pengguna dan yakinkan bahwa pengguna ini tidak mengambil bagian pada tugas sebelumnya.
2. Conceptual Model Design
Berdasarkan tugas-tugas sebelumnya, inisialisasi perancangan alternatif tingkat tinggi digeneralisasi. Pada tingkat ini, jalur navigasi dan tampilan utama diidentifikasi, dan aturan-aturan untuk presentasi produk kerja yang tetap, proses-proses, dan tindakan-tindakan diatur. Detail perancangan layar tidak dialamatkan sampai perancangan tingkat dua.
3. Screen Design Standards
Sekumpulan standar dan tata cara produk-spesifik untuk semua aspek perancangan detail layar dikembangkan, berdasarkan pada industri yang dimandatkan dan/atau standar perusahaan (seperti Microsoft Windows, Apple Macintosh), data tergeneralisasi pada tahap analisis kebutuhan dan produk-spesifik tiba pada selama tingkat satu. Standar perancangan layar akan dipastikan berhubungan dan konsisten dengan antarmuka pengguna.
4. Detailed User Interface Design
Rancangan detail produk lengkap antamuka pengguna dilaksanakan berdasarkan pada perbaikan dan validasi model konsep dan standar perancangan layar yang sudah terdokumentasi pada style guide
produk. Rancangan ini mengarahkan pada pengembangan produk.
5. Iterative Detailed User Interface Design Sebuah teknik seperti uji usability formal dilanjutkan selama pengembangan produk untuk memperluas evaluasi untuk bagian fungsional tak terduga pada sebelumnya dan kategori-kategori pengguna dan juga melanjutkan untuk memperbaiki kembali antarmuka pengguna dan memvalidasi tujuan usability.
Menurut Galitz, sebuah pengujian adalah sebuah alat yang digunakan untuk mengukur “sesuatu”. Sesuatu itu mungkin saja:
Kesesuaian dengan kebutuhan
Kesesuaian dengan tuntunan untuk perancangan yang baik
Identifikasi permasalahan-permasalahan perancangan
Kemudahan pembelajaran situs
Daya ingat pembelajaran Kecepatan penyelesaian
Kecepatan pemenuhan kebutuhan Rata-rata kesalahan
Kepuasan pengguna yang subyektif C. Installation
User Feedback
Setelah produk selesai diinstal dan dalam masa produksi untuk beberapa waktu, timbal balik didapat untuk digunakan pada perbaikan perancangan, perancangan new releases, dan atau rancangan baru produk yang masih memiliki hubungan.
Lingkungan Pengembangan Situs
Spesifikasi perangkat keras dan perangkat lunak pada komputer personal yang digunakan adalah sebagai berikut:
a Perangkat Keras
Processor: Intel PIII 1,1GHz.
Memory: 512 MB. Hardisk: 110 GB.
VGA card 128 MB.
Keyboard dan mouse.
Monitor 14inch.
b Perangkat Lunak
Sistem Operasi : Microsoft Windows XP Professional SP2.
Editor : Macromedia Dreamweaver 8 dan Notepad ++.
Editor images : Adobe® Photoshop CS. Bahasa pemrograman: HTML, CSS, Javascript.
HASIL DAN PEMBAHASAN
A. Requirement Analysis
1. User Profile
Pada tahap ini, teknik yang digunakan untuk mengetahui karakteristik pengguna adalah dengan teknik persona. Adapun nama dan karakteristik fisik dapat dilihat pada Lampiran 2. Karakteristik tersebut didapat berdasarkan kemungkinan pengguna yang akan menggunakan situs penghitungan waris ini. Kemudian pengguna ini juga yang akan menjadi penguji situs pada tahap pengujian. Adapun data dan analisis profil pengguna dapat dilihat di Tabel 1.
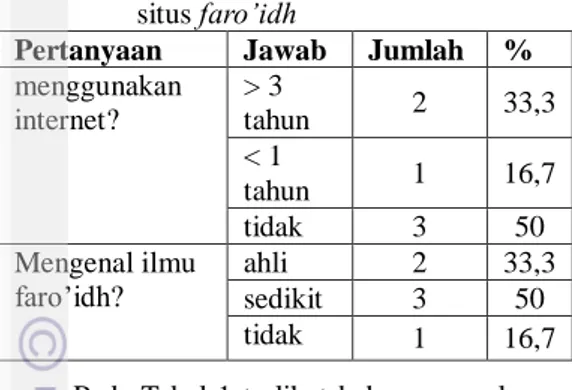
Tabel 1 Data dan analisis profil pengguna situs faro’idh
Pertanyaan Jawab Jumlah % menggunakan internet? > 3 tahun 2 33,3 < 1 tahun 1 16,7 tidak 3 50 Mengenal ilmu
faro‟idh? ahli sedikit 2 3 33,3 50
tidak 1 16,7
Pada Tabel 1 terlihat bahwa pengalaman pengguna dalam berinternet adalah rendah, yaitu 50% tidak pernah menggunakan Internet. Untuk lebih jelasnya berikut ringkasan data profil pengguna sistem. Kategori Pengguna
Pekerjaan: umum Total responden: 6
Tingkat automatisasi: tinggi Pengetahuan dan Pengalaman Penguasaan Internet > 3 tahun : 0,33 <1 tahun : 0,17 Tidak : 0,50 Pengetahuan faro‟idh Tidak : 0,17 Sedikit : 0,5 Ahli : 0,33
Jadi, berdasarkan ringkasan tersebut maka pengembangan sistem sangat menekankan kemudahan dalam mempelajari situs tersebut.
2. Contextual Task Analysis
Berdasarkan user profile, pengguna yang menggunakan situs penghitungan waris, didapatkan bahwa task yang dilakukan pengguna adalah sebagai berikut:
a Pengguna menghitung total keseluruhan harta si mayit (dikenal dengan istilah
tarikah).
b Setelah mendapatkan tarikah, pengguna menghitung lagi kewajiban-kewajiban yang harus ditunaikan sebelum harta dibagikan.
c Pengguna memasukkan nama dan kedudukan ahli waris.
d Kemudian pengguna melihat siapa saja ahli waris yang berhak menerima warisan. e Jika melakukan kesalahan dalam
memasukkan, pengguna mengubah atau menghapus data tersebut.
f Setelah ahli waris didapat, pembagian harta dilakukan sesuai dengan bagian yang telah ditentukan.
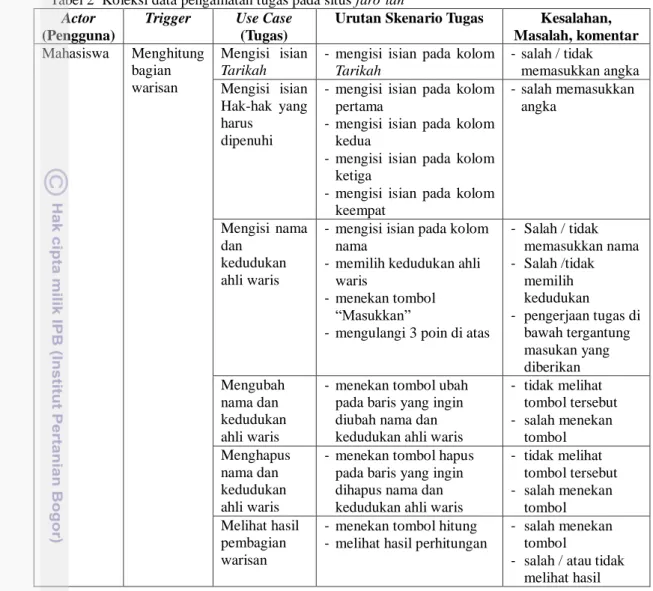
Tabel 2 adalah koleksi data pengamatan terhadap tugas yang akan dilakukan pengguna. 3. Usability Goal Settings
Pada persona dapat dilihat bahwa pengguna merupakan pengguna baru atau pengguna dengan frekuensi penggunaan kurang dari lima kali dengan tugas utama adalah menghitung bagian dari setiap ahli waris. Oleh karena itu, tujuan utama yang dipilih adalah easy to learn, yaitu antarmuka pengguna dibuat sehingga mudah untuk dipelajari dan seharusnya tidak membuat pengguna mengingat urutan-urutan yang benar untuk menyelesaikan tugasnya.
Tujuan kualitatif yang didapat adalah sebagai berikut.
pengguna mampu mendefinisikan dan tetap fokus pada tugasnya
dapat memandu pengguna untuk menyelesaikan tugasnya secara benar dan lengkap
menyediakan banyak dukungan untuk pengguna untuk mengingat dan mengikuti prosedur kebutuhan
menyediakan kemudahan dalam bernavigasi dan memelihara alur kerja Tujuan kualitatif tersebut tercapai jika pengguna dapat menyelesaikan tugas yang diberikan. Adapun tujuan kuantitatif yang dapat diukur adalah sebagai berikut.
Rata-rata waktu pengguna baru untuk menyelesaikan tugas
Rata-rata jumlah kesalahan pengguna baru untuk menyelesaikan tugas
Rata-rata waktu pengguna baru untuk belajar
Rata-rata waktu pengguna baru untuk mencoba
Rata-rata tingkat kepuasan pengguna baru untuk kemudahan dalam belajar
Tabel 2 Koleksi data pengamatan tugas pada situs faro’idh Actor
(Pengguna)
Trigger Use Case
(Tugas)
Urutan Skenario Tugas Kesalahan, Masalah, komentar Mahasiswa Menghitung bagian warisan Mengisi isian Tarikah
- mengisi isian pada kolom
Tarikah -salah / tidak memasukkan angka Mengisi isian Hak-hak yang harus dipenuhi
- mengisi isian pada kolom pertama
- mengisi isian pada kolom kedua
- mengisi isian pada kolom ketiga
- mengisi isian pada kolom keempat -salah memasukkan angka Mengisi nama dan kedudukan ahli waris
- mengisi isian pada kolom nama
- memilih kedudukan ahli waris
- menekan tombol “Masukkan”
- mengulangi 3 poin di atas
- Salah / tidak memasukkan nama - Salah /tidak memilih kedudukan - pengerjaan tugas di bawah tergantung masukan yang diberikan Mengubah nama dan kedudukan ahli waris
- menekan tombol ubah pada baris yang ingin diubah nama dan kedudukan ahli waris
- tidak melihat tombol tersebut - salah menekan tombol Menghapus nama dan kedudukan ahli waris
- menekan tombol hapus pada baris yang ingin dihapus nama dan kedudukan ahli waris
- tidak melihat tombol tersebut - salah menekan tombol Melihat hasil pembagian warisan
- menekan tombol hitung - melihat hasil perhitungan
- salah menekan tombol
- salah / atau tidak melihat hasil Untuk tujuan kuantitatif ini akan diuji
pada tahap iterative detailed user interface design.
4. Platform Capabilities and Constraints Adapun kemampuan dan batasan yang didefinisikan untuk setiap platform adalah sebagai berikut.
Ukuran dan resolusi layar
Pada umumnya, komputer pengguna memiliki resolusi layar 800x600 pixels
atau 1024x768 pixels. Ukuran layar yang lebih besar adalah yang paling populer dan trend menunjukkan bahwa ukuran 1024x768 pixels akan menjadi ukuran umum layar terkecil di masa depan (Nielsen&Hoa Loranger 2006).
Kecepatan modem
Pengguna menggunakan modem dengan kecepatan 28,8kbps atau 56kpbs.
Kemampuan browser tergantung dari vendor dan versi
Browser yang digunakan sudah atau belum terdapat plug-in. Tabel 3 memperlihatkan kemampuan dari tiap browser yang diuji. Kemampuan tiap browser untuk control available (seperti tabbing) dan interpreters
(seperti javascript) berjalan baik. Namun pada Opera 9.6.3 kemampuan tersebut berjalan tidak baik.
Tabel 3 Kemampuan yang dimiliki tiap browser
Control available Interpreters Firefox 3.05 IE 8 Flock 2.0.2 Netscape 9 Opera 9.6.3 - -
Division: Department: Title: Division: Department: Title:
5. General Design Principles
Prinsip-prinsip perancangan umum yang digunakan berdasarkan pada Galitz (2002). Ukuran halaman web
Ukuran halaman web dibuat agar meminimalkan panjang halaman web. Scrolling
Scrolling mungkin penting untuk menampilkan seluruh isi data. Cara meminimalkan vertikal scrolling adalah dengan meniadakan gambar yang berukuran besar dan mengurangi kelebihan ruang kosong.
Selain itu, scrolling dibuat untuk meniadakan horizontal scrolling. Halaman yang berukuran besar dapat menyebabkan banyak scrolling, sehingga tidak praktis dan tidak efisien.
Tipografi
Tipografi meliputi pemilihan jenis huruf dan penentuan ukuran huruf. Jenis huruf yang digunakan adalah jenis huruf yang sederhana dan sering digunakan, seperti Sans Serif (Helvetica atau Verdana) dan Arial.
Screen Elements
Control Caption/Data Field Justification
Data fields yang digunakan dapat berupa
line box untuk menampilkan dan modifikasi data. Cara penulisan data field yang benar adalah sebagai berikut:
1. Rata kiri untuk caption dan data field
dan terdapat satu spasi antara caption
terpanjang dan kolom data field (Gambar 2).
Gambar 2 Aturan pertama caption dan
data field justification.
2. Rata kanan untuk caption dan rata kiri untuk data field serta terdapat satu spasi di tiap-tiap caption dan kolom data field
(Gambar 3).
Gambar 3 Aturan kedua caption dan data
field justification. Headings
Headings digunakan untuk membagi blok teks yang besar. Headings memberikan gambaran dari isi suatu halaman web dengan jelas. Tiga jenis headings adalah sebagai berikut:
1. Control sections headings
Heading diletakkan di atas control caption
dan dipisahkan dengan satu spasi baris (Gambar 4).
Gambar 4 Control sections headings. 2. Control subsection / Row headings
Heading menggunakan simbol yang unik, seperti panah dan diletakkan di samping kiri
control caption dan dipisahkan dengan tiga spasi (Gambar 5).
Gambar 5 Control subsection / Row headings. 3. Field group headings
Heading diletakkan di tengah control caption yang dikelilingi dengan garis (Gambar 6).
Gambar 6 Field group headings.
Division: Department: Title:
AUTO > Make: Model: Year:
License Number: Driver:
Instruksi
Instruksi diperlukan untuk pengguna baru yang tidak berpengalaman dan berisi tentang apa yang harus dilakukan dan bagaimana melakukannya.
Aturan instruksi adalah seperti terlihat pada Gambar 7. Untuk membedakan intruksi dengan yang lainnya, tampilan instruksi harus unik, berbeda warna, dan menggunakan jenis huruf yang berbeda.
Gambar 7 Aturan instruksi. Message Boxes dan Pop-up Windows
Message boxes digunakan untuk menampilkan pesan pada situasi atau kondisi tertentu, misalnya setiap kali suatu proses dilakukan, berhasil atau tidaknya harus ditunjukkan dengan sebuah pesan.
Hal ini berlaku untuk operasi-operasi yang menyangkut manipulasi data, seperti penambahan, pengubahan, dan penghapusan data. Warning message ditandai dengan icon
“!”. Message boxes bisasanya dilengkapi dengan command button seperti OK dan
Cancel.
Pesan dapat ditampilkan dalam bentuk suatu baris pesan dan pop-up windows.
Semua pesan penting ditampilkan sebagai
pop-up windows karena pop-up windows
lebih cepat dikenali. Warna
Warna memiliki tujuan tertentu. Warna
foreground harus berbeda dengan warna
background. Foreground menggunakan warna hitam untuk teks sedangkan
background menggunakan warna yang kontras dengan foreground seperti putih atau abu-abu muda.
Warna yang ditampilkan dibuat minimal karena dengan menggunakan banyak warna, pengguna sulit untuk memperhatikan sesuatu yang mungkin paling penting. Pemilihan warna foreground dan
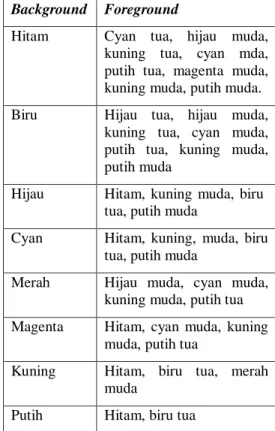
background yang sesuai dapat dilihat pada Tabel 4 berikut ini.
Tabel 4 Kombinasi warna foreground dan
background yang sesuai Background Foreground
Hitam Cyan tua, hijau muda, kuning tua, cyan mda, putih tua, magenta muda, kuning muda, putih muda. Biru Hijau tua, hijau muda,
kuning tua, cyan muda, putih tua, kuning muda, putih muda
Hijau Hitam, kuning muda, biru tua, putih muda
Cyan Hitam, kuning, muda, biru tua, putih muda
Merah Hijau muda, cyan muda, kuning muda, putih tua Magenta Hitam, cyan muda, kuning
muda, putih tua
Kuning Hitam, biru tua, merah muda
Putih Hitam, biru tua
B. Design/Testing/Development
1. Work Reengineering
Tahap ini tidak dilakukan karena tahap ini merupakan tahap rekayasa ulang, validasi, dan perbaikan dari tahap user profile dan contextual task analysis yang sudah dilakukan oleh teknik persona. Tahap ini bekerja dengan pengguna yang berbeda untuk pengujiannya sedangkan persona hanya menggunakan pengguna tetap yang telah ditentukan berdasarkan karakteristik pada Lampiran 2.
2. Conceptual Model Design
Berdasarkan analisis kebutuhan, kemudian akan dirancang antarmuka yang sesuai dengan tujuan pengguna. Situs penghitungan waris ini berbasis web yang kebanyakan berorientasi proses sehingga antarmuka yang akan dibuat harus dapat membantu pengguna untuk menyederhanakan proses yang akan dilakukannya.
Pada tahap ini akan ditentukan nama situs, logo dan posisinya, link versus aksi (contoh: “Submit”), dan petunjuk visual yang menandakan di mana posisi pengguna.
Adapun rancangan model pada tahap ini dapat dilihat pada Gambar 8.
Gambar 8 Rancangan model antarmuka halaman penghitungan waris (faro’idh).
3. Screen Design Standards
Sebagai perancang antarmuka, tidak ada komponen kritis selain screen design standard. Standar ini membantu pengguna yang mengunjungi situs faro’idh merasakan seperti mereka bekerja pada halaman situs seperti itu sebelumnya (Schaffer 2004).
Screen design standard mengatur kebutuhan-kebutuhan khusus bagaimana layar terlihat dan beroperasi. Kunci standar ini merupakan ide tipe layar yang reusable, pola atau template perancangan layar. Gambar 9 menunjukkan salah satu contoh
template standar perancangan layar.
Isi dari perancangan standar adalah sebagai berikut:
Perancangan header dan footer.
Penanganan kesalahan. Label tombol.
Perataan teks, label, dan kolom pengisian.
Huruf.
Batasan penggunaan warna. Format data
Gambar 9 Screen design standard. Situs faro’idh menggunakan isi dari perancangan standar tersebut. Hanya saja posisi dari isi dari situs faro’idh berbeda karena menyesuaikan pada content situs faro’idh.
4. Detailed User Interface Design
Situs faro’idh termasuk situs yang menerapkan kemampuan pakar di dalamnya. Mesin inferensi yang dipakai pada sistem adalah backward chaining, karena sistem ini dimulai dari tujuan perolehan bagian setiap ahli waris yang selanjutnya dicari aturan yang memiliki tujuan tersebut.
Sistem ini menggunakan aturan IF-THEN
dalam mekanisme inferensianya. Sebagai contoh, jika si mayit meninggalkan istri dan anak laki-laki maka istri mendapat seperdelapan (1/8) bagian karena adanya anak dan anak laki mendapat seluruh sisanya karena anak laki-laki merupakan ashobah. Berikut tampilan sistem faro’idh (Gambar 10).
Gambar 10 Tampilan hasil penghitungan sistem.
Berdasarkan tahap conceptual model design
dan screen design standards, yang dilakukan pada tahap ini adalah menggabungkan kedua tahap tersebut dengan menerapkan prinsip-prinsip perancangan umum.
Ukuran Halaman Web
Halaman pada situs faro’idh dibuat minimal sehingga tidak memerlukan
scrolling yang panjang. Halaman web yang panjang menyebabkan:
Lebih banyak scrolling sehingga tidak efisien.
Isi yang ditampilkan lebih banyak sehingga pengguna mengalami kesulitan untuk melakukan pencarian.
Beberapa tombol navigasi dan link tidak terlihat pada tampilan
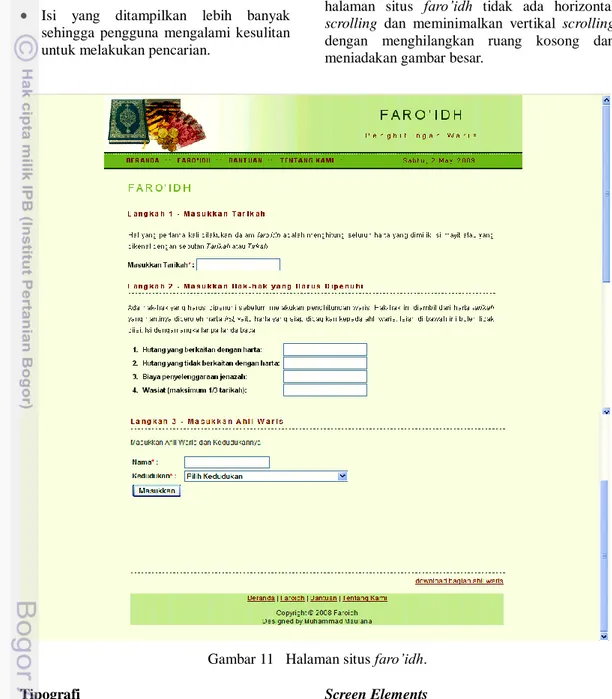
Gambar 11 menampilkan halaman situs
faro’idh untuk perancangan awal. Scrolling
Pada Gambar 11 terlihat bahwa pada halaman situs faro’idh tidak ada horizontal
scrolling dan meminimalkan vertikal scrolling
dengan menghilangkan ruang kosong dan meniadakan gambar besar.
Gambar 11 Halaman situs faro’idh. Tipografi
Pada situs faro’idh, menggunakan jenis huruf Arial, Helvetica, Sans Serif. Ukuran huruf adalah 24 pt untuk judul, 18 pt untuk
heading, 12 pt untuk bodytext, dan 11 pt untuk link. Setiap halaman menggunakan ukuran huruf tersebut dan tanpa adanya perubahan.
Screen Elements
Control caption/Data field justification Hampir semua teks diletakkan rata kiri karena pengguna cenderung lebih cepat membaca teks yang rata kiri daripada rata kanan atau tengah. Pada Gambar 12, dapat dilihat bahwa situs faro’idh mengikuti aturan penulisan yang pertama yaitu rata kiri untuk caption dan
data field.
Gambar 12 Control caption dan data field
pada halaman faro’idh. Headings
Headings pada situs faro’idh
menggunakan jenis control sections heading
(Gambar 12) karena pada umumnya heading
mengikuti aturan penulisan pada control caption dan data field.
Instruksi
Pada situs faro’idh instruksi terlihat pada Gambar 12. Instruksi diberikan di setiap langkah dan menggunakan gaya yang berbeda untuk membedakan dari yang lain, yaitu tanpa ditebalkan.
Message Boxes dan Pop-up Windows Situs faro’idh menggunakan message boxes untuk memberikan peringatan-peringatan tertentu. Gambar 13 berikut ini menunjukkan peringatan saat field tarikah
yang belum diisi.
Gambar 13 Warning message box. Pada Gambar 14 juga terdapat pesan konfirmasi setelah melakukan pengubahan atau penghapusan data.
Gambar 14 Confirmation message box. Warna
Pada header dan body situs faro’idh merupakan kombinasi foreground hitam dan
background putih kehijauan. Hal ini dapat
ditunjukkan pada Gambar 11. Kombinasi warna tersebut telah sesuai dengan kombinasi warna
foreground dan background pada Tabel 4. 5. Iterative Detailed User Interface Design
Sesuai dengan tujuan usability, yaitu easy to learn maka fokus pengujian hanya pada pengguna baru. Pengujian ini dirancang sesuai dengan tujuan kuantitatif yang direncanakan, yaitu mengukur tujuan kuantitatif tersebut. Adapun tujuan kualitatif diukur berdasarkan pertanyaan - pertanyaan yang akan diberikan kepada penguji.
Penguji dalam tahap pengujian ini adalah pengguna yang mempunyai karakteristik seperti persona (Lampiran 2). Penguji diberikan task
yang harus dilakukan (Lampiran 7). Kemudian penguji dihadapkan pada halaman awal situs
faro’idh dan melakukan task.
Setiap pengujian dilakukan, situs diperbaiki sesuai dengan keluhan penguji. Setelah perbaikan dilakukan, kemudian dilakukan pengujian kembali. Ini dilakukan berulang-ulang sebanyak lima kali. Perbaikan yang dilakukan hanya pada perbaikan sistem pada halaman faro’idh. Perbaikan ini dilakukan karena kebanyakan dari pengguna memberikan saran agar sistem ini dapat menghitung perolehan semua ahli waris dari berbagai kasus. Ada beberapa kritik dan saran yang tidak diimplementasikan melihat dari terbatasnya kemampuan yang dimiliki.
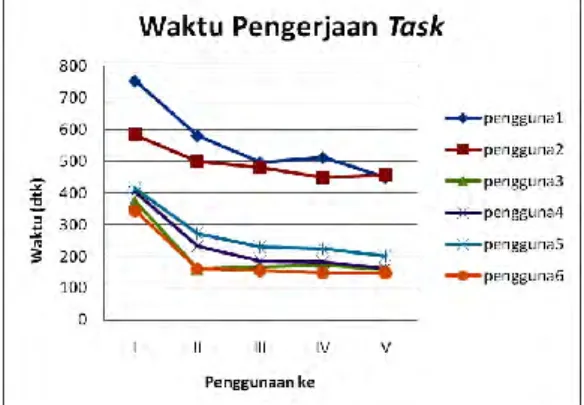
Tabel 5 merupakan tabel yang berisi laporan hasil pengujian, yaitu waktu pengerjaan dan banyaknya kesalahan yang dilakukan oleh penguji. Dari tabel tersebut dihasilkan dua grafik, yaitu grafik waktu pengerjaan task
(Gambar 15) dan grafik banyaknya kesalahan sewaktu pengerjaan (Gambar 16).
Tabel 5 Waktu dan kesalahan dalam pengerjaan task
Pengguna 1 Pengguna 2 Pengguna 3 Pengguna 4 Pengguna 5 Pengguna 6 Waktu (detik) Ke- salah-an Waktu (detik) Ke- salah-an Waktu (detik) Ke- salah-an Waktu (detik) Ke- salah-an Waktu (detik) Ke- salah-an Waktu (detik) Ke- salah-an Penggunaan I 752 8 583 2 374 0 403 2 414 2 345 1 Penggunaan II 580 6 499 4 160 0 232 1 273 6 161 1 Penggunaan III 495 2 480 2 165 0 186 3 230 4 156 3 Penggunaan IV 448 4 457 1 158 0 162 1 201 3 150 1 Penggunaan V 511 5 449 6 170 1 184 0 224 1 149 0
Pada Gambar 15 dapat dilihat bahwa pada penggunaan pertama dan kedua terjadi perbedaan waktu yang cukup signifikan. Hal tersebut terjadi karena pada penggunaan kedua, penguji sudah dapat mengingat dan mempelajari cara kerja dan urutan pada situs.
Pada Gambar tersebut juga terdapat dua kelompok yang berjauhan. Kelompok atas merupakan penguji yang tidak pernah menggunakan Internet sebelumnya sehingga penguji tersebut membutuhkan waktu yang lebih lama dari pada kelompok bawah yang pernah menggunakan Internet.
Adapun pada kesalahan yang dilakukan penguji tidak tergantung dari pengalaman penguji dalam menggunakan situs faro’idh. Kriteria kesalahan-kesalahan yang dihitung adalah kesalahan mengetik dan kesalahan menekan tombol. Hal tersebut dapat dilihat pada Gambar 16 yang menggambarkan banyaknya kesalahan yang dilakukan penguji.
Gambar 16 Grafik banyaknya kesalahan. Hal yang dapat menyebabkan penguji melakukan kesalahan adalah konsentrasi penguji, kemampuan komputer dan Internet dari penguji. Faktor luar pun dapat berpengaruh pada konsentrasi penguji,
seperti grogi karena dilihat oleh teman dan sebagainya.
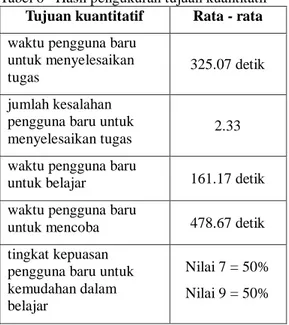
Tabel 6 adalah hasil pengukuran tujuan kuantitatif. Rata-rata waktu yang dibutuhkan pengguna baru untuk menyelesaikan tugas didapat dari total keseluruhan waktu pengguna baru dibagi total penggunaan semua pengguna. Untuk rata-rata jumlah kesalahan didapat dari total keseluruhan kesalahan dibagi total penggunaan semua pengguna.
Tabel 6 Hasil pengukuran tujuan kuantitatif Tujuan kuantitatif Rata - rata waktu pengguna baru
untuk menyelesaikan
tugas 325.07 detik
jumlah kesalahan pengguna baru untuk
menyelesaikan tugas 2.33 waktu pengguna baru
untuk belajar 161.17 detik waktu pengguna baru
untuk mencoba 478.67 detik tingkat kepuasan
pengguna baru untuk kemudahan dalam belajar
Nilai 7 = 50% Nilai 9 = 50% Rata – rata waktu pengguna untuk belajar didapat dari total selisih penggunaan pertama dan penggunaan kedua dibagi banyaknya pengguna. Untuk rata – rata waktu pengguna mencoba adalah total waktu pada penggunaan pertama dibagi banyaknya pengguna.
Think Aloud Evaluation
Setelah melakukan pengujian terhadap pengguna pemula, situs faro’idh diujikan kepada lima evaluator ahli untuk mengevaluasi rancangan antarmuka situs faro’idh. Setiap
evaluator mengunjungi situs faro’idh di
alamat website
www.ilkom.fmipa.ac.id/~research/faro’idh
untuk mencoba menggunakan situs faro’idh dan memberikan masukan terhadap antarmuka yang dinilai tidak sesuai dengan prinsip-prinsip perancangan umum antarmuka.
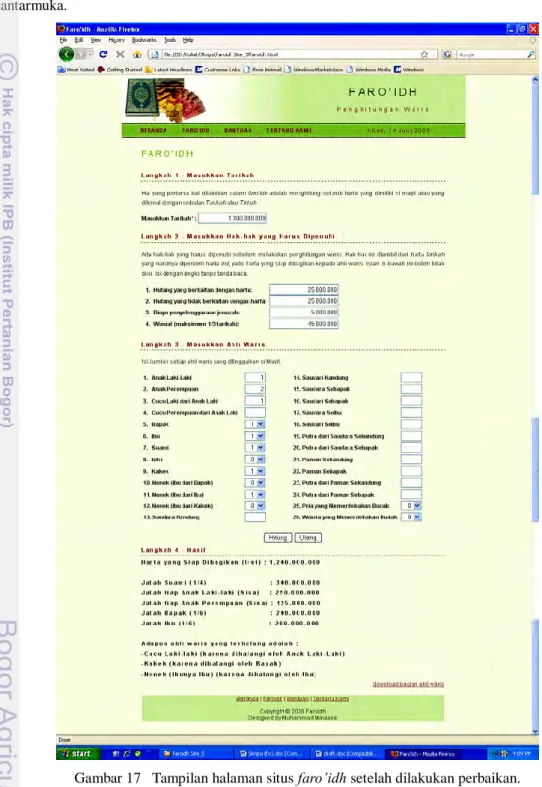
Setiap masukan yang diberikan oleh evaluator, tidak semuanya dilakukan perbaikan. Hal ini dilakukan karena masukan yang diberikan tidak sesuai dengan prinsip perancangan umum antarmuka. Gambar 17 merupakan tampilan halaman faro’idh setelah dilakukan perbaikan.
Setelah perbaikan, pengujian dilakukan lagi terhadap sistem. Pada pengujian, diperoleh waktu yang dibutuhkan penguji untuk menyelesaikan tugas selama 265 detik dengan tidak melakukan kesalahan.
C. Installation User Feedback
Setelah diinstal, timbal balik didapat dengan memberikan kuisioner kepada pengguna. Adapun kuisioner yang diberikan kepada pengguna sudah termasuk dalam task
pada Lampiran 7.
Dari task tersebut didapatkan 100% penguji mengatakan bahwa situs faro’idh telah memenuhi kebutuhan penghitungan warisan mereka. Pada Tabel 6, dari selang angka antara satu sampai sembilan, 50% atau separuh dari penguji memberikan nilai 9 terhadap kepuasan dalam menggunakan situs ini dan sisanya yaitu 50% lagi memberikan nilai 7 untuk angka kepuasan menggunakan situs ini. Walaupun situs ini telah memuaskan, akan tetapi 66,7% memberikan kritik dan saran yang cukup membangun. Adapun kritik dan saran dari penguji dapat dilihat pada Lampiran 8. Terdapatnya kritik dan saran ini menunjukkan bahwa masih dibutuhkan perbaikan terhadap situs faro’idh.
KESIMPULAN DAN SARAN
KesimpulanSitus faro’idh (pembagian waris) telah berhasil dibuat. Dari grafik waktu pengerjaan tugas terlihat bahwa situs ini dapat dikatakan mudah untuk dipelajari dan telah sesuai dengan tujuan, yaitu easy to learn. Hal ini terlihat dari perubahan yang signifikan antara penggunaan pertama dan kedua. Jadi, hanya dengan sekali percobaan, pengguna dapat mengingat dan mempelajari urutan – urutan pada situs faro’idh.
Pemenuhan kebutuhan dan kepuasan terhadap situs faro’idh pun mendapat presentase sebesar 100% dan mendapat nilai 7 serta 9 dari selang 1 – 9.
Saran
Penelitian ini diharapkan dapat mengembangkan situs faro’idh yang lebih canggih dengan menyediakan fasilitas-fasilitas yang lain, seperti penghitungan tarikah yang lebih rinci, dan memperlihatkan
hasil penghitungan yang dapat membuat pengguna menggunakan sekaligus belajar.
Saran yang lain adalah agar penelitian selanjutnya membahas prinsip-prinsip perancangan yang lain yang lebih luas, seperti
link, paging, dan sebagainya.
DAFTAR PUSTAKA
Al-‟Utsaimin M. 2003. Panduan Praktis Hukum Waris menurut Al-Quran dan As-Sunnah yang Shahih. Bogor : Pustaka Ibnu Katsir.
At-Tuwaijiri M. 2007. Ensiklopedi Islam Al-Kamil. Jakarta: Darus Sunnah Press.
Arhami M. 2005. Konsep Dasar Sistem Pakar. Yogyakarta : Penerbit Andi.
Cooper A. 1999. Develop Personas. www.usability.gov/ANALYZE/personas.htm l [22 Jan 2009].
Galitz WO. 2002. The Essential Guide to User Interface Design: An Introduction to GUI Design Principles and Techniques, Second Edition. John Wiley & Sons, Inc. : Canada. Mayhew DJ. 1999. The Usability Engineering
Lifecycle : a practitioner’s handbook for user interface design. San Francisco : Morgan Kaufmann Publishers.
Nielsen J, Loranger H. 2006. Prioritizing Web Usability. Berkeley : New Riders.
Schaffer E. 2004. Institutionalization of Usability: A Step-by-Step Guide. Addison Wesley.
Turban E, Jay EA. 2001. Decision Support System and Intelligent System, six edition. New Jersey : Prentice Hall International, Inc.