Modul Internet Dasar//Arif Ranu Wicaksono, S.Kom //orangetop.wordpress.com | 3 BAB II
:: WWW dan HTML ::
WWW dan HTML adalah bagian yang tidak bisa dipisahkan dengan teknologi internet. www lebih di kenal sebagi protocol standart dari internet, sedangkan HTML adalah script yang dijalankan oleh www atau internet.
:: WWW ::
WWW adalah kependekan World Wide Web atau lebih dikenal dengan nama WEB. Web adalah sebuah layanan yang didapat oleh pemakai computer apabila komputernya terhubung dengan jaringan internet. Dengan Web pengguna computer di seluruh dunia bisa saling berinteraksi dengan pengguna internet lainnya tanpa harus beranjak dari tempat internet tersebut di akses. Dengan mengakses internet, para pengguna jasa layanan internet dapat dengan mudah memperoleh informasi yang diinginkan, bahkan dapat menyimpan program, atau gambar yang ditampilkan dari media internet.
Pada awal perkembangan, web merupakan suat ruangan yang dapat menampung informasi dalam jaringan internet pada sebuah browser, dengan menambahkan kemampuan untuk mengolah kode-kode tertentu yang secara umum dinamakan tag-tag (delimiter) dan kemampuan untuk dapat meloncat (link) dari halaman satu kehalaman yang lain. Kemudian kemampuan dari browser tersebut ditingkatkan sampai dengan pengelolaan sebuah gambar, suara, animasi, bahkan kemampuan dalam pengelolaan sebuah database dari sebuah aplikasi berbasis web dengan bahasa pemrograman atau script yang dapat di jalankan oleh Internet/Intranet, seperti ASP, PHP, dan Jscript.
Pada perkembangan selanjutnya, Web lebih banyak dikenal dengan nama internet, karena kemampuan dari web interface yang dapat mengelola layanan-layanan yang terdapat pada internet, seperti berkomunikasi dengan internet yang dikenal dengan Chatting, berkirim surat dengan relasi bisnis yang dikenal dengan nama E-Mail, transaksi bisnis yang dikenal dengan nama E-Commerce, layanan public dari suatu Pemerintah yang dikenal dengan E-Geoverment, layanan pendidikan yang dikenal dengan E-Learning, serta layanan perbankan yang dikenal dengan nama E-Banking.
Bahkan sampai pada saat ini, perkembangan Internet sudah merambah sampai Telepon Seluler /Phonesel dengan protocol jaringan berbasis wireless atau dikenal dengan nama WAP melalui teknologi GPRS, EDGE pada operator GSM dan HSDPA / EV-DO pada operator CDMA
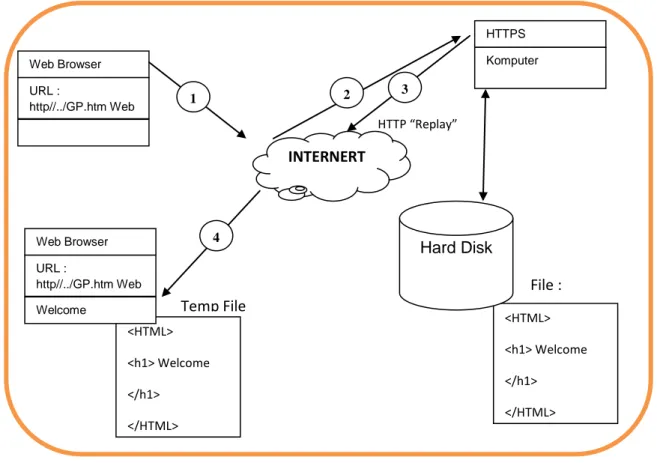
Cara kerja WWW :
▸ Baca selengkapnya: berikut ini yang bukan media penyimpanan data atau informasi pada komputer adalah ....
(2)Modul Internet Dasar//Arif Ranu Wicaksono, S.Kom //orangetop.wordpress.com | 4
Gambar 2. Skema WWW
Penjelasan :
Pada sekema WWW tersebut, di ilustrasikan bagaimana konsep dari WWW itu bekerja.
• Pertama, informasi-informasi yang dibuat disimpan dalam sebuah dokumen web pages pada
sebuah tempat penyimpanan berupa hardisk.
• Dokumen web yang disimpan dalam sebuah hardisk pada sebuah komputer dapat disebut dengan
web server pabila komputer yang dimaksud telah dilengkapi dengan web server seperti Iis, PWS, atau Apache Server. Dalam hal ini komputer bertugas sebagai server sekaligus menyimpan informasi “replay” pada computer server.
• Komputer yang bertugas sebagai client atau web client membaca informasi yang terdapat pada
web pages melalui sebuah jaringan internet/intranet dengan menggambil “Get” informasi yang tersimpan pada computer bertugas sebagai server.
• Computer web client menampilkan halaman web dengan menggunakan sebuah program khusus
yang sering digunakan oleh para pengguna internet, di antaranya adalah internet explorer, firefox, opera, safari dll.
:: BROWSER WEB ::
Browser web adalah program yang digunakan untuk menampilkan informasi dari suatu halaman web yang tersimpan dalam computer. Dengan menerapkan Grafik User Interface (GUI),
HTTP “Replay” Temp File or Web Browser URL : http//../GP.htm Web Browser <HTML> <h1> Welcome </h1> </HTML> Web Browser URL : http//../GP.htm Web Browser Welcome <HTML> <h1> Welcome </h1> </HTML> Hard Disk HTTPS Komputer INTERNERT File : 1 2 3 4
Modul Internet Dasar//Arif Ranu Wicaksono, S.Kom //orangetop.wordpress.com | 5
maka para pengguana internet dengan mudah mengakses informasi-informasi yang terdapat di dalam internet. Hanya dengan menggunakan tombol mouse, maka para pengguna internet dengan mudah mencari informasidan dapat berpindah dari halaman satu ke halaman lainnya (link).
Cara kerja dari sebuah browser web adalah sebagai berikut :
• Browser web mengambil sebuah informasi melalui jaringan internet pada sebuah server web,
dengan menggunakan perintah request atau perintah yang berisi sebuah alamat dari halaman web atau page addres (http).
• Server web memberikan umpan balik atau feedback, dengan member perintah response untuk
setiap perintah request yang kemudian di lanjutkan dengan memberikan informasi yang diminta oleh browser.
• Browser web menampilkan informasi yang telah diterima dari server Web, Informasi yang
diberikan atau perintah yang digunakan, secara keseluruhan menggunakan fasilitas khusus yang disediakan oleh browser web. Fasilitas tersebut lazim dikenal dengan tag-tag atau kode-kode yang dapat dibaca oleh browser web. Seluruhinformasi yang disimpan dalam sebuah web, menggunakan format HTML.
• Pada dasarnya dokumen web adalah sebuah dokumen teks biasa yang apabila ditampilkan
melalui sebuah tek seditor sembarang seperti notepad akan tampak sebuah dokumen yang tidak ada artinya. Namun apabila dokumen web telah dijalankan pada sebuah browser, maka akan tampak sebuah informasi yang sesuai dengan apa yang kita harapkan. Contoh riilnya adalah apabila anda melihat sebuah paragraph didalam sebuah dokumen web, kemudian anda buka source codenya, maka akan tampak sebuah tag yang mewakili paragraph. Misalnya untuk tag yang mewakiliparagraf, akan tercetak sebagai berikut : <p> …… </p>.
:: ISTILAH-ISTILAH ::
Beberapa istilah yang sering digunakan dalam pemrograman web, antara lain.
- Internet adalah kependekan dari International Networking, yang artinya jaringan komputer yang
bersekala internasional/global yang dapat membuat masing-masing computer saling berkomunikasi.
- Intranet merupakan jaringan computer bersekala kecil, hanya memiliki beberapa web server yang
diperuntukkan organisasi atau perusahaan, dan digunakan sebagai sarana berkomunikasiantar computer dalam organisasi tersebut.
- TCP/IP adalah kependekan dari Transmission Control Protocol/Internet Protocol artinya protocol
yang terdiri dari sub-protokol, yang beroperasi pada lapisan yang berbeda. Ini merupahan protocol standar internet.Protokol ini memberikan nomor unix pada setiap koputer yang terkoneksi.
Modul Internet Dasar//Arif Ranu Wicaksono, S.Kom //orangetop.wordpress.com | 6
Gambar 2.2 Pengalamatan Protokol Pada Sebuah Komputer
- URL adalah kependekan dari uniform Resource Locators, artinya sebuah alamat di dalam internet
yang terdiri 2 bagian. Bagian pertama adalah pengenal protocol dan bagian kedua adalah pengenal domain.
- HTTP adalah kependekan dari “Hyper Text Transfer Protokol” artinya adalah protocol yang
berfungsi untuk mendefinisikan dan menjelaskan bagaimana server dn client berinteraksi dalam mengirim dan menerima dokumen web. Protokol ini didisain untuk mentransfer berkas yang berisi hypertext seperti berkas yang berisi HTML yang digunakan World Wide Web.
- FTP adalah kependekan dari File Transfer Protokol artinya sebuah protocol yang dipergunakan
untuk mengirim berkas diantara dua computer.
- Gophers adalah protocol publikasi informasi berbasis karakter yang menggunakan menu untuk
mengakses teks, menempatkan informasi yang disimpan pada internet servers dengan menggunakan hirarki menu
:: HTML ::
HTML adalah kependekan dari Hyper Text Markup Language, yang artinya tata cara penulisan yang digunakan dalam web. Dokumen HTML adalah sebuah dokumen teks murni yang dapat dibuat dengan editor web sembarang, seperti Notepad. Dokumen ini akan dieksekusi oleh sebuah browser (ie, firefox, opera, dll), sehingga browser mampu menghasilkan suatu dokumen sesuai dengan kenginan seorang designer atau programmer web. Dokumen ini mempunyai kemampuan untuk menampilkan gambar, suara, teks, maupun penyediaan link terhadap halaman web lainnya, baik dengan alamat yang sama maupun dengan alamat yang berbeda.
HTML merupakkan salah satu varian dari SGML (Standart Generalized Markup Language), Yaitu sebuah standarisasi untuk pertukaran dokumen secara elektronik yang telah ditetapkan oleh International Organization For Standarization (ISO). HTML sendiri secara formal diumumkan secara RFC adalah
Modul Internet Dasar//Arif Ranu Wicaksono, S.Kom //orangetop.wordpress.com | 7
dokumen yang dikirim ke lembaga Internet , yang berisi informasi atau usulan yang berhubungan dengan standart Internet.
Pada dasarnya dokumen HTML dapat dibuat dengan sembarang text editor seperti notepad, akan tetapi apabila Anda memiliki suatu HTML editor seperti Microsoft Front Page/ Adobe Dreamweaver, maka akan memudahkan pekerjaan anda.
:: PENAMAAN DOKUMEN HTML ::
Pada dasarnya setiap dokumen atau file yang disimpan secara default atau secara otomatis akan diberikan sebuah extention atau akhiran, misalnya pada dokumen yang diedit dengan menggunakan Microsoft
Word, ketika disimpan pada media penyimpanan adan ditambahkan .doc atau pada dokumen Ms. Exel
akan menambahkan .xls.
Untuk dokumen yang disimpan dengan menggunakan format HTML, maka dapa tiap dokumen yang disimpan harus ditambahkan sebuah akhiran .htm atau .html. Karena pada dasarnya tiap dokumen html akan dapat dieksekusi pada sebuah browser seperti IE yang didalamnya dapat mengenali extention .html / .htm.
:: ELEMEN DAN TAG PADA DOKUMEN HTML ::
Dokumen yang dibuat dengan format HTML, terdiri dari beberapa elemen yang saling berkaitan antara satu dengan yang lainnya untuk membentuk satu dokumen html yang utuh. Elemen yang diperlukan untuk membentuk sebuah dokumen HTML secara utuh antara lain adalah elemen html, elemen head, elemen title, dan elemen body yang masing-masing elemen diapit oleh sebuah tanda atau
disebut dengan delimiter. Elemen yang telah diapit oleh sebuah tanda / delimiter sering disebut tag.
Delimiter yang digunakan adalah tanda lebih kecil atau < dan tanda lebih besar >. Secara utuh sintaks dari elemen atau tag HTML sebagai berikut :
<nama elemen> Misalnya : <html>
Setiap elemen atau tag dalam dokumen HTML harus selalu diakhiri dengan tag penutup untuk menghindari terbukanya informasi dalam suatu tag HTML. Untuk mengakhiri elemen atau tag dalam sebuah dokumen HTML, dibutuhkan tanda atau delimiter tambahan, yaitu dengan menambahkan backspace atau /. Secara utuh sintaks untuk elemen atau tag penutup adalah sebagai berikut :
</nama elemen> Misalnya : </html>
Modul Internet Dasar//Arif Ranu Wicaksono, S.Kom //orangetop.wordpress.com | 8 :: STRUKTUR DOKUMEN HTML ::
<html> <head>
<title>…isi title… </title> </head>
<body>
…..isi / informasi body yang akan ditampilkan pada browser web….. </body>
</html>
Contoh : <html> <head>
<title> ini adalah Section Head yang ditampilkan pada browser </title> </head>
<body>
<p align=center><b> Teks ini akan di tampilkan Pada Section Body</b></p> </body>
Modul Internet Dasar//Arif Ranu Wicaksono, S.Kom //orangetop.wordpress.com | 9 Informasi yang ditampilkan pada title
Informasi yang ditampilkan pada body