Pada bab ini akan dibahas bagaimana merancang dan membangun sebuah website mengenai Museum Nasional. Dalam pembuatan web ini lebih banyak bekerja dengan aplikasi Macromedia Dreamweaver MX ditambah dengan aplikasi lain seperti Swishmax dan Flash MX.
Macromedia Dreamweaver merupakan program aplikasi generator HTML yang didalamnya terdapat fasilitas yang memudahkan dalam membangun atau membuat sebuah halaman web. Dalam pembahasan masalah ini akan dibagi menjadi beberapa bagian. Bagian pertama akan menjelaskan mengenai struktur navigasi dari website, kedua menjelaskan mengenai rancangan tampilan halaman web, dan ketiga menjelaskan mengenai proses pembuatan halaman web.
3.1 Struktur Navigasi Web
Struktur navigasi web digunakan untuk menggambarkan secara garis besar isi dari seluruh situs web dan menggambarkan bagaimana hubungan antara isi-isi dalam web tersebut. Struktur navigasi web adalah Peta navigasi campuran (composite). Melalui peta navigasi web, terlihat bagaimana isi dan susunan dari sebuah web secara menyeluruh. Sebenarnya dengan membuat peta navigasi, sama fungsinya dengan menggunakan flowchart, yaitu memberikan petunjuk kepada user sehingga user juga bisa menjadikan peta navigasi ini sebagai pedoman dalam mencari informasi yang ada dalam web.
Pembuatan peta navigasi web akan sangat membantu nantinya ketika akan membuat rancangan seluruh halaman web. Peta navigasi web yang baik adalah mampu memberikan informasi kepada pengunjung tentang lokasi mereka sekarang dan lokasi-lokasi yang bisa mereka kunjungi dari lokasi mereka sekarang.
Pada program web ini, penulis menggunakan fasilitas frame, sehingga pada setiap halamannya terdapat banyak link yang sama juga praktisnya apabila ingin melihat suatu halaman tertentu tanpa harus ke halaman utama dahulu.
Gambar 3.1 Struktur Menu Home
Koleksi Sejarah Galeri About
Bronze Ceramic Ethnography Historical relic Numistik heraldik Geograpic Prehistory Stone textile Koleksi lain Rumah adat Museum shop Gedung baru Waktu dan tiket Thai Room
Perancangan output ini sendiri diperlukan untuk mempermudah dalam mengambil langkah apa yang akan dibuat dalam menyelesaikan program ini nantinya. Rancangan yang akan dibuat terdiri dari halaman home.htm, halaman koleksi.htm, halaman sejarah.htm, halaman galeri.htm, halaman about.htm.
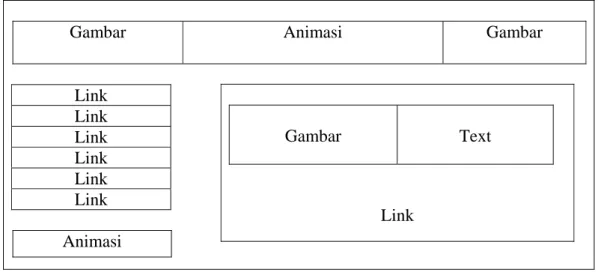
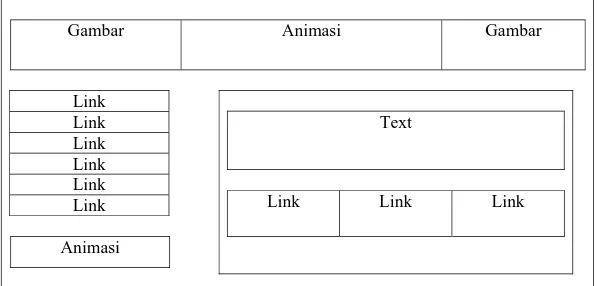
3.2.1 Rancangan Halaman home (index.htm)
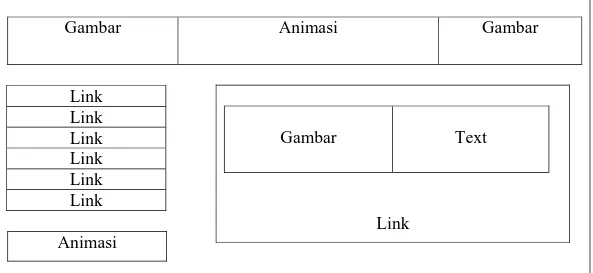
Rancangan halaman home adalah halaman awal dari program web ini. Berisikan link-link ke halaman yang ingin dituju. Halaman ini juga halaman pembuka, karena pada saat pertama website dibuka maka halaman inilah yang tampil sebelum halaman yang lainnya.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text Link Text Link
3.2.2 Rancangan Halaman Koleksi (koleksi.htm)
Rancangan halaman koleksi berisikan link dari koleksi yang ada di museum .
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Gambar Link Gambar Link Gambar Link Gambar Link Gambar Link Gambar Link Gambar Link Gambar Link Gambar Link
Gambar 3.3. Rancangan halaman koleksi.htm
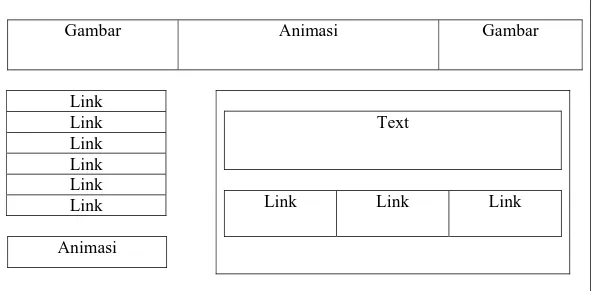
3.2.2.1Rancangan halaman koleksi Bronze
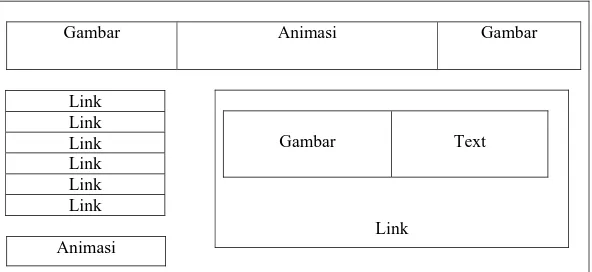
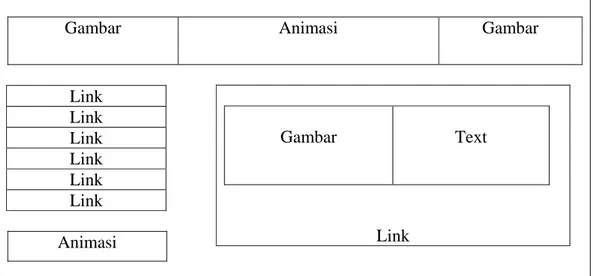
Berisikan koleksi museum berupa patung pada zaman perunggu.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text
Link Link Link Link
Link Link Link Link Link Link Animasi Gambar text Link
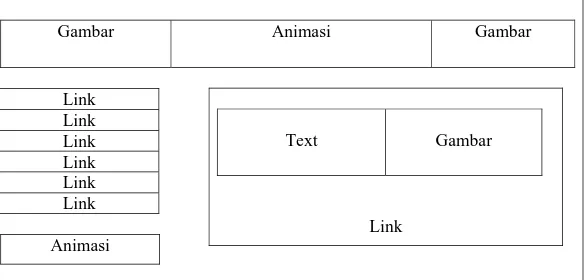
Gambar 3.5. Rancangan halaman bronze2.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi text Gambar Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Gambar text Link
Gambar 3.7. Rancangan halaman bronze4.htm
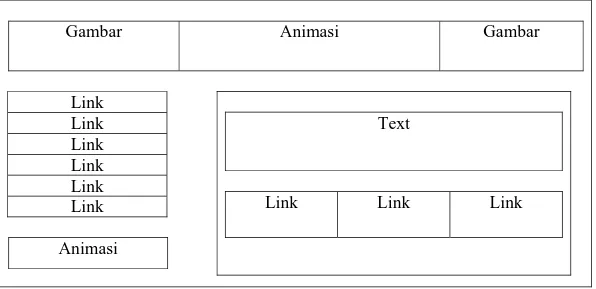
3.2.2.2Rancangan halaman koleksi Ceramic
Pada halaman ini kita dapat mengetahui koleksi dari benda-benda keramik yang di temukan dari berbagai Negara.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text
Link Link Link Link Link
Link Link Link Link Link Link Animasi Gambar text Link
Gambar 3.9. Rancangan halaman keramik2.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi text Gambar Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Gambar text Link
Gambar 3.11. Rancangan halaman keramik4.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text Gambar Gambar Gambar Gambar Link
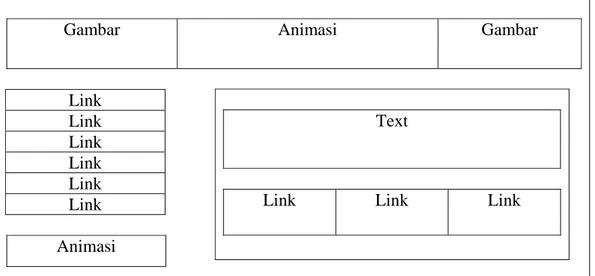
Link Link Link Link Link Link Animasi Text
Gambar Gambar Gambar Link
Gambar 3.13. Rancangan halaman keramik6.htm
3.2.2.3Rancangan halaman koleksi Ethnograpic
Disini kita dapat melihat koleksi benda yang di gunakan oleh masyarakat dalam kehidupan sehari-hari meliputi variasi kehidupan sebagai exhibit yang digunakan di ceremonies dan upacara agama.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text
Link Link Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.15. Rancangan halaman ethno2.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text Gambar Link
Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.17. Rancangan halaman ethno4.htm
3.2.2.4Rancangan halaman koleksi Geograpic
Disini kita dapat melihat peta wilayah di Indonesia pada abad 17 sampai 19 seperti peta Batavia dan Kalimantan.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text
Link Link Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.19. Rancangan halaman geog2.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text Gambar Link
Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.21. Rancangan halaman geog4.htm
3.2.2.5Rancangan halaman koleksi Historical
Di sini kita dapat melihat koleksi benda yang menggambarkan sejarah Indonesia diantara abad 16 dan 19.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text
Link Link Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.23. Rancangan halaman histori2.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text Gambar Link
Link Link Link Link Link Link Animasi Text
Gambar Gambar Gambar Gambar Gambar
Link
Gambar 3.25. Rancangan halaman histori4.htm
3.2.2.6 Rancangan halaman koleksi Numismatic
Disini kita dapat melihat koleksi mata uang baik dalam negeri maupun luar negeri.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text
Link Link Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.27. Rancangan halaman koin2.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text Gambar Link
Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.29. Rancangan halaman koin4.htm
3.2.2.7 Rancangan halaman koleksi Prehistory
Di halaman ini kita dapat melihat koleksi benda-benda yang di gunakan manusia pada zaman prasejarah.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text
Link Link Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.31 Rancangan halaman prehistori2.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text Gambar Link
Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.33. Rancangan halaman prehistori4.htm
3.2.2.8 Rancangan halaman koleksi Stone
Di halaman ini kita dapat melihat koleksi yang terbaik yang ada di dalam museum ini. Koleksi ini meliputi benda sejarah yang meliputi patung dewa Budha dan Hindu, prasasti dan arca.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text
Link Link Link Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.35. Rancangan halaman stone2.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text Gambar Link
Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.37. Rancangan halaman stone4.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.38. Rancangan halaman stone5.htm
3.2.2.9 Rancangan halaman koleksi Textile
Disini kita dapat mengetahui dan melihat hasil tenun dan batik yang di buat oleh masyarakat Indonesia. Hasil tenun dan batik digunakan untuk kegiatan keagamaan, perkawinan dan penguburan.
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Text
Link Link Link
Gambar 3.39. Rancangan halaman tekstil1.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Gambar Text Link
Link Link Link Link Link Link Animasi Text Gambar Link
Gambar 3.41. Rancangan halaman tekstil3.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Gambar Text Link
Gambar 3.42. Rancangan halaman tekstil4.htm
3.2.3 Rancangan Halaman Sejarah
Di halaman ini kita dapat mengetahui sejarah museum ini. Disini kita juga dapat mengetahui jumalah koleksi dari museum ini dan benda yang tersimpan di museum.
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Gambar Text
Gambar 3.43. Rancangan halaman sejarah.htm
3.2.4 Rancangan Halaman Galeri(galeri.htm)
Rancangan halaman galeri berisikan link ke halaman galeri koleksi lain, rumah adat, thai room, museum shop, gedung baru dan waktu.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Link Link Link Link Link Link
Link Link Link Link Link Link Animasi Gambar Link
Gambar 3.45. Rancangan halaman koleksilain.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Gambar Gambar Gambar Gambar Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Text
Gambar Gambar Gambar
Link
Gambar 3.47. Rancangan halaman thairoom.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text
Gambar Gambar Gambar Gambar Gambar Gambar
Link
Link Link Link Link Link Link Animasi Text Link
Gambar 3.49. Rancangan halaman gedungbaru.htm
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text
Gambar Gambar Gambar Gambar Gambar Gambar
Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Animasi Gambar Gambar
Gambar Gambar Gambar Gambar Link
Gambar 3.51. Rancangan halaman waktu.htm
3.2.5 Rancangan Halaman Event (event.htm)
Rancangan halaman ini berisikan pameran yang diadakan di museum.
Gambar Animasi Gambar
Link Link Link Link Link Link Animasi Text Link
Gambar Animasi Gambar Link Link Link Link Link Link Animasi Gambar Text Text Text Link
Gambar 3.53. Rancangan halaman about.htm
3.3 Proses Pembuatan Program Aplikasi Web
Sebelum memulai membuat program aplikasi web, ada baiknya kita menginstal software Macromedia Dreamweaver MX terlebih dahulu.
3.3.1 Memulai Macromedia Dreamweaver MX
Setelah instalasi maka anda langsung dapat menggunakanya. Ada beberapa cara untuk memulai menggunakan software ini, yaitu :
A. Dengan menggunakan Start Menu, yaitu Start >> Programs >>
Macromedia >> Macromedia Dreamweaver MX. ( Lihat gambar 3.37 ) B. Atau dengan mengklik ikon Dreamweaver MX yang ada di Desktop.
Gambar 3.54. Memulai Macromedia Dreamweaver MX
3.3.2 Proses Pembuatan Halaman Website
Setelah memasuki software Dreamweaver MX dan semua persiapan awal untuk membuat website telah dilaksanakan dengan baik, maka berarti kita telah siap untuk memulai dan membuat sebuah aplikasi website pelayaran dengan menggunakan Macromedia Dreamweaver MX.
3.3.2.1Membuat Folder
Untuk membuat suatu halaman web baru, sebaiknya kita membuat folder khusus untuk menyimpan semua file-file dari sebuah website. Adapun langkah-langkahnya sebagai berikut :
A. Buka Windows Explorer B. Kliklah drive C, pada Harddisk
C. Tekan menu File >> New >> Folder atau Klik kanan pada drive c lalu New
Gambar 3.55. Membuat Folder baru
D. Jika prosedur pembuatan folder beanar,maka akan keluar folder dengan nama
NewFolder, ganti dengan nama TA
Gambar 3.56. Folder baru
3.3.2.2Membuat Root Folder
Semua halaman yang terdapat dalam sebuah website akan diletakan pada root folder, yang mana nantinya akan mempermudah untuk memanajemen website. Ada beberapa langkah yang harus dilakukan untuk menciptakan root folder dengan Macromedia Dreamweaver MX, antara lain :
A. Tekan Menu Site pada Menu Bar lalu New Site. Pada Site Definition beri nama penulisan kemudian Next.
B. Pada Local Root Folder yang telah dibuat tadi mengklik ikon folder, kemudian di browse dan klik folder Aroel, setelah itu select.
C. Kemudian klik tombol OK.
Gambar 3.57 Membuat Root Site
3.3.2.3Membuat Halaman Website
Semua Halaman web yang penulis buat melaui proses membuat animasi gambar dan text, desain dengan tabel, memasukan gambar, membuat text, dan memasukan lagu pada setiap halaman website.
1. Membuat Animasi di Swishmax
Buka terlebih dahulu software Swishmax dengan cara Start >> Programs >>
Swishmax >> Swishmax. Lalu pada Swishmax akan muncul Kotak Dialog
what do you want to do? Klik Start a new empty movie. Buat untuk Animasi gambar dengan 800 * 600 pixel dan 1000 * 200 pixel buat animasi text.
Gambar 3.58. Kotak Dialog what do you want to do?
2. Desain dengan Tabel
Pada saat pertama kali kita bekerja dengan Dreamweaver MX, kita akan berada pada Standart view. Untuk membuat tabel pada standart view, kita bisa menggunakan perintah Insert Table. Dreamweaver akan membuat tabel sesuai option yang kita pilih. Pilih pada Insert Table, Rows 1, Column 1,
Cell Padding 1, Cell Spacing 1, lalu pada Width kita ubah menjadi Percent,
Border 0, kemudian tekan OK.
3. Mengambil dan Memasukan Gambar
Gambar diambil menggunakan camera handphone yang disimpan didalam memori handphone. Disini memori yang dipakai adalah memori eksternal. Sebelum dipindahkan ke komputer, gambar yang ada didalam memori dipindahkan menggunakan alat yang disebut card reader dan gambar kita simpan di folder C:\Documents and Settings\Documents\My Pictures dengan format jpg atau gif. Cara memasukan gambar pada halaman website :
a. pada Insert Bar, tekan Image lalu cari gambar yang kita inginkan seperti
logo.jpg .
b. Lalu tekan OK .( lihat gambar 3.60. )
Gambar 3.60. Memasukan Gambar
4. Membuat Text
Untuk membuat text pada Dreamweaver kita bisa merubah Font, Align, Bold dan sebagainya di Menu Bar, Text pilih apa yang ingin kita ubah.
home.htm merupakan halaman utama yang tampil di dalam website ini, karena penulis menggunakan frame maka pada setiap halaman akan muncul frame tersebut, sehingga user tidak harus kembali ke halaman awal untuk menjelajahi website ini. koleksi.htm merupakan halaman mengenai koleksi yang ada di museum dan terdapat link yang akan menuju ke link koleksi museum. Sejarah.htm berisikan sejarah museum. Galeri.htm menuju beberapa link didalamnya seperti rumah adat dan museum shop. Event.htm merupakan link yang berisi tentang event yang diadakan di museum. About.htm berisikan biodata penulis dan tujuan penulis membuat website ini.
Gambar 3.62. Desain koleksi.htm
Gambar 3.64. Desain keramik.htm
Gambar 3.66. Desain geog.htm
Gambar 3.68. Desain stone.htm
Gambar 3.70. Desain sejarah.htm
Gambar 3.72. Desain koleksilain.htm
Gambar 3.74. Desain thairoom.htm
Gambar 3.76. Desain gedungbaru.htm
Gambar 3.78. Desain about.htm
3.3.2.4Membuat Frame
Kita bisa membuat banyak tampilan frame menggunakan Dreamweaver. Dalam membuat frame ada beberapa cara yaitu :
A. Letakkan pointer pada dokumen. B. Buka dokumen baru dengan cara:
a. Pada Menu Bar, klik File >> New.
b. Pada kotak dialog New Document, pilih Framesets category. c. Pilih frameset fixed top, nested left
Gambar 3.79. Memilih jenis frame
3.3.2.5Menyimpan Dokumen
Setelah membuat frame, secara otomatis Dreamweaver akan membuat halaman web sebanyak frame yang kita buat ditambah satu halaman frameset. Simpan semua file tersebut.
A. Klik File >> Save All.
B. Kotak Save muncul beberapa kali sesuai jumlah frame ditambah satu frame file frameset. Simpan semua file sebagai file yang terpisah.
C. Pada frame atas diberi nama atas.htm, frame samping diberi nama
menu.htm, pada frame utama diberi nama utama.htm. sedangkan pada frameset diberi nama home.htm ( lihat gambar 3.80.)
Gambar 3.80. Menyimpan Dokumen
3.3.3 Langkah Upload Web ke Internet
Disini saya menggunakan situs http://geocities.yahoo.com/ 1. Buka browser
2. Pada address bar, ketik http://geocities.yahoo.com/ 3. Maka akan muncul tampilan seperti ini :
Gambar 3.82. Tampilan Sign In
5. Pada kotak Yahoo! ID, masukkan nama account yahoo! kita. 6. Pada kotak Password, masukkan password account yahoo! kita.
7. Tekan tombol sign in, jika nama account dan passwordbenar maka akan muncul tampilan seperti ini :
8. Klik link Manage dan akan muncul tampilan seperti ini :
Gambar 3.84. Tampilan Manage Geocities
9. Klik link Easy Upload dan akan muncul tampilan seperti ini :
3.3.4 Konfigurasi Komputer
Spesifikasi yang digunakan penulis dalam membuat program aplikasi web ini adalah sebagai berikut:
3.3.4.1 Perangkat Keras ( Hardware )
A. Processor Intel Pentium IV.
B. Random Access Memory (RAM) 256 MB. C. VGA Card On Board 64 MB.
D. Resolution Monitoring 1024*768 Pixel. E. CD-ROM.
3.3.4.2 Perangkat Lunak ( Software )
A. Perangkat lunak Macromedia Dreamweaver MX. B. Browser Internet Explorer