BAB II
LANDASAN TEORI
2.1. Konsep Dasar Program
Rahasia keindahan dalam suatu desain terletak pada keahlian seorang desainer dalam mengatur layout desain, yaitu semua objek didalamnya, baik itu teks, gambar maupun bentuk dapat tertata rapih dan seimbang. Dengan demikian, informasi yang ingin disampaikan dapat dibaca dengan baik dan jelas.
Oleh karena itu seorang web designer yang professional harus mempunyai kemampuan yang baik dalam mengatur layout dan mendesain web. layout merupakan proses penataan tata letak atau pengaturan objek-objek yang terdapat dalam suatu halaman, sedangkan desain merupakan proses imaginasi dan kreasi seseorang dalam mengekspresikan dan menciptakan suatu keindahan, ini tentunya memerlukan estetika dan cita rasa seni yang tinggi.
Layout meliputi penyusunan dan pembagian tempat dalam suatu halaman. Tata letak dan susunan yang baik dan proporsional dapat membuat halaman tampil lebih jelas, rapih dan seimbang, sehingga enak dilihat dan mudah di baca.
Secara umum, ada lima model layout yang digunakan dalam halaman web, yaitu model layout top index, botton index, left index, split dan alternating index. Adapun yang sering digunakan adalah model layout left index dan split karena model layout ini menggunakan prinsip keseimbangan asimetris, sehingga desain halaman tidak terlihat monoton dan membosankan (Isak Rickyanto, Macromedia
Dreamweaver 4 PT. Elex Media Komputindo, Jakarta 2001).
Pada bab ini akan diuraikan beberapa konsep dasar yang berkaitan dengan membangun halaman web, mulai dari internet, teori asal mula web itu sendiri kemudian definisi halaman web, HTML, WWW dan Macromedia Dreamweaver..
2.1.1. Jaringan dan Internet.
Kalau kita berbicara mengenai HTML mau tidak mau kita juga akan berbicara tentang internet yang merupakan cikal bakal munculnya teknologi World Wide Web ini. HTML itu sendiri sebenarnya merupakan basis untuk membangun sebuah situs web di World Wide Web.
Jaringan dan internet merupakan akronim atau istilah yang jelas sekali perbedaannya tapi pada prinsipnya sama, karena yang dimaksud jaringan disini ialah sekelompok komputer yang saling dihubungkan dengan peralatan tertentu sehingga dapat saling bertukar informasi dan menggunakan sarana atau program secara bersama-samam, kita sebut saja “jaringan lokal”.
Sedangkan internet adalah jaringan global yang terdiri dari ratusan bahkan ribuan komputer termasuk jaringan-jaringan lokal tersebut. Komputer-komputer ini terhubung menjadi satu melalui saluran telepon. Sistem jaringan internet ini terbentuk tak kurang dari 40 bahkan 50 juta komputer yang letaknnya tersebar di seluruh benua termasuk Indonesia. Internet lahir pada masa perang dingin sekitar tahun 1956 dan digunakan pertama kali untuk keperluan militer. Pada saat itu Departemen Pertahanan Amerika membangun sebuah Sistem jaringan dengan menghubungkan semua komputer di daerah - daerah vital untuk mengatasi masalah bila terjadi serangan nuklir. Untuk itu dibentuklah proyek bernama ARPANET yang dibuat oleh DARPA (Defense, Advanced Research Projects Agency) suatu bagian dari Departemen Pertahanan Amerika Serikat, bekerja sama dengan beberapa universitas dan Research
Fasilities. ARPANET pada awalnya sangat kecil dan hanya menghubungkan tiga
buah komputer di California dan satu Utah. Tidak lama kemudian proyek ini berkembang diseluruh daerah dan semua universitas di Negara tersebut ingin bergabung, sehingga membuat ARPANET kesulitan untuk mengaturnya.
Oleh sebab itu ARPANET dipecah menjadi dua, yaitu” MILNET” untuk keperluan militer dan “ARPANET” baru yang lebih kecil untuk non-militer seperti universitas-universitas. Gabungan kedua jaringan ini akhirnya dikenal dengan nama DARPA Internet, dan kemudian disederhanakan menjadi Internet saja. (Ahmad Bustami, Cara
Internet mulai komersial dan berkembang sangat pesat sejak tahun 1990. Di Indonesia sendiri, Internet mulai dikenal luas sejak tahun 1995, sebelumnya Internet sudah dikenal dikalangan akademik dan pusat – pusat riset. Pelayanan Internet terbuka sejak IndoInternet berdiri sebagai penyedia layanan Internet pertama di Indonesia. Kesuksesan IndoInternet ini kemudian di ikuti dengan munculnya Internet
Service Provider (ISP) lainnya, yang kini semakin menjamur.
Fasilitas – fasilitas pada internet yang sering digunakan seperti : 1. Elektronic Mail (E-mail).
Adalah surat elektronik yang dikirim melalui Internet. Fasilitas ini merupakan salah satu fasilitas yang paling banyak diminati, dengan fasilitas ini kita dapat mengirim atau menerima e-mail dari dan keseluruh pengguna Internet diseluruh dunia. 2. Kelompok diskusi (Mailing list).
Dengan fasilitas ini, berita atau file dikirim kebanyak pengguna sekaligus,
sehingga penggunanya dapat melakukan diskusi, ceramah, konferensi, seminar secara elektronik tanpa terikat oleh ruang dan waktu.
3. FTP (File Transfer Protocol).
Melalui software FTP, kita dapat mentransfer data atau file dari satu komputer ke komputer lain. Proses mentranfer file dari sebuah komputer kekomputer anda disebut dengan Down-load, sedangkan proses mentranfer file dari komputer anda ke komputer lain disebut Up-load.
4. World Wide Web (WWW).
Fasilitas ini tergolong baru dibandingkan dengan e-mail. Sebenarnya World Wide
Web itu sendiri terdiri dari puluhan ribu dokumen-dokumen informasi yang berada
pada komputer server (server web). Komputer-komputer server ini tersebar di lima benua termasuk Indonesia, dan terhubung menjadi satu melalui jaringan yang disebut jaringan Internet. Dokumen-dokumen Informasi ini dibuat dengan format HTML (Hypertext Markup Language) dan disimpan dalam komputer server berbentuk sebuah file yang disebut dengan web page atau page saja
2.1.2. Teori Asal Mula Web.
Pada akhir tahun 1980-an, saat internet tumbuh perlahan-lahan dengan penambahan beberapa jaringan besar disana-sini, seorang ilmuan bernama Tim Berners-Lee mulai mencari cara yang lebih baik untuk kolegannya di Europian
Laboratory for Particle Pyhsics (dikenal dalam akronim bahasa Prancis sebagai
CERN) untuk berkomunikasi dengan menggunakan komputer. Saat itu, satu-satunya informasi yang bisa ditransmisikan melalui Internet muncul sebagai teks sederhana dilayar komputer. Berners-Lee dan rekan-rekannya membuat suatu interface untuk menghubungkan informasi dari beragam sumber. Hasilnya adalah spesifikasi URL, HTTP,dan HTML yang merupakan basis Word Wide Web (WWW). Sekarang, teknologi wibe memungkinkan pembuatan halaman informasi terformat yang bisa dihubungkan ke halaman informasi lain yang diakses melalui sebuah jaringan. (D.S
Steve, Cara Mudah Berkreasi Web di Situs Internet, Dinastindo, Jakarta, 2000).
2.1.3. Definisi Halalaman Web (Situs Web).
Web adalah sekumpulan informasi yang biasa diakses melalui browser web, yaitu aplikasi untuk melakukan download file komputer, menterjemahkan tag-tag HTML dan Link, serta menampilkan hasilnya pada monitor.
Halaman web (situs web) merupakan file teks yang berisi tag-tag dengan format HTML, Link ke file-file grafik atau halaman web (situs web) yang lain, file teks ini disimpan pada server web dan dapat diakses pada komputer lain dan terhubung ke server, baik melalui Internet maupun LAN (intranet ). File-file tersebut juga dapat diakses dengan menggunakan aplikasi browser web. Definisi dari halaman web (situs web) adalah formulir komunikasi interaktif yang digunakan pada suatu jaringan komputer.
Dua property halaman web (situs web) yang membuatnya berbeda dengan yang lain adalah sifatnya yang interaktif dan dapat menggunakan multimedia. Istilah multimedia bisa mencakup grafis, suara, animasi, video, dan efek khusus lain sebagai tambahan pada teks yang dikombinasikan untuk menghasilkan suatu informasi . Sebagai contoh, ensiklopedia interaktif atau game. Pada saat yang sama tipe-tipe file yang didistribusikan melalui Internet atau LAN (intranet), pengguna bisa
menggunakan istilah hypermedia untuk menggambarkannya. Halaman Web (situs web) dapat interaktif karena pembaca atau user dapat mengirimkan informasi atau perintah kehalaman web yang akan dikontrol oleh aplikasi yang dijalankan pada
server web, sebuah halaman bisa dihubungkan ke halaman lain untuk memberikan
akses ke informasi tambahan. Seluruhnya ditransmisikan menggunakan medium fisik dan protokol internet. Itulah sebabnya banyak orang berfikir bahwa web merupakan sinonim dari internet.
Hal web (situs web) tampak seperti dokumen dengan teks, grafis atau image animasi, ini semua sebenarnya adalah dokumen teks yang mempunyai kode format HTML khusus atau tag yang memberitahu kepada browser bagaimana harus menampilkan teks, grafis dan file-file animasi yang ada pada halaman web (situs web).
Hanya teks dalam paragraf sebuah halaman web yang benar – benar ada pada halaman web (situs web). Grafis, suara atau image animasi yang dilihat pada halaman web (situs web) adalah file-file terpisah yang nama maupun informasi adalah tentang cara membuka file, men-download file, dan dimana menempatkan file pada halaman web (situs web) diberikan dalam HTML. Ketika melihat kode-kode HTML yang sesuai, browser akan menyalin atau men-download grafis, suara atau image animasi ke komputer.
Web telah tumbuh secara luar biasa, ribuan orang memiliki situs web pribadi, dan sejumlah kalangan bisnis telah bergabung di web. (D.S Steve, Cara Mudah
Berkreasi Web di Situs Internet, Dinastindo, Jakarta, 2000).
2.1.4. Hyperteks Markup Language (HTML).
Konsep hypertext bagi kebanyakan orang memang sesuatu hal yang baru. Ide
pembuatan hypertext itu sendiri muncul ketika kita akan memberikan suatu penjelasan khusus terhadap dokumen lainnya lewat suatu link. Hypertext itu sendiri dalam suatu teks memiliki suatu link ke teks yang lain atau ke URL yang lain. Link dalam dokumen tersebut memperbolehkan para pembaca untuk mengetahui lebih lanjut tentang isi link tersebut atau bisa juga isi link tersebut hanya akan mengarahkan
ke URL lain dimana URL tersebut memiliki topik atau isi pembicaraan yang sama dengan link tersebut.
Markup language dalam HTML memiliki arti bahwa dalam suatu dokumen
teks terdapat dua bagian yang khusus, yaitu bagian teks itu tersendiri dan bagian elemen-elemen yang menjelaskan teks-teks tersebut. Konsep HTMl pertama kali diciptakan oleh IBM pada tahun 1980 pada saat tercetus ide untuk meletakan elemen-elemen yang menandai bagian suatu dokumen seperti judul, alamat dan isi dokumen. Lalu pada akhirnya elemen-elemen itu menjadi suatu program untuk melakukan pemformatan dokumen secara otomatis. Bahasa pemrograman untuk melakukan tugas tersebut disebut Markup Language atau lebih lengkapnnya IBM menamai program tersebut sebagai Generalized Markup Language (GML).
Pada tahun 1986 Konsep ini disetujui oleh ISO (International Standard
Organization) sebagai standar bagi pembuat dokumen-dokumen dengan keluarnya
ISO 8879. ISO menamai GML ini menjadi SGML (Standard Generalized Markup
Language).
Hingga kini, HTML mencapai versi 3.02 yang telah kita kenal dan kita pakai terlepas kita tahu cara menggunakannya atau tidak. Sebelum suatu HTML disahkan sebagai suatu dokumen HTML standar, harus disetujui terlebih dahulu oleh W3C untuk dievaluasi secara ketat. Dengan demikian, setiap terjadi perkembangan level, HTML memiliki suatu kelebihan yang baru dalam hal penampilannya ketimbang versi-versi sebelumnya. Dan adanya bug pada perintah-perintah tertentu dapat dihindari. Setiap terjadi perkembangan suatu versi HTML, maka mau tidak mau userpun harus memperbaiki diri agar bisa mendukung kode-kode HTML yang baru tersebut, sebab jika tidak browser tidak akan bisa menampilkan HTML tersebut.
1. HTML versi 1.0
HTML versi 1.0 merupakan HTML pioneer yang didalamnya masih terdapat banyak sekali kelemahan sehingga wajar jika tampilan yang dihasilkan sangat sederhana. Kemampuan yang dimiliki versi 1.0 ini antara lain heading,
paragraph, hypertext, list, serta cetak tebal dan miring pada text. Versi ini
juga mendukung peletakan image pada dokumennya tanpa memperbolehkan meletakkan teks disekelilingnya (wraping).
2. HTML versi 2.0
Pada versi ini, penambahan kualitas HTML terletak pada kemampuannya untuk menampilkan suatu form pada dokumen. Dengan adanya form ini, maka kita dapat memasukan nama, alamat, serta saran dan kritik. HTML versi 2.0 ini merupakan pioneer dari adanya hompage interaktif.
3. HTML versi 3.0
HTML versi 3.0 menambahkan fasilitas baru seperti FIGURE yang merupakan perkembangan dari IMAGE untuk meletakan gambar dan tabel. Selain itu, HTML ini juga mendukung adanya rumus-rumus matematika dalam dokumenya. Versi ini juga disebut sebagai HTML + namun tidak bertahan lama dan segera digantikan HTML versi 3.2.
4. HTML versi 3.2
HTML versi ini merupakan HTML yang sering kita gunakan saat ini.
Didalamnya terdapat suatu teknologi untuk meletakkan teks di sekeliling gambar, gambar sebagai latar belakang, table, frame, style sheet, dan lain-lain. Selain itu pada HTML pada versi ini, kita bias menggunakan script diluar HTML untuk mendukung kinerja HTML seperti Javascript, VBScript, dan lain-lain.
5. HTML versi 4
HTML versi 4 ini merupakan HTML versi terakhir. HTML ini memuat banyak sekali perubahan dan revisi dari pendahulunya yaitu HTMl 3.2. Perubahan ini hampir terjadi disegala perintah-perintah HTML seperti table,
image, link, text, meta, imagemaps, form, dan lain-lain. Selain itu versi ini
menambahkan beberapa perintah seperti ABBR, ACRONYM, BDO, BUTTON, FIELDSET, INS, LABEL, LEGEND, OBJECT, OPTGROUP, PARAM, TBODY, TFOOT, THEAD, dan Q.
Istilah Hyperteks pertama kali diilhami oleh Ted Nelson tahun 1965.
Hyperteks menurut Ted Nelson adalah suatu teks (serangkaian kata) yang mempunyai
link dan terhubung dengan teks yang lainnya.
HTML adalah suatu sistem penulisan perintah dan formatting hyperteks sederhana yang ditulis kedalam dokumen teks ASCII agar dapat menghasilkan
tampilan visual yang terintegrasi. Dengan menggunakan perintah-perintah HTML memungkinkan user untuk melakukan fungsi-fungsi berikut ini :
1. Menentukan ukuran dan alur teks.
2. Mengintegrasi gambar dengan teks (in-line). 3. Membuat link.
4. Mengintegrasi file audio dan video. 5. Membuat form interaktif.
HTML layak dimengerti dan dikuasai oleh orang yang ingin membuat sebuah halaman web, karena dengan HTML-lah halaman-halaman web dibuat. HTML digunakan karena sifatnya yang sederhana dan terbuka. HTML tidak bergantung pada perangkat lunak atau perangkat keras tertentu untuk membuat dan menjalankannya.
HTML lebih menekankan pada penggambaran komponen-komponen, struktur dan formatting didalam halaman web dari pada menentukan penampilannya. HTML tidak didesain untuk desktop publishing, tetapi didesain sebagai bahasa pengkodean untuk WWW. Perintah-perintah HTML memungkinkan untuk memformat dokumen dengan fasilitas desain sebagai berikut :
1. Variabel ukuran font untuk membuat heading teks, yang memungkinkan user dapat menemukan informasi secara cepat.
2. Teks bold, italic, dan underline.
3. Daftar numbering atau bullet agar informasi mudah dibaca. Web browser mendukung multi-level bullet seperti halnya pada daftar numbering.
4. Tabel untuk kolom nomor dan teks dapat menggunakan spasi tunggal atau menggunakan kemampuan HTML lainnya.
5. Garis horizontal untuk memisahkan area satu dengan area lainnya didalam satu halaman.
6. Grafik untuk menyemarakan halaman web.
7. Menggunakan hyperteks untuk membuat link yang memungkinkan untuk meloncat ke lokasi lain pada web.
Perintah-perintah HTML biasa disebut tag. Tag–tag ini merupakan cara untuk memodifikasi dokumen teks normal yang akan ditampilkan didalam web browser tag HTML ditulis kedalam dokumen ASCII dan menyediakan instruksi-instruksi ke
browser yang berhubungan dengan formatting halaman, termasuk yang diluar tag, seperti gambar audio dan video.
Tag HTML selalu dimunculkan sebagai suatu kata atau frasa yang ditempatkan diantara tanda kurung sudut (< >). Isi dari tanda kurung sudut adalah perintah HTML itu sendiri.
Tag pada dasarnya mempunyai dua tipe dasar : non-empty dan empty. Untuk memahami kedua tipe tersebut, perlu untuk mencoba tag-tag tersebut dengan menggunakan tag-tag HTML untuk memodifikasi teks.
Tag non-empty adalah perintah yang harus ditempatkan diawal dan diakhir
teks yang akan dimodifikasi. Sebagai contoh, jika hendak memberikan efek cetak tebal (bold) pada suatu kata atau frasa, maka diharuskan untuk menentukan awal dan akhir blok teks yang akan di bold. Untuk membedakan tag untuk awal blok dan tag akhir blok, maka pada awal tag didahului dengan karakter slash ( / ) sebelum nama tag untuk lebih jelasnya, lihat contoh berikut ini :
<b>Teks ini akan dicetak tebal (bold)</b>
Tag empty adalah perintah yang berdiri sendiri. Perintah ini tidak
membutuhkan tag akhir, sebagai contoh, untuk menyisipkan gambar kedalam dokumen teks, anda hanya perlu menggunakan satu tag saja. Lihat contoh berikut ini : <IMG SRC=”foto.gif”>
Tag terdiri dari atribut-atribut yang memberikan keterangan mengenai fungsi perintah yang akan dilaksanakan, sebagai contoh, tag yang menentukan image yang harus ditempatkan kedalam dokumen harus menemukan nama image.
Hal yang perlu diperhatikan adalah bahwa porsi data dari atribut (dalam contoh ini adalah “foto”) ditempatkan diantara tanda kutip ganda. Didalam beberapa hal, data HTML menggunakan atau tanpa tanda kutip. Walaupun demikian tanda kutip dibutuhkan jika akan menyertakan karakter khusus atau spasi kedalam data.
2.1.5. World Wide Web.
Seperti yang sudah disinggung diatas bahwa World Wide Web merupakan fasilitas di Internet yang paling disukai. Fasilitas ini tergolong baru dibandingkan dengan e-mail. Sebenarnya World Wide Web itu sendiri terdiri dari puluhan ribu
dokumen-dokumen informasi yang berada pada komputer server (server web). Komputer-komputer server ini tersebar di lima benua termasuk Indonesia, dan terhubung menjadi satu melalui jaringan yang disebut jaringan Internet. Dokumen-dokumen Informasi ini dibuat dengan format HTML (Hypertext Markup Language) dan disimpan dalam komputer server berbentuk sebuah file yang disebut dengan web page atau page saja. Suatu halaman dokumen informasi dapat terdiri atas teks yang saling terucap dengan teks lainnya atau bahkan dengan dokumen lainnya. Keterkaitan halaman lewat teks ini disebut hypertext. Dokumen informasi ini tidak hanya terdiri dari teks, tetapi juga dapat berupa gambar bersuara bahkan klip video. Kaitan antar dokumen yang tidak hanya terdiri dari teks ini disebut hypermedia.
Jadi bisa disimpulkan bahwa World Wide Web adalah kelompok dokumen multimedia yang saling terkoneksi menggunakan hypertext link. Dan dengan mengklik pada hot link, kita dapat berpindah dari satu dokumen ke dokumen lainnya.
Word Wide Web yang dikenal juga dengan nama the web atau WWW atau W3
dikembangkan pada tahun 1990 di CERN (Laboratorium Fisika Partikel) di Swiss, dua hal khusus yang membedakan WWW dengan yang lainnya, yaitu sebagai berikut : Informasi di WWW dapat ditampilkan dalam bentuk multimedia yag berupa grafik, suara, video, disamping tulisan teks.
Informasi yang ditampilkan di WWW dapat menghubungkan (link) ke informasi atau dokumen (Homepage) atau alamat Internet lainnya lewat hypertext. Hypertext merupakan text yang ditampilkan dengan font yang berbeda (misalnya dengan huruf miring, lebih terang dan digaris bawahi) Dokumen yang berisi hypertext dibuat dengan menggunakan Hyper Text Markup Language (HTML).
Seseorang yang ingin menggunakan WWW memerlukan suatu program yang disebut dengan browser. Browser ini akan melakukan komunikasi dengan server dengan penyedia informasi menggunakan protocol yang standart, yaitu Hyper Teks
Transfer Protocol (HTTP).
HTTP (Hypertext Transfer Protocol) adalah sebuah metode yang dipakai untuk mengirim atau mentransfer file-file (Web Page) dari server WWW ke komputer client. Protokol ini merupakan protokol standar yang dipakai untuk mengakses dokumen HTML atau dengan kata lain HTTP adalah sebuah protocol yang
menentukan aturan main antara software web browser dan software web server dalam penyediaan dokumen yang diminta oleh browser.
Uniform Resource Locator (URL ), URL menunjukkan sumber daya Internet
atau alamat sebuah Homepage, yaitu alamat suatu dokumen atau program yang ingin kita tampilkan atau gunakan. Secara umum kita perlu memasukkan tiga informasi untuk menuju ke alamat tertentu, Protocol, Alamat Server, Path file.
Bagian pertama URL menunjukkan protocol, misalnya http:// atau https://. Bagian kedua URL menunjukan alamat Server dimana sumber daya tersebut terletak misalnya, www.selulerstyle.com. Bagian ketiga URL adalah path file, yaitu menunjuk lokasi dan nama dokumen atau program dalam server tersebut, misalnya: Kb/deskapps/excel/q150889.html, Dimana Kb/deskapps/excel/adalah lokasi file dan q150889 nama file.
Browser atau sering disebut dengan Web browser adalah sebuah program
aplikasi yang dipergunakan untuk menjelajah dunia maya Internet. Aplikasi ini mempunyai kemampuan menampilkan sesuatu web page yang ditulis dalam bentuk dokumen HTML.
Mosaic merupakan browser internet pertama yang dikembangkan. Mosaic
sudah menggunakan konsep GUI. Mosaic dikembangkan oleh the National Centre
for Supercomputer Appication (NSCA). Mosaic merupakan browser yang gratis.
Pembuat awal mosaic kemudian mendirikan sebuah perusahaan sendiri dan memperkenalkan browser yang baru, yaitu Netscape navigator yang sangat popular dan banyak digunakan. Karena populernya Internet, pihak Microsoft juga memperkenalkan sebuah browser yang dimasukkan sebagai bagian dari sistem operasi Windows. Browser ini dikenal dengan nama Microsoft Internet Explorer yang sebenarnya merupakan pengembangan dari Mosaic yang dilisensi oleh Microsoft. Browser lainnya yang tersedia adalah Spyglass Mosaic, Cello, Netcom, Netcruiser dab IBM Explorer.
Kemudian bagaimana dengan cara kerja web browser itu sendiri, setelah kita memasukkan panggilan terhadap alamat WWW tertentu, yaitu dengan memasukkan URL-nya, web browser tersebut segera menjelajah Internet untuk mencari dimana
dilayar akan muncul pemberitahuan, bahwa URL yang dimaksud tidak ditemukan. Jika ada, maka browser segera membaca teks HTML yang dibawa oleh alamat WWW tersebut dan kemudian memprosesnya. Jika ada perintah untuk mengambil gambar, maka gambar tersebut akan disertakan, dan kalau diminta mengambil gambar, sementara gambar tersebut tidak berada ditempat yang dicari, maka sebuah tanda akan menyatakan bahwa seharusnya diposisi tertentu dilayar tersebut ada gambarnya.
Demikian juga bila ada perintah frames yang mengatur tampilan bergerak, seperti dunia berputar, teks berkedip-kedip, juga akan ditampilkan sesuai perintah yang dikandung kalimat-kalimat HTML dalam file bersangkutan. (Ahmad Bustami,
Cara Mudah Belajar Internet HomeSite dan HTML, Dinastindo, Jakarta, 1999).
2.1.6. Sekilas Tentang Macromedia Dreamweaver.
Seorang web desainer pasti memerlukan suatu software yang dapat menolongnya dalam mendesain dan membangun suatu situs web. software semacam ini biasanya disebut web authoring software, dan salah satu software dalam jenis ini adalah Macromedia Dreamweaver.
Macromedia Dreamweaver adalah sebuah HTML editor professional untuk mendesain secara visual dan mengelola situs web maupun halaman web. Bila seseorang menyukai untuk berurusan dengan kode-kode HTML secara manual atau lebih menyukai bekerja dalam lingkungan secara visual dalam melakukan editing , Dreamweaver membuatnya menjadi mudah dengan menyediakan tool-tool yang sangat berguna dalam meningkatkan kemampuan dan pengalaman seseorang dalam mendesain web.
Dreamweaver mengikutsertakan banyak tool untuk kode-kode dalam halaman web beserta fasilitas-fasilitasnya, antara lain : ReferensiHTML, CSS, dan Javascript, Javascript debugger, dan editor kode (tampilan kode dan Code inspector) yang mengizinkan kita mengedit kode Javascript, XML, dan dokumen teks lain secara langsung dalam Dreamweaver. Teknologi Macromedia Roundtrip HTML mampu mengimpor dokumen HTML tanpa perlu memformat ulang kode tersebut dan kita
dapat menggunakan Dreamweaver pula untuk membersihkan dan memformat ulang HTML bila kita menginginkannya.
Fasilitas editing secara visual dari Dreamweaver membuat kita dapat menambahkan desain dan fungsionalitas halaman-halaman web tanpa perlu menulis satu baris kode pun. Anda dapat melihat semua elemen atau asset dari situs dan menyeretnya dari panel secara langsung ke dokumen. Kita dapat membuat atau mengedit image dalam Macromedia Fireworks kemudian mengimpornya langsung ke dalam Dreamweaver. Selain itu kita juga dapat menambahkan objek Flash secara langsung dalam dreamweaver.
Dreamweaver secara keseluruhan mudah di setting. Dengan dreamweaver kita dapat juga membuat objek dan command kita sendiri, memodifikasi shortcut keyboard, bahkan menulis kode Javascript untuk mengembangkan kemampuan Dreamweaver dengan prilaku baru, fasilitas Property inspectors, dan laporan situs. Selain itu Dreamweaver juga dilengkapi kemampuan manajemen situs, yang memudahkan kita mengelola keseluruhan elemen yang ada dalam situs. Kita juga dapat melakukan evaluasi situs dengan melakukan pengecekan broken link, kompatibilitas browser, maupun perkiraan waktu download halaman web.
2.1.7. Sekilas Tentang Adobe Photoshop.
Photoshop merupakan standar program aplikasi pengolah foto dan penyunting grafik yang banyak digunakan oleh para desainer untuk keperluan media cetak, reklame, elektronik, stiker, iklan dan internet.
Photoshop bukanlah sebuah program penyunting biasa, tetapi merupakan program yang paling popular dan aling hebatyang ada di pasaran saat ini. Keunggulannya terlrtak pada kemudahannya, fasilitas, fleksibilitas dan dukungan berbagai filter, style dan efek-efek yang sangat membantu dalam membuat grafik yang mengagumkan dengan mudah dan cepat.
Photoshop juga benyak digunakan di lingkungan internet, terutama dalam pengolahan grafik di halaman web. bagi desainer web atau orang yang ingin mendesain sebuah situs yang indah dan menarik merupakan suatu keharusan untuk mengetahui tool atau aplikasi yang dapat mengolah grafik web dengan baik, salah
satu yang terbaik dan paling banyak digunakan oleh para desainer saat ini adalah Photoshop.
Oleh karena itu, photoshop telah menyediakan berbagai tool penyunting gambar yang akan digunakan di halaman web, seperti tool shape (tool pengolah bentuk dengan cepat), pemotongan (slice) yang dapat memotong gambar menjadi bagian kecil sehingga dapat mempercepat waktu loading di internet, optimasi yang dapat memperkecil ukuran file, dan penyimpanan gambar dalam format web. bahkan, dalam versi terbarunya menyertakan program Image Ready yang sangat membantu dalam pembuatan animasi, rool over dan optimasi yang lebih baik.
2.2. Peralatan Pendukung (Tool System).
Untuk peralatan pendukung (tool system), penulis menggunakan peta navigasi yang merupakan unsur penting dalam banyak halaman web yang tujuannya adalah agar mudah menelusuri suatu halaman web.
Komponen navigasi biasanya berupa fasilitas yang berfungsi untuk berpindah ke halaman web lainnya, yang diwujudkan dalam berbagai macam cara.
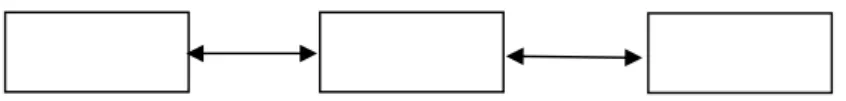
1. Model Linear
Linear ( satu alur) merupakan struktur yang hanya mempunyai satu rangkaian
cerita yang berurut. Struktur ini menampilkan satu demi satu tampilan layar secara berurut menurut aturannya. Tampilan yang ditampilkan pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya. Pada struktur penjajakan ini tidak diperkenankan adanya percabangan biasanya struktur ini digunakan untuk membuat multimedia persentasi karma tidak terlalu menuntut kemampuan tapi hanya memerlukan keindahan dan kemudahan menampilkan data dalam informasi.
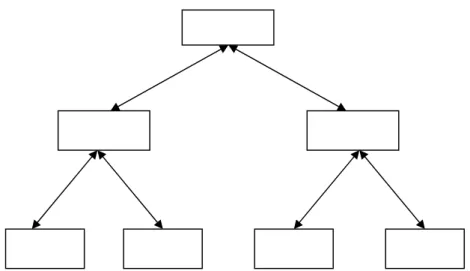
2. Model Hiraerchical
Struktur hiraerchi (bercabang) merupakan struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan criteria tertentu. Tampilan pada menu pertamanya disebut sebagai master page (halaman utama ke-1), halaman utama ini akan mempunyai halaman percabangan yang disebut slash
page (halaman pendukung).
Gambar 2.2.2. Gambar struktur navigasi model hiraerchi
3. Model Non-linear
Struktur penjajakan non linear (tidak berurut) merupakan pengembangan dari struktur penjajakan linear. Pada struktur ini diperkenankan membuat penjajakan bercabang, percabangan pada struktur non linear tampilan mempunyai kedudukan yang sama tidak ada master page dan slash page.
Gambar 2.2.3. Gambar struktur navigasi model non-linear
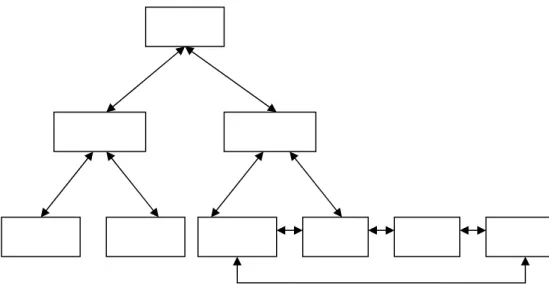
4. Model Composet
Struktur ini merupakan penggabungan dari ketiga struktur sebelumnya yaitu linear, hiraerchi, dan non linear.