BAB 2
LANDASAN TEORI
2.1 Aplikasi Web Dinamis
2.1.1 Pengertian dan Sejarah Web
Web merupakan salah satu sumber daya internet yang berkembang pesat. Pendistribusian informasi web dilakukan melalui pendekatan hyperlink, yang memungkinkan suatu teks, gambar, ataupun objek yang lain menjadi acuan untuk membuka halaman-halaman yang lain. Melalui pendekatan ini, seseorang dapat memperoleh informasi dengan beranjak dari satu halaman ke halaman lain. (Abdul Kadir, 2005)
Web berasal dari kata dalam Bahasa Inggris yang bila diterjemahkan dalam Bahasa Indonesia berarti ‘jaring laba-laba’. Hampir sama dengan arti dari kata web itu sendiri, web telah membentang ke seluruh penjuru dunia. Tidak hanya terbatas pada lembaga-lembaga penelitian yang ingin memublikasi hasil riset, tetapi juga telah banyak digunakan oleh perusahaan bisnis yang ingin mengiklankan produk atau untuk melakukan transaksi bisnisnya.
Sejarah web dimulai pada bulan Maret 1989 ketika Tim Berner-lee yang bekerja di Laboratorium Fisika Partikel Eropa atau yang dikenal dengan nama CERN (Consei
Eurepean pour la Research Nuclaire) yang berada di Genewa, Swiss, mengajukan protocol (suatu tatacara untuk berkomuniksi) sistem distribusi informasi Internet yang digunakan untuk berbagi informasi di antara para fisikawan. Protocol inilah yang selanjutnya dikenal sebagai protocol World Wide Web dan dikembangkan oleh World Wide Web Consortium (W3C). sebagaimana diketahui, W3C adalah konsorsium dari sejumlah organisasi yang berkepentingan dalam pengembangan berbagai standar yang berkaitan dengan web.(Abdul Kadir, 2005)
2.1.2 Apliksi Web
Pada awalnya aplikasi web dibangun hanya dengan menggunakan bahasa yang disebut HTML (HyperText Markup Languange) dan protokol yang digunakan dinamakan HTTP (HyperText Transfer Protocol). Pada peerkembangan berikutnya, sejumlah script dan objek yang dikembangkan untuk memperluas kemampuan HTML. Pada saat ini, banyak script seperti itu; antara lain PHP dan ASP, sedangkan contoh yang berupa objek antara lain adalah applet (Java). (Abdul Kadir,2005)
Aplikasi web sendir dapat dibagi menjadi web statis dan web dinamis. Web statis dibentuk dengan mengguankan HTML saja. Kekurangan aplikasi ini terletak pada keharusan untuk mememlihara program secara terus-menerus untuk mengikuti setiap perubahan yang terjadi. Kelamahan ini dapat diatasi dengan model aplikasi web dinamis. Web dinamis adalah web yang menampilkan informasi yang bersifat dinamis (berubah-ubah) dan dapat saling berinteraksi dengan user. Biasanya untuk web statis yang
ditonjolkan adalah sisi tampilan yang banyak mengandung grafis sehingga untuk merancang web statis tidak diperlukan kemampuan pemrograman yang handal.
Dengan memperluas kemampuan HTML, yakni dengan menggunakan perangkat lunak tambahan. Perubahan informasi dalam halaman-halaman web dapat ditangani melalui perubahan data, bukan melalui perubahan program. Sebagai implementasinya, aplikasi web dapat dikoneksikan ke basis data. Dengan demikian perubahan informasi dapat dilakukan oleh operator atau yang bertanggung jawab terhadap kemutakhiran data, dan tidak menjadi tanggung jawab pemrogram atau webmaster.
Konsep yang mendasari aplikasi web sebenarnya sederhana. Operasi yang melatarbelakanginya melibatkan pertukaran informasi antara komputer yang meminta informasi, yang disebut klien, dan komputer yang memasok informasi (disebut server). Lebih detailnya, server yang melayani permintaan dari klien sesungguhnya berupa suatu perangkat lunak yang dinamakan web server. Secara internal, web server inilah yang berkomunikasi dengan perangkat lunak lain yang disebut middleware dan middleware inilah yang berhubungan dengan basis data (database). Model seperti inilah yang mendukung web dinamis.
Dengan menggunakan pendekatan web dinamis, dimungkinkan untuk membentuk aplikasi berbasis web yang berinteraksi dengan database. Sebagai contoh, sistem informasi karyawan berbasis web yang memungkinkan seorang karyawan melihat informasi tentang kehadiran dalam satu bulan.
2.1.3 Web Statis dan Web Dinamis
Pengertian web statis dan web dinamis telah dijelaskan seperti di atas. Umumnya web statis cocok untuk usaha kecul dan menengah, juga untuk kelompok usaha yang menghasilkan produk/jasa yang tetap selama satu tahun., atau sangat jarang melakukan update dalam setahun.
Web statis masih dapat dibagi lagi dalam tiga kategori desain yang berbeda, yaitu :
a. Full desain standar HTML
Umumnya formatnya lebih statis, kalaupun ada sedikit efek animasi biasanya dilakukan hanya untuk beberapa bagian tertentu seperti menu atau foto gallery. Umumnya web dalam format desain ini lebih ringan dan cepat dibuka dan bila dibutuhkan dapat dirubah sewaktu-waktu (dengan catatan yang melakukan perubahan harus memahami coding dan perintah-perintah HTML).
b. Full desain animatif dengan menggunakan Flash
Biasanya web dalam format ini tampil lebih menarik, namun juga sangat berat dan lambat untuk dibuka, pengunjung harus memiliki koneksi yang cukup baik untuk dapat membuka website jenis ini. Masalahnya adalah ketika isi sebuah web jenis ini perlu diupdate maka script Flash harus diperbaiki dan di compile ulang yang kemudian hasilnya diletakkan kembali ke dalam website.
c. Kombinasi desain HTML dengan Flash
Solusi terbaik untuk desain jenis statis adalah dengan menggabungkan desain standar HTML dengan teknologi desain Flash di bagian tertentu untuk memberikan efek
“dinamis”. Biasanya animasi Flash digunakan untuk Heading / Header maupun banner.
Web dinamis digunakan oleh perusahaan yang yang sewaktu-waktu produknya dapat berubah dan bertambah dengan cepat, sering mengadakan pameran, sering mengadakan program promo / sale, ataupun perlu dengan segera menginformasikan perkembangan perusahaan dan berita-berita terkini maka sebuah web yang dirancang dengan teliti serta menggunakan Content Management Systems merupakan jawaban yang tepat bagi website dinamis.
Dengan adanya CMS perubahan / penambahan informasi dalam web tidak lagi perlu di sentralisasi ke bagian tertentu (EDP misalnya), tanggung jawab update website dapat didelegasikan dengan mudah kepada departemen-departemen terkait, misalnya untuk mengupdate informasi berita terkini atau event dapat diserahkan ke bagian Customer Service, update produk dan harga dapat didelegasikan kepada bagian penjualan dan seterusnya.
Intinya hampir dari seluruh bagian / isi website dapat dikelola, dikelompokkan, ditambah dan dirubah sewaktu-waktu dengan mudah dan personil yang ditraining juga tidak perlu memiliki pengetahuan komputer khusus untuk dapat menggunakannya.
Chou (1987) mendefenisikan database sebagai kumpulan informasi yang bermanfaat yang diorganisasikan ke dalam tatacara yang khusus (Abdul, 2003,hal:8). Dalam praktek, penggunaan istilah database menurut Elmasri R.(1994) lebih dibatasi pada arti implisit yang khusus, yaitu :
a. Basis data merupakan penyajian suatu aspek dari dunia nyata.
b. Basis data merupakan kumpulan data dari berbagai sumber yang secara logika mempunyai arti implisit , sehingga data yang terkumpul secara acak dan tanpa mempunyai arti, tidak dapat disebut sebagai database.
c. Database perlu dirancang,dibangun, dan data dikumpulkan untuk suatu tujuan. Database dapat digunakan oleh beberapa pemakai dan beberapa aplikasi yang sesuai dengan kepentingan pemakai.
(Waljiyanto,2003,hal: 2)
Dari batasan tersebut diatas, dapat dikatakan bahwa database mempunyai berbagai sumber data dalam pengumpulan data,bervariasi derajat interaksi kejadian dari dunia nyata. Dirancang dan dibangun agar dapat digunakan oleh beberapa pemakai untuk berbagai kepentingan. (Waljiyanto,2003,hal: 2)
Penyusunan database bisa dilakukan secara sederhana dengan menuliskan data-datanya, atau bisa juga dengan cara modern dengan menggunakan teknologi komputer. Cara apapun yang digunakan , untuk memudahkan penyusunan dan penampilan data, maka digunakan bentuk tabel. Sebuah tabel terdiri dari baris dan kolom. Dalam dunia database, baris didistilahkan sebagai Record atau Tupple dan kolom didistilahkan sebagai Field atau Attribute.
Penggunaan tabel bertujuan untuk menyederhanakan logika pandangan terhadap data. Oleh karena itu, dibuat beberapa ketentuan dalam penyusunan tabel sebagai berikut : a. Urutan baris tidak diperhatikan,sehingga pertukaran baris tidak akan berpengaruh
terhadap isi informasi pada tabel.
b. Urutan kolom tidak diperhatikan, identifikasi kolom dibedakan dengan jenis atribut.
c. Tiap perpotongan baris dan kolom hanya berisi nilai atribut tunggal, sehingga nilai atribut ganda tidak diperbolehkan.
d. Tiap baris dalam tabel harus dibedakan, sehingga tidak mungkin ada dua baris dalam tabel mempunyai nilai atribut yang sama secara keseluruhan.
Salah satu keuntungan menggunakan pendekatan database adalah konsisten data selalu terjaga. Hal ini dapat tercapai jika data yang disimpan dalam database terhindar dari adanya rangkap data (Redundant data). Data dikatakan rangkap jika dalam satu atribut mempunyai dua atau lebih nilai yang sama, tetapi bila salah satu nilai dihapus,maka tidak ada informasi yang hilang.
(Waljiyanto,2003,hal: 34-35) 2.2.1 Normalisasi database
Kasus redudant data diatas dapat diselesaikan dengan suatu teori Normalisasi. Normalisasi adalah suatu proses mengubah sebuah tabel yang besar dan kompleks menjadi beberapa buah tabel yang lebih kecil dan sederhana. Tujuan normalisasi adalah
untuk mengurangi pemasukan data yang berulang. Selain itu, juga untuk menghindari terjadinya masalah pada saat mengisi,mengubah, maupun menghapus data.
Dengan normalisasi kita ingin mendesain database relasional yang: 1. Berisi data yang diperlukan.
2. Memiliki sedikit mungkin redudansi.
3. Mengakomodasi banyak nilai untuk tiap tipe data yang diperlukan. 4. Mengefisienkan update.
5. Menghindari kemungkinan kehilangan data secara tidak disengaja. (Fathansyah,2001)
2.2.1.1 Bentuk-bentuk normalisasi
Ada beberapa bentuk dari normalisasi yang dapat dibuat, yaitu : a. Bentuk tidak normal.
Bentuk ini merupakan kumpulan data yang akan direkam. Data dikumpulkan apa adanya sesuai keadaannya.
b. Bentuk normal tahap pertama (First Normal Form) Sebuah tabel disebut 1NF jika :
-Tidak ada baris yang sama dalam tabel tersebut. -Masing-masing cell bernilai tunggal.
c. Bentuk normal tahap kedua (Second Normal Form)
Bentuk ini terpenuhi jika pada sebuah tabel semua atribut yang tidak termasuk dalam primary key memiliki ketergantungan fungsional pada primary key secara utuh. Sebuah tabel dikatakan tidak memenuhi 2NF, jika
ketergantungannya hanya bersifat parsial (hanya tergantung pada sebagian dari primary key).
d. Bentuk normal tahap ketiga (Third Normal Form)
Sebuah tabel dikatakan memenuhi bentuk ini, jika untuk setiap ketergantungan fungsional dengan notasi X > A, dimana A mewakili semua atribut tunggal didalam tabel yang tidak ada di dalam X, maka :
-X haruslah superkey pada tabel tersebut.
-Atau A adalah bagian dari primary key pada tabel tersebut. e. Bentuk normal tahap keempat dan kelima
Penerapan normalisasi sampai tahap ketiga sudah memadai untuk menghasilkan tabel berkualitas baik. Namun demikian,terdapat pula bentuk normal keempat dan kelima. 4NF berkaitan dengan sifat ketergantungan banyak nilai (Multivalued dependency) pada suatu tabel yang merupakan pengembangan dari ketergantungan fungsional.
f. Boyce code Normal Form (BCNF) -Memenuhi First Normal Form.
-Relasi harus bergantung fungsi pada atribut superkey.
Alasan utama dari normalisasi tabel sampai ke bentuk yang minimal adalah untuk menghilangkan kemungkinan adanya :
a. Insertion anomaly b. Deletion anomaly c. Update anomaly
(Fathansyah,2001)
2.3 Pengenalan Intranet
Secara harafiah, kata internet terbagi menjadi dua bagian yaitu intra yang berarti “di dalam” dan net yang berate “jaringan” (komputer). Jadi bisa diambil kesimpulan bahwa intranet adalah jaringan komputer yang khusus untuk penggunaan pada lingkungan di dalam batasan sautu organisasi. (Kurniadi, 1998, hal: 5).
Dari sudut teknisnya, intranet didefenisikan sebagai penggunaan teknologi internet dan WWW (World Wide Web) di dalam sebuah jaringan computer local. (Kurniadi, 1998, hal: 5).
2.3.1. Fungsionalitas dan implementasi intranet
Dalam sebuah komunitas yang terbatas seperti perusahaan, banyak pegawai/user dapat bekerja bersama-sama secara mudah dan efektif. Dalam sistem dan pola kerja mereka menggunakan fasilitas atau pun teknologi yang mendukung infrastrukturnya. Salah satu alternatif teknologi yang dapat diimplementasikan adalah intranet. Fungsionalitas dan kinerjanya sangat mendukung pola/sistem kerja yang cepat.
Informasi perusahaan yang mencakup berita, prosedur kerja setiap divisi, kumpulan data penyimpanan, dan lain-lain, dapat diintegrasikan dalam satu sistem pusat
informasi yang berbasisikan HTML (HyperText Markup Language) atau yang lebih dikenal dengan istilah WWW.
Implementasi dan karakteristik intranet lainnya meliputi jadwal perorangan dan kelompok (personal and group scheduling), pesan diterima ketika keluar (while were you out form), manajemen informasi bagi perorangan dan kelompok (personal/group information management), dan transfer dokumen secara langsung (straight document transfer).
Sebetulnya teknologi intranet datang bersama dengan teknologi internet. Pada dasarnya intranet menggunakan teknologi internet. Perbedaannya hanyalah penggunaan firewall bagi jaringan local yang terkoneksi ke internet, untuk melindungi asset sistem informasi dari serangan pihak luar. Hal ini menjadikan intranet benar-benar dapat berfungsi secara bebas.
Hal ini yang membedakan intranet dan internet adalah dari sisi penggunanya. Aplikasi dan informasi intranet ditunjuk bagi kalangan dalam organisasi itu sendiri sementara informasi di suatu situs internet ditunjukkan bagi kalangan luas (umum).
(Kurniadi, 1998).
2.3.2. Jenis pemanfaatan intranet
Penggunaan intranet Sebetulnya tergantung dari bentuk organisasi penggunanya. Apakah suatu toko, suatu instansi atau departemen lainnya. Dengan memahami kerja organisasi
tersebut terlebih dahulu maka akan sangat membantu model rancangan intranet yang akan digunakan.
Di dalam suatu organisasi, intranet banyak digunakan untuk : 1. Informasi yang berhubungan dengan perusahaan
Misalnya seperti kebijakan perusahaan, berita atau buletin perusahaan, informasi produk dan jasa yang ditawarkan perusahaan, dan sebagainya.
2. Informasi yang berhubungan dengan karyawan
Misalnya seperti personalia, data karyawan, berita karyawan, lamaran internal, dan sebagainya.
3. Dokumen baru dan penting
Misalnya seperti laporan tahunan, laporan penjualan terakhir, laporan laba-rugi, dan sebagainya.
4. Tempat bertanya (technical support)
Sebagai tempat bertanya atau meminta bantuan jika ada pegawai yang mengalami masalah dengan pekerjaan atau komputernya.
5. Tempat belajar dan berlatih
Misalnya seperti prosedur atau manual pekerjaan, program pelatihan perusahaan, dan sebagainya.
Sarana untuk berkomunikasi antar karyawan bertukar file atau dokumen, sampai kepada berkolaborasi (bekerjasama) mengerjakan sebuah dokumen, konferensi, dan sebagainya.
(Kurniadi, 1998).
2.3.3. Komponen pembentuk intranet
Komponen pembentuk intranet pada dasarnya sama dengan komponen pembentuk internet, seperti : a. Aplikasi browser, b. Komputer server, c. Perangkat jaringan, d. Protokol TCP/IP, e. Bahasa pemrograman, f. Komputer client, dan
g. Perangkat bantu pengembang (development tool) untuk manajemen jaringan lokal (LAN, Local Area Network)
Yang perlu ditambahkan pada intranet apabila sebahagian informasi organisasi tersebut ingi diekspose agar dapat diakses jaringan luar (internet) adalah firewall dan router (intranet ini akan menjadi ekstranet). (Kurniadi, 1998).
2.3.4. Proses pada intranet
Pada dasarnya yang terjadi pada intranet adalah interaksi antara client (komputer milik pemakai) dan server (komputer pusat yang mengendalikan intranet). Komputer clien digunakan oleh para pegawai perusahaan untuk mencari informasi, memasukkan data, atau berkomunikasi antarkaryawan. Sedangkan server adalah komputer yang melayani segala aktivitas yang dilakukan oleh client tersebut; mencarikan informasi yang diminta, mengolah data- data yang dikirim, serta mengatur hubungan komunikasi yang ada.
Interaksi yang terjadi antar pemakai dan pusat adalah sebagi berikut:
a. Pemakai yang terhubung pada intranet melakukan permintaan (misalnya ingin menuju ke halaman intranet tertentu)
b. Permintaan tersebut dikirim melalui network kepada server intranet. c. Server lalu mencari halaman(dokumen) yang diminta.
d. Dokumen tersebut dikirimkan ke komputer pemakai yang meminta. e. Komputer pemakai menampilkan halaman tersebut.
(Kurniadi, 1998).
2.4 MySQL
MySQL merupakan software sistem manajemen database (Database Management System – DBMS) yang sangat popular di kalangan pemrograman web, terutama di lingkungan Linux dengan menggunakan script PHP dan Perl.
Fungsi MySQL dapat dikatakan sebagai interpreter query, karena setiap kita menggunakan query SQL (perintah SQL) kita harus meletakkannya didalam fungsi ini. Dengan kata lain, SQL tidak dapat dijadikan tanpa adanya fungsi MySQL. MySQL termasuk jenis relational database management system (RDBMS). Sehingga istilah seperti tabel, baris dan kolom tetap digunakan dalam MySQL. Pada MySQL sebuah database mengandung beberapa tabel, tabel terdiri dari sejumlah baris dan kolom.
SQL (dibaca "ess-que-el") merupakan kependekan dari Structured Query Language. SQL digunakan untuk berkomunikasi dengan sebuah Database. SQL adalah bahasa yang meliputi perintah-perintah untuk menyimpan, menerima, memelihara dan mengatur akses-akses ke basis data serta digunakan untuk memanipulasi dan menampilkan data dari database. Perintah-perintah SQL yang sering digunakan untuk kebutuhan web database diantaranya :
a. INSERT
Digunakan untuk mengisi data atau menambah record pada suatu tabel. INSERT INTO nama-tabel (kolom1,kolom2..) VALUES (nilai1,nilai2..); b. SELECT
Digunakan untuk melihat data dari satu atau beberapa tabel. SELECT kolom-kolom;
FROM nama-tabel;
SELECT * FROM nama-tabel; c. WHERE
Digunakan untuk menyaring hasil query sehingga record yang dikeluarkan hanyalah record yang sesuai dengan yang diinginkan.
SELECT kolom1, kolom2 FROM kolom1
WHERE kolom2 < kriteria;
d. DISTINCT
Dapat digunakan untuk menghilangkan record-record yang sama. SELECT DISTINCT kolom2 FROM kolom1;
e. BETWEEN
Digunakan untuk membatasi suatu kolom berada pada suatu batas nilai tertentu. SELECT kolom1,kolom2,kolom3
FROM kolom1
WHERE kolom2 BETWEEN .. AND ..; f. LIKE
Digunakan untuk pencarian data yang memiliki pola tertentu. SELECT kolom1,kolom2
FROM kolom1
WHERE kolom1 LIKE ‘A%’; g. ORDER BY
SELECT kolom1,kolom2 FROM kolom1
ORDER BY kolom1;
Untuk mensortir dengan urutan terbalik, digunakan keyword tambahan DESC. Sedangkan untuk urutan yang teratur digunakan keyword ASC.
SELECT kolom1,kolom2 FROM kolom1
ORDER BY kolom1 DESC;
h. DELETE
Digunakan untuk menghapus suatu record dengan kriteria tertentu. DELETE FROM nama-tabel WHERE criteria;
Untuk menghapus record pada suatu tabel, digunakan perintah DELETE tanpa menentukan kriterianya.
DELETE FROM nama-table;
i. UPDATE
Digunakan untuk memodifikasi nilai kolom dari suatu record. UPDATE nama-tabel
SET nama-kolom1=nilai-baru1,nilai-kolom2=nilai-baru2,.. WHERE criteria;
2.5 Personal Home Page (PHP)
Banyak sekali bahasa pemrograman yang bisa digunakan dalam server side programming. Salah satu bahasa server side yang paling banyak digunakan adalah PHP (Personal Home Page). PHP merupakan bahasa skrip yang digunakan untuk membuat halaman web yang dinamis. PHP bersifat open source product. Pengguna dapat merubah source code dan mendistribusikannya secara bebas serta diedarkan secara gratis.
2.5.1 Sejarah PHP
PHP pertama kali dibuat oleh Awalnya, PHP digunakan untuk mencatat jumlah serta untuk mengetahuai siapa saja pengunjung pada homepage-nya. source. Oleh karena itu, ia mengeluarkan Personal Home Page Tools versi 1.0 secara gratis, kemudian menambah kemampuan PHP 1.0 dan meluncurkan PHP 2.0. (Kasiman Peranginangin, 2006, hal: 2)
Pada tahun 1996, PHP telah banyak digunakan dalam website di dunia. Sebuah kelompok pengembang software yang terdiri dari Rasmus, Zeew Suraski, Andi Gutman, Stig Bakken , Shane Caraveo, dan Jim Winstead bekerja sama untuk menyempurnakan PHP 2.0. akhirnya, pada tahun 1998, PHP 3.0 diluncurkan. Penyempurnaan terus dilakukan sehingga pada tahun 2000 dikeluarkan PHP 4.0. tidak berhenti sampai di situ,
kemampuan PHP terus bertambah, dan saat ini telah dikeluarkan PHP 5.0.x. (Kasiman Peranginangin, 2006, hal: 2)
2.5.2 Konsep dasar PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar (>). Ada beberapa cara untuk meniliskan skrip PHP yaitu:
1. <? ...php sciprt ?> 2. <?php ...php script ?> 3. <SCRIPT LANGUAGE=”php”> …….php script </SCRIPT>
Jika ingin menambahkan komentar, namun komentar tersebut tidak ikut dieksekusi maka dapat ditulis sebagai berikut :
/* Tulis Komentar */ atau // Tulis Komentar
Skrip yang dibuat dengan PHP disimpan dengan nama file dan diikuti dengan ekstensi *.php, misalnya : contoh.php. Bila skrip PHP diakses melalui komputer lokal
maka file PHP disimpan di folder htdocs di web server. Sama halnya dengan penamaan dokumen HTML, pemberian nama dokumen yang sama tetapi dituliskan dengan case yang berbeda akan dianggap sebagai dokumen yang berbeda, misalnya contoh.php akan berbeda dengan CONTOH.php atau Contoh.php. Skrip PHP dapat disisipkan di bagian manapun dalam dokumen HTML, begitu pula sebaliknya skrip HTML dapat diletakkan di antara skrip PHP.
Berikut ini contoh dari skrip PHP:
*contoh1.php ( Menyisipkan skrip PHP di dokumen HTML) <html>
<head>
<title> Menyisipkan PHP di dokumen HTML </title> </head>
<body>
Cara menyapa PHP dengan akrab: <br> <p>
<?php
echo “Hallo PHP, Apa khabar?”; ?>
</body> </html>
(Kasiman Peranginangin, 2006, hal: 4-6)
Gambar 2.1 Dokumen PHP
2.5.3 Fungsi PHP dan MySQL
Adapun fungsi PHP untuk mengakses MySQL yang biasa digunakan diantaranya adalah :
a. mysql_connect()
Fungsi mysql_connect adalah untuk menghubungkan PHP dengan database MySQL. Format fungsinya adalah:
mysql_connect (string hostname, string username, string password);
b. mysql_select_db
Setelah terhubung ke database MySQL dengan menggunakan mysql_connect, langkah selanjutnya adalah memilih database yang akan digunakan. Fungsi mysql_select_db digunakan untuk memilih database. Format fungsinya adalah: mysql_select_db (string database, koneksi);
Dalam database MySQL, perintah untuk melakukan transaksi ialah perintah SQL. Sebutan untuk mengirim perintah SQL dinamakan query. Query memberi perintah kepada database untuk melakukan apa yang dikehendaki. Format fungsinya adalah:
int mysql_query(string query, int [link_identifier] );
d. mysql_num_rows
Kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang dikenai oleh proses SQL. Format fungsinya adalah:
int mysql_num_rows(int result); e. mysql_fetch_array
Fungsi ini berkaitan dengan menampilkan data. Untuk menampilkan data, digunakan fungsi mysql_fetch_array. Dengan fungsi ini, hasil query ditampung dalam bentuk array. Format fungsinya adalah:
array mysql_fetch_array(int result, int [result_type] ); (Kasiman Peranginangin, 2006)
2.6 HTML
Hypertext Markup Language merupakan kepanjangan dari kata HTML, adalah script dimana kita bisa menampilkan informasi dan daya kreasi kita lewat internet. HTML juga merupakan file teks murni yang dapat dibuat dengan editor teks sembarang yaitu yang dikenal sebagai web page atau dokumen yang disajikan dalam web browser. Dokumen ini umumnya berisi informasi atau interface aplikasi di dalam internet. HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh berbagai platform seperti : Windows, Linux, Macintosh. Kata “Markup Language“ pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam skrip HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan perintah yang telah ditentukan pada elemen HTML.
Simbol penandaan yang digunakan HTML ditandai dengan tanda lebih kecil (<) dan tanda lebih besar (>) yang disebut dengan Tag. Misalnya hendak menampilkan teks yang tercetak miring, maka mark up yang digunakan adalah sebagai berikut :
<i> Teks ini akan dicetak miring </i> (Sidik&Husni, 2007)
2.6.2 Struktur dasar HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan <title> dan sebagainya.
<head>
<title>Judul Halaman</title> </head>
<body>
… isi dari halaman web … </body>
</html> Keterangan :
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <html> dan diakhiri dengan tanda tag penutup </html>.
2. Pada elemen head <head></head>, dapat kita sisipkan kode-kode untuk menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita sisipkan scripts – scripts pemrograman web seperti Java Script, VBScripts, atau CSS untuk menambah daya tarik pada situs yang kita buat agar lebih menarik dan dinamis.
3. Elemen body <body></body> berisi tag-tag untuk isi atau layout tampilan situs kita, seperti : <font></font>, <table></table>, <form></form>.
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari kode-kode tag tersebut. Sedangkan tag hanyalah merupakan bagian dari elemen. Tag adalah kode-kode yang digunakan untuk men-setting dokumen HTML. Secara garis besar bentuk umum tag adalah sebagai berikut :
<tag-awal>TEKS<tag-akhir>
Namun ada juga tag yang tidak perlu ada penutup seperti <br>, <hr>, <img>, dan lain-lain.
(Sidik&Husni, 2007)
2.7 Common Gateway Interface
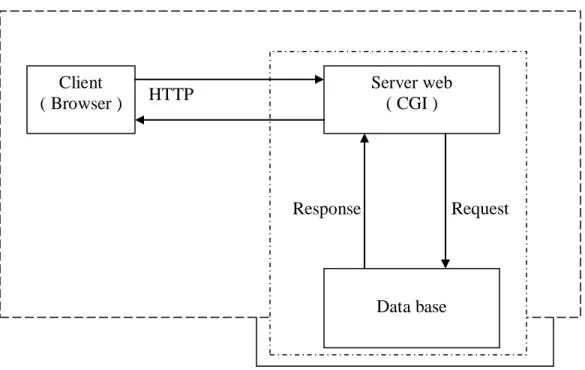
CGI (Common Gateway Interface) adalah sebuah program aplikasi web yang memungkinkan client dapat berinteraksi langsung dengan server melalui protocol HTTP.
HTTP
Response Request
Gambar 2.2 Gambaran proses aplikasi web secara umum Client
( Browser )
Server web ( CGI )
Untuk dapat menjalankan situs yang berbasis CGI dibutuhkan sebuah program server web yang berguna untuk mendefinisikan skrip-skrip yang ada. Web Server adalah Internet Server yang mampu untuk melayani koneksi perpindahan data dalam protokol http web server dari internet server-server di samping e-mail, FTP. Dikarenakan web server di rancang untuk menampilkan data, dimulai dari teks, hypertext, gambar, yang merupakan keunggulan dari web sehingga web tidak hanya dapat diterima di universitas tetapi di seluruh perusahaan komersial yang dapat menampilkan datanya dalam internet.
Ada beberapa program server web sering digunakan, baik yang dapat berjalan di lingkungan windows maupun linux, diantaranya adalah :
1. Apache Web server.
2. PWS ( Personal Web Server ). 3. IIS (Internet Information Service ). 4. XITAMI.
(Sidik&Husni, 2007)
2.8 JavaScript
JavaScript pertama kali nuncul di Netscape2.0 pada tahun 1995 dan dikembangkan lebih lanjut pada Netscape 3.0. JavaScript merupakan scripting language yang terintegrasi dengan web browser untuk memberikan fleksibilitas tambahan bagi programmer untuk mengontrol elemen-elemen dalam halaman web.
Aplikasi JavaScript sebenarnya cukup luas, tetapi disini penulis menggunakan JavaScript dibatasi untuk DHTML (Dinamic Hiper Text Markup Language), yaitu JavaScript yang digunakan untuk mengakses property, method, dan event handler yang disediakan oleh DOM dan CSS.
Property didefinisikan sebagai setting nilai suatu objek tertentu. Contohnya adalah warna suatu teks, action untuk suatu form, nama file untuk suatu gambar, dll. Method adalah fungsi-fungsi yang dapat diterapkan untuk suatu objek. Misalnya maximize untuk window. Event handler menspesifikasikan bagaimana suatu objek merespon terhadap suatu kejadian, misalnya suatu button di click, window di resize, dll.
(Supono, 2006)
2.9 Macromedia Dreamweaver 8
Macromedia Dreamweaver 8 merupakan sebuah editor HTML profesional untuk mendesain secara visual dan mengelola situs web maupun halaman web. Macromedia Dreamweaver 8 adalah salah satu vendor Macromedia Inc. Pada saat ini pihak Macromedia telah mengeluarkan versi terbaru dari Macromedia Dreamweaver memiliki kemampuan untuk menyunting folder dengan lebih baik, serta mampu menggabungkan layout site dengan programming web-nya.
Dreamweaver merupakan editor HTML yang professional untuk mendesain, menulis kode program, dan mengembangkan website, halaman web, dan aplikasi web. Dalam pengerjaannya, Dreamweaver memberikan 3 (tiga) pilihan yaitu bekerja dengan menulis kode program (Menu Code), dengan pengeditan secara visual (Mode Design) dan dengan tampilan keduanya (Mode Split). Dreamweaver juga menyediakan alat-alat bantu untuk mengembangkan kreativitas pembuatan web.