ADD-ONS GOOGLE CHROME
TUGAS AKHIR
Oleh:
ZULFIKAR RAFSANJ ANI
NPM : 0734010214
J URUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
J AWA TIMUR
Alhamdulillaahi Robbil ‘Alamin…Puji syukur penulis panjatkan kepada
Allah Yang Maha Esa yang telah memberikan rahmat dan karunia-Nya, sehingga
penulis dapat menyelesaikan laporan Tugas Akhir ini yang berjudul
“IMPLEMENTASI GOOGLE HACKS UNTUK MEMBANTU PENCARIAN
DI INTERNET SEBAGAI ADD-ONS GOOGLE CHROME ” tepat pada
waktunya.
Tugas Akhir dengan beban 4 SKS ini disusun guna diajukan sebagai salah
satu syarat untuk menyelesaikan program Strata Satu (S1) pada program studi
Teknik Informatika, Fakultas Teknologi Industri, UPN ”VETERAN” Jawa Timur.
Dengan selesainya Tugas Akhir ini tidak terlepas dari bantuan banyak
pihak yang telah memberikan masukan-masukan dan semangat kepada penulis.
Untuk itu penulis mengucapkan terima kasih kepada :
1. Orang tua kami tercinta dukungan serta harapan-harapanya pada saat kami
menyelesaikan laporan ini. Terima kasih atas kasih sayang dan support serta
do’anya.
2. Bapak Ir.Sutiyono, MT selaku Dekan Fakultas Teknologi Industri Universitas
Pembangunan Nasional “Veteran” Jawa Timur.
3. Ibu Dr. Ir. Ni Ketut Sari, MT selaku Ketua Jurusan Teknik Informatika.
4. Dosen Pembimbing I Bapak M. Irwan Afandi, ST. MSc.
7. Aris Prasetyo yang telah banyak membantu dan membimbing dalam
pembuatan program maupun laporan tugas akhir ini.
8. Teman-teman seperjuangan : Dwi (Gondrong) dan Wahyu Putra (kiyep)
teman seperjuangan PKL, Rahmad Bagus, Ahmad sultoni, Nur raga (mister)
kelompok yang senasib mengambil judul TA di dosen yang sama, Serta Eko
Agus (Kribo) teman KKN yang selalu mendukung. Dan semua anak TF
angkatan 2007 ayo terus dan terus..berjuang semangat rek….
9. Seluruh teman-teman Jurusan Teknik Informatika UPN “VETERAN” Jatim.
Penulis menyadari bahwa masih banyak kekurangan dari laporan Tugas Akhir
ini, baik dari materi maupun teknis penyajiannya, mengingat kurangnya
pengetahuan dan pengalaman penulis. Oleh karena itu, kritik dan saran yang
membangun sangat penulis harapkan.
Surabaya, 8 Desember 2011
1.5. Metodologi Penelitian... 3
1.6. Sistematika Penulisan... 4
BAB II TINJ AUAN PUSTAKA ... 6
2.1. Internet... 6
2.1.1. Sejarah Perkembangan Internet Di Dunia... 7
2.2. Layanan Internet... 8
2.3. Sejarah Google………... 9
2.4. Google Aplikasi... 10
2.4.1. Google Hack... 13
2.5. Penangan Penyaringan (Filtering) Pada Pencarian Google…... 14
2.6. Web Browser.……….…... 16
2.7. Browser Produksi Google (Google Chrome)... 18
2.7.1. Google Chrome Extension………... 24
2.8. Bahasa Pemrograman Yang Digunakan Extension Google Chrome... 28
2.8.1. HTML... 28
2.8.2. Javascript... 29
2.8.3. Jquery... 30
2.8.4. Css... 31
BAB III ANALISIS DAN PERANCANGAN SISTEM... 32
3.1. Analisis Sistem... 32
3.2. Perancangan Sistem... 33
3.2.1. Deskripsi Umum Sistem………... 34
3.2.2. Kebutuhan Sistem…..……… 36
A. Perencanaan Kombinasi Query Google Hack... 49
3.2.8. Alur Proses Fungsi Program……….. 50
3.2.9. Desain Antarmuka...
A. Tampilan Dasar (Layout) Extention Gohackim...
B. Tampilan Formulir Pencarian...
C. Tampilan Mode Pencarian Dan Opsional...
D. Tampilan Navigasi...
E. Tampilan Extension Keseluruhan...
4.1. Lingkungan Implementasi...
4.2. Implementasi Program... 63
64
4.2.1. Pengkodean Query Pencarian Dengan Google Hack... 65
4.2.2. Pengkodean Fungsi Google Search... 67
4.2.3. Pengkodean Form Pencarian... 71
4.2.4. Pengkodean Opsional Mode Dan Tipe... 71
4.2.5. Pengkodean Bagian Navigasi... 4.2.6. Konfigurasi Properti Extensions Keseluruhan... 4.3. Implementasi Antarmuka... 73 75 77 4.3.1. Form Pencarian... 77
4.3.2. Opsional Mode Pencarian Dan Pilihan Tipe... 78
4.3.3. Navigasi Kategori Dan Waktu Pencarian... 79
4.3.4. Extensions Keseluruhan... 80 5.3.1. Uji Coba Pemasangan Extensions Gohackim... 84
5.3.2. Uji Coba Penghapusan Extensions Gohackim dari Browser. 89 5.3.3. Uji Coba Validasi Inputan Keyword... 90
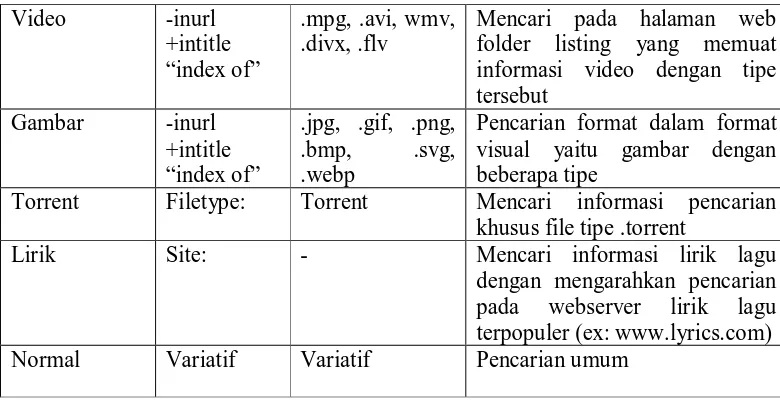
H. Normal... 107
5.3.5. Uji Coba Mode Pencarian Noindex Untuk Salah
Satu Kategori... 108
5.3.6. Uji Coba Pencarian Berdasarkan Waktu Untuk Salah
Satu Kategori... 110
5.4. Evaluasi... 114
5.4.1. Perbandingan Pencarian Google Hack Dengan
Google Konvensional... 114
5.4.2. Kronologi Implementasi Gohackim Hingga Versi Final...
A. Gohackim Versi 1.1...
B. Gohackim Versi 1.2...
C. Gohackim Versi 1.3... 117
118
118
119
BAB VI PENUTUP... 120
6.1. Kesimpulan... 120
6.2. Saran... 120
DAFTAR PUSTAKA...
LAMPIRAN………...
Hal.
Gambar 2.1 Contoh Folder Dengan Nama Extensions... 25
Gambar 2.2 Contoh Script Manifest.json (Pengaturan Extension)... 25
Gambar 2.3 Potongan script google.html...... 26
Gambar 2.4 Isi Folder Extension... 26
Gambar 2.5 Icon Tombol Pengaturan Google Chrome... 26
Gambar 2.6 Menu Pengaturan Extension Google Chrome... 27
Gambar 2.7 Extension Google Chrome Yang Telah Jadi... 27
Gambar 2.8 Contoh Script Html... Gambar 2.9 Contoh 1 Script Javascript... Gambar 2.10 Contoh 2 Script Javascript... Gambar 3.1 Skema Deskripsi Umum Sistem...
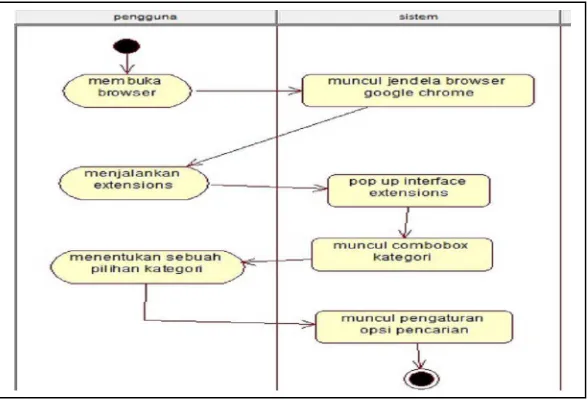
Gambar 3.7 Activity Diagram Untuk Untuk Memilih Mode Pencarian... 45
Gambar 3.8 Activity Diagram Untuk Pemilihan Opsi... 45
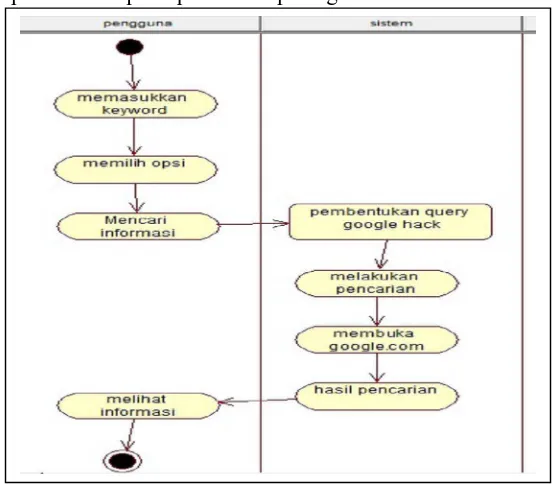
Gambar 3.9 Activiy Diagram Dalam Melakukan Pencarian... 46
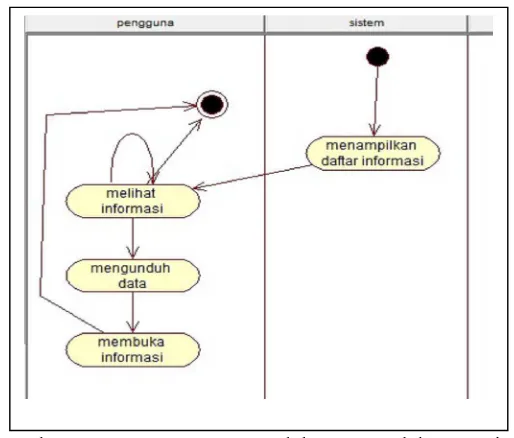
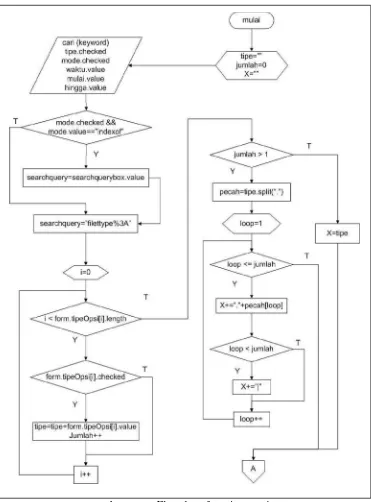
Gambar 3.10 Activiy Diagram Dalam Mengolah Pencarian... Gambar 3.11 Flowchart Fungsi Pencarian... 47 51 Gambar 3.12 Flowchart Pengaturan Waktu dan Validasi Pencarian... 53
Gambar 3.13 Antarmuka Dasar Tata Letak Extension Gohackim... 56
Gambar 3.14 Antarmuka Formulir Pencarian... 57
Gambar 3.15 Antarmuka Mode Pencarian Dan Opsional...
Gambar 3.16 Antarmuka Navigasi Informasi Pencarian... 58
Gambar 4.1 Potongan Script Fungsi Google Search... 68
Gambar 4.2 Lanjutan Potongan Script Fungsi Google Search... 69
Gambar 4.3 Potongan Script Form Pencarian... 71
Gambar 4.4 Potongan Script Form Pencarian Dan Penentuan Tipe... 72
Gambar 4.5 Potongan Script Navigasi Kategori Dan Waktu... Gambar 4.6 Potongan Script Konfigurasi Manifest.Json... 74 76 Gambar 4.7 Implementasi Antarmuka Form Pencarian... 77
Gambar 4.8 Antarmuka Opsional Mode Pencarian Dan Pilihan Tipe... 78
Gambar 4.9 Antarmuka Kategori Pencarian... 79
Gambar 4.10 Antarmuka Extensions Keseluruhan... 80
Gambar 5.1 Pengaseksan Menu Utama Google Chrome... 85
Gambar 5.10 Hasil Pencarian Pada Kategori Dokumen... 94
Gambar 5.11 Hasil Perolehan Website Dengan Kategori Dokumen... 94
Gambar 5.12 Melakukan Pencarian Index Of Pada Kategori Music... 95
Gambar 5.13 Hasil Pencarian Dengan Kategori Music... 96
Gambar 5.14 Hasil Perolehan Webstie Dari Kategori Music... 96
Gambar 5.15 Memulai Pencarian Pada Kategori Video... 97
Gambar 5.16 Hasil Pencarian Pada Kategori Video... 98
Gambar 5.17 Hasil Perolehan Website Dengan Kateogri Video... 98
Gambar 5.18 Melakukan Pencarian Aplikasi...
Gambar 5.19 Hasil Pencarian Pada Kategori Aplikasi... 99
Gambar 5.21 Memulai Pencarian Pada Kategori Images... 101
Gambar 5.22 Hasil Pencarrian index of ketegori gambar... 102
Gambar 5.23 Hasil Perolehan Gambar Untuk Kategori Images... 102
Gambar 5.24 Melakukan Pencarian Pada Kategori Torrent... 103
Gambar 5.25 Hasil Pencarian Pada Kategori Torrent... 104
Gambar 5.26 Hasil Perolehan Website Dengan Kategori Torrent... 104
Gambar 5.27 Melakukan Pencarian Lirik... 105
Gambar 5.28 Hasil Pencarian Pada Kategori Lyrics... 106
Gambar 5.29 Hasil Perolehan Website Dengan Informasi Kategori Lirik... 106
Gambar 5.30 Memulai Pencarian Secara Normal... 107
Gambar 5.31 Hasil Pencarian Untuk Kategori Normal... 108
Gambar 5.32 Memulai Pencarian Non-Index Untuk Kategori Images... 109
Gambar 5.33 Hasil Pencarian Non-Index Untuk Kategori Images... 109
Gambar 5.34 Memulai Pencarian Untuk Waktu Setahun Terakhir... 110
Gambar 5.35 Hasil Pencarian Untuk Waktu Setahun Terakhir... 111
Gambar 5.36 Hasil Perolehan Salah Satu Link Pencarian Setahun Terakhir.. 111
Gambar 5.37 Hasil Pencarian Untuk Waktu Sebulan Terakhir... 112
Gambar 5.38 Hasil Pencarian Untuk Waktu Seminggu Terakhir... 112
Gambar 5.39 Memulai Pencarian Dengan Rentang Waktu Tertentu... 113
Gambar 5.40 Hasil Pencarian Dengan Rentang Waktu Tertentu... 113
Gambar 5.41 Pencarian Dengan Cara Konvensional (Biasa)... 115
Gambar 5.42 Hasil Pencarian Dengan Cara Biasa... 115
Gambar 5.43 Pencarian Dengan Google Hack... 116
Gambar 5.44 Hasil Pencarian Dengan Google Hack... 117
Gambar 5.45 Versi Awal Gohackim... 118
Gambar 5.46 Versi Tahap Kedua Gohackim... 118
Hal.
Tabel 3.1 Daftar Perencanaan Pasangan Command Google Hack Setiap Fitur..
Tabel 4.1 Query Pencairan Dengan Google Hack...
Tabel 4.2 Konfigurasi Property Extensions Google Chrome (Gohackim)... 49
65
Pembimbing I : M.Irwan Afandi , ST. Msc. Pembimbing II : Achmad Junaidi, S.Kom. Penyusun : Zulfikar Rafsanjani
ABSTRAK
Adanya kemajuan teknologi dan semakin berkembangnya industri
internet, mengakibatkan banjirnya informasi di segala bidang. Google pun tidak
dapat menutupi kenyataan bahwa banyak hacker yang menggunakan google sebagai sarana melakukan tindak kriminal di internet. Umumnya tindakan tersebut memanfaatkan metode google hack. Dengan google hack pengguna internet
(netter) dapat lebih mengoptimalkan dalam mencapai informasi yang benar-benar
diharapkan
Google Hack merupakan kumpulan dari command-command pencarian
yang disediakan oleh google. Banyaknya command yang dimiliki google memerlukan pemahaman khusus dalam merangkai command-command dalam sebuah query yang utuh. Harus ada alat bantu yang praktis agar google hack dapat membantu pencarian informasi.
Implementasi google hack dalam wujud aplikasi akan mewujudkan alat bantu yang praktis dalam mendapatkan informasi. Alat bantu diterapkan dan langsung terpasang sebagai add ons google chrome. Pengguna dapat mencari informasi seperti dokumen, music, video, aplikasi, gambar, torrent dan lirik yang mana ini merupakan informasi yang paling diminati. Browser google chrome akan menjadi wadah bagi aplikasi add ons ini. Selain itu kombinasi command untuk membentuk query google hack akan ditangani oleh fungsi program. Pengguna cukup mendapat hasil dari proses fungsi yang otomatis berjalan. Dengan ini alat bantu yang praktis terwujud.
PENDAHULUAN
1.1. Latar Belakang
Google merupakan satu dari beberapa perusahaan sangat besar dalam
bidang bisnis internet. Selain menjadi satu dari beberapa perusahaan terbesar di
dunia internet, google juga ternyata menjadi satu dari beberapa website yang
dapat dikatakan memiliki jumlah catatan pengunjung terbanyak. Bagaimana tidak,
segala sesuatu yang sehubungan dengan internet sekarang ini hampir semuanya
dapat dicari melalui google, dari data mengenai masalah umum, berita, hingga
informasi teknis. Seperti yang telah diketahui, bahwa dengan adanya kemajuan
teknologi dan semakin berkembangnya industri internet, juga banyak hal-hal lain
yang menyangkut sistem keamanan,.google pun tidak dapat menutupi kenyataan
bahwa banyak hacker yang menggunakan google sebagai sarana melakukan
tindak kriminal di internet. Umumnya tindakan tersebut memanfaatkan metode
google hack, dengan google hack pengguna internet (netter) dapat lebih
mengoptimalkan dalam mencapai informasi yang benar-benar diharapkan.
Lalu kenapa tidak semua orang melakukan metode google hack jika itu
justru membantu, pada kenyataanya tidak semua orang (netter) dapat
memanfaatkan metode google hack. Sebagian dari mereka ada yang menganggap
prosesnya terlalu rumit dan lebih parahnya sebagian besar netter pun tidak
mengetahui bahwa google hack ini dapat membantu mereka atau bahkan
salah satu kebutuhan pokok dalam era saat ini. Lalu kenapa kita tidak
memanfaatkan sarana google ini dengan lebih baik untuk mendapatkan informasi.
Bagaimana agar setiap orang dengan mudah memanfaatkan google hack, dan
bagaimana agar semua orang (netter) lebih mengenal akan manfaat google hack.
Berdasarkan permasalahan tersebut maka perlu untuk masyarakat luas
melakukan implementasi google hack untuk membantu pencarian di internet.
Implementasi tersebut akan dengan mudah diserap setiap orang (netter) jika
dimulai dengan sesuatu yang praktis, dalam hal ini add-ons pada sebuah browser.
Nantinya add-ons ini akan digunakan untuk browser google chrome karena
mengingat google chrome adalah produk atau sebuah browser yang berasal dari
pihak google sendiri, sehingga kemungkinan untuk melampirkan fitur google hack
pada produk google sendiri adalah tepat, demi memperkaya inovasi google itu
sendiri. Dengan demikianlah judul “implementasi google hack untuk membantu
pencarian di internet sebagai add-ons google chrome” saya angkat karena
permasalahan di atas.
1.2. Per umu san Masalah
Dari latar belakang di atas, maka dapat di ambil permasalahan yaitu :
a. Bagaimana merancang dan membangun aplikasi add-ons memanfaatkan
penerapan google hack.
b. Bagaimana merancang dan membangun aplikasi addons pada google
chrome.
c. Bagaimana menangani pemasangan (instalasi) addons google chrome
1.3. Batasan Masalah
Untuk lebih memfokuskan pada permasalahan, maka sistem yang akan
dibuat nantinya akan dibatasi pada :
a. Add-ons google chrome ini hanya cenderung untuk membantu pencarian
dengan kategori umum dalam artian bukan kategori data yang rahasia.
b. Kategori pencarian yang ditangani add-ons ini terbatas sesuai spesifikasi.
c. User dapat memilih tipe pencarian tetapi tidak dapat menambah jenis
kategori pencarian.
d. Pencarian informasi menggunakan media google indonesia.
1.4. Tujuan dan Manfaat
Tujuan penulisan skripsi ini adalah untuk merancang dan membangun
aplikasi ons memanfaatkan penerapan google hack, serta pemasangan
add-ons pada browser google chrome.
Manfaatnya adalah bisa melakukan pencarian secara praktis dengan hanya
menggunakan fitur tambahan pada sebuah browser berupa add-ons google
chrome dalam mendapatkan informasi yang lebih terarah.
1.5. Metodologi Penelitian
Langkah-langkah yang ditempuh untuk keperluan pembuatan tugas akhir
ini antara lain:
a. Studi Literatur
Mengumpulkan referensi baik dari buku, internet, maupun sumber-sumber
b. Pengumpulan dan Analisis Data
Pengumpulan data dilakukan dengan cara: observasi, identifikasi dan
klasifikasi melalui studi literatur. Dari pengumpulan data tersebut,
dilakukan analisis hasil pencarian dan jenis pencarian serta jenis kata kunci
yang ditempatkan di pencarian search engine (google).
c. Rancang – Bangun Sistem
Pada tahap ini dilakukan pembentukan struktur aliran proses sebuah
program serta menentukan modul-modul fungsi sesuai kebutuhan sistem,
pembentukan sumber code program sesuai jenis browser yang digunakan.
d. Uji Coba dan Evaluasi Sistem
Pada tahap ini dilakukan uji coba terhadap sistem yang telah dibangun,
apakah sudah sesuai dengan yang diharapkan.
e. Dokumentasi
Pada tahap ini dilakukan pembuatan laporan mulai dari studi literatur
sampai dengan implementasi, serta penarikan kesimpulan dan saran.
1.6. Sistematika Penulisan
Penulisan serta pembahasan tugas akhir ini dibagi menjadi beberapa bab
yang dapat memuat jenis pembahasan yang berbeda antara satu dengan yang
lainnya, tetapi tetap terdapat hubungan yang berurutan yaitu dengan sistematika
sebagai berikut :
BAB I : PENDAHULUAN
Bab ini berisi tentang latar belakang, rumusan masalah,
batasan masalah, tujuan dan manfaat, metode penelitian dan
BAB II : TINJAUAN PUSTAKA
Pada bab ini membahas tentang teori-teori dasar yang
mendukung penelitian ini.
BAB III : ANALISIS DAN PERANCANGAN SISTEM
Pada bab ini membahas mengenai analisis kebutuhan yang
diperlukan untuk mengatasi permasalahan tersebut.
BAB IV : IMPLEMENTASI
Pada bab ini berisi tentang hasil dari perancangan sistem
yang telah dibuat, yang meliputi konfigurasi dasar dan apa
saja yang dibutuhkan untuk menjalankan aplikasi ini.
BAB V : UJI COBA DAN EVALUASI
Pada bab ini berisi penjelasan tentang hasil uji coba aplikasi
dan evaluasinya.
BAB VI : PENUTUP
Pada bab ini berisi kesimpulan dan saran untuk
pengembangan aplikasi lebih lanjut dalam upaya
memperbaiki kelemahan pada aplikasi guna untuk
TINJ AUAN PUSTAKA
2.1. Internet
Menurut Supriyanto (2009), Internet adalah gabungan dari banyak
jaringan. Jaringan tersebut berkomunikasi satu sama lain menggunakan protocol
standar, TCP/IP, yang mengirimkan data melalui internet dengan
memecah-mecah data menjadi “amplop-amplop” data yang dinamakan paket. Lalu lintas di
internet berjalan dengan kecepatan gigabyte melalui jalur yang dihubungkan
dengan router dan switch. Jalur berkecepatan tinggi adalah tulang punggung
internet yang mengirimkan permintaan informasi, hiburan, broadcast audio dan
video, e-mail dan e-commerce.
World Wide Web adalah sebuah cara untuk menghubungkan dokumen
seperti homepage pada komputer jarak jauh, menjadi satu. Setiap orang dengan
Browser dapat terhubung melalui web. Sebelum World Wide Web diciptakan,
dokumen dalam internet hanya tersedia dalam bentuk teks. Tidak ada gambar,
tidak ada tombol untuk diklik untuk menjalankan perintah dan tidak ada banner
iklan dan serba hitam putih.
Setiap pengguna internet dapat terhubung dengan layanan telekomunikasi
seperti T-1, T-3, jalur analog, layanan DSL, ISDN dan fasilitas TV kabel. ISP
menggumpulkan traffic dari banyak pemakai dan mengirimkannya melalui jalur
milik mereka. Server dapat berisi e-mail, menyediakan layanan hosting untuk
bisnis dan homepage bagi pelanggan.
2.1.1. Sejar ah Per k embangan Internet Didunia
Menurut Wikipedia Bernes (2009), Secara umum, internet didefinisikan
sebagai suatu jaringan komputer yang terhubung dan saling berkomunikasi tanpa
dibatasi geografis suatu negara. Konsep internet pertama kali digunakan untuk
kepentingan militer oleh departemen pertahanan di Amerika Serikat sekitar tahun
1969 yang dikenal dengan proyek ARPHANET. Jaringan ini dikembangkan pada
masa perang dingin dan digunakan untuk menghubungkan berbagai instalasi
militer Amerika Serikat.
Implementasi internet untuk kepentingan non-militer mulai dieksploitasi
secara besar-besaran setelah laboratorium CERN yaitu Pusat Riset Nuklir di
Genewa Swiss pada tahun 1959 yang diprakarsai oleh Bernes-Lee, seorang yang
bekerja sebagai programer komputer berkebangsaan Inggris menemukan
sekumpulan protokol komunikasi yang memungkinkan pengaksesan dokumen
dalam bentuk teks dengan aplikasi khusus yang disebut dengan Browser. Sistem
ini mempermudah pertukaran informasi antar komputer dalam suatu jaringan,
yang menjadi cikal bakal WWW (world wide web).
Pada prinsipnya, web adalah database jaringan komputer dunia yang
berfungsi sebagai tempat penyimpanan informasi dalam berbagai bentuk yang
pengaksesannya mematuhi aturan-aturan protokol standar jaringan komputer
secara utuh dan mudah, dibutuhkan sebuah browser grafis yang memungkinkan
pengaksesan informasi dalam bentuk teks maupun grafik.
Tahun 1993 merupakan saat terpenting bagi perkembangan web. NCSA
(Nation Center for Super Conducting Aplication) berhasil membuat browser
grafis pertama yang disebut MOSAIC yang pada awalnya dapat berjalan di atas
sistem operasi UNIX kemudian dikembangkan untuk sistem operasi Macintosh
dan sistem operasi Windows sehingga penggunaan internet semakin luas.
2.2. Layanan Internet
1.World Wide Web
Menurut Wikipedia Berners (2009), World wide web diciptakan pada
tahun 1989 oleh Tim Berners-Lee di Cern, the European Laboratory for Particle
Physics. Tujuannya untuk menggabungkan tehnik jaringan client-server dan
hypertext untuk mempermudah pencarian informasi yang tersebar diseluruh dunia.
Konsep dasarnya adalah, jenis komputer apapun yang digunakan oleh client harus
dapat menemukan informasi tanpa harus mengerti bahasa komputer tertentu atau
tanpa membutuhkan terminal tertentu.
World Wide Web adalah alat untuk menggunakan internet secara grafik.
World Wide Web memungkinkan pengguna untuk mendengarkan suara dan
melihat warna, representasi video dan grafik dari informasi. Terlebih lagi World
Wide Web menyediakan link (hubungan) ke informasi dengan menggunakan teks
dan grafik yang ada pada dokumen untuk menuju ke website lain. Dua
kemampuan ini, link dan grafik sangatlah penting dan menjadi kekuatan tersendiri
2. Hypertext Text Markup Language (HTML)
HTML ada pada tahun 1991, merupakan alat untuk membuat web.
Biasanya HTML digunakan dalam membuat tampilan web.
3. Extensible Markup Language (XML)
XML adalah bahasa web yang digunakan untuk membuat field pada web.
4. Voice Extensible Markup Language (VXML)
Bahasa yang digunakan untuk mengakses web melalui perintah suara.
5. Home Page
Adalah halaman yang pertama kali muncul ketika kita mengakses sebuah
situs.
6. Hosting
Host WWW adalah sebuah komputer yang di dalamnya terdapat dokumen
atau database situs tersebut.
7. Browser
Sebuah media untuk menjelajahi situs web secara grafis.
8. E-Mail
Merupakan media mengirim surat melalui internet.
2.3. Sejar ah Google
Menurut Wikipedia Larry (2009), Google Inc. (NASDAQ: GOOG dan
LSE: GGEA) merupakan sebuah perusahaan publik Amerika Serikat, berperan
dalam pencarian Internet dan iklan online. Perusahaan ini berbasis di Mountain
View, California, dan memiliki karyawan berjumlah 19.604 orang (30 Juni 2008)
menantang dan tantangan itu harusnya menyenangkan", menggambarkan budaya
perusahaan yang santai.
Google didirikan oleh Larry Page dan Sergey Brin ketika mereka masih
mahasiswa di Universitas Stanford dan perusahaan ini merupakan perusahaan
saham pribadi pada 4 September 1998. Penawaran umum perdananya dimulai
pada tanggal 19 Agustus 2004, mengumpulkan dana $1,67 miliar, menjadikannya
bernilai $23 miliar. Melalui berbagai jenis pengembangan produk baru, pengambil
alihan dan mitra, perusahaan ini telah memperluas bisnis pencarian dan iklan
awalnya hingga ke area lainnya, termasuk email berbasis web, pemetaan online,
produktivitas perusahaan, dan bertukar video.
2.4. Google Aplikasi
Menurut Wikipedia Larry (2009), Google dikenal luas karena
layanan pencarian webnya, yang mana merupakan sebuah faktor besar dari
kesuksesan perusahaan ini. Pada Agustus 2007, Google merupakan mesin
pencari di web yang paling sering digunakan dengan pangsa pasar sebanyak
53,6%, kemudian Yahoo! (19,9%) dan Live Search(12,9%). Google memiliki
miliaran halaman web, sehingga pengguna dapat mencari informasi yang mereka
inginkan, melalui penggunaan kata kunci dan operator. Google juga telah
menggunakan teknologi pencarian Web pada layanan pencarian lainnya, termasuk,
pencarian gambar, Google News, situs perbandingan harga Google Product
Search, arsip Usenet interaktif Google Groups, Google Maps dan lainnya.
Tahun 2004, Google meluncurkan layanan email berbasis web gratisnya,
kemampuan untuk menggunakan teknologi Google untuk mencari surel. Layanan
ini mendatangkan keuntungan dengan menampilkan iklan dari layanan
AdWords yang dimasukkan dalam isi pesan email yang ditampilkan di layar.
Pada awal 2006, perusahaan ini meluncurkan Google Video, yang tidak
hanya membolehkan pengguna untuk mencari dan melihat video secara gratis,
tetapi juga membolehkan pengguna dan penyebar media menyebarkan isinya,
termasuk acara-acara televisi CBS, pertandingan basket NBA, dan video
musik. Bulan Agustus 2007, google mengumumkan bahwa mereka akan
menghentikan program penyewaan dan penjualan videonya dan menawarkan
pengembalian uang dan kredit Google Checkout bagi pengguna yang telah
membeli video untuk sendiri.
Google juga telah membuat beberapa aplikasi desktop, termasuk Google
Earth, sebuah program pemetaan interaktif yang disediakan oleh satelit dan
fotografi udara yang mencakup keseluruhan planet Bumi. Google Earth dianggap
sangat akurat dan lebih mendetil. Beberapa kota besar memiliki gambar jelas yang
dapat dibesarkan sedekat-dekatnya untuk melihat kendaraan dan pejalan kaki
dengan jelas. Akibatnya, terdapat beberapa alasan mengenai keterlibatan dalam
keamanan nasional. Secara spesifik, beberapa negara dan militer beranggapan
perangkat lunak ini dapat digunakan untuk melihat dengan kejelasan dekat-jelas
lokasi fisik infrastruktur yang rusak, bangunan komersial dan penghunian,
pangkalan, agensi pemerintah, dan lainnya. Bagaimanapun, gambar satelit jarang
diperbarui, dan semuanya tersedia gratis melalui produk lainnya dan bahkan
contoh). Beberapa orang menilai argumen ini dengan menyatakan bahwa Google
Earth mudah diakses juga saat mencari lokasi.
Beberapa produk lainnya tersedia melalui Google Labs, yang mana
merupakan sebuah koleksi aplikasi yang belum selesai dan masih dalam tahap
ujicoba agar dapat digunakan publik.
Google telah mempromosikan produk mereka dalam berbagai cara.
Di London, Google Space didirikan di Bandar Udara Heathrow, menampilkan
berbagai produk, termasuk Gmail, Google Earth dan Picasa. Juga, sebuah
halaman yang sama diluncurkan untuk mahasiswa Amerika, di bawah
nama College Life, Powered by Google.
Tahun 2007, beberapa laporan menyatakan bahwa Google merencanakan
peluncuran telepon genggam milik mereka, kemungkinan sebuah pesaing bagi
iPhone Apple. Pada 5 November 2007, Google akhirnya mengumumkan Android, sebuah platform perangkat lunak dan sistem operasi bagi perangkat bergerak yang
didukung Open Handset Alliance, sebuah konsorsium yang terdiri dari 34
perusahaan perangkat lunak, perangkat keras, dan telekomunikasi yang bertujuan
mengembangkan standar terbuka bagi perangkat bergerak. Pada bulan September
2008, T-Mobile merilis ponsel pertama yang berjalan pada platform Android,
yakni G1.
Bulan Oktober 2007, layanan Google SMS diluncurkan di India dan
membolehkan pengguna memperoleh daftar bisnis, jadwal pemutaran film dan
informasi dengan mengirim pesan singkat.
Google juga meluncurkan Google Chrome yaitu sebuah browser. Browser
Tahun 2007, Google meluncurkan Google Apps Premier Edition, sebuah
versi lain Google Apps yang difokuskan terutama pada pengguna bisnis. Produk
ini memiliki beberapa tambahan seperti ruang disk lebih banyak untuk e-mail,
akses API, dan penyokong utama, dengan harga USD50 per pengguna per-tahun.
Sebuah pertemuan besar Google Apps dengan 38.000 pengguna dilaksanakan di
Universitas Lakehead di Thunder Bay, Ontario, Kanada.
Pada 13 Desember 2007, Google mengumumkan peluncuran
terbatas Knol, sebuah situs web yang ditujukan sebagai sumber referensi
pengetahuan. Knol dibuka bebas kepada semua pengguna pada 23 Juli 2008.
2.4.1. Google Hack
Menurut Wikipedia Johnny (2009), Pada awalnya pencarian dengan
search engine google masih menampilkan hasil pencarian yang terlalu banyak
variasi namun ternyata ada seseorang yang bisa meminimalkan hasil variasi
tersebut dengan menggunakan metode tertentu, metode ini dikenal dengan nama
google hack yang mana digunakan pertama kali oleh johny long. Maka dari itu
johny long dikenal sebagai perintis optimasi pencarian pada google. Banyak hasil
karya yang memanfaatkan metode yang telah ditemukannya. Melalui karyanya
dengan CSC's Strike Force, Johnny seorang perintis dalam bidang hacking
Google. Secara khusus, melalui upaya pencarian query yang dulunya
memungkinkan untuk mendapatkan lokasi server, pada jaringan internet, yang
sedang berjalan pada perangkat lunak yang cukup rentan. Sama saja
memungkinkan untuk menemukan server yang tidak memiliki keamanan, dan
seperti nomor Jaminan Sosial dan Kartu Kredit. Upaya ini tumbuh menjadi
penciptaan Google Hacking Database, dimana ratusan istilah pencarian Google
hacking disimpan. Bidang hacking Google telah berkembang dari waktu ke waktu
untuk tidak hanya menggunakan Google sebagai pencarian pasif terhadap server
yang rentan, tetapi untuk benar-benar menggunakan query pencarian Google
dalam hal untuk menyerang server.
Google Hacking secara luas dikenal dan didokumentasikan secara luas
sebagai metode serangan untuk mengambil keuntungan dari konfigurasi web
server yang kurang benar, dan keamanan data yang kurang terjamin. Google
hacking telah membuka seluruh referensi baru dan paradigma ketika berhadapan
dengan sebuah perusahaan yang meminta penilaian kerentanan organisasi mereka.
Dalam meneliti metodologi untuk hacking Google, kesimpulannya adalah bahwa
begitu mudah untuk memperoleh data dari organisasi yang dapat digunakan untuk
kepentingan persaingan, atau benar-benar serius merusak basis pelanggan
perusahaan tersebut. Dan Mengusulkan untuk semua profesional keamanan,
mampu menggabungkan pencarian dari Google perusahaan sebagai bagian dari
standar penilaian kerentanan bagi perusahaan yang telah mengalaminya.
2.5. Penangan Penyar ingan (Filtering) Pada Pencar ian Google
Menurut Thor (2010), Hal pertama yang harus di ketahui adalah Google
Query Operators, Query operator ini berfungsi kasar sebagai filtering searchnya
google menjadi lebih spesifik berdasarkan query yang kita inginkan,
Teknik Dasar Pencarian: Penggunaan string (+) digunakan untuk melakukan
pencarian paksa terhadap huruf yang serupa. Sedangkan (-) digunakan untuk
men-tidak sertakan sebuah kata dalam pencarian. Untuk mencari sebuah susunan kata
tertentu dengan sangat tepat, maka perlu menggunakan string (“ “). Sedangkan
titik (.) digunakan untuk melakukan metode pencarian text satu karakter. Tanda
bintang * melambangkan segala huruf.
a. Site: memfilter berdasarkan domain yang ada.
contoh: site:google.com fox —> akan mencari kata fox di situs
google.com.
b. Intitle: Memfilter dokumen yang memiliki title yang spesifik.
contoh: intitle:fox fire —> akan mencari semua site yang ada kata fox dan
didalamnya terdapat teks fire.
c. Allintitle: Memfilter dokumen untuk mencari intitle intile.
contoh: allintitle:fox fire —> akan mencari semua site yang memiliki title
fox dan yang memiliki title fire atau = intitle:fox intitle:fire.
d. Inurl: Memfilter pencarian dengan url yang spesifik.
contoh: inurl:fox fire —> akan mencari kata fire di website yang url nya
terdapat fox.
e. Allinurl: Sama dengan Allintitle (hanya ini url).
f. Filetype, ext: Memfilter pencarian untuk dokumen yang spesifik.
contoh: filetype:pdf fire —> akan mencari file PDF yang didalamnya
terdapat kata fire.
contoh: numrange:1-100 fire —> akan mencari range 1-100 yang terdapat
kata fire.
h. Link: Memfilter sit- site yang memiliki link terhadap site tertentu.
contoh: link:www.google.com —> akan mencari sit- site mana aja yang
memiliki links ke google.com.
i. Inanchor: Memfilter berdasarkan site description yang ada.
contoh: inanchor:fire —> akan mencari web yang memiliki deskripsi fire.
2.6. Web Browser
Menurut Ahira (2010), Pengertian web browser atau internet browser
adalah sebuah aplikasi perangkat lunak untuk melintasi, mengambil, dan
menyajikan sumber informasi di World Wide Web. Sumber informasi
diidentifikasi dengan Uniform Resource Identifier (URI) termasuk sebuah
halaman web, gambar, video, atau bagian lain dari konten web. Terdapat beberapa
macam web browser yang dapat kita pakai untuk menampilkan halaman-halaman
website. Sebenarnya ada banyak jenis web browser di dunia ini, dan yang paling
populer dikalangan netter ada 4 jenis web browser yaitu: Internet Expoler,
Netscape, Mozilla, Google Chtome.
2.6.1. Penger tian Web Browser dar i Segi Fungsi
Menurut Ahira (2010), Tujuan utama dari web browser adalah untuk
pengguna memasukan sebuah Uniform Resource Identifier (URI), misalnya,
http://anneahira.com ke dalam browser.
Sumber yang telah diambil web browser akan ditampilkan. HTML
ditampilkan ke mesin tata letak browser, dan akan diubah dari markup ke
dokumen interaktif. Selain dari HTML, web browser umumnya bisa menampilkan
setiap jenis konten yang menjadi bagian dari suatu halaman web.
Kebanyakan browser dapat menampilkan gambar, audio, video, dan file
XML, dan sering mempunyai plug-in untuk mendukung aplikasi Flash dan applet
Java. Jika menemui tipe file yang ditetapkan untuk didownload, maka browser
akan meminta pengguna untuk menyimpan file ke disk.
2.6.2. Rincian Web Br owser
Menurut Ahira (2010), Memahami pengertian web browser harus juga
memahami tentang rinciannya. Kita semua tahu apa itu web browser seperti yang
terlihat, tapi ada baiknya untuk mengetahui rincian lengkap dari berbagai bagian
browser web.
Bagian-bagian dari browser termasuk:
a. Status Bar: Ini adalah kotak di bagian bawah jendela browser. Status bar
menampilkan segala macam informasi, tergantung pada apa yang di
lakukan pada saat itu. Sebagian besar untuk menunjukkan kecepatan beban
dan URL dari alamat yang sedang ditunjuk oleh mouse.
b. Address Bar: Ini adalah kotak di bagian atas jendela browser yang
c. Title Bar: Bar judul ada di bagian paling atas jendela browser. Untuk
melihat judul halaman web di sana, misalnya, melihat "Anne Ahira untuk
Indonesia" ketika membuka situs anneahira.com.
d. Toolbar Ikon: Toolbar dan ikon perusahaan browser yang ada di bagian
atas kanan jendela browser, di bawah Title Bar. Di sinilah dapat melihat
tombol Back, tombol Home, tombol Refresh, dll.
e. Display Window: Jendela Display hanyalah istilah mewah untuk ruang
kerja browser. Ini berupa frame di mana dapat melihat halaman website.
f. Scroll Bar: Jika membuka situs web dan harus "scroll ke bawah" untuk
membaca sesuatu, maka dapat menggunakan scroll bar.
2.7. Browser Pr oduksi Google (Google Chrome)
Menurut Fathur (2008), Google mengeluarkan browser terbaru yang diberi
nama Google Chrome. Kenapa Google meluncurkan Google Chrome? Sebab
mereka percaya, bahwa mereka dapat menambahkan nilai untuk para pemakai
internet dan, pada waktu yang sama, mereka memberikan inovasi pada web
browser.
Para ahli yang ada di Google sering meluangkan waktu untuk
berbincang-bincang, e-mail dan saling berhubungan dengan sahabat mereka. Karena mereka
sering menggunakan internet, mereka mulai serius berpikir untuk membuat
sebuah browser dan membangun semua unsur–unsur terbaik di sana. Menyadari
bahwa web telah meningkat dari halaman teks sederhana ke aplikasi yang
interaktif. Apa yang benar –benar diperlukan bukan hanya suatu browser, tetapi
Ini sebuah permulaan dan google chrome masih jauh dari sempurna.
Mereka meluncurkan versi beta untuk Windows, dan mulai di diskusikan untuk
lebih luas lagi. Mereka bekerja keras untuk membangun versi Mac dan Linux
juga, dan akan melanjutkan untuk membuat lebih sempurna dan lebih cepat lagi.
Suatu web akan menjadi lebih baik lagi dengan lebih banyaknya pilihan
dan inovasi. Salah satunya adalah Google Chrome.
Keunggulan Google Chrome
a) Space Lega
Ini yang paling terasa beda. Menu Bar dan Bookmark Bar lenyap (juga
statusbar yang auto hide), ada ruang ekstra untuk melihat page yang sedang di
buka. Jadi lebih terasa nyamannya browsing dengan Chrome.
b) Intuitif
Pertama kali dibuka, Chrome akan mengkonfirmasi apakah mau
mengimport data-data dari browser lain seperti Firefox, IE, dll. Address Bar
dibuat mirip dengan Firefox 3, punya Caption dan URL search, jadi cukup
mengetikan URL atau Title dari sebuah page, kita akan diberi list URL yang
relevan, hanya saja awal - awal proses penampilannya terasa lebih lambat
dibanding Firefox 3, tapi setelah dibiarkan beberapa menit, sudah sama
cepatnya dengan Firefox 3. Di Chrome, Address Bar juga berfungsi sebagai
Search Box, dalam artian jika mengetik sebuah keyword (bukan URL), maka
akan langsung berpindah ke halaman search (defaultnya adalah Google
Search). Juga, setiap page yang kita buka akan masuk ke halaman Most
c) Pencarian Teks (Updated)
Pencarian teks di Chrome cukup nyaman, saat mengetikan keyword,
maka Chrome langsung mencari semua teks yang relevan, dan menandainya
dengan warna kuning transparan. Di beberapa bagian scrollbar Chrome juga
akan ditandai dengan warna kuning yang berarti teks yang relevan ada di
posisi scrollbar tersebut. Find Prev / Next keyword juga mudah karena ada
tombol Up / Down di sebelah kolom keyword. Bisa tetap menggunakan
shortcut F3 untuk find prev / next.
d) Satu Kotak Untuk Semua
Di Google Chrome, dapat membuka apapun di web dengan satu kotak.
Panel alamat, yang terdapat di bagian atas jendela Chrome biasa, meringkas
kerepotan ber-Internet karena berfungsi ganda sebagai kotak penelusuran.
Dapat menggunakan panel alamat untuk menandai situs Web dan mengetahui
keamanan situs Web.
e) Halaman Tab Baru
Bila membuka tab baru, Google Chrome telah mengisinya dengan
informasi bermanfaat, dengan sekali klik, dapat membuka sumber informasi
Web yang paling sering digunakan. Untuk membuka halaman Tab Baru, klik
ikon + di sebelah tab terakhir.
f) Kontrol Kerusakan
Setiap tab yang digunakan dijalankan secara terpisah di browser,
sehingga jika salah satu aplikasi rusak, maka aplikasi lainnya tidak akan
g) Mode Penyamaran
Bila ingin menjelajah dalam mode ’siluman’, misalnya untuk
merencanakan kejutan seperti hadiah maupun ulang tahun, Google Chrome
menawarkan mode jelajah penyamaran. Halaman Web yang dibuka dan file
yang didownload sewaktu menggunakan penyamaran tidak akan disimpan
dalam riwayat penelusuran dan download. Semua cookie baru terhapus setelah
jendela penyamaran ditutup. Dapat menjelajah seperti biasa dan dalam mode
penyamaran pada saat yang sama menggunakan jendela terpisah.
h) Penelusuran Aman
Google Chrome akan menampilkan peringatan jika alamat Web yang
tercantum pada sertifikat tidak sesuai dengan alamat situs Web yang akan
diakses oleh Chrome.
Bila terhubung ke situs Web aman, server yang meng-host situs Web
tersebut akan memberikan sertifikat kepada Chrome dan browser lainnya
untuk memverifikasi identitas. Sertifikat ini berisi informasi seperti alamat
situs Web yang dikonfirmasi oleh pihak ketiga yang di percaya komputer.
Dengan mencocokkan alamat dalam sertifikat dengan alamat situs Web, dapat
dipastikan dapat berkomunikasi secara aman dengan situs Web yang dituju,
dan bukan pihak ketiga (misalnya, hacker di jaringan).
i) Menggunakan Javascript Virtual Machine bernama V8 yang bertujuan
mempercepat proses loading javascript yang semakin dominan dalam
aplikasi online.
k) Address bar untuk alamat url menggunakan konsep auto completion
(hampir mirip dengan firefox 3) bernama OmniBox, yang rencananya akan
dipadukan dengan search engine google sendiri.
l) Menggunakan speed dial seperti di browser Opera.
m) Memiliki Privacy Mode bernama Incognito yang artinya bila user
memakai mode tersebut segala aktivitasnya di browser tidak akan terekam,
tujuannya untuk menjaga kerahasiaan saat mengakses sebuah situs, tapi
sisi negatifnya dianggap sebagai porn mode, karena akses di window
incognito nggak akan terlacak oleh pengguna komputer yang sama.
n) Aplikasi online akan dibuka menggunakan window tersendiri sehingga
seakan menjalankan aplikasi desktop biasa, konsep ini sama dengan
proyek Prism yang tengah terus dikembangkan Mozilla.
o) Secara rutin memiliki fitur auto download untuk mengupdate
alamat-alamat situs yang dianggap sebagai sumber phising, spam atau virus.
p) Memiliki Task Manager yang dapat menunjukkan situs mana yang
memakan banyak memori komputer dan situs mana yang lambat dibuka
serta berbagai informasi lainnya.
Kelemahan
Google Chrome yang baru dirilis, dalam rangka ambisinya untuk menjadi
masih ada beberapa kelemahan dari Chrome. Hal mendasar yang dilakukan oleh
Google adalah menggunakan JavaScript sebagai focus dari pembuatan script code
Chrome.
a) Dapat merusak komputer.
Kelemahan tersebut, ketika user mengetikkan "about:%" di address bar
dapat merusak komputer. Masalahnya adalah halaman web yang megandung
text di atas sebagai hyperlink dapat merusak browser, terutama jika user
melakukan hover link atau meng-click link tersebut dengan pointer mouse.
b) Download yang tidak diinginkan
Kelemahan kedua adalah ketika user mendownload directory dari
Internet, kemudian disimpan di desktop user. Hal ini berarti sama dengan
membuat desktop menjadi beresiko dengan download yang tidak diinginkan,
yang kemudian dimungkinkan dapat mengeksekusi file tertentu yang bersifat
merusak komputer user.
c) Penggunaan JavaScript memperlambat loading keseluruhan browser.
Penggunaan JavaScript justru memakan power processor komputer
lebih banyak dan jika dibawa ke website atau dibuat online maka, dapat
memperlambat loading browser. Padahal, salah satu janji Google Chrome
salah satu dari menu atau tab dari browser crash, maka hal tersebut tidak akan
mengganggu atau memperlambat loading browser.
d) Tab lain lebar, tidak efektif untuk membuka banyak tab
Chrome juga memiliki beberapa penampilan yang berbeda dari Internet
browser. Perbedaan yang dibuat oleh Google sebenarnya bagus, hanya saja
ketika user membuka 40 hingga 50 tab dalam satu browser, maka loading
browser Chrome tampak melambat dan membuat aplikasi lain di komputer
juga menjadi lambat. Hal inilah yang mungkin telah dilupakan Google
mengenai dampak JavaScript.
e) memperbolehkan situs untuk menjalankan Flash
Kelemahan Google Chrome lainnya, seperti memperbolehkan situs
untuk menjalankan Flash sehingga menghabiskan resources di komputer. Hal
ini menjadi lebih serius dibandingkan Firefox, karena tidak seperti Firefox,
Chrome tidak menyediakan program add-on kecil untuk mencegah jalannya
Flash. Selain itu, menu control Chrome masih terlihat membosankan, atau
memang mungkin karena masih dalam versi beta.
2.7.1. Google Chrome Extension
Menurut Devid (2011), Extension adalah sebuah tool atau fitur tambahan
untuk sebuah browser, yang fungsinya untuk memperindah bowser dan juga
membuat browser menjadi serbaguna dan tentunya membuat pengguna lebih
mudah mengunkan browser tersebut. setiap browser sudah pasti memiliki
extension baik itu mozzila, opera dll. Untuk membuat sebuah extension sederhana
pada google chrome berikut adalah langkah-langkahnya:
Buatlah folder di sembarang tempat untuk dapat menampung file extension
yang akan dibuat nantinya, dengan nama terserah sesuai dengan keinginan, contoh
{
"name": "google search", "version": "1.0",
"description": "google search", "browser_action": {
"default_icon": "icon.png", //harus sama dengan nama file gambar "popup": "google.html" //harus sama dengan nama file html
} }
seperti gambar 2.1, tampak folder dengan nama extension telah tebentuk untuk
menampung file-file pendukung extension google chrome seperti html dll.
Gambar 2.1 Contoh folder dengan nama extension
Kemudian ketikan script pada gambar 2.2 di bawah ini dengan menggunkan notepad atau text editor lainnya, dan simpan file di dalam folder
'extension' yang dibuat tadi, kemudian simpan dengan nama manifest.json.
Gambar 2.2 Contoh script manifest.json (pengaturan extension)
Setelah itu script gambar 2.2 di atas dimasukan juga kedalam folder yang sama dengan ukuran kecil, yang nantinya akan di gunakan sebagai icon untuk
extension yang dibuat, contoh gambarnyadi beri nama "icon.png" usahakan file
gambar ber-format "png".
Kemudian buatlah file html dengan nama terserah sesuai dengan keinginan, contoh filenya diberi nama "google.html" lalu isikan file dengan nama “google.html” dengan script yang ada pada gambar 2.3. Berikut ini adalah kode
Gambar 2.3 Potongan script google.html
Kemudian langkah selanjutnya adalah dengan menyimpan file pada
gambar 2.3 kedalam folder yang sama (satu folder) yaitu folder extension, maka
dapat dilihat isi foldernya tampak seperti pada gambar 2.4 berikut ini:
Gambar 2.4 Isi folder extension
Kemudian untuk mencoba extension yang telah dibuat, jalan kan browser
google chrome lalu klik tombol dengan icon, tampak seperti pada gambar 2.5.
Gambar 2.5 Icon tombol pengaturan google chrome
Kemudian langkah selanjutnya pilih menu tool lalu pilih menu extension,
maka halaman browser akan muncul seperti gambar 2.6. di bawah ini
Gambar 2.6 Menu pengaturan extension google chrome
Pada gambar 2.6 tersebut terdapat tiga tombol yaitu:
1. Load unpaked extension (digunakan untuk mengupload atau menginstal file
extension yang belum dipaketkan).
2. Pack extension (digunakan untuk memaketan file extension dengan format file
"crx").
3. Update extension now (digunakan untuk meng-update extension).
Pilih atau klik tombol "load unpaked extension" untuk meng-install file
extension yang dibuat tadi, maka akan muncul jendela dan cari folder tempat
menyimpan extension, pilih lalu tekan tombol Ok.
maka secara otomatis akan menginstal, jika berhasil maka extension akan muncul
pada toolbar browser, hasilnya tampak pada gambar 2.7.
2.8. Bahasa Pemr ograman Yang Digunakan Extension Google Chrome
Menurut Syaiful (2010), Bahasa pemrograman adalah teknik komunikasi
standar untuk mengekspresikan instruksi kepada komputer. Layaknya bahasa
manusia, setiap bahasa memiliki tata tulis dan aturan tertentu. Bahasa
pemrograman memfasilitasi seorang programmer untuk secara spesifik apa yang
akan dilakukan oleh komputer selanjutnya, bagaimana data tersebut disimpan dan
dikirim, dan apa yang akan dilakukan apabila terjadi kondisi yang variatif. Bahasa
pemrograman dapat diklasifikasikan menjadi tingkat rendah, menengah, dan
tingkat tinggi. Pergeseran tingkat dari rendah menuju tinggi menunjukkan
kedekatan terhadap ”bahasa manusia”.
2.8.1. HTML
Menurut Eka (2009), Hypertext Markup Language (HTML) adalah bahasa
markup yang umum digunakan untuk membuat halaman web. Sebenarnya HTML
bukanlah sebuah bahasa pemrograman. Apabila ditinjau dari namanya, HTML
merupakan bahasa mark-up atau penandaan terhadap sebuah dokumen teks. Tanda
tersebut digunakan untuk menentukan format atau style dari teks yang ditandai.
Pada dasarnya elemen HTML ada 2 kategori:
1. Elemen <head> berfungsi untuk memberikan informasi atau
mendeklarasikan dokumen tersebut.
2. Elemen <body> berfungsi untuk menentukan bagaimana isi suatu
dokumen ditampilkan pada browser.
Sebagian besar kode HTML harus terletak di antara tag kontainer. Yaitu di
Berikut adalah contoh script sederhana HTML yang dapat dilihat pada gambar 2.8
di bawah ini
Gambar 2.8 Contoh Script Html
2.8.2. Javascript
Menurut Wikipedia Brendan (2009), Javascript adalah bahasa skrip
yang populer di internet dan dapat bekerja di sebagian besar penjelajah web
populer seperti Internet Explorer (IE), Mozilla Firefox, Netscape dan Opera.
Kode Javascript dapat disisipkan dalam halaman web menggunakan tag
SCRIPT.
Javascript pertama kali dikembangkan oleh Brendan Eich dari Netscape di
bawah nama Mocha, yang nantinya namanya diganti menjadi LiveScript, dan
akhirnya menjadi Javascript.
Navigator sebelumnya telah mendukung Java untuk lebih bisa
dimanfaatkan para programmer yang non-Java. Maka dikembangkanlah bahasa
pemrograman bernama LiveScript untuk mengakomodasi hal tersebut. Bahasa
pemrograman inilah yang akhirnya berkembang dan diberi nama Javascript,
walaupun tidak ada hubungan bahasa antara Java dengan Javascript.
<html> <head>
<title>Contoh HTML</title> </head>
<body>inilah contoh kode HTML </body>
Javascript bisa digunakan untuk banyak tujuan, misalnya untuk membuat
efek rollover baik digambar maupun teks, dan yang penting juga adalah untuk
membuat AJAX. Javascript adalah bahasa yang digunakan untuk AJAX.
Kode Javascript biasanya dituliskan dalam bentuk fungsi yang ditaruh di
tag <head> yang dibuka dengan tag, tampak pada gambar 2.9.
Gambar 2.9 Contoh 1 Script Javascript
Kode Javascript juga bisa diletakkan di file tersendiri yang berekstensi. js
(singkatan dari Javascript). Untuk memanggil kode Javascript yang terdapat di
file sendiri, di bagian awal <head> harus ditentukan dahulu nama file .js yang di
maksud menggunakan contoh kode seperti pada gambar 2.10.
Gambar 2.10 Contoh 2 Script Javascript
2.8.3. Jquery
Menurut Adibowoc(2011), JQuery adalah pustaka Javascript kecil
bersumber terbuka yang menekankan pada interaksi antara Javascript dan HTML.
Pustaka ini dirilis pada Januari 2006 di BarCamp NYC oleh John Resig dan
berlisensi ganda di bawah Lisensi MIT dan GPL. Microsoft dan Nokia telah
<script type="teks/Javascript">. <script type="teks/Javascript">
alert("Halo Dunia!"); <script>
<script type="teks/Javascript" src="alamat.js">
mengumumkan akan mengemas jQuery di platform mereka. Microsoft awalnya
mengadopsinya dalam Visual Studio untuk digunakan dalam ASP.NET AJAX dan
ASP.NET MVC Framework, sedangkan Nokia akan mengintegrasikannya dalam
kerangka Web Run-Time.
2.8.4. CSS
Menurut Eka (2009), CSS (Cascading Style Sheets) digunakan dalam kode
HTML (Hypertext Markup Language) untuk menciptakan suatu kumpulan Style
yang terkadang dapat digunakan untuk memperluas kemampuan HTML
(Hypertext Markup Language). CSS (Cascading Style Sheet) adalah bahasa yang
digunakan untuk format tampilan HTML (Hypertext Markup Language), bahasa
yang direkomendasikan W3C (World Wide Web Consortium) untuk melukiskan
gaya seperti huruf, warna, ukuran, jarak, posisi pada dokumen-dokumen web. CSS
(Cascading Style Sheet) sangat membantu para web designer untuk memperindah
halaman web template.
CSS (Cascading Style Sheet) sama fungsinya dengan cara format HTML
(Hypertext Markup Language) biasa, namun CSS (Cascading Style Sheet)
mempunyai lebih banyak elemen yang bisa kita atur. Contoh :
Tag table punya elemen border, CSS (Cascading Style Sheet) juga punya
format untuk border namun lebih detail lagi seperti : border-top, border-right,
border-bottom, border-left. artinya lebih kompleks karena memungkinkan kita
ANALISIS DAN PERANCANGAN SISTEM
3.1. Analisis Sistem
Pada bab ini akan dijelaskan mengenai perancangan dari sistem yang akan
dibangun. Perancangan akan mendefinisikan berbagai hal yang dibutuhkan
mengenai pembentukan sebuah sistem berupa extensions google chrome. Dalam
hal ini tahap analisis, perancangan model hingga ke alur program dilakukan untuk
membangun sebuah sistem yang terstruktur.
Sistem yang akan dibuat ini merupakan sebuah subsistem atau semacam
paket tambahan sebuah sistem. Sistem ini tidak bisa dirancang secara sendiri
tanpa mengikuti konsep sistem yang ada. Hal ini dikarenakan sistem yang dibuat
adalah berupa extensions dari google chome yang mana akan sedikit
menyesuaikan dengan karakter dari browser google chrome.
Dalam penggunaanya extensions ini berguna dalam membantu dalam hal
pencarian informasi dari internet. Beberapa command khusus akan diinisialisasi
pada sistem dalam mendapatkan hasil pencarian yang diinginkan. command yang
ada dikombinasikan dengan beberapa command yang lain hingga terbentuk
sebuah query pencarian. hal tersebut merupakan metode google hack dengan cara
mengkombinasikan beberapa command. Query-query yang terbentuk akan
menampilkan hasil yang berbeda daripada pencarian secara biasa. Akhirnya hasil
dalam query tesebut. Namun, bagian penting yang perlu diperhatikan adalah
merencanakan kombinasi yang sesuai dari command google hack yang ada.
Untuk melakukan pencarian dengan metode google hack bisa
menggunakan 4 cara. Pertama pada extension google chrome, pengguna bisa
mencari berdasarkan kategori pencarian yang ada. Kedua, mirip seperti cara yang
pertama tetapi sambil disertai dengan penentuan tipe Ketiga, seperti proses
sebelumnya tapi pencarian didasarkan waktu tertentu. Keempat yaitu mode
pencarian bisa berupa Halaman index atau halaman web Melalui extension ini
maka query google hack akan langsung dilempar ke tab baru dengan output
berupa hasil pencarian.
3.2. Per ancangan Sistem
Pada tahap ini merupakan tahapan di mana sebuah sistem mulai
direncanakan berdasarkan analisa yang ada. Analisa yang telah dijabarkan di atas
akan dijelaskan dalam beberapa model perancangan seperti flowchart, uml
maupun berupa table definisi sistem. Dengan adanya sebuah perancangan seperti
ini sistem akan lebih terstruktur dan lebih mudah dipahami terkait dengan analisa
sistem yang ada.
Sistem akan dirancang dengan beberapa rangkaian tahapan. Mulanya
memberikan deskripsi umum untuk memahami secara keseluruhan mengenai
sistem. Selain itu agar sistem dapat berjalan sesuai harapan perlu juga
diperhatikan kebutuhan sistem. Selanjutnya berbagai hal yang mengenai alur dan
sebuah tampilan antarmuka yang baik perlu didesain lebih lanjut agar program
lebih manusiawi, yaitu pengguna paham akan program yang digunakan.
3.2.1. Deskr ipsi Umum Sistem
Aplikasi yang akan digunakan dapat dikatakan sebagai tambahan fitur
pada google chrome. aplikasi ini nantinya akan langsung tertanam sebagai
extension. Namun, terlebih dahulu extension ini perlu instalasi secara khusus.
Extension yang sudah siap pakai dikemas ke dalam bentuk package apps (aplikasi
kemasan), baru kemudian akan benar-benar tertanam layaknya fitur tambahan
aplikasi.
Extensions yang sudah terpasang dapat digunakan secara instan langsung
dari dalam google chrome. Dari extension tersebut, pengguna dapat menjumpai
sebuah tampilan jendela pop up dari dalam browser. Pengguna akan memulai
melakukan aktifitas pencarian dengan menentukan tipe kategori terlebih dahulu.
Kategori yang ditentukan adalah hal-hal yang bersifat umum yang biasanya
menarik bagi netter.
Proses pencarian informasi pada google dimulai dari suatu keyword. Hal
ini berlaku pula pada extension yang menerapkan metode google hack ini.
Pengguna akan memasukkan suatu kata kunci dan bisa juga disertai penentuan
tipe jika yang dicari berupa file. Dengan bermodalkan antarmuka extension maka
kombinasi command berupa query google hack bisa terbentuk secara instan saat
pencarian dimulai. Pengguna akan langsung dihadapkan pada halaman google
dengan list yang berbeda dari biasanya. Daftar pencarian yang muncul bisa dipilih
halaman daftar direktori web yang berisikan sejumlah file yang dicari. Halaman
ini umumnya dikenal dengan judul index of. Namun, tidak semua hasil pencarian
berupa direktori folder. Pada pilihan tertentu pengguna akan mendapatkan
pencarian yang langsung menuju ke alamat website secara langsung.
Secara sederhana deskripsi umum dari extensions google chrome dapat
dipahami pada gambar 3.1 di bawah ini.
Gambar 3.1. Skema deskripsi umum sistem
Berdasarkan skema yang terdapat pada gambar 3.1 di atas maka dapat
dipahami tentang penggunaan user terhadap extension google chrome, antara lain
sesuai pada poin-poin yang tertera pada skema:
1. Pengguna membuka browser google chrome dan mulai menjalankan
google hack melalui aplikasi extensions google chrome.
2. Query google hack akan dilempar oleh extensions google chrome pada
sebuah tab baru sehingga terjadi proses pencarian pada search engine
google sesuai query google hack yang terbentuk sebelumnya.
3. Beberapa hasil pencarian yang berisikan berbagai informasi akan
4. Proses pencarian akan memberikan output berupa hasil pencarian (list)
yang akan dikembalikan pada konten tab pada google chrome tadi.
5. Pengguna mendapatkan beberapa daftar informasi yang dinginkan, dan
bisa mengaksesnya secara langsung dari browser google chrome.
3.2.2. Kebutuhan Sistem
Dengan memahami proses yang terjadi pada skema deskripsi sistem di atas
(pada gambar 3.1), maka dapat diketahui kebutuhan mendasar yang diperlukan
dalam menunjang proses tersebut. Beberapa kebutuhan tersebut antara lain adalah
berupa :
a. Paket instalasi google chrome yang sudah terpasang pada sistem
operasi yang digunakan.
b. Extension google chrome yang sudah dikemas ke dalam bentuk
paket instalasi yang biasanya mudah dikenali dengan tipe file .crx.
c. Sebuah personal Komputer yang memadai dalam menjalankan
sebuah aplikasi browser sekelas google chrome.
d. Koneksi internet dengan kecepatan yang stabil.
e. Kondisi javasript pada browser dalam status aktif.
3.2.3. Flowchart Per ancangan Sistem
Pada tahap ini akan ditunjukkan setiap proses perancangan sistem mulai
dari pembuatan form sampai menjadi add-ons google chrome yang siap pakai.
Semua tahapan perancangan desain interface dapat diketahui dari mulai
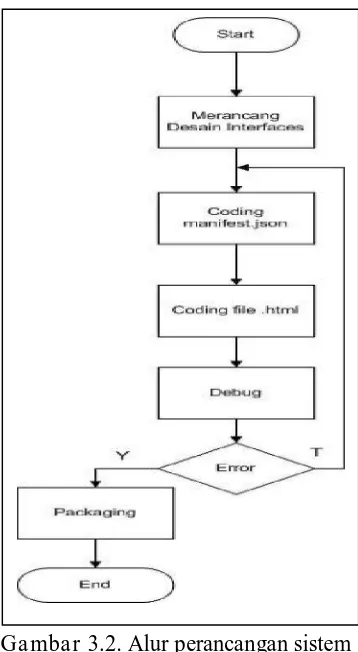
Ga mbar 3.2. Alur perancangan sistem
Diagram alir pada gambar 3.2 di atas merupakan alur secara garis besar
yang terjadi saat merancang sebuah sistem. Tampak pada proses awal yang
pertama kali dilakukan adalah merancang sebuah desain interfaces add-ons google
chrome. Tahap kedua adalah mendaftarkan add-ons yang kita desain ke browser
google chrome, caranya adalah dengan mengatur properti-properti yang terletak
pada file manifest.json. Dan tahap yang ketiga merancang form-form pada file
html, dimana file-file html tersebut adalah tempat untuk menyimpan
komponen-komponen atau variabel-variabel seperti tombol keyword, navigasi kategori,
navigasi waktu, mode pencarian dan pilihan (opsi) yang telah didesain
sebelumnya. Dan tahap yang terakhir adalah tahap pemaketan aplikasi gohackim
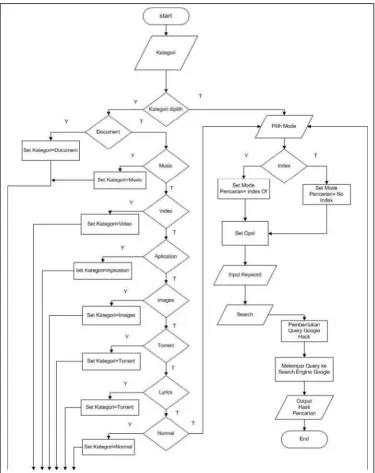
Gambar 3.3. Alur cara kerja sistem
Diagram alur pada gambar 3.3 di atas merupakan alur yang terjadi saat aplikasi
gohackim berjalanan. Digram alur ini memiliki sejumlah proses yang mampu
dikerjakan oleh aplikasi, yaitu pemilihan kategori, pemilihan mode, pemilihan
opsi file, serta input keyword. Terlihat seperti pada gambar 3.3 semua proses yang
3.2.4. Flowchart Penggunaan Sistem
Pada tahap ini akan ditunjukkan proses penggunaan sistem bagi pengguna.
Beberapa tahapan bagi pengguna yang dapat mempengaruhi sistem ini.
Semua tahapan pengguna dapat diketahui dari mulai mengakses tampilan
antarmuka hingga mencapai ke hasil sistem.
Gambar 3.4. Alur penggunaan sistem oleh user
Diagram alir pada gambar 3.4 di atas merupakan alur yang terjadi saat
seorang pengguna mulai menggunakan extensions google chrome. alur tersebut
adalah alur dari sistem extension yang nantinya akan digunakan sebagai pencarian
informasi. Terdapat sebuah proses inti dalam alur tersebut jika diamati secara
langsung yaitu adalah proses penanganan kombinasi query google hack yang akan