Pada E-Trik ini kita akan membuat program yang bisa menampilkan SlideShow Gambar. Berikut deskripsi program yang akan kita buat.
Program berguna untuk menampilkan slideshow gambar; menampilkan gambar secara berurutan.
Kecepatan perpindahan gambar bisa diatur.
Proses menampilkan gambar bisa diulangi lagi. Karena pada kondisi default jika gambar yang ingin ditampilkan habis, maka program akan berhenti dengan sendirinya.
Proses menampilkan gambar bisa dimulai dari gambar yang paling pertama atau gambar yang paling akhir.
Program menggunakan icon yang kita buat sendiri dengan Visual C#
2005.
Tujuan pembuatan program, untuk mengenalkan komponen-komponen seperti, ImageList, Timer, PictureBox, dan CheckBox.
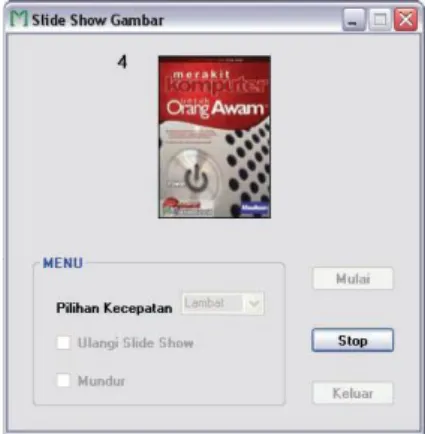
Gambar 1 Tampilan Program Yang Akan Dibuat
A. Mendesain Tampilan Program
Langkah-langkah mendesain tampilan program adalah sebagai berikut:
1. Buat project baru dengan nama membuatSlideShowGambar, simpan di folder e-Trik_3.
2. Masukkan ke dalam Form1 komponen-komponen yang dibutuhkan sebagai berikut. 2 buah Label , 3 buah Button , 1 buah ComboBox
, 2 buah CheckBox , 1 buah GroupBox , 1 buah PictureBox , 1 buah ImageList , dan 1 buah Timer . Atur tata letaknya kira-kira seperti pada gambar di bawah ini.
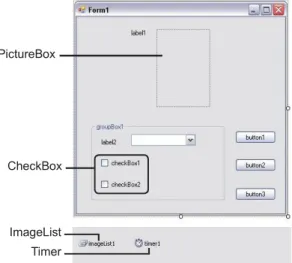
Gambar 2 Tata Letak Awal Komponen
3. Untuk langkah selanjutnya, kita akan mengubah semua nilai properties pada masing-masing objek yang ada pada Form1, termasuk nilai properties
PictureBox
CheckBox
ImageList Timer
Catatan :
Untuk komponen ImageList dan Timer, akan secara otomatis diletakan pada bagian bawah Form1, bukan di dalam Form1.
Form1 itu sendiri. Untuk mengetahui komponen dan properties yang mana yang akan diubah, dan apa nilainya, silahkan Anda lihat pada tabel di bawah ini.
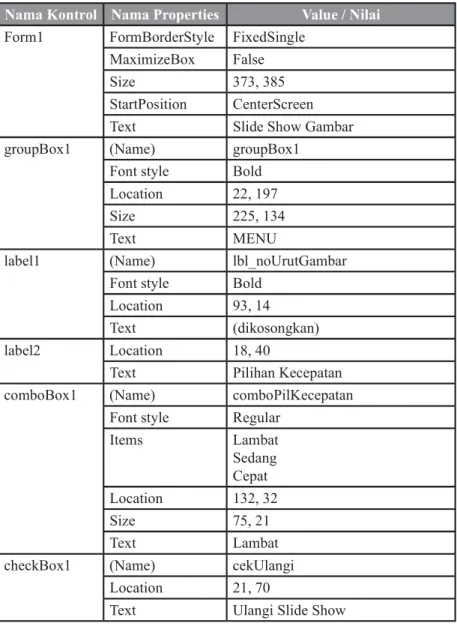
Tabel 1. Properties dan Value yang Akan Diubah Nama Kontrol Nama Properties Value / Nilai Form1 FormBorderStyle FixedSingle
MaximizeBox False
Size 373, 385
StartPosition CenterScreen
Text Slide Show Gambar
groupBox1 (Name) groupBox1
Font style Bold
Location 22, 197
Size 225, 134
Text MENU
label1 (Name) lbl_noUrutGambar
Font style Bold
Location 93, 14
Text (dikosongkan)
label2 Location 18, 40
Text Pilihan Kecepatan
comboBox1 (Name) comboPilKecepatan
Font style Regular
Items Lambat
Sedang Cepat
Location 132, 32
Size 75, 21
Text Lambat
checkBox1 (Name) cekUlangi
Location 21, 70
Text Ulangi Slide Show
checkBox2 (Name) cekMundur
Location 21, 104
Text Mundur
button1 (Name) cmdMulai
Font style Bold
Location 270, 206
Size 75, 23
Text &Mulai
button2 (Name) cmdStop
Font style Bold
Location 270, 261
Size 75, 23
Text &Stop
button3 (Name) cmdKeluar
Font style Bold
Location 270, 308
Size 75, 23
Text &Keluar
pictureBox1 (Name) picBoxGambar
BorderStyle FixedSingle
Location 134, 19
Size 100, 145
imageList1 (Name) listGambar
ColorDepth Depth32Bit ImageSize 100, 145
4. Setelah itu, klik sekali pada komponen ImageList dengan nama listGambar, pada bagian Properties Images, klik tombol , maka akan muncul kotak dialog Image Collection Editor.
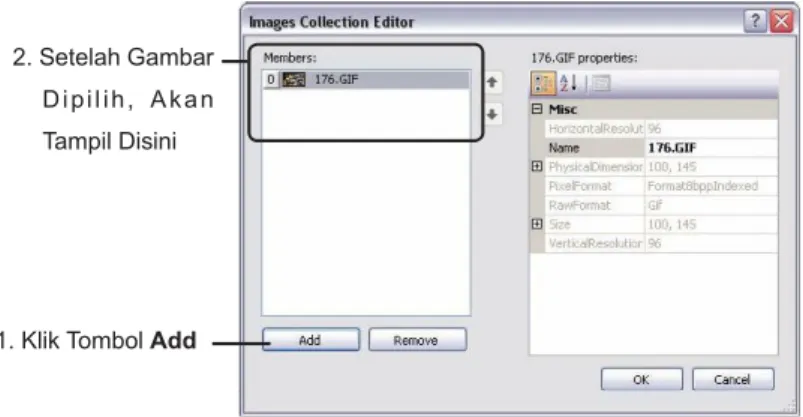
5. Masih di kotak dialog yang tadi, tekan tombol Add. Lalu pilih gambar yang ingin Anda pakai. Maka gambar tersebut akan tampil pada bagian
Members:. Untuk lebih jelasnya lihat Gambar 3.
6. Ulangi langkah 5 paling tidak hingga jumlah gambar yang akan di-slide sebanyak 3 buah gambar.
Gambar 3 Menambah Daftar Gambar Yang Akan Dipakai
7. Setelah selesai tekan tombol OK.
A.2. Membuat Icon Sendiri
Langkah-langkah membuat icon adalah sebagai berikut:
1. Klik tombol , pilih Add New Item... Atau bisa dengan menekan kombinasi tombol Ctrl + Shift + A. Maka akan tampil kotak dialog Add New Item. Lihat gambar di bawah ini.
Gambar 4 Menambah Item Baru 1. Klik Tombol Add
2. Setelah Gambar D i p i l i h , A k a n Tampil Disini
1. Klik di sini
2. Pilih ini
2. Pada kotak dialog tersebut, pilih Icon dan isi dengan nama IkonSendiri.
ico, klik Add.
Gambar 5 Memberi Nama Icon Baru
3. Maka akan muncul editor icon, yang berguna untuk mendesain ikon, mewarnai ikon, menentukan ukuran ikon, dan lain-lain.
4. Masih pada editor icon, klik kanan pada area kosong, akan muncul popup. Pilih Delete Image Type. Karena secara default, program akan menyiapkan dua tipe ikon (16x16 dan 32x32), maka kita perlu menghapus salah satunya. Dalam hal ini yang kita hapus adalah yang tipe 32x32. Lihat gambar di bawah ini.
Gambar 6 Menghapus Icon Tipe 32x32
5. Dengan dihapusnya ikon tipe 32x32 tersebut, maka akan tampil ikon tipe yang satunya lagi, yaitu ikon tipe 16x16.
6. Klik kanan pada area kosong lagi, pada popup pilih Delete, untuk membersihkan ikon dari gambar yang sudah ada. Lihat Gambar 7.
1. Pilih Icon File
2. Isi Nama Icon
3. Klik Add
1. Pilih ini
Ini adalah dua buah tipe ikon yang disiapkan oleh p r o g r a m , b e g i t u k i t a membuat ikon baru
Gambar 7 Membersihkan Ikon
7. Setelah itu pada bagian Colors pilih warna hijau.
Gambar 8 Memilih Warna Hijau
8. Lalu goreskan pada area ikon sehingga membentuk gambar seperti berikut.
Gambar 9 Menggoreskan Warna Hijau Pada Icon
9. Kemudian, pada bagian Colors pilih warna biru. Lalu goreskan pula warna biru tersebut pada area ikon sehingga membentuk gambar seperti tampak pada Gambar 10.
1. Pilih Delete 2. Maka tampilan ikon akan bersih
1. Pilih Warna Hijau
1. Buat jadi sepeti ini
Gambar 10 Menggoreskan Warna Biru Pada Icon
10. Untuk mempersingkat waktu, lakukan cara seperti langkah-langkah sebelumnya, sehingga hasil ikon yang dibuat tampak seperti pada gambar di bawah ini.
Gambar 11 Tampilan Hasil Akhir Icon
11. Lalu, kembali ke Form1, pada bagian properties Icon, klik tombol . 12. Pada kotak dialog yang muncul, cari ikon yang kita buat tadi. Biasanya
terletak pada direktori, ...\e-Trik_3\membuatSlideShowGambar\
membuatSlideShowGambar\
Gambar 12 Cara Memilih File Icon 1. Buat jadi sepeti ini
2. Tekan Tombol Open
13. Jika sukses, maka tampilan ikon pada Form1 akan terlihat seperti pada gambar berikut ini.
Gambar 13 Tampilan Icon pada Form1
B. Coding Program
Langkah-langkah melakukan coding program adalah sebagai berikut:
1. Klik satu kali pada Form1, lalu tekan tombol F7, ketikkan kode yang berwarna merah seperti dibawah ini.
Keterangan Program:
- Baris 1: mendeklarasikan variabel bertipe Integer dengan nama no_urut_
gbr.
- Baris 2: mendeklarasikan variabel bertipe boolean dengan nama berhenti.
- Baris 3-6: baris ini tidak perlu diketik, karena baris ini sudah ada dengan sendirinya pada saat kita membuat project baru.
2. Kembali ke designer form, klik dua kali pada Form1. Ketikan kode ini.
Tampilan icon pada Form1
1 2 3 4 5 6
int no_urut_gbr = 0;
Boolean berhenti = false;
public Form1() {
InitializeComponent();
}
1 2 3 4 5
private void Form1_Load(object sender, EventArgs e) {
lbl_noUrutGambar.Text = Convert.ToString(1);
listGambar.Draw(picBoxGambar.CreateGraphics(), 0, 0, 0);
}
Keterangan Program:
- Baris 3: men-set teks dari komponen lbl_noUrutGambar dengan angka 1.
- Baris 4: menghubungkan komponen listGambar dengan picBoxGambar, sehingga picBoxGambar siap untuk menampilkan gambar dari listGambar sesuai dengan urutan/indeks gambarnya.
3. Klik ganda pada komponen Timer dengan nama timer1, kemudian ketikan kode berikut ini.
1 2 3 4 5 6 7 8 9
10
11 12 13 14 15 16 17 18 19
20
private void timer1_Tick(object sender, EventArgs e) {
if (berhenti == false) {
if (cekMundur.Checked == true) {
if (no_urut_gbr >= 0) {
lbl_noUrutGambar.Text = Convert.ToString(no_urut_
gbr + 1);
listGambar.Draw(picBoxGambar.CreateGraphics(), 0, 0, no_urut_gbr);
no_urut_gbr--;
}
else { berhenti = true; } }
else {
if (no_urut_gbr < 5) {
lbl_noUrutGambar.Text = Convert.ToString(no_urut_
gbr + 1);
listGambar.Draw(picBoxGambar.CreateGraphics(), 0, 0, no_urut_gbr);
Keterangan Program:
- Baris 3: periksa apakah isi variabel berhenti sama dengan false. Jika benar maka baris 5-24 akan dieksekusi, jika salah baris 28-45 yang akan dieksekusi.
21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47
no_urut_gbr++;
}
else { berhenti = true; } }
} else {
if (cekUlangi.Checked == true) {
if (cekMundur.Checked == true) { no_urut_gbr = 4; }
else { no_urut_gbr = 0; } berhenti = false;
} else {
berhenti = true;
cmdMulai.Enabled = true;
cmdStop.Enabled = false;
cmdKeluar.Enabled = true;
comboPilKecepatan.Enabled = true;
cekUlangi.Enabled = true;
cekMundur.Enabled = true;
timer1.Enabled = false;
} } }
- Baris 5: periksa apakah komponen CheckBox dengan nama cekMundur dicentang. Jika benar maka baris 7-13 akan dieksekusi, jika salah baris 17-23 yang akan dieksekusi.
- Baris 7: periksa apakah isi dari variabel no_urut_gbr lebih besar atau sama dengan angka 0. Jika benar maka baris 9-11 akan dieksekusi, jika salah baris 13 yang akan dieksekusi.
- Baris 9: tampilkan isi dari variabel no_urut_gbr (setelah sebelumnya ditambah dengan 1), melalui komponen Label lbl_noUrutGambar.
- Baris 10: tampilkan gambar yang ada pada komponen listGambar, melalui komponen picBoxGambar. Gambar keberapa yang ditampilkan ditentukan oleh variabel no_urut_gbr.
- Baris 11: kurangi isi variabel no_urut_gbr sebanyak 1 poin.
- Baris 13: set variabel berhenti menjadi true, artinya proses menampilkan gambar dihentikan.
- Baris 17: periksa apakah isi dari variabel no_urut_gbr kurang dari angka 5 (angka 5 disesuaikan dengan jumlah gambar yang ada). Jika benar maka baris 19-21 akan dieksekusi, jika salah baris 23 yang akan dieksekusi.
- Baris 19 dan 20: fungsinya sama dengan baris 9 dan 10.
- Baris 21: tambah isi variabel no_urut_gbr sebanyak 1 poin.
- Baris 23: fungsinya sama dengan baris 13.
- Baris 28: periksa apakah komponen CheckBox dengan nama cekUlangi dicentang. Jika benar maka baris 30-33 akan dieksekusi, jika salah baris 37-44 yang akan dieksekusi.
- Baris 30-32: periksa apakah komponen CheckBox dengan nama cekMundur dicentang. Jika benar maka isi variabel no_urut_gbr dengan angka 4, jika salah isi variabel no_urut_gbr dengan angka 0.
- Baris 33: set variabel berhenti menjadi false, artinya proses menampilkan gambar dijalankan.
- Baris 37: set variabel berhenti menjadi true.
- Baris 38-40: enable komponen Button cmdMulai dan cmdKeluar. Serta disable komponen cmdStop.
- Baris 41: enable komponen ComboBox comboPilKecepatan.
- Baris 42 dan 43: enable komponen CheckBox cekUlangi dan cekMundur.
- Baris 41: disable komponen Timer timer1.
4. Setelah itu klik ganda lagi pada komponen Button dengan nama cmdMulai.
Dan ketikan kode berikut ini.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
private void timer1_Tick(object sender, EventArgs e) {
string pilKecepatan = comboPilKecepatan.Text;
int intervalKecepatan = 0;
berhenti = false;
if (cekMundur.Checked == true) { no_urut_gbr = 4; }
else { no_urut_gbr = 0; } switch (pilKecepatan) {
case “Lambat”:
intervalKecepatan = 1500;
break;
case “Sedang”:
intervalKecepatan = 1000;
break;
case “Cepat”:
intervalKecepatan = 100;
break;
default:
MessageBox.Show(“Maaf, pilihan kecapatan salah.”);
break;
}
cmdMulai.Enabled = false;
cmdStop.Enabled = true;
cmdKeluar.Enabled = false;
comboPilKecepatan.Enabled = false;
cekUlangi.Enabled = false;
cekMundur.Enabled = false;
Keterangan Program:
- Baris 3: mengambil pilihan seberapa cepat transisi antar gambar yang diingikan oleh user, melalui komponen ComboBox comboPilKecepatan.
Lalu hasilnya disimpan ke dalam variabel pilKecepatan.
- Baris 4: mendeklarasikan variabel dengan tipe data integer, dengan nama intervalKecepatan.
- Baris 5: set variabel berhenti menjadi false.
- Baris 6-8: periksa apakah komponen CheckBox dengan nama cekMundur dicentang. Jika benar maka isi variabel no_urut_gbr dengan angka 4, jika salah isi variabel no_urut_gbr dengan angka 0.
- Baris 9-23: menentukan berapakah isi variabel intervalKecepatan, tergantung dari pilihan user yang tersimpan di dalam variabel pilKecepatan.
- Baris 24-26: disable komponen Button cmdMulai dan cmdKeluar. Serta enable komponen cmdStop.
- Baris 27: disable komponen ComboBox comboPilKecepatan.
- Baris 28 dan 29: disable komponen CheckBox cekUlangi dan cekMundur.
- Baris 30: set Interval komponen timer1 dengan isi dari variabel intervalKecepatan.
- Baris 31: enable komponen timer1.
5. Kemudian kita akan menambahkan kode untuk komponen Button cmdStop. Klik ganda pada komponen tersebut, dan ketikan kode berikut ini.
30 31 32
timer1.Interval = intervalKecepatan;
timer1.Enabled = true;
}
1 2 3 4
private void cmdStop_Click(object sender, EventArgs e) {
berhenti = true;
cmdMulai.Enabled = true;
Keterangan Program:
- Baris 3: men-set variabel berhenti menjadi true, artinya proses menampilkan gambar dihentikan.
- Baris 4-6: enable komponen Button cmdMulai dan cmdKeluar. Serta disable komponen cmdStop.
- Baris 7: enable komponen ComboBox comboPilKecepatan.
- Baris 8 dan 9: enable komponen CheckBox cekUlangi dan cekMundur.
- Baris 10: disable komponen Timer timer1.
6. Dan untuk yang terakhir, klik ganda komponen cmdKeluar. Dan ketikkan kode berikut, yang berguna untuk keluar dari aplikasi.
7. Setelah itu tekan tombol F6, untuk melakukan Build Solution. Jika ada error, coba Anda teliti lagi apakah ada kode yang terlewat atau salah dalam pengetikannya. Jika tidak ada error, tekan tombol F5. Maka program akan dijalankan.
5 6 7 8 9 10 11
cmdStop.Enabled = false;
cmdKeluar.Enabled = true;
comboPilKecepatan.Enabled = true;
cekUlangi.Enabled = true;
cekMundur.Enabled = true;
timer1.Enabled = false;
}
1 2 3 4
private void cmdKeluar_Click(object sender, EventArgs e) {
this.Close();
}
C. Ujicoba Program
Langkah-langkah melakukan ujicoba program adalah sebagai berikut:
1. Setelah program dijalankan, tekan tombol Mulai.
2. Maka gambar akan ditampilkan dengan kecepatan transisi Lambat, dan setelah gambar yang ditampilkan habis, program akan berhenti dengan sendirinya.
3. Sekarang coba ubah Pilihan Kecepatan ke Sedang, dan centang CheckBox Ulangi Slide Show, tekan tombol Mulai.
4. Maka gambar akan ditampilkan dengan kecepatan transisi Sedang, dan setelah gambar yang ditampilkan habis, gambar yang akan ditampilkan dimulai lagi dari awal.
5. Tekan tombol Stop, untuk menghentikan slide.
6. Kemudian, hapus tanda centang CheckBox Ulangi Slide Show dan beri tanda centang pada CheckBox Mundur, tekan tombol Mulai.
7. Maka gambar akan ditampilkan dengan kecepatan transisi Sedang. Gambar yang ditampilkan dimulai dari gambar yang paling akhir, karena penulis menggunakan 5 buah gambar, maka gambar yang akan ditampilkan dimulai dari gambar 5 sampai 1. Lalu setelah gambar yang ditampilkan habis, program akan berhenti dengan sendirinya.
8. Tekan tombol Keluar, untuk keluar dari aplikasi.
Gambar 14 Tampilan Running Program