BAB 2
LANDASAN TEORI
2.1. Animasi Flash
Animasi adalah gambar bergerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas bisa berupa gambar manusia, hewan, maupun tulisan. Pada proses pembuatannya, pembuat animasi atau yang lebih dikenal dengan animator harus menggunakan logika berfikir untuk menentukan alur gerak suatu objek dari keadaan awal hingga keadaan akhir objek tersebut. Perencanaan yang matang dalam perumusan alur gerak berdasarkan logika yang tepat akan menghasilkan animasi yang menarik untuk disaksikan.
Ada 2 cara untuk membuat animasi di dalam Flash, animasi frame by frame dan animasi tweening. Pada animasi frame-by-frame, akan membuat gambar pada setiap frame. Pada animasi tweening, hanya membuat frame awal dan frame akhir, sedang Flash akan membuat frame diantaranya (in between). Animasi tween merupakan cara yang baik untuk membuat gerakan dan perubahan dalam movie dengan file yang relatif kecil.
Animasi Frame by Frame adalah membuat sebuah ilusi pergerakan dari sebuah gambar/objek yang diam (still image) frame demi frame-nya. Pada pembuatan animasi ini akan mempelajari bagaimana cara membuat objek bergerak melintas pada stage, merubah ukuran, memutar, mengganti warna dan mengubah bentuk. Ada beberapa istilah dalam pembuatan animasi, diantaranya adalah :
1. Frame dapat diumpamakan seperti film, yaitu film merupakan kumpulan gambar yang dimainkan secara berurutan dengan kecepatan tertentu, sehingga gambar tersebut terlihat bergerak .
2. Keyframe adalah frame dimana Anda menentukan perubahan pada tombol atau animasi. Pada animasi tween, Anda membuat keyframe hanya pada titik yang penting di dalam Timeline. Keyframe ditandai oleh titik di dalam frame. Keyframe yang tidak berisi gambar di dalam layer ditandai oleh titik kosong.
2.1.1. Macam-macam animasi
1. Motion Path
Dapat menggunakan motion path untuk membuat simbol bergerak mengikuti bentuk lintasan yang sulit. Dengan menggunakan layer Motion Guide untuk membuat garis untuk lintasan gerak objek. Layer Guide ditandai oleh ikon guide disebelah nama layer.
2. Animasi Margue
Animasi margue banyak dilihat pada situs web, yaitu suatu teks yang muncul dari bagian kanan layar, lalu begerak menuju ke kiri layar dan menghilang, begitu seterusnya.
3. Animasi Transparan
Animasi transparan adalah animasi yang terlihat secara transparan perlahan-lahan lalu menghilang. Animasi ini sering digunakan dalam melakukan pergantian animasi dari satu animasi ke animasi lainnya, sehingga perpindahan animasi akan terlihat halus.
4. Animasi Fade
Animasi fade adalah animasi pemudaran. fade dibagi menjadi 2, yaitu fade in (pemudaran ke dalam) dan fade out (pemudaran keluar).
5. Animasi Rotasi
jam (CW : Clock Wise) atau berlawanan dengan arah jarum jam (CCW : Counter Clock Wise).
6. Animasi Blink
Blink adalah animasi berkedip atau berkelip, seperti bintang di langit atau lampu disco, animasi blink biasanya sangat efektif untuk menarik perhatian, sehingga banyak digunakan untuk membuat banner.
7. Animasi Shape
Animasi ini adalah perubahan bentuk dari suatu objek menjadi objek lain atau dari suatu objek menjadi teks dan sebaliknya. Animasi ini juga sering disebut efek Morph.
8. Animasi Masking
Masking adalah animasi yang menyembunyikan atau menutupi suatu objek dengan objek lain, sehinga objek yang menutupi terlihat transparan dan menyatu dengan objek yang ditutupi.
2.2. Adobe Flash CS3
bahasa pemograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurka pada tahun 1996 setelah Macromedia membeli program animasi vector bernama FuturSplash. Versi terakhir yang diluncurkan dipasaran dengan menggunakan nama “Macromedia” adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe System mengakui sisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
2.2.1. Mengenal area kerja Adobe Flash CS3
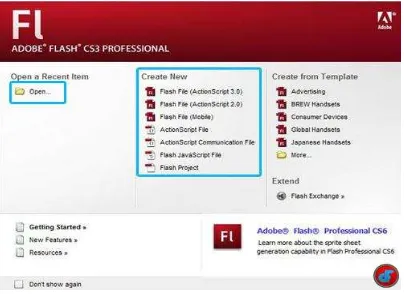
Gambar 2.1 Tampilan Star Page Adobe Flash CS3
Untuk memulai membuat file baru, pilih file yang akan dibuat pada create new
1. Flash File (ActionScript 3.0) adalah file yang akan dibuat dengan menggunakan action script 3.0
2. Flash File (ActionScript 2.0) adalah file yang akan dibuat dengan menggunakan action script 2.0
2.2.2. Mengenal menu dasar
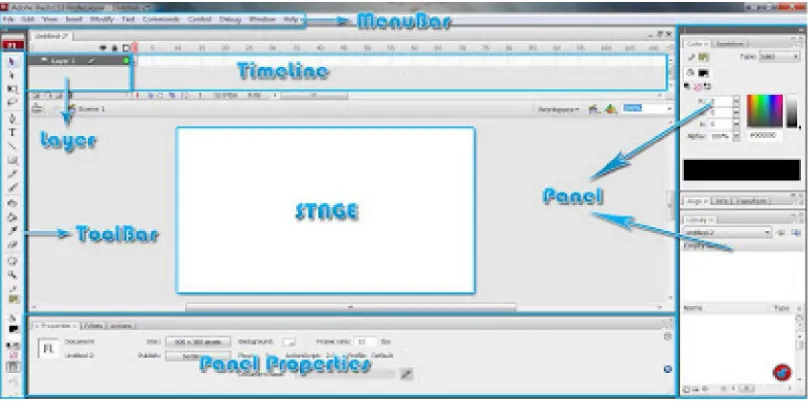
Layar Flash terbagi dalam 7 area utama, yaitu Menubar, Layer, Panel Properties, Toolbar, Timeline, Stage,dan Panel. Berikut merupakan tampilan standar jendela kerja Adobe Flash CS3 Professional, untuk memulai membuat baru.
Gambar 2.2 Jendela Utama
Jendela kerja Adobe Flash CS3 terdiri atas:
1. Menu Bar
Berisi kumpulan menu atau perintah yang digunakan dalam Adobe Flash CS3. Baris menu ini terkelompok berdasarkan topiknya.
Gambar 2.3 Menu Bar
2. Toobar
1. Tools yaitu berisi tombol-tombol untuk membuat dan mengedit gambar. 2. View, yaitu untuk mengatur tampilan lembar kerja.
3. Colors, untuk menentukan warna yang dipakai saat mengedit. 4. Option, yaitu alat bantu lain untuk mengedit gambar.
3. Timeline
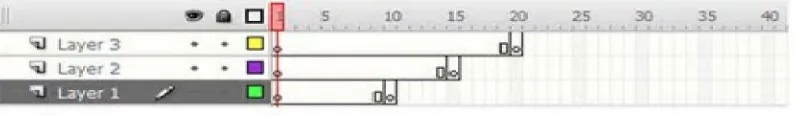
Timeline/garis waktu merupakan komponen yang digunakan untuk mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa layer. Layer digunakan untuk menempatkan satu atau beberapa objek dalam stage agar dapat diolah dengan objek lain. Setiap layer terdiri dari frame-frame yang digunakan untuk mengatur kecepatan animasi. Semakin panjang frame dalam layer, maka semakin lama animasi akan berjalan.
Gambar 2.4 Timeline
4. Stage
5. Panel
Merupakan kumpulan kotak-kotak yang berfungsi untuk mengubah dan mengatur objek yang ada di stage. Contohnya member warna gradasi, meletakkan objek persis ditengah stage dan merotasi objek dengan sudut yang tepat.
Gambar 2.5 Panel Action
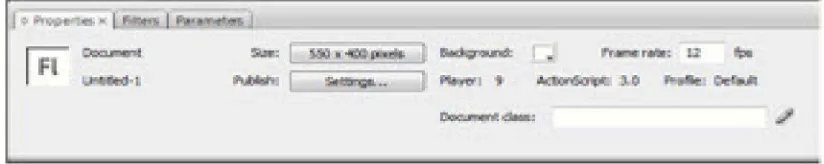
6. Properties
Penel properties akan berubah tampilan dan fungsinya mengikuti bagian mana yang sedang diaktifkan. Misalnya sedang mengaktifkan line tool, maka yang muncul pada jendela properties adalah fungsi-fungsi untuk mengatur line/garis seperti besarnya garis, bentuk garis,dan warna.
Gambar 2.6 Properties
7. Layer
2.2.3. Toolbox
Merupakan sebuah panel yang menampung semua peranti kerja, mulai dari peranti seleksi, cropping, drawing, path, shape, dan color. Berikut ini penjelasan tentang toolbox besarta fungsi tiap-tiap peranti yang terdapat didalamnya.
1. Selection Tool, untuk menyeleksi objek.
2. Subselection tool, untuk menyeleksi bagian dalam objek selama proses penyuntingan.
3. Free Transform Tool, untuk melakukan perubahan bentuk secara bebas pada sebuah objek.
4. Gradient Transform Tool, untuk membuat transformasi (perubahan) warna gradasi pada sebuah objek.
5. Lasso tool, untuk menyeleksi objek dengan menggunkan metode lasso. 6. Pen Tool, untuk menggambar objek dengan menggunakan path/pen. 7. Add Anchor Point tool, untuk menambah titik anchor pada sebuah path. 8. Delete Anchor Point Tool, untuk menghapus titik anchor.
9. Convert Anchor Point Tool, untuk mengubah sudut lengkung dari sebuah path menjadi sudut lancip.
10. Text Tool, untuk membuat objek teks dan paragraph. 11. Line tool, untuk menggambar objek garis.
12. Rectangle tool, untuk menggambar objek kotak.
13. Oval Tool, untuk menggambar objek bulat atau lingkaran.
16. Polystar Tool, untuk menggambar objek polygon dan bintang.
17. Pencil Tool, untuk menggambar objek dengan bentuk goresan pensil. 18. Brush tool, untuk menggambar dengan bentuk polesan kuas.
19. Ink bottle tool, untuk member warna dasar (fill color) pada sebuah objek. 20. Eyedropper Tool, untuk mengambil sampel warna.
21. Eraser tool, untuk menghapus bidang objek.
22. Hand Tool, untuk menggeser area lembar kerja atau stage.
23. Zoom Tool, untuk memperbesar atau memperkecil tampilan lembar kerja atau stage.
24. Stroke color, untuk menentukan warna garis.
25. Fill color, untuk menentukan warna dasar atau warna bidang sebuah objek. 26. Black and White, untuk meresat warna garis dan fill menjadi hitam dan putih. 27. Swap colors, untuk membalik antara warna garis dan warna objek.
28. No color, untuk menghilangkan warna garis atau warna bidang objek.
2.2.4. Library
2.2.5. ActionScript
Salah satu kelebihan Adobe Flash CS3 dibanding perangkat lunak animasi yang lain yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash CS3 yang digunakan untuk membuat animasi atau interaksi. ActionScript mengizinkan membuat intruksi berorienatsi action (lakukan perintah) dan intruksi berorientasi logic (analisi masalah sebelum melakukan perintah).
Salah satu ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga hal yang harus diperhatikan dalam ActionScript yaitu;
1. Event
Event merupakan peristiwa untuk mendapatkan aksi sebuah objek. Event pada Adobe Falsh CS3 ada 4 yaitu;
a. Mouse Event. Event yang berkaitan denagn penggunaan mouse. b. Keyboard Event. Event pada saat menekan tombol keyboard. c. Frame Event. Event yang diletakkan pada keyframe.
d. Movie Clip Event. Event yang disertakan pada movie clip.
2. Target
3. Action
Pemberian action merupakan langkah terakhir dalam pembuatan interaksi antar objek. Action dibagi 2 yaitu:
a. Action Frame adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf a yang menandakan pada keyframe tersebut terdapat sebuah action.
b. Action Objek adalah action yang diberikan pada sebuah objek, baik berupa tombol meupun movie clip.
ActionScript diketikkan pada panel actions yang tersedia pada software, ActionScript hanya dapat dituliskan pada objek yang bertipe Movie clip, Keyframe, Buttons, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe Movie clip. Jadi bila ingin menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie clip. Untuk membuka panel Actions, tekan Ctrl+F9 atau klik kanan pada objek pilih Actions. Berikut tampilan dari panel ActionScript pada Adobe Flash CS3.
2.3. Pengenalan Anatomi Tubuh Manusia
Anatomi adalah ilmu yang mempelajari susunan tubuh dan bentuk tubuh.Pengertian anatomi Berasal dari bahasa latin, yaitu: Ana yang artinya bagian, memisahkan dan Tomi (tomie) atau Tomneinei yang berarti iris atau potongan. Posisi anatomis tubuh manusia diproyeksikan menjadi suatu posisi yang dikenal sebagai posisi anatomis, yaitu berdiri tegak, ke dua lengan di samping tubuh, telapak tangan menghadap ke depan. Kanan dan kiri mengacu pada kanan dan kiri penderita.
Anatomi Tubuh Manusia disusun kedalam beberapa bagian sistem tubuh, yaitu:
2.3.1. Pengenalan sistem kerangka
Kerangka tubuh manusia terdiri dari susunan berbagai macam tulang yang satu sama lainnya saling berhubungan. Yang berfungsi menahan seluruh bagian-bagian tubuh agar tidak rubuh melindungi alat tubuh yang halus seperti otak, jantung, dan paru-paru tempat melekatnya otot-otot
2.3.2. Pengenalan sistem otot
2.3.3. Pengenalan sistem peredaran darah
Jantung berbentuk runjung yang terbalik letaknya. Letak jantung dalam tubuh sedemikian rupa sehingga ujung runjung tersebut (ujung jantung) mengarah ke bawah, ke depan dan ke kiri. Basis jantung mengarah ke atas, ke belakang dan sedikit ke kanan. Pada basis jantung inilah berhimpun aorta, batang nadi paru-paru, batang pembuluh balik atas dan bawah beserta ke dua (atau empat pembuluh balik paru-paru).
2.3.4. Pengenalan sistem pernapasan
Paru – paru merupakan sebuah alat tubuh yang sebagian besar terdiri dari gelembung (gelembung hawa/alveoli). Gelembung-gelembung hawa terdiri dari sel-sel epitel dan endotel. Banyaknya gelembung paru-paru kurang lebih 700.000.000 buah (paru-paru kanan dan kiri). Paru-paru terletak pada rongga dada. Pada rongga dada tengah terletak paru-paru sedangkan pada rongga dada depan terletak jantung.
2.3.5. Pengenalan sistem indera
Terdiri dari:
1. Pengenalanindera penglihatan
lebih melengkung dari pada bagian lain bola mata. Titik pusat bidang depan dan bidang belakang dinamakan kutub depan dan kutub belakang.
2. Pengenalan indera pendengaran
Alat pendengaran terdiri atas pendengar luar, pendengar tengah dan pendengar dalam. Pendengar luar terdiri atas daun telinga dan liang telinga luar. Daun telinga adalah sebuah lipatan kulit yang berupa rangka rawan kuping kenyal. Bagian luar liang telinga luar berdinding rawan, bagian dalamnya mempunyai dinding tulang. Ke sebelah dalam liang telinga luar dibatasi oleh selaput gendangan terhadap rongga gendangan.
3. Pengenalan indera peraba
Kulit terbagi atas kulit ari dan kulit jangat. Kulit ari terdiri atas beberapa lapis, yang teratas adalah lapis tanduk yang terdiri atas sel-sel gepeng, sedangkan lapis terdalam disebut lapis benih yang senantiasa membuat sel-sel epitel baru.
4. Pengenalan indera pembau
Hidung merupakan indera pembau disamping sebagai alat pernapasan. Di dalam
hidung terdapat saraf pembau. Rangsang bau yang diterima hidung diteruskan ke otak.
5. Pengenalan indera pengecap
Lidah terletak di dalam mulut. Lidah merupakan indera pencecap. Saraf pencecap
terdapat pada bintil-bintil lidah. Bintil-bintil itu disebut papila
2.3.6. Pengenalan sistem pencernaan
Terdiri dari;
1. Pengenalan rongga mulut
Rongga mulut mulai dari celah mulut dan berakhir di belakang pada lubang tekak. Oleh karena lengkung gigi, rongga mulut dibagi dua bagian yaitu beranda yang terletak di luar lengkung gigi dan rongga mulut yang terdapat di belakangnya. Beranda dibatasi ke luar oleh bibir dan pipi yang mengandung otot-otot mimik dan karena itu gerakannya amat luas.
2. Pengenalan geligi
3. Pengenalan lambung
Lambung adalah bagian saluran pencernaan makanan yang melebar seperti kantong, terletak di bagian atas rongga perut sebelah kiri, dan untuk sebagian tertutup oleh alat-alat yang letaknya berdekatan seperti hati, usus besar dan limpa. Lambung berhubungan dengan alat-alat itu dan juga dengan dinding belakang rongga perut dengan perantaraan dengan beberapa lipatan salut perut.
2.3.7. Pengenalan sistem urinaria
Terdiri dari;
1. Pengenalan ginjal
Ginjal adalah suatu kelenjar berbentuk seperti kacang yang terletak pada dinding belakang rongga perut setinggi ruas-ruas tulang belakang sebelah atas, ginjal kiri letaknya lebih tinggi daripada ginjal kanan. Sisi ginjal yang menghadap ke dalam berbentuk cekung. Di sini masuk nadi ginjal (dari aorta) ke dalam ginjal. Nadi ini bercabang-cabang dalam jaringan ginjal.
2. Pengenalan kandung kemih
2.3.8. Pengenalan sistem reproduksi
Terdiri dari;
1. Pengenalan sistem reproduksi laki-laki
Alat-alat reproduksi laki-laki dibagi atas bagian pembuat mani dan bagian penyalur mani. Bagian pertama berupa kelenjar kelamin, yaitu buah zakar yang membentuk sel-sel mani. Buah zakar kanan dan kiri tergantung di dalam sebuah lipatan kulit yang berbentuk kantong dan terletak di bawah tulang kemaluan yang dinamakan kandung buah zakar (skrotum). Pada sisi belakang setiap buah zakar terdapat anak buah zakar yang tergolong sebagai jalan penyalur.
2. Pengenalan sistem reproduksi perempuan
2.3.9. Pengenalan sistem saraf
Terdiri dari;
1. Pengenalan otak
Sistem saraf pusat berkembang dari suatu struktur yang berbentuk bumbung. Pada bumbung tersebut dapat dilihat sebuah dasar, sebuah atap dan dua dinding sisi sebagai pembatas suatu terusan yang terletak di tengah. Dalam perkembangan selanjutnya pada beberapa tempat bumbung tadi menjadi tebal, sedangkan pada tempat-tempat lain dindingnya tetap tinggal seperti semula.
2. Pengenalan sumsum tulang belakang
2.3.10 Pengenalan sistem endokrin
Terdiri dari;
1. Pengenalan kelenjar himofise
Kelenjar himofise adalah suatu kelenjar endokrin yang terletak di dasar tengkorak, di dalam fosa hipofise tulang spenoid. Kelenjar himofise memegang peranan penting dalam sekresi hormon dari semua organ-organ endokrin karena hormon-hormon yang dihasilkannya dapat mempengaruhi aktifitas kelenjar lainnya.
2. Pengenalan kelenjar tiroid