9
LANDASAN TEORI
2.1. Konsep Dasar Web 2.1.1. Sistem Informasi 1. Sistem
Menurut Jogianto dalam Muslihudin dan Oktafianto (2016:2), “mengemukakan bahwa sistem dapat didefinisikan sebagai kumpulan dari prosedur-prosedur yang mempunyai tujuan tertentu”.
Sedangkan menurut Bodnar dan Hoowood dalam Muslihudin dan Oktafianto (2016:2), “sistem adalah suatu jaringan kerja dari prosedur-prosedur yang saling berkaitan, berkumpul bersama-sama untuk melakukan suatu kegiatan atau untuk menyelesaikan suatu sasaran tertentu”.
2. Informasi
Menurut Sutarman dalam Muslihudin dan Oktafianto (2016:9), “Informasi adalah sekumpulan fakta (data) yang diorganisasikan dengan cara tertentu, sehingga mereka mempunyai arti bagi si penerima”.
Sedangkan menurut Riyanto dkk (2009:25) Kualitas dari suatu informasi tergantung dari 3 hal, yaitu:
a. Akurat
Informasi harus bebas dari kesalahan-kesalahan dan tidak bisa atau menyesatkan. Akurat juga berarti informasi harus jelas mencerminkan maksudnya.
b. Tepat pada Waktunya
Informasi yang datang pada penerimanya tidak boleh terlambat, informasi yang sudah usang tidak akan mempunyai arti lagi.
c. Relevan
Informasi tersebut mempunyai manfaat untuk pemakainya. Hal ini disebabkan relevansi informasi untuk tiap-tiap orang berbeda.
3. Sistem Informasi
Menurut Yakub (2012:20) “Sistem informasi merupakan sebuah susunan yang terdiri dari beberapa komponen atau elemen”.
Komponen sistem informasi tersebut terdiri dari blok masukan (input block), blok model (model block), blok keluaran (output block), blok teknologi (technology block), dan basis data (database block).
a. Blok masukan (input block), input memiliki data yang masuk ke dalam sistem informasi, juga metode-metode untuk menangkap data yang dimasukkan.
b. Blok model (model block), blok ini terdiri dari kombinasi prosedur logika dan model matematik yang akan memanipulasi data input dan data yang tersimpan di basis data.
c. Blok keluaran (output block), produk dari sistem informasi adalah keluaran yang merupakan informasi berkualitas dan dokumentasi yang berguna untuk semua tingkatan manajemen serta semua pemakai sistem. d. Blok keknologi (technology block), blok teknologi digunakan untuk
menerima input, menyimpan, mengakses data, menghasilkan dan mengirimkan keluaran dari sistem secara keseluruhan. Teknologi terdiri
dari tiga bagian utama, yaitu: teknisi (brainware), perangkat lunak (software) dan perangkat keras (hardware).
e. Basis data (database block), basis data merupakan kumpulan data yang saling berhubungan satu dengan yang lainnya, tersimpan di perangkat keras komputer dan digunakan perangkat lunak (software) untuk memanipulaisnya.
2.1.2. Website 1. Internet
Menururt Yuhefizar (2008:1), “Internet singkatan dari interconnected network. Internet merupakan sebuah sistem komunikasi yang mampu menghubungkan jaringan-jaringan komputer diseluruh dunia”.
Ada beberapa istilah-istilah yang berkaitan dengan internet menurut Arief (2011:8) diantaranya:
a. WWW (Word Wide Web)
Kumpulan situs web yang dapat diakses di internet yang berisikan semua informasi yang dibutuhkan semua pengguna internet.
b. Situs Web (Website)
Kumpulan dari halaman web yang sudah dipublikasi dijaringan internet dan memiliki domain/URL (Uniform Research Locator) yang dapat diakses semua pengguna internet dengan cara mengetikkan alamatnya. c. Halaman Muka (Home Page)
Halaman muka dari sebuah situs web. Pengertian lainnya adalah halaman default yang diset untuk sebuah browser.
Sedangkan istilah lain menurut Gunawan (2010:5) adalah: a. Browser
Software atau program yang fungsinya membuka file website dari internet, dan menampilkannnya dikomputer kita. Ada beberapa browser yang lazim digunakan diantaranya Internet Explorer, Mozila Firefox, Safari, Opera dan Google Chrome.
b. URL (Uniform Resource Locator)
URL (Uniform Resource Locator) bisa diartikan secara sederhana sebagai alamat suatu file pada website. Didalam URL termasuk pula nama Protokol, nama domain dan subdomain, nama direktori tempat file disimpan di server, dan nama file tersebut.
c. Server
Komputer yang terhubung ke internet dan dipakai untuk menyimpan file, dan file itu bias diakses oleh jaringan internet dan pengguna internet lainnya.
2. Web
Menurut Ardhana (2012:3) “World Wide Web atau lebih sering dkenal sebagai Web adalah suatu layanan sajian informasi yang menggunakan konsep hyperlink (tautan), yang memudahkan surfer (sebutan para pemakai komputer yang melakukan browsing atau penelusuran informasi melalui internet)”.
Website mempunyai beberapa fungsi dan tujuan, menurut Ardhana (2012:6) diantaranya:
a. Media Promosi
Sebagai media promosi dapat dibedakan menjadi media promosi utama, misalnya website yang berfungsi sebagai search engine atau toko online,
atau sebagai penunjang promosi utama, namun website dapat berisi informasi yang lebih lengkap daripada media promosi offline seperti koran atau majalah.
b. Media Pemasaran
Pada toko online atau sistem afiliasi, website merupakan media pemasaran yang cukup baik, karena dibandingkan dengan toko sebagaimana di dunia nyata, untuk membangun toko online diperlukan modal yang relatif lebih kecil, dan dapat beroperasi 24 jam walaupun pemilik websiste tersebut sedang istirahat atau sedang tidak ditempat, serta dapat diakses dari mana saja.
c. Media Informasi
Website portal dan radio atau tv online menyediakan informasi yang bersifat global karena dapat diakses darimana saja selama dapat terhubung ke internet, sehingga dapat menjangkau lebih luas daripada media informasi konvensional seperi koran, majalah, radio atau televisi yang bersifat lokal.
d. Media Pendidikan
Ada komunitas yang membangun website khusus berisi informasi atau artikel yang sarat dengan informasi ilmiah, misalnya Wikipedia.
e. Media Komunikasi
Sekarang banyak terdapat website yang dibangun khusus untuk berkomunikasi seperti forum yang dapat memberikan fasilitas bagi para anggotanya untuk saling berbagi informasi atau membantu pemecahan masalah tertentu.
3. Web Server
Menurut Supardi (2010:2) “Web Server merupakan perangkat lunak yang mengelola (mengatur) permintaan user dari browser dan hasilnya dikembalikan kembali ke browser. Contoh web server yang digunakan oleh penulis adalah XAMPP”.
Wahana Komputer (2012:5) mengemukakan pendapat bahwa, “web server sendiri adalah sebuah aplikasi tempat anda menyimpan file-file maupun data-data untuk membuat website”. Juga sering diartikan sebagai layanan data-data pada web browser. Fungsi dari web server sebagai penerima permintaan berupa halaman client dan mengirimkan kembali hasil yang diminta dalam bentuk halaman web.
2.1.3. Pendaftaran Siswa Baru
Pendaftaran siswa baru pada Bimbingan Belajar Bina Cendekia yang dimaksud adalah proses masuknya data siswa didik baru dengan tujuan menjadi salah satu bagian dari Bimbingan Belajar Bina Cendekia dengan melengkapi persyaratan-persyaratan yang sudah ditentukan.
2.1.4. Bahasa Pemrograman
1. HTML (hypertext Markup Language)
Menurut Winarno, Ali Zaki, SmitDev Community (2013:1), HTML merupakan singkatan dari Hypertext Markup Language, artinya Bahasa ini adalah Bahasa markup untuk memformat konten halaman web. Atau dengan kata lain, Bahasa untuk mengatur bagaimana penampilan dan pemformatan konten di web.
HTML adalah Bahasa pemrograman yang bebas, dan tidak dimiliki oleh siapapun, pengembangannya dilakukan banyak orang, banyak pihak diseluruh dunia dan bias dikatan sebagai sebuah bahasa yang dikembangkan secara
bersama-sama secara global. Karenanya hal ini berkonsentrasi bahwa flatform web adalah platform yang bebas.
Gambar II.1. Script HTML 2. PHP (PHP Hypertext Preprocessor)
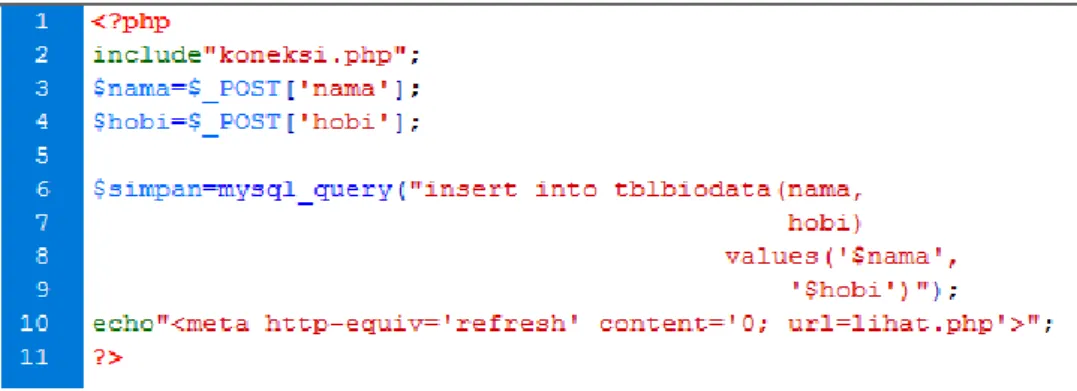
Menurut Winarno, Ali Zaki, SmitDev Community (2013:1), “PHP atau PHP Hypertext Preprocessor adalah sebuah Bahasa pemrograman web berbasis server (server side). Artinya, kode ini dijalankan di server, kalau tidak ada server, maka kode PHP tidak bias dijalankan”.
PHP adalah bahasa script yang sangat cocok untuk pengembangan web dan dapat dimasukkan kedalam HTML (hypertext Markup Language).
Gambar II.2. Script PHP 3. CSS (Cascading Style Sheet)
Menurut Ardhana (2012:108) “Cascading Style Sheet (CSS) merupakan salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstuktur dan seragam”.
Saat ini terdapat tiga versi CSS, yaitu CSS1, CSS2, dan CSS3. CSS1 dikembangkan berpusat pada pemformatan dokumen HTML, CSS2 dikembangkan untuk memenuhi kebutuhan terhadap format dokumen agar bisa ditampilkan di printer, sedangkan CSS3 adalah versi terbaru dari CSS yang mampu melakukan banyak hal dalam desain website. CSS2 mendukung penentuan posisi konten, downloadable, huruf font, tampilan pada tabel/table layout dan media tipe untuk printer. Kehadiran versi CSS yang kedua diharapkan lebih baik dari versi pertama.
CSS3 juga dapat melakukan animasi pada halaman website, diantaranya animasi warna hingga animasi 3D. Dengan CSS3 desainer lebih dimudahkan dalam hal kompatibilitas websitenya pada smartphone dengan dukungan fitur baru yakni media query. Selain itu, banyak fitur baru pada CSS3 seperti:
multiple background, border-radius, drop-shadow, border-image, CSS Math, dan CSS Objcet Model.
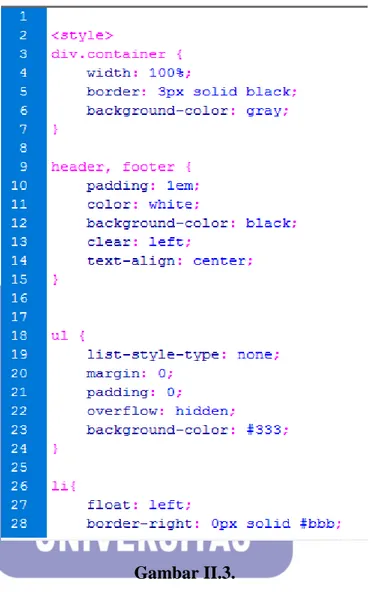
Gambar II.3. Script CSS 2.1.5. Basis Data
Menurut Priyadi (2014:2), “Basis Data adalah sekumpulan fakta berupa representasi tabel yang saling berhubungan dan disimpan dalam media penyimpanan secara digital”.
1. MySQL
Menurut Solichin (2010:8) “MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL (bahasa Inggris: database management sistem)
atau DBMS yang multi thread, multi-user, dengan sekitar 6 juta instalasi di seluruh dunia”.
2. phpMyAdmin
Menurut Sibero (2013:376) “phpMyAdmin adalah aplikasi web yang dibuat oleh phpmyadmin.net”. Phpmyadmin digunakan untuk administrasi database MysQL. Unutk memulai menggunakan phpMyAdmin pada layar utama WAMP pilih phpMyAdmin.
Gambar II.4.
Halaman Utama phpMyAdmin 2.1.6. Software Pendukung
1. Adobe Dreamweaver CS6
Menurut MADCOMS (2013: 2) “Adobe Dreamweaver CS5 adalah versi terbaru dari Dreamweaver yang merupakan bagian dari Adobe Creative Suite 6”.
Adobe Dreamweaver sendiri merupakan aplikasi yang digunakan sebagai HTML editor profesional untuk mendesain web secara visual. Aplikasi ini juga biasa dikenal dengan istilah WYSIWYG (What You See Is What You
Get), yang intinya adalah anda tidak harus berurusan dengan tag-tag HTML untuk membuat sebuah site dan dapat melihat hasil desainnya secara langsung.
Kemampuan Dreamweaver untuk berinteraksi dengan beberapa bahasa pemrograman seperti PHP, ASP, JavaScript, dan yang lainnya juga memberikan fasilitas maksimal kepada desainer web design dengan menyertakan bahasa pemrograman di dalamnya.
Gambar II.5.
Lembar Kerja Adobe Dreamweaver CS6 2. Adobe Photoshop CS6
Menurut MADCOMS (2012: 2), “Adobe Photoshop merupakan sebuah program yang sangat terkenal dikalangan para desainer grafis dan fotografer”. Karena kecanggihan dan fasilitasnya yang lengkap, maka Adobe Photoshop menjadi pilihan pertama untuk manipulasi gambar atau foto menjadi sebuah hasil karya yang indah dan menakjubkan”.
Gambar II.6.
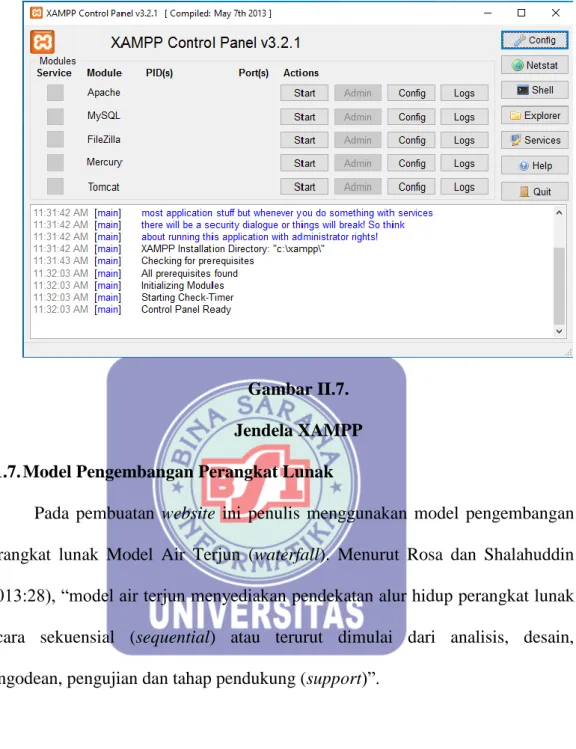
Lembar Kerja Adobe Photoshop CS6 3. XAMPP
Menurut Aditya (2011:16) “XAMPP adalah perangkat lunak bebas, yang mendukung banyak sistem informasi, merupakan kompilasi dari beberapa program”.
Menurut Wardana (2010:8), XAMPP adalah paket software yang didalamnya sudah terkandung Web Server Apache, data base MySql dan PHP Interpreter, Software ini gratis dan dapat di download untuk versi windows”. XAMPP berperan sebagai server web pada komputer anda. XAMPP juga dapat disebut sebuah CPanel server virtual, yang dapat membantu anda melakukan preview sehingga dapat memodifikasi website tanpa harus online atau terakses dengan internet.
Fungsinya adalah sebagai server yang berdiri sendiri (localhost), yang terdiri atas program Apache HTTP Server, MySQL database, dan penerjemah bahasa yang ditulis dengan bahasa pemrograman PHP dab Perl.
Gambar II.7. Jendela XAMPP 2.1.7. Model Pengembangan Perangkat Lunak
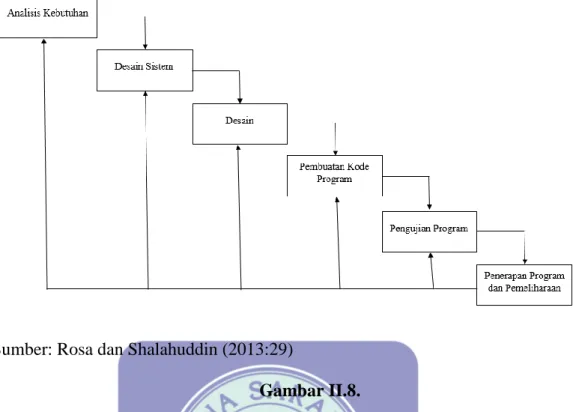
Pada pembuatan website ini penulis menggunakan model pengembangan perangkat lunak Model Air Terjun (waterfall). Menurut Rosa dan Shalahuddin (2013:28), “model air terjun menyediakan pendekatan alur hidup perangkat lunak secara sekuensial (sequential) atau terurut dimulai dari analisis, desain, pengodean, pengujian dan tahap pendukung (support)”.
Sumber: Rosa dan Shalahuddin (2013:29)
Gambar II.8. Ilustrasi Model Waterfall
Berikut adalah lima alur yang terjadi pada Model Air Terjun (waterfall): 1. Analisis Kebutuhan Perangkat Lunak
Proses pengumpulan kebutuhan dilakukan secara intensif untuk mespesifikasikan kebutuhan perangkat lunak agar dapat dipahami perangkat lunak seperti apa yang dibutuhkan oleh user. Spesifikasi kebutuhan perangkat lunak pada tahap ini perlu untuk didokumentasikan.
2. Desain
Desain perangkat lunak adalah proses multi langkah yang fokus pada desain pembuatan program perangkat lunak termasuk struktur data, arsitektur perangkat lunak, representasi antarmuka, dan prosedur pengodean. Tahap ini mentranslasi kebutuhan perangkat lunak dari tahap analisis kebutuhan ke representasi desain agar dapat diimplementasikan menjadi program pada
tahap selanjutnya. Desain perangkat lunak yang dihasilkan pada tahap ini juga perlu didokumentasikan.
3. Pembuatan Kode Program
Desain harus ditranslasikan ke dalam program perangkat lunak. Hasil dari tahap ini adalah program computer sesuai dengan desain yang telah dibuat pada tahap desain.
4. Pengujian
Pengujian fokus pada perangkat lunak secara dari segi lojik dan fungsional dan memastikan bahwa semua bagian sudah diuji. Hal ini dilakukan untuk meminimalisir kesalahan (error) dan memastikan keluaran yang dihasilkan sesuai dengan yang diinginkan.
5. Pendukung (support) atau Pemeliharaan (maintenance)
Tidak menutup kemungkinan sebuah perangkat lunak mengalami perubahan ketika sudah dikirimkan ke user, perubahan bias terjadi karena adanya kesalahan yang muncul dan tidak terdeteksi saat pengujian atau perangkat lunak harus beradaptasi dengan lingkungan baru. Tahap pendukung atau pemeliharaan dapat mengulangi proses pengembangan mulai dari analisis spesifikasi untuk perubahan perangkat lunak yang sudah ada, tapi tidak untuk membuat perangkat lunak baru.
2.2. Teori Pendukung
Pada bab ini penulis memberikan penjelasan mengenai Teori Pendukung diantaranya: Struktur Navigasi, Entity Relation Diagram (ERD), Logical Record Struture (LRS) dan Pengujian web.
2.2.1. Struktur Navigasi
Ada empat struktur dasar navigasi yang digunakan pada produk multimedia (Binanto, 2010:268) yaitu linier, hierarkis, non linier dan komposit. 1. Linier
Pengguna akan melakukan navigasi secara berurutan, dari frame atau byte informasi yang sat ke yang lainnya.
Sumber: Binanto (2010:269)
Gambar II.9. Struktur Navigasi Linier 2. Hierarkis
Struktur dasar ini disebut juga struktur “linier dengan percabangan” karena pengguna melakukan navigasi disepanjang cabang pohon struktur yang terbentuk oleh logika isi.
Sumber: Sumber: Binanto (2010:270)
Gambar II.10. Struktur Navigasi Hierarki 3. Non-Linier
tidak terikat dengan jalur yang sudah ditentukan sebelumnya.
Sumber: Binanto (2010:270)
Gambar II.11.
Struktur Navigasi Non Linier 4. Komposit
Pengguna akan melakukan navigasi dengan bebas (secara nonlinier) tetapi terkadang dibatasi presentasi linier film atau informasi penting dan/atau pada data yang paling terorganisasi secara logis pada suatu hierarki.
Sumber: Binanto (2010:270)
Gambar II.12.
2.2.2. Entity Relationship Diagram (ERD)
Menurut Rosa dan Shalahuddin (2013:50), “Entity Relationship Diagram (ERD) adalah gambar atau diagram yang menunjukkan informasi dibuat, disimpan, dan digunakan dalam sistem bisnis”.
Entitas biasanya menggambarkan jenis informasi yang sama. Dalam entitas digunakan untuk menghubungkan antar entitas yang sekaligus menunjukkan hubungan antar data. Pada akhirnya Entity Relationship Diagram (ERD) bisa juga digunakkan untuk menunjukan aturan-aturan bisnis yang ada pada sistem informasi yang akan dibangun.
Berikut adalah simbol-simbol yang sering digunakan pada Entity Relationship Diagram (ERD):
1. Entitas (Entity)
Entitas merupakan data inti yang akan disimpan, bakal table pada basis data, benda yang memiliki data dan harus disimpan datanya agar dapat diakses oleh aplikasi komputer, penamaan entitas biasanya lebih ke kata benda dan belum merupakan nama tabal.
2. Atribut
Field atau kolom data yang butuh disimpan dalam suatu entitas. 3. Atribut Kunci Premier
Field atau kolom data yang butuh disimpan dalam suatu entitas dan digunakan sebagai kunci akses record yang diinginkan, biasanya berupa id, kunci premier dapat lebih dari satu kolom, asalkan kombinasi dari beberapa kolom tersebut dapat bersifat unik (berbeda tanpa ada yang sama).
4. Atribut Multinilai (Multivalue)
Field atau kolom data yang butuh disimpan dalam suatu entitas yang dapat memiliki nilai lebih dari satu.
5. Relasi
Relasi yang menghubungkan antar entitas, biasanya diawali dengan kata kerja.
6. Asosiasi (Association)
Penghubung antara relasi dan entitas dimana dikedua ujungnya memiliki multiplicity kemungkinan jumlah pemakaian.
2.2.3. Logical Record Structure (LRS)
Menurut Frieyadie (2007:13), “Logical Record Structure (LRS) beserta atributnya merupakan hasil pemodelan LRS sehingga bias terlihat hubungan antar entitas”.
Dalam pembuatan Logical Record Structure (LRS) terdapat tiga hal yang dapat mempengaruhi, yaitu:
1. Jika tingkat hubungan (cardinality) satu pada satu (one-to-one), maka digabungkan dengan entitas yang lebih kuat (strong entity), atau digabungkan dengan entitas yang memiliki atribut yang lebih sedikit.
2. Jika tingkat hubungan (cardinality) satu pada banyak (one-to-many), maka hubungan relasi atau digabungkan dengan entitas yang tingkat hubungannya banyak.
3. Jika tingkat hubungan (cardinality) banyak pada banyak (many-to-many), maka hubungan relasi tidak akan digabungkan dengan entitas manapun, melainkan menjadi sebuah LRS.
2.2.4. Pengujian Web
Ada dua unit pengujian web yang bias digunakkan (Rosa dan Shalahuddin, 2013:275) yaitu Black Box Testing (Pengujian Kotak Hitam) dan White Box Testing (Pengujian Kotak Putih) sebagai berikut:
1. Black Box Testing (Pengujian Kotak Hitam)
Black Box Testing (Pengujian Kotak Hitam) adalah menguji perangkat lunak dari segi spesifikasi fungsional tanpa menguji desain dan kode program. Pengujian dimaksudkan untuk mengetahui apakah fungsi-fungsi, masukan, dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan.
2. White Box Testing (Pengujian Kotak Putih)
White Box Testing (Pengujian Kotak Putih) yaitu menguji perangkat lunak dari segi desain dan kode program apakah mampu menghasilkan fungsi-fungsi, masukkan, dan keluaran yang sesuai dengan spesifikasi kebutuhan. Pengujian kotak putih dilakukan dengan memeriksa lojik dari kode program.
Pengujian perangkat lunak yang digunakan penulis adalah pengujian Black Box Testing (Pengujian Kotak Hitam) karena kelebihan dari Black Box Testing adalah lebih mudah dalam mengidentifikasi masalah atau debug pada program yang dibuat.