BAB 2
LANDASAN TEORI
2.1. Pengenalan Forum Internet
Forum internet merupakan fasilitas yang tersedia di internet, dan penggunanya dapat berdiskusi. Forum berbasis internet ini sudah dikenal sejak tahun 1995, dan fungsinya mirip bahkan lebih baik dari papan buletin dan milis internet yang sudah ada sejak tahun 1980-an. Perasaan komunitas virtual sering muncul pada forum-forum yang memiliki anggota tetap. Teknologi, permainan komputer, dan politik merupakan tema paling populer yang menjadi pokok bahasan forum internet, tetapi masih banyak lagi topik-topik lainnya.
2.2. Pengenalan Internet
Internet (Interconnected Network) merupakan jaringan komputer yang terdiri dari jaringan independen yang dihubungkan satu dengan yang lainnya. Secara etimologis, internet berasal dari bahasa Inggris yakni Inter berarti antar dan Net yang berarti jaringan sehingga dapat diartikan hubungan antar jaringan.
Sampai saat ini internet sudah menghubungkan lebih dari 1 juta jaringan komputer dengan pemakai lebih dari 100 juta orang. Internet adalah jaringan luas di komputer yang lazim disebut dengan World Wide Web, yang secara ringkas internet adalah sumber informasi dan alat komunikasi serta hiburan.
2.2.1. Network
2.2.2. Web Server
Web server adalah internet server yang mampu untuk melayani koneksi perpindahan data dalam protokol http web server dari internet server di samping e-mail. Dikarenakan web server dirancang untuk menampilkan data, dimulai dari teks, hypertext, gambar, yang merupakan keunggulan dari web sehingga web tidak hanya dapat diterima di universitas tetapi di seluruh perusahaan komersial yang dapat menampilkan datanya dalam internet. Macam – macam web server antara lain Apache (Open Source), Xitami, IIS, PWS.
Website (situs web) merupakan alamat (URL) yang berfungsi sebagai tempat penyimpanan data dan informasi dengan berdasarkan topik tertentu. URL adalah suatu sarana yang digunakan untuk menentukan lokasi informasi pada suatu web server. Situs atau web dapat dikategorikan menjadi 2 yaitu :
1. Web Sta tic, yaitu web yang berisi atau menampilkan infomasi – informasi yang sifatnya statis (tetap).
2. Web Dina mic, yaitu web yang menampilkan informasi serta dapat berinteraksi dengan user yang sifatnya dinamis.
2.2.3. World Wide Web (WWW)
dari server web pada program client khusus, yaitu browser web. Program browser web pada client mengirimkan permintaan kepada server web, yang kemudian akan dikirimkan oleh server dalam bentuk HTML. File HTML berisi instruksi yang diperlukan untuk membentuk tampilan. Perintah – perintah HTML ini kemudian diterjemahkan oleh browser web sehingga isi informasinya dapat ditampilkan secara visual kepada pengguna. ( Tutang, 2001 )
2.2.4. Hyper Text Transfer Protocol (HTTP)
Hyper Text Tra nsfer P rotocol (HTTP) adalah suatu protokol yang menentukan aturan yang perlu diikuti oleh web browser dalam menyediakan dokumen yang diminta web browser. Protokol ini merupakan protokol standar yang digunakan untuk mengakses dokumen HTML. Apabila kita menjelajah web dan pada address tertulis seperti http://www.google.com ini merupakan salah satu penggunan protokol HTTP dalam web. ( Tutang, 2001 )
2.3. Pengenalan HTML
menunjukkan fasilitas yang berupa tanda tertentu dalam skrip HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain – lain dengan perintah yang telah ditentukan pada elemen HTML.
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama, sembarang nama, kemudian menambahkan sebuah ekstensi “.htm” atau “.html” (tanda kutip tidak perlu dituliskan karena digunakan sebagai penjelas saja).
HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium), setiap terjadi perkembangan level HTML, harus dievaluasi ketat dan disetujui oleh W3C. Hingga kini versi terakhir HTML yang telah disetujui oleh W3C H TML4.01.
2.3.1. Sejarah Asal Mula HTML
Sejarah html berawal pada tahun 1980 ketika IBM berniat untuk membuatkan suatu bahasa kode untuk menggabungkan teks dengan pemformatan agar mengenali elemen dokumen. Bahasa yang menggunakan tanda-tanda ini dinamakan Markup Language. Namun pihak IBM member nama Generalized Markup Language (GML).
Pada tahun 1986, ISO mengeluarkan standarisasi bahasa markup berdasarkan GML dengan nama Standard Generalized Markup Language (SGML). Pada tahun 1989, Caillau Tim bekerja sama dengan Banners Lee Robert, ketika bekerja di CERN. Mencoba untuk mengembangkan SGML. Dari tangan merekalah lahir HTML (Hyper Text Markup Language) yang kini digunakan untuk membuat halaman website. HTML ini pertama kali dipopulerkan oleh Browser Mosaic.
mengembangkan html dan mengeluarkan versi 3.2. Sejak saat itulah html digunakan sebagai bahasa standar internet yang kini dikendalikan olehW3C.
2.3.2. Struktur Dasar HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok perintah tertentu, misalnya kelompok perintah for m yang ditandai dengan kode < form> , judul dengan < title> dan sebagainya. Untuk mengetahui lebih lanjut mengenai bagian – bagian HTML perhatikan skema di bawah ini :
< html>
< head>
< title> < /title> < /head>
< body>
isi dar i hala ma n web < /body>
< /html>
Keterangan:
1. Dokumen HTML selalu diawali dengan tanda tag pembuka < html> dan diakhiri dengan tanda tag penutup < /html>
atau CSS untuk menambah daya tarik pada situs yang kita buat agar lebih menarik dan dinamis.
3. Elemen body < body> < /body> berisi tag – tag untuk isi atau la yout tampilan situs kita, seperti < font> < /font>, < table> < /table> , < form> < /for m> .
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari kode tag tersebut. Sedangkan tag hanyalah merupakan bagian dari elemen. Tag adalah kode – kode yang digunakan untuk men-setting dokumen HTML. Secara garis besar bentuk umum tag adalah sebagai berikut: < tag-awa l> TEKS< /tag-akhir> . Namun ada juga tag yang tidak perlu ada penutup seperti < br>, < hr>, < img>, dan lain – lain.
2.3.3. Sintaks Dasar HTML
Sintaks dasar meliputi bagian-bagian perintah dasar yang dimiliki oleh html, diantaranya sebagai berikut :
1. P (Paragraph), berfungsi untuk mengganti paragraph yang diikuti dengan baris kosong di awal dan di akhir paragraph. Cara penggunaannya dapat dilakukan dengan perintah tag <p> dan diakhiri dengan tag </p>. Jika tidak diberi tanda penutupnya, maka seluruh file yang berada di bawahnya akan diikuti dengan baris kosong di akhir paragraph.
2. BR (Line Break), berfungsi mengganti baris. Sintaksnya : <br>
urutan enam jenis berbeda dengan tercetak tebal. Sintaksnya :
<Hx>……</Hx>
4. B (Bold), berfungsi untuk membuat tampilan teks tercetak tebal. Sintaksnya : <b>……</b>
5. i (italic), berfungsi untuk memebuat tampilan teks tercetak miring. Sintaksnya : <i>……</i>
6. U (underline), berfungsi untuk membuat tampilan teks tercetak garis bawah. Sintaksnya : <u>……</u>
7. PRE (Preformated Text), berfungsi untuk menampilkan teks apa adanya. Sintaksnya :
<PRE> ……
</PRE>
8. Center, berfungsi untuk menampilkan teks dengan posisi horizontal tengah. Sintaksnya :
<center> ……
</ center >
9. BaseFont, berfungsi untuk mengubah dasar ukuran huruf dari web browser. Sintaksnya :
<basefont size = “pixel”>
Sintaksnya :
<font color=”warna” face=”font” size=”pixel”>
……
</ font >
11. HR (Horizontal Rule), berfungsi untuk membuat garis bawah. Sintaksnya : <hr>
12. OL (Ordered List), berfungsi untuk membuat nomor daftar urut. Sintkasnya :
<ol start=”number” type=”A”|”a”|”I”|”i”|”1”> ……
</ol>
13. UL (Unordered List), berfungsi untuk membuat daftar tanpa nomor urut (dalam format bullet).
Sintaksnya :
<ul type=”circle”|”square”|”disc”>
……
</ul>
14. LI (List Item), merupakan isi pada daftar. Sintaksnya :
<li type=”A”|”a”|”I”|”i”|”1”| ”circle”|”square”|”disc”> ……
2.4. Pengenalan Personal Home Page (PHP)
PHP adalah singkatan dari Per sonal Home Page yang merupakan bahasa standar yang digunakan dalam dunia website. PHP adalah bahasa pemrograman yang berbentuk script yang diletakkan didalam server web. Kelebihan PHP dari bahasa pemrograman lain :
1. Bahasa pemrograman PHP adalah sebuah bahasa scr ipt yang tidak melakukan sebuah kompilasi dalam penggunaanya.
2. Web Server yang mendukung PHP dapat ditemukan di mana – mana dari mulai IIS sampai dengan apache, dengan konfigurasi yang relatif mudah. 3. Dalam sisi pengembangan lebih muda h, karena banyaknya milis – milis
dan developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahamanan, PHP adalah bahasa scr ipting yang paling mudah karena referensi yang banyak.
PHP adalah bahasa open source yang dapat digunakan diberbagai mesin (Linux, Unix, Windows) dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah – perintah sistem. Sistem database yang didukung oleh PHP adalah Oracle, Sybase dan MySQL.
2.4.1. Sejarah Asal Mula PHP
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter. Dengan pelepasan kode sumber ini menjadi open source, maka banyak progra mmer yang tertarik untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah diimplementasikan dalam C. Dalam rilis ini disertakan juga modul – modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan. Sebuah perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk membangun aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahas pemrograman ke arah pemrograman berorientasi objek.
Variabel dapat disebut sebagai sebuah tempat penyimpanan data bagi nilai numeris maupun non numeris, agar dapat digunakan pada bagian lain dari script program PHP. PHP mendukung berbagai jenis va riabel yaitu : Integer (bilangan bulat), bilangan floating point (presisi tunggal, ganda), boolean, null (untuk variabel yang belum diset), string dan a rray, object dan resource.
Jika menggunakan bahasa pemrograman C atau Pascal, maka kita harus mendefinisikan va riabel tiap elemen, namun pada PHP kita tidak perlu mendefinisikan terlebih dahulu jenis va riabel sebelum menggunakannya. PHP memiliki kepandaian untuk membedakan jenis va riabel secara otomatis berdasarkan konteks yang sedang berlaku bagi va riabel tersebut.
Setiap variabel dalam PHP selalu dimulai dengan tanda dolar ("$") dan harus dimulai dengan huruf dan dapat diikuti oleh huruf dan angka. Dengan demikian, $warpspeed, $impuls_speed, $LCAR dan $Dilithium1 adalah contoh penamaan variabel PHP yang valid.
Setiap variabel dalam PHP peka terhadap perbedaan huruf kapital dan non kapital, sehingga $subspace, $SubSpace, dan $SUBSPACE adalah tiga buah variabel yang berbeda.
2.4.3. Konsep Dasar Penggunaan PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar (>). Ada empat cara untuk menuliskan script PHP yaitu :
1. < ? Apa kabar.. ?>
3. < % Apa ka bar.. %>
4. < SCRIPT LANGUAGE=”php”> Apa kaba r..< /SCRIPT>
Pemisah antar instruksi adalah titik koma (;) dan untuk membuat atau menambahkan komentar standar penulisan adalah : /* komentar */, // komentar, # komentar. Cara penulisan dibedakan menjadi Embeded dan Non Embeded script.
1. Embeded Script
Contoh dari Embeded script : < html>
< head>
< title> Coba< /title> < /head>
< body>
< ?php echo ”web developer”; ?>
< /body> < /html>
2. Non Embeded Script
Contoh dari Non Embeded Script :
< ?php echo”< html>”; echo”< head>”; echo”< title>”;
echo”we learn a bout php”; echo”< /title>”; echo”< /head>”; echo”< body>”;
echo”< p> My Project < /p>”; echo”</body>”; echo”< /html>”; ?>
Sublime text merupakan teks editor multiplatform dan powerfull, karena dengan ukuran yang kecil, Sublime Text memiliki fitur yang luar biasa dan kinerja yang sangat sederhana. Fiturnya sangat lengkap (bisa digunakan untuk berbagai bahasa pemrograman) dan juga kita dapat menambah extension untuk memudahkan dalam coding. Ada beberapa fitur yang membuat menarik dalam pemakaiannya, yaitu :
1. Go Anything adalah fitur yang bisa membuka file dengan tombol Ctrl + P pada keyboard guna membuka file dengan jumlah banyak.
2. Multiple Selections adalah fitur yang bisa mengubah banyak baris, mengubah variable dengan menekan Ctrl + Shift + L dan Ctrl + Shift + D. 3. Cross Platform artinya fitur ini bisa digunakan di berbagai OS.
2.6. Cascading Style Sheet (CSS)
CSS merupakan kependekan dari Ca scading Style Sheet yang berfungsi untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut standar HTML (Hyper Text Markup La nguage). CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersama. Keuntungan menggunakn CSS yaitu jika kita ingin mengubah format dokumen, maka tidak perlu mengedit satu persatu.
tampilan CSS dapat berbeda bila ditampilkan pada menu browser yang berbeda pula.
2.6.1. Struktur CSS
Perintah css terdiri atas 2 komponen, yakni Selector dan Declaration.
1. Selector berfungsi untuk memberi tahu web browser bahwa pada elemen mana aturan css akan diterapkan. Selector dapat berupa nama tag, selector class atau selector id
2. Declaration merupakan aturan css yang diterapkan yang mana terdiri atas property dan value
2.6.2. Penulisan CSS
CSS juga memiliki aturan-aturan penulisan yaitu : 1. Internal Style
<html>
<head>
<title>CSS</title> <style>
h1 { color : blue; } </style>
</head> </html>
Internal style tidak harus selalu diletakkan diantara tag head. Kita selalu bisa meletakkan diantara tag lain yang ada didalam tag body. Namun untuk menciptakan kode yang lebih bersih dan terstruktur dengan baik, css biasa diletakkan diantara tag head.
2. Inline Style
Inline style dengan menambahkan langsung kode css kedalam tag html sebagai attribut. <h1 style=”color:blue;”>Judul Satu</h1>
3. External Style
External style dengan menggunakan tag link yang diletakkan diantara tag head dan merujuk keberkas css.
<html> <head>
<title>CSS</title>
<link href=”style.css” rel=”stylesheet”>
2.6.3. Selector
Seperti sudah disebutkan sebelumnya, selector dapat berupa nama tag, selector class atau selector id. Berikut ini adalah contoh penggunaan selector dalam css.
<html>
<head>
<title>Belajar Selector</title> <style>
h1 {
color: blue; }
.judul { color: red; }
#satu { color: green; }
</style> </head> <body>
<h1>Selector Tag</h1>
</head> </html>
2.6.4. Memformat Dokumen dengan CSS
Memformat dokumen dengan css jauh lebih fleksibel dibandingkan dengan menggunakan tag html saja.
<html>
<head>
<title>Format CSS</title> <style type=text/css> body {
background-color:yellow; }
h1 { color:blue; text-align:center; }
b {
font-weight:normal; }
i {
u {
text-decoration:none; }
b, i {
color:green; }
</style> </head>
<body bgcolor=green>
<h1>DOKUMEN HTML</h1> <b>Pemrograman Web</b> <br>
<i>Pemrograman Web</i> <br>
<u>Pemrograman Web</u> </body>
</html>
2.7. JavaScript
JavaScript adalah bahasa script yang ditempatkan pada kode HTML dan diproses pada sisi client. Dengan adanya bahasa ini maka kemampuan dokumen HTML menjadi lebih luas. Sebagai contoh, digunakan untuk validasi masukan formulir sebelum diproses ke tahap selanjutnya. Bisa untuk membuat permainan interaktif dan juga bisa untuk menambah designweb.
Javascript merupakan bahasa scripting yang didisain untuk membuat halaman web menjadi lebih interaktif. Javascript bekerja secara client-side (disisi client). Sehingga javascript bergantung pada browser yang digunakan untuk menampilkan halaman web yang mengandung javascript.
Perlu diperhatikan bahwa Javascript berbeda dengan Java. Keduanya sangat berbeda baik itu dari sisi bahasa maupun dari konsep dan disainnya.
<html>
<head>
<title>Belajar JavaScript</title> <script language=javascript>
document.write("<h1>Belajar JavaScript</h1>"); </script>
</head> <body>
……
</body> </html>
Internal script dengan menggunakan tag script dan diletakkan diantara tag head. <html>
<head>
<title>JavaScript</title>
<script languange=”javascript”>
Pemrograman Web – Wirasto S. Karim 28 document.write("<h1>Belajar JavaScript</h1>"); </script>
</head> </html>
External script tetap dengan menggunakan tag script namun merujuk keberkas javascript.
<html>
<head><title>JavaScript</title>
<script languange=”javascript” src=”script.js”></script>
</head> </html>
2.7.2. Variabel
<head>
<title>Belajar JavaScript</title> <script language=javascript> var a = 4;
var b = 10; var c = a + b;
var d = "<br>Bo gambangi da'a ei"; document.write(c);
document.write(d); </script>
</head> <body>
……
</body> </html>
2.7.3. Kondisi
Kondisi digunakan untuk melakukan eksekusi suatu pernyataan secara bersyarat.
kondisi1.html <html>
<title>Belajar JavaScript</title> <script language=javascript> var nama = "wirasto";
if (nama == "wirasto") { document.write("Benar"); }
</script> </head>
<body>
……
</body> </html>
kondisi2.html <html>
<head>
<title>Belajar JavaScript</title> <script language=javascript> var awal = 1;
var akhir = 5; if (awal < akhir) {
document.write("Nilai awal lebih kecil dari nilai akhir"); } else {
akhir"); }
</script> </head>
<body> </body> </html>
kondisi3.html <html>
<head>
<title>Belajar JavaScript</title> <script language=javascript> var awal = 1;
var akhir = 5; if (awal < akhir) {
document.write("Nilai awal lebih kecil dari nilai akhir"); } else {
document.write("Nilai awal TIDAK lebih kecil dari nilai akhir");
}
</script> </head>
…… </body> </html>
2.8. Flowchart
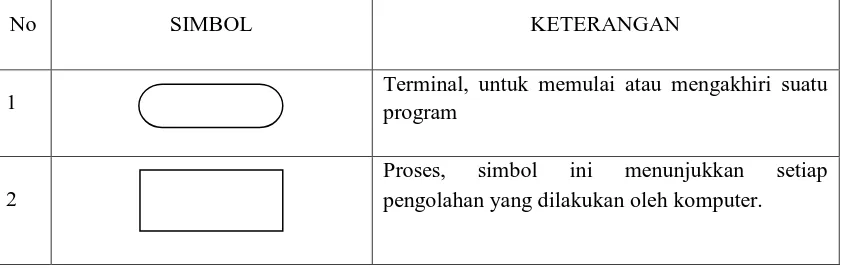
Flowchart adalah sekumpulan simbol – simbol yang menunjukan atau menggambarkan rangkaian kegiatan – kegitan program dari awal hingga akhir. Jadi flowchart juga dapat digunakan untuk menggambarkan urutan langkah – langkah pekerjaan dalam suatu algoritma. Penjelasan arti dari lambang – lambang flowchart dapat didefinisikan seperti tabel dibawah ini :
Tabel 2.2. Arti lambang – lambang Flowchart
No SIMBOL KETERANGAN
1 Terminal, untuk memulai atau mengakhiri suatu program
2
3
Input-Output, untuk memasukkan data atau menunjukkan hasil keluaran dari suatu proses
4
Decision, suatu kondisi yang menghasilkan beberapa kemungkinan jawaban atau pilihan.
5
Untuk menyatakan sekumpulan langkah proses yang ditulis sebagai procedur
6
Connector, suatu prosedur akan masuk atau keluar melalui simbol ini dalam lembaran yang sama.
7
Off-Line Connector, simbol masuk atau keluarnya suatu prosedur pada lembaran kertas lainnya.
8 Arus/Flow dari prosedur yang dapat dilakukan dari atas kebawah, kiri kekanan atau sebaliknya.
9
Document, merupakan simbol dari data yang berbentuk kertas maupun informasi
10
Database, menyediakan tempat pengolahan data serta penyimpanan dalam storage.
11
Simbol untuk output, yang ditujukan kesuatu device ,seperti primer,plotters,dll
2.9. Algoritma
harus dipenuhi sebelum menjalankan algoritma. Konsep algoritma sering kali disetarakan dengan sebuah resep. Sebuah resep biasanya memiliki daftar bahan atau bumbu yang akan digunakan, urutan pengerjaan, dan bagaimana hasil dari urutan pengerjaan tersebut. Apabila bahan yang digunakan tidak tertera (tidak tersedia), maka resep tersebut tidak akan dapat dikerjakan. Demikian juga jika urutan pengerjaannya tidak beraturan, maka hasil yang diharapkan tidak akan dapat diperoleh. Algoritma yang berbeda, dapat diterapkan pada suatu masalah dengan syarat yang sama. Tingkat kerumitan dari suatu algoritma merupakan ukuran seberapa banyak komputasi yang dibutuhkan algoritma tersebut untuk menyelesaikan masalah. Umumnya, algoritma yang dapat menyelesaikan suatu permasalahan dalam waktu yang singkat memiliki tingkat kerumitan yang rendah, sementara algoritma yang membutuhkan waktu lama untuk menyelesaikan suatu masalah membutuhkan tingkat kerumitan yang tinggi.
2.9.1. Sejarah Istilah Algoritma
Kata algoritma berasal dari latinisasi nama seorang ahli matematika dari Uzbekistan
Al Khawārizmi (hidup sekitar abad ke-9), sebagaimana tercantum pada terjemahan
(sebenarnya dari India, seperti tertulis pada judul di atas). Pada abad ke-18, istilah ini berkembang menjadi algoritma, yang mencakup semua prosedur atau urutan langkah yang jelas dan diperlukan untuk menyelesaikan suatu permasalahan. Masalah timbul pada saat akan menuangkan bagaimana proses yang harus dilalui dalam suatu/sebuah sistem (program) bagi komputer sehingga pada saat eksekusinya, komputer dapat bekerja seperti yang diharapkan. Programer komputer akan lebih nyaman menuangkan prosedur komputasinya atau urutan langkah proses dengan terlebih dahulu membuat gambaran (diagram alur) diatas kertas.
2.9.2. Jenis-jenis Algoritma
Terdapat beragam klasifikasi algoritma dan setiap klasifikasi mempunyai alasan tersendiri. Salah satu cara untuk melakukan klasifikasi jenis-jenis algoritma adalah dengan memperhatikan paradigma dan metode yang digunakan untuk mendesain algoritma tersebut. Beberapa paradigma yang digunakan dalam menyusun suatu algoritma akan dipaparkan dibagian ini. Masing-masing paradigma dapat digunakan dalam banyak algoritma yang berbeda.
2. Dynamic programming, paradigma pemrograman dinamik akan sesuai jika digunakan pada suatu masalah yang mengandung sub-struktur yang optimal (, dan mengandung beberapa bagian permasalahan yang tumpang tindih . Paradigma ini sekilas terlihat mirip dengan paradigma Divide and Conquer, sama-sama mencoba untuk membagi permasalahan menjadi sub permasalahan yang lebih kecil, tapi secara intrinsik ada perbedaan dari karakter permasalahan yang dihadapi.