BAB 2
LANDASAN TEORI
2.1 Aplikasi Web
Pada awalnya aplikasi web dibangun dengan hanya menggunakan bahasa yang disebut HTML (HyperText Markup Langauge). Pada perkembangan berikutnya, sejumlah skrip dan objek dikembangkan untuk memperluas kemampuan HTML seperti PHP dan ASP pada skrip dan Apllet pada objek. Aplikasi Web dapat dibagi menjadi dua jenis yaitu aplikasi web statis dan dinamis.
perubahan informasi dapat dilakukan oleh operator dan tidak menjadi tanggung jawab dari webmaster.
Arsitektur aplikasi web meliputi klien, web server, middleware dan basis data. Klien berinteraksi dengan web server. Secara internal, web server berkomunikasi dengan middleware dan middleware yang berkomunikasi dengan basis data. Contoh middleware adalah PHP dan ASP. Pada mekanisme aplikasi web dinamis, terjadi tambahan proses yaitu server menerjemahkan kode PHP menjadi kode HTML. Kode PHP yang diterjemahkan oleh mesin PHP yang akan diterima oleh klien.
2.2 Alat-alat Pemodelan
Alat-alat pemodelan sistem informasi dibutuhkan dalam proses perancangan sistem. Alat-alat pemodelan sistem informasi terdiri dari tiga pemodelan yaitu :
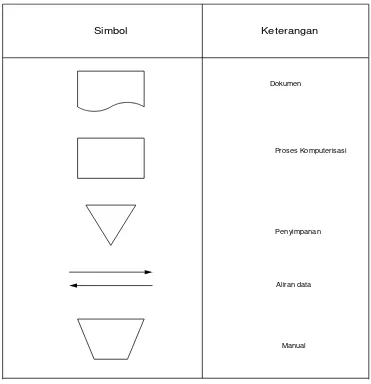
1. Diagram Alir Dokumen / Flowmap
Simbol Keterangan
Dokumen
Proses Komputerisasi
Penyimpanan
Aliran data
Manual
GAMBAR 2.1 SIMBOL FLOW MAP
Sumber : Jogiyanto.HM (2004:645)
2. Diagram Konteks / Context Diagram
3. Diagram Arus Data / Data Flow Diagram
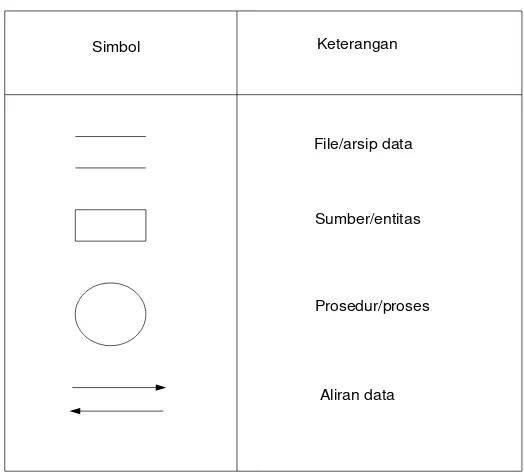
Data Flow Diagram Merupakan diagram yang dipresentasikan dengan lambang lambang tertentu. Dan suatu sistem yang menunjukkan proses, aliran data, entitas dan aliran data yang terdapat pada sistem tersebut. Simbol-simbol yang ada di dalam Data Flow Diagram (DFD), diantaranya:
Simbol Keterangan
File/arsip data
Sumber/entitas
Prosedur/proses
Aliran data
GAMBAR 2.2. DATA FLOW DIAGRAM (DFD)
2.2.1 Perancangan Basis Data
Perancangan basis data dibutuhkan agar didapat sistem yang lengkap dan efisien, melalui beberapa tahap yaitu :
a. Entity Relation Diagram(ERD)
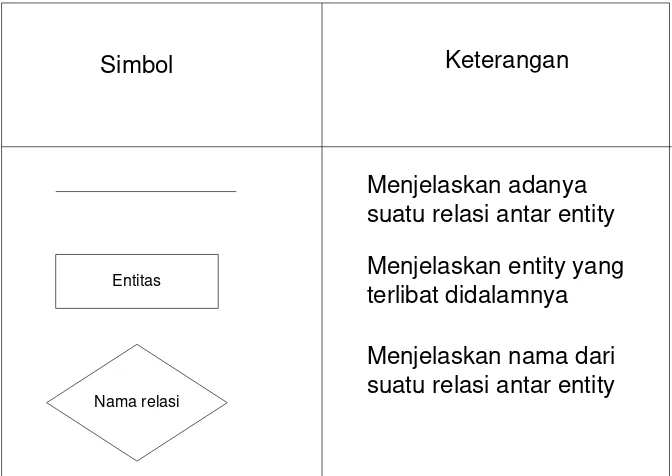
ERD merupakan komponen-komponen dari himpunan entitas dan himpunan relasi yang masing-masing dilengkapi dengan kunci relasi, yang berguna untuk menghubungkan entitas dengan relasi.
GAMBAR 2.3 ENTITY RELATIONSHIP DIAGRAM (ERD)
b. Relasi Tabel
Relasi tabel menunjukan adanya hubungan diantara sejumlah entitas yang berasal dari himpunan entitas yang berbeda. Dalam tabel relasi terdapat kardinalitas, kardinalitas relasi menunjukan jumlah maksimum entitas yang dapat berelasi dengan entitas pada himpunan entitas yang lain. Kardinalitas yang terjadi dapat berupa :
Satu ke Satu (One to One) Banyak ke Satu (Many to One) Banyak ke Banyak (Many to Many).
2.3 Perancangan Database
Merancang database merupakan suatu hal yang sangat penting. Kesulitan utama dalam merancang database adalah bagaimana merancang sehingga database dapat memuaskan keperluan saat ini dan masa mendatang. Perancangan basis data merupakan langkah untuk menentukan basis data yang diharapkan dapat mewakili seluruh kebutuhan pengguna.
2.3.1 Pengertian Database
Basis Data didefinisikan dalam sejumlah sudut pandang seperti :
1. Himpunan kelompok data yang saling berhubungan yang diorganisasi sedemikian rupa agar kelak dapat dimanfaatkan kembali dengan cepat dan mudah.
2. Kumpulan data yang saling berhubungan yang disimpan secara bersama sedemikian rupa dan tanpa pengulangan (redudansi) yang tidak perlu, untuk memenuhi berbagai kebutuhan.
3. Kumpulan file / tabel / arsip yang saling berhubungan yang disimpan dalam media penyimpanan elektronik.
2.4 Pemrograman Web
Banyak diantara pengguna internet mempunyai homepage di internet baik itu yang menggunakan server ISP (Internet Service Provider) maupun web server gratis, atau menggunakan fasilitas pendidikan. Namun sebagian besar homepage yang dibuat adalah statis.
bersisi informasi. Sedangkan homepage adalah halaman yang kita lihat pertama kali kita membuka situs tertentu.
Halaman-halaman web dinamis tidak mungkin kita buat hanya dengan menggunakan tag-tag HTML. Untuk membuat situs yang dinamis diperlukan kemampuan pemrograman web.
Ciri-ciri situs yang dinamis adalah bisa berinteraksi dengan pengunjung situs, bisa menampilkan informasi-informasi yang berasal dari database, dan halaman web bisa berubah secara otomatis . Berdasarkan tempat dijalankannya perintah-perintah program dalam halaman web, pemrograman web dapat dilakukan menjadi 2 yaitu: 1. Server – side programming
2. Client – side programming
2.5 Tinjauan PHP
PHP dirancang untuk membentuk web dinamis. Artinya, ia dapat membentuk suatu tampilan berdasarkan permintaan terkini. Misalnya, anda bisa menampilkan isi database ke halaman web. Pada prinsipnya, PHP mempunyai fungsi yang sama dengan skrip-skrip seperti ASP (Active Server Page), Cold Fusion, ataupun Perl.
Kelahiran PHP bermula saat Rasmus Lerdorf membuat sejumlah skrip Perl yang dapat mengamati siapa saja yang melihat-lihat daftar riwayat hidupnya, yakni pada tahun 1994. Skrip-skrip ini selanjutnya dikemas menjadi tool yang disebut “Personal Home Page”. Paket inilah yang menjadi cikal-bakal PHP. Pada tahun 1995, Rasmus menciptakan PHP/FI Versi 2, pada versi inilah pemrogram dapat menempelkan kode terstruktur didalam tag HTML. Yang menarik, kode PHP juga bisa berkomunikasi dengan database dan melakukan perhitungan-perhitungan yang kompleks sambil jalan.
2.5.1 Skrip PHP
<html>
Kode PHP menyerupai kode bahasa C, walaupun tidak sepenuhnya sama. Jika anda telah mengerti C, memprogram PHP akan terasa mudah.
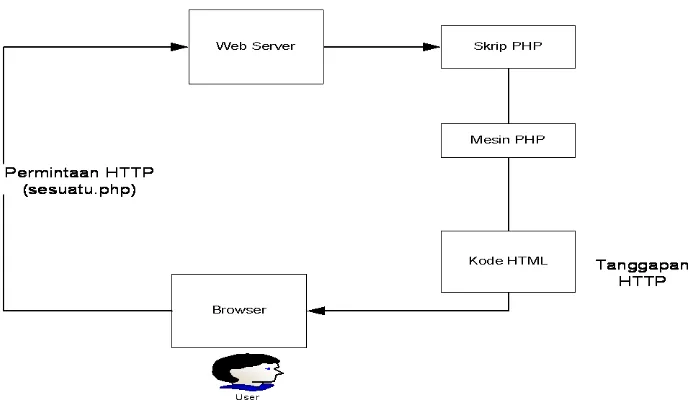
2.5.2 Konsep Kerja PHP
Gambar 2.4 Skema PHP Kadir,Abdul (2008:10)
2.6 Pengertian MySQL
Ketika user mengkreasikan tabel dalam MySQL, diperlukan spesifikasi tipe data untuk setiap field. Tipe data ini memainkan peranan yang penting dalam mengintegrasikan data dalam sebuah database MySQL dan dalam pembuatan akan lebih mudah untuk digunakan dan dimanipulasi.
2.7 HTML (Hypertext Markup Language)
HTML adalah bahasa umum dalam website. HTML adalah bahasa pemrograman dari setiap halaman web di internet. Diperlukan landasan yang kuat bagaimana HTML dapat bekerja dan bagaimana user lain dapat menggunakannya. HTML sendiri adalah singkatan dari Hypertext Markup Language. “Hypertext” mempunyai arti adanya hubungan antara dokumen dengan dokumen di dalam dokumen yang terkoneksi dengan dokumen-dokumen lainnya. Halaman yang terkait memungkinkan web untuk terus memperluas dan tetap saling berhubungan.
2.8 Apache
Apache merupakan salah satu web server yang melayani permintaan client terhadap suatu halaman web. Web server adalah server internet yang mampu melayani koneksi transfer data dengan protocol Hypertext Transfer Protocol (HTTP). Web server pada umumnya melayani data dalam bentuk file HTML lainnya seperti ke file gambar, file suara, dan jenis file lainnya yang hendak dipublikasikan di internet.Keuntungan penggunaan Apache sebagai web server antara lain adalah akses basis data yang lebih fleksibel, waktu eksekusi lebih cepat, dan dapat diperoleh secara gratis karena bersifat open source .
2.9 JavaScript
JavaScript adalah bahasa program komputer yang didesain untuk mengeksekusi di dalam web browser. JavaScript digunakan di dalam pengembangan dari program kecil yang disebut sebagai script yang tertanam di dalam halaman HTML. Ketika dieksekusi, script megeluarkan kemampuan untuk menambahkan isi yang interaktif ke beberapa halaman web. JavaScript adalah bahasa program yang berorientasi objek, dikarenakan semua program JavaScript disimpan di dalam halaman HTML dan di browser dianggap sebagai objek .
2.10 CSS (Cascade Style Sheet)
CSS adalah sebuah bahasa stylesheet yang dapat digunakan untuk mendefinisikan representasi visual dari sebuah halaman HTML. CSS dapat digunakan untuk mendefinisikan hal-hal yang simple seperti warna teks, ukuran teks, style, dan atribut lainnya .
Untuk saat ini terdapat tiga versi CSS, yaitu CSS1, CSS2, dan CSS3. CSS1 dikembangkan berpusat pada pemformatan dokumen HTML, CSS2 dikembangkan untuk memenuhi kebutuhan terhadap format dokumen agar bisa ditampilkan di printer, sedangkan CSS3 adalah versi terbaru dari CSS yang mampu melakukan banyak hal dalam desain website. CSS2 mendukung penentuan posisi konten, downloadable, huruf font, tampilan pada tabel /tabel layout dan media tipe untuk printer. Kehadiran versi CSS yang kedua diharapkan lebih baik dari versi pertama.
2.11 Internet