BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Komputer adalah serangkaian alat elektronik yang terdiri dari sejumlah komponen yang saling berinteraksi/bekerja sama membentuk suatu sistem kerja. Komputer berfungsi melaksanakan instruksi atau program seperti alat hitung, penyimpanan data dan mengolah data sampai jumlah yang besar. Beberapa komponen komputer yaitu:
1. Hardware (perangkat keras)
Yang termasuk kedalam perangkat keras komputer adalah CPU (Central Processing Unit) , Processor (perangkat pengolah).
2. Software (perangkat lunak)
Software merupakan program sebagai penghubung hardware dan brainware dan juga mengawasi segala kegiatan yang terjadi didalam CPU.
3. Brainware (tenaga pelaksana)
2.2 Konsep Dasar Sistem Informasi 2.2.1 Definisi Sistem
Dalam mendefinisikan sistem, terdapat dua kelompok pendekatan, pertama lebih menekankan pada prosedur dan lebih menekankan pada komponen atau elemennya. Kedua pendekatan sistem yang merupakan jaringan kerja dari prosedur lebih menekankan urut-urutan operasi di dalam sistem.
Pendekatan sistem lebih menekankan pada prosedur dan lebih menekankan pada komponen atau elemennya itu sendiri. Jerry FitzGerald, Andra F. FitzGerald, Warren D. Stallings, Jr., (1981), mengugkapkan bahwa suatu sistem adalah suatu jaringan kerja dari prosedur-prosedur yang saling berhubungan, berkumpul bersama-sama untuk melakukan suatu kegiatan atau untuk menyelesaikan suatu sasaran yang tertentu.Pendekatan sistem kedua lebih menekankan pada jaringan kerja dari prosedur lebih menekankan urut-urutan operasi didalam sistem untuk mendefinisikan sistemnya. Hal ini diungkapkan Richard F. Neuschel (1960) bahwa suatu prosedur adalah suatu urut-urutan operasi klerikal (tulis menulis), biasanya melibatkan beberapa orang didalam satu atau lebih departemen, yang diterapkan untuk menjamin penanganan yang seragam dari transaksi-transaksi bisnis yang terjadi.
Kedua kelompok definisi ini adalah benar dan tidak bertentangan, yang berbeda adalah cara pendekatannya. Karena pada hakekatnya setiap komponen sistem, untuk dapat saling berinteraksi dan untuk dapat mencapai tujuan tertentu harus melakukan sejumlah prosedur, metode, dan cara kerja yang juga saling berinteraksi. Hal ini diungkapkan oleh beberapa penulis yang banyak menggunakan pendekatan komponen dalam memberikan definisi sistem diantaranya adalah Barry E. Cushing (1974), Gordon B. Davis (1974), Robert G. Murdick, Thomas C. Fuller, Joel E.Ross (1978), George H. Bodnar (1980), Robert J. Verzello / John Reuter III (1982), Henry C. Lucas, Jr., (1982), Robert A. Leitch / K. Roscoe Davis (1983), Stephen A. Moscove dan Mark G. Simkin (1984), Frederick H. Wu (1984), John F. Nash, Martin B. Roberts (1984), Robert H. Blissmer (1985), James O. Hicks, Jr., Wayne E. Leininger (1986).
2.2.2. Karakreristik Sistem
Suatu sistem mempunyai karakteristik atau sifat-sifat yang tertentu, yaitu mempunyai komponen-komponen (components), batas sistem (boundary), lingkungan luar sistem (environments), penghubung (interface), masukan (input), keluaran (Output), pengolahan (process) dan sasaran (Objectives) atau tujuan (goal).
1. Komponen Sistem (components)
bagian-bagian dari sistem. Setiap sistem tidak perduli betapapun kecilnya, selalu mengandung komponen-komponen atau sub sistem-subsistem.
2. Batasan Sistem (boundary)
Batasan sistem (boundary) merupakan daerah yang membatasi antara suatu sistem dengan sistem yang lainnya atau dengan lingkungan luarnya. Batas sistem ini memungkinkan suatu sistem dipandang sebagai satu kesatuan. Batas sustu sistem menunjukan ruang lingkup (scope) dari sistem tersebut.
3. Lingkungan Luar Sistem (environments)
Lingkungan Luar Sistem (environments) dari suatu sistem adalah apapun diluar batas dari sistem yang mempengaruhi operasi sistem. Lingkungan luar sistem dapat bersifat menguntungkan dan dapat juga bersifat merugikan sistem tersebut. Lingkungan luar yang menguntungkan merupakan energi dari sistem dan dengan demikian harus tetap dijaga dan dipelihara. Sedang lingkungan luar yang merugikan harus ditahan dan dikendalikan, kalau tidak maka akan mengganggu kelangsungan hidup dari sistem.
4. Penghubung Sistem (interface)
5. Masukan Sistem (Input)
Masukan adalah energi yang dimasukan ke dalam sistem. Masukan dapat berupa masukan perawatan (maintenanace input) dan masukan sinyal (signal input). maintenanace input adalah energi yang dimasukan supaya sistem dapat
beroperasi. Signal input adalah energi yang diproses untuk mendapatkan keluaran.
6. Pengolahan Sistem (Process)
Suatu sistem dapat mempunyai bagian pengolah yang akan mengubah masukan menjadi keluaran.
7. Keluaran Sistem (Output)
Keluaran (Output) adalah hasil dari energi yang diolah dan diklasifikasikan 8. Sasaran Sistem
Suatu sistem pasti mempunyai tujuan (goal) atau sasaran (objective). Kalau sustu sistem tidak mempunyai sasaran, maka operasi sistem tidak akan ada gunanya. Sasaran, maka operasi sistem tidak akan ada gunanya. Sasaran dari sistem sangat menentuka sekali masukan yang dibutuhkan sistem dan keluaran yang akan dihasilakan sistem. Sustu sistem dikatakan berhasil bila mengenai sasaran atau tujuannya.
2.3 Konsep Dasar Informasi
2.3.1 Siklus Informasi
Data merupakan bentuk yang masih mentah yang belum dapat bercerita banyak, sehingga perlu diolah lebih lanjut. Data diolah melalui suatu model untuk dihasilkan informasi. Data yang diolah untuk menghasilkan informasi menggunakan suatu model proses tertentu.
Data yang diolah melalui suatu model menjadi informasi, penerima kemudian menerima informasi tersebut, membuat suatu keputusan dan melakukan tindakan, yang berarti menghasilakan suatu tindakan yang lainnya yang akan membuat sejumlah data kembali. Data tersebut akan ditanggap sebagai input, diproses kembali lewat suatu model dan membentuk suatu siklus. Menurut John Burch disebut dengan siklus informasi (information cycle) atau siklus ini disebut juga dengan siklus pengolahan data (data processing cycles).
2.3.2 Kualitas Informasi
Kualitas dari suatu informasi tergantung dari tiga hal, yaitu informasi harus akurat, tepat pada waktunya dan relevan, diantaranya:
2 Tepat pada waktunya, berarti informasi yang datang pada penerima tidak boleh terlambat.
3 Relevan, berarti informasi tersebut mempunyai manfaat untuk pemakainya.
2.4 Konsep Dasar Sistem Informasi Berbasis Web Dengan Aplikasi PHP Dan MySQL
Sistem Informasi adalah seperangkat komponen yang saling berhubungan yang berfungsi mengumpulkan, memproses, menyimpan dan menditribusikan informasi untuk mendukung pembuatan keputusan dan pengawasan dalam organisasi dalam mencapai tujuan. Web atau WWW (Word Wide Web) adalah sebuah sistem dimana informasi dalam bentuk teks, gambar, suara, dan informasi multimedia lainnya dipresentasikan dalam bentuk hypertext serta dapat diakses oleh perangkat lunak yang disebut dengan web browser.
MySQL yaitu sebuah perangkat lunak sistem manajemen basis data SQL yang didistribusikan secara gratis dibawah lisensi GPL (General Public License).
2.5 Pengenalan PHP 2.5.1 Apakah PHP itu?
Menurut dokumen resmi PHP, PHP singkatan dari Hypertext Preprocessor. PHP merupakan bahasa bebentuk skrip yang ditempatkan dalam server dan doproses di server. Hasilnya yang dikirimkan ke klien, tempat pemakai menggunakan browser.
Secara khusus, PHP dirancang untuk membentuk web dinamis. Artinya, ia dapat membentuk suatu tampilan berdasarkan permintaan terkini. Misalnya, anda bisa menampilkan isi database ke halaman Web. Pada prinsipnya, PHP mempunyai fungsi yang sama dengan skrip-skrip seperti ASP (Active Server Page), Cold Fusion ataupun Perl.
2.5.2 Perkembangan PHP
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP bernama FI (Form Interpreted). Pada saat tersebut PHP adalah sekumpulan script yang digunakan untuk mengolah data form dari web.
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter. Dengan pelepasan kode sumber ini menjadi open source, maka banyak programmer yang tertarik untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah diimplementasikan dalam C. Dalam rilis ini disertakan juga modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahas pemrograman kearah pemrograman berorientasi objek.
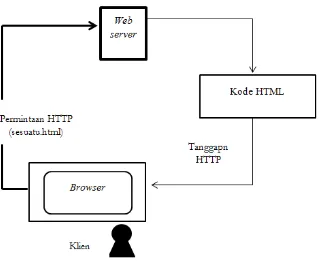
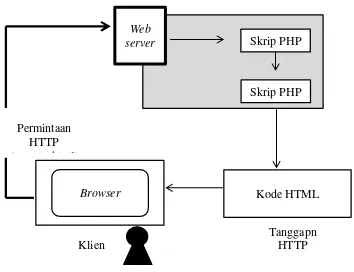
2.5.3 Konsep Kerja PHP
Gambar 2.1 Skema HTML
Kode HTML
Gambar 2.2 Skema PHP
2.5.4 Sintaks PHP
Sintaks program /script PHP dituliss dalam apitan tanda khusus PHP. Ada empat macam pasangan tag PHP yang dapat digunakan untuk menandai blok script PHP:
1. <?php...?>
2. <script language = “PHP”> ... </script> 3. <? ... ?>
4. <% ... %>
Cara 1 dan 2 mertupakan cara yang paling umum digunakan sekalipun cara 3 tampak lebih praktis karena cara 3 tidak selalu diaktifkan pada konfigurasi file .php Ini yang terdapat pada direktori c:\apache\php.
Cara 4 dimungkinkan sebagai kemudahan bagi anda yang sudah terbiasa dengan ASP (Active Server Page). Namun, bila itu tidak dekenal, maka harus dilakukan pengaktifan pada file konfigurasi .php ini.
Contoh sintaks sederhana .php dengan nama “selamat.php”:
<HTML> <HEAD>
<TITLE>Latihan Pertama</TITLE> </HEAD>
<BODY>
Selamat Belajar PHP.<BR> <?php
Printf(“Tgl. Sekarang: %s”, Date(“d F Y”));
?> </BODY> </HTML>
2.5.5 Variabel, Tipe Data dan Operator 2.5.5.1Variabel
Variabel adalah tempat menyimpan dats, variabel memiliki nama. Di dalam PHP nama variabel diawali dengan karakter $ diikuti dengan huruf sebagai karakter
pertama setelah $, kemudian kombinasi karakter dan angka. Tidak boleh ada spasi dan tanda baca dalam penamaannya, kecuali karakter _ (garis bawah, under score). Contoh nama variabel yang benar:
Contoh nama variabel yang salah:
Nama variabel di atas adalah salah, karena pada nama variabel memiliki tanda baca, pada contoh diatas ada tanda baca spasi dan garis miring.
2.5.5.2 Tipe Data
Data yang diolah oleh suatu program memiliki berbagai macam jenis, ada data yang menunjukkan nilai benar atau salah, atau tulisan. Jenis atau tipe data dalam PHP secara mendasar debedakan menjadi 3 macam yang disebut dengan tipe data primitif. Tipe data primitif yang dapat diolah oleh PHP:
1. Numerik 2. String
3. Boolean $namauser $password $kota
$tempat_lahir
$nama user $pass word $kota 2
Tipe data numerik dibedakan menjadi tipe data integer dan floating point. Selain itu tipe data yang lain adalah tipe data compound, terdiri atas :
1. Tipe data array 2. Tipe data objek
2.5.5.3 Operator
Operator adalah simbol yang dapat digunakan dalam program untuk melakukan suatu operasi, misalnya penjumlahan atau perkalian, pembandingkan kesamaan dua buah nilai, atau bahkan memberikan nilai ke variabel. Nilai yang dioperasikan oleh operator (disebut operand atau argumen) bersama-sama operator membentuk ekspresi.
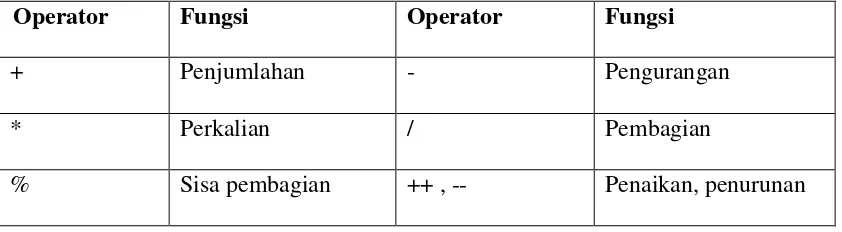
1. Operator Aritmatika / Matematika
Tabel 2.1 Operator Aritmatika
Operator Fungsi Operator Fungsi
+ Penjumlahan - Pengurangan
* Perkalian / Pembagian
% Sisa pembagian ++ , -- Penaikan, penurunan
2. Operator Logika
a) and atau && : menghasilkan nilai benar jika kedua operand bernilai benar b) or atau || : menghasilkan nilai benar kalau ada operand yang bernilai benar c) xor : menghasilkan nilai benar jika hanya salah satu di antara operand yang
bernilai benar
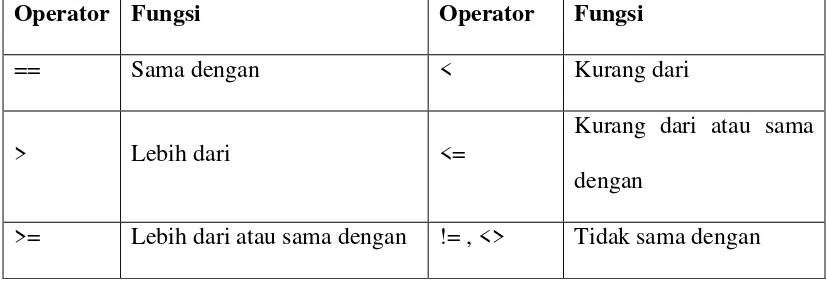
3. Operator Pembanding
Tabel 2.2 Operator Perbandingan
Operator Fungsi Operator Fungsi
== Sama dengan < Kurang dari
> Lebih dari <=
Kurang dari atau sama dengan
>= Lebih dari atau sama dengan != , <> Tidak sama dengan
4. Penulisan Karakter Khusus dengan tanda ( \ ) Karakter yang ditulis dengan diawali tanda ( \ ) yaitu:
Tabel 2.3 Penulisan Karakter Khusus
Karakter Keterangan Karakter Keterangan
\” Tanda petik ganda \\ Tanda backslash
\$ Tanda $ \n Pindah baris
\t tab \x00 s.d \xFF heksadesimal
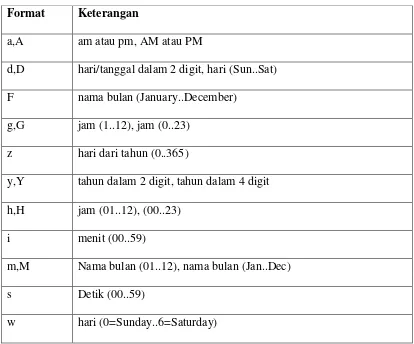
5. Menampilkan Tanggal dan Waktu
Tabel 2.4 Menampilkan Tanggal dan Waktu Format Keterangan
a,A am atau pm, AM atau PM
d,D hari/tanggal dalam 2 digit, hari (Sun..Sat) F nama bulan (January..December)
g,G jam (1..12), jam (0..23) z hari dari tahun (0..365)
y,Y tahun dalam 2 digit, tahun dalam 4 digit h,H jam (01..12), (00..23)
i menit (00..59)
m,M Nama bulan (01..12), nama bulan (Jan..Dec)
s Detik (00..59)
w hari (0=Sunday..6=Saturday)
2.6 Pengenalan HTML
Ada dua cara membuat sebuah web page dengan HTML editor atau dengan editor teks biasa (misalnya notepad, notepead, Sub Lime Text2, dll). Untuk latihan atau mencoba materi pada tulisan ini sebaiknya menggunkan notepad atau sub lime text, setelah itu pada bagian mendekati akhir dapat menggunakan editor .HTML, hal ini dimaksud agar anda memahami dan terbiasa secara primitif dokumen web.
2.6.1 Penamaan Dokumen
Pilih suatu nama, sembarang nama, kemudian tambahkan sebuah ekstensi “.htm” atau “.html” (tanda petik tidsk perlu dituliskan karena digunakan hanya sebgai
penjelas saja).
2.6.2 Elemen dan Tag HTML
Nama elemen ditunjukkan dengan nama tagnya. Suatu elemen didalam dokumen HTML harus ditandai dengan tagnya yang berpasangan. Ada beberapa elemen yang tidak mengharuskan tagnya ditulis secara berpasangan, elemen tersebut diantarnya adalah:
1. Paragraf dengan tag <p>
2. Ganti garis - break line dengan tag <br> 3. Ganti datar - horizontal rule dengan tag <hr> 4. List item dengan tag <Li>
Secara umum elemen dalam dokumen HTML yang dinyatakan dengan tagnya, dituliskan: <namatag>_</nametag> penulisan penamaan tag bebas, dapat menggunakan huruf besar, huruf kecil, ataupun campuran (tidak case sensitive). Tetapi untuk antisipasi pada standar penulisan tag, direkomendasikan
untuk menuliskan tag dengan menggunakan huruf kecil semuanya. Tag mark up sebenarnya memberi tahu browser bagaimana memberlakukan atau menampilkan (memformat) halaman dokumen tersebut dalam browser.
Secara umum dokumen dibagi menjadi dua section (bagian), yaitu section head dan section body, sehingga setiap dokumen HTML harus mempunyai pola dasar
sebagai berikut : <html> <head>
…informasi tentang dokumen HTML
</head> <body>
…informasi yang ditampilkan oleh browser web
</body> </html>
Setiap dokumen HTML harus diawali tag <html> dan tag </html> diakhir dokumen. Tag ini menandai elemen HTML, yang berarti dokumen ini adalah dokumen HTML.
Dalam suatu dokumen hanya ada satu dokumen HTML, section atau elemen head ditandai dengan tag <head> diawal, dan tag </head> diakhir. Section ini berisi
Section atau elemen body ditandai dengan tag <body> diawal, dan tag
</body> diakhir. Section body merupakan elemen terbesar didalam dokumen HTML.
Elemen ini berisi dokumen yang akan ditampilkan pada browser, meliputi paragraph grafik, link, tabel, dan sebagainya.
2.7 Sejarah Internet
Internet berawal dari diciptakannya teknologi jaringan komputer. Jaringan computer merupakan beberapa komputer yang terhubung satu sama lain dengan memakai kabel dalam satu lokasi, misalnya satu kantor atau gedung. Jaringan komputer ini berfungsi agar pengguna komputer bisa bertukar informasi dan data dengan komputer lainnya.
ARPAnet (US Defense Advanced Reseach Project Agency) atau departemen pertahanan Amerika pada tahun 1969 membuat jaringan komputer yang tersebar untuk menghindarkan terjadinya informasi terpusat, yang apabila perang dapat dengan mudah dihancurkan. Jadi suatu bagian dari sambungan itu secara otomatis dipindahkan kesambungan lainnya.
Setelah angkatan Amerika, dunia pendidikan pun merasa sangat perlu mempelajari dan mengembangkan jaringan komputer. Salah satunya adalah University of California at Los Angeles (UCLA). Akhirnya pada tahun 1970 internet
Internet. Namanya TCP (Transmission Control Protokol) protokol pengendali transmisi dan IP (Internet Protokol). Internet berasal dari kata interconnection networking yang mempunyai arti hubunngan berbagai komputer dan berbagai tipe komputer yang membentuk sistem jaringan yang mencakup seluruh dunia (jaringan global) dengan melalui jalur telekomunikasi seperti telepon, wireless dan lainnya.
2.8 Pengertian Web (World Wide Web)
World Wide Web atau yang sering dikenal sebagai Web adalah suatu layanan sajian informasi yang menggunakan konsep hyperlink (tautan), yang memudahakan surfer (sebutan para pemakai komputer yang melakukan browsing atau penelusuran informasi melalui internet). Keistimewaan inilah yang telah menjadikan Web sebagai service yang cepat pertumbuhannya.
Jika sebuah situs tidak dirancang secara sistematis, maka akan terjadi kesulitan dan kerepotan dalam melakukan pemeliharaan, mengupdate dan melengkapi data PHP dan database merupakan solusi yang dapat digunakan dalam mengelolah situs. Hanya dengan melakukan penambahan atau perubahan data kedalam database tanpa harus malakukan perubahan atau editing HTML (Hyper Text Merkup Language). Adapun cara kerja Web (www) antara lain sebgai berikut:
1. Informasi web disimpan dalam dokumen yang disebut dengan halaman-halaman web (web pages).
2. Web page adalah file-file yang disimpan dalam komputer yang disebut dengan server-server web (web server).
3. Komputer-komputer membaca web page disebut sebagai web client.
4. Web client menampilkan page dengan menggunakan program yang disebut dengan browser web (web browser).
5. Browser web yang populer adalah Internet Explorer dan Netscape Navigator.
2.8.1 Lahirnya Web
Tahun 1993, Trimothy Berners-Lee seorang ahli komputer dari Inggris dan peneliti lain di European Particle Physics Lab (Consei European Pour la Recherche Nucleaire, atau CERN) di Geneva Swiss, mengembangkan satu cara untuk men-share
Kode-kode khusus disisipkan kedalam dokumen elektronik ini, memungkinkan pemakai untuk meloncat dari satu dokumen ke dokumen lainnya pada layar dengan hanya memilih sebuah hyperlink. Kemampuan internet dimasukkan kedalam browser ini sehingga lompat dari satu dokumen ke dokumen lain, tidak lagi dari satu komputer saja, tetapi dapat melompat kedokumen lain yang letaknya pada komputer remote.
Seorang peneliti dapat juga mengirimkan sebuah file dari komputer remote kesistem lokalnya, atau login kedalam suatu sistem remote hanya dengan mengklik hyperlink. Tidak perlu melalui mekanisme FTP atau Telnet. Jalan pintas CERN digunakan sebagai dasar dari yang disebut World Wide Web atau berikut server dan browser webnya (sekarang dimaintenence oleh World Wide Consortium).
2.8.2 Web Browser
Web browser adalah software yang digunakan untuk menampilkan informasi dari server web. Softwere ini kini telah berkembang dengan menggunakan user interface
grafis, sehingga pemakai dapat dengan mudah memakai poin atau klick untuk pindah antar dokumen.
Disaat perkembangan WWW ada dua browser web yang paling populer yaitu Internet Explorer (IE) dan Netscape Navigator. Namun saat ini bermunculan browser web lain yang turut meramaikan persaingan untuk merebut para pengguna internet. Diantara browser web yang telah banyak digunakan pada saat peluncurannya adalah MSN, Opera, dan Mozilla Firefox. Diantara browser web ini terdapat kelebihan dan kekurangan sehingga pengguna dapat memilih sesuai dengan keinginan dan kemudahan yang ditawarkan.
2.8.2.1 Cara Kerja Browser Mengambil Halaman / Page
Suatu browser mengambil sebuah web page dari server dengan sebuah request. Sebuah request adalah HTTP standart yang berisi sebuah page address. Sebuah page address terlihat seperti berikut : http://www.kita.web.id/page.htm.
2.8.2.2 Cara Kerja Browser Menampilkan Halaman / Page
Seluruh web page berisi instruksi-instruksi bagaimana untuk ditampilkan. Browser menampilkan page dengan membaca instruksi instruksi ini. Instruksi yang paling umum untuk menampilkan disebut tag HTML. Tag HTML contohnya, yaitu <p> ini merupakan suatu paragraph </p>.
2.8.3 Server Web
Server web adalah komputer yang digunakan untuk menyimpan dokumen-dokumen
web seperti IE dan Opera berkomunkasi melalui jaringan (termasuk jaringan internet) dengan web server, menggunkan HTTP. Browser akan mengirimkan request kepada server untuk meminta dokumen tertentu atau layanan lain yang disediakan oleh server. Server memberikan dokumen atau layanan jika tersedia juga dengan menggunakan protokol HTTP.
Istilah-istilah Umum Yang Harus Diketahui
Berikut beberapa istilah umum yang harus diketahui antara lain :
1. Protokol : secara defenisi adalah standart pemprosesan informasi yang diterima secara umum. Protokol TCP / IP merupakan protokol komunikasi yang digunakan dalam internet.
2. HTTP (Hyper Transfer Protokol) : HTTP pada umumnya digunakan untuk melayani dokumen hypertext, karena HTTP adalah protokol dengan overhead yang sangat rendah, sehingga pada kenyataan navigasi informasi dapat ditambah langsung ke dalam dokumen. Dengan demikian protokolnya sendiri tidak harus mendukung navigasi secara penuh.
3. Browsing / Surfing : kegiatan menelusuri dan mencari informasi dalam internet melalui layanan informasi web.
2.9 CSS ( Cascading Style Sheet)
CSS mendefinisikan karakteristik tampilan (warna, style, dan posisi) suatu elemen pada dokumen HTML dalam bentuk properti elemen tersebut. Pemisahan isi dengan tampilan yang dilakukan dengan penerapan CSS ini, memberikan kemungkinan penyusunan struktur suatu halaman HTML dengan lebih fleksibel. CSS merupakan bagian/subset dari DOM yang sangat berperan dalam DHTML.
Perbedaan implementasi antara Netscape dan Microsoft sehingga akhirnya W3C melakukan suatu standardisasi CSS. Pada awalnya, upaya standardisasi CSS
dibagi dua, yaitu CSS1 untuk pengaturan warna dan style, serta CSS-P untuk pengaturan posisi suatu elemen. CSS2 dari W3C selanjutnya menggabungkan kedua standar ini menjadi suatu standar yang meliputi semua setting tampilan suatu elemen halaman HTML. (Aplikasi Mobile Commerce, Penerbit Andi).
2.10 Adobe Photoshop CS
Grid ini adalah elemen dasar dari sebuah image atau gambar yang disebut pixel atau picture elements. Pada saat menyunting image atau gambar, proses yang terjadi sebenarnya adalah hanya menyunting lokasi pixel-pixel ini. Gambar bitmap ini biasanya digunakan pada fotografi atau digital painting sehingga mode ini sangat bergantung pada tingkat kepadatan (resolusi) grid pixel-nya.
Semakin tinggi resolusi sebuah image atau gambar, maka pixel yang dikandungnya akan semakin banyak dan semakin rapat sehingga image atau gambar akan mempunyai detail yang lebih baik atau nyata. Namun perlu diperhatikan bahwa semakin besar resolusi sebuah image atau gambar akan berakibat ukuran filenya semakin besar.