instructional Design (MID)
2008
Muhammad
Adri
Teknik Elektronika FT UNP Padang 4/1/2008
Photoshop Basic-Teknologi Multimedia dalam Pembelajaran
Muhammad Adri, MT – Teknik Elektronika FT UNP Padang
1
T
T
u
u
t
t
o
o
r
r
i
i
a
a
l
l
B
B
e
e
r
r
s
s
e
e
r
r
i
i
-
-
M
M
u
u
l
l
t
t
i
i
m
m
e
e
d
d
i
i
a
a
I
I
n
n
s
s
t
t
r
r
u
u
c
c
t
t
i
i
o
o
n
n
a
a
l
l
D
D
e
e
s
s
i
i
g
g
n
n
I
I
m
m
a
a
g
g
e
e
P
Pr
ro
o
c
c
es
e
s
s
s
i
i
n
n
g
g
–
–
B
Ba
a
n
n
n
n
e
e
r
r
D
D
e
e
s
s
i
i
g
g
n
n
M
M
u
u
h
h
a
a
m
m
m
m
a
a
d
d
A
A
d
d
r
r
i
i
adri@muhammadadri.net
http://muhammadadri.net
Tujuan
Setelah mempelajari Modul 2 Banner Design ini, diharapkan peserta dapat : 1. Menerapkan konsep layer pada Photoshop
2. Melakukan seleksi dan pengaturan efek dengan Photoshop
3. Merancang Banner Design dengan Adobe Photoshop, untuk mendukung kebutuhan artistic dan estetika pengembangan media ajar berbasis multimedia.
Konsep Banner Design
Dalam dunia advertising, banner merupakan suatu informasi singkat yang berisi image/ informasi visual, yang memberikan visualisasi indentitas kepemilikan dari banner tersebut, atau identitas konten yang dikandung oleh banner tersebut. Dalam pembuatan suatu CD Interaktif, banner dapat digunakan sebagai identitas dari suatu lembaga, program studi, mata kuliah, atau materi ajar, bahkan sebagai pembeda antar halaman materi ajar.
Pada latihan ini, peserta dilatih untuk dapat membuat suatu banner, yang akan ditempatkan sebagai identitas dari suatu materi kuliah/ materi ajar.
Lisensi Dokumen:
Copyright © 2003-2008 IlmuKomputer.Com
Phot Muha Lang a. M U la 1 2 3 4 5 6 toshop Basi ammad Adri gkah Dasar Menyiapkan Untuk me
angkah ber . Buka file
2. Selanjut area ker tampak s 3. Selanjut area Ga file baru 4. Setelah terhadap 5. Buka file area log seperti te 6. Kemudia hasil cop ic-Teknologi
ri, MT – Tekn
Pembuatan n Logo UNP
nambahkan ikut : e unp.jpg de
nya, area p rja, dengan seperti pad nya gunaka mbar Logo
dengan ba area gam p logo yang e baru : File o yang terc erlihat pada
(a)
an lanjutkan pyan logo U
i Multimedia
nik Elektron
Gamb
n Banner P
n sedikit se
engan Photo
Gamba
putih yang a n mendrag
a Gambar 2 an tool Rec
UNP, deng ckground tr mbar Logo
terseleksi d Æ New, ya copy, denga a Gambar 2
Gambar
n dengan m UNP pada fi
a dalam Pem
nika FT UNP
bar 2.1. Conto
entuhan pa
oshop : File
ar 2.1. File
ada disekita sudut kana 2.2a.
ectangular M
gan tujuan a ransparent,
UNP terse dengan : Ed ang secara an backgrou 2.2.c.
(b)
r 2.2. Proses
mengklik m le baru ters
mbelajaran
Padang
oh Banner
ada Logo
e Æ Open
UNP.bmp
ar logo haru an bawah j
Marquee To
agar Logo d terlihat pad eleksi, sela dit Æ Copy
otomatis uk und transpa
s duplikasi lo
menu Edit Æ sebut, lihat G
UNP, mak
us dihilangk jenadela a
ool, untuk m dapat didup da Gambar anjutnya la
kurannya se
arent,kemud
go UNP
Æ Paste, un Gambar 2.3
ka dapat d
kan, maka p rea kerja, s
menseleksi plikasi pada
2.2.b akukan pen
esuai denga dian klik tom
(c)
ntuk menem 3.a.
2
ilakukanperbesar sehingg,
, semua a sebuah
ngkopian
an besar mbol OK,
Phot Muha 7 8 9 1 1 b. M 1. 2. toshop Basi ammad Adri 7. Kemudia menggu diluar log 8. Untuk m semua s
Ga
9. Berikan dengan 100 %, S 0.Sehingg
1.Simpan
Menyiapkan Buka file p Kita akan maka da backgroun a. Gunak area g
ic-Teknologi
ri, MT – Tekn
an hilangka nkan tool M
go UNP ters menghapus
sudut logo, h
(a)
ambar 13 Pr
sedikit laye
ukuran seb Size : 172 S
a diperoleh Gamba dengan nam n komponen pendukung menjadika ari Gamba ndnya, untu kan Magin W
ambar berw
i Multimedia
nik Elektron
an semua
Magic Wand
seleksi, liha area terse hingga back
roses pensel
er style de bagai beriku Softaen : 0, h sebuah log
ar 2.4. Logo
ma : logo U
n pendukung mobil.jpg, d an Gambar a F50.Jpg, k itu lakuka Wand ( warna putih
a dalam Pem
nika FT UNP
pinggir lo
d ( ), seh at Gambar 2 eleksi terseb kground log
(b
eksian logo
engan :Laye ut : Style : In dan Shado go UNP den
UNP dengan
UNP.psd
g Banner dengan men
Mobil, seb , kita aka an langkah p ), yang ter , sehingga a
mbelajaran
Padang
go dengan hingga area 2.3.b but, tekan go menjadi
b)
UNP dengan
er Æ Layer nner Bevel, w Mode : M ngan efek 3
n efek 3D me
nu Open bagai salah
an memis penseleksia rdapat pada area warna
n area wa a berwarna
tombol Del transparan,
n Backgroun
r Style Æ B Techniques Multiply, den
3 Dimensi se
enggelembu
h satu kom ahkan Ga an sebagai a Toolbox, k a putih terse
rna putih, putih yang
lete, lakuka , Gambar 2
(c)
d Transpare
Bevel and E s : Smooth, ngan opacity
ederhana
ng
mponen pen ambar Mo
berikut : kemudian k ebut terselek
3
dengan g beradaan untuk .3.c
ent
Emboss, , Depth : y 60 %.
ndukung, bil dari
Photoshop Basic-Teknologi Multimedia dalam Pembelajaran
Muhammad Adri, MT – Teknik Elektronika FT UNP Padang
4
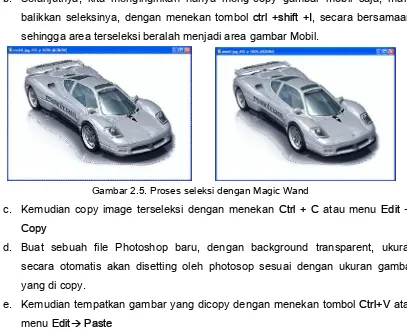
b. Selanjutnya, kita menginginkan hanya meng-copy gambar mobil saja, maka balikkan seleksinya, dengan menekan tombol ctrl +shift +I, secara bersamaan, sehingga area terseleksi beralah menjadi area gambar Mobil.
Gambar 2.5. Proses seleksi dengan Magic Wand
c. Kemudian copy image terseleksi dengan menekan Ctrl + C atau menu Edit Æ Copy
d. Buat sebuah file Photoshop baru, dengan background transparent, ukuran secara otomatis akan disetting oleh photosop sesuai dengan ukuran gambar yang di copy.
e. Kemudian tempatkan gambar yang dicopy dengan menekan tombol Ctrl+V atau menu EditÆ Paste
f. Simpan file dengan nama mobil.psd, gambar yang asli dapat ditutup, dengan tanpa menyimpannya.
c. Menyiapkan Halaman Banner
1. Buat sebuah file baru dengan Photoshop, dengan ukuran 800 x 150 pixel, dengan background Transparent
Gambar 2.6. Halaman Banner
Photoshop Basic-Teknologi Multimedia dalam Pembelajaran
Muhammad Adri, MT – Teknik Elektronika FT UNP Padang
5
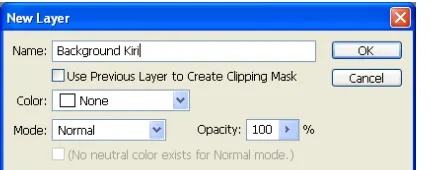
Gambar 2.7. Menambahkan layer baru untuk background kiri
3. Tambahkan sebuah Layer baru, dengan menu layer Æ new, kemudian ganti namanya dengan Backround kanan, yang akan digunakan untuk menempatkan background sebelah kanan.
Gambar 2.8. Menambahkan layer baru untuk background kanan
4. Klik layer background kiri, aktifkan icon add to selection ( ), kemudian buatlah sebuah seleksi dengan bentuk lingkaran, pada pojok kiri bawah layer background kiri, kemudian tambahkan area seleksi berbentuk persegi, yang dimulai dari pertengahan kiri lingkaran seleksi awal, kemudian di drag ke tengah layer kira-kira sepertiga layer, kemudian tambahkan lagi seleksi dengan entuk persegi, yang dimulai dari pertengahan bawah lingkaran seleksi awal, hingga sejajar dengan seleksi persegi pertama, sehingga hasilnya terselihat sebagai berikut :
Gambar 2.9. Proses seleksi layer background kiri
5. Kemudian, setting warna foreground, dengan mengklik tool , pada layer atasnya, kemudian atur warna foreground menjadi merah.
Photoshop Basic-Teknologi Multimedia dalam Pembelajaran
Muhammad Adri, MT – Teknik Elektronika FT UNP Padang
6
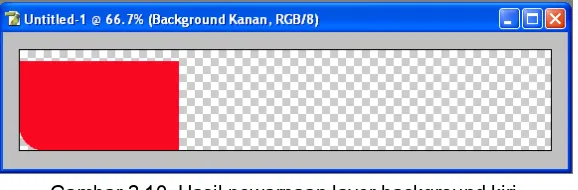
Gambar 2.10. Hasil pewarnaan layer background kiri
7. Kemudian aktifkan layer background kanan, lakukan langkah yang sama terhadap layer ini, tetapi seleksi lingkarnya terdapat pada pojok kanan atas layer. Dengan warna foreground kuning tua, sehingga diperoleh hasilnya sebagai berikut :
Gambar 2.11. Hasil pewarnaan layer background kanan
8. Kemudian aktifkan kembali mobil.psd, gunakan move tool (), drag gambar mobil tersebut , tempatkan tepat ditengah-tengah titik temu antara background kiri dan kanan. Secara otomatis, akan dibentuk sebuah layer baru pada file Banner.
9. Atur ukuran Gambar mobil dengan menggunakan Free Transform, sehingga diperoleh hasil sebagai berikut :
Gambar 2.12 Penempatan gambar mobil pada Banner
10.Untuk memperhalus peggabungan gambar, gunakan blur tool ( ), dengan ukuran 19, kemudian usapkan pada area pinggir bayangan mobil, sehingga batas tegas antara gambar mobil dengan backgroundnya hilang.
11.Pada masing-masing layer background kiri dan kanan, tambahkan efek bevel dan emboss, ataur sesuai kebutuhan
12.Kemudian tambah gedung rektorat, dengan langkah sebagai berikut :
a. Buka file Rektorat.jpg, kemudian seleksi dengan rectangle marquee tool
Photoshop Basic-Teknologi Multimedia dalam Pembelajaran
Muhammad Adri, MT – Teknik Elektronika FT UNP Padang
7
Gambar 2.13 Seleksi Gedung Rektorat UNP
b. Buka file baru, kemudian paste kan pada dile baru tersebut.
c. Gunakan Magic Wand, untuk menghilangkan area langit di atas rektorat, kemudian tekan delete.
Gambar 2.14. Hasil seleksi magic wand
d. Ubah ukuran Gambar menjadi 400 (width), simpan dengan nama Rektorat.psd 13.Selanjutnya tarik dengan Move Tool gamba geung rektorat ke Banner
14.Atur penempatan dan ukuran dengan Free Transform dan Move Tool
Gambar 2.15. Penempatan Gedung Rektorat pada Banner
15.Atur Opacity ( ) pada Pallete, hingga 40 %, sehingga menjadi :
Photoshop Basic-Teknologi Multimedia dalam Pembelajaran
Muhammad Adri, MT – Teknik Elektronika FT UNP Padang
8
16.Kemudian tambahkan logo UNP pada sisi kanan Banner, dengan langkah yang sama dengan penempatan mobil.
17.Tambahkan efek outer glow, pada menu layer Æ Layer style, atur setingan efek outer glow seperlunya
18.Sehingga diperoleh hasil sebagai berikut :
Gambar 2.17. Hasil Penambahan Logo UNP ke Banner
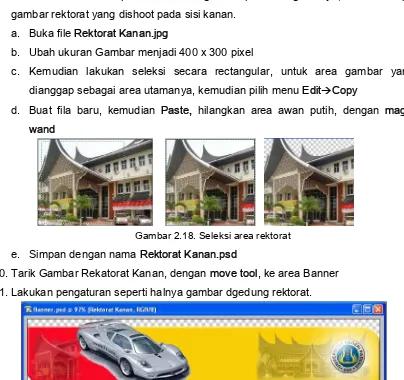
19.Pada sisi kiri mobil dapat diambahkan gambar pendukung lainnya, missal berupa gambar rektorat yang dishoot pada sisi kanan.
a. Buka file Rektorat Kanan.jpg
b. Ubah ukuran Gambar menjadi 400 x 300 pixel
c. Kemudian lakukan seleksi secara rectangular, untuk area gambar yang dianggap sebagai area utamanya, kemudian pilih menu EditÆCopy
d. Buat fila baru, kemudian Paste, hilangkan area awan putih, dengan magic wand
Gambar 2.18. Seleksi area rektorat
e. Simpan dengan nama Rektorat Kanan.psd
20.Tarik Gambar Rekatorat Kanan, dengan move tool, ke area Banner 21.Lakukan pengaturan seperti halnya gambar dgedung rektorat.
Gambar 2.19. Penempatan Gambar Rektorat Kanan
Photoshop Basic-Teknologi Multimedia dalam Pembelajaran
Muhammad Adri, MT – Teknik Elektronika FT UNP Padang
9
Hasil Finalisasi Banner Teknik Otomotif
Gambar 2.20. Penempatan Gambar Rektorat Kanan
Selamat Mencoba dan Mengembangkan Bahan Ajar Berbasis Multimedia
Biografi Penulis
Muhammad Adri
. Menyelesaikan S1 di Jurusan Teknik
Elektronika FPTK IKIP Padang tahun 1999, dan S2 di Jurusan
Teknik Elektro Universitas Gadjah Mada Yogyakarta, dengan
konsentrasi Sistem Komputer dan Informatika (SKI) tahun
2004. Staf pengajar Teknik Elektronika Fakultas Teknik
Universitas Negeri Padang. Kompetensi inti pada bidang
Computer Networking and Security, Computer Architecture
and Organization, Web-Based Application, Online Learning,
Multimedia-Based Instructional Design
, dan
Knowledge
Community
. Penulis aktif sebagai pemakalah dalam berbagai
Seminar Nasional, instruktur pada model pembelajaran
berbasis Multimedia dan Komputer.,
IT-Based Education
.
Memegang Sertifikasi Microsoft, JENI (Java Education Network Indonesia) 1,2,dan 4.
Ketertarikan penulis dalam bidang implementasi IT dalam dunia pendidikan,