BAB II
LANDASAN TEORI
2.1 Konsep dasar Web
Pada bab ini penulis akan menjelaskan tentang teori yang berhubungan dengan percangan sistem informasi berbasis web, mulai dari website,bahasa pemograman yang digunakan,basis data,sampai model pengembangan perangkat lunak.
2.1.1 Website
Menurut Soetejo (2012:11) website atau situs dapat diartikan sebagai kumpulan halaman-halaman yang digunakan untuk menampilkan informasi, gambar, gerak, suara dan gabungan dari semuanya, baik yang bersifat statis maupun dinamis yang membentuk suatu rangkaian bangunan yang saling terkait dimana masing-masing dihubungkan dengan link-link.
Sedangkan menurut Yuhefizar (2008:159) Website adalah suatu metode untuk menampilkan informasi di internet, baik berupa text, image, suara maupun video yang interaktif dan mempunyai kelebihan untuk menghubungkan (link) satu dokumen dengan dokumen lainnya (hypertext) yang dapat diakses melalui sebuah web browser.
Dapat disimpulkan Website adalah sebuah tempat di Internet,yang menyajikan halaman informasi dengan berbagai macam format data seperti text, image, bahkan video dan dapat diakses menggunakan berbagai aplikasi client sehingga memungkinkan penyajian informasi yang lebih menarik dan dinamis
Terdapat beberapa hal yang berkaitan dengan website yaitu : 1. Internet
Sarwono (2012:3) mendefisinikan bahwa “Internet adalah sekumpulan jaringan yang berskala global”. Tidak ada satupun orang, kelompok atau organisasi yang bertanggung jawab untuk menjalankan internet. Mekanisme kerja internet tidak didasarkan pada manusia tetapi merupakan mekasnisme kerja elektronik. Masing-masing jaringan terhubung satu dengan yang lainnya berkomunikasi dengan menggunakan protocol tertentu, seperti transmission control protocol(TCP) dan internet protocol(IP).
2. Web Browser
Merut Sidik dan Husni (2009:5) ”Browser web adalah software yang digunakan untuk menampilkan informasi dari server web. Software ini kini telah dikembangkan dengan menggunakan user interface grafis, sehingga pemakai dapat dengan melakukan „point dan clik‟ untuk pindah antar dokumen”.
Dapat dikatakan saat ini hanya ada beberapa web browser GUI yang populer: Internet Exploler, Opera dan Mozilla firefox. Beberapa browser ini bersaing untuk merebut pemakainya dengan berusaha untuk mendekati standar spesifikasi dokumen HTML yang direkomendasikan oleh W3C (Word Wide Web Consortium). 3. Web server
Menurut Sutisna (2007:5) “Web Server adalah halaman-halaman website yang diakses oleh user melalui browser disimpan pada web server”. Untuk itu, diperlukan program khusus agar website yang kita buat dapat diterima dengan baik oleh client. Ada beberapa software yang bisa digunakan baik gratis (Open Source)
maupun yang komersial, diantaranya: Netscape Server, Microsoft IIS, Xitami, Webstar dan lain-lain. Contoh dari web server adalah Apache.
2.1.2 Bahasa pemograman
Dalam merancang sistem informasi penerimaan siswa baru berbasis web, penulis menggunakan beberapa program pendukung, diantaranya:
1. PHP(PHP hypertext processor)
Menurut Anhar (2010:3) “PHP singkatan dari Hypertext Preprocessor yaitu bahasa pemrograman web server-side yang bersifat open source. PHP merupakan script yang terintegrasi dengan HTML dan berada pada server (server side HTML Embededd scripting)”.
PHP adalah script yang digunakan untuk membuat halaman website yang dinamis. Dinamis berarti halaman yang akan ditampilkan dibuat saat halaman itu diminta oleh client. Mekanisme ini menyebabkan informasi yang diterima client selalu yang terbaru atau up to date. Semua script PHP dieksekusi pada server dimana script tersebut dijalankan.
PHP adalah salah satu server-side programing yang paling banyak digunakan, PHP diciptakan oleh Rasmus Lerdorft, seorang pemogran yang sangat handal. Pada saat ini PHP digunakan untuk mencatat jumlah pengunjung pada homepage. PHP mampu berhubungan dengan database dan dapat diintegrasikan dengan HTML. Pada tahun 1996 HTML dapat digunakan oleh banyak website di dunia, berdasarkan hasil survei dari netcraft PHP adalah salah satu bahasa server-side yang paling populer didunia. PHP dapat berjalan dalam web server yang berbeda dan dalam menjalankan sistem operasi yang berbeda pula, akan tetapi PHP tidak bisa melakukan pengaturan format tampilan didalam web browser, misalnya mengatur warna background dan jenis huruf.
PHP membuat proses pengembangan aplikasi menjadi mudah karena kelibihan-kelebihannya yaitu:
a. Script (kode program) terintegrasi dengan HTML, sehingga developer bisa berkonsentrasi langsung pada penampilan dokumen web nya.
b. Tidak ada proses compiling dan linking. c. Berorientasi objek (Object Oriented).
d. Integrasi yang sangat luas ke berbagai server database, menulis web yang terhubung ke database menjadi sangat sederhana. Database yang didukung oleh PHP : Oracle, Cybase, mSQL, MySQL, Solid, ODBC, PostgreSQL, Adabas D, Filepro, Velods, Informix, dBase, UNLX dbm.
2. HTML( Hyper text Markup Language )
Menurut Kustiyahningsih (2011:13) “Hyper Text Makrup Language (HTML) adalah file text murni yang dapat dibuat dengan editor text sembarang, dokumen ini dikenal sebagai web page”.
Hyper Text Makrup Language (HTML) suatu sistem penilisan perintah dan formating hypertext sederhana yang ditulis kedalam dokumen teks ASCII agar dapat menghasilkan tampilan visual yang terintegrasi. Dengan kata lain, dokumen yang dibuat dalam aplikasi pengolahan kata dan disimpan kedalam format ASCII sehingga menjadi homepage dengan tambahan perintah-perintah HTML. Dokumen HTML disebut makrup language karena mengandung tanda-tanda tertentu yang digunakan untuk menentukan tampilan suatu teks dan tingkat kepentingan dari teks tersebut dalam suatu dokumen.
HTML lebih menekankan pada penggambaran komponen-komponen, struktur dan formating didalam halaman web dari pada menentukan penampilannya.
Sedangkan web browser digunakan untuk menginterpretasikan perintah-perintah HTML yang disisipkan kedalam teks dan menampilkan susunan halaman ke browser dengan menggunakan font, tab , warna, garis, dan perataan teks yang dikehendaki ke komputer yang menampilkan halaman web. Struktur penulisan tag-tag yang ditempatkan pada dokumen yang terbagi kedalam area diskriptif dan fungsional.
3. XAMPP
Menurut Nugroho (2009:74) “XAMPP merupakan paket PHP yang berbasis open source yang dikembangkan oleh sebuah komunitas open source”.
Dengan menggunakan XAMPP kita tidak perlu bingung untuk melakukan penginstalan program-program lain karena semua kebutuhan telah disediakan oleh XAMPP. Berikut adalah beberapa paket yang telah disediakan :
a. Apache HTTPD 2.0.54 b. MySQL 4.1.12
c. PHP 5.0.3
d. Filesilla FTP server 0.9 Beta e. PHPMyAdmin 2.6.1
Dengan adanya beberapa dukungan, paket tersebut, maka semua kebutuhan untuk belajar PHP dapat tercukupi.
4. JavaScript
Menurut Utomo (2007) “Java Script merupakan bahasa scripting yang pertama kali dikembangkan oleh Netscape pada tahun 1955. Penulisan JavaScript berada di
dalam dokumen HTML dan pemanggilan program tersebut tergantung
pada browser (navigator) yang digunakan dalam memanggil halaman yang terdapat pada script tersebut. JavaScript juga tidak memerlukan kompilator atau penerjemah khusus untuk menjalankannya”.
5. JQuery
Menurut Flanagan (2011) “jQuery merupakan library dari JavaScript yang fokus dalam mengquery objek JavaScript. Selector yang digunakan dalam jQuery biasannya mengakses kelas CSS untuk menangkap DOM dan mengolahnya dengan metode tertentu”. Beberapa fitur yang menjadi inti dari jQuery adalah :
1. Syntax ekspresif (CSS selectors) untuk menunjuk element pada dokumen. 2. Query yang efektif dan efisien dalam menemukan element pada dokumen. 3. Kumpulan metode yang berguna untuk memanipulasi element yang terpilih. 4. Succinct idiom (metode berantai) untuk membuat sequence dari operasi yang
dibuat.
6. CSS (Cascading Style Sheet)
Menurut saputra (2012:5) “CSS atau yang memiliki Cascading Style Sheet, merupakan suatu bahasa pemrograman web yang digunakan untuk mengendalikan dan membangun berbagai komponen dalam web sehingga tampilan web akan lebih rapi, terstruktur, dan seragam”
CSS merupakan pemrograman wajib yang harus dikuasai oleh setiap pembuat program (Web Programming), terlebih lagi itu adalah pendesain web (web designer). 2.1.3 Basis Data
Aplikasi basis data yang penulis gunakan untuk membangun website, diantaranya :
1. Database
Menurut Nugroho (2009:10) “Database adalah sebuah bentuk media yang digunakan untuk menyimpan sebuah data. Database dapat diilustrasikan
sebagai rumah atau gudang yang akan dijadikan tempat penyimpanan berbagai macam barang.
2. MySQL
Menurut Rahardja dkk (2009:50) “MySQL adalah suatu database, dan seperti kita ketahui dalam database pada umumnya, informasi tersimpan dalam tabel-tabel yang secara logika merupakan struktur dua dimensi. Struktur tersebut terdiri dari baris row atau record dan kolom (column atau field). Sedangkan dari sebuah database terdapat beberapa tabel”.
MySQL merupakan database yang mampu berjalan di semua system operasi, powerfull, selain itu sangat mudah untuk dipelajari, dan sepertinya hoosting server juga banyak sekali yang mengadopsi MySQL sebagai database. MySQL bekerja menggunakan bahasa basis data atau biasa juga disebut DBMS (Data Management System) yang terbagi menjadi dua yaitu DDL (Data Definition Language) dan DML (Data Manipulation Language) DLL merupakan suatu perintah yang digunakan untuk menciptakan struktur data atau untuk membangun database.
“DDL berfungsi untuk melakukan perubahan struktur tabel, seperti membuat tabel, mengubah nama tabel, dan sebagainya. Sedangkan DML merupakan basis data yang digunakan untuk melakukan modifikasi dan pengembalian data pada suatu database. DML berfungsi untuk pengambilan data, perubahan data, penambahan data dan penghapusan data” (Saputra dkk,2012:8) 2.1.4. Model Pengembangan Perangkat Lunak
Model pengembangan perangkat lunak yang penulis gunakan adalah model waterfall. “waterfall model sendiri memiliki definisi bahwa sebuah proses hidup
perangkat lunak memiliki sebuah proses yang lancar dan sekuensial”. Menurut Soetam Rizky (2011:60).
Prinsip dari waterfall model adalah bahwa tiap tahapan tidak akan dapat dilaksanakan jika tahapan sebelumnya belum dilakukan.
2.2. Teori Pendukung
Berikut ini adalah teori pendukung dalam perancangan system informasi penjualan baju anime berbasis web, yaitu:
2.2.1 Struktur Navigasi
Menurut Binanto (2010 :268) “Struktur navigasi adalah gabungan dari struktur referensi informasi situs web dan mekanisme link yang mendukung pengunjung untuk melakukan penjelajahan situs”.
Menurut binanto (2010:269-270) ada empat macam bentuk dasar dari struktur navigasi yang biasa digunakan yaitu:
1. Struktur Navigasi Linear
Pengguna akan melakukan navigasi secara berurutan, dari frame atau byte informasi yang satu ke yang lainnya.
Sumber : Binanto (2010 :269)
Gambar II.1 Struktur Navigasi Linear
2. Struktur Navigasi Hirarki
Struktur dasar ini disebut juga struktur “linier dengan percabangan” karena pengguna melakukan navigasi di sepanjang cabang pohon struktur yang terbentuk oleh logika isi.
Sumber : Binanto (2010 : 269)
Gambar II.2. Struktur Navigasi Hirarki 3. Struktur Navigasi Non-Linear
Pengguna akan melakukan navigasi dengan bebas melalui isi proyek dengan tidak terikat dengan jalur yang sudah ditentukan sebelumnya.
Sumber : Binanto (2010 : 270)
Gambar II.3.
Struktur Navigasi Non-Linear
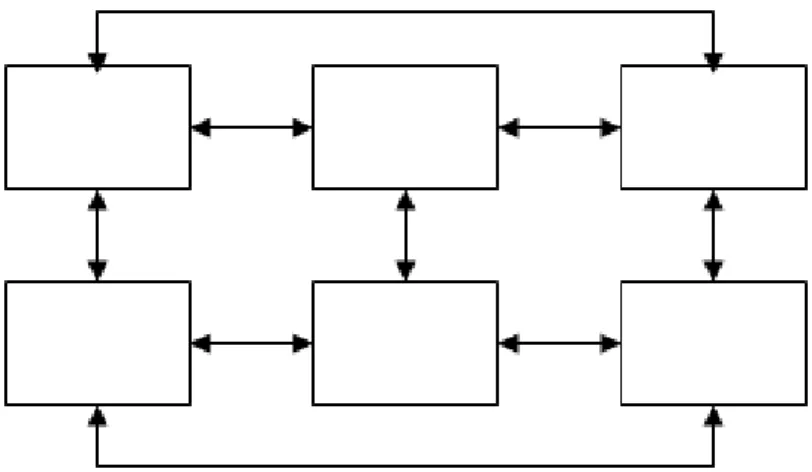
4. Struktur Navigasi Campuran (Compisite)
Pengguna akan melakukan navigasi dengan bebas (secara nonlinier) tetapi terkadang dibatasi presentasi linier film atau informasi penting dan/atau pada data yang paling terorganisasi secara logis pada suatu hierarki.
Sumber : Binanto (2010 : 270)
Gambar II.4.
2.2.2 ERD (Entity Relationship Diagram)
Berikut ini adalah beberapa poin yang akan penulis jelaskan secara spesifik mengenai Entity Relationship Diagram, diantaranya :
1. Definisi ERD (Entity Relationship Diagram)
Menurut Fathansyah (2007:79) “Entity Relationship Diagram (ERD) merupakan komponen-komponen himpunan entitas dan himpunan relasi yang masing-masing dilengkapi dengan atribut-atribut yang mempresentasikan seluruh fakta dari “dunia nyata” yang kita tinjau”.
2. Komponen ERD (Entity Relationship Diagram)
Menurut Fathansyah (2007:80), komponen ERD didalam Entity Relationship Diagram (ERD) yang digunakan adalah sebagai berikut.
a. Entitas
Merupakan suatu objek yang dapat diidentifikasi dalam lingkungan pemakai
b. Atribut
Komponen yang memiliki fungsi mendeskripsikan karakter entitas (atribut yang berfungsi sebagai key)
c. Relasi
Komponen menunjukan adanya hubungan diantara sejumlah entitas yang berbeda
d. Garis
Merupakan penghubung antara himpunan relasi dengan himpunan entitas dengan atributnya
e. Kardinalitas Relasi
Dinyatakan dengan banyaknya garis cabang atau dengan pemakaian angka (1 dan 1 untuk relasi satu ke satu, dan N untuk relasi satu ke banyak atau N dan N untuk relasi banyak ke banyak).
3. Derajat Relasi
Menurut Fathansyah (2007:80), terdapat beberapa penggambaran relasi antar himpunan entitas dengan kardinalitas relasi dan atribut-atributnya, sebagai berikut:
a. Relasi satu ke satu (one to one)
Setiap entitas pada suatu himpunan berhubungan paling banyak dengan satu entitas pada himpunan lainnya, begitupun sebaliknya.
Sumber : Fathansyah (2007:80)
Gambar II.5 Contoh Relasi one to one
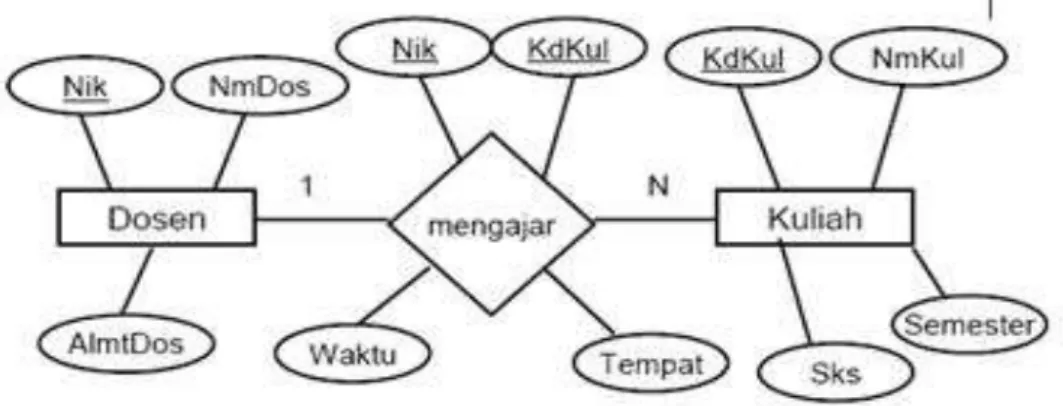
b. Relasi satu ke banyak (one to many)
Setiap entitas pada seuatu himpunan berhubungan dengan banyak entitas pada himpunan entitas lainnya, tetapi tidak sebaliknya
Sumber : Fathansyah (2007:81)
Gambar II.6
Contoh Relasi one to many
c. Relasi banyak ke banyak (many to many)
Setiap entitas pada suatu himpunan behubungan dengan paling banyak satu entitas pada himpunan lainnya, tetapi tidak sebaliknya
Sumber : Fathansyah (2007:80)
Gambar II.7
Contoh Relasi many to many
4. Tahapan dalam pembuatan ERD (Entity Relationship Diagram)
Menurut Fathansyah (2007:84), terdapat dua kelompok pentahapan yang biasa ditempuh di dalam pembuatan Entity Relationship Diagram (ERD), yaitu:
a. Tahapan pembuatan Diagram E-R awal (preliminary design) b. Tahapan pembuatan Diagram E-R (final design)
Objektif dari tahapan yang pertama adalah untuk mendapatkan sebuah rancangan basis data minimal yang dapat mengakomodasi kebutuhan penyimpanan data terhadap sistem yang sedang ditinjau. Tahap awal umumnya mengabaikan anomali-anomali (sejumlah pengecualian) yang memang ada sebagai suatu fakta. Pada tahap kedua akan memperhatikan aspek-aspek efesiensi, performasi dan fleksibilitas.
Untuk tahap pertama, langkah-langkah teknis yang dapat dilakukan untuk menghasilkan Diagram E-R awal adalah:
a. Mengidentifikasi dan menetapkan seluruh himpunan entitas yang akan terlibat b. Menentukan atribut-atribut key dari masing-masing himpunan entitas
c. Mengidentifikasi dan menetapkan seluruh himpunan relasi di antara himpinan entitas yang ada beserta foreign-key nya
d. Menentukan derajatatau kardinalitas relasi untuk setiap himpunan relasi himpunan relasi dengan atribut-atribut deskriptif (nonkey)
e. Melengkapi himpunan entitas 5. LRS (Logical Record Structured)
Menurut Wulandari (2013:15) “Logical Record Structured dibentuk dengan nomor dari tipe record. Beberapa tipe record digambarkan oleh kotak empat persegi panjang dan dengan nama yang baik. Beda LRS dengan entity relationship diagram nama tipe record berada diluar kotak field tipe record ditempatkan”.
LRS terdiri dari link-link diantara tipe record. Link ini menunjukan arah dari satu tipe record lainnya. Banyak link dari LRS yang diberi tanda field-field yang kelihatan pada kedua link tipe record. Penggambaran LRS mulai dengan
menggunakan model yang dimengerti. Dua metode yang digunakan, dimulai dengan hubungan kedua model yang dapat dikonversikan ke LRS.
a. Konversi ERD ke LRS, diagram ERD harus diubah ke bentuk LRS (struktur record secara logika). Dari bentuk LRS inilah yang nantinya dapat ditransformasikan ke bentuk relasi (tabel).
b. Konversi ERD ke LRS sebuah model system yang digambarkan dengan sebuah ERD akan mengikuti pola permodelan tertentu. Dalam kaitannya dengan konversi LRS untuk perubahan yang terjadi adalah mengikuti aturan-aturan berikut:
1) Setiap entitas diubah ke bentuk kotak dengan nama entitas berada di luar kotak
2) Sebuah relationship kadang disatukan dalam sebuah kotak bersama-sama dengan entitas kadang disatukan dalam sebuah kotak sendiri. c. Konversi LRS ke relasi (tabel) adalah bentuk pernyataan data secara grafis
dua dimensi, yang terdiri dari kolom dan baris. Relasi adalah bentuk visual dari sebuah file dan tiap tuple dalam sebuah field atau yang dalam bentuk lingkaran diagram entity relationship dikenal dengan sebutan atribut. Konversi dari LRS dilakukan dengan cara :
1) Nama Logical record structure menjadi nama relasi 2) Tiap atribut menjadi sebuah kolom didalam relasi. 2.2.3 Pengujian Web
Tipe pengujian web yang akan penulis bahas adalah black box testing. “black box testing adalah tipe testing yang memperlakukan perangkat lunak yang tidak diketahui kinerja internalnya. Sehingga para tester memandang perangkat lunak
seperti layaknya sebuah “kotak hitam” yang tidak penting dilihat isinya, tapi cukup dikenai proses testing dibagian luar”. Soetam Rizky (2011:265)
Jenis testing ini hanya memandang perangkat lunak dari sisi spesifikasi dan kebutuhan yang telah didefinisikan pada saat awal perancangan. Sebagai contoh, jika terdapat sebuah perangkat lunak yang merupakan sebuah system informasi inventory di sebuah perusahaan.
Maka pada jenis white box testing. Perangkat lunak tersebut akan berusaha di bongkar listing programnya untuk kemudian dites menggunakan teknik-teknik yang telah dijelaskan sebelumnya. Sedangkan pada jenis black box testing. Perangkat lunak tersebut akan dieksekusi kemudian berusaha dites apakah telah memenuhi kebutuhan pengguna yang didefinisikan pada saat awal tanpa harus membongkar listing programnya (Soetam Rizky, 2011:264)