BAB 2
TINJAUAN PUSTAKA
2.1 Internet Commerce
E-Commerce atau Electronic Commerce adalah suatu proses penjualan dan
pembelian produk maupun jasa yang dilakukan secara elektronik yaitu melalui
jaringan komputer atau internet. Arti lain dari e-commerce yaitu penggunaan
teknologi informasi dan komunikasi pengolahan digital dalam melakukan
transaksi bisnis untuk menciptakan, mengubah dan mendefenisikan kembali
hubungan yang baru antara penjual dan pembeli.E-commerce beroperasi di semua
empat segmen pasar utama yaitu bisnis untuk bisnis, bisnis untuk konsumen,
konsumen untuk kosumen, dan konsumen untuk bisnis.
Konsumen dapat membeli barang dan jasa dari sebuah situs web retail
online e-commerce dan melakukan pembayaran meskipun kartu kredit. Semua
informasi transaksi terkait lebih lanjut kirim ke lembaga keuangan untuk
pembersihan pembayaran. Setelah clearance dibuat, rincian akan diteruskan ke
pengecer setelah pesanan dikirim ke lokasi pilihan. Dalam setiap bisnis
2.1.1 Keuntungan dari Bisnis E-commerce
E-commerce membantu bisnis untuk membangun identitas sendiri di pasar global.
Ini telah memberikan usaha (termasuk perusahaan kecil, menengah dan besar)
platform baru untuk memasarkan jasa atau produk mereka di mana metode baru
pemasaran dan periklanan yang digunakan bersama dengan yang tradisional.
E-commerce telah membantu perusahaan mengembangkan bisnis online yang sukses
dalam sejumlah cara, seperti:
a. Dengan munculnya e-commerce, perusahaan dapat mempertahankan
penjualan mereka terbuka. Tidak ada waktu geografis lokasi terikat untuk
pelanggan potensial untuk membeli produk dari situs e-commerce.
b. Dengan bantuan dari berbagai penjualan dan metode pemasaran yang
digunakan dalam e-commerce bisnis, perusahaan dapat mendapatkan
eksposur pasar yang lebih luas.
c. Perusahaan dapat menjangkau khalayak target yang lebih besar dan basis
pelanggan melalui situs web e-commerce, dan meningkatkan penjualan
produk / jasa di pasar yang lebih luas.
d. Perusahaan ini juga mampu mengurangi biaya produk / jasa dengan menjual
secara online seperti yang dapat melakukan jauh dengan pengecer dan
menjual langsung ke pelanggan.
e. Perusahaan ini juga mampu meluncurkan dan mempromosikan produk baru
2.1.2 Gambaran Umum Internet Commerce
Menurut Vermaat (2007:83) E-Commerce merupakan transaksi bisnis yang terjadi
dalam jaringan elektronik seperti internet. Siapapun yang mempunyai jaringan
internet dapat berpartisipasi dalam kegiatan E-Commerce. Menurut Kalakota dan
Winston (Suyanto, 2003:11), definisi E-Commerce dapat ditinjau dari beberapa
perspektif, yaitu:
a. Dari perspektif komunikasi, e-commerce adalah pengiriman barang,
layanan, informasi, atau pembayaran melalui jaringan komputer atau
melalui peralatan elektronik lainnya.
b. Dari perspektif proses bisnis , e-commerce adalah aplikasi dari teknologi
yang menuju otomatisasi dari transaksi bisnis dan aliran kerja
c. Dari perspektif layanan , e-commerce merupakan suatu alat yang
memenuhi keinginan perusahaan, konsumen, dan manajemen untuk
memangkas biaya layanan (service cost) ketika meningkatkan kualitas
barang dan meningkatkan kecepatan layanan pengiriman.
d. Dari perspektif online , e-commerce menyediakan kemampuan untuk
membeli dan menjual barang ataupun informasi melalui internet dan
2.2 Pengeritan Internet
Internet berasal dari bahasa Inggris yakni Inter berati antar dan Net yang berati
jaringan sehingga dapat diartikan hubungan antar jaringan. Internet merupakan
singkatan dari interconnected networking yang berarti jaringan komputer yang
saling terhubung antara satu komputer dengan komputer yang lain yang
membentuk sebuah jaringan komputer di seluruh dunia, sehingga dapat saling
berinteraksi, berkomunikasi, saling bertukar informasi atau tukar menukar data.
Secara fisik, internet dapat digambarkan seperti jaring-jaring yang
menyerupai jaring laba-laba yang menyelimuti bumi yang terhubung melalui
titik-titik (node). Node dapat berupa komputer maupun peralatan (peripheral) lainnya.
2.2.1 Sejarah Internet
Internet dimulai ketika Departemen Pertahanan Amerika Serikat (Department of
Defense USA) membangun sebuah jaringan komputer di tahun 1969, yang diberi
nama ARPANET (Advanced Research Project Agency NETwork) dengan tujuan
untuk menghubungkan beberapa komputer yang berada dibeberapa universitas
melakukan riset militer, terutama untuk membangun jaringan komunikasi
komputer yang mampu bertahan terhadap serangan nuklir. Jaringan ini
berkembang terus, semakin banyak komputer yang terlibat, dan riset disisi
pengembangan perangkat lunak juga berkembang. Pada bulan Mei tahun 1974,
Pertahanan USA, mempublikasi sebuah paper di IEEE Transaction on
Communication berjudul “A Protocol for Packet Network Intercommunication”, konsep ini kemudian populer sebagai protokol TCP/IP, ketika ARPANET
meng-adopsi protokol menjadi protokol standard untuk ARPANET pada tahun 1983.
Pihak universitas terutama University of California at Berkeley kemudian
membangun sistem operasi (Berkeley Software Distribution Unix) atau BSD
UNIX (dikenal dengan nama Free BSD Unix) dan pihak departemen pertahanan
membiayai Bolt Baranek dan Newman (BBN) untuk meng-implementasi protokol
TCP/IP pada BSD Unix untuk diterapkan pada ARPANET, dengan demikian
cikal-bakal internet terbentuk.
Pada penghujung tahun 1983, jaringan ARPANET dibagi dua menjadi
DARPANET (Defence ARPANET) dan MILNET (MILitary NETwork). Pada
tahun 1985 dibentuklah jaringan NFSNET (National Science Foundation
NETwork) untuk menghubungkan supercomputer yang ada diberbagai universitas
di Amerika dan disambungkan dengan ARPANET. Jaringan NSFNET
dikembangkan terus oleh periset perguruan tinggi. Pada tahun 1988 jaringan
backbone internet ini hanya berkapasitas 56 Kbps. Walaupun pada tahun 1990
secara resmi ARPANET ditutup, namun jaringan internet yang telah terbentuk
diteruskan oleh pihak universitas di Amerika dan memasukkan jaringan
universitas di benua Amerika (Kanada dan Amerika Selatan) serta jaringan di
Eropa menjadi bagian dari internet. Pada tahun 1992 jaringan backbone
ditingkatkan ke T3 dengan kecepatan 45 Mbps, dan disekitar tahun 1995
Topologi internet pada dasarnya adalah mesh-topology, menghubungkan banyak
jenis jaringan melalui sistem packet-switching, kalaupun bisa dikatakan yang
menjadi pusat-nya adalah beberapa NAP (Network Access Point) yang ada di San
Fransisco (Pacific Bell), di Chicago (Ameritech), New Jersey (Sprint), dan Merit
Access Exchange (MAE) di San Fransisco (MAE West) dan Washington, D.C
(MAE East) yang ditangani oleh MFS Datanet.
Walaupun tidak ada organisasi yang memiliki internet, namun ada banyak
organisasi yang memelihara jaringan ini melalui penetapan standarisasi protokol,
aturan-aturan, serta metoda akses. Internet Engineering Task Force (IETF)
menangani masalah-masalah teknis yang timbul di internet, seperti masalah pada
protokol, arsitektur dan pengoperasian internet. Internet Research Task Force
(IRTF) menangani riset teknis, seperti sistem pengalamatan dan rekayasa lainnya.
Internet Assigned Numbers Authority (IANA) mengatur pembagian alamat IP
(IP#) ke berbagai negara dan organisasi. Internet Society (ISOC) menangani
masalah administrasi dan struktur organisasi internet.
Badan usaha komersil kemudian menyediakan layanan akses dengan
menyediakan koneksi dari komputer pengguna ke internet, dan badan ini disebut
sebagai penyedia akses internet atau ISP. Beberapa ISP terkenal di dunia adalah
America On Line (AOL), Australia OnLine, CompuServe, GEnie, dan Prodigy. Di
Indonesia ada TelkomNet, IndosatNet, Wasantara Net, InterNux, dan sebagainya.
ISP menyediakan koneksi dial-up melalui modem-telepon, koneksi wireless
melalui antena WLAN, atau koneksi ADSL melalui telepon. Protokol koneksi
yang digunakan adalah SLIP (Serial Line Interface Protocol) atau PPP
2.2.2 Network
Network adalah jaringan sistem komunikasi data yang melibatkan sebuah atau
lebih sistem komputer yang dihubungkan dengan jalur transmisi alat komunikasi
membentuk satu sistem. Dengan network, komputer yang satu dapat
menggunakan data di komputer lain, dapat mencetak laporan di printer komputer
lain, dapat memberi berita ke komputer lain walaupun berlainan area. Network
merupakan cara yang sangat berguna untuk mengintegrasikan sistem informasi
dan menyalurkan informasi dari satu area ke area lainnya.
2.2.3 Web Server
Web Server adalah internet server yang mampu untuk melayani koneksi
perpindahan data dalam protokol http web server dari internet server di samping
e-mail. Dikarenakan web server dirancang untuk meampilkan data, dimulai dari
teks, hypertext, gambar yang merupakan keunggulan dari web sehingga web tidak
hanya dapat diterima di universitas tetapi diseluruh perusahaan komersial yanh
dapat menampilkam datanya di dalam internet. Macam-macam web server antara
lain Apache (Open Source), Xitami, IIS, PWS.
Website adalah halaman informasi yang disediakan melalui jalur internet
sehingga bisa diakses di seluruh dunia selama terkoneksi dengan jaringan internet.
sarana yang digunakan untuk menentukan lokasi informasi pada suatu web
server.. Halaman website biasanya berupa dokumen yang ditulis dalam format
Hyper Text Markup Language (HTML), yang bisa diakses melalui HTTP. Situs
atau web dikategorikan menjadi 2 yaitu :
1. WebsiteStatic adalah suatu website yang menampilkan informasi – informasi yang bersifat statis (tetap).
2. Website Dinamic adalah suatu website yang menampilkan informasi serta
dapat berinteraksi dengan pengguna (user) yang sifatnya dinamis. Contoh
dari website dinamis seperti web berita yang didalamnya terdapat fasilitas
berita, dsb.
2.2.4 WWW ( World Wide Web)
WWW merupakan kepanjangan dari (World Wide Web) yang dapat diartikan
sebagai suatu ruang informasi yang dipakai oleh pengenal global yang disebut
Pengidentifikasi Sumber Seragam untuk mengenal pasti sumber daya berguna.
Dengan adanya WWW, kita bisa menerima berbagai macam informasi dalam
berbagai format. WWW sering disebut juga sebagai protokol pada sebuah URL
(Uniform Resource Locator). Fungsi WWW sendiri sebenarnya adalah
menyediakan data serta informasi yang dibutuhkan untuk dapat dipergunakan
bersama.
WWW pertama kali dikembangkan di Pusat Penelitian Fisika Partikel Eropa
proyek pembuatan hypertext secara global, kemudian pada bulan Oktober 1990,
„World Wide Web„ sudah bisa dijalankan dalam lingkungan CERN. Pada musim
panas tahun 1991 dan WWW resmi digunakan secara luas pada jaringan Internet.
2.2.5 HTTP (Hyper Text Transfer Protocol)
HTTP merupakan kepanjangan dari (HyperText Transfer Protocol) yang diartikan
sebagai sebuah protokol untuk melakukan akses internet antara client dan server.
Client dan server masing-masing salaing menerima dan menjawab request
keduanya. Sebuah client HTTP seperti web browser, biasanya memulai
permintaan dengan membuat hubungan TCP/IP ke port tertentu di tempat yang
jauh (biasanya port 80 atau 8080). Sebuah server HTTP yang mendengarkan di
port tersebut menunggu client mengirim kode permintaan (request) yang akan
meminta halaman yang sudah ditentukan, diikuti dengan pesan MIME yang
memiliki beberapa informasi kode kepala yang menjelaskan aspek dari
permintaan tersebut, diikut dengan badan dari data tertentu. Jadi pengertian
HTTP adalah protokol yang menyediakan perintah dalam komunikasi antar
jaringan, yaitu antara jaringan komputer browser atau client dengan komputer
server. Dalam komunikasi ini, client atau browser melakukan permintaan dengan
mengetikkan alamat web yang diinginkan. Sedangkan server mengolah
2.3HTML (Hyper Text Markup Language)
HTML adalah script dimana kita bisa menampilkan informasi dan daya kreasi
kita lewat internet. HTML sendiri merupakan suatu dokumen teks biasa yang
mudah dimengerti dibanding bahasa pemrograman lainnya dan karena bentuknya
itu maka HTML dapat dibaca oleh platform seperti Windows, LInux dan
Macintosh. Kata “Markup Languange” pada HTML menunjukkan fasilitas yang
berupa tanda tertentu dalam script HTML dimana kita bisa mengatur judul, garis,
tabel, gambar, dan lain – lain dengan perintah yang telah ditentukan pada elemen HTML.. Browser yang digunakan untuk melihat dan menampilkan
halaman-halaman web antara lain : Netscape, Internet Explorer, Mozilla Firefox, Opera,
dan lain sebagainya. Dengan HTML inilah kita dapat mendesain sebuah halaman
web yang bergambar, berwarna dan sebagainya sesuai dengan keinginan kita.
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama,
sembarang nama, kemudian menambahkan sebuah ekstensi “.htm” atau“.html” (tanda kutip tidak perlu dituliskan karena digunakan sebagai penjelas saja).
2.3.1 Sejarah Singkat HTML
HTML pertama kali dibuat oleh kolaborasi Caillau TIM dengan Berners-lee
Robert ketika mereka bekerja di CERN pada tahun 1989 (CERN adalah lembaga
penelitian fisika energi tinggi di Jenewa) dan dipopulerkan pertama kali oleh
HTML mengalami perubahan yang amat cepat, tiap-tiap perkembangan versi
HTML mempunyai kekuatan serta sarana yang lebih baik baik dari versi
sebelumnya. Sebelum sebuah versi HTML di sahkan sebagai dokumen HTML
yang standar, sebelumnya harus disetujui oleh W3C untuk dievaluasi secara ketat.
Setelah ini kita akan mengetahui tentang perkembangan dari HTML.W3C ( World
Wide Web Consortium ) adalah suatu konsortium yang bekerja untuk
mengembangkan standar-standar World Wide Web.Adapun beberapa
perkembangan HTML yaitu :
a. HTML Versi 1.0
HTML versi 1.0 (1989) memiliki kemampuan antara lain heading,
paragraph, hypertext, list, serta cetak tebal dan miring pada teks. Versi ini
juga mendukungpeletakan image pada dokumennya tanpa
memperbolehkan meletakkan teks disekelilingnya ( wrapping ).
b. HTML Versi 2.0
HTML versi 2.0 (1995) penambahan kualitas HTML terletak pada
kemampuannya untuk menampilkan suatu form pada dokumen. Dengan
adanya form ini, maka kita dapat memasukkan nama, alamat, serta
saran/kritik. HTML versi 2.0 ini merupakan pionir dari adanya homepage
interaktif.
c.HTML Versi 3.0
HTML versi 3.0 (1996) menambahkan beberapa fasilitas baru seperti
table. Versi ini yang disebut juga sebagai HTML+ tidak bertahan lama dan
d. HTML Versi 4.0
HTML versi 4.0 (1997) memuat banyak sekali perubahan dan revisi dari
pendahulunya. Perubahan ini terjadi di hampir segala perintah-perintah
HTML seperti table, image, link, text, meta,imagemaps, form, dan lain-
lain.
e. HTML Versi 5.0
HTML Versi 5.0 (2009) adalah sebuah prosedur pembuatan tampilan web
baru yang merupakan penggabungan antara CSS, HTML itu sendiri
dengan Java Script. Teknologi ini mulai diluncurkan pada tahun 2009.
2.3.2 Struktur dasar HTML
HTML (Hypert Text Markup Language) merupakan bahasa pemrograman yang
digunakan dalam pembuatan halaman web. Dalam penggunaannya sebagian besar
kode HTML tersebut harus terletak di antara tag kontainer. Yaitu diawali
dengan <namatag> dan diakhiri dengan </namatag>(terdapat tanda “/”).
Secara umum web dokumen terdiri dari menjadi dua elemen ataupun
section yaitu head dan body, kedua elemen tersebut dipisahkan oleh beberapa tag,
untuk lebih jelasnya dapat anda lihat sebuah pola dasar HTML dibawah ini:
<html>
<head>
“Informasi Tentang Dokumen HTML”
<body>
“Informasi yang akan ditampilkan dalam web Browser”
</body>
</html>
Dari pola diatas dapat digambarkan adanya sebuah dokumen HTML mulai
dari tag pembuka <html> sampai tag penutup </html>, sedangkan isi dari
dokumen html tersebut adalah dua buah elemen atau section yaitu:
a. “HEAD” yang dimulai dari tag pembukanya <head> sampai tag penutup
head</head>,
Pada elemen ini biasanya berisikan
– Title, merupakan judul dokumen
–Meta tag, informasi yang akan diberikan oleh pengunjung tentang isi
halamanweb
–Script java, CSS dan beberapa perintah lain yang nantinya akan
diesekusi
browser tanpa ditampilkan oleh browser untuk sebagian besar, dengan kata
lain pada elemen ini kebanyakan hanya mengatur informasi dan visualisasi
web tersebut.
b. “BODY” mulai dari tag pembuka <body> sampai tag penutupnya
</body> pada elemen ini berisikan informasi dan pengaturannya yang
Di dalam bahasa pemrograman HTML terdapat beberapa atributh yang perlu kita
pelajari,
1. <DFN>, untuk menandai sebuah subdefinisi dari daftar ataupun table
definisi
2. <STRONG>, Untuk menandai bagian text ataupun kata dari penting dari
sebuah kalimat, paragraph ataupun dokumen
3. <VAR>, untuk menampilkan nama variable
4. <CITE>, Menandai kutipan
5. <CODE>, Menampilakan sebuah kode pemrograman
6. <EM>, Penekanan sebuah kalimat
7. <SAMP>, untuk membuat contoh ataupun sample didalam sebuah
dokumen
8. <KBD>, menandai suatu text dimana text tersebut harus dimasukan oleh
user melalui keyboard
9. <B>, Bold membuat tampilan tebal huruf, kata ataupun kalimat
10.<I>, Italic membuat tampilan miring
11.<U>, Underline membuat tampilan garis bawah
12.<TT>, Membuat tampilan jenis huruf menyerupai huruf mesin ketik
13.<STRIKE>, membuat garis tengah pada sebuah kalimat
14.<BIG>, memperbesar ukuran huruf
15.<SMALL>, memperkecil ukuran huruf
16.<SUP>, menampilkan superscript
18.<FONT>, merupakan sebuah pengaturan huruf, kata ataupun kalimat
bahkan paragraph di mana dalam atribut ini terdapat value yang mengatur
tampilan huruf tersebut seperti color. Size, style dan lainnya
19.<P>, Paragrah untuk membuat sebuah paragraph
20.<BR>, Line break berfungsi untuk mengganti baris
21.<H1>,<H2>,<H3>,<H4>,<H5>,<H6> merupakan sebuah header dimana
dari keenam jenis tersebut mempunyai perbedaan ketebalan dan ukuran
huruf
22.<PRE> Preformatted Text berfungsi menampilkan text apa adanya
23.<CENTER> membuat sebuah text berada di posisi tengah<LEFT>
membuat sebuah text berada di posisi kiri
24.<RIGHT> membuat sebuah text berada di posisi kanan
25. <Basefont size=”pixel”>mengubah ukuran sebuah huruf 26.<HR> Horizontal rule berfungsi untuk membuat garis bawah
27.<OL>, membuat penomoran pada daftar
28.<UL>, Membuat sebuah tanda pada daftar tanpa nomor (bullet)
29.<LI>, tag yang berada di dalam attribute UL ataupul OL digunakan untuk
memisah baris daftar yang akan di beri penomoron ataupun tanda bullet
30.<TABLE>, membuat sebuah table
31.<TR>, Membuat row atau baris didalam table <TH>, membuat judul kolom
di table <TD> membuat isi pada kolom table, ketiga tag ini diisikan pada
atribut table
34.<A HREF=”url link”>Hypertext</A> Hyper Link 35. <IMG SRC=”url img”> insert image
2.4 Pengenalan PHP
PHP pada dasarnya merupakan singkatan dari Hypertext Prepocessor. PHP
digunakan sebagai salah satu script untuk memperindah tampilan website. Dalam
praktiknya PHP biasanya digunakan bersama dengan penggunaan bahasa
pemrograman lainnya seperti bahasa pemrograman HTML dan bahasa
pemrograman java script. Keunggulan dari PHP yaitu:
a. PHP bersifat open source yaitu dapat diperoleh secara gratis.
b. PHP mudah untuk dipelajari, dibandingkan dengan produk lain yang
mempunyai fungsi yang sama.
c. PHP embedded. Penulisan script PHP menyatu dengan HTML sehingga
memudahkan pembuatannya.
d. PHP meningkatkan kecepatan dari proses script.
e. PHP populer dan berkembang.
2.4.1 Tipe Data di PHP
Dalam PHP, nama setiap variabel diawali dengan tanda $ (dollar). Misalnya
variabel “e” maka ditulis dengan $e. PHP hanya mempunyai 6 tipe data yaitu :
a. Integer adalah seluruh angka tanpa decimal point.
b. Double adalah floating point seperti 3.14159 atau 49.0
c. Boolean hanya mempunyai 2 nilai yaitu TRUE dan FALSE
d. String adalah urutan dari karakter seperti „PHP mendukung operasi string‟
e. Array adalah koleksi nama dan indeks.
f. Object adalah contoh dari class yang didefinisikan programmer.
2.4.2 Sejarah PHP
PHP (Hypertext Prepocessor) diciptakan oleh Rasmus Lerdorf seorang
pemrogram C, dan digunakan untuk mencatat jumlah pengunjung pada
homepage-nya. Pada awal tahun 1995 dirilis PHP/FI (Form Interpreter) yang
memiliki kemampuan dasar membangun aplikasi web, memproses form dan
mendukung data mySQL.Karena antusiasme pengguna internet yang begitu besar,
ahirnya pada pertengahan tahun 1997 Rasmus Ledorf menyerahkan
pengembanganya kepada sebuah tim pemrograman dalam kerangka open source
dan oleh Zeev suraski dan Andi Gutmans, parsernya ditulis ulang kembali
menjadi bentuk program parser baru yaitu PHP 3.0 yang memiliki dukungan
lebih luas lagi terhadap database yang ada termasuk mySQL dan Oracle.
PHP versi 4.0 kemudian dirilis setelah itu dengan menggunakan mesin
menangani manajemen session. Ada dua macam PHP yang sekarang dikenal luas
dikalangan web developmer yaitu PHP 3 dan PHP 4. PHP 3 adalah bahasa PHP
yang pertama kali dibuat dan cocok untuk membuat website yang tidak terlalu
komplek dan besar.sedangkan PHP 4 (versi-4) adalah bahasa PHP yang
didalamnya sudah dilengkapi dengan Zend engine sehingga lebih cepat, kuat,
stabil, mudah untuk berinteraksi dengan berbagai jenis aplikasi pendukung lainya
seperti mySQL, java, FTP client, ODBC dll.
PHP versi 4 memiliki ekstention yang lebih sederhana dan mudah
dipergunakan serta kompatibel dengan PHP versi 3. PHP 4 sering dipakai untuk
membangun webcontent karena dapat menangani website yang besar, kompleks
dan menerima jutaan hit perhari.
2.4.3 Konsep Dasar Peggunaan PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tada lebih
besar (>). Ada empat cara untuk menuliskan script PHP yaitu:
1.<? … ?> 2.<?php … ?> 3.<% … %>
Pemisah antar instruksi adalah titik koma (;) dan untuk membuat komentar
standar penulisan adalah /* komentar */ , // komentar // , #komentar. Cara
penulisan dibedakan menjadi Embeded dan Non Embeded script.
1.Embeded Script
<html>
<head>
<title>Coba</title>
</head>
<body>
<?php echo “web developer”;?>
</body>
</html>
2.Non Embeded Script
<?php echo ”<html>”; echo “<head>”; echo “<title>”; Echo “… “; echo “</title>”; echo “</head>”; echo “<body>”;
2.5 Database MySQL
SQL( Structured Query Language ) adalah sebuah bahasa yang digunakan untuk
mengakses data dalam basis data relasional.. MySQL merupakan perangkat lunak
sistem manajemen basis data SQL (database management system) atau DBMS
yang multithread, multi-user, dengan sekitar enam juta instalasi di seluruh dunia.
Pada MySQL sebuah database mengandung sejumlah tabel yang terdiri dari
sejumlah baris dan setiap baris terdiri dari satu atau beberapa kolom.
2.5.1 Pengertian PHP My Admin
PHP My Admin adalah perangkat lunak bebas yang ditulis dalam bahasa
pemrograman PHP yang digunakan untuk menangani administrasi MySQL
melalui www (World Wide Web). PhpMyAdmin mendukung berbagai operasi
MySQL, diantaranya (mengelola basis data, tabel-tabel, bidang (fields), relasi
(relations), indeks, pengguna (users), perijinan (permissions), dan lain-lain)
Pada dasarnya, mengelola basis data dengan MySQLharus dilakukan
dengan cara mengetikkan baris-baris perintah yang sesuai (command line) untuk
setiap maksud tertentu. Jika seseorang ingin membuat basis data (database),
ketikkan baris perintah yang sesuai untuk membuat basis data. Jika seseorang
menghapus tabel, ketikkan baris perintah yang sesuai untuk menghapus tabel. Hal
tersebut tentu saja sangat menyulitkan karena seseorang harus hafal dan
Saat ini banyak sekali perangkat lunak yang dapat dimanfaatkan untuk mengelola
basis data dalam MySQL, salah satunya adalah phpMyAdmin. Dengan
phpMyAdmin, seseorang dapat membuat database, membuat tabel, mengisi data,
dan lain-lain dengan mudah, tanpa harus menghafal baris perintahnya.
PhpMyAdmin merupakan bagian untuk mengelola basis data MySQL
yang ada di komputer. Untuk membukanya, buka browser lalu ketikkan alamat
http://localhost/phpmyadmin, maka akan muncul halaman phpMyAdmin.
2.6 Sublime Text
Sublime text merupakan teks editor multiplatform dan powerfull, karena dengan
ukuran yang kecil. Sublime Text memiliki fitur yang luar biasa dan kinerja yang
sangat sederhana. Fiturnya sangat lengkap ( bisa digunakan untuk berbagai bahasa
pemrograman ) dan juga kita dapat menambah extension untuk memudahan dalam
coding. Ada beberapa fitur yang membuat meanrik dalam pemakaiannya, yaitu :
1. Go Anything adalah fitur yang bias membuka file denga tombol Ctrl+P
pada keyboard guna membuka file dengan jumlah banyak.
2. Multiple Selections adalah fitur yang bias mengubah banyak baris,
mengubah variable dengan menekan Ctrl+Shift+L dan Ctrl+Shift+ D.
2.7 Cassading Style Sheet (CSS)
CSS (Cascading Style Sheet) adalah salah satu bahasa desain web (style sheet
language) yang mengontrol format tampilan sebuah halaman web yang ditulis
dengan menggunakan penanda(markup laguage. Biasanya CSS digunakan untuk
mendesain sebuah halaman HTML dan XHTML, tetapi sekarang CSS bisa
diaplikasikan untuk segala dokumenXML, termasuk SVG dan XUL bahkan
ANDROID. fungsi utama css adalah merancang, merubah, mendisain,
membentuk halaman wesite(blog juga website).
2.7.1 Struktur Penulisan CSS
Secara umum, CSS memiliki struktur penulisan yaitu:
Selector { property: value; }
Penjelasan: 1. Selektor
Digunakan untuk memilih atau menentukan element mana yang akan
diatur oleh css itu.Sebagai contoh :
p {
....
}
Pada kode di atas, yang dikatakan selector ialah kode “p”. Singkatnya,
Selector yang diberikan pada kode di atas melakukan pemberian gaya pada
seluruh elemen p yang ada dalam dokumen. Selain memberikan desain
pada seluruh elemen seperti ini, selector juga dapat memberikan desain
secara lebih spesifik: melalui klasifikasi, identitas, ataupun berbagai atribut
lainnya dari sebuah elemen.
2. Property
Propertyadalah untuk menunjukkan, bagian (properti) dari selector yang
hendak diatur. Sebagai contoh:
p {
color: ...;
font-size: ...;
}
Pada kode di atas, yang dikatakan property ialah kode yang berada
sebelum titik dua (“:”). Kegunaan dari kedua properti tersebut tentunya
cukup jelas dari nama yang diberikan, yaitu color untuk memberikan
warna pada elemen p, dan font-size untuk mengubah ukuran teks.
3. Value
Valueadalah nilai dari pengaturannya. Sebagai contoh :
p {
color: #FFFF00;
font-size: 50px;
}
Pada kode diatas jika ingin memberikan nilai warna, kita harus
2.7.2 Implementasi CSS
Ada empat cara memasang kode CSS pada HTML yaitu :
a. Inline CSS
Kode CSS dituliskan langsung ke dalam tag HTML yang ingin di format.
Penulisan caraini tidak memerlukan penulisan selector dalam kode CSS.
Sebagai contoh :
<p style =”color : blue”>
Isi paragraph
</p>
Pada contoh di atas, elemen paragraf <p> di format agar tulisannya
menggunakan warnabiru. Elemen paragraf lain, tidak akan menggunakan
warna biru, karena format ini hanya berlaku pada elemen paragraf yang
ditentukan kode CSS nya.
b. Embedded CSS
Kita juga bisa menempelkan CSS diantara tag<head>. Peulisan dengan
cara ini diawali dengan tag<style> dan diakhiri tag</style>.
Sebagai contoh :
<head>
<style type =“text/css” media = screen>
p {color : blue;}
</style>
Dalam contoh diatas elemen <p> dalam halaman web tersebut akan
diformat font menjadi wrna biru.
c. External CSS
Menggunakan tag link yang diletakkan diantara tah head dan merujuk
keberkas css.
d. Import CSS
Kita bisa meng-import ke dalam halam website dengan menggunakan tag
import. Sebagai contoh:
@import “style.css”;
2.8 Java Script
JavaScript adalah bahasa pemrograman berbasis prototipe yang berjalan disisi
klien. Jika kita berbicara dalam konteks web, sederhananya, kita dapat memahami
JavaScript sebagai bahasa pemrograman yang berjalan khusus untuk di browser
atau halaman web agar halaman web menjadi lebih hidup. Kalau dilihat dari suku
katanya terdiri dari dua suku kata, yaitu Java dan Script. Java adalah Bahasa
pemrograman berorientasi objek, sedangkan Script adalah serangkaian instruksi
program.
Secara fungsional, JavaScript digunakan untuk menyediakan akses script
pada objek yang dibenamkan ( embedded ). Contoh sederhana dari penggunaan
data dikirimkan ke server, merubah image kursor ketika melewati objek tertentu,
dan lain lain
Yang harus diperhatikan dalam pengelolaan pemrograman JavaScript,
diantaranya JavaScript adalah “case sensitive”, yang artinya JavaScript membedakan huruf besar dan huruf kecil. Jika Anda pernah belajar bahasa
pemrograman seperti Turbo C atau C++, maka sama seperti bahasa pemrograman
tersebut, dimana huruf T tidak sama dengan huruf t.
Dalam bahasa pemrograman JavaScript juga, sebagai contoh fungsi
perintah var tidak boleh ditulis Var dan juga tidak boleh ditulis VAR (huruf besar
semua), yang benar adalah var (huruf kecil semua). Perintah lain adalah new Date
tidak boleh ditulis new date (huruf kecil semua), dsb.
2.8.1 Penulisan JavaScript
Beberapa cara penulisan JavaScript yaitu:
1. Cara penulisan kode program JavaScript di dalam tag (<head></head>)
Cara penulisan ini dimana Kode JavaScript ditulis di dalam tag
<script></script> dan diletakan di dalam tag <head></head>.
Kelemahan cara penulisan ini adalah program JavaScript akan diproses
terlebih dahulu oleh browser sebelum tag-tag HTML di dalam <body>.
Contoh:
<!DOCTYPE html>
<title>Belajar tag Label HTML</title>
<script>
Alert(“Hello World”);
</script>
</head>
<body>
<p>JavaScript</p>
</body>
</html>
2. Cara Penulisan kode program JavaScript di akhir sebelum tag penutup
</html>
Cukup banyak programmer yang menyarankan untuk menggunakan cara
penulisan ini. Sama dengan cara penulisan pertama, kode program
JavaScript tetap ditulis di dalam tag <script></script>. Namun, cara
penulisan seperti banyak yang bilang kurang profesional.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Belajar tag Label HTML</title>
</head>
<body>
</body>
3. Cara penulisan menggunakan Fungsi Event Onload.
Cara ini paling disarankan. Keuntungannya adalah program JavaScript
akan menunggu sampai tag-tag HTML diproses terlebih dahulu oleh
browser, sehingga JavaScript bisa menggunakan tag HTML sebagai objek
untuk menjalankan beberapa fungsi JavaScript.
<body>
<h1>JavaScript</h1>
<p>JavaScript</p>
<div id=”div_a”></div>
</body>
</html>
2.9 Flowchart
Flowchart adalah adalah suatu bagan dengan simbol-simbol tertentu yang
menggambarkan urutan proses secara mendetail dan hubungan antara suatu proses
(instruksi) dengan proses lainnya dalam suatu program. Flowchart juga dapat
digunakan untuk menggambarkan urutan langkah-langkah pekerjaan dalam suatu
algoritma. Adapun simbol dari flowchart (Nanang Budiutomo, 2017 ) yaitu :
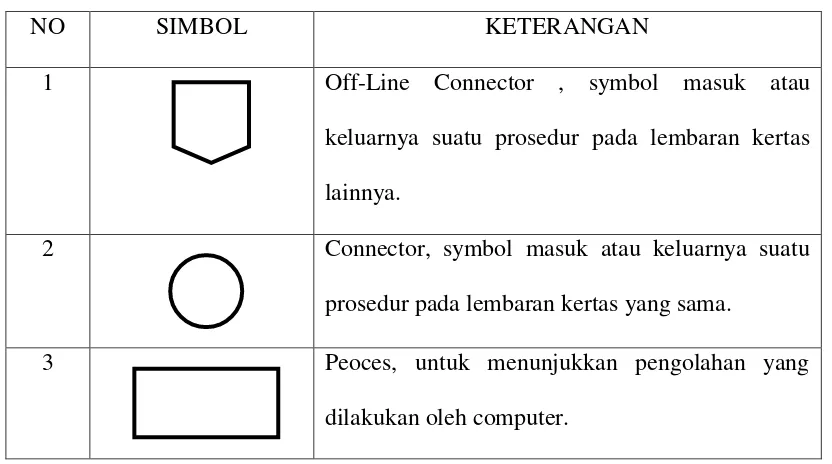
Tabel 2.1 Arti lambang – lambang Flowchart
NO SIMBOL KETERANGAN
1 Off-Line Connector , symbol masuk atau
keluarnya suatu prosedur pada lembaran kertas
lainnya.
2 Connector, symbol masuk atau keluarnya suatu
prosedur pada lembaran kertas yang sama.
3 Peoces, untuk menunjukkan pengolahan yang
4 Manual Operation, untuk menunjukkan
pengolahan yang tidak dilakukan oleh komputer.
5 Decision, untuk kondisi yang menghasilkan
bebrapa kemungkinan jawaban/aksi.
6 Predefined Procces, untuk mempersiapkan
penyimpanan yang akan digunakan sebagai
tempat pengolahan didalam storage.
7 Terminal, untuk memulai dan mengakhiri suatu
program
8 Off-Line Storage, untukmenunjukkan bahwa data
dalam symbol akan disimpan.
9 Manual Input, untuk pemasukan data secara
manual online keyboard.
10 Keying Operation, symbol operasi dengan
menggunakan mesin yang mempunyai keyboard.
11 Input-Output, untuk memasukkan data atau
menunjukkan hasil keluaran dari suatu proses.
12 Magnetic – tape Unit, menyatakan input berasal dari pita magnetic.
13 Punched Card, menyatakan input berasal dari
kartu.
14 Simbol Predefine Proses digunakan untuk
15 Display, symbol output yang ditujukan kesuatu
device.
16 Dokumen, menyatakan input berasal dari
dokumen dalam bentuk kertas.
17 Flow Line, menunjukkan arah aliran program.
2.10 Algoritma
Algoritma adalah urutan langkah-langkah logis penyelesaian masalah yang
disusun secara sistematis dan logis. Kata logis merupakan kata kunci dalam
algoritma. Langkah- langkah dalam algoritma harus logis dan harus dapat
ditentukan bernilai salah atau benar. Dalam beberapa konteks, algoritma adalah
spesifikasi urutan langkah untuk melakukan pekerjaan tertentu. Pertimbangan
dalam pemilihan algoritma adalah, pertama, algoritma haruslah benar. Artinya
algoritma akan memberikan keluaran yang dikehendaki dari sejumlah masukan
yang diberikan. Tidak peduli sebagus apapun algoritma, kalau memberikan
keluaran yang salah, pastilah algoritma tersebut bukanlah algoritma yang baik.
Pertimbangan kedua yang harus diperhatikan adalah kita harus mengetahui
seberapa baik hasil yang dicapai oleh algoritma tersebut. Hal ini penting terutama
pada algoritma untuk menyelesaikan masalah yang memerlukan aproksimasi hasil
(hasil yang hanya berupa pendekatan). Algoritma yang baik harus mampu
efisiensi waktu dan memori. Meskipun algoritma memberikan keluaran yang
benar (paling mendekati), tetapi jika kita harus menunggu berjam-jam untuk
mendapatkan keluarannya, algoritma tersebut biasanya tidak akan dipakai, setiap
orang menginginkan keluaran yang cepat. Begitu juga dengan memori, semakin
besar memori yang terpakai maka semakin buruklah algoritma tersebut. Dalam
kenyataannya, setiap orang bisa membuat algoritma yang berbeda untuk
menyelesaikan suatu permasalahan, walaupun terjadi perbedaan dalam menyusun
algoritma, tentunya diharapkan keluaran yang sama.
2.11 Data Flow Diagram ( DFD )
Data Flow Diagram (DFD) adalah suatu diagram yang menggunakan notasi-notasi
untuk arus dari data sistem, yang penggunaannya sangat membantu untuk
memahami sistem secara logika, terstruktur dan jelas. Atau DFD bisa juga
dikatakan sebagai suatu model logika data atau proses yang dibuat untuk
menggambarkan dari mana asal data dan kemana tujuan data yang keluar dari
sistem, dimana data disimpan, proses apa yang menghasilkan data tersebut dan
interaksi antara data yang tersimpan dan proses yang dikenakan pada data
tersebut.
DFD ini sering disebut juga dengan nama Bubble chart, Bubble diagram,
model proses, diagram alur kerja, atau model fungsi. Dengan kata lain, DFD
adalah alat pembuatan model yang memberikan penekanan hanya pada fungsi
data dengan konsep dekomposisi dapat digunakan untuk penggambaran analisa
maupun rancangan sistem yang mudah dikomunikasikan oleh professional system
pemakai maupun pembuat program DFD terdiri dari context diagram dan diagram
rinci (DFD Levelled). Context diagram berfungsi memetakan model lingkungan
(menggambarkan hubungan antara entitas luar, masukan dan keluaran sistem),
yang direpresentasikan dengan lingkaran tunggal yang mewakili keseluruhan
sistem. DFD levelled menggambarkan sistem sebagai jaringan kerja antara fungsi
yang berhubungan satu sama lain dengan aliran dan penyimpanan data. Adapun
simbol DFD ( Arie Prasetyo, 2012 ).
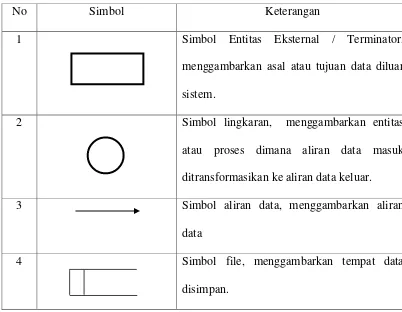
Tabel 2.2 Simbol – Simbol Data Flow Diagram
No Simbol Keterangan
1 Simbol Entitas Eksternal / Terminator,
menggambarkan asal atau tujuan data diluar
sistem.
2 Simbol lingkaran, menggambarkan entitas
atau proses dimana aliran data masuk
ditransformasikan ke aliran data keluar.
3 Simbol aliran data, menggambarkan aliran
data
4 Simbol file, menggambarkan tempat data