2.1. Pengertian Dasar Sistem, Informasi dan Sistem Informasi
Dalam permulaan bab ini, di jabarkan tentang konsep-konsep dasar sistem, informasi, dan sistem informasi.
2.1.1. Pengertian Dasar Sistem
Sistem berasal dari bahasa latin(systema) dan bahasa yunani (sustema) adalah suatu kesatuan yang terdiri dari komponen atau elemen yang dihubungkan bersama untuk memudahkan aliran informasi, materi atau energi. Istilah ini sering dipergunakan untuk menggambarkan suatu set entitas yang berinteraksi, di mana suatu model matematika sering kali bisa dibuat. Sistem juga merupakan kesatuan bagian-bagian yang saling berhubungan yang berada dalam suatu wilayah serta memiliki item-item penggerak. (https://id.wikipedia.org)
2.1.1.1. Elemen Dalam Sistem
Pada prinsipnya, setiap sistem selalu terdiri atas empat elemen :
B. Atribut , yang menentukan kualitas atau sifat kepemilikan sistem dan objeknya. C.Hubungan Internal, diantara objek-objek didalamnya.
D.Lingkungan, tempat dimana sistem berada.( http://www.id.wikipedia.org)
2.1.1.2. Elemen Sistem
Ada beberapa elemen yang membentuk sebuah sistem, yaitu: tujuan, masukan, proses, keluaran, batas, mekanisme pengadilan dan umpan balik serta lingkungan. Berikut penjelasan mengenai elemen-elemen yang membentuk sebuah sistem:
1. Tujuan
Setiap sistem memiliki tujuan (Goal), entah hanya satu atau mungkin banyak. Tujuan inilah yang menjadi pemotivasi yang mengarahkan sistem. Tanpa tujuan, sistem menjadi tak terarah dan tak terkendali. Tentu saja, tujuan antara satu sistem dengan sistem yang lain berbeda.
2. Masukan
Masukan (input) sistem adalah segala sesuatu yang masuk ke dalam sistem dan selanjutnya menjadi bahan yang diproses. Masukan dapat berupa hal-hal yang berwujud (tampak secara fisik) maupun yang tidak tampak. Contoh masukan yang berwujud adalah bahan mentah, sedangkan contoh yang tidak berwujud adalah informasi (misalnya permintaan jasa pelanggan).
3. Proses
pembuangan atau limbah. Pada pabrik kimia, proses dapat berupa bahan mentah. Pada rumah sakit, proses dapat berupa aktivitas pembedahan pasien.
4. Keluaran
Keluaran (output) merupakan hasil dari pemrosesan. Pada sistem informasi, keluaran bisa berupa suatu informasi, saran, cetakan laporan, dan sebagainya.
5. Batas
Yang disebut batas (boundary) sistem adalah pemisah antara sistem dan daerah di luar sistem (lingkungan). Batas sistem menentukan konfigurasi, ruang lingkup, atau kemampuan sistem. Sebagai contoh, tim sepakbola mempunyai aturan permainan dan keterbatasan kemampuan pemain. Pertumbuhan sebuah toko kelontong dipengaruhi oleh pembelian pelanggan, gerakan pesaing dan keterbatasan dana dari bank. Tentu saja batas sebuah sistem dapat dikurangi atau dimodifikasi sehingga akan mengubah perilaku sistem. Sebagai contoh, dengan menjual saham ke publik, sebuah perusahaan dapat mengurangi keterbasatan dana.
6. Mekanisme Pengendalian dan Umpan Balik
Mekanisme pengendalian (control mechanism) diwujudkan dengan menggunakan umpan balik (feedback), yang mencuplik keluaran. Umpan balik ini digunakan untuk mengendalikan baik masukan maupun proses. Tujuannya adalah untuk mengatur agar sistem berjalan sesuai dengan tujuan.
7. Lingkungan
menguntungkan tetap harus terus dijaga, karena akan memacu terhadap kelangsungan hidup sistem. (http://www.id.wikipedia.org)
2.1.1.3. Jenis Sistem
Ada berbagai tipe sistem berdasarkan kategori: A.Atas Dasar Ketebukaan:
a. System terbuka, dimana pihak luar dapat mempengaruhinya. b. System tertutup.
B. Atas Dasar Komponen:
a. System fisik, dengan komponen materi dan energy. b. System non-fisik atau konsep, berisikan ide-ide.
2.1.2. Pengertian Data dan Informasi
2.1.3. Pengertian Sistem Informasi
Suatu sistem pada dasarnya adalah sekolompok unsur yang erat hubungannya satu dengan yang lain, yang berfungsi bersama – sama untuk mencapai tujuan tertentu. Secara sederhana, suatu sistem dapat diartikan sebagai suatu kumpulan atau himpunan dari unsur, komponen, atau variabel yang terorganisir, saling berinteraksi, saling tergantung satu sama lain dan terpadu. Dari defenisi ini dapat dirinci lebih lanjut pengertian sistem secara umum, yaitu :
1. Setiap sistem terdiri dari unsur – unsur.
2. Unsur – unsur tersebut merupakan bagian terpadu sistem yang bersangkutan. 3. Unsur sistem tersebut bekerja sama untuk mencapai tujuan sistem.
4. Suatu sistem merupakan bagian dari sistem lain yang lebih besar.
Secara umum, informasi dapat didefinisikan sebagai hasil dari pengolahan data dalam suatu bentuk yang lebih berguna dan lebih berarti bagi penerimanya. Hal ini menggambarkan suatu kejadian – kejadian yang nyata dan digunakan untuk pengambilan keputusan. Informasi merupakan data yang telah diklasifikasikan atau diolah atau di interpretasi untuk digunakan dalam proses pengabilan keputusan.
mengubah, mengolah dan mengkomunikasikan informasi yang diterima dengan menggunakan sistem informasi atau peralatan sistem lainnya.
Sistem informasi terdiri dari komponen – komponen yang disebut blok bangunan (building blok), yang terdiri dari komponen input, komponen model, komponen output, komponenteknologi, komponen hardware, komponen software, komponen basis data, dan komponen kontrol. Semua komponen tersebut saling berinteraksi satu dengan yang lain membentuk suatu kesatuan untuk mencapai sasaran.
1. Komponen input mewakili data yang masuk ke dalam sistem informasi. Input disini termasuk metode dan media untuk menangkap data yang akan dimasukkan, yang dapat berupa dokumen – dokumen dasar.
2. Komponen model terdiri dari kombinasi prosedur, logika, dan model matematika yang akan memanipulasi data input dan data yang tersimpan di basis data dengan cara yag sudah ditentukan untuk menghasilkan keluaran yang diinginkan
3. Komponen output adalah hasil dari sistem informasi atau keluaran yang merupakan informasi yang berkualitas dan dokumentasi yang berguna untuk semua pemakai sistem.
4. Komponen teknologi merupakan “tool box” dalam sistem informasi. Teknologi digunakan untuk menerima input, menjalankan model, menyimpan, mengakses data, menghasilkan dan mengirimkan keluaran, serta membantu pengendalian dari sistem secara keseluruhan.
6. Komponen software berfungsi sebagai tempat untuk mengolah, menghitung dan memanipulasi data yang diambil dari hardware untuk menciptakan suatu informasi.
7. Komponen basis data (database) merupakan kumpulan data yang saling berkaitan dan berhubungan satu dengan yang lain, tersimpan diperangkat keras komputer dan menggunakan perangkat lunak untuk memanipulasinya. Data perlu disimpan dalam basis data untuk keperluan penyediaan informasi lebih lanjut. Data di dalam basis data perlu diorganisasikan sedemikian rupa supaya informasi yang dihasilkan berkualitas. Organisasi basis data yang baik juga berguna untuk efisiensi kapasitas penyimpanannya. Basis data diakses atau dimanipulasi menggunakan perangkat lunak paket yang disebut DBMS (Database Management System).
8. Komponen kontrol. Banyak hal yang dapat merusak sistem informasi, seperti bencana alam, api, temperatur, air, debu, kecurangan – kecurangan, kegagalan – kegagalan sistem itu sendiri, ketidakefisienan, sabotase dan lain sebagainya Beberapa pengendalian perlu dirancang dan diterapkan untuk meyakinkan bahwa hal – hal yang dapat merusak sistem dapat dicegah ataupun bila terlanjur terjadi kesalahan – kesalahan dapat langsung cepat diatasi.
2.2. Pengenalan Komputer
ditangani dan disajikan secara efektif. Karena itu computer kini didisaign sebagai alat Bantu manusia dalam menyelesaikan pekerjaan. Komputer dapat melakukan berbagai macam pekerjaan seuai dengan instruksi yang diberikan melalui program-program tertentu. Program adalah sekumpulan instruksi atau perintah terperinci yang sudah dipersiapkan.
2.3. Pengenalan Internet, Intranet, Ekstranet
Dalam hal ini akan membahas tentang internet, Intranet dan Ekstranet
2.3.1. Pengenalan Internet
Internet (Interconnected Network) merupakan jaringan komputer yang terdiri dari jaringan independen yang dihubungkan satu dengan yang lainnya. Secara etimologis, internet berasal dari bahasa Inggris yakni Inter berarti antar dan Net yang berarti jaringan sehingga dapat diartikan hubungan antar jaringan.
2.3.2. Pengenalan Intranet
Intranet adalah sebuah jaringan privat ( private network ) yang menggunakan protokol – protokol internet ( TCP / IP ). Untuk membagi informasi rahasia perusahaan atau
operasi dalam perusahaan tersebut kepada karyawannya. Terkadang, istilah intranet hanya merujuk kepada layanan yang terlihat, yakni situs web internal perusahaan. Untuk membangun sebuah intranet, maka sebuah jaringan haruslah memiliki beberapa komponenyang membangun internet, yakni protokol Internet ( Protokol TCP / IP, Alamat IP, dan protocol lainnya), klien dan juga server. Protocol HTTP dan beberapa protocol Internet lainnya(PTF,POP3,atau SMTP) umumnya merupakan komponen protocol yang sering digunakan. Umumnya sebuah intranet dapat dipahami sebagai sebuah “versi pribadi dari jaringan internet”, atau sebagai sebuah versi dari internet yang
dimiliki oleh sebuah organisasi.
2.3.3. Pengenalan Ekstranet
lain(http://www.id.wikipedia.org).
2.4. Network
Network adalah jaringan sistem komunikasi data yang melibatkan sebuah atau lebih sistem komputer yang dihubungkan dengan jalur transmisi alat komunikasi membentuk satu sistem. Dengan network, komputer yang satu dapat menggunakan data di komputer lain, dapat mencetak laporan di printer komputer lain, dapat memberi berita ke komputer lain walaupun berlainan area. Network merupakan cara yang sangat berguna untuk mengintegrasikan sistem informasi dan menyalurkan arus informasi dari satu area ke area lainnya.
2.5. Web Server
Web server adalah internet server yang mampu untuk melayani koneksi perpindahan data dalam protokol httpweb server dari internet server di samping e-mail. Dikarenakan web server dirancang untuk menampilkan data, dimulai dari teks, hypertext, gambar, yang merupakan keunggulan dari web sehingga web tidak hanya dapat diterima di universitas tetapi di seluruh perusahaan komersial yang dapat menampilkan datanya dalam internet. Macam – macam web server antara lain Apache (Open Source), Xitami, IIS, PWS.
sarana yang digunakan untuk menentukan lokasi informasi pada suatu web server. Situs atau web dapat dikategorikan menjadi 2 yaitu :
1. Web Static, yaitu web yang berisi atau menampilkan infomasi – informasi yang sifatnya statis (tetap).
2. Web Dinamic, yaitu web yang menampilkan informasi serta dapat berinteraksi dengan user yang sifatnya dinamis.
2.6. World Wide Web (WWW)
2.7. Hyper Text Transfer Protocol (HTTP)
Hyper Text Transfer Protocol (HTTP) adalah suatu protokol yang menentukan aturan yang perlu diikuti oleh web browser dalam menyediakan dokumen yang diminta web browser. Protokol ini merupakan protokol standar yang digunakan untuk mengakses dokumen HTML. Apabila kita menjelajah web dan pada address tertulis seperti http://www.google.com ini merupakan salah satu penggunan protokol HTTP dalam web. ( Tutang, 2001 )
2.8. Search Engine
2.9. Pengenalan XAMPP
XAMPP adalah satu paket software web server yang terdiri dari Apache, MySQL, PHP dan phpMyAdmin. XAMPP sangant mudah digunakan terutama bagi pemula. Proses instalasi XAMPP sangat mudah, karena tidak perlu melakukan konfigurasi Apache, PHP dan MySQL secara manual XAMPP melakukan instalasi dan konfigurasi secara otomatis.(madcoms,2009)
2.10. Pengenalan Personal Home Page(PHP)
2.10.1. Sejarah PHP
Pertama kali dibuat oleh Rasmus Lardorf pada tahun 1995. Pada waktu itu PHP masih bernama FI(Form Interpreted), yang berupa sekumpulan skrip yang digunakan untuk mengolah data form dari Web. Selanjutnya Rasmus merilis kode sumber tersebut menamakannya PHP/FI, kependekatan dari Personal Home Page/Form Interpreter. Dengan perilisannya kode sumber ini menjadi open source, banyak programmer yang tertarik untuk ikut mengembangkan PHP. Pada November 1997, dirilis PHP/FI 2.0. Dalam rilis ini disertakan juga modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend menulis ulang interpreter PHP menjadi lebih bersih, lebih baik, dan lebih cepat. Kemudian pada juni 1998, perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan rilis tersebut sebagai PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai pada awal abad ke-21. Versi ini banyak dipakai disebabkan kemampuannya untuk menjaga aplikasi web kompleks tetapi tetap memiliki kecepatan dan stabilitas yang tinggi.
2.10.2. Variabel pada PHP
Variabel dapat disebut sebagai sebuah tempat penyimpanan data bagi nilai numeris maupun non numeris, agar dapat digunakan pada bagian lain dari script program PHP. PHP mendukung berbagai jenis variabel yaitu : Integer (bilangan bulat), bilangan floating point (presisi tunggal, ganda), boolean, null (untuk variabel yang belum diset), string dan array, object dan resource.
Jika menggunakan bahasa pemrograman C atau Pascal, maka kita harus mendefinisikan variabel tiap elemen, namun pada PHP kita tidak perlu mendefinisikan terlebih dahulu jenis variabel sebelum menggunakannya. PHP memiliki kepandaian untuk membedakan jenis variabel secara otomatis berdasarkan konteks yang sedang berlaku bagi variabel tersebut.
Setiap variabel dalam PHP selalu dimulai dengan tanda dolar ("$") dan harus dimulai dengan huruf dan dapat diikuti oleh huruf dan angka. Dengan demikian, $warpspeed, $impuls_speed, $LCAR dan $Dilithium1 adalah contoh penamaan variabel PHP yang valid.
2.10.3 Konsep Dasar Penggunaan PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar (>). Ada empat cara untuk menuliskan script PHP yaitu :
1. <? Apa kabar.. ?>
2. <?php Apa kabar.. ?>
3. <% Apa kabar.. %>
4. <SCRIPT LANGUAGE=”php”> Apa kabar..</SCRIPT>
Pemisah antar instruksi adalah titik koma (;) dan untuk membuat atau menambahkan komentar standar penulisan adalah : /* komentar */, // komentar, # komentar. Cara penulisan dibedakan menjadi Embeded dan Non Embeded script.
1. Embeded Script
Contoh dari Embeded script : <html>
<head>
<title>Coba</title>
</head>
<body>
<?php echo ”web developer”; ?>
</body>
</html>
2. Non Embeded Script
Contoh dari Non Embeded Script :
echo”we learn about php”; echo”</title>”; echo”</head>”;
echo”<body>”;
echo”<p> My Project </p>”; echo”</body>”; echo”</html>”;
?>
2.11. Database MySQL
MySQL adalah salah satu jenis database server yang sangat terkenal. Kepopulerannya disebabkan MySQL menggunakan Structure Query Language (SQL) sebagai bahasa dasar untuk mengakses database-nya. Selain itu, ia bersifat gratis (tidak perlu membayar untuk menggunakannya) pada berbagai platform (kecuali pada Windows, yang bersifat shareware atau perlu membayar setelah melakukan evaluasi dan memutuskan untuk digunakan untuk kepeluan produksi). Perangkat lunak MySQL sendiri bisa didownload dari http://www.mysql.org atau http://www.mysql.com.
MySQL termasuk jenis Relation Database Management Sistem (DBMS). Pada MySQL, sebuah database mengandung satu atau sejumlah tabel. Tabel terdiri atas sejumlah baris dan setiap baris mengandung satu atau beberapa kolom.
Dalam menjalan MySQL diperlukan berbagai perintah untuk membuat suatu database, berikut ini disebutkan beberapa perintah dasar dalam menggunakan MySQL. Untuk menjalankan MySQL pertama kali cukup dengan mengetikkan mysql –u root -p -pada Command Prom-pt. Perintah--perintahnya adalah sebagai berikut :
1. Menampilkan database : SHOW DATABASES;
4. Menampilkan tabel : SHOW TABLES;
5. Membuat tabel baru : CREATE TABLE nama_tabel (field spesifikasi_field,...);
6. Menampilkan struktur tabel : SHOW COLUMNS FROM nama_tabel; atau
DESCRIBE nama_tabel;
7. Mengubah struktur tabel : ALTER TABLE nama_tabel Jenis_Pengubahan; 8. Mengisikan data pada tabel : INSERT INTO nama_tabel (kolom1,...)
VALUES (data_kolom1,..) atau INSERT INTO tabel SET kolom1 =
data_kolom1,...;
9. Menampilkan data pada tabel : SELECT * FROM nama_tabel ;
10. Mengubah data pada tabel : UPDATE nama_tabel SET kolom = pengubahan_data WHERE kriteria;
11. Menghapus data pada tabel : DELETE FROM nama_tabel WHERE kriteria; 12. Menghapus tabel : DROP nama_tabel;
13. Menghapus database : DROP nama_database; 14. Keluar dari MySQL : QUIT atau EXIT;
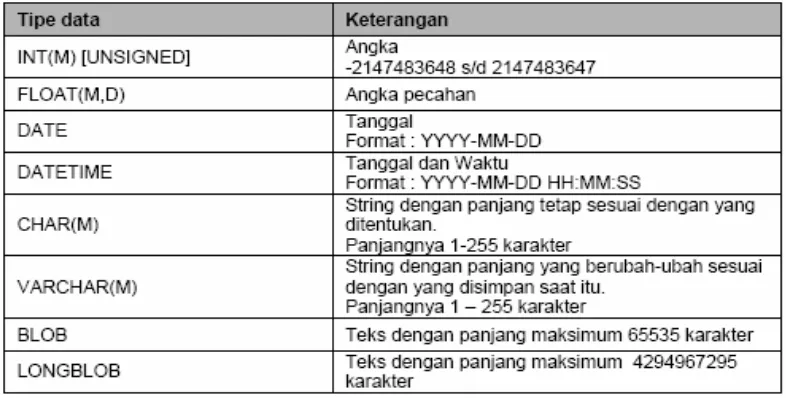
2.11.1. Tipe Dasar MySQL
Tabel 2.1. Tipe data Mysql
2.11.2. Constraint
Constraint adalah batasan atau aturan yang ada pada table. MySQL menyediakan beberapa tipe constraint berikut :
1. NOT NULL adalah suatu kolom yang didefinisikan dengan constraint NOT NULL
tidak boleh berisi nilai NULL. Kolom yang befungsi sebagai kunci primer (primary key) otomatis tidak boleh NULL.
2. UNIQUE adalah mendefinisikan suatu kolom menjadi bersifat unik, artinya antara satu data dengan data lainnya namanya tidak boleh sama, misal alamat email. 3. PRIMARY KEY adalah Constraint PRIMARY KEY membentuk key yang unik untuk
4. FOREIGN KEY constraint didefinisikan pada suatu kolom yang ada pada suatu table, dimana kolom tersebut juga dimiliki oleh table yang lain sebagai suatu PRIMARY KEY, biasa dipakai untuk menghubungkan antara 2 tabel.
2.11.3. Tipe-Tipe Kolom
Untuk setiap tipe data, sintak yang ditampilkan menggunakan tanda kurung siku (square brackets) ([ ]) adalah untuk menunjukkan bagian dari sintak yang bersifat opsional. Sebagai tambahan terhadap tipe MySQL, banyak jenis tipe data MySQL lainnya yang mendukung spesifikasi dari ukuran.. Kecuali jika tidak dispesifikasikan, nilai tersebut harus berupa sebuah bilangan integer atau bilangan bulat antara 1 dan 255.
1. Numerik
MySQL mendukung semua tipe data standar numerik (bilangan) SQL. Jenis ini meliputi tipe data bilangan bulat (INTEGER, SMALLINT, DESIMAL, dan NUMERIC), seperti halnya tipe data bilangan desimal (FLOAT, REAL, dan
DOUBLE PRECISION). Keyword INT adalah suatu sinonim untuk BILANGAN
BULAT (INTEGER), dan keyword DEC adalah satu sinonim untuk bilangan DESIMAL. Terhitung sejak MySQL 5.0.3, tipe data BIT tersedia untuk menyimpan nilai-nilai kolom bit. (Sebelum 5.0.3, MySQL menginterpretasikan BIT seperti TINYINT (1 ).).
atribut auto_increment, signed dan unsigned. Signed berarti nilai negatif ikut dalam deklarasi tersebut sedang unsigned hanya nilai positif. Jika unsigned tidak dideklarasikan maka nilai default adalah signed.
a. INT/INTEGER
Deklarasi : INT [(display_size)] [auto_increment] [unsigned] [zerofill]. Penyimpanan: 4 byte. Nilai yang dapat disimpan adalah integer 0 sampai dengan 4294967295 jika unsigned. 2147483648 sampai dengan 214797647 jika signed.
b. TINYINT
Deklarasi : TINYINT [(display_size)] [auto_increment] [unsigned] [zerofill] Penyimpanan: 1 byteAUTO_INCREMENT, diterapkan pada kolom-kolom integer.Digunakan untuk menghasilkan integer dengan urutan nilai yang unik. Kolom demikian dalam suatu tabel hanya ada satu.
c. MEDIUMINT
Deklarasi : MEDIUMINT [(display_size)] [auto_increment] [unsigned] [zerofill] Penyimpanan: 3 byte. Nilai yang dapat disimpan adalah integer 0 sampai dengan 16777215 jika unsigned. 83888608 sampai dengan 82888607 jika signed.
d. BIGINT
e. SMALLINT
Deklarasi : SMALLINT [(display_size)] [auto_increment] [unsigned] [zerofill] Penyimpanan: 2 byte. Nilai yang dapat disimpan dengan jangkauan mulai dari 0 sampai dengan 65535 jika unsigned dan 32768 sampai 32767 jika signed.
f. FLOAT
Deklarasi : FLOAT [(display_size,digits)] [zerofill]. Penyimpanan: 4 byte. FLOAT menyimpan bilangan real dan tidak dapat bersifat unsigned. Nilai presisi tunggal yang dapat disimpan adalah –3,402823466E+38 sampai dengan –1,1175494351E38,0 dan 1,1175494351E38 sampai dengan
3,402823466E+38.
g. DOUBLE
Deklarasi : DOUBLE [(M,D)] [zerofill]. Penyimpanan: 8 byte. DOUBLE menyimpan bilangan real dengan presisi ganda. Nilai yang boleh adalah – 1,7976931348623167E+308 sampai dengan –2.2250738585072014E308,0, dan 2.2250738585072014E308 sampai dengan 1,7976931348623167E+308. Nilai M merupakan maksimal panjang tampilan. Nilai D merupakan nilai desimal. 18 Panduan Pendayagunaan Open Source Software RDBMSMySQL
h. DECIMAL
menspesifikasikan precision dan scale. Precision adalah jumlah nilai digit yang berarti. Scale adalah jumlah digit yang mengikuti tanda desimal. Sebagai contoh, sebuah kolom BALANCE dideklarasikan sebagai DECIMAL(9,2) yang akan menyimpan sejumlah 9 digit berarti, dengan dua digit diantaranya berada disebelah kanan tanda desimal. Range nilai dari contoh deklarasi kolom BALANCE tersebut adalah mulai 9,999,999.99 sampai 9,999,999.99.
2. String
Tipe data string menyimpan bermacammacam jenis data teks. Terdapat sejumlah tipe-tipe data teks yang diakomodasi dengan beragam ukuran. Untuk masing-masing ukuran, ada suatu tipe yang menyusun dan membandingkan data secara casesensitive, sesuai dengan susunan karakter baku. Suatu tipe binari melakukan penyusunan dan perbandingan sederhana byte demi byte. Dengan kata lain, nilai binari adalah casesensitive. Untuk CHAR dan VARCHAR, tipe-tipe binari dideklarasikan dengan menggunakan atribut BINARY . Tipe-tipe TEXT, bagaimanapun juga, memiliki hubungan dengan tipe-tipe BLOB.
a. BLOB
Deklarasi: BLOB. Bentuk binari dari TEXT. b. CHAR
diisikan tersebut ketika diambil dari database akan dihilangkan. Panduan Pendayagunaan Open Source Software RDBMSMySQL 19.
c. LONGBLOB
Deklarasi: LONGBLOB. Bentuk binari dari LONGTEXT
d. LONGTEXT
Deklarasi: LONGTEXT. Ukuran: 0 samapai 4294967295. Penyimpanan: panjang nilai + 4 byte. Menyimpan nilai teks yang besar. Secara teori batas ukuran dari teks yang dapat disimpan dalam sebuah kolom LONGTEXT melampaui 4 GB, pada prakteknya kurang. Ini sehubungan dengan batasan dari protokol komunikasi MySQL, dan jumlah memori yang tersedia pada komunikasi antara klien dan server.
e. MEDIUMTEXT
Deklarasi: MEDIUMTEXT. Ukuran: 0 sampai 16777215. Penyimpanan: panjang nilai + 3 byte. Menyimpan nilai teks dengan ukuran menengah. f. TEXT
Deklarasi: TEXT. Ukuran: 0 sampai 65535. Penyimpanan: panjang nilai + 2 byte. Penyimpanan untuk sebagian besar teks.
g. TINYBLOB
Deklarasi: TINYBLOB. 20 Panduan Pendayagunaan Open Source Software: RDBMSMySQL bentuk binari dari TINYTEXT
h. TINYTEXT
Deklarasi: TINYTEXT. Ukuran: 0 sampai 255. Penyimpanan: panjang nilai + 1 byte. Menyimpan nilai teks yang pendek
Deklarasi: VARCHAR(size) [BINARY]. Ukuran: ditetapkan oleh nilai ukuran dalam suatu jangkauan sampai 255. Penyimpanan: panjang nilai + 1 byte. Menyimpan nilai teks yang panjangnya bervariasi.
3. Date
Tipe-tipe data date MySQL adalah perangkat yang fleksibel untuk menyimpan informasi tanggal dan waktu. Untuk memvalidasi nilai tanggal dan waktu, itu diserahkan pada aplikasi bukan database. MySQL hanya akan memeriksa bulan yang memiliki jangkauan 0 sampai 12, dan tanggal dari 0 smapai 31. February 31, 2006 adalah suatu contoh informasi tanggal MySQL yang sah. February 0, 2006 adalah informasi tanggal yang juga sah bagi MySQL. Dengan kata lain, Anda dapat menggunakan 0 untuk menandakan tanggal yang Anda tidak ketahui pasti. MySQL secara otomatis akan mengkonversi nilai-nilai tanggal dan waktu menjadi bilangan integer ketika digunakan dalam suatu konteks bilangan integer.
2.12. Bootstrap
Bootstrap adalah Aplikasi sumber terbuka yang berupa framework atau kerangka kerja untuk membangun website dinamis dengan menggunakan bahasa script CSS. BOOTSTRAP memudahkan developer dan designer untuk membuat sebuah aplikasi web menjadi cepat dan mudah dibandingkan membuat nya dari awal. Berikut kegunaan bootstrap yang telah menjadi kelebihan nya :
3. Mobile Friendly yang maksud nya tampilan bootstrap sudah sangat responsive.
2.13. CodeIgniter
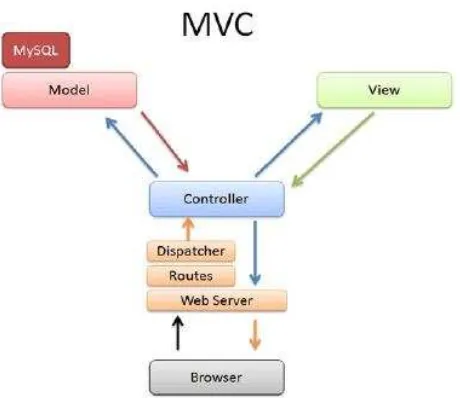
CodeIgniter adalah sebuah web application framework yang bersifat open source digunakan untuk membangun aplikasi PHP dinamis. Tujuan utama pengembangan Codeigniter adalah untuk membantu developer untuk mengerjakanaplikasi lebih cepat daripada menulis semua code dari awal. CodeIgniter diperkenalkan kepada publik pada tanggal 28 februari 2006.
CodeIgniter sendiri dibangun menggunakan konsep Model-View-Controller development pattern CodeIgniter sendiri merupakan salah satu framework tercepat dibandingkan dengan framework lainnya. Alur kerja CodeIgniter dapat dilihat seperti pada gambar 2.1 berikut.
2.14. Sublime Text
Sublime text merupakan teks editor multiplatform dan powerfull, karena dengan ukuran yang kecil, Sublime Text memiliki fitur yang luar biasa dan kinerja yang sangat sederhana. Fiturnya sangat lengkap (bisa digunakan untuk berbagai bahasa pemrograman) dan juga kita dapat menambah extension untuk memudahkan dalam coding. Ada beberapa fitur yang membuat menarik dalam pemakaiannya, yaitu :
1. Go Anything adalah fitur yang bisa membuka file dengan tombol Ctrl + P pada keyboard guna membuka file dengan jumlah banyak.
2. Multiple Selections adalah fitur yang bisa mengubah banyak baris, mengubah variable dengan menekan Ctrl + Shift + L dan Ctrl + Shift + D.
3. Cross Platform artinya fitur ini bisa digunakan di berbagai OS.
2.15. Cascading Style Sheet (CSS)
CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut standar HTML (Hyper Text Markup Language). CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersama. Keuntungan menggunakn CSS yaitu jika kita ingin mengubah format dokumen, maka tidak perlu mengedit satu persatu.
sebagai file tersendiri akan lebih memudahkan untuk mengontrol tampilan dalam banyak dokumen secara langsung. CSS mendapat dukungan penuh pada browser versi 4 (empat) dan pada versi sebelumnya. Perlu diketahui bahwa tampilan CSS dapat berbeda bila ditampilkan pada menu browser yang berbeda pula.
2.15.1. Struktur CSS
Perintah css terdiri atas 2 komponen, yakni Selector dan Declaration.
1. Selector berfungsi untuk memberi tahu web browser bahwa pada elemen mana aturan css akan diterapkan. Selector dapat berupa nama tag, selector class atau selector id
2. Declaration merupakan aturan css yang diterapkan yang mana terdiri atas property dan value
2.15.2. Penulisan CSS
CSS juga memiliki aturan-aturan penulisan yaitu : 1. Internal Style
Internal style dengan menggunakan tag style dan diletakkan diantara tag head. <html>
<head>
<title>CSS</title> <style>
</style> </head> </html>
Internal style tidak harus selalu diletakkan diantara tag head. Kita selalu bisa meletakkan diantara tag lain yang ada didalam tag body. Namun untuk menciptakan kode yang lebih bersih dan terstruktur dengan baik, css biasa diletakkan diantara tag head.
2. Inline Style
Inline style dengan menambahkan langsung kode css kedalam tag html sebagai attribut. <h1 style=”color:blue;”>Judul Satu</h1>
3. External Style
External style dengan menggunakan tag link yang diletakkan diantara tag head dan merujuk keberkas css.
<html> <head>
<title>CSS</title>
<link href=”style.css” rel=”stylesheet”>
</head> <body>
2.15.3. Selector
<html>
<head>
<title>Belajar Selector</title> <style>
h1 {
color: blue; }
.judul { color: red; }
#satu { color: green; }
</style> </head> <body>
<h1>Selector Tag</h1>
<h1 class=judul>Selector Class</h1> <h1 id=satu>Selector Id</h1>
2.15.4. Memformat Dokumen dengan CSS
Memformat dokumen dengan css jauh lebih fleksibel dibandingkan dengan menggunakan tag html saja.
<html>
<head>
<title>Format CSS</title> <style type=text/css> body {
background-color:yellow; }
h1 { color:blue; text-align:center; }
b {
font-weight:normal; }
i {
font-style:normal; }
u {
b, i {
color:green; }
</style> </head>
<body bgcolor=green>
<h1>DOKUMEN HTML</h1> <b>Pemrograman Web</b> <br>
<i>Pemrograman Web</i> <br>
<u>Pemrograman Web</u> </body>
</html>
2.16. JavaScript
JavaScript mulanya bernama LiveScript, dikembangkan pertama kali pada tahun 1995 di Netscape Communication. Pada akhir tahun 1995 Netscape Communication dan Sun Microsystem berkolaborasi dan mengganti nama LiveScript menjadi JavaScript.
diproses ke tahap selanjutnya. Bisa untuk membuat permainan interaktif dan juga bisa untuk menambah designweb.
Javascript merupakan bahasa scripting yang didisain untuk membuat halaman web menjadi lebih interaktif. Javascript bekerja secara client-side (disisi client). Sehingga javascript bergantung pada browser yang digunakan untuk menampilkan halaman web yang mengandung javascript.
Perlu diperhatikan bahwa Javascript berbeda dengan Java. Keduanya sangat berbeda baik itu dari sisi bahasa maupun dari konsep dan disainnya.
<html>
<head>
<title>Belajar JavaScript</title> <script language=javascript>
document.write("<h1>Belajar JavaScript</h1>"); </script>
</head> <body>
……
2.16.1. Penulisan Javascript
Internal script dengan menggunakan tag script dan diletakkan diantara tag head. <html>
<head>
<title>JavaScript</title>
<script languange=”javascript”>
Pemrograman Web – Wirasto S. Karim 28 document.write("<h1>Belajar JavaScript</h1>"); </script>
</head> </html>
External script tetap dengan menggunakan tag script namun merujuk keberkas javascript.
<html>
<head><title>JavaScript</title>
<script languange=”javascript” src=”script.js”></script>
</head> </html>
Dalam javascript, variabel dideklarasikan dengan statement var dan diakhiri dengan tanda ; (titik koma). Variabel juga bersifat case-sensitive yang artinya membedakan huruf kecil dan huruf besar. Sehingga variabel nama berbeda dengan variabel NAMA. <html>
<head>
<title>Belajar JavaScript</title> <script language=javascript> var a = 4;
var b = 10; var c = a + b;
var d = "<br>Bo gambangi da'a ei"; document.write(c);
document.write(d); </script>
</head> <body>
……
</body> </html>
2.16.3. Kondisi
kondisi1.html <html>
<head>
<title>Belajar JavaScript</title> <script language=javascript> var nama = "wirasto";
if (nama == "wirasto") { document.write("Benar"); }
</script> </head>
<body>
……
</body> </html>
kondisi2.html <html>
<head>
<title>Belajar JavaScript</title> <script language=javascript> var awal = 1;
document.write("Nilai awal lebih kecil dari nilai akhir"); } else {
document.write("Nilai awal TIDAK lebih kecil dari nilai akhir");
}
</script> </head>
<body> </body> </html>
kondisi3.html <html>
<head>
<title>Belajar JavaScript</title> <script language=javascript> var awal = 1;
var akhir = 5; if (awal < akhir) {
document.write("Nilai awal lebih kecil dari nilai akhir"); } else {
document.write("Nilai awal TIDAK lebih kecil dari nilai akhir");
</script> </head>
<body>
……
</body> </html>
2.17. Flowchart
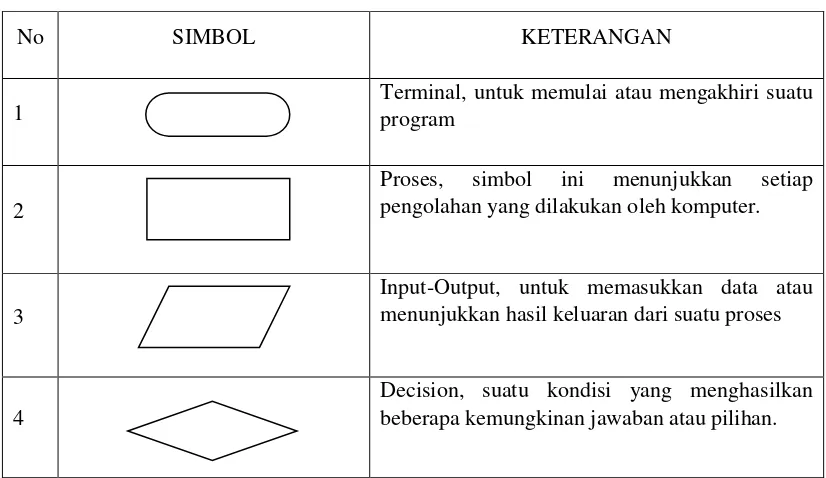
Flowchart adalah sekumpulan simbol – simbol yang menunjukan atau
menggambarkan rangkaian kegiatan – kegitan program dari awal hingga akhir. Penjelasan arti dari lambang – lambang flowchart dapat didefinisikan seperti tabel dibawah ini :
Tabel 2.2. Arti lambang – lambang Flowchart
No SIMBOL KETERANGAN
1 Terminal, untuk memulai atau mengakhiri suatu program 2
Proses, simbol ini menunjukkan setiap pengolahan yang dilakukan oleh komputer. 3
Input-Output, untuk memasukkan data atau menunjukkan hasil keluaran dari suatu proses 4
5
Untuk menyatakan sekumpulan langkah proses yang ditulis sebagai procedur
Off-Line Connector, simbol masuk atau keluarnya suatu prosedur pada lembaran kertas lainnya.
8
Arus/Flow dari prosedur yang dapat dilakukan dari atas kebawah, kiri kekanan atau sebaliknya. 9
Document, merupakan simbol dari data yang berbentuk kertas maupun informasi
10
Database, menyediakan tempat pengolahan data serta penyimpanan dalam storage.
11
Simbol untuk output, yang ditujukan kesuatu device ,seperti primer,plotters,dll
2.18. Algoritma
Apabila bahan yang digunakan tidak tertera (tidak tersedia), maka resep tersebut tidak akan dapat dikerjakan. Demikian juga jika urutan pengerjaannya tidak beraturan, maka hasil yang diharapkan tidak akan dapat diperoleh. Algoritma yang berbeda, dapat diterapkan pada suatu masalah dengan syarat yang sama. Tingkat kerumitan dari suatu algoritma merupakan ukuran seberapa banyak komputasi yang dibutuhkan algoritma tersebut untuk menyelesaikan masalah. Umumnya, algoritma yang dapat menyelesaikan suatu permasalahan dalam waktu yang singkat memiliki tingkat kerumitan yang rendah, sementara algoritma yang membutuhkan waktu lama untuk menyelesaikan suatu masalah membutuhkan tingkat kerumitan yang tinggi.
2.18.1. Sejarah Istilah Algoritma
Kata algoritma berasal dari latinisasi nama seorang ahli matematika dari Uzbekistan Al Khawārizmi (hidup sekitar abad ke-9), sebagaimana tercantum pada terjemahan
prosedur komputasinya atau urutan langkah proses dengan terlebih dahulu membuat gambaran (diagram alur) diatas kertas.
2.18.2. Jenis-jenis Algoritma
Terdapat beragam klasifikasi algoritma dan setiap klasifikasi mempunyai alasan tersendiri. Salah satu cara untuk melakukan klasifikasi jenis-jenis algoritma adalah dengan memperhatikan paradigma dan metode yang digunakan untuk mendesain algoritma tersebut. Beberapa paradigma yang digunakan dalam menyusun suatu algoritma akan dipaparkan dibagian ini. Masing-masing paradigma dapat digunakan dalam banyak algoritma yang berbeda.
1. Divide and Conquer, paradigma untuk membagi suatu permasalahan besar menjadi permasalahan-permasalahan yang lebih kecil. Pembagian masalah ini dilakukan terus menerus sampai ditemukan bagian masalah kecil yang mudah untuk dipecahkan. Singkatnya menyelesaikan keseluruhan masalah dengan membagi masalah besar dan kemudian memecahkan permasalahan-permasalahan kecil yang terbentuk.