( Studi Kasus : Wilayah Kota Sragen, Kabupaten Sragen )
SKRIPSI
Diajukan Untuk Memenuhi Salah Satu Syarat Memperoleh Gelar Sarjana Komputer
Program Studi Teknik Informatika
Disusun Oleh :
Festiana Arum Kusumastuti Margono NIM : 065314017
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA YOGYAKARTA
ii
GEOGRAPHIC INFORMATION SYSTEM
OF SCHOOL LOCATION
( Case Study : Sragen City )
FINAL PROJECT
Presented As Partial Fulfillment Of The Requirements To Obtain The Bachelor Computer Degree
In Informatics Engineering
Compiled By :
Festiana Arum Kusumastuti Margono NIM : 065314017
INFORMATICS ENGINEERING STUDY PROGRAM FACULTY OF SCIENCE AND TECHNOLOGY
SANATA DHARMA UNIVERSITY YOGYAKARTA
v
HALAMAN PERSEMBAHAN
Skripsi ini dipersembahkan untuk :
Sumber semua berkah melimpah padaku, maafkan hambamu ini yang belum dapat
membalas semua karuniaMu dengan berguna bagi sesamaku.
Yang selalu memberikan kasih sayang, pengorbanan, dan selalu mendoakanku
agar mendapatkan yang terbaik dalam hidupku, entah dengan apa aku dapat
membalas semua yang telah engkau berikan kepadaku Bapak dan Ibuku.
Yang tidak pernah memberi dukungan dan semangat buatku, tetapi sebenarnya
selalu berharap yang terbaik untukku.
Yang selalu menemani, menghibur, mendukung, memberi semangat, dan
vi MOTTO
Tujuh keajaiban dunia :
1. Bisa melihat
2. Bisa mendengar
3. Bisa menyentuh
4. Bisa disayangi
5. Bisa merasakan
6. Bisa tertawa, dan
7. Bisa mencintai
Tidak perlu mencari sampai ke ujung bumi untuk dapat menemukan keajaiban.
Keajaiban akan selalu ada di sekeliling kita untuk kita miliki, jadi selalu
bersyukurlah atas semua yang kita miliki hari ini.
vii
PERNYATAAN KEASLIAN KARYA
Saya menyatakan dengan sesungguhnya bahwa skripsi yang saya tulis ini tidak memuat karya atau bagian karya orang lain, kecuali yang telah disebutkan dalam kutipan dan daftar pustaka, sebagaimana layaknya karya ilmiah.
Yogyakarta, 20 April 2011 Penulis
viii
LEMBAR PERNYATAAN PERSETUJUAN
PUBLIKASI KARYA ILMIAH UNTUK KEPENTINGAN AKADEMIS
Yang bertanda tangan di bawah ini, saya mahasiswa Universitas Sanata Dharma : Nama : Festiana Arum Kusumastuti Margono Nomor Mahasiswa : 065314017
Demi pengembangan ilmu pengetahuan, saya memberikan kepada Perpustakaan Universitas Sanata Dharma karya ilmiah saya yang berjudul :
SISTEM INFORMASI GEOGRAFIS LOKASI SEKOLAH
( Studi Kasus : Wilayah Kota Sragen, Kabupaten Sragen )
beserta perangkat yang diperlukan (bila ada). Dengan demikian saya memberikan kepada Perpustakaan Universitas Sanata Dharma hak untuk menyimpan, mengalihkan, dalam bentuk media lain, mengelolanya dalam bentuk pangkalan data, mendistribusikan secara terbatas, dan mempublikasikannya di Internet atau media lain untuk kepentingan akademis tanpa perlu meminta ijin dari saya maupun memberikan royalty kepada saya selama tetap mencantumkan nama saya sebagai penulis.
Demikian pernyataan ini saya buat dengan sebenarnya.
Dibuat di Yogyakarta
Pada tanggal : 20 April 2011
Yang menyatakan,
ix ABSTRAK
SISTEM INFORMASI GEOGRAFIS LOKASI SEKOLAH
( Studi Kasus : Wilayah Kota Sragen, Kabupaten Sragen ) Festiana Arum Kusumastuti Margono
NIM : 065314017 Universitas Sanata Dharma
Yogyakarta 2011
Tujuan dari dibuatnya Sistem Informasi Geografis Lokasi Sekolah ini adalah untuk membantu masyarakat Sragen dalam mencari sekolah yang sesuai dengan kriteria pencarian sekolah yang diinginkan oleh masyarakat di Kota Sragen. Pengguna sistem dapat memanfaatkan peta yang terdapat pada sistem ini untuk mengetahui lokasi sekolah di Kota Sragen.
Metode penelitian yang digunakan untuk mengembangkan Sistem Informasi Geografis Lokasi Sekolah ini adalah metode FAST (Framework for the Application of Systems Thinking), meliputi : definisi ruang lingkup, analisis masalah, analisis kebutuhan, perancangan logikal, perancangan fisikal, dan implementasi sistem dan pengujian.
Dengan menggunakan Sistem Informasi Geografis Lokasi Sekolah ini, pengguna sistem dapat melakukan pencarian sekolah berdasarkan kriteria pencarian sekolah, yaitu berdasarkan : nilai UAN (Ujian Akhir Nasional) sekolah, lokasi sekolah, akreditasi sekolah, status sekolah, standar sekolah, prestasi sekolah, dan fasilitas sekolah.
x ABSTRACT
GEOGRAPHIC INFORMATION SYSTEM OF SCHOOL LOCATION
( Case Study : Sragen City ) Festiana Arum Kusumastuti Margono
NIM : 065314017 Universitas Sanata Dharma
Yogyakarta 2011
The purpose of this Geographic Information Systems of School Location is to assist Sragen peoples in finding schools that match with the search criteria schools, desired by the peoples in the Sragen City. Users from this system can utilize the maps contained on this system to determine the location of schools in the Sragen City.
The method used to develop Geographic Information Systems of School Location is a FAST method (Framework for the Application of Systems Thinking), that is including : scope definition, problem analysis, requirements analysis, logical design, physical design, and systems implementation and testing.
By using this Geographic Information Systems Of School Location, users can search the school based on search criteria of schools, which is based on : the value of school UAN (Ujian Akhir Nasional), school location, school accreditation, school status, school standards, school achievement, and school facilities.
xi
KATA PENGANTAR
Puji dan syukur penulis panjatkan ke hadirat Tuhan Yang Maha Kuasa karena atas berkat dan rahmatnya maka penulis dapat menyelesaikan skripsi ini dengan baik. Skripsi ini disusun sebagai salah satu syarat guna memperoleh gelar Sarjana Teknik Informatika di Universitas Sanata Dharma Yogyakarta.
Penulis menyadari banyak hal yang terjadi selama pengerjaan skripsi, baik itu yang menyulitkan maupun yang membantu, dan banyak pihak yang telah berperan besar dalam memberikan sumbangan pikiran, doa, semangat, maupun tenaga. Oleh karena itu, dengan segala kerendahan hati, penulis menyampaikan ucapan terimakasih kepada :
1. Ibu Sri Hartati Wijono, S.Si., M.Si. selaku dosen pembimbing yang telah meluangkan banyak waktu dan tenaga untuk mendampingi di setiap proses, serta kesabaran dalam memberikan bimbingan pengarahan, semangat, masukan, dan saran yang membangun kepada penulis dari awal hingga akhir penulisan skripsi ini.
2. Ibu P.H. Prima Rosa, S.Si., M.Sc., selaku dosen penguji untuk semua kritik, saran, semangat, dan motivasi yang diberikan kepada penulis pada saat pengujian.
3. Bapak J.B. Budi Darmawan, S.T., M.Sc., selaku dosen penguji untuk semua kritik, dan juga saran yang diberikan kepada penulis pada saat pengujian.
4. Bapak dan Ibu dosen Program Studi Teknik Informatika yang telah memberikan ilmunya, dan setia mendampingi di setiap proses perkuliahan.
5. Orang tua (Bambang Margono dan Scolastica Muryanti), dan kakak (Adisti Ary Wardhani) penulis yang telah memberikan segala dukungan dan doa agar penulis dapat menyelesaikan skripsi ini.
xii
7. Maria Fransiska Fanny Puspandari, Margaretha Tri Pamurdaningsih, Kurnia Budinastiti atas semangat, persahabatan, dan kebersamaan selama 4 tahun lebih di Yogyakarta, demikian juga untuk Triana Hadi Kusuma, Yunita Prihastuti, S.Pd, dan Herni Trinawati terima kasih atas dukungan untuk segera menyelesaikan skripsi ini.
8. Tante F. Nugrahaeni Ningsih, S.Pd., M.Si., dan semua keluarga besarku di Sragen yang tidak bisa disebutkan satu persatu, terimakasih atas semua bantuannya dan dukungan yang telah diberikan kepada penulis.
9. Teman-teman Teknik Informatika angkatan 2006 atas persaudaraan, bantuan, dan kerja sama selama ini. Serta semua pihak yang tidak dapat penulis sebutkan satu per satu, namun nama kalian akan selalu ada dalam doa dan hatiku.
Penulis sudah berusaha semaksimal mungkin dalam menulis skripsi ini, namun penulis juga menyadari bahwa skripsi yang dibuat ini masih banyak kekurangan dan jauh dari sempurna. Oleh sebab itu penulis sangat mengharapkan kritik dan saran dari pembaca yang dapat bermanfaat bagi perbaikan pada masa mendatang.
Akhir kata, penulis berharap agar skripsi ini dapat bermanfaat bagi pembaca untuk dapat menambah wawasan dan pengetahuan. Apabila terdapat beberapa kesalahan dalam penulisan maupun implementasi, penulis memohon maaf yang sebesar-besarnya.
Yogyakarta, 20 April 2011
xiii DAFTAR ISI
HALAMAN JUDUL... i
HALAMAN PERSETUJUAN PEMBIMBING... iii
HALAMAN PENGESAHAN……….. iv
HALAMAN PERSEMBAHAN……… v
MOTTO………. vi
PERNYATAAN KEASLIAN KARYA...……….. vii
LEMBAR PERNYATAAN PERSETUJUAN PUBLIKASI……….. viii
ABSTRAK……… ix
ABSTRACT……….. x
KATA PENGANTAR……….. xi
DAFTAR ISI... xiii
DAFTAR GAMBAR……… xvii
DAFTAR TABEL………. xxii
BAB I PENDAHULUAN... 1
I.1. Latar Belakang Masalah... 1
I.2. Rumusan Masalah... 3
I.3. Tujuan Penelitian... 3
I.4. Batasan Masalah... 3
I.5. Metodologi Penelitian... 5
I.6. Sistematika Penulisan... 7
BAB II LANDASAN TEORI... 9
II.1. Sistem, Informasi, dan Sistem Informasi... 9
II.1.1. Sistem... 9
II.1.2. Informasi... 9
II.1.3. Sistem Informasi... 11
xiv
II.2.1. Definisi Geografi... 12
II.2.2. Definisi Sistem Informasi Geografis... 12
II.2.3. Subsistem Sistem Informasi Geografis (SIG)... 14
II.2.4. Cara Kerja Sistem Informasi Geografis (SIG)... 15
II.2.5. Model Data Dalam Sistem Informasi Geografis (SIG)... 17
II.2.5.1. Data Spasial... 17
II.2.5.2. Data Atribut / Tabular... 19
II.3. Sistem Informasi Berbasis Web... 19
II.3.1. Definisi Sistem Informasi Berbasis Web... 19
II.3.2. Internet... 20
II.3.3. World Wide Web (WWW)... 20
II.3.4. Web Server... 20
II.3.5. Browser... 21
II.3.6. Hyper Teks Protocol Transfer (HTTP)... 21
II.4. Pemrograman Web... 21
II.4.1. PHP (Hypertext Preprocessor)... 22
II.4.1.1. Pengertian PHP (Hypertext Preprocessor)... 22
II.4.1.2. Konsep Kerja PHP (Hypertext Preprocessor)... 22
II.4.1.3. Struktur Penulisan PHP (Hypertext Preprocessor)... 24
II.4.2. JavaScript... 24
II.4.2.1. Pengertian JavaScript... 24
II.4.2.2. Struktur Penulisan JavaScript... 25
II.4.3. SVG (Scalable Vector Graphic)... 26
II.4.3.1. Konsep SVG (Scalable Vector Graphic)... 26
II.4.3.2. Struktur Penulisan SVG (Scalable Vector Graphic)... 26
II.4.3.3. Bentuk Dasar SVG (Scalable Vector Graphic)... 26
II.4.4. MySQL... 30
II.5. Peta... 30
II.5.1. Pengertian Peta... 30
xv
II.5.3. Komponen Peta... 31
II.6. ArcView... 33
II.6.1. Konsep ArcView... 33
II.6.2. Proses Input Dan Registrasi Peta... 33
II.6.3. Proses Digitasi Peta... 35
II.7. Sekolah... 36
II.7.1. Pengertian Sekolah... 36
II.7.2. Jenjang Pendidikan... 37
II.8. Sekilas Kota Sragen... 40
BAB III ANALISIS DAN PERANCANGAN SISTEM... 42
III.1. Analisa Sistem Sekarang... 42
III.1.1. Analisa Ruang Lingkup... 43
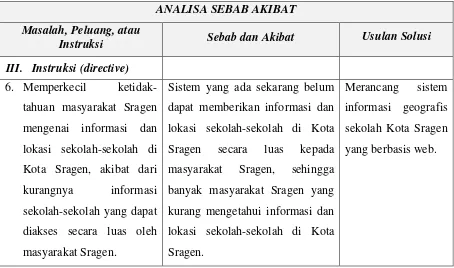
III.1.2. Analisa Sebab Akibat... 45
III.2. Analisa Kebutuhan... 49
III.2.1. Diagram Konteks... 49
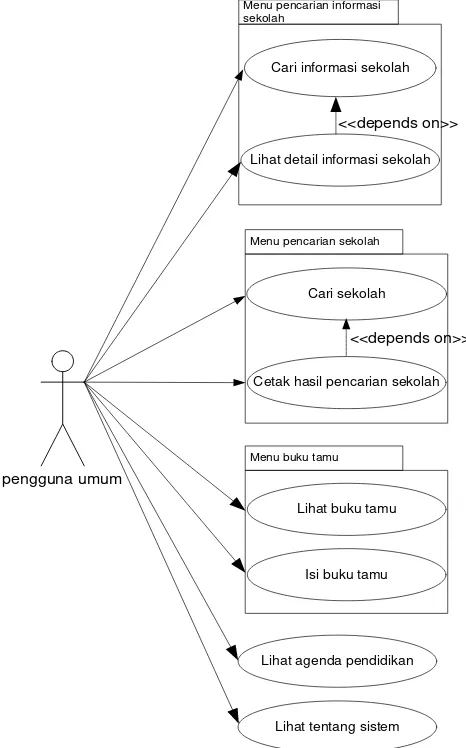
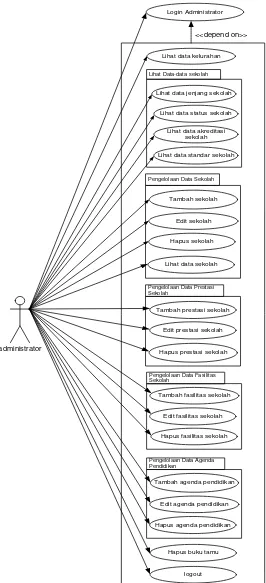
III.2.2. Diagram Use-case Kebutuhan Sistem... 51
III.2.3. Narasi Use-case... 53
III.3. Perancangan Logikal... 53
III.3.1. ER-Diagram... 53
III.3.2. Logical Design... 54
III.3.3. Normalisasi... 56
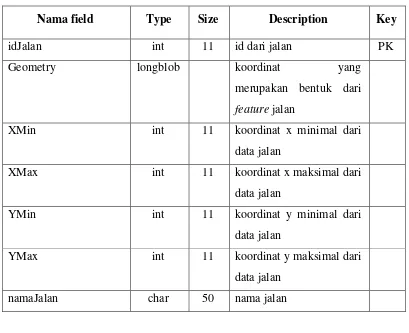
III.3.4. Physical Design... 58
III.3.5. Diagram Konteks... 64
III.3.6. Diagram Dekomposisi... 64
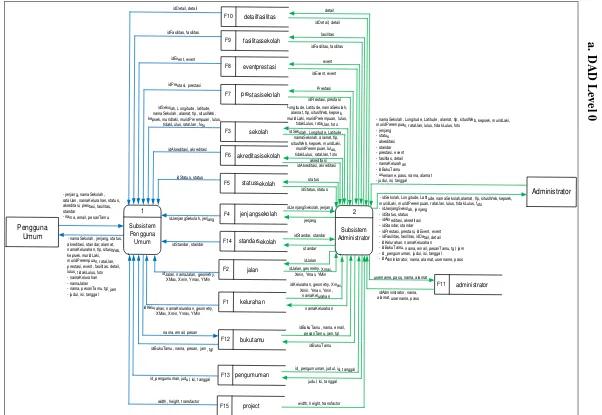
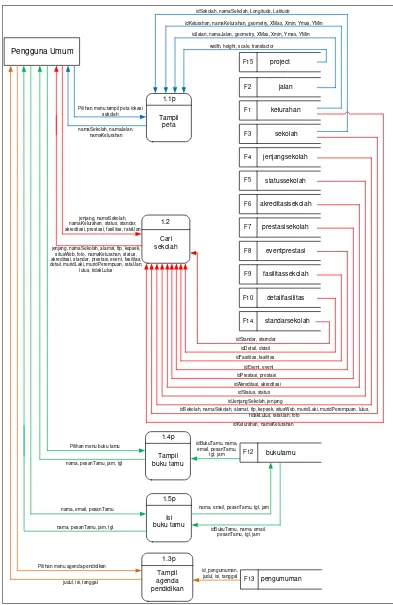
III.3.7. Diagram Arus Data (DAD)... 70
III.4. Perancangan Fisikal... 84
III.4.1. Arsitektur Aplikasi Kebutuhan Sistem... 84
III.4.1.1. Arsitektur Aplikasi Kebutuhan Pengembang... 85
xvi
III.4.2. Perancangan Antar Muka Sistem... 85
III.4.2.1. Perancangan Antar Muka Sistem Untuk Pengguna Umum... 85
III.4.2.2. Perancangan Antar Muka Sistem Untuk Administrator... 94
BAB IV IMPLEMENTASI SISTEM... 111
IV.1. Implementasi Basis Data... 111
IV.2. Implementasi Penggambaran Peta Kota Sragen... 115
IV.3. Implementasi Tampilan Antar Muka Sistem... 119
IV.3.1. Implementasi Tampilan Antar Muka Pengguna Umum... 120
IV.3.2. Implementasi Tampilan Antar Muka Administrator... 134
BAB V ANALISIS HASIL IMPLEMENTASI... 159
V.1. Kekurangan Dan Kelebihan Sistem... 159
V.1.1. Kekurangan Sistem... 159
V.1.2. Kelebihan Sistem... 160
V.2. Kuesioner... 160
V.2.1. Cara Pengumpulan Data... 161
V.2.2. Bentuk Kuesioner... 161
V.2.3. Hasil Perhitungan Kuesioner... 163
BAB VI PENUTUP... 171
VI.1. Kesimpulan... 171
VI.2. Saran... 172
xvii
DAFTAR GAMBAR
Gambar 2.1 Siklus Informasi... 10
Gambar 2.2 Layer, Tabel, dan Basis Data SIG... 16
Gambar 2.3 Sumber Data Informasi Geografis... 17
Gambar 2.4 Gambaran Data Vektor... 18
Gambar 2.5 Gambaran Data Raster... 19
Gambar 2.6 Arsitektur Aplikasi Sistem Informasi Berbasis Web... 20
Gambar 2.7 Model Kerja HTML... 23
Gambar 2.8 Model Kerja PHP………..….... 23
Gambar 2.9 Proses Registrasi Peta Dasar Pada ArcView... 34
Gambar 2.10 Contoh Hasil Digitasi Area (Polygon) Dengan ArcView... 35
Gambar 3.1 Rangkaian Penyampaian Informasi Sekolah………. 44
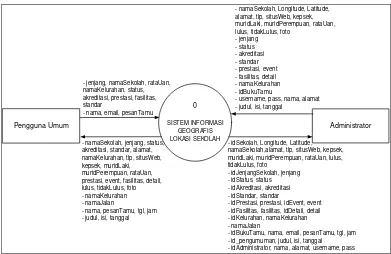
Gambar 3.2 Diagram Konteks Sistem Informasi Geografis Lokasi Sekolah... 50
Gambar 3.3 Diagram Use-case Sistem Informasi Geografis Lokasi Sekolah Untuk Pengguna Umum... 51
Gambar 3.4 Diagram Use-case Sistem Informasi Geografis Lokasi Sekolah Untuk Administrator... 52
Gambar 3.5 ER-diagram Sistem Informasi Geografis Lokasi Sekolah Kota Sragen... 54
Gambar 3.6 Logical Design Sistem Informasi Geografis Lokasi Sekolah Kota Sragen... 55
Gambar 3.7 Logical Design Hasil Normalisasi... 57
Gambar 3.8 Diagram Konteks Sistem Informasi Geografis Lokasi Sekolah Kota Sragen... 64
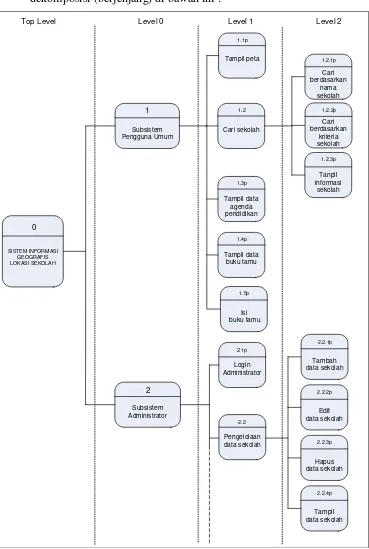
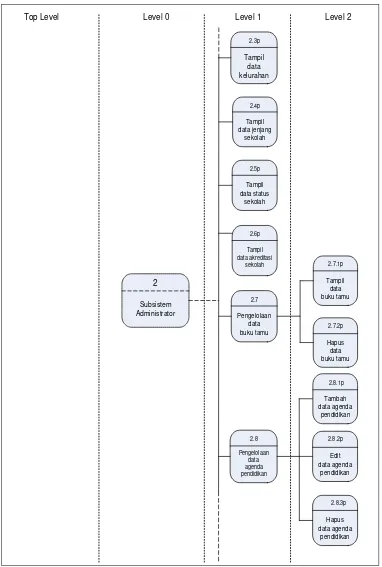
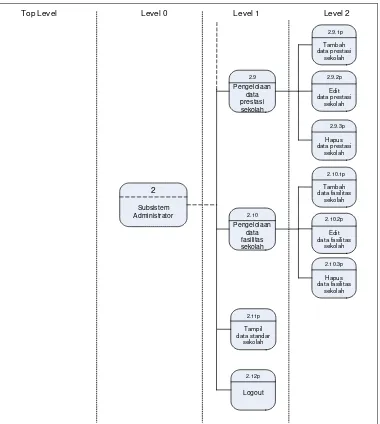
Gambar 3.9 Diagram Dekomposisi Sistem Informasi Geografis Lokasi Sekolah Kota Sragen... 65
Gambar 3.10 Lanjutan Diagram Konteks Sistem Informasi Geografis Lokasi Sekolah Kota Sragen... 66
xviii
Gambar 3.12 DAD Level 0... 71
Gambar 3.13 DAD Level 1 Proses 1………... 73
Gambar 3.14 DAD Level 1 Proses 2………... 75
Gambar 3.15 DAD Level 2 Proses 1.2……… 78
Gambar 3.16 DAD Level 2 Proses 2.2……… 80
Gambar 3.17 DAD Level 2 Proses 2.7……… 82
Gambar 3.18 DAD Level 2 Proses 2.8……… 82
Gambar 3.19 DAD Level 2 Proses 2.9……… 83
Gambar 3.20 DAD Level 2 Proses 2.10……….. 84
Gambar 3.21 Rancangan Antar Muka Sistem Untuk Pengguna Umum... 86
Gambar 3.22 Rancangan Halaman Utama (Home)………. 87
Gambar 3.23 Rancangan Halaman Informasi Sekolah... 88
Gambar 3.24 Rancangan Halaman Pencarian Sekolah... 89
Gambar 3.25 Rancangan Halaman Cetak Hasil Pencarian Sekolah... 90
Gambar 3.26 Rancangan Halaman Detail Informasi Sekolah... 91
Gambar 3.27 Rancangan Halaman Agenda Pendidikan………. 92
Gambar 3.28 Rancangan Halaman Buku Tamu... 93
Gambar 3.29 Rancangan Halaman Tentang Sistem... 93
Gambar 3.30 Rancangan Menu Administrator... 94
Gambar 3.31 Rancangan Halaman Login Administrator……… 95
Gambar 3.32 Rancangan Halaman Utama (Home) Administrator... 95
Gambar 3.33 Rancangan Halaman Kelurahan... 96
Gambar 3.34 Rancangan Halaman Pertama Tambah Sekolah... 97
Gambar 3.35 Rancangan Halaman Kedua Tambah Sekolah... 98
Gambar 3.36 Rancangan Halaman Ketiga Tambah Sekolah... 98
Gambar 3.37 Rancangan Halaman Edit Sekolah... 99
Gambar 3.38 Rancangan Halaman Hapus Sekolah... 100
Gambar 3.39 Rancangan Halaman Lihat Data Sekolah... 101
Gambar 3.40 Rancangan Halaman Tambah Prestasi Sekolah... 102
xix
Gambar 3.42 Rancangan Halaman Hapus Prestasi Sekolah... 103
Gambar 3.43 Rancangan Halaman Tambah Fasilitas Sekolah... 104
Gambar 3.44 Rancangan Halaman Edit Fasilitas Sekolah... 104
Gambar 3.45 Rancangan Halaman Hapus Fasilitas Sekolah... 105
Gambar 3.46 Rancangan Halaman Jenjang Sekolah... 105
Gambar 3.47 Rancangan Halaman Status Sekolah... 106
Gambar 3.48 Rancangan Halaman Akreditasi Sekolah... 107
Gambar 3.49 Rancangan Halaman Standar Sekolah... 107
Gambar 3.50 Rancangan Halaman Buku Tamu... 108
Gambar 3.51 Rancangan Halaman Tambah Agenda Pendidikan... 109
Gambar 3.52 Rancangan Halaman Edit Agenda Pendidikan... 109
Gambar 3.53 Rancangan Halaman Hapus Agenda Pendidikan... 110
Gambar 4.1 Implementasi Basis Data Sistem... 111
Gambar 4.2 Implementasi Tabel Kelurahan……….. 112
Gambar 4.3 Implementasi Tabel Jalan………. 112
Gambar 4.4 Implementasi Tabel Project………... 112
Gambar 4.5 Implementasi Tabel Jenjangsekolah….………. 112
Gambar 4.6 Implementasi Tabel Statussekolah……… 112
Gambar 4.7 Implementasi Tabel Sekolah………. 113
Gambar 4.8 Implementasi Tabel Akreditasisekolah………. 113
Gambar 4.9 Implementasi Tabel Standarsekolah 113 Gambar 4.10 Implementasi Tabel Prestasisekolah……….. 113
Gambar 4.11 Implementasi Tabel Eventprestasi………. 113
Gambar 4.12 Implementasi Tabel Fasilitassekolah………. 114
Gambar 4.13 Implementasi Tabel Detailfasilitas……… 114
Gambar 4.14 Implementasi Tabel Pengumuman……… 114
Gambar 4.15 Implementasi Tabel Bukutamu………. 114
Gambar 4.16 Implementasi Tabel Administrator……… 114
Gambar 4.17 Implementasi Relasi Antar Tabel……….. 115
xx
Gambar 4.19 Implementasi Digitasi Area Jalan……….. 116
Gambar 4.20 Implementasi Digitasi Simbol Sekolah………. 117
Gambar 4.21 Implementasi Penggambaran Digitasi Peta Dasar Tata Letak Fasilitas Kota Sragen Pada Halaman Website……….117
Gambar 4.22 Implementasi Halaman Utama (Home)………. 121
Gambar 4.23 Implementasi Halaman Informasi Sekolah………... 123
Gambar 4.24 Implementasi Halaman Pencarian Sekolah………... 125
Gambar 4.25 Implementasi Halaman Hasil Pencarian Sekolah……….. 126
Gambar 4.26 Implementasi Halaman Cetak Hasil Pencarian Sekolah…………... 127
Gambar 4.27 Implementasi Halaman Detail Informasi Sekolah………. 130
Gambar 4.28 Implementasi Halaman Agenda Pendidikan………. 131
Gambar 4.29 Implementasi Halaman Buku Tamu……….. 133
Gambar 4.30 Implementasi Halaman Tentang Sistem……… 134
Gambar 4.31 Implementasi Halaman Login Administrator……… 136
Gambar 4.32 Implementasi Halaman Kelurahan……… 132
Gambar 4.33 Implementasi Halaman Pertama Tambah Sekolah……… 139
Gambar 4.34 Implementasi Halaman Kedua Tambah Sekolah……….. 139
Gambar 4.35 Implementasi Halaman Ketiga Tambah Sekolah……….. 140
Gambar 4.36 Implementasi Halaman Edit Sekolah……… 141
Gambar 4.37 Implementasi Halaman Hapus Sekolah………. 142
Gambar 4.38 Implementasi Halaman Lihat Data Sekolah……….. 144
Gambar 4.39 Implementasi Halaman Tambah Prestasi Sekolah……… 145
Gambar 4.40 Implementasi Halaman Edit Prestasi Sekolah………... 146
Gambar 4.41 Implementasi Halaman Hapus Prestasi Sekolah………... 147
Gambar 4.42 Implementasi Halaman Tambah Fasilitas Sekolah……… 148
Gambar 4.43 Implementasi Halaman Edit Fasilitas Sekolah……….. 149
Gambar 4.44 Implementasi Halaman Hapus Fasilitas Sekolah……….. 150
Gambar 4.45 Implementasi Halaman Jenjang Sekolah………... 151
Gambar 4.46 Implementasi Halaman Status Sekolah………. 152
xxi
Gambar 4.48 Implementasi Halaman Standar Sekolah………... 154
Gambar 4.49 Implementasi Halaman Buku Tamu……….. 155
Gambar 4.50 Implementasi Halaman Tambah Agenda Pendidikan………... 156
Gambar 4.51 Implementasi Halaman Edit Agenda Pendidikan………. 157
Gambar 4.52 Implementasi Halaman Hapus Agenda Pendidikan……….. 158
Gambar 5.1 Grafik Hasil Perhitungan Pertanyaan Pertama Kuesioner…………. 163
Gambar 5.2 Grafik Hasil Perhitungan Pertanyaan Kedua Kuesioner…………... 164
Gambar 5.3 Grafik Hasil Perhitungan Pertanyaan Ketiga Kuesioner…………... 165
Gambar 5.4 Grafik Hasil Perhitungan Pertanyaan Keempat Kuesioner………... 165
Gambar 5.5 Grafik Hasil Perhitungan Pertanyaan Kelima Kuesioner………….. 166
Gambar 5.6 Grafik Hasil Perhitungan Pertanyaan Keenam Kuesioner………… 167
Gambar 5.7 Grafik Hasil Perhitungan Pertanyaan Ketujuh Kuesioner…………. 167
Gambar 5.8 Grafik Hasil Perhitungan Pertanyaan Kedelapan Kuesioner………. 168
Gambar 5.9 Grafik Hasil Perhitungan Pertanyaan Kesembilan Kuesioner……... 169
xxii
DAFTAR TABEL
1 BAB I PENDAHULUAN
I.1. Latar Belakang Masalah
Mengenyam pendidikan pada institusi pendidikan formal yang diakui oleh lembaga pendidikan negara seperti sekolah, merupakan hak dari setiap warga negara Indonesia. Sekolah di Indonesia terbagi menjadi beberapa jenis sekolah sesuai dengan jenjang pendidikannya. Pembagian jenis sekolah berdasarkan jenjang pendidikan tersebut dimulai dari sekolah dasar, sekolah menengah, sekolah menengah yang didedikasikan untuk suatu bidang tertentu, hingga perguruan tinggi.
Kota Sragen terletak di Kabupaten Sragen, yaitu kabupaten yang termasuk dalam wilayah Provinsi Jawa Tengah. Kota Sragen terdiri dari sembilan kelurahan dengan luas wilayah 2.727 Ha. Berdasarkan data sensus penduduk tahun 2009, jumlah penduduk di Kota Sragen berjumlah 64.953 penduduk. Kota Sragen merupakan daerah pusat pendidikan di Kabupaten Sragen. Hal tersebut dapat dilihat dari banyaknya jumlah sekolah yang terdapat di wilayah Kota Sragen apabila dibandingkan dengan jumlah sekolah yang terdapat pada wilayah di luar Kota Sragen. Sekolah yang terdapat di wilayah Kota Sragen berjumlah 73 sekolah, yaitu : 37 sekolah dasar (SD), 12 sekolah menengah pertama (SMP), 7 sekolah menengah atas (SMA), 13 sekolah menengah kejuruan (SMK), 1 sekolah luar biasa (SLB), dan 3 akademi atau perguruan tinggi.
2
sekolah, berdasarkan standar sekolah, berdasarkan fasilitas yang dimiliki sekolah, dan berdasarkan prestasi yang pernah didapatkan sekolah. Berdasarkan hasil wawancara yang dilakukan dengan beberapa masyarakat Sragen, diperoleh hasil bahwa ternyata masyarakat Sragen juga mengalami kesulitan dalam menemukan lokasi sekolah yang terdapat di wilayah Kota Sragen. Kesulitan tersebut dikarenakan informasi yang dimiliki oleh masyarakat Sragen hanya berupa informasi alamat sekolah yang berupa teks tulisan. Hingga saat ini, Sragen belum memiliki suatu sistem informasi yang dapat membantu masyarakat Sragen untuk mencari lokasi sekolah sesuai dengan kriteria-kriteria yang diinginkan oleh masyarakat Sragen.
Dengan demikian, maka diperlukan adanya suatu sistem informasi geografis yang dapat memberikan informasi sekolah yang juga dilengkapi dengan peta lokasi sekolah-sekolah yang berada di wilayah Kota Sragen. Peta lokasi sekolah Kota Sragen tersebut dapat membantu pengguna sistem untuk mengetahui lokasi suatu sekolah di Kota Sragen. Sistem informasi geografis lokasi sekolah tersebut dibuat dengan berbasis web yang dapat diakses melalui internet, sehingga mudah untuk diakses oleh masyarakat Sragen kapanpun dan dimanapun berada.
I.2. Rumusan Masalah
Berdasarkan latar belakang masalah diatas, maka disimpulkan rumusan masalah sebagai berikut :
1. Bagaimana membuat sistem informasi geografis berbasis web yang dapat menampilkan informasi dan lokasi dari sekolah SD (Sekolah Dasar), SMP (sekolah Menengah Pertama), SMA (Sekolah Menengah Atas), dan SMK (Sekolah Menengah Kejuruan) yang berada di wilayah Kota Sragen.
2. Bagaimana membuat sistem informasi geografis berbasis web yang dapat melakukan pencarian sekolah berdasarkan masukan rata-rata nilai Ujian Akhir Nasional (UAN) murid, lokasi sekolah, status sekolah, akreditasi sekolah, standar sekolah, fasilitas sekolah, dan prestasi sekolah, yang juga dapat menampilkan lokasi sekolah hasil pencarian sekolah menggunakan peta Kota Sragen.
I.3. Tujuan Penelitian
Tujuan penelitian yang ingin dicapai dari penulisan Tugas Akhir ini adalah membuat sistem informasi sekolah yang dapat memberikan informasi sekolah, dan lokasi sekolah di wilayah Kota Sragen berdasarkan hasil pencarian dari masukan pengguna, sehingga informasi sekolah tersebut dapat dijadikan bahan pertimbangan bagi calon murid maupun bagi orang tua / wali murid untuk menentukan sekolah yang akan menjadi tempat untuk menuntut ilmu.
I.4. Batasan Masalah
Batasan masalah untuk Tugas Akhir ini adalah sebagai berikut :
1. Penulis membatasi daerah yang akan diteliti adalah wilayah Kota Sragen, yang meliputi Kelurahan Sine, Kelurahan Sragen Kulon, Kelurahan Sragen Tengah, Kelurahan Sragen Wetan, Kelurahan Nglorog, Kelurahan Karang Tengah, Kelurahan Tangkil, Kelurahan Kroyo, dan Kelurahan Plumbungan, di Kabupaten Sragen, Provinsi Jawa Tengah.
4
dibedakan menjadi empat jenjang pendidikan, yaitu : 1) Sekolah Dasar (SD), 2) Sekolah Menengah Pertama (SMP), 3) Sekolah Menengah Atas (SMA), dan 4) Sekolah Menengah Kejuruan (SMK) yang berada di wilayah Kota Sragen.
3. Kriteria pencarian sekolah yang akan digunakan oleh pengguna untuk mencari sekolah yang diinginkan antara lain : berdasarkan rata-rata nilai Ujian Akhir Nasional (UAN) Tahun Ajaran 2009/2010, berdasarkan lokasi sekolah (menggunakan data kelurahan), berdasarkan status sekolah, berdasarkan akreditasi sekolah, berdasarkan standar sekolah, berdasarkan fasilitas sekolah, dan berdasarkan prestasi sekolah.
4. Sistem Informasi Geografis Lokasi Sekolah ini hanya menampilkan informasi sekolah yang meliputi : nama sekolah, alamat sekolah, nomor telepon sekolah, foto sekolah, jenjang pendidikan sekolah, nama kepala sekolah sekarang, situs web sekolah, jumlah murid laki-laki dan perempuan sekolah, rata-rata nilai Ujian Akhir Nasional (UAN) sekolah dan grafik kelulusan sekolah pada tahun ajaran 2009/2010, status sekolah, akreditasi sekolah, standar sekolah, fasilitas sekolah, dan prestasi sekolah. Sistem informasi geografis ini tidak menampilkan visi dan misi sekolah, berita-berita sekolah ataupun pengumuman sekolah, tetapi hanya menampilkan agenda-agenda terkait pendidikan.
5. Data rata-rata nilai Ujian Akhir Nasional (UAN) sekolah pada sistem ini hanya menggunakan data rekaan, kecuali untuk data rata-rata nilai Ujian Akhir Nasional (UAN) bagi Sekolah Menengah Kejuruan (SMK).
6. Sistem informasi geografis ini tidak dapat menangani perluasan area kelurahan dan penambahan area jalan pada peta.
7. Sistem Informasi Geografis Lokasi Sekolah ini memberikan fasilitas kepada dua pengguna utama dari sistem, yaitu :
melihat tentang sistem.
b. Administrator : 1) diberikan fasilitas untuk menambah, mengedit, menghapus, dan melihat rincian data sekolah, 2) diberikan fasilitas untuk menambah, mengedit, dan menghapus data agenda pendidikan, 3) diberikan fasilitas untuk menambah, mengedit, dan menghapus data prestasi sekolah dan fasilitas sekolah, dan 4) diberikan fasilitas untuk menghapus data buku tamu. Administrator tidak dapat menambah, mengedit, maupun menghapus data kelurahan, data jenjang sekolah, data status sekolah, data akreditasi sekolah, dan data standar sekolah.
8. Perangkat lunak yang digunakan untuk mengembangkan sistem ini adalah ArcView 3.1 untuk mendigitasi peta dan untuk membantu mendapatkan data lokasi sekolah, MySQL sebagai basis data sistem, PHP untuk pengembangan berbasis web, SVG Viewer sebagai perangkat lunak untuk menampilkan peta ke halaman web, dan Internet Explorer sebagai web browser.
I.5. Metodologi Penelitian
Teknik pengumpulan data yang digunakan untuk memperoleh data-data pada Sistem Informasi Geografis Lokasi Sekolah ini adalah :
1. Wawancara
Wawancara merupakan suatu proses interaksi dan komunikasi dari pewawancara dengan responden (Sugiyono, 2005). Wawancara dilakukan dengan Dinas Pendidikan Kabupaten Sragen, selaku instansi pemerintah yang mengurusi pendidikan di Kabupaten Sragen, sebagai responden.
2. Studi Pustaka
Studi pustaka dari literatur dan referensi lain, seperti browsing internet, yang berkaitan dengan sistem yang akan dibuat.
3. Kuesioner
6
ini, untuk mengetahui kelayakan sistem yang dibuat dimata calon pengguna sistem.
Metode penelitian yang digunakan untuk mengembangkan Sistem Informasi Geografis Lokasi Sekolah ini adalah metode FAST (Framework for the Application of Systems Thinking) (Whitten, 2001), yang meliputi :
1. Definisi ruang lingkup
Menganalisa permasalahan yang muncul setelah melakukan wawancara dengan pihak instansi pemerintahan yang terkait (yaitu Dinas Pendidikan Kabupaten Sragen) mengenai penyampaian informasi sekolah-sekolah di wilayah Kota Sragen, kemudian menganalisa permasalahan tersebut menggunakan PIECES (Performance, Information, Economic, Control, Effisien, Service) problem statement.
2. Analisis masalah
Membuat analisa sebab-akibat dari PIECES (Performance, Information, Economic, Control, Effisien, Service) problem statement yang telah dibuat
sebelumnya, kemudian membuat kesimpulan dari permasalahan yang muncul tersebut.
3. Analisis kebutuhan
Tahap ini digunakan untuk mengidentifikasi pelaku yang terlibat pada sistem, kemudian menggambarkannya menggunakan diagram use-case, dan membuat narasi use-case yang digunakan untuk mengkomunikasikan apa yang dibutuhkan pelaku sistem dari Sistem Informasi Geografis Lokasi Sekolah.
4. Perancangan logikal
Membuat desain logikal dari Sistem Informasi Geografis Lokasi Sekolah yang akan dibuat, meliputi : membuat desain basis data, membuat diagram konteks, membuat diagram dekomposisi, dan diagram arus data (DAD). 5. Perancangan fisikal (desain sistem)
Geografis Lokasi Sekolah.
6. Implementasi sistem dan pengujian
Tahap ini adalah tahap untuk mengimplementasikan Sistem Informasi Geografis Lokasi Sekolah dengan rancangan yang telah dibuat sebelumnya, kemudian menguji hasil implementasi Sistem Informasi Geografis Lokasi Sekolah tersebut untuk dapat menemukan kesalahan yang mungkin terjadi.
I.6. Sistematika Penulisan
Secara umum, dalam menyelesaikan laporan Tugas Akhir ini, sistematika penulisan yang akan digunakan adalah sebagai berikut :
BAB I : PENDAHULUAN
Berisi tentang latar belakang masalah, rumusan masalah, tujuan penelitian, batasan masalah, metodologi penelitian, dan sistematika penulisan.
BAB II : LANDASAN TEORI
Pada bab ini, akan dibahas tentang berbagai landasan teori yang mempengaruhi dan mendasari pembuatan Sistem Informasi Geografis Lokasi Sekolah ini.
BAB III : ANALISIS DAN PERANCANGAN SISTEM
Pada bab ini, penulis akan menjelaskan proses-proses analisis dan perancangan dari sistem yang akan dibuat. Analisa sistem meliputi : analisa ruang lingkup dan analisa masalah, sementara perancangan sistem terdiri dari : pembuatan desain logikal dan desain fisikal dari Sistem Informasi Geografis Lokasi Sekolah.
BAB IV : IMPLEMENTASI SISTEM
8
BAB V : ANALISIS HASIL IMPLEMENTASI
Bab ini berisi analisa atas hasil implementasi dari sistem yang dibuat dan telah diuji pada pengguna sistem, berupa analisa kekurangan maupun kelebihan sistem, dan perhitungan hasil penyebaran kuesioner.
BAB VI : PENUTUP
9 BAB II
LANDASAN TEORI
II.1. Sistem, Informasi, dan Sistem Informasi II.1.1. Sistem
Berbagai definisi dari istilah sistem yang dikutip dari berbagai sumber :
1. Lucas (1992)
” Sistem adalah suatu pengorganisasian yang saling berinteraksi,
saling tergantung dan terintegrasi dalam kesatuan variabel atau
komponen ”.
2. Mudjihartono (1998)
” Sistem adalah kumpulan objek atau elemen yang berinteraksi satu
sama lain untuk mencapai tujuan tertentu (tujuan sistem / system objectives) ”.
3. Jogiyanto (1999)
” Sistem adalah kumpulan dari elemen-elemen yang berinteraksi
untuk mencapai suatu tujuan tertentu ”.
Berdasarkan beberapa definisi sistem diatas, dapat diambil kesimpulan sistem adalah suatu kumpulan elemen-elemen yang saling berinteraksi satu sama lain untuk mencapai tujuan tertentu.
10
II.1.2. Informasi
Informasi adalah hasil dari pengolahan data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi penerimanya yang menggambarkan suatu kejadian-kejadian yang nyata yang digunakan untuk pengambilan keputusan (Jogiyanto, 1999). Data adalah representasi dari dunia nyata yang mewakili suatu objek seperti manusia, hewan, peristiwa, konsep, keadaan, yang direkam dalam bentuk angka, huruf, simbol, teks, gambar, bunyi atau kombinasinya.
Data yang masih merupakan bahan mentah, harus diolah untuk menghasilkan informasi melalui suatu model. Model yang digunakan untuk mengolah data tersebut disebut model pengolahan data atau dikenal dengan siklus pengolahan data (siklus informasi), yang ditunjukan seperti gambar sebagai berikut :
Gambar 2.1 Siklus Informasi (Sumber : Riyanto, 2009)
Kualitas dari informasi tergantung dari tiga hal, yaitu : 1. Akurat
Informasi harus bebas dari kesalahan-kesalahan dan tidak menyesatkan bagi orang yang menerima informasi tersebut, selain itu informasi juga harus jelas dan mencerminkan maksudnya. 2. Tepat waktu
3. Relevan
informasi harus mempunyai manfaat bagi penerima.
II.1.3. Sistem informasi
Sistem Informasi adalah suatu sistem di dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian, mendukung operasi, bersifat manajerial dan kegiatan strategi dari suatu organisasi dan menyediakan pihak luar tertentu dengan laporan-laporan yang diperlukan (Jogiyanto, 1999).
Sistem Informasi terdiri dari komponen-komponen yang lebih dikenal dengan istilah blok bangunan (building block), yang terdiri dari enam blok utama yang masing-masing saling berinteraksi satu dengan yang lainya membentuk satu kesatuan untuk mencapai tujuannya. Komponen blok bangunan (building block) sistem informasi tersebut adalah :
1. Blok Masukan (input block)
Input mewakili data yang masuk ke dalam sistem informasi. Input disini termasuk metode-metode dan media untuk menangkap data yang akan dimasukan atau diproses di dalam sistem informasi. 2. Blok Model (model block)
Blok ini terdiri dari kombinasi prosedur, logika dan model matematik yang akan memanipulasi input dan data yang tersimpan di basis data dengan cara yang sudah tertentu untuk menghasilkan keluaran yang diinginkan.
3. Blok Keluaran (output block)
12
4. Blok Teknologi (technology block)
Teknologi merupakan tool box dalam sistem informasi. Teknologi digunakan untuk menerima input, menjalankan model, menyimpan dan mengakses data, menghasilkan dan mengirimkan keluaran dan membantu pengendalian dari sistem secara keseluruhan.
5. Blok Basis Data (database block)
Basis data merupakan kumpulan dari data yang saling berhubungan satu dengan yang lainnya, tersimpan di perangkat keras komputer, dan dipergunakan perangkat lunak untuk memanipulasinya.
6. Blok Kendali (controls block)
Blok kendali diperlukan untuk dirancang dan diterapkan untuk meyakinkan bahwa hal-hal yang dapat merusak sistem dapat dicegah ataupun bila terlanjur terjadi kesalahan-kesalahan dapat segera diatasi.
II.2. Sistem Informasi Geografis II.2.1. Definisi Geografi
II.2.2. Definisi Sistem Informasi Geografis
Sistem Informasi Geografis (SIG) adalah sistem informasi khusus yang mengelola data yang memiliki informasi spasial (bereferensi keruangan), atau dalam arti yang lebih sempit, Sistem Informasi Geografis adalah sistem komputer yang memiliki kemampuan untuk membangun, menyimpan, mengelola, dan menampilkan informasi bereferensi geografis, misalnya data yang diidentifikasi menurut lokasinya dalam sebuah basis data (Riyanto, 2009).
Berikut ini adalah beberapa definisi dari Sistem Informasi Geografis (SIG) yang dikutip dari berbagai sumber :
1. Aronof (1989)
” SIG merupakan sebuah sistem berbasiskan komputer yang
digunakan untuk menyimpan dan memanipulasi informasi-informasi geografis. SIG dirancang untuk mengumpulkan, menyimpan, dan menganalisis objek-objek dan fenomena dimana lokasi geografi merupakan karakteristik yang penting atau kritis
untuk dianalisis ” .
2. Prahasta (2002)
” SIG adalah sistem komputer yang digunakan untuk memasukan
(capturing), menyimpan, memeriksa, mengintegrasikan, memanipulasi, menganalisa, dan menampilkan data-data yang berhubungan dengan posisi-posisi di permukaaan bumi ”.
3. Subaryono (2005)
“ SIG adalah suatu himpunan terpadu dari hardware, software,
data, dan liveware (orang-orang yang bertanggungjawab dalam mendesain, mengimplementasikan, dan menggunakan SIG) ”. 4. ESRI (Environmental System Research Institute)
14
dirancang secara efisien untuk memperoleh, menyimpan, memanipulasi, dan menampilkan semua bentuk informasi yang bereferensi geografi ”.
Ciri-ciri Sistem Informasi Geografis (SIG) menurut DeMers, 1997 adalah sebagai berikut :
1. SIG memiliki subsistem input data, yang menampung dan mengolah data spasial dari berbagai sumber.
2. SIG mempunyai subsistem penyimpanan dan pemanggilan data, yang memungkinkan data spasial untuk dipanggil, diedit, dan diperbaharui.
3. SIG memiliki subsistem manipulasi dan analisis data yang menyajikan peran data, pengelompokan dan pemisahan, estimasi parameter dan hambatan, dan fungsi pemodelan.
4. SIG mempunyai subsistem pelaporan yang meyajikan seluruh atau sebagian dari basis data dalam bentuk informasi, tabel, grafis, dan peta.
II.2.3. Subsistem Sistem Informasi Geografis (SIG)
Untuk membangun suatu Sistem Informasi Geografis, ada beberapa subsistem yang menjadi pendukung terbentuknya suatu sistem yang ingin dibentuk, subsistem-subsistem ini saling berhubungan satu dengan yang lainnya. Sistem Informasi Geografis (SIG) dapat diuraikan menjadi beberapa subsistem berikut menurut Prahasta, 2002 :
1. Input
inputan data dapat berupa peta, data lapangan, data digital, citra satelit, tabel dan laporan, dan foto udara.
2. Manipulasi
Manipulasi data merupakan proses editing terhadap data yang telah masuk, hal ini dilakukan untuk menyesuaikan tipe dan jenis data agar sesuai dengan sistem yang akan dibuat, misal : penyamaan skala peta antara peta asli dengan peta pada sistem yang akan dibuat.
3. Manajemen Data
Tahap ini meliputi seluruh aktifitas yang berhubungan dengan pengolahan data (menyimpan, mengorganisasi, mengelola, dan menganalisis data) ke dalam sistem penyimpanan permanen, seperti file server atau database server sesuai kebutuhan sistem. 4. Query
Suatu metode pencarian informasi untuk menjawab pertanyaan yang diajukan oleh pengguna SIG. Pada SIG dengan sistem file server, query dapat dimanfaatkan dengan bantuan compiler atau
interpreter yang digunakan dalam mengembangkan sistem,
sedangkan untuk SIG dengan sistem database server, dapat memanfaatkan SQL (Structured Query Language) yang terdapat pada DBMS yang digunakan.
5. Analisis
Subsistem ini menentukan informasi-informasi yang dihasilkan oleh SIG.
6. Data Output
16
II.2.4. Cara Kerja Sistem Informasi Geografis (SIG)
Sistem Informasi Geografis (SIG) dapat merepresentasikan dunia nyata di atas monitor komputer sebagaimana lembaran peta dapat merepresentasikan dunia nyata di atas kertas, namun SIG memiliki kemampuan lebih dan fleksibilitas daripada lembaran peta kertas.
Sistem Informasi Geografis (SIG) menyimpan semua informasi deskriptif unsur-unsurnya sebagai atribut-atribut di dalam basis data, kemudian SIG membentuk dan menyimpannya di dalam tabel-tabel (relasional), setelah itu, SIG menghubungkan unsur-unsur tersebut dengan tabel yang bersangkutan, sehingga atribut-atribut ini dapat diakses melalui lokasi-lokasi unsur-unsur peta.
Sistem Informasi Geografis (SIG) menghubungkan sekumpulan unsur-unsur peta dengan atribut-atributnya di dalam satuan-satuan yang disebut layer, contoh-contoh layer antara lain : sungai, jalan, batas administrasi, bangunan, dan lain sebagainya. Kumpulan dari layer-layer ini akan membentuk basis data SIG, dengan demikian perancangan basis data merupakan hal yang paling esensial di dalam SIG. Rancangan basis data akan menentukan efektifitas dan efisiensi proses-proses masukan, pengelolaan, dan keluaran dari SIG. Ilustrasi mengenai hubungan antara layer, tabel, dan basis data SIG dapat dilihat pada Gambar 2.2 di bawah ini :
II.2.5. Model Data Dalam Sistem Informasi Geografis (SIG)
Sumber-sumber data geografis (disebut juga data geospasial) diperoleh melalui beberapa cara, seperti yang terlihat pada Gambar 2.3 berikut ini :
Gambar 2.3 Sumber Data Informasi Geografis (Sumber : Riyanto, 2009)
Data digital geografis diorganisir menjadi dua bagian, yaitu : data spasial, dan data atribut.
II.2.5.1. Data Spasial
Data spasial adalah data yang menyimpan kenampakan-kenampakan permukaan bumi, seperti : jalan, sungai, pemukiman, jenis penggunaan tanah, jenis tanah, dan lain-lain. Model data spasial dibedakan menjadi dua, yaitu : 1. Model Data Vektor
Model data vektor diwakili oleh simbol-simbol atau yang selanjutnya dalam SIG dikenal dengan feature, seperti feature titik (node/point) yang merupakan sepasang
18
yang merupakan suatu area berdimensi tiga dengan besaran (X,Y,Z) disebut berdimensi tiga karena mempunyai ukuran panjang, luas, dan ketinggian. Data tersebut tersimpan dalam komputer sebagai koordinat kartesius. Penggambaran data vektor dapat dilihat pada Gambar 2.4 berikut :
Gambar 2.4 Gambaran Data Vektor (Sumber : Prahasta, 2002)
2. Model Data Raster
Model data raster merupakan data yang sangat sederhana, dimana setiap informasi disimpan dalam petak-petak bujursangkar (grid), yang membentuk sebuah bidang. Data yang disimpan dalam format ini adalah data hasil scanning, seperti gambar digital (citra dengan format
Gambar 2.5 Gambaran Data Raster (Sumber : Prahasta, 2002)
II.2.5.2. Data Atribut / Tabular
Data atribut / tabular adalah data yang menyimpan atribut dari kenampakan-kenampakan permukaan bumi, misalnya, tanah yang memiliki atribut tekstur, kedalaman, struktur, pH. Model data atribut tersimpan dalam bentuk baris (record) dan kolom (field).
II.3. Sistem Informasi Berbasis Web
II.3.1. Definisi Sistem Informasi Berbasis Web
20
Internet / intranet
DATA Database
Server
Application Server Web
Server
Browser
Client
Gambar 2.6 Arsitektur Aplikasi Sistem Informasi Berbasis Web (Sumber : Prahasta, 2006)
II.3.2. Internet
Internet pada dasarnya merupakan kumpulan dari jaringan-jaringan yang ada di seluruh dunia. Internet juga dapat diartikan sebagai kumpulan web server yang tersebar di seluruh dunia dan dapat digunakan bersama, yang dikelola oleh perorangan, perusahaan maupun pelayanan internet. Internet bermanfaat sebagai tempat untuk mendapatkan dan memberi informasi yang tersedia untuk publik, maupun untuk e-mail.
II.3.3. World Wide Web (WWW)
World Wide Web (WWW) adalah jaringan beribu-ribu komputer yang dikategorikan menjadi dua yaitu client dan server dengan menggunakan software khusus membentuk sebuah jaringan yang disebut jaringan client-server (Sutarman, 2003).
II.3.4. Web Server
II.3.5. Browser
Browser adalah software yang digunakan untuk menampilkan informasi dari web server (Sutarman, 2003). Suatu browser mengambil sebuah web page dari web server dengan sebuah request, sebuah request adalah HTTP standart yang berisi sebuah alamat web (URL). Seluruh halaman web berisi instruksi-instruksi untuk ditampilkan, dengan membaca instruksi-instruksi tersebut. Instruksi yang paling umum untuk menampilkan disebut dengan tag HTML.
II.3.6. Hyper Teks Transfer Protocol (HTTP)
HTTP adalah suatu protocol yang menentukan aturan yang perlu diikuti oleh web browser dalam meminta atau mengambil satu dokumen dan oleh web server dalam menyediakan dokumen yang diminta web browser. Protocol ini merupakan protocol standar yang digunakan untuk mengakses dokumen HTML (Sutarman, 2003).
II.4. Pemrograman Web
Menurut Sutarman, 2003 pemrograman web digolongkan menjadi dua jenis, yaitu :
1. Server side adalah perintah-perintah program dijalankan di web server, kemudian hasilnya dikirimkan ke browser dalam bentuk HTML. Programing yang termasuk server side antara lain CGI/Perl, Active Server Pages (ASP), Java Server Side (JSP), PHP, dan lain-lain.
2. Client side adalah perintah-perintah program yang dijalankan di browser, sehingga ketika client meminta dokumen yang mengandung program, maka program tersebut harus di download dari web server kemudian dijalankan di browser yang bersangkutan. Programing yang termasuk client side seperti :
22
II.4.1. PHP (Hypertext Preprocessors)
II.4.1.1.Pengertian PHP (Hypertext Preprocessors)
PHP (Hypertext Preprocessors) merupakan bahasa berbentuk skrip yang ditempatkan pada web server dan juga diproses di web server, hasil pemrosesan di web server itu yang kemudian dikirimkan ke client, yaitu tempat pengguna menggunakan browser (Sutarman, 2003). Secara khusus, PHP dirancang untuk membuat web dinamis. Artinya, PHP dapat membentuk suatu tampilan berdasarkan permintaan terkini, misal untuk menampilkan isi basis data ke halaman web.
PHP menyatu dengan Hyper Text Markup Language (HTML) untuk membuat halaman web yang dinamis. PHP merupakan server side scripting, sehingga sintak dan perintah-perintah PHP akan dieksekusi di web server kemudian hasilnya dikirimkan ke browser dalam format HTML.
II.4.1.2.Konsep Kerja PHP (Hypertext Preprocessors)
Model kerja HTML diawali dengan permintaan suatu halaman web oleh browser. Browser mendapatkan alamat internet atau URL (Uniform Resource Locator) dari web server. Browser kemudian mengidentifikasi halaman yang
dikehendaki, dan menyampaikan segala informasi yang dibutuhkan oleh web server (informasi yang disampaikan ke web server adalah nama browser, versi browser, dan sistem
operasi yang digunakan). Selanjutnya web server akan mencarikan berkas yang diminta dan memberikan isinya ke browser. Browser yang telah mendapatkan isinya segera
menampilkannya ke layar pengguna. Model kerja HTML tersebut dapat dilihat pada Gambar 2.7 dibawah ini.
Gambar 2.7 Model Kerja HTML (Sumber : Sutarman, 2003)
Sementara model kerja PHP prinsipnya serupa dengan kode HTML, perbedaannya ketika berkas PHP yang diminta didapatkan oleh web server, isinya segera dikirimkan ke mesin PHP dan mesin inilah yang memproses dan memberikan hasilnya (berupa kode HTML) ke web server, dan selanjutnya web server menyampaikan ke client, seperti yang terlihat pada Gambar 2.8 dibawah ini.
24
II.4.1.3.Struktur Penulisan PHP
Struktur penulisan PHP, dapat dituliskan berdiri sendiri atau disisipkan pada skrip HTML. Bentuk penulisan skrip PHP, harus diapit dengan tag-tag berikut ini :
- tag <? dan diakhiri dengan ?> atau - tag <?php dan diakhiri dengan ?> atau
- tag <script language=”php”> dan </script> atau
- tag <% dan %>
Setiap akhir baris perintah skrip php selalu diakhiri dengan tanda titik koma [ ; ] dan tidak harus berada dalam satu baris. Perintah untuk menampilkan data atau keterangan pada layar monitor pada PHP adalah :
a. echo
<?
echo "data atau variabel";
echodata-konstanta;
?>
b. print atau printf
<?
print("data atau variabel"); print data-konstanta;
printf("data atau variabel"); ?>
II.4.2. JavaScript
II.4.2.1.Pengertian JavaScript
dapat memegang kontrol aplikasi) yang berbasis pada bahasa pemrograman Java, namun JavaScript bukanlah bagian dari teknologi Java dari Sun.
II.4.2.2.Struktur Penulisan JavaScript
JavaScript merupakan bahasa yang case sensitive, yaitu membedakan penulisan dengan huruf kecil dan huruf besar memiliki arti yang berbeda. Dalam bahasa pemrograman JavaScript, sebagai contoh fungsi perintah penulisan variabel tidak boleh ditulis dengan “Var” atau juga “VAR” (menggunakan huruf besar semua), penulisan yang benar
adalah “var” (menggunakan huruf kecil semua).
JavaScript dapat ditulis secara inline atau satu file dengan dokumen HTML atau juga dapat ditulis pada file terpisah dengan ekstensi .js. JavaScript yang ditulis satu file dengan dokumen HTML dapat ditulis sebagai berikut :
<html>
<head></head>
<script type=”text/javascript”
language=”JavaScript”>
. /* kode JavaScript dapat ditulis disini */ </script>
<body></body> </html>
Kode JavaScript juga dapat ditulis di tengah tag body sebagai berikut :
<html>
<head></head> <body>
<script type=”text/javascript”
language=”JavaScript”> .
. /* kode JavaScript dapat ditulis disini */ .
</script> </body>
</html>
26
dokumen HTML maka dapat ditulis sebagai berikut :
<html>
<head></head>
<script type=”text/javascript” language=”JavaScript”
src=”file_JavaScript.js”> </script>
<body></body> </html>
II.4.3. SVG (Scalable Vector Graphic)
II.4.3.1. Konsep SVG (Scalable Vektor Graphic)
SVG (Scalable Vector Graphic) adalah sebuah bahasa untuk mendeskripsikan grafik dua dimensi dalam XML (Riyanto, 2009). SVG memberikan tiga tipe objek grafik, yaitu : grafik vector, gambar, dan teks.
1. Scalable
Maksud dari scalable adalah bisa membesar dan mengecil secara seragam. Dalam istilah grafik, scalable berarti tidak terbatasi pada sebuah ukuran piksel yang tetap.
2. Vector
Grafik vector berisi objek geometris seperti garis-garis dan kurva.
3. Graphic
SVG dapat mengolah elemen seperti <img> dari HTML sehingga dapat ditampilkan dengan sempurna pada halaman web.
II.4.3.2. Struktur Penulisan SVG (Scalable Vector Graphic)
dasar di atas terdapat aturan lain dalam penulisan sintaknya. Berikut adalah contoh dokumen SVG :
<?xml version=”1.0″ encoding=”iso-8859-1″?>
<!DOCTYPE svg PUBLIC “-//W3C//DTD svg 20000303
Stylable//EN” “http://www.w3.org/TR/2000/03/WD
-SVG-20000303/DTD/svg-20000303 stylable.dtd”>
<svg width=”100px” height=”50px”>
<text style=”fill:red” x =”10″ y=”20″>Hello World !</text>
</svg>
Dokumen SVG juga dapat diletakkan ke dalam dokumen lain, seperti HTML. Untuk membuat dokumen SVG tercakup dalam dokumen HTML dapat menggunakan tag <embed>, tag <object> dan tag <iframe> seperti contoh
dibawah ini :
- Contoh tag <embed>
<embed src=”/library/test.svg” width=”80″
height=”80″ type=”image/svg+xml” />
- Contoh tag <object>
<object data=”rect.svg” width=”300″
height=”100″ type=”image/svg+xml”
codebase=”http://www.adobe.com/svg/viewer/insta ll/” />
- Contoh tag <iframe>
<iframe src=”/library/rect.svg” width=”300″
height=”100″></iframe>
II.4.3.3. Bentuk Dasar SVG (Scalable Vektor Graphic)
28
1. Lingkaran
Elemen untuk membangun sebuah lingkaran menggunakan elemen <circle> dimana terdapat atribut cx dan cy yang mendefinisikan posisi tengah lingkaran, serta atribut r yang mendefinisikan jari-jari lingkaran.
Contoh :
<circle cx=”40” cy=”40” r=”35”/>
2. Elips
Elemen untuk membangun sebuah elips menggunakan elemen <ellipse> dimana terdapat atribut rx yang mendefinisikan jari-jari horisontal dan ry yang mendefinisikan jari-jari vertikal.
Contoh :
<ellipse cx=”40” cy=”40” rx=”35” ry=”25”/>
3. Persegi empat
Elemen untuk membangun segi empat menggunakan <rect> dimana terdapat atribut rx dan ry untuk mendefinisikan ujung bulat dari bujur sangkar. Jika ujungnya tidak bulat maka rx=ry=0 atau tidak ada atribut tersebut.
Contoh :
<rect x=”40” y=”40” width=”75”
height=”100” rx=”30” ry=”20”/>,
<rect x=”40” y=”40” width=”75”
height=”100”/>
4. Garis
Menampilkan garis diantara dua koordinat dan untuk membangunnya menggunakan elemen <line>.
Contoh :
<line x1=”0” y1=”150” x2=”400” y2=”150”/>
5. Banyak garis (Polyline)
sudah ditentukan dan untuk membangunnya menggunakan elemen <polyline>.
Contoh :
<polyline points = ”50,175 150,175 150,125
250,200”/>
6. Poligon
Sama dengan polyline, tetapi ditambah sebuah garis dari titik terakhir ke titik yang pertama, membuatnya dan mengandung paling sedikit tiga sisi.
Contoh :
<polygon points = ”350,75 379,175 355,175
355,200 345,200 345,175 321,175”/>
7. Path
Path memiliki konsep menghubungkan titik ke titik
lainnya. Konsep ini dapat diperluas untuk menggambar kurva-kurva atau form-form yang sangat kompleks. Path juga dapat digunakan untuk membuat animasi dan bahkan untuk mengkreasikan teks.
Contoh :
<path d = ”M75,100 c25,-75 50,50 100, 0
s50,-50 150,50”/>
8. Teks
Elemen teks dapat dipecah menjadi beberapa bagian menggunakan elemen tspan, membuat masing-masing bagian menjadi bentuk individual.
Contoh :
<text x=”20” y=”20” font-size=”30”>by
their
30
II.4.4. MySQL
MySQL merupakan basis data yang dikembangkan dari bahasa SQL yang merupakan bahasa terstruktur dan digunakan dalam interaksi antara skrip program dengan basis data server dalam pengolahan data. Bahasa SQL dapat membuat tabel-tabel yang nantinya akan diisi dengan data, yang kemudian dapat dimanipulasi (menambah, memperbaharui, menghapus data) (Abdul Kadil, 2002).
Seiring dengan perkembangannya, MySQL semakin banyak digunakan baik dalam aplikasi berbasis web maupun aplikasi non-web, karena fitur-fitur yang ada semakin kompleks dan memungkinkan untuk dibuatnya aplikasi basis data yang canggih.
II.5. Peta
II.5.1. Pengertian Peta
Peta merupakan penyajian grafis dari permukaan bumi dalam skala tertentu dan digambarkan pada bidang datar melalui sistem proyeksi peta dengan menggunakan simbol-simbol tertentu sebagai perwakilan dari objek-objek spasial di permukaan bumi (Riyanto, 2009).
II.5.2. Klasifikasi Peta
Macam peta dapat ditinjau dari empat segi, yaitu : 1. Macam peta ditinjau dari segi jenis
a. Peta foto, yaitu peta yang dihasilkan dari mosaik foto udara/ortofoto yang dilengkapi garis kontur, nama, dan legenda.
2. Macam peta ditinjau dari skala
a. Peta skala besar, yaitu peta dengan skala 1:50.000 atau lebih besar (1:25.000).
b. Peta skala kecil, yaitu peta dengan skala 1:500.000 atau lebih kecil.
3. Macam peta ditinjau dari fungsinya
a. Peta umum (general map), merupakan peta yang berisi penampakan-penampakan umum, seperti : jalan, bangunan, batas wilayah, garis pantai, elevasi, dan sebagainya.
b. Peta tematik, merupakan peta yang menunjukan hubungan ruang dalam bentuk atribut tunggal atau hubungan atribut. c. Kart, merupakan peta yang didesain untuk keperluan navigasi,
nautical dan aeronautical.
4. Macam peta yang ditinjau dari macam persoalan (maksud dan tujuan), ada banyak sekali macamnya, misalnya : peta kadaster, peta geologi, peta tanah, peta ekonomi, peta tata guna tanah, peta kependudukan, dan lain sebagainya.
II.5.3. Komponen Peta
Komponen-komponen pembentuk peta yang berfungsi untuk memperjelas peta antara lain :
1. Isi
Isi (data frame) peta menunjukan isi dari makna ide penyusunan peta yang akan disampaikan kepada pengguna peta. Isi peta merupakan bagian dari peta yang menampilkan lapisan-lapisan data (layer). Bagian ini adalah bagian terpenting dan merupakan titik pusat dari sebuah dokumen peta.
2. Skala
32
peta adalah angka pengecilan yang digunakan untuk dapat menyajikan sebagian permukaan bumi diatas peta. Tingkat ketelitian dari suatu peta dinyatakan dengan resolusi peta, yang berkaitan dengan skala. Semakin kecil skala peta, resolusinya semakin rendah. Skala peta dapat dibedakan menjadi tiga jenis skal peta, yaitu :
a. Skala angka (numeris). Misalnya 1:100.000, yang berarti 1cm di peta sama dengan 100.000 cm jarak aslinya di dunia nyata. b. Skala satuan (verbal). Misalnya 1 inch = 1 mil, yang berarti 1
inchi di peta adalah sama dengan 1 mil pada jarak sebenarnya. c. Skala garis atau skala bar. Skala garis menampilkan suatu garis
dengan beberapa satuan jarak menyatakan suatu jarak pada tiap satuan yang ada.
3. Simbol dan simbol arah
Simbol secara sederhana diartikan sebagai suatu gambar atau tanda yang mempunyai makna atau arti. Macam-macam simbol yang digunakan dalam peta antara lain :
- simbol titik : ibukota negara - simbol garis : jalan, sungai - simbol area : pemukiman
Simbol arah dicantumkan dengan tujuan untuk orientasi peta. 4. Koordinat
khayal yang menghubungkan kutub utara dan kutub selatan, mengukur seberapa jauh suatu tempat dari meridian. Sedangkan garis lintang adalah garis khayal di atas permukaan bumi yang sejajar dengan khatulistiwa, untuk mengukur seberapa jauh suatu tempat di utara / selatan khatulistiwa.
5. Legenda atau keterangan
Sebuah legenda bertugas untuk menjelaskan seluruh simbol-simbol yang digunakan dalam sebuah peta pada setiap lapisan datanya.
II.6. ArcView
II.6.1. Konsep ArcView
ArcView adalah perangkat lunak pengolah data spasial yang banyak digunakan dalam analisis Sistem Informasi Geografis. Perangkat lunak ini memiliki kemampuan seperti perangkat lunak pengolah data spasial lain seperti MapInfo. ArcView merupakan perangkat lunak pengolah data spasial yang terpadu dengan data tabel.
ArcView dapat menerima berbagai macam sumber data yang selanjutnya akan diolah. ArcView dapat menerima data vektor yang berasal dari perangkat lunak ArcInfo, selain itu juga dapat menerima data dari citra satelit (format BSQ, BIL, BIP), data raster (format .bmp, .jpg, .tiff.
II.6.2. Proses Input Data Dan Registrasi Peta
Proses input data digunakan untuk menginputkan peta dasar sehingga dapat diperoleh data dasar. Langkah yang dilakukan antara lain : scan peta dasar, yang kemudian disimpan dalam format .tiff atau .jpeg, kemudian masukan peta hasil scan ke dalam ArcView, dengan
cara mengaktifkan extensions pada ArcView, yaitu : menu [File] [Extensions] [TIFF atau JPEG].
34
dapat tampil pada layer view ArcView, selanjutnya dilanjutkan dengan proses register and transform :
a. Aktifkan extensions Register and Transform tools.
b. Klik menu [View] [Register and transform] untuk dapat mengubah kedalam koordinat peta.
c. Klik source point, kemudian klik pada posisi yang akan dikonversi, kemudian masukan nilai koordinat. Lakukan hal yang sama pada tiga point lainnya (minimal empat point).
d. Klik [write world file], dan simpan dalam folder yang sama dengan folder hasil digitasi peta.
Proses registrasi peta dasar pada ArcView dapat dilihat pada Gambar 2.9 dibawah ini :
Gambar 2.9 Proses Registrasi Peta Dasar Pada ArcView
II.6.3. Proses Digitasi Peta
Proses digitasi peta ini dilakukan setelah proses register and transform selesai dilakukan. Langkah-langkah untuk melakukan digitasi peta menggunakan ArcView adalah sebagai berikut :
a. Proses digitasi dimulai dengan membedakan tiap jenis data yang akan didigitasi. Data-data tersebut berupa data titik (point), data garis (line), dan data area (polygon). Caranya adalah dengan memilih menu [View] [New Theme].
b. Maka akan ditampilkan jendela New Theme untuk memilih jenis digitasi, kemudian pilih jenis data yang akan dibuat digitasinya (Point / Line / Polygon), dan terakhir klik tombol [Ok].
c. Mulai mendigitasi peta sesuai dengan data inputan.
Hasil digitasi area kelurahan berdasarkan data peta dasar pada ArcView dapat dilihat pada Gambar 2.10 dibawah ini :
Gambar 2.10 Contoh Hasil Digitasi Area (Polygon) Dengan ArcView
II.7. Sekolah
II.7.1. Pengertian Sekolah
Kata sekolah berasal dari bahasa latin : skhole, scola, scolae atau skhola yang memiliki arti waktu luang atau waktu senggang, dimana
36
ditengah-tengah kegiatan utama mereka, yaitu bermain dan menghabiskan waktu untuk menikmati masa anak-anak dan remaja. Kegiatan dalam waktu luang itu adalah mempelajari cara berhitung, cara membaca huruf dan mengenal tentang moral (budi pekerti) dan estetika (seni). Untuk mendampingi dalam kegiatan scola anak-anak didampingi oleh orang ahli dan mengerti tentang psikologi anak, sehingga memberikan kesempatan yang sebesar-besarnya kepada anak untuk menciptakan sendiri dunianya melalui berbagai pelajaran diatas. Seiring dengan perkembangan zaman, kata sekolah kemudian berubah arti menjadi bangunan atau lembaga untuk belajar dan mengajar serta tempat menerima dan memberi pelajaran. Sekolah dipimpin oleh seorang kepala sekolah, kepala sekolah dibantu oleh wakil kepala sekolah.
Di Indonesia, sekolah dibedakan menurut statusnya. Menurut status, sekolah terbagi menjadi dua jenis, yaitu :
1. Sekolah negeri
Sekolah yang diselenggarakan oleh pemerintah, mulai dari sekolah dasar, sekolah menengah pertama, sekolah menengah atas, dan perguruan tinggi.
2. Sekolah swasta
Sekolah yang diselenggarakan oleh non-pemerintah / swasta, penyelenggara berupa badan berupa yayasan pendidikan yang sampai saat ini badan hukum penyelenggara pendidikan masih berupa rancangan peraturan pemerintah.
II.7.2. Jenjang Pendidikan
perkembangan peserta didik, tujuan yang akan dicapai, dan kemampuan yang dikembangkan.
Jenjang / tingkatan pendidikan di Indonesia dimulai dari : 1. Taman Kanak-kanak (TK)
Taman Kanak-kanak (TK) merupakan jenjang pendidikan anak usia dini (yakni usia 6 tahun atau di bawahnya) dalam bentuk pendidikan formal. Kurikulum TK ditekankan pada pemberian rangsangan pendidikan untuk membantu pertumbuhan dan perkembangan jasmani dan rohani agar anak memiliki kesiapan dalam memasuki pendidikan lebih lanjut.
Secara umum untuk lulus dari tingkat program di TK dapat ditempuh selama 2 tahun, yaitu:
- TK 0 (nol) Kecil (TK kecil) selama 1 tahun
- TK 0 (nol) Besar (TK besar) selama 1 tahun
Umur rata-rata minimal kanak-kanak mulai dapat belajar di sebuah Taman Kanak-kanak berkisar 4-5 tahun sedangkan umur rata-rata untuk lulus dari TK berkisar 6-7 tahun. Setelah lulus dari TK, atau pendidikan sekolah dan pendidikan luar sekolah lainnya yang sederajat, siswa kemudian melanjutkan ke jenjang pendidikan lebih tinggi diatasnya yaitu Sekolah Dasar atau yang sederajat. 2. Sekolah Dasar (SD)
Sekolah Dasar (SD) adalah jenjang paling dasar pada pendidikan formal di Indonesia. Sekolah Dasar ditempuh dalam waktu 6 tahun, mulai dari kelas 1 sampai kelas 6. Pada akhir tahun ke-enam, siswa kelas 6 diwajibkan mengikuti Ujian Nasional yang mempengaruhi kelulusan siswa. Lulusan Sekolah Dasar dapat melanjutkan pendidikan ke Sekolah Menengah Pertama (SMP) atau sederajat.