PERANCANGAN ANTAR MUKA
Tujuan Praktikum
1. Praktikan dapat memahami Perancangan Antar Muka (GUI) Sistem.
2. Praktikan dapat merancang antar muka sistem yang sesuai dengan diagram-diagram yang
telah dibuat sebelumnya.
1. Definisi dan Karakteristik Antar Muka ( Interface)
Interface atau lebih sering disebut dengan antar muka adalah sebuah media yang dapat menjembatani antara user dan sistem untuk melakukan komunikasi. Antar muka
mempunyai dua (2) tugas pokok yaitu untuk menterjemahkan semua aksi yang diberikan
user sehingga dimengerti sistem serta menampilkan hasil operasi dari sistem kedalam
bentuk yang dimengerti oleh user. Antar muka banyak sekali kita jumpai di kehidupan
tidak hanya dalam software. Contoh interface : tombol start dan Window Explorer dalam
OS Windows, remote TV, panel kontrol listrik, dan tombol on/of lampu.
Pada modul ini hanya akan membahas tentang antar muka yang digunakan dalam
software adalah menggunakan GUI (Graphical User Interface), karena mempunyai beberapa
keuntungan:
1. Mudah dipelajari oleh pengguna yang cukup minim pengalaman dalam menggunakan komputer.
2. Memungkinkan user untuk dapat berpindah dari satu layar ke layar yang lain tanpa kehilangan informasi yang dibutuhkan.
3. Dapat melakukan akses penuh pada layar untuk menjalankan beberapa macam tugas/keperluan dalam waktu yang singkat.
Beberapa karakteristik dari GUI dan penjelasannya dapat dilihat pada Tabel berikut ini.
2. Prinsip-Prinsip Perancangan Antar Muka
Ada 17 prinsip yang harus dipahami seorang perancang sistem, agar bisa mendapatkan
hasil maksimal dari antar muka yang dibuat
1. User Compatibility
yang bisa berarti kesesuaian tampilan dengan tipikal dari user. karena berbeda user
bisa jadi kebutuhan tampilannya berbeda. Misalnya, jika aplikasi diperuntukkan bagi
anak-anak, maka jangan menggunakan istilah atau tampilan yang biasa digunakan
2. Product Compatibility
istilah ini mengartikan bahwa produk aplikasi yang dihasilkan juga harus sesuai.
memiliki tampilan yang sama/serupa, baik untuk user yang awam maupun yang ahli.
3. Task Compatibility
berarti fungsional dari task/tugas yang ada harus sesuai dengan tampilannya. Misal
untuk pilihan report, orang akan langsung mengartikan akan ada ditampilkan
laporan. Sehingga tampilan yang ada bukan lagi tampilan dari tipe data(dari sisi
pemrogram).
4. Work Flow Compatibility
satu tampilan layar aplikasi dapat digunakan untuk melakukan berbagai macam
pekerjaan. Misal untuk mengirimkan email kita tidak harus membuka halaman lain
untuk memilih penerima, karena sudah disediakan combo box untuk memilih
penerima di layar tersebut.
5. Consistency
konsisten. Contohnya, jika anda menggunakan istilah save yang berarti simpan,
maka gunakan terus istilah tersebut.
6. Familiarity
gunakan simbol-simbol yang familiar dengan user. Contoh, gunakan icon disket
untuk mewakili perintah save (simpan).
7. Simplicity
aplikasi telah menyediakan pilihan default untuk suatu pekerjaan. Selanjutnya
tergantung user akan mengubahnya atau tetap menggunakan pilihan default
tersebut.
8. Direct Manipulation
manipulasi secara langsung. Misalnya untuk mempertebal huruf, cukup dengan
9. Control
berikan kontrol penuh pada user, tipikal user biasanya tidak mau terlalu banyak
aturan.
10. WYSIWYG
What You See Is What You Get, buatlah tampilan mirip seperti kehidupan nyata user.
dan pastikan fungsionalitas yang ada berjalan sesuai tujuan.
11. Flexibility
ijinkan user untuk melakukan perubahan (kustomisasi) terhadap tampilan mereka
sendiri.
12. Responsiveness
tampilan yang dibuat harus bisa memberikan report/respon kepada user secara real
time. misal, yang sering kita lihat ketika ada tampilan please wait... 68%...
13. Invisible Technology
user tidak penting mengetahui algoritma apa yang digunakan. Contohnya untuk mengurutkan pengguna tidak perlu mengetahui algoritma yang digunakan
programmer (max sort, bubble sort, quick sort, dst).
14. Robustness
handal. Dapat mengakomodir kesalahan yang dilakukan oleh user. Jangan malah
error, apalagi sampai crash.
15. Protection
melindungi user dari kesalahan yang umum dilakukan. Misalnya dengan
memberikan fitur back atau undo.
16. Ease of learning
Aplikasi harus mudah di pelajari.
17. Ease of use
3. User interaction
User interaction adalah sebuah istilah yang digunakan untuk mewakili bagaimana seorang
user dapat melakukan komunikasi dengan sebuah sistem (aplikasi) untuk menyelesaikan
sebuah tugas tertentu. Perancang sistem menghadapi dua masalah penting saat
melakukan perancangan user interaction. Pertama, bagimana informasi yang diberikan
user dapat dimengerti oleh komputer – misalnya pada saat user melakukan input data dan kedua, bagaimana informasi yang telah diolah komputer dapat ditampilkan dan
dimengerti oleh user. Disinilah seorang perancang sistem dapat mengatasi dua masalah
tersebut dengan cara menyusun user interface yang baik, dimana dapat menyatukan
interaksi pengguna (user interaction) dan penyajian informasi (information presentation).
ada 5 tipe utama dari user interaction:
1. Direct manipulation
Merupakan interaksi langsung dengan obyek pada layar, misalnya melakukan delete
dengan memasukkan sebuah obyek ke dalam trash.
Kelebihan : waktu pembelajaran user sangat singkat, feedback langsung dapat
diberikan pada saat user mencobanya.
Kekurangan : interface tipe ini sangat rumit untuk dibuat oleh seorang perancang
sistem.
2. Menu selection
Merupakan pilihan dengan bentuk menu. User tinggal memilih command yang sesuai
dengan cara memilih menu yang telah disediakan. Misalnya saat klick kanan dan user
dapat memilih aksi yang dikehendaki.
Kelebihan : user tidak perlu ingat nama perintah, pengetikan minimal., serta
tingkat kesalahan rendah.
Kekurangan : tidak ada logika AND atau OR. Perlu ada struktur menu jika banyak
pilihan. Menu dianggap lambat oleh expert user dibanding command
language.
3. Form fill-in
Merupakan interaksi dengan bentuk pengisian pada suatu form. Misalnya saat user
melakukan pengisian data pendaftaran (register) pada suatu aplikasi.
Kelebihan : proses masukan data sederhana, mudah dipelajari.
Kekurangan : memerlukan banyak tempat di layar, harus menyesuaikan dengan form
4. Command language
Meruapan interaksi dengan cara menuliskan perintah yang telah disediakan. Misalnya
menuliskan perintah pada shell OS (command prompt-Windows, terminal-linux).
Kelebihan : perintah diketikan langsung pada sistem. Misal UNIX, DOS command.
Bisa diterapkan pada terminal yang merupakan interface bawaan dari
sistem operasi.
Kekurangan : perintah harus dipelajari dan diingat oleh user, tidak cocok untuk user
biasa (awam).
5. Natural language
Merupakan interaksi dengan menggunakan bahasa alami (bahasa sehari-hari).
Misalnya pengetikan kata kunci (keyword) pada mesin pencari (search engine) di
internet.
Kelebihan : user tidak perlu belajar mengenai perintah yang harus digunakan.
Kekurangan : tidak semua sistem cocok menggunakan tipe ini, terutama sistem untuk
pemrosesan data transaksional.
4. Penyajian Informasi (Information Presentation)
Sistem yang interaktif pasti menyediakan cara untuk menyajikan informasi untuk
pengguna. Penyajian informasi bisa berupa penyajian langsung dari input yang diberikan
(seperti teks pada word processing) atau disajikan dengan grafik. Beberapa faktor berikut
adalah hal yang perlu diperhatikan sebelum menentukan bentuk penyajian informasi:
1. Apakah pengguna perlu informasi dengan ketepatan tinggi atau data yang saling
berhubungan?
2. Seberapa cepat nilai informasi berubah? Harus ada indikasi perubahan seketika?
3. Apakah pengguna harus memberi respon pada perubahan?
4. Apakah pengguna perlu melakukan perubahan pada informasi yang disajikan?
5. Apakah informasi berupa teks atau numerik? Nilai relatif perlu atau tidak?
Informasi bisa bersifat statis atau dinamis ketika disajikan, masing-masing dengan
karakteristik yang berbeda dan kebutuhan yang berbeda pula:
1. Static information:
a. Ditentukan saat awal sesi.
b. Tidak berubah selama sesi berjalan.
d. Disajikan dengan jenis huruf khusus yang mudah dibaca atau diberi highlight
dengan warna tertentu atau menggunakan icon yang mewakili.
2. Dynamic information:
a. Perubahan terjadi selama sesi berlangsung dan perubahan harus
dikomunikasikan/ditunjukkan ke user.
b. Bisa berupa informasi numeris atau teks. Contoh : Defragmentation, scanning virus,
dan download.Informasi dalam bentuk teks bersifat tepat dan berubah secara lambat sedangkan
informasi dengan gambar/grafik mampu menjelaskan hubungan antar gambar, data bisa
berubah dengan cepat.
5. Penggunaan Warna pada Desain Interface
Warna menambah dimensi ekstra pada suatu interface dan membantu user memahami
struktur yang kompleks. Warna juga dapat dipakai untuk memberikan tanda penting
berupa highlight pada hal-hal khusus.
Kesalahan umum dalam penggunaan warna pada desain UI:
1. Menggunakan warna untuk mengkomunikasikan arti, merah bisa jadi peringatan atau ada
kesalahan.
2. Terlalu banyak menggunakan kombinasi warna dalam menggunakan warna pada desain
interface ada beberapa petunjuk yang dapat diikuti seperti berikut ini:
1. Hindari penggunaan terlalu banyak warna.
2. Gunakan kode warna untuk mendukung operasi.
3. Gunakan warna secara konsisten.
4. Hindari pasangan warna yang tidak cocok/norak.
5. Gunakan warna untuk menunjukkan perubahan status.
6. User Guidance
User guidance merupakan fasilitas sistem untuk mendukung user termasuk on-line help, error messages, dan user manual. User guidance perlu disatukan dengan UI untuk
yang dilakukan sistem dan tidak dimengerti oleh user. System help dan system message
(pesan kesalahan) adalah bentuk dari user guidance. Error Messages sangat penting,
karena error message yang buruk cenderung ditolak oleh user maka error message
sebaiknya berpedoman pada faktor-faktor dibawah ini.
Context User guidance memberikan pesan sesuai dengan konteks yang dialami oleh
pengguna Experience Pesan yang panjang mengganggu yang sudah biasa, tapi bagi
pengguna baru, pesan yang pendek membingungkan. User guidance
perlu menjawab kebutuhan ini. Skill level Pesan dibuat sesuai dengan kemampuan pengguna
dan pengalamannya.
Style Harus bersifat positif. Lebih baik bersifat aktif dari pada pasif. Harus sopan, tidak
menghina, atau bergurau. Culture Jika mungkin, pesan disesuaikan dengan budaya. Mungkin
kata atau warna yang digunakan disesuaikan dengan budaya setempat.
Dibawah ini ada dua macam pesan kesalahan: berorientasi pada sistem dan berorientasi
pada pengguna. Pada pesan yang berorientasi pada sistem, pesan cenderung hanya
singkat, tidak memberikan solusi yang jelas kepada user, bahasa yang digunakan adalah
bahasa teknis yang tidak berarti apa-apa. Pada pesan yang berorientasi pada pengguna,
pesan lebih jelas dan memberikan alternatif jalan keluar. Sekalipun informasi yang
7. Contoh soal
Berikut adalah contoh dari pembuatan mockup aplikasi input nilai untuk praktikum prodase
1. Klik Start > All Programs > Balsamiq Mockups 2. Akan muncul tampilan utama dari Balsamiq Mockups
3. Klik Tab All > cari Rectangle / Canvas / Panel, kemudian drag ke Workspace. Atur size Rectangle / Canvas / Panel menjadi 800x1200.
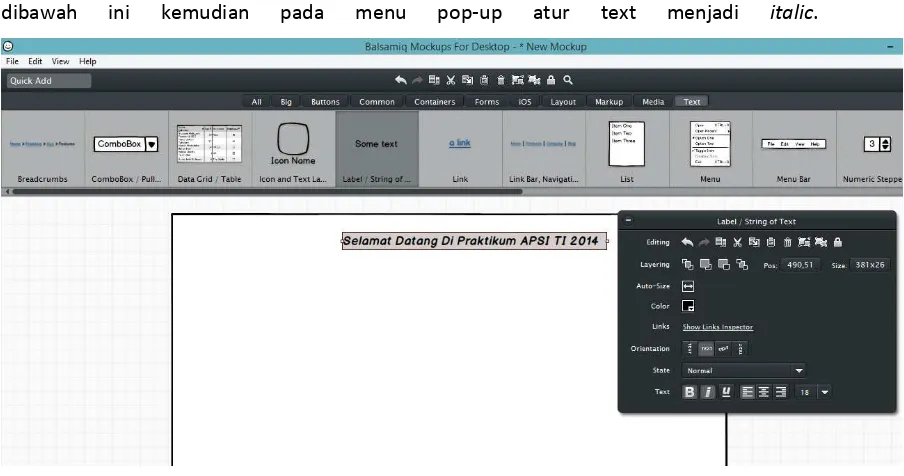
4. Klik Tab Text > drag Label / String of Text ke Workspace. Ketikkan kata-kata seperti gambar
5. Klik Tab Media > drag Icon and Text Label ke Workspace. Untuk Text tulis Logo, untuk Logo atur Icon pada menu pop-up.
7. Klik Tab All > drag Rectangle / Canvas / Panel, atur size menjadi 750x200 pada menu popup.
8. Klik Tab All > drag 2 (dua) buah Icon pada Workspace. Klik 2x pada Icon tersebut lalu cari icon seperti gambar di bawah. Tambahkan Text, beri nama SLIDE SHOW dengan font size :
9. Klik Layout > drag Vertical Tabs ke Workspace. Atur size menjadi 750x770. Isikan value pada Vertical Tabs seperti gambar dibawah ini
10. Klik Tab All drag Rectangle / Canvas / Panel. Atur size menjadi 460x310 yang akan
11.Pada Tab Text, buat NIM, Nama Lengkap, Modul-1, Modul-2, Modul-n menggunakan Label.
Masih pada Tab Text, drag Text Input / Text Field dan pada Tab Buttons drag Button.
Hasilnya seperti gambar dibawah ini.
12.Terakhir, buat Text dan ketikkan footer seperti gambar dibawah ini.
14.Buat page baru untuk form apabila input nilai telah di lakukan seperti gambar berikut dengan cara mengklik tombol + yang berada di pojok kiri bawah di sebelah nama mockup yang anda buat.
15.Selanjutnya buatlah link di tombol back agar saat di klik dapat kembali ke halaman
16.Lakukan hal yang sama di tombol input
17.Jangan lupa untuk save pekerjaan kalian agar bisa di baca di links.