Perancangan Media Interaktif Bahasa Isyarat Untuk Pelayan Publik Pembuatan E-Ktp
Teks penuh
(2) PERANCANGAN MEDIA INTERAKTIF BAHASA ISYARAT UNTUK PELAYAN PUBLIK PEMBUATAN E-KTP Laporan Tugas Akhir Ditulis sebagai syarat untuk memperoleh gelar Sarjana Desain (S.Ds.). Nama. : Andy Cahaya. NIM. : 13120210382. Program Studi : Desain Komunikasi Visual Fakultas. : Seni & Desain. UNIVERSITAS MULTIMEDIA NUSANTARA TANGERANG 2017.
(3) LEMBAR PERNYATAAN TIDAK MELAKUKAN PLAGIAT. Saya yang bertanda tangan di bawah ini: Nama. : Andy Cahaya. NIM. : 13120210382. Program Sudi : Desain Komunikasi Visual Fakultas. : Seni & Desain Universitas Multimedia Nusantara. Judul Tugas Akhir: PERANCANGAN MEDIA INTERAKTIF BAHASA ISYARAT UNTUK PELAYAN PUBLIK PEMBUATAN E-KTP. dengan ini menyatakan bahwa, laporan dan karya tugas akhir ini adalah asli dan belum pernah diajukan untuk mendapatkan gelar sarjana, baik di Universitas Multimedia Nusantara maupun di perguruan tinggi lainnya. Karya tulis ini bukan saduran/terjemahan, murni gagasan, rumusan dan pelaksanan penelitian/implementasi saya sendiri, tanpa bantuan pihak lain, kecuali arahan pembimbing akademik dan nara sumber.. ii.
(4) Demikian surat Pernyataan Originalitas ini saya buat dengan sebenarnya, apabila di kemudian hari terdapat penyimpangan serta ketidakbenaran dalam pernyataan ini, maka saya bersedia menerima sanksi akademik berupa pencabutan gelar (S.Ds.) yang telah diperoleh, serta sanksi lainnya sesuai dengan norma yang berlaku di Universitas Multimedia Nusantara.. Tangerang, 05 Juni 2017. Andy Cahaya. iii.
(5) HALAMAN PENGESAHAN TUGAS AKHIR. PERANCANGAN MEDIA INTERAKTIF BAHASA ISYARAT UNTUK PELAYAN PUBLIK PEMBUATAN E-KTP Oleh Nama. : Andy Cahaya. NIM. : 13120210382. Program Studi. : Desain Komunikasi Visual. Fakultas. : Seni & Desain Tangerang, 5 Juli 2017 Pembimbing. Yusup Sigit Martyastiadi, S.T., M.Inf.Tech. Penguji. Ketua Sidang (NAMA DAN GELAR DOSEN. Mohammad Rizaldi, S.T., M.Ds.. Zamzami Almakki, S.Pd., M.Ds. Ketua Program Studi. Yusup Sigit Martyastiadi, S.T., M.Inf.Tech.. iv.
(6) KATA PENGANTAR. Puji syukur penulis panjatkan kepada Tuhan Yang Maha Esa, atas berkat dan rahmat yang diberikan kepada penulis selama proses perancangan, penyusunan, dan penyelesaian Tugas Akhir penulis yang berjudul Perancangan Media Interaktif Berbahasa Isyarat. Tugas Akhir yang dilakukan penulis ini adalah salah satu syarat kelulusan untuk menyelesaikan pendidikan sarjana Desain Komunikasi Visual di Universitas Multimedia Nusantara. Mendapati pelayan publik yang dapat memberikan pelayanan yang memuaskan adalah suatu hal sederhana yang memuaskan. Namun pada kenyataannya, masih banyak pelayan publik yang belum dapat memberikan pelayanan yang memuaskan orang yang sedang dilayaninya. Seperti contohnya adalah pelayan publik pembuatan e-KTP yang belum bisa melayani orang-orang yang menyandang tunarungu dengan menggunakan bahasa isyarat. Oleh karena itu penulis berupaya membuat sebuah perancangan media interaktif bahasa isyarat untuk pelayan publik pembuatan e-KTP dengan harapan terciptanya pelayanan publik pembuatan e-KTP yang dapat memuaskan semua orang. Penyusunan tugas akhir ini tidak akan dapat berjalan dengan lancar dan terselesaikan bila tidak dibantu dan didukung selama proses pengerjaannya oleh banyak pihak. Oleh karena itu, penulis ingin menyampaikan ucapan dan rasa terima kasih kepada :. v.
(7) 1. Yusup Sigit Martyastiadi, S.T., M.Inf.Tech., selaku Ketua Program Studi Desain Komunikasi Visual, Universitas Multimedia Nusantara dan pembimbing Tugas Akhir penulis. 2. Ade Yanto Heryanto, S.Pd., dan Eem Sulastri, M.Pd., sebagai narasumber wawancara sekolah SLB/B Markus. 3. Ahmad. sebagai. narasumber wawancara sekolah. SLB/B YKDW. Tangerang. 4. Andrew E. Z. Sihombing sebagai model video peragaan bahasa isyarat serta Marta Hardi yang memperkenalkan penulis kepada Andrew. 5. Ayah, Ibu dan keluarga yang memberikan dukungan selama proses pengerjaan tugas akhir. 6. Michelee Valentine yang sudah menemani dan membantu selama kuliah dan dalam proses pembuatan tugas akhir.. Tangerang, 5 Juni 2017. Andy Cahaya. vi.
(8) ABSTRACT Sign language is one of the ways for communication that use the movement of hands and face expression to say something. In Indonesia, there are two kind of sign language, which is called SIBI and BISINDO where BISINDO is the most popular one in the deaf community. However, the problem that’s occuring now is that the public service can’t use any sign language to serve and help those who are deaf. This inability to serve and help those who are deaf by using a sign language is an act of discrimination for their rights by the public service. Therefore, it is needed for a media that can teach a sign language to the public service, so that they can provide a better service for those who are deaf. The media that is used are an interactive media where an application for smartphones are chosen. The main content in this apps is to teach a sign language about common conversation and common things that is mainly used in public service for e-KTP making, so they can serve those who are deaf with a better quality and just service.. Keyword : sign language, BISINDO, deaf, public service, application. vii.
(9) ABSTRAKSI Bahasa isyarat adalah salah satu cara berkomunikasi yang menggunakan pergerakan tangan dan ekspresi wajah untuk mengucapkan sesuatu. Bahasa isyarat di Indonesia sendiri ada dua, yaitu SIBI dan BISINDO dimana BISINDO adalah bahasa isyarat yang lebih banyak digunakan oleh mereka penyandang tunarungu. Namun masalah yang terjadi adalah banyaknya pelayanan publik yang tidak bisa menggunakan bahasa isyarat untuk berkomunikasi dan melayani orang-orang yang menyandang tunarungu. Ketidakmampuan para pelayan publik untuk melayani mereka yang menyandang tunarungu dengan menggunakan bahasa isyarat tentu saja merupakan hal yang mendiskriminasi hak-hak mereka. Oleh sebab itu, dibutuhkannya suatu media yang dapat memberikan pembelajaran bahasa isyarat BISINDO, agar mereka yang bekerja pada bidang pelayanan publik dapat memberikan pelayanan yang adil. Media yang dipakai merupakan media interaktif yang berbasis aplikasi, dimana konten utama dari aplikasi tersebut adalah bahasa-bahasa isyarat dari percakapan atau benda-benda yang berada pada sekitar pelayan publik pembuatan e-KTP, agar mereka dapat memberikan pelayanan yang adil bagi mereka yang menyandang tunarungu.. Kata kunci : bahasa isyarat, BISINDO,tunarungu, pelayan publik, aplikasi. viii.
(10) DAFTAR ISI LEMBAR PERNYATAAN TIDAK MELAKUKAN PLAGIAT ..................... ii HALAMAN PENGESAHAN TUGAS AKHIR ................................................ iv KATA PENGANTAR ........................................................................................... v ABSTRACT ......................................................................................................... vii ABSTRAKSI....................................................................................................... viii DAFTAR ISI ......................................................................................................... ix DAFTAR GAMBAR .......................................................................................... xiii DAFTAR TABEL ............................................................................................ xviii DAFTAR LAMPIRAN ...................................................................................... xix BAB I PENDAHULUAN ..................................................................................... 1 1.1.. Latar Belakang ....................................................................................... 1. 1.2.. Rumusan Masalah .................................................................................. 3. 1.3.. Batasan Masalah..................................................................................... 3. 1.4.. Tujuan Perancangan .............................................................................. 4. 1.4.1.. Tujuan Umum ................................................................................... 4. 1.4.2.. Tujuan Khusus .................................................................................. 4. 1.5.. Manfaat Tugas Akhir ............................................................................. 4. BAB II TINJAUAN PUSTAKA.......................................................................... 5 2.1.. Teori Interaktifitas ................................................................................. 5 ix.
(11) 2.1.1. 2.2.. Plot .................................................................................................... 6. Media Interaktif ..................................................................................... 8. 2.2.1.. Buku Pop-up ..................................................................................... 8. 2.2.2.. Board and Card Game ...................................................................... 9. 2.2.3.. Video Game ..................................................................................... 11. 2.2.4.. Aplikasi ........................................................................................... 12. 2.3.. Disabilitas .............................................................................................. 26. 2.3.1.. Disabilitas Fisik............................................................................... 27. 2.3.2.. Disabilitas Mental ........................................................................... 28. 2.3.3.. Disabilitas Ganda ............................................................................ 28. 2.3.4.. Penyebab Disabilitas ....................................................................... 28. 2.4.. Bahasa Isyarat ...................................................................................... 28. 2.4.1. 2.5.. Jenis Bahasa Isyarat ........................................................................ 29. Desain Grafis......................................................................................... 31. 2.5.1.. Prinsip Desain ................................................................................. 32. 2.5.2.. Elemen Desain ................................................................................ 34. 2.5.3.. Grid ................................................................................................. 37. 2.5.4.. Tipografi .......................................................................................... 39. 2.5.5.. Warna .............................................................................................. 39. x.
(12) BAB III METODOLOGI .................................................................................. 45 3.1.. Metodologi Pengumpulan Data ........................................................... 45. 3.1.1.. Wawancara ...................................................................................... 45. 3.1.2.. Observasi ......................................................................................... 51. 3.1.3.. Studi Existing .................................................................................. 53. 3.2.. Metodologi Perancangan ..................................................................... 59. BAB IV PERANCANGAN ................................................................................. 61 4.1.. Konsep Perancangan ............................................................................ 61. 4.1.1. 4.2.. Tujuan Perancangan ........................................................................ 62. Perancangan.......................................................................................... 62. 4.2.1.. Logo ................................................................................................ 62. 4.2.2.. Warna .............................................................................................. 65. 4.2.3.. Font ................................................................................................. 67. 4.2.4.. Perancangan Aplikasi ...................................................................... 69. 4.2.5.. Icon.................................................................................................. 76. 4.2.6.. Perancangan Media ......................................................................... 83. 4.3.. Analisis .................................................................................................. 87. BAB V PENUTUP ............................................................................................... 91 5.1.. Kesimpulan ........................................................................................... 91. 5.2.. Saran ...................................................................................................... 92. xi.
(13) DAFTAR PUSTAKA .......................................................................................... 93 LAMPIRAN A : FORM BIMBINGAN ............................................................ xx. xii.
(14) DAFTAR GAMBAR Gambar 2.1. Nodal Plot...........................................................................................7 Gambar 2.2. Modulated Plot...................................................................................7 Gambar 2.3. Open Plot............................................................................................8 Gambar 2.4. Buku Pop-up.......................................................................................9 Gambar 2.5. Board Game......................................................................................10 Gambar 2.6. Card Game........................................................................................11 Gambar 2.7. Video Game.......................................................................................12 Gambar 2.8. Mobile Web Apps..............................................................................13 Gambar 2.9. Instagram Native Apps......................................................................14 Gambar 2.10. Hybrid Apps Android......................................................................15 Gambar 2.11. Hybrid Apps Iphone........................................................................15 Gambar 2.12. Mobile Website...............................................................................16 Gambar 2.13. Springboard Pattern........................................................................18 Gambar 2.14. Grid Layout for Springboard .........................................................18 Gambar 2.15. List Menu .......................................................................................19 Gambar 2.16. Tabs Pattern....................................................................................20. xiii.
(15) Gambar 2.17. Gallery Pattern................................................................................21 Gambar 2.18. Dashboard Pattern..........................................................................22 Gambar 2.19. Metaphor Pattern............................................................................23 Gambar 2.20. RipCurl Mega Menu Pattern...........................................................23 Gambar 2.21. Page Carousel.................................................................................24 Gambar 2.22. Image Carousel...............................................................................25 Gambar 2.23. Expanding List ................................................................................26 Gambar 2.24. Alphabet Sistem Isyarat Bahasa Indonesia.....................................30 Gambar 2.25. Alphabet Bahasa Isyarat Indonesia.................................................31 Gambar 2.26. Symmetrical and Asymmetrical Margins ......................................38 Gambar 2.27. Multi Column Grid.........................................................................39 Gambar 2.28. Color Wheel.......................................................................................... 40 Gambar 2.29. Warna Primer................................................................................. 41 Gambar 2.30. Warna Sekunder.............................................................................42 Gambar 2.31. Warna Tersier.................................................................................42 Gambar 3.1. Ade Yanto Heryanto........................................................................46 Gambar 3.2. Ahmad..............................................................................................49. xiv.
(16) Gambar 3.3. I-Conn Logo......................................................................................53 Gambar 3.4. I-Conn Main Menu............................................................................54 Gambar 3.5. I-Conn Content List...........................................................................55 Gambar 3.6. EZbilitas Loading Screen..................................................................55 Gambar 3.7. EZbilitas Main Menu.........................................................................56 Gambar 3.8. EZbilitas Daftar Kamus....................................................................57 Gambar 3.9. EZbilitas Konten Kamus...................................................................58 Gambar 3.10. EZbilitas Penerjemah......................................................................59 Gambar 4.1. Sketsa Logo.......................................................................................63 Gambar 4.2. Logo Terpilih....................................................................................64 Gambar 4.3. Color Palette Tenang........................................................................65 Gambar 4.4. Color Palette.....................................................................................66 Gambar 4.5. Blue Gray Color Palette...................................................................67 Gambar 4.6. Font Fins...........................................................................................68 Gambar 4.7. Font Ubuntu Light.............................................................................68 Gambar 4.8. Font Abel Reguler.............................................................................68 Gambar 4.9. Plot Modulated Nodes......................................................................69. xv.
(17) Gambar 4.10. Loading Screen Belajar Bisindo....................................................70 Gambar 4.11. Menu Tabs Kamus.........................................................................72 Gambar 4.12. Menu Tabs Kuis.............................................................................73 Gambar 4.13. Menu Tabs Kuis.............................................................................73 Gambar 4.14. Tampilan Penerjemah...................................................................74 Gambar 4.15. Tampilan Konten Perkataan..........................................................75 Gambar 4.16. Tampilan Konten Kuis ..................................................................75 Gambar 4.17. Icon Kamus....................................................................................76 Gambar 4.18. Icon Penerjemah.............................................................................77 Gambar 4.19. Icon Kuis........................................................................................78 Gambar 4.20. Icon Informasi................................................................................78 Gambar 4.21. Icon Percakapan.............................................................................79 Gambar 4.22. Icon Benda Sekitar.........................................................................80 Gambar 4.23. Icon Alfabet...................................................................................80 Gambar 4.24. Icon Angka.....................................................................................81 Gambar 4.25. Icon Tentang...................................................................................82 Gambar 4.26. Icon Pembuat..................................................................................82. xvi.
(18) Gambar 4.27. Desain Poster...................................................................................84 Gambar 4.28. Desain Brosur Tampilan Luar.........................................................85 Gambar 4.29. Desain Brosur Tampilan Dalam......................................................85 Gambar 4.30. Merchandise....................................................................................86. xvii.
(19) DAFTAR TABEL Tabel 2.1. Psikologi Warna....................................................................................43. xviii.
(20) DAFTAR LAMPIRAN Lampiran A : Form Bimbingan..............................................................................xx. xix.
(21) BAB I PENDAHULUAN 1.1. Latar Belakang Dalam kehidupan sehari-hari, manusia tidak bisa terlepas dari kegiatan bersosialisasi kepada orang lain setiap harinya. Hal ini dikarenakan manusia adalah makhluk sosial yang saling membutuhkan satu sama lain untuk berkomunikasi, sehingga tidaklah mungkin bila manusia bisa terlepas dari kegiatan bersosialisasi tersebut. Terlepas dari keadaan dimana manusia sebagai makhluk sosial, di Indonesia yang memiliki jumlah penduduk sebanyak sekitar 250 juta (3,5% dari seluruh penduduk dunia) penduduk yang menempatkan kita sebagai Negara ke-4 dengan jumlah penduduk terbanyak (2015), jelas sekali bahwa kita akan hampir selalu berpapasan dengan orang lain disekitar kita. Namun dengan jumlah penduduk yang begitu banyak, tentulah tingkat penderita disabilitas dikalangan masyarakat juga meningkat. Melalui riset yang dilakukan oleh WHO (2010), sekitar 0,1% dari 3,5% penduduk Indonesia menyandang disabilitas tunarungu. Disabilitas tunarungu adalah sebuah gangguan pendengaran yang dapat diakibatkan secara alami dari lahir maupun kerusakan pendengaran karena faktor eksternal seperti pukulan pada telinga atau yang lainnya. Orang yang menyandang disabilitas tunarungu dari lahir sudah dapat dipastikan memiliki disabilitas lain berupa kecacatan nada dan suara sehingga mereka memilih untuk tidak berbicara layaknya orang bisu karena mereka yang sudah tuli dari lahir tidak pernah 1.
(22) mendengar suara dan nada. Menurut riset yang dilakukan WHO tersebut, Indonesia merupakan peringkat ke-4 didunia dalam jumlah penyandang disabilitas tunarungu. Bagi mereka yang menyandang tunarungu, bukan berarti mereka tidak bisa bersosialisasi kepada orang lain karena kehilangan pendengarannya. Mereka bisa berkomunikasi melalui beberapa cara, seperti menuliskan apa yang mereka mau sampaikan pada sebuah kertas atau dengan menggunakan bahasa isyarat (sign language). Di Indonesia sendiri, bahasa isyarat terbagi menjadi dua, BISINDO dan SIBI, namun menurut pendapat para ahli, BISINDO lebih efektif digunakan. Namun masalah yang terjadi saat ini adalah ketidakpedulian pelayan publik pembuatan e-KTP terhadap mereka yang menyandang tunarungu, dan adanya perbedaan sikap yang mendiskriminasikan mereka. Masalah ini menjadi hal yang perlu diperhatikan karena mereka yang bekerja sebagai pelayan publik pembuatan e-KTP tidak bisa melayani mereka yang memiliki disabilitas secara menyeluruh dan dengan baik karena mereka tidak bisa berbahasa isyarat. Oleh karena itu, ada baiknya bila mereka yang bekerja sebagai pelayan publik dalam pembuatan eKTP mengetahui dan bisa berbahasa isyarat, sehingga dapat membantu dan melayani mereka yang memiliki disabilitas tunarungu. Melihat begitu majunya perkembangan teknologi saat ini, penulis melihat adanya peluang besar yang bisa digunakan dari teknologi yang berkembang tersebut untuk digunakan sebagai media pembelajaran berbahasa isyarat kepada orang-orang. Dengan berkembangnya teknologi seperti komputer atau laptop dan. 2.
(23) smartphone yang bisa dijangkau oleh hampir semua orang, media tersebut mempunyai peluang yang besar untuk digunakan sebagai media yang mengajarkan orang-orang berbahasa isyarat dengan gampang dan dimana saja. 1.2. Rumusan Masalah Berdasarkan latar belakang yang telah dijelaskan diatas, terdapat rumusan yaitu, bagaimana perancangan media interaktif bahasa isyarat untuk pelayan publik pembuatan e-KTP? 1.3. Batasan Masalah Dalam penyusunan tugas akhir ini, penulis membatasi masalah di antaranya adalah : a. Pembahasan mengenai bahasa isyarat (BISINDO) di Indonesia. b. Segment : 1. Geografis. : Indonesia. 2. Gender. : pria dan wanita. 3. Umur. : 30 - 40. c. Target : orang yang bekerja sebagai pelayan publik pembuatan kartu tanda penduduk elektronik (e-KTP).. 3.
(24) 1.4. Tujuan Perancangan 1.4.1. Tujuan Umum Tujuan dari perancangan media interaktif berbahasa isyarat ini adalah untuk menyadarkan dan mengajarkan orang yang bekerja sebagai pelayan publik administrasi untuk bagaimana kita berkomunikasi dengan orang-orang yang menyandang tunarungu dengan cara bahasa isyarat (sign language). 1.4.2. Tujuan Khusus Selain itu, penulisan tugas akhir ini juga bertujuan untuk memenuhi persyaratan agar penulis dapat lulus S1 dari Universitas Multimedia Nusantara jurusan desain komunikasi visual dengan peminatan desain grafis. 1.5. Manfaat Tugas Akhir Manfaat dari tugas akhir ini adalah, bisanya mereka yang bekerja sebagai pelayan publik pembuatan e-KTP untuk melayani orang-orang yang menyandang tunarungu dengan menggunakan bahasa isyarat agar tidak terjadi ketidak adilan perilaku dan pelayanan, seperti apa yang disebutkan pada UU Indonesia nomor 8 tahun 2016 tentang penyandang disabilitas.. 4.
(25) BAB II TINJAUAN PUSTAKA 2.1. Teori Interaktifitas Interaktif adalah suatu keadaan dimana terjadinya suatu kejadian yang melibatkan dua orang atau lebih, yang saling melakukan aksi dan adanya hubungan timbal balik. Menurut Meadows (2003) interaksi dibagi menjadi beberapa kategori yang mengikuti sebuah prinsip. Ketiga kategori tersebut adalah input/output, inside/outside, open/closed. a.. Input/ output adalah keadaan dimana sebuah pengguna (user) dapat mempengaruhi sistem (input) dimana kemudian sistem tersebut akan menunjukan keadaannya (output). Waktu jawaban atau balasan dari input menuju ouput haruslah singkat dan input yang ada haruslah jelas.. b.. Inside/ outside adalah pemahaman sistem interaktif yang membutuhkan pengalaman dari dalam (inside) dan luar (outside). Pengalaman dalam menyangkut pengalaman subjektif pengguna seperti arti, interpretasi, pengertian dan metaphor. Pengalaman luar menyangkut pengalaman empiris seperti frame rate, haptic feedback, atau kualitas suara. Sebuah sistem berkomunikasi kepada user melalui dua mode ini.. c.. Open/closed adalah sebuah tanggapan yang diberikan sistem kepada user. Sebuah sistem open dapat berubah dan susah ditebak, sedangkan sistem closed hanya akan memberikan tanggapan yang selalu sama. 5.
(26) Meadows juga berkata bahwa interaksi terdiri dari 4 langkah, yaitu: a.. Observation adalah dimana kita sebagai user memeriksa sistem untuk melihat apa yang bisa terjadi atau apa yang mungkin bisa terjadi.. b.. Exploration adalah dimana kita sebagai user mencoba untuk merubah atau menjelajahi sistem untuk melihat apa yang bisa terjadi.. c.. Modification adalah dimana kita sebagai user dengan sengaja merubah sistem, konteks sesuai pilihan.. d.. Reciprocal change adalah sebuah kejadian dimana seorang user mengalami perubahan seiring dengan berubahnya system.. 2.1.1. Plot Menurut Meadows (2004) yang mengutip Raph Koster mengatakan, peletakan sebuah plot diantara impositional dan expressive sangatlah penting. Meletakan impositional plot terlalu banyak membuat sedikit atau tidak adanya interaktifitas, sebaliknya dengan plot yang terlalu expressive tidak menyediakan plot sama sekali. Dengan mengamati jenis-jenis plot yang sering digunakan di dalam game komputer sekarang, Meadows membaginya menjadi tiga plot, yaitu: 2.1.1.1. Nodal Plot Di dalam penggunaan plot nodal, seorang pengarang akan memiliki kontrol yang besar karena dia bisa memberikan sebuah struktur plot yang sudah diatur. Poin interaksi yang ada di dalam plot nodal adalah sebuah keputusan yang harus diambil oleh pengguna atau menyelesaikan sebuah tugas untuk bisa maju. Menurutnya, keputusan yang diberikan bersifat do6.
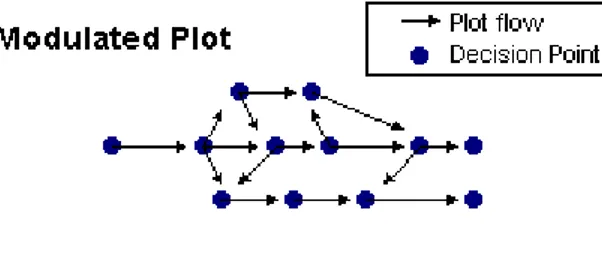
(27) or-die yang bila pengguna gagal atau salah memilih, mereka harus melakukannya ulang hingga benar untuk bisa maju.. Gambar 2.1. Nodal Plot (http://zach.tomaszewski.name/uh/ics699/nodal.gif). 2.1.1.2. Modulated Plot Pada plot modulated, terdapat struktur yang memiliki garis plot bercabang, dimana pengguna akan melakukan pilihan yang mengakibatkan alur cerita berpindah jalur dan menghasilkan kejadian yang berbeda. Namun Meadows berkata bahwa walau ada beberapa kemungkinan endings, semua jalur cerita yang ada pasti diketahui oleh pembuat. Sedangkan untuk mengetahui semua endings yang ada, pengguna bisa memainkan beberapa kali untuk membuka semua jalur plot yang ada.. Gambar 2.2. Modulated Plot (http://zach.tomaszewski.name/uh/ics699/modulated.gif). 7.
(28) 2.1.1.3. Open Plot Dalam plot open, sebuah cerita tidak memiliki sebuah alur yang jelas. Open plot menyediakan sebuah dunia untuk pengguna untuk dijelajahi, dimana mereka dibebaskan sepenuhnya untuk membuat alur cerita mereka sendiri dengan setiap aksi yang dilakukannya.. Gambar 2.3. Open Plot (http://zach.tomaszewski.name/uh/ics699/open.gif). 2.2. Media Interaktif Media Interaktif adalah sebuah media yang memiliki suatu hubungan langsung atau hubungan timbal balik dengan pengguna. Menurut Cheng, media interaktif adalah sebuah media yang memberikan suatu pembelajaran interaktif baik dalam bentuk 3D, grafik, suara, video, animasi yang menciptakan interaksi kepada penggunanya (Cheng, 2009). 2.2.1. Buku Pop-up Menurut Aditya (2013), sebuah buku pop-up adalah sebuah buku ilustrasi yang memberikan hiburan melalui ilustrasinya kepada pembacanya. Hiburan yang ada di dalam buku pop-up yang dimaksud adalah adanya gerakan, timbul, dan bisa. 8.
(29) berubahnya sebuah ilustrasi pada halaman kertasnya. Ia juga menyebutkan adanya unsur tiga dimensi dan gerak kinetic lah yang membuat buku pop-up menjadi menarik.. Gambar 2.4. Buku Pop-up (https://lindamattasari96.files.wordpress.com/2015/01/envision_pop_vineyard-01.jpg). 2.2.2. Board and Card Game Menurut Limantara (2015), board game adalah sebuah permainan yang dimainkan pada sebuah papan. Ia menjelaskan bahwa pada permainan board game, permainan dimainkan oleh lebih dari satu pemain, dan para pemain saling berinteraksi secara langsung dengan yang lain. Biasanya di dalam permainan board game, terdapat sebuah pion yang digerakan diatas papan permainan.. 9.
(30) Gambar 2.5. Board Game (http://www.boardgameauthority.com/wp-content/uploads/2014/09/village-boardgame.jpg). Manikmaya (2014), sebuah toko permaian menjelaskan bahwa, card game adalah sebuah permainan yang memiliki peraturan permainannya sendiri. Medium yang digunakan untuk card game adalah sebuah kartu yang memiliki beberapa set, gambar, dan warna tertentu.. 10.
(31) Gambar 2.6. Card Game (http://www.gamesnips.com/wp-content/uploads/2015/09/Card-Game.jpg). 2.2.3. Video Game Dalam jurnal the international journal of computer game research oleh Karhulahti (2015), sebuah video game adalah suatu artifak di dalam medium digital visual, yang diperuntukan sebagai objek intertainment. Di dalam video game sendiri, ada dua mode interaksi yang harus dipilih atau digunakan keduanya. Kedua mode interaksi ini adalah rule-bound gameplay atau interactive fiction.. 11.
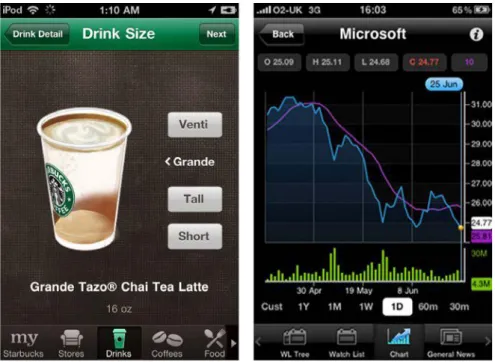
(32) Gambar 2.7. Video Game (http://www.npmhu-local-321.org/wp-content/uploads/2016/08/become-a-gametester.jpg). 2.2.4. Aplikasi Menurut Salz dan Morenz (2013), aplikasi adalah sebuah software yang di desain khusus untuk mobile device seperti smartphone atau tablet. Sebuah aplikasi haruslah di unduh dan di install kepada alat yang dipakai pengguna. Setelah install selesai, sebuah aplikasi bekerja bersamaan dengan operating system (OS) yang ada pada mobile device pengguna. Dalam artikel Mobile: Native Apps, Web Apps, and Hybrid Apps yang dibuat oleh Raluca Budiu (2013), ia menjelaskan tiga jenis apps yang ada. a.. Mobile Web Apps Budiu (2013) mengatakan bahwa mobile web apps sebenarnya bukanlah aplikasi, melainkan sebuah website yang dalam banyak aspek, terlihat dan terasa seperti sebuah aplikasi. Mobile web apps dijalankan oleh browser. 12.
(33) seperti Mozilla Firefox atau Google Chrome dan biasanya dibuat menggunakan HTML5.. Gambar 2.8. Mobile Web Apps (http://cdn.sixrevisions.com/0121-02_mobile_sites.jpg). b.. Native Apps Native apps adalah sebuah sebuah aplikasi yang hidup di dalam device dan dapat diakses melalui ikon yang ada pada home screen. Di dalam pembuatannya, sebuah native apps dikembangkan khusus untuk satu platform sehingga apps tersebut bisa menggunakan fitur yang ada di dalam device tersebut. Native apps dapat di install melalui application store seperti Google Play atau Apple Apps Store.. 13.
(34) Gambar 2.9. Instagram Native Apps (http://d1vqbpto5tbbz0.cloudfront.net/blog/wpcontent/uploads/2015/09/02121100/native-advertising-instagram2.png). c.. Hybrid Apps Separuh native apps dan separuh web apps adalah sebuah penjelasan untuk hybrid apps. Layaknya seperti native apps, hybrid apps ada di dalam application store dan juga bisa menggunakan fitur yang ada pada device yang di install hybrid apps. Selain itu, sama seperti web apps yang mengandalkan HTML5, hybrid apps juga dijalankan melalui browser yang ditanam di dalam aplikasi. Penggunaan. hybrid. apps. biasanya. juga. digunakan. sebagai. pembungkus sebuah website yang sudah ada untuk memasukannya kedalam application store. Selain itu, hybrid apps juga banyak digunakan untuk membuat sebuah aplikasi yang bisa melakukan cross-platform ke operating system lain.. 14.
(35) Gambar 2.10. Hybrid Apps Android (https://s3.amazonaws.com/media.nngroup.com/redactor/image007.png). Gambar 2.11. Hybrid Apps IPhone (https://s3.amazonaws.com/media.nngroup.com/redactor/image009.png). 15.
(36) Gambar 2.12. Mobile Website (https://s3.amazonaws.com/media.nngroup.com/redactor/image011.png). 2.2.4.1. User Interface Thornsby (2016) mengatakan, user interface (UI) adalah sebuah jembatan yang menghubungkan pengguna dengan apps atau program komputer. Menurutnya, sebuah user interface adalah segala sesuatu yang pengguna bisa lihat dan melakukan interaksi. Ia mengatakan bahwa user interface yang sukses adalah UI yang jelas, responsive, dan mudah untuk dilihat. Sebuah UI yang bagus sangatlah penting dalam tingkat kesuksesan sebuah aplikasi. Thornsby (2016) menyebutkan bahwa bila kita bisa membuat sebuah UI yang benar, kita bisa membuat seorang pengguna merasa nyaman seketika dengan aplikasi yang kita buat. Selain itu, UI. 16.
(37) yang baik juga memperhitungkan konsistensi desainnya, sehingga pengguna tidak kesusahan dalam penggunaan aplikasinya dan dapat mencegah atau mengurangi kekesalan dan kesalahan yang dapat muncul pada pengguna. Neil (2012) mengatakan bahwa navigasi yang baik seperti sebuah desain yang baik. Sebuah aplikasi yang memiliki sistem navigasi yang baik membuatnya mudah untuk melakukan atau mengerjakan sesuatu. Ia menjelaskan bahwa ada dua pola navigasi yang ada dalam aplikasi, yaitu Primary Navigation Patterns dan Secondary Navigation. 2.2.4.2. Primary Navigation Pattern a.. Springboard. Pola springboard adalah sebuah pola yang netral terhadap semua operating system (OS). Biasa disebut juga sebagai Launchpad, pola springboard memiliki karakteristik sebagai halaman pacuan untuk menu utama dan digunakan sebagai titik awal dalam aplikasi.. 17.
(38) Gambar 2.13. Springboard Pattern (Mobile Design Pattern Gallery, 2012). Pada pola springboard, biasanya grid digunakan untuk menjadi dasar layout utama dalam mendesain penampilannya. Grid yang biasa digunakan adalah 3x3, 2x3, 2x2, 1x2 untuk membuat pola springboard. Namun pola springboard sendiri tidaklah harus menggunakan grid.. Gambar 2.14. Grid Layout for Springboard (Mobile Design Pattern Gallery, 2012). 18.
(39) b.. List Menu. Serupa dengan Springboard, list menu juga merupakan landasan utama dimana setiap bagian list menu adalah titik lompat awal yang digunakan untuk menggunakan aplikasi. Neil (2012) mengatakan bahwa list menu bagus digunakan untuk judul atau nama yang panjang dan list yang membutuhkan sub text. Menurutnya, aplikasi yang menggunakan list menu harus memberikan sebuah tombol balik.. Gambar 2.15. List Menu (Mobile Design Pattern Gallery, 2012). 19.
(40) c.. Tabs. Tidak seperti springboard yang netral terhadap semua operating system, pola tabs memiliki peraturan tersendiri untuk lokasi dan desainnya pada OS yang berbeda-beda. Tabs yang berada pada bagian bawah adalah tabs yang paling ramah dengan jari (jempol) karena jaraknya yang dekat.. Gambar 2.16. Tabs Pattern (Mobile Design Pattern Gallery, 2012). 20.
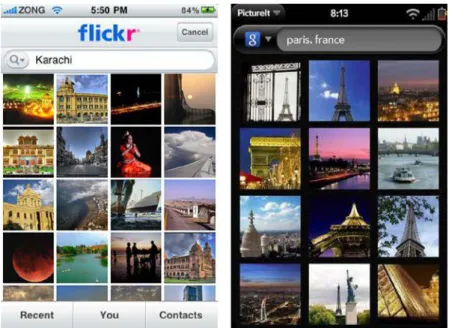
(41) d.. Gallery. Pola gallery adalah pola yang memunculkan sepotong konten untuk dijadikan navigasi. Konten gallery biasanya berupa artikel tersendiri, resep, foto, atau produk yang bisa disusun dengan grid, carousel, atau slideshow.. Gambar 2.17. Gallery Pattern (Mobile Design Pattern Gallery, 2012). e.. Dashboard. Pola dashboard adalah pola yang menyediakan key-performanceindicators yang bisa diturunkan. Pola dashboard sebagai primary navigation patterns sangat berguna untuk aplikasi yang berhubungan dengan finansial, sales dan marketing, dan alat analitik.. 21.
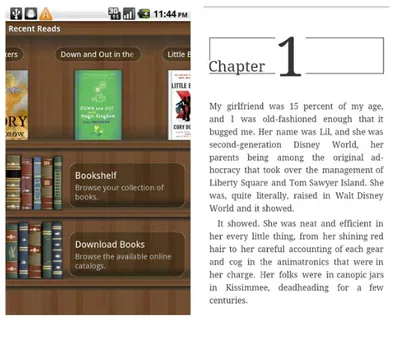
(42) Gambar 2.18. Dashboard Pattern (Mobile Design Pattern Gallery, 2012). f.. Metaphor. Metaphor adalah sebuah pola dimana kita membuat pola yang mewakilkan aplikasi tersebut. Pola metaphor ini biasa digunakan di dalam game, namun biasa juga dapat dilihat dalah aplikasi buku, katalog, dan aplikasi kategori lain seperti notes.. 22.
(43) Gambar 2.19. Metaphor Pattern (Mobile Design Pattern Gallery, 2012). g.. Mega Menu. Pola mega menu adalah sebuah tampilan overlay yang besar dengan format custom dan pengelompokan menu option.. Gambar 2.20. RipCurl Mega Menu Pattern (Mobile Design Pattern Gallery, 2012). 23.
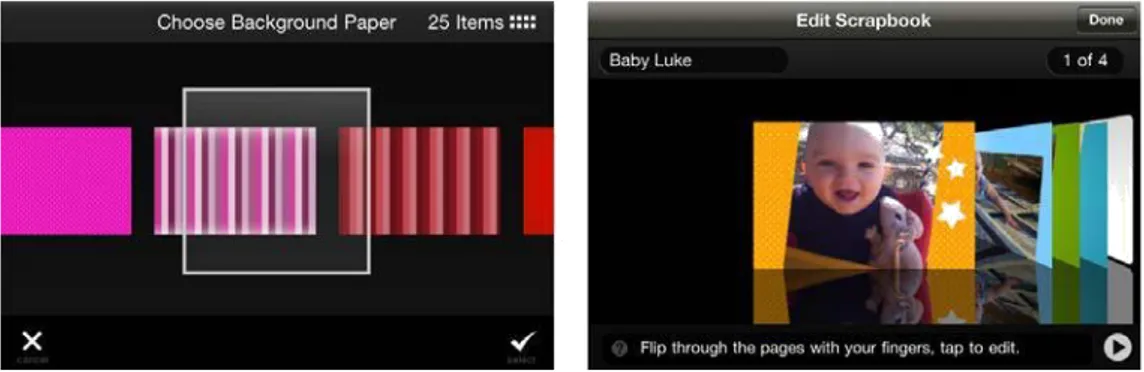
(44) 2.2.4.3. Secondary Navigation a.. Page Carousel. Pola page carousel adalah sebuah pola yang bisa digunakan untuk menjelajahi konten secara cepat hanya dengan geseran jari. Pada page carousel, terdapat page indicator display yang menunjukan seberapa banyak page atau halaman yang ada di dalam carousel. Neil (2012) mengatakan ada batasan dalam menggunakan page carousel. Menurutnya, lebih baik membatasi page carousel untuk tidak lebih dari delapan page.. Gambar 2.21. Page Carousel (Mobile Design Pattern Gallery, 2012). 24.
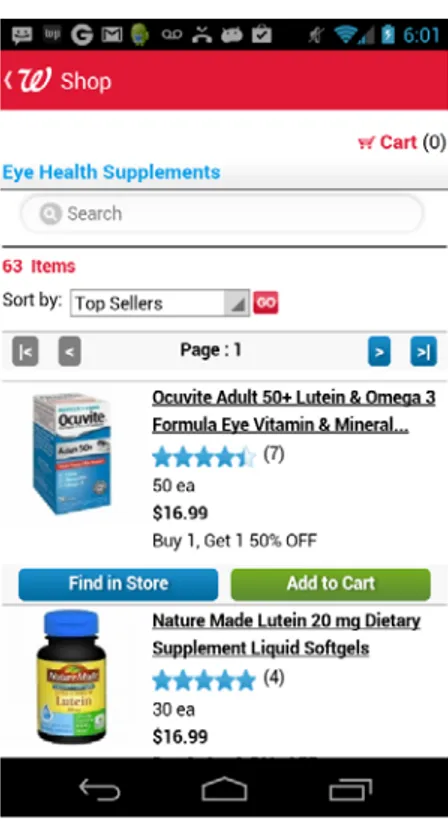
(45) b.. Image Carousel. Sama seperti page carousel, navigasi image carousel lebih menonjolkan gambar. Biasanya, image carousel digunakan untuk aplikasi retail yang ingin menunjukan gambar featured product mereka.. Gambar 2.22. Image Carousel (Mobile Design Pattern Gallery, 2012). c.. Expanding List. Expanding list pattern adalah pola dimana sebuah konten akan menunjukan informasi lain yang keluar secara menurun. Menekan atau mengakses konten expanding list akan memunculkan list konten atau informasi lain yang ada secara menurun.. 25.
(46) Gambar 2.23. Expanding List (Mobile Design Pattern Gallery, 2012). 2.3. Disabilitas Mengutip dari World Health Organization (WHO), disabilitas adalah sebuah istilah bercabang yang mencangkup gangguan atau cacat, keterbatasan aktifitas dan keterbatasan berpartisipasi. Gangguan atau cacat yang dimaksud adalah masalah yang menganggu pada bagian tubuh dan mental, keterbatasan aktifitas adalah permasalahan yang dialami oleh seorang individual dalam melakukan sebuah kegiatan dan keterbatasan berpartisipasi adalah sebuah masalah yang dialami oleh seseorang dalam melakukan kegiatan bersama orang lain. Sedangkan menurut undang-undang nomor 8 tahun 2016 tentang penyandang disabilitas, seorang penyandang disabilitas adalah setiap orang yang mengalami keterbatasan fisik, intelektual, mental, dan/atau sensorik dalam jangka waktu lama yang dalam berinteraksi dengan lingkungan dapat mengalami hambatan dan kesulitan untuk berpartisipasi secara penuh dan efektif dengan warga negara lainnya berdasarkan kesamaan hak, yang terdiri dari :. 26.
(47) a. penyandang disabilitas fisik; b. penyandang disabilitas intelektual; c. penyandang disabilitas mental; dan/atau d. penyandang disabilitas sensorik. 2.3.1. Disabilitas Fisik Disabilitas fisik adalah sebuah kecacatan atau kelainan pada anggota tubuh secara fisik yang mengakibatkan terjadinya penurunan atau kehilangan kemampuan suatu anggota tubuh untuk bekerja. 2.3.1.1. Tunarungu Tunarungu adalah sebuah disabilitas fisik dimana seseorang mengalami sebuah gangguan atau hambatan dalam indera pendengaran mereka baik secara menyeluruh atau sebagian. Tunarungu diakibatkan karena tidak berfungsinya sebagian atau seluruh indera pendengeran mereka. Dalam buku yang berjudul Psikologi anak Luar Biasa (2007:93) Sutjihati Somantri menyatakan bahwa tunarungu dapat diartikan sebagai suatu keadaan kehilangan pendengaran yang mengakibatkan seseorang tidak dapat menangkap berbagai rangsangan, terutama melalui indera pendengarannya. Menurut Andreas Dwidjosumarto (1990) seseorang yang tidak atau kurang mampu mendengar suara dikatakan tunarungu. Menurutnya,. 27.
(48) ketunarunguan dibedakan menjadi dua, yaitu tuli (deaf) dan kurang dengar (hard of hearing). 2.3.2. Disabilitas Mental Disabilitas mental adalah sebuah kecacatan atau kelainan yang terjadi pada bagian otak mereka, sehingga mereka mengalami penurunan fungsi dan kinerja otak yang dapat mengakibatkan keterbelakangan mental atau penurunan tingkat kecerdasan. 2.3.3. Disabilitas Ganda Disabilitas ganda atau yang biasa disebut sebagai tunaganda adalah sebuah kelainan atau kecacatan dimana seseorang mengalami lebih dari satu jenis kecacatan yang bisa berupa dua kecacatan fisik atau gabungan dari kecacatan fisik dan kecacatan mental. 2.3.4. Penyebab Disabilitas Sebuah disabilitas baik itu disabilitas fisik ataupun disabilitas mental dapat disebabkan oleh dua faktor. Faktor pertama adalah sebuah disabilitas yang terjadi diakibatkan oleh faktor genetik yang dibawa sejak lahir, sedangkan faktor kedua diakibatkan oleh sebuah kecelakaan yang mengakibatkan kecacatan pada seseorang. 2.4. Bahasa Isyarat Bahasa isyarat adalah sebuah cara untuk berkomunikasi tanpa menggunakan suara melainkan melalui gerakan tangan yang memiliki arti-arti tertentu. Bahasa isyarat. 28.
(49) adalah bahasa yang digunakan oleh orang-orang yang menyandang sebuah disabilitas tertentu. Disabilitas yang menggunakan bahasa isyarat adalah tunarungu dan tunawicara. 2.4.1. Jenis Bahasa Isyarat Di Indonesia, terdapat dua jenis bahasa isyarat yang diakui dan digunakan oleh orang-orang. yang mengalami. suatu. disabilitas. sehingga mereka. harus. menggunakan bahasa isyarat. 2.4.1.1. Sistem Isyarat Bahasa Indonesia (SIBI) Sistem isyarat bahasa Indonesia atau yang disingkat sebagai SIBI adalah bahasa isyarat yang dibuat oleh Kementerian Pendidikan dan Kebudayaan. Pembuatan SIBI sendiri dibuat tanpa melakukan persetujuan dari Gerakan Kesejahteraan Tunarungu. Indonesia atau. yang disingkat sebagai. GERKATIN. SIBI dibuat dengan cara mengubah bahasa Indonesia lisan menjadi bahasa isyarat yang lengkap dengan awalan dan akhiran kata.. 29.
(50) Gambar 2.24. Alphabet Sistem Isyarat Bahasa Indonesia (https://image.slidesharecdn.com/sistemisyaratbahasaindonesia-120116072614phpapp01/95/sistem-isyarat-bahasa-indonesia-4-728.jpg?cb=1326700328). 2.4.1.2. Bahasa Isyarat Indonesia (BISINDO) Bahasa Isyarat Indonesia adalah sebuah bahasa isyarat dibuat berdasarkan budaya Indonesia yang asli dan alami. Berbeda dengan SIBI, dalam BISINDO hanya menggunakan satu kata yang digabungkan dengan ekspresi untuk menunjukan sebuah kejadian.. 30.
(51) Gambar 2.25. Alphabet Bahasa Isyarat Indonesia (https://whentheheartspeaksout.files.wordpress.com/2015/10/8e740mengeja2bdengan2bjari.jpg?w=960&h=672). 2.5. Desain Grafis Desain grafis atau yang lebih sering dikenal dengan sebutan desain komunikasi adalah suatu bentuk komunikasi yang menggunakan visual sebagai bahasa utamanya. Visual yang dimaksud di sini adalah sebuah gambar atau teks yang dibuat untuk menyampaikan sebuah pesan dan informasi yang ingin disampaikan kepada orang-orang. Menurut American Institute of Graphic Arts (AIGA), desain grafis adalah sebuah praktik perancangan dan penyampaian sebuah ide dan pengalaman dengan konten tulisan dan visual. Komunikasi yang ada di dalam desain grafis bisa terjadi secara fisikal atau virtual. Dalam buku Graphic Design Solution 4th Edition (2010) Landa menyebutkan bahwa desain grafis adalah komunikasi visual yang bertujuan untuk. 31.
(52) menyampaikan. informasi. kepada. target. (hlm.2).. Desain. grafis. adalah. penyampaian sebuah ide melalui pembuatan, pemilihan dan pengorganisasian elemen visual. Mengutip dari Profesor. Alan Robbins “Graphic Design is. therefore one of the ways in which creativity takes on a visual reality” dalam buku Landa (2010:2) 2.5.1. Prinsip Desain Menurut Landa (2013) dalam semua projek desain, prinsip desain harus selalu digunakan dalam proses pembuatannya (hlm.29). Menggabungkan konsep, tipografi, gambar dan visual serta prinsip desain dalam sebuah projek desain. Dalam bukunya, Landa menyebutkan ada beberapa prinsip desain, yaitu : a.. Keseimbangan Keseimbangan adalah kestabilan yang tercipta dari sebuah visual yang beratnya seimbang pada setiap sisinya atau kestabilan pembagian pada setiap elemen yang ada pada sebuah komposisi (hlm.25-26).. b.. Kesatuan Kesatuan adalah kondisi dimana semua elemen desain yang ada di dalam komposisi terlihat menyatu dengan yang lain sehingga terciptanya sebuah satu kesatuan di dalam desain. Menurut Landa, seseorang lebih mudah untuk mengerti dan mengingat sebuah komposisi bila semua elemennya terlihat menyatu (hlm.36).. 32.
(53) c.. Hirarki Hirarki adalah sebuah prinsip dimana sebuah elemen atau komponen dalam desain dibuat lebih menonjol untuk membuat sebuah alur atau menunjukan hal apa yang penting untuk menguatkan sebuah pesan yang ingin disampaikan. Hirarki sendiri dapat dicapai dengan melakukan penekanan pada suatu elemen atau visual yang ada pada sebuah komposisi. Penekanan sendiri dapat dibagi menjadi 6 jenis yang berbeda tergantung bagaimana seseorang mendesain sebuah komposisi (hlm.33-35). 1.. Penekanan melalui isolasi adalah cara menonjolkan sebuah elemen dengan cara memisahkan satu elemen yang dengan yang lain, agar fokus penglihatan tertuju pada elemen yang di isolasi.. 2.. Penekanan melalui penempatan adalah cara dimana sebuah elemen ditonjolkan dengan cara menempatkannya pada daerah spesifik yang gampang mendapatkan perhatian dari orang-orang.. 3.. Penekanan melalui skala atau ukuran adalah cara dimana kita membuat sebuah elemen menjadi lebih besar dibandingkan dengan yang lain karena biasanya ukuran yang besar cenderung lebih menarik perhatian.. 4.. Penekanan melalui kontras adalah cara dimana kita membuat sebuah elemen atau objek yang ingin ditonjolkan berbeda atau berlawanan dengan elemen yang lain agar menarik perhatian.. 33.
(54) 5.. Penekanan melalui arah dan penunjuk adalah cara dimana kita membuat sebuah elemen lebih menonjol dengan menempatkan elemen lain seperti panah untuk menunjukan mana yang penting.. 6.. Penekanan melalui diagram atau struktur adalah cara dimana kita membuat sebuah struktur bisa itu secara menurun seperti tangga atau bercabang seperti pohon atau berlayer untuk menunjukan mana yang lebih penting.. d.. Irama Irama pada desain adalah sebuah pengulangan atau pola elemen yang dibuat seirama untuk membuat alur pada sebuah komposisi. Di dalam pembuatan irama, terdapat beberapa faktor yang memiliki peran penting untuk terjadinya sebuah irama, diantaranya adalah warna, tekstur, penekanan, dan keseimbangan (hlm.35).. e.. Proporsi Proporsi adalah perbandingan ukuran suatu elemen dengan elemen yang lain atau dengan keseluruhan komposisinya. Proporsi sendiri adalah sebuah penataan yang bersifat aestetik atau untuk kebutuhan keindahan dalam komposisi (hlm.39).. 2.5.2. Elemen Desain Elemen desain adalah segala sesuatu yang digunakan untuk membentuk sebuah visual baik itu gambar atau tulisan. Dalam bukunya yang berjudul The Language. 34.
(55) of Graphic Design – An Illustrated Handbook for Understanding Fundamental Design Principle (2011) Richard Poulin menjelaskan bahwa ada beberapa elemen yang ada di dalam sebuah desain. a.. Titik Titik adalah sesuatu hal yang paling mendasar dalam membuat semua elemen dan prinsip komunikasi visual. Selain menjadi hal mendasar bagi sebuah visual, titik juga merupakan sebuah elemen penting dan mendasar bagi geometri, fisika, grafik vector, dan bidang lainnya yang menggunakan titik. Mengutip Pablo Picasso “An idea is a point of departure and no more. As soon as you elaborate it, it becomes transformed by thought” (hlm.13).. b.. Garis Garis adalah salah satu hal dasar dari elemen visual yang memiliki banyak kegunaan.. Sebuah. garis. dapat. digunakan. untuk. menggabungkan,. memisahkan, menunjukan, menggerakan, membangun dan mengorganisasi sebuah objek visual (hlm.21). Menurut Lando (2010) garis adalah sebuah jalur yang dilewati oleh sebuah titik yang bergerak, hal ini adalah sebuah tanda yang dibuat oleh peralatan visual dalam bidang datar atau 2D (hlm.16). c.. Bentuk Bentuk adalah salah satu hal yang fundamental bagi seorang desainer. Sebuah bentuk dapat didefinisikan sebagai batasan dan masa, selain itu dapat diartikan menjadi sebuah garis luar dari suatu wujud (hlm.31).. 35.
(56) d.. Tekstur Tekstur adalah sebuah kualitas dari permukaan sebuah objek, bisa berupa kasar, halus, keras atau lembut, sehingga bisa diartikan sebagai penampilan dan perasaan suatu permukaan objek. Tekstur sendiri tidak bisa berdiri sendiri tanpa elemen visual lain karena tekstur hanyalah sebuah efek visual yang menambahkan dimensi dan kekayaan dari sebuah komposisi visual (hlm.73-74).. e.. Ruang Ruang biasa disebut sebagai negative space atau white space. Ruang sendiri merupakan elemen yang sangat penting di dalam semua komunikasi visual, namun memiliki sedikit perbedaan dibandingkan dengan elemen yang lain, karena ruang sendiri tidak dapat diletakkan di dalam sebuah komposisi. Ruang adalah jarak atau area yang berada di antara, sekitar, atas, bawah, atau di dalam elemen lain dalam sebuah komposisi (hlm.103-104).. f.. Ukuran Ukuran adalah sebuah besar atau kecilnya suatu objek atau elemen pada sebuah komposisi. Ukuran digunakan untuk membuat sebuah penekanan pada suatu elemen atau objek visual yang ingin diperlihatkan (hlm.83-84).. g.. Warna Menurut Poulin, warna adalah elemen visual yang paling kuat, karena warna mempengaruhi kita dengan memberikan energi visual dari apa yang kita lihat dan alami setiap hari. Warna bisa digunakan untuk menarik perhatian,. 36.
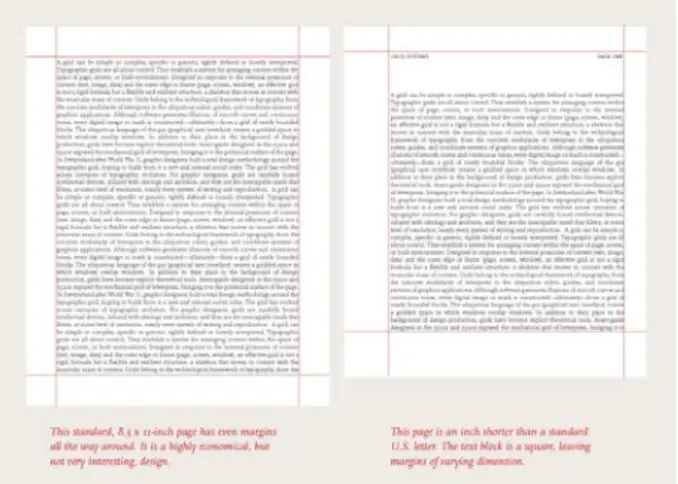
(57) memisahkan elemen, menguatkan pesan dan makna, dan menguatkan komposisi (hlm.59-60). 2.5.3. Grid Menurut Richard Poulin (2011), sebuah grid terdiri dari kumpulan garis horizontal dan vertikal yang menyediakan kesejajaran dan interseksi. Menurutnya, fungsi dari sebuah grid tidak terbatas, dimana sebuah grid bisa digunakan untuk menata sebuah visual atau untuk menguatkan irama dari sebuah pesan visual. Dalam bukunya Robin Landa (2013), ia mengatakan bahwa grid adalah sebuah pedoman atau panduan. Panduan yang dimaksud di sini adalah panduan dalam hal struktur komposisi yang berupa garis vertikal dan horizontal yang membagi format menjadi kolom dan margin. Sebuah grid bisa dikatakan sebagai pondasi dari struktur buku, majalah, brosur, website, dkk. 2.5.3.1. Single Column Grid Single-column grid atau yang biasa disebut sebagai manuscript grid adalah suatu struktur yang hanya memiliki satu teks kolom atau blok yang dikelilingi oleh margin. Margin sendiri adalah sebuah blank space atau jarak kosong yang ada pada setiap sisi halaman atau lembar. Margin digunakan untuk membuat struktur kerangka yang proposional, agar menjaga konten tetap berada dalam format (hlm.175). Dalam mendesain margin single-column grid, ada dua tipe yang bisa dipakai, kedua tipe ini adalah symmetrical margins (even margins) dan. 37.
(58) asymmetrical margins. Dalam symmetrical margins, setiap blank space pada setiap sudut mempunyai ukuran yang sama rata, sedangkan untuk asymmetrical margins memiliki perbedaan ukuran blank space pada sisisisi kertas, yang di desain untuk keindahan aestethic atau kegunaan lain seperti menaruh informasi dan notes.. Gambar 2.26. Symmetrical and Asymmetrical Margins (http://eyelearn.org/ma-stu-gallery/gridEssay-2013/irina/images/pic12.jpg). 2.5.3.2. Multi Column Grids Landa (2013) mengatakan, tujuan grid adalah untuk menjaga kesejajaran. Sebuah grid menunjukan batasan dan menjaga agar konten tetap pada urutannya. Sama halnya dengan multi column grids, tujuan dari beberapa kolom adalah untuk memisahkan secara jelas konten yang ada, dan membuat alur konten (flowlines) yang jelas.. 38.
(59) Gambar 2.27. Multi Column Grid (https://s-media-cacheak0.pinimg.com/originals/dc/4d/cd/dc4dcde712f03c6dc03de1317127c834.jpg). 2.5.4. Tipografi Poulin (2011) mengatakan, tipografi adalah mendesain menggunakan type. Type di sini adalah sebuah istilah yang digunakan untuk alphabet dan angka. Menurutnya sebuah tipografi memiliki fungsi ganda, dimana tipografi bisa berupa seperti elemen dasar dalam desain dan tekstur visual di dalam komposisi, namun fungsi utamanya adalah verbal dan visual. 2.5.5. Warna Menurut Lidwell, Holden, dan Butler (2010), warna dapat membuat desain menjadi lebih menarik secara visual dan estetika. Warna dapat memperkuat pengorganisasian dan makna sebuah elemen di dalam desain. Menurut mereka, ada empat permasalahan umum yang perlu diperhatikan terkain dengan penggunaan sebuah warna di dalam desain (hlm.48). 39.
(60) 1.. Number of colors : banyaknya warna yang digunakan di dalam sebuah desain dapat mempengaruhi proses penilaian seseorang. Batasi penggunaan warna yang terlalu banyak sehingga mata dapat memproses sebuah desain.. 2.. Colors combinations : untuk mendapatkan keindahan estetika sebuah warna, gunakan warna-warna yang ada pada color wheel secara analogous, complementary, triadic dan quadratic.. 3.. Saturation : tingkat saturasi sebuah warna dapat memainkan peran yang sangat penting dimana saturasi bisa digunakan untuk menarik perhatian.. 4.. Symbolism : sama seperti halnya warna dalam pengaruh emosi dan mood seseorang, sebuah warna bisa mempunyai makna simbolis untuk setiap kultur yang berbeda-beda.. Gambar 2.28. Color Wheel (https://cdn.beadsandpieces.com/wp-content/uploads/2015/02/19045434/color-wheel.jpg). 40.
(61) 2.5.5.1. Warna Primer Warna primer adalah kelompok warna yang yang tidak bisa dibuat dengan proses pencampuran warna. Warna primer adalah dasar dari semua warna yang ada dengan mencampurkan warna primer menjadi warna yang lain. Warna primer sendiri terdiri dari tiga warna, yaitu merah, kuning, biru.. Gambar 2.29. Warna Primer (http://3.bp.blogspot.com/-jPaUC3SgaVY/VIngdkliw9I/AAAAAAAAA4M/DxqPB4oyCo/s1600/1%2Bprimary.jpg). 2.5.5.2. Warna Sekunder Warna sekunder adalah sekelompok warna yang dibuat melalui proses penggabungan antara dua warna primer yang menghasilkan warna baru.. 41.
(62) Gambar 2.30. Warna Sekunder (http://www.aridglamor.com/wp-content/uploads/2014/03/secondary_colors2.jpg). 2.5.5.3. Warna Tersier Seperti warna sekunder, warna tersier adalah warna yang dihasilkan melalui proses penggabungan dua warna menjadi satu. Warna tersier dihasilkan melalui penggabungan warna dari warna primer dan warna sekunder.. Gambar 2.31. Warna Tersier (https://media.licdn.com/mpr/mpr/shrinknp_800_800/AAEAAQAAAAAAAAWKAAA AJDlmYmMyOWQ0LTkzOTMtNDJlZi04Njc3LWM0Y2QyNTYyNjRkYQ.png). 42.
(63) 2.5.5.4. Psikologi Warna Sutton dan Whelan (2004) mengatakan bahwa warna mempengaruhi otak manusia secara emosional. Hal ini terjadi karena adanya respon psikologi otak terhadap warna-warna yang ada di sekeliling kita. Berikut adalah beberapa warna dan efek psikologis yang diberikan kepada manusia. Tabel 2.1. Psikologi Warna Warna. Nama warna. Efek psikologi warna. Merah. Warna merah adalah warna yang paling vibrant, dimana ia menunjukan kecepatan, kekuatan, keseruan, kebahagiaan, gairah, bahaya dan panas. Warna kuning adalah warna yang menggambarkan kebahagiaan dalam psikologi warna. Warna kuning menstimulasi pikiran jernih, kecerdesan, imajinasi dan semangat. Warna oranye adalah warna yang menstimulasi, berenergi, bersahabat, outgoing, semangat dan memberikan kesan berpetualang. Warna hijau adalah warna alam yang melambangkan kehidupan, pertumbuhan dan kesegaran. Selain itu, warna hijau juga memberikan efek relaks dan keamanan. Warna biru dikatakan sebagai warna yang paling disukai dari warna yang lain. Warna biru diasosiasikan dengan hal-hal yang positif. Biru juga memberikan kesan yang besar dan membuat waktu seakan berjalan pelan, warna biru juga memberikan efek rileks yang menenangkan dan bagus untuk tempat dengan kegiatan belajar. Warna ungu adalah warna yang bersifat. Kuning. Oranye. Hijau. Biru. Ungu. 43.
(64) Pink. Coklat. Abu-abu. Putih. Hitam. elegan, berkelas dan glamor. Selain itu, warna ungu juga memiliki sifat misterius, romantis dan manis. Ruangan dengan warna ungu akan membuat kinerja menjadi tidak kondusif karena warna ungu dapat memberi efek daydreaming Warna pink adalah warna yang dianggap paling pasif dari semua warna. Warna pink memberikan kesan feminis, tenang, compassion, energetik, seru dan trendi. Selain itu, warna pink dianggap sebagai warna yang paling damai. Warna coklat adalah warna hangat yang menenangkan dan dihubungkan dengan bumi dan rumah. Warna coklat pada packaging memberikan kesan produk yang alami dan natural. Warna abu-abu adalah warna netral yang mewakilkan ketidak ikut campuran, yang membuatnya terlihat formal dan berwibawa. Warna abu-abu sendiri memberikan kesan sendiri, redup dan sedikit sedih. Selain itu, warna abu-abu juga dapat memperlihatkan pengetahuan dan kedewasaan. Warna putih adalah warna yang menandakan kepolosan, kebaikan dan kejujuran. Warna putih yang bersifat netral ini memiliki tone cool atau dingin karena sering di asosiasikan dengan salju dan es. Selain itu warna putih juga memperlihatkan kesan kesederhanaan dan keamanan. Warna hitam adalah warna yang memberikan kesan sangat agresif dan menakutkan bila terlalu berlebihan. Warna hitam sendiri merupakan warna yang serius, berwibawa dan formal.. 44.
(65) BAB III METODOLOGI 3.1. Metodologi Pengumpulan Data Sugiyono (2013) mengatakan bahwa tujuan utama dari sebuah penelitian adalah untuk mendapatkan data, sehingga teknik pengumpulan data adalah langkah yang paling strategis dalam sebuah penelitian (hlm.224). Dalam bukunya, Sugiyono menyebutkan empat cara atau teknik pengumpulan data, dimana teknik tersebut adalah wawancara, pengamatan atau observasi, dokumentasi, dan triangulasi (hlm.231-240). Metode yang digunakan di dalam pengumpulan data yang dipakai dalam tugas akhir ini adalah wawancara dengan narasumber yang berasal dari sekolah SLB/B (tunarungu), dan observasi langsung ke kantor kabupaten kota Tangerang. Dalam melakukan wawancara ke sekolah SLB/B, dokumentasi yang dilakukan adalah merekam suara selama wawancara dan foto narasumber. Selain itu, metode dokumentasi juga dilakukan dengan membaca tulisan dan buku yang berhubungan seperti undang-undang nomor 8 tahun 2016 tentang penyandang disabilitas. 3.1.1. Wawancara Wawancara yang dilakukan dalam pengumpulan data tugas akhir ini dilakukan kepada guru SLB/B (sekolah khusus tunarungu) dari dua sekolah yang berbeda. Sekolah pertama yang dilakukan wawancara adalah SLB/B Markus yang berada di Tangerang, sedangkan sekolah kedua yang diwawancara adalah SLB/B YKDW. 45.
(66) yang juga berada di Tangerang. Dalam wawancara ini, penulis menanyakan beberapa pertanyaan yang telah disusun untuk mengumpulkan data dan informasi yang dibutuhkan dalam pembuatan tugas akhir ini. Pada sekolah SLB/B Markus, wawancara dilakukan kepada dua orang. Narasumber pertama berasal dari sekolah SLB/B Markus adalah bapak Ade Yanto Heryanto, S.pd yang menjabat sebagai kepala sekolah. Narasumber kedua adalah ibu Eem Sulastri, M.pd yang menjabat sebagai guru di sekolah SLB/B Markus. Narasumber ketiga adalah bapak Ahmad yang menjabat sebagai guru disekolah SLB/B YKDW-Tangerang. 3.1.1.1. Ade Yanto Heryanto. Gambar 3.1. Ade Yanto Heryanto. 46.
(67) Ade Yanto Heryanto adalah kepala sekolah SLB/B Markus yang berada di Tangerang. Wawancara dilakukan pada hari jumat tanggal 23 maret 2017. Ade mengatakan bahwa seorang tunarungu memiliki dua cara berkomunikasi, yaitu melalui oral atau bahasa isyarat. Menurut Ade, bahasa isyarat adalah bahasa alami atau bahasa ibu bagi mereka yang menyandang tunarungu. Eem Sulastri mengatakan, dalam berkomunikasi dengan orang yang menyandang tunarungu, kita harus menjaga kecepatan berbicara kita karena mereka yang menyandang tunarungu diajarkan untuk membaca gerakan bibir, sehingga bila kita berbicara terlalu cepat, mereka tidak akan bisa membaca gerakan bibir kita dengan baik. Menurutnya, kunci dalam memulai percakapan dengan orang yang menyandang tunarungu adalah menjaga kecepatan berbicara dan jangan lupa untuk menyebutkan nama. Pada saat ditanya tentang jenis bahasa isyarat yang ada, Eem menyebutkan ada dua jenis bahasa isyarat, yang pertama adalah SIBI dan yang kedua adalah BISINDO. Beliau mengatakan dalam sekolah, SIBI lah yang digunakan karena sesuai dengan kurikulum pembelajaran yang diberikan pemerintah, namun muridmurid menggunakan BISINDO saat berkomunikasi dengan teman-temannya dan komunitas luar. Menurutnya, BISINDO lebih seperti bahasa slank atau bahasa gaul anak-anak, dan penciptaannya dibuat melalui komunitas tunarungu sendiri, sehingga BISINDO menjadi bahasa isyarat yang digunakaan dalam percakapan antara teman dan dunia luar. Ia juga menyebutkan bahwa anak atau orang yang menyandang tunarungu tidak akan bisa SIBI bila mereka tidak bersekolah namun. 47.
(68) dipastikan mereka bisa BISINDO karena pada proses pembuatannya, SIBI dibuat oleh orang-orang akademis yang bukan tunarungu. Selanjutnya, penulis menanyakan tentang bagaimana cara mengajarkan bahasa isyarat kepada orang yang baru ingin belajar. Eem menjelaskan bahwa sama seperti pada umumnya, dimana kita ingin mengajarkan cara berbicara kepada anak-anak, kita memulai dengan memperkenalkan dan mengajarkan abjad dan angka dalam bahasa isyarat. Setelah terbiasa dan tau abjad dan angka dalam bahasa isyarat, tahap selanjutnya adalah mengeja nama kita untuk perkenalan kepada orang lain, kemudian pembelajaran akan benda-benda yang ada disekitar kita dan selanjutnya adalah nama-nama fasilitas umum dan nama kota. Pada sesi akhir wawancara, penulis menanyakan kepada Eem tentang bahasa isyarat mana yang paling cocok untuk digunakan untuk mengajarkan orang-orang berbahasa isyarat. Menurutnya, BISINDO lebih tepat digunakan untuk mengajarkan orang-orang berbahasa isyarat karena berdasarkan pengalaman dan sepenglihatan beliau, mereka yang menyandang tunarungu menggunakan BISINDO dalam bersosialisasi diluar sekolah. Sedangkan untuk penyampaian materi, menurutnya sebuah video akan jauh lebih efektif untuk mengajarkan bahasa isyarat dibandingkan dengan sebuah gambar yang menunjukan bahasa isyarat, karena dengan video kita bisa melihat pergerakannya secara detail dan jelas. Pada akhir wawancara, Eem berkata bahwa ia pun tertarik dengan adanya aplikasi yang mengajarkan bahasa isyarat tersebut.. 48.
(69) 3.1.1.2. Ahmad. Gambar 3.2. Ahmad. Wawancara kedua dilakukan pada sekolah khusus SLB/B Ykdw-Tangerang pada hari senin tanggal 27 maret 2017. Tidak jauh berbeda dengan Eem, saat ditanya bagaimana sebaiknya dalam memulai percakapan dengan orang yang menyandang tunarungu, ia mengatakan berbicaralah dengan jelas dan jangan terlalu cepat agar mereka dapat membaca gerakan bibir dengan baik dan jangan lupa untuk memperkenalkan diri dengan menyebutkan nama. Dilanjutkan dengan menanyakan tentang SIBI dan BISINDO, Ahmad membenarkan tentang hal dimana BISINDO adalah bahasa isyarat yang digunakan murid-muridnya dalam berkomunikasi dengan teman atau orang lain baik di dalam sekolah ataupun diluar sekolah. Hal serupa juga terjadi pada sekolah khusus SLB/B Markus. Wawancara dilanjutkan dengan menanyakan. 49.
(70) tahapan dalam mengajarkan cara berbahasa isyarat, dimana Ahmad menjawab seperti apa yang dijawab oleh Eem. Ia berkata hal pertama yang diajarkan adalah abjad, huruf, dan nama. Selanjutnya diajarkan bahasa isyarat untuk benda-benda disekitar kita yang sering dijumpai, kemudian nama-nama tempat umum adalah hal dasar yang perlu diajarkan. Saat ditanyakan apakah murid-murid merasa malu atau sungkan untuk berkomunikasi dengan orang normal, beliau menjawab bahwa memang mereka sedikit. malu. dan. sungkan. untuk. berkomunikasi,. namun. bila mereka. berkomunikasi dengan mereka yang sesama tunarungu, jelas terlihat bahwa mereka tidak merasakan malu dan sungkan. Hal tersebut ia lihat langsung pada saat ada sebuah acara gabungan beberapa sekolah untuk tunarungu, dimana para murid saling menyapa dan berkomunikasi dengan murid sekolah lain dengan nyaman, namun merasa sedikit malu bila berkomunikasi dengan guru dari sekolah lain. Pada akhir wawancara, penulis menanyakan pendapat tentang bagaimana penyajian pengajaran bahasa isyarat yang efektif. Ahmad berkata bahwa untuk penggunaan gambar, bisa dicocokan untuk umur dari target yang ingin dicapai. Namun menurutnya style gambar tidaklah terlalu berpengaruh, namun tingkat kejelasan dan arah gambar yang jelas adalah yang terpenting, untuk video sebagai penyajian pengajaran, menurutnya hal itu sudah cukup baik karena mampu memperlihatkan gerakan bahasa isyarat secara langsung dan jelas.. 50.
(71) 3.1.2. Observasi Kegiatan observasi dilakukan pada kantor pemerintah kabupaten kota Tangerang. Penulis melakukan observasi pada kantor kabupaten ini untuk melihat bagaimana proses pembuatan kartu tanda penduduk elektronik (e-KTP), dan bagaimana pelayanan yang diberikan oleh pelayan publik dikantor tersebut. Proses dari pembuatan e-KTP sendiri memiliki beberapa tahap, yaitu : 1. Penyerahan Kartu Keluarga (KK) 2. Tanda tangan pada mesin digital 3. Foto muka dengan menggunakan kamera digital 4. Cap empat jari 5. Cap dua ibu jari 6. Scan retina 7. Cap satu telunjuk 8. Tanda tangan ulang pada mesin digital Sebelum melakukan kegiatan pembuatan e-KTP, mereka yang ingin membuat haruslah mengambil nomor antrian yang tersedia tepat disamping pintu masuk terlebih dahulu. Setelah mengambil tiket, kita harus menyerahkan fotokopi kartu keluarga (KK) kepada pelayan publik yang ada di dalam ruangan pembuatan e-KTP. Setelah menyerahkan fotokopi KK, kita harus mengantri giliran untuk dipanggil agar bisa memulai proses pembuatan e-KTP. Setelah mengantri dan dipanggil, proses pertama yang dilakukan melakukan tanda tangan diatas alat yang sudah tersedia dimeja, selanjutnya kita akan difoto, kemudian dilanjutkan. 51.
(72) dengan cap 4 jari, cap 2 jempol, scan mata, cap telunjuk, dan diakhiri dengan melakukan tanda tangan ulang pada mesin yang sama. Setelah ini, barulah kita mengantri ke loket yang berada disebelah ruangan pembuatan e-KTP tersebut. Dalam proses observasi tersebut, penulis melihat dan menyadari bahwa proses yang terlihat sederhana dan cepat tersebut tidaklah selalu mudah dan lancar. Pada kenyataannya, proses yang dilakukan menggunakan teknologi digital ini dapat mengalami kerusakan atau error, seperti yang penulis amati, kerusakan atau error yang sering terjadi berada pada bagian scan atau cap jari, dimana mesin scan tersebut lama atau tidak dapat membaca sidik jari seseorang sehingga membuat proses pembuatan menjadi terhambat dan lama. Selain itu, scan mata yang dilakukan juga sering kali tidak dapat memindai mata seseorang. Selain kerusakan pada mesin elektronik yang dipakai, kelengkapan dan kesiapan pembuat e-KTP pun dapat menjadi hambatan seperti halnya penampilan dan softlens. Dalam observasi yang dilakukan, penulis melihat seorang wanita yang membuat e-KTP mengalami masalah pada scan mata yang diakibatkan pemakaian softlens, sehingga wanita tersebut harus melepasnya terlebih dahulu. Selain wanita tersebut, ada seorang pria yang disuruh membenarkan penampilannya dan pakaiannya terlebih dahulu agar terlihat rapih dan formal untuk melakukan kegiatan pembuatan e-KTP.. 52.
(73) 3.1.3. Studi Existing 3.1.3.1. i-conn. Gambar 3.3. I-Conn Logo (https://lh5.ggpht.com/NfPNkyRL8mIVKCJ5YFpoJ4lUnrJYeDUIbaCQxvQZiGS46jp1Vf2D8mm1kFeDXx1Kj0=w300). aplikasi yang bernama i-conn ini adalah sebuah aplikasi yang berada di google playstore dan bisa di download secara gratis. I-conn ini sendiri adalah sebuah aplikasi yang mengajarkan penggunanya berbahasa isyarat dengan memperlihatkan video bila kita memilih sebuah kata yang sudah di kategorikan oleh pembuatnya. Dari segi tampilan tema atau warna, aplikasi i-conn ini hanya menggunakan dua warna yaitu, biru tua dan putih. Biru tua digunakan sebagai latar belakang atau background, sedangkan warna putih digunakan untuk warna font.. 53.
(74) Gambar 3.4. I-Conn Main Menu (https://lh6.ggpht.com/v5GV9sb91NYATEKCwpKW_vCODwRxO0c39R33ZY5EbHNjfvNb1eTCYqAo-hR8rGkZgU=h310). Untuk penyusunan, pembuat i-conn menggunakan modulated plot dimana user dapat mengakses semua konten secara bebas, namun user harus balik terlebih dahulu ke layar utama untuk mengakses konten yang lain. Menu utama i-conn sendiri menggunakan springboard navigation pattern dengan grid 2x3 yang disusun secara landscape. Sedangkan untuk konten perkataan yang ada, di tampilkan dengan list menu yang bila ditekan akan memutarkan video pada halaman selanjutnya.. 54.
(75) Gambar 3.5. I-Conn Content List (https://lh4.ggpht.com/TqUgxZHL9zrx2PQtb2rIfMh_UCIj7oZaml3Dbkvkb7yOCwD3OrxwuHrlr YKnLiq4byg=h310). 3.1.3.2. Ezbilitas. Gambar 3.6. EZbilitas Loading Screen (https://img9.androidappsapk.co/300/9/7/0/mobpro.thefaust.app.ezbilitas.png). 55.
(76) Aplikasi kedua yang penulis gunakan untuk mempelajari unsur-unsur desain yang digunakan dalam aplikasi berbahasa isyarat adalah aplikasi yang bernama EZbilitas yang dapat di download pada google play store secara gratis. Sama seperti aplikasi I-conn, aplikasi EZbilitas ini juga memberikan konten pembelajaran berbahasa isyarat BISINDO kepada user yang menggunakannya. Dari segi layout dan wireframing, aplikasi EZbilitas ini menggunakan navigasi springboard dengan grid 2x2 sebagai navigasi utamanya.. Gambar 3.7. EZbilitas Main Menu (https://lh3.googleusercontent.com/AFdnHIHs7He7Ebcz_d2P8Uz82XUNjtQn5mKX8uk3oO9XZUr24hjaLfybfsiCjgKpGS_=h900). 56.
(77) Memasuki konten kamus pada aplikasi EZbilitas, navigasi yang digunakan berjenis navigasi springboard dengan grid 1x6, sedangkan untuk konten terjemahan, tentang, dan tutorial hanya menampilkan layout khusus tersendiri. Dalam menempatkan konten kamus, penempatan dilakukan dengan hirarki tahap pembelajaran bahasa seperti alfabet dan angka, baru dilanjutkan dengan perkataan dan sapa/salam.. Gambar 3.8. EZbilitas Daftar Kamus (https://lh3.googleusercontent.com/Zt_BH0CbtbLw6kwNGgRBi1GD5jP6uJSwPYtaQ9xcjO56 yWwywkFF6HNiqJIA_q1uIyE=h900). 57.
(78) Dalam penyajian semua konten pembelajaran yang diberikan, aplikasi ini menyajikannya dengan cara menunjukan gambar seseorang yang sedang memperagakan gerakan bahasa isyarat. Begitu pula dengan konten penerjemah dari aplikasi ini, dimana bila kita mengetik suatu huruf seperti kata “kabar” sebagai contoh, penerjemah akan mengeluarkan gambar alfabet per huruf untuk menunjukan bagaimana cara mengeja kata tersebut.. Gambar 3.9. EZbilitas Konten Kamus (https://lh3.googleusercontent.com/0y4unvU1PEGARhmQO9LzmnWRmBWZ_UeTNdq3JO_ VK49e-H28UgJclqxdq7mN8FJODvU=h900). 58.
(79) Gambar 3.10. EZbilitas Penerjemah (https://lh3.googleusercontent.com/R18wyKz5LPIqTimUeUkcUu_zl2IU12lN9SYJVuUmDgK4nkmgR0AGt0H6_eWKzl2Hw=h900). 3.2. Metodologi Perancangan Penyusunan atau perancangan media interaktif bahasa isyarat untuk pelayan publik pembuatan e-KTP ini didasari oleh buku Android UI Design karya Jessica Thornsby (2016), dimana ada beberapa tahap perancangan aplikasi.. 59.
(80) a.. Brainstorming Pada tahap ini, penulisan konsep adalah langkah awal yang dilakukan untuk membuat sebuah aplikasi. Menurutnya, sebuah konsep haruslah jelas dan di ekspresikan dengan satu kalimat. Setelah penulisan konsep, memikirkan fitur-fitur pada aplikasi dan menentukan apa tugas utama dari aplikasi yang akan dibuat (hlm.140).. b.. Planning Setelah melalui proses brainstorming, tahap awal selanjutnya adalah mengenali target dari aplikasi yang ingin dibuat. Untuk dapat mengenali target aplikasi, dapat dilakukan dengan cara pembuatan persona dan use cases target. Kemudian setelah itu, kita kembali melakukan penentuan fitur dari apa yang sudah dibuat atau dituliskan pada tahap sebelumnya (hlm.142-148).. c.. Designing Selanjutnya pada perancangan aplikasi, tahap awal designing adalah pembuatan high-level flow. Dilanjutkan dengan pembuatan screen list yang kemudian akan digunakan dalam pembuatan screen map. Setelah terbentuknya screen map, tahap selanjutnya adalah penentuan navigasi yang akan digunakan dalam aplikasi yang dirancang (hlm.157-166).. d.. Wireframe Tahap ini adalah penggambaran penempatan hirarki layar dan komponenkomponen yang ada pada aplikasi. Wireframe bisa dilakukan dengan menggambar dengan pensil atau digital (hlm.170-191).. 60.
(81) BAB IV PERANCANGAN DAN ANALISIS 4.1. Konsep Perancangan Seluruh warga negara Indonesia memiliki kewajiban untuk memiliki Kartu Tanda Penduduk elektronik atau e-KTP, tidak terkecuali bagi mereka yang menyandang disabilitas. Dikarenakan adanya kekurangan, maka dalam proses pendaftaran eKTP, sering kali mengalami kesulitan dikarenakan pelayan publik yang bekerja kesusahan dan tidak mampu menjalankan kewajibannya dalam melayani para penyandang disabilitas dengan baik. Untuk mengatasi hal ini diperlukan sebuah solusi berupa pengenalan atau pembelajaran bahasa isyarat yang ditargetkan kepada pelayan publik yang bersifat administrasi. Berdasarkan observasi di lapangan, dipilih media interaktif sebagai media utama yang memiliki konsep kemudahan dan kecepatan. Konsep ini dipilih karena dalam melakukan pekerjaannya, pelayan publik menggunakan komputer sebagai alat kerja sehingga penggunaan aplikasi pada handphone tentunya akan memberikan kemudahan selagi bekerja. Konsep kemudahan ini diwujudkan dalam penggunaan aplikasi yang dapat diakses dengan menggunakan satu tangan saja, sehingga kecepatan dan efisiensi kerja meningkat.. 61.
Gambar




Dokumen terkait
Dengan kata lain , perancangan dan pembuatan media pembelajaran interaktif pada pengenalan bahasa Mandarin dasar menggunakan Macromedia flash 8 memberikan
Hasil yang diperoleh dari penelitian ini yaitu telah dibuat aplikasi kamus bahasa isyarat dengan baik yaitu lebih dari 80% responden guru dan siswa SLB-B YRTRW dan teman-teman
melimpahkan rahmat dan hidayahNya serta kekuatan sehingga penulis dapat menyelesaikan skripsi ini yang berjudul “APLIKASI MULTIMEDIA UNTUK PENGENALAN BAHASA
Perancangan animasi interaktif yang dibuat merupakan jenis media edukasi dengan mengedepankan tema pendidikan dan memiliki tujuan sebagai sarana media perancangan
Berdasarkan pada proses perancangan dan pengujian dapat disimpulkan bahwa media pembelajaran 0 interaktif untuk 0 anak autis 0 kelas VII SMPLB ini telah selasai
Perancangan ini dilakukan untuk mengajarkan pada anak-anak cara menjaga kesehatan dengan mencuci tangan yang benar serta membuat media pembelajaran interaktif yang menarik minat
Hasil yang diperoleh dari penelitian ini yaitu telah dibuat aplikasi kamus bahasa isyarat dengan baik yaitu lebih dari 80% responden yang terdiri dari guru, siswa SLB-B YRTRW, dan
Tujuan Penelitian Tujuan Penelitian yang dilakukan ini adalah untuk mengimplementasikan Metode Scrum dalam rancang bangun Game Edukasi Bahasa isyarat SIBI dan membantu Siswa SLB