Webdesign Workshop at Kudus July 14’th 2007 Create by Hendra.account@gmail.com
TUTORIAL WEBDESIGN HTML & CSS
DENGAN DREAMWEAVER
Membuat website statis dengan menggunakan Dreamweaver tools sebagai editor dengan membuat dokumen XHTML dan CSS sebagai style library external. Rencana yang akan dipersiapkan terlebih dahulu adalah sebagai berikut :
1. Desain Website
2. Membuat Website Dengan Dreamweaver
3. Upload Website
1.Desain website
Untuk memulai membuat sebuah website, terlebih dahulu kita menggambarkan desain yang akan kita buat. Untuk kesempatan ini, kita akan membuat desain website statis dengan format xhtml yang akan dilanjutkan dengan membuat web menggunakan dreamweaver tools.
1.1 Tampilan website
Tampilan halaman website / webpage pada kesempatan ini adalah membuat halaman web sederhana dengan 4 bagian / block seperti gambar dibawah ini dengan deskripsi sebagai berikut :
gambar 1.1 tampilan website
• Header
Adalah tempat Judul website yang biasanya berada diposisi teratas dari webpage • Menu
Menu Adalah Navigator dari Content layout, berisikan link informasi sebuah website. Pada kesempatan ini, layout menu dapat ditambahkan sesuai dengan kebutuhan pemilik seperti : home, article, about me, contact dsb
• Content
Adalah tempat utama dari sebuah webpage, berisikan content dari informasi utama yang dapat dinavigasi melalui menu (hyperlink) pada bagian menu
• Footer
Footer hampir sama dengan header, namun yang membedakan adalah, posisi footer berada di bawah dari webpage. Dimana pada tutorial ini berisikan copyright pembuat / pemiliknya.
3
Content Menu Header FooterWebdesign Workshop at Kudus July 14’th 2007 Create by Hendra.account@gmail.com 1.2 Webpage Content
Untuk tahap awal membuat website ini, kita akan membuat 4 halaman / webpage yang akan dinavigasi dari menu, dengan informasi sebagai berikut :
1. Home (Index.html)
Menampilkan informasi Awal dari Website, halaman ini menjadi halaman homepage. dengan inisial Home pada menu navigasi
2. Article (Article.html)
Menampilkan informasi tentang article. dengan inisial Article pada menu navigasi 3. About Me (About.html)
Menampilkan informasi pemilik Website, halaman ini menjadi halaman homepage, pada kesempatan ini halaman ini dijadikan kumpulan informasi article pemilik 4. Contact (Contact.html)
Menampilkan informasi Awal dari Website, halaman ini menjadi halaman homepage, pada kesempatan ini halaman ini dijadikan kumpulan informasi article pemilik
Komponen
1.3 Menyiapkan Graphic / Gambar pendukung webpage
Pada kesempatan ini, Graphic sudah terlebih dahulu dibuat mengunakan Adobe Photoshop. Yang ditempung pada file images sebagai berikut :
images Æ Folder/ directory gambar
background-header.png Æ File gambar background header block background-footer.png Æ File gambar background footer block background-content.png Æ File gambar background content block background-menu.png Æ File gambar background menu navigasi block
pastikan file tersebut sudah anda simpan dalam PC anda pada folder images pada susunan file website anda.
1.4 File Management Website
Sesuai dengan desain yang telah kita bahas, maka management file dari website yang akan kita buat adalah sebagai berikut :
index.html Æ html file, halaman utama / homepage article.html Æ html file, halaman article
about_me.html Æ html file, halaman tentang pemilik contact.html Æ html file, halaman contact pemilik template.css Æ css file, Style Library halaman website images Æ Folder / directory gambar
Buat 1 buah Folder / directory dengan nama “workshop” pada PC anda yang teletak pada “C:\” File management diatas akan berada pada folder yang anda buat. “C:\workshop\”
Untuk awal tentunya anda belum mempunyai file index.html, about_me.html & template.css. file graphic pendukung dapat dicopy dari tempat yang telah disediakan.
2.1 Membuat XHTML dengan Dreamweaver MX
Untuk Memulai membuat website dengan dreamweaver, anda dapat langsung membukanya pada desktop shortcut atau melalui menu :
start Æ All Program Æ Macromedia Æ Macromedia Dreamweaver MX 2004 Pastikan Applikasi ini sudah terinstall terlebih dahulu pada PC yang akan anda gunakan. 2.1 Site Setup Menggunakan Dreamweaver
Konfigurasi awal pembuatan website, adalah setup “Dreamweaver site” ditujukan untuk setup informasi sites, letak directory, dsb. Click shortcut “Dreamweaver site” seperti pada gambar 2.1
Webdesign Workshop at Kudus July 14’th 2007 Create by Hendra.account@gmail.com Gambar 2.1.1 tampilan awal dreamweaver
1. Pilih tab basic pada window konfigurasi site definition, masukan nama site “Workshop” pada text box yang disediakan. Æ Next
2. Editing Files, Part 2 pilih “No, I do not want to use a server technology” dengan memilih / check radio button. Æ Next
3. Editing Files, Part 3 pilih “Edit local copies on my machine, then upload to server when ready (recommended)” dengan memilih / check radio button. Pada pertanyaan “Where on your computer do you want to store your files?”, masukan path directory yang telah kita buat. Isi text box dengan “C:\workshop\” atau dengan memilih directory melalui browse button disampingnya. Æ Next
4. Pada Bagian Sharing Files, pada pertanyaan “How do you connect to your remote server ?” pilih “Local\Network” pada combobox yang disediakan, pada pertanyaan “What folder on your server do you want to store your files in?” masukan path file yang telah kita buat pada text box yang disediakan dengan “C:\workshop\” dan checked check box “Refresh, remote file list automatically”Æ Next
5. Sharing File part 2, pilih “No, do not enable check in and check out” dengan memilih klik check box tersebut. Æ Next
6. Summary result
Hasil setup anda akan seperti gambar disebelah ini. Akhiri setup dengan melakukan klik tombol “Done”. Selanjutnya anda akan memasuki tampilan site workshop. Æ Done Gambar 2.1.2 summary setup
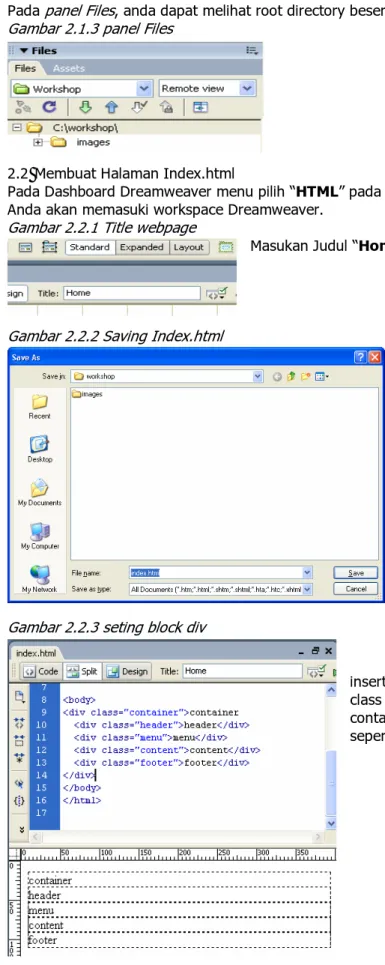
Webdesign Workshop at Kudus July 14’th 2007 Create by Hendra.account@gmail.com Pada panel Files, anda dapat melihat root directory beserta file-file anda.
Gambar 2.1.3 panel Files
2.2 Membuat Halaman Index.html
Pada Dashboard Dreamweaver menu pilih “HTML” pada sub “Create New” Shortcut. Anda akan memasuki workspace Dreamweaver.
Gambar 2.2.1 Title webpage
Masukan Judul “Home” pada textbox title
Gambar 2.2.2 Saving Index.html
Save halaman Pertama anda dengan nama index.html pada folder
“C:/workshop/”
Gambar 2.2.3 seting block div
insert div tag pada halaman layout dengan class sesuai dengan design yang akan dibuat container, footer, content, menu, header seperti digambar sebelah ini.
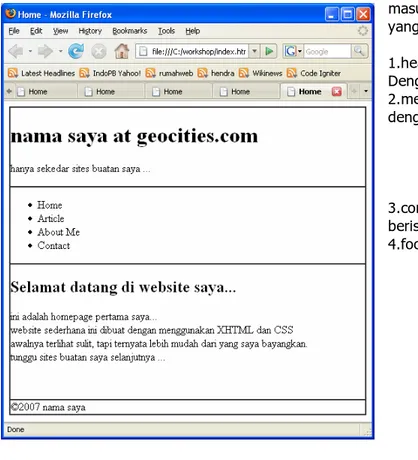
Webdesign Workshop at Kudus July 14’th 2007 Create by Hendra.account@gmail.com Gambar 2.2.3 homepage content
masukan informasi sesuai dengan block yang telah dibuat.
1.header block :
Dengan nama anda dan motto
2.menu block : navigator halaman diikuti dengan fungsi hyperlink
• Home • Article • About me • Contact
3.content block : informasi homepage berisikan kata sambutan, dsb
4.footer block : informasi pembuat
2.1 Membuat CSS dengan Dreamweaver MX
Cascading style sheet dapat digunakan melalui 3 macam / jenis sebagai berikut : 1. Inline style – ditulis langsung pada setiap tag / elemen
2. Document level style – ditulis diantara bagian head HTML pada setiap dokumen 3. External style sheet – ditulis difile .css sebagai file external yang dapat dipanggil /
digunakan lebih dari 1 halaman / webpage.
Kita akan membuat dengan cara yang ke 3 dengan membuat sebuah file template.css melalui menu File Æ new Æ CSS pada kategori basic page. Selanjutnya gunakan template.css sebagai link stylesheet pada index.html dengan Attach style sheet pada panel CSS
Gambar 2.2.4 Attach Css
Halaman index.html akan menampung script sebagai berikut sebagai link CSS external
Webdesign Workshop at Kudus July 14’th 2007 Create by Hendra.account@gmail.com • setting semua style tag webpage dengan warna abu2 dengan margin dan padding 0.
dengan menggunakan wizard dari dreamweaver atau menulis sctipt css sebagai berikut : * {
color: #333333;
margin: 0px;
padding: 0px;
}
• selanjutnya setting style body, format text H1 dan H2 seperti script dibawah ini : body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px; background-color: #313131; } h1 { text-transform: lowercase; color: #3399FF; font-size: 25px; } h2 { color:#3399FF; font-size: 14px; text-transform: uppercase; }
• buat style tag div div {
padding: 5px;
border: 1px solid #FFFFFF; }
• style class container .container { width: 600px; margin-top: 20px; margin-right: auto; margin-left: auto; padding: 0px; border: 3px ridge #FFFFFF; }
• Style class header .header {
background: #FFFFFF url(images/background-header.png);
text-align: center;
}
• Style class content .content {
font-size: 12px;
background: #FFFFFF url(images/background-content.png) repeat-x;
text-align: justify;
}
• Style class menu .footer {
font-size: 11px;
Webdesign Workshop at Kudus July 14’th 2007 Create by Hendra.account@gmail.com
background: #FFFFFF url(images/background-footer.png);
text-align: center;
}
• Style class menu .menu {
height:25px; padding:0px; border:0px; }
• Advance class menu pada tag li, a dan a:hover .menu li { list-style:none; text-align: center; float: left; height: auto; width: 150px;
font: 12px/25px Verdana, Arial, Helvetica, sans-serif; } .menu li a { font-weight: bold; text-transform: uppercase; color: #FFFFFF; text-decoration: none; background: url(images/background-menu.png); display: block; } .menu li a:hover { background: url(images/background-menu.png) 0 -25px; color:#000000; }
Maka tampilan home page anda akan akan seperti sebagai berikut : Gambar 2.2.4 index.html
Webdesign Workshop at Kudus July 14’th 2007 Create by Hendra.account@gmail.com Gambar 2.2.4 article.html
Anda dapat melanjutkan ke halaman selanjutnya dengan informasi yang diinginkan dengan melakukan save as dari halaman yang sudah ada. Setelah ke 4 halaman telah selesai dibuat selanjutnya kita dapat meneruskan ke tahap upload website.
Webdesign Workshop at Kudus July 14’th 2007 Create by Hendra.account@gmail.com
5. Upload Website
Gunakan File Transfer Protocol (FTP) Apabila computer host anda mendukung. Sedangkan untuk free webhosting (webhosting gratis) tergantung pada layanan host itu sendiri. 1.Sebelum registrasi user ke layanan free webhosting, anda harus memiliki email terlebih dahulu.
2.Pilih WebHosting (275mb.com, Geocities.com, dsb)
3.Registrasi user dan Konfirmasi pendaftaran hingga anda mendapatkan akses untuk menggunakan layanan tersebut.
4.Upload file ke host, upload semua file yang berada pada folder “workshop” yang berada pada drive “C:/workshop” ke root webhost anda.
5.Enjoy your sites.
http://geocities.yahoo.com
Geocities memberikan layanan hosting gratis yang terintegrasi dari yahoo account. Untuk itu hal yang perlu dipersiapkan adalah. Yahoo Account atau Anda dapat melakukan registrasi ke yahoo terlebih dahulu untuk mendapatkan layanan free host ini. Pilih Free webhost Æ SIGN UP
Webdesign Workshop at Kudus July 14’th 2007 Create by Hendra.account@gmail.com Geocites memberikan layanan setup wizard, blog, dsb namun pada kesempatan ini kita akan melakukan upload file sendiri. Pilih Tab Create & Update pada Group box File Management Tools pilih File Manager
Æ Open File Manager
Gambar 2.2.11 Yahoo Geocities File Manager
Upload File yang telah anda buat
index.html Æ html file, halaman utama / homepage article.html Æ html file, halaman article
about_me.html Æ html file, halaman tentang pemilik contact.html Æ html file, halaman contact pemilik template.css Æ css file, Style Library halaman website images Æ Folder / directory gambar
Anda dapat melihat sites anda dari link yang telah ditampilkan diatas file manager. Text yang terlingkar warna merah pada Gambar 2.2.11