BAB 2
LANDASAN TEORI
2.1 Pengertian Citra
Citra adalah gambar dua dimensi yang dihasilkan dari gambar analog dua dimensi yang kontinu menjadi gambar diskrit melalui proses sampling. Citra digital dapat didefinisikan sebagai fungsi dua variabel, f(x,y), dimana x dan y adalah koordinat spasial sedangkan nilai f(x,y) adalah intensitas citra pada koordinat tersebut, hal tersebut diilustrasikan pada gambar di bawah 2.1 dibawah. Teknologi dasar untuk menciptakan dan menampilkan warna pada citra digital berdasarkan pada penelitian bahwa sebuah warna merupakan kombinasi dari tiga warna dasar, yaitu merah, hijau, dan biru (Red, Green, Blue - RGB) (Gonzales, 2004).
Citra dalam format BMP lebih bagus, karena citra dalam format BMP umumnya tidak dimampatkan sehingga tidak ada informasi yang hilang. Format BMP berasal dari kata bitmap yang artinya adalah pemetaan bit. Nilai intensitas piksel di dalam citra BMP dipetakan ke sejumlah bit tertentu. Peta bit yang umum adalah 8, artinya setiap piksel panjangnya 8 bit. Delapan bit ini merepresentasikan nilai intensitas piksel. Dengan demikian ada sebanyak 28 = 256 derajat keabuan,
mulai dari 0 sampai 255.
Citra dalam format BMP ada tiga macam : citra biner, citra berwarna, dan citra hitam – putih (grayscale). Citra biner hanya mempunyai dua nilai keabuan, 0 dan 1. Oleh karena itu, 1 bit sudah cukup untuk merepresentasikan nilai piksel. Citra berwarna adalah citra yang lebih umum. Warna yang terlihat pada citra bitmap merupakan kombinasi dari tiga warna dasar, yaitu merah, hijau, dan biru. Setiap piksel disusun oleh tiga komponen warna : R (red), G (green), B (blue). Kombinasi dari tiga warna RGB tersebut menghasilkan warna yang khas untuk piksel yang bersangkutan. Pada citra 256 warna, setiap piksel panjangnya 8 bit, tetapi komponen warna RGB-nya disimpan di dalam tabel RGB yang disebut palet.
Setiap komponen panjangnya 8 bit, jadi ada 256 nilai keabuan untuk warna biru. Nilai setiap piksel tidak menyatakan derajat keabuan secara langsung, tetapi nilai piksel menyatakan indek tabel RGB yang membuat nilai keabuan merah (R), nilai keabuan hijau (G), dan nilai keabuan biru (B) untuk piksel yang bersangkutan. Pada citra hitam – putih, nilai R = G = B untuk menyatakan bahwa citra hitam- putih hanya mempunyai satu kanal warna. Citra hitam-putih umumnya adalah citra 8-bit.
Citra yang lebih kaya warna adalah citra 24-bit Setiap piksel panjangnya 24 bit, karena setiap piksel langsung menyatakan komponen warna merah, komponen warna hijau, dan komponen warna biru. Masing - masing komponen panjangnya 8 bit. Citra 24-bit disebut juga citra 16 juta warna, karena ia mampu menghasilkan 224 = 16.777.216 kombinasi warna.
2.1.1 Citra Analog
Analog berhubungan dengan hal yang kontinu dalam satu dimensi, contohnya adalah bunyi diwakili dalam bentuk analog, yaitu suatu getaran gelombang udara yang kontinu dimana kekuatannya diwakili sebagai jarak gelombang. Hampir semua kejadian alam boleh diwakili sebagai perwakilan analog seperti bunyi, cahaya, air, elektrik, angin dan sebagainya. Jadi citra analog adalah citra yang
terdiri dari sinyal – sinyal frekuensi elektromagnetis yang belum dibedakan sehingga pada umumnya tidak dapat ditentukan ukurannya.
2.1.2 Citra Digital
Citra digital adalah citra yang terdiri dari sinyal–sinyal frekuensi elektromagnetis yang sudah di-sampling sehingga dapat ditentukan ukuran titik gambar tersebut yang pada umumnya disebut piksel. Untuk menyatakan citra (image) secara matematis, dapat didefinisikan fungsi f(x,y) di mana x dan y menyatakan suatu posisi dalam koordinat dua dimensi dan harga f pada titik (x,y) adalah harga yang menunjukkan warna citra pada titik tersebut. Citra digital adalah citra yang dinyatakan secara diskrit (tidak kontinu), baik untuk posisi koordinatnya maupun warnanya. Dengan demikian, citra digital dapat digambarkan sebagai suatu matriks, di mana indeks baris dan indeks kolom dari matriks menyatakan posisi suatu titik di dalam citra dan harga dari elemen matriks menyatakan warna citra pada titik tersebut. Dalam citra digital yang dinyatakan sebagai susunan matriks seperti ini, elemen–elemen matriks tadi disebut juga dengan istilah piksel yang berasal dari kata picture element (pixel) (Munir, 2002).
Untuk mendapatkan suatu citra digital, dapat digunakan alat yang memiliki kemampuan untuk mengubah sinyal yang diterima oleh sensor citra menjadi bentuk digital, misalnya dengan menggunakan kamera digital atau scanner. Cara yang lain adalah dengan menggunakan ADC (Analog-to-Digital Converter) untuk mengubah sinyal analog yang dihasilkan oleh keluaran sensor citra menjadi sinyal digital, misalnya dengan menggunakan perangkat keras video capture yang dapat mengubah sinyal video analog menjadi citra digital.
2.2 Format File Citra
Sebuah format citra harus dapat menyatukan kualitas citra, ukuran file dan kompatibilitas dengan berbagai aplikasi. Saat ini tersedia banyak format grafik dan format baru tersebut dikembangkan, diantaranya yang terkenal adalah BMP,
JPEG, dan GIF. Setiap program pengolahan citra biasanya memiliki format citra tersendiri. Format dan metode dari suatu citra yang baik juga sangat bergantung pada jenis citranya. Setiap format file citra memiliki kelebihan dan kekurangan masing – masing dalam hal citra yang disimpan. Citra tertentu dapat disimpan dengan baik (dalam arti ukuran file lebih kecil dan kualitas gambar tidak berubah) pada format file citra tertentu, apabila disimpan pada format lain kadang kala dapat menyebabkan ukuran file menjadi lebih besar dari aslinya dan kualitas citra dapat menurun oleh karena itu, untuk menyimpan suatu citra harus diperhatikan citra dan format file citra apa yang sesuai. Misalnya format citra GIF sangat tidak cocok untuk citra fotografi karena biasanya citra fotografi kaya akan warna, sedangkan format GIF hanya mendukung sejumlah warna sebanyak 256 (8 bit) saja. Format JPEG merupakan pilihan yang tepat untuk citra–citra fotografi karena JPEG sangat cocok untuk citra dengan perubahan warna yang halus (Sutoyo, 2009).
2.2.1 Format Data Bitmap
Pada format bitmap, citra disimpan sebagai suatu matriks di mana masing – masing elemennya digunakan untuk menyimpan informasi warna untuk setiap pixel. Jumlah warna yang dapat disimpan ditentukan dengan satuan bit-per-pixel. Semakin besar ukuran bit-per-pixel dari suatu bitmap, semakin banyak pula jumlah warna yang dapat disimpan. Format bitmap ini cocok digunakan untuk menyimpan citra digital yang memiliki banyak variasi dalam bentuknya maupun warnanya, seperti foto, lukisan, dan frame video. Format file yang menggunakan format bitmap ini antara lain adalah BMP, DIB, PCX, GIF, dan JPG. Format yang menjadi standar dalam system operasi Microsoft Windows adalah format bitmap BMP atau DIB.
Karakteristik lain dari bitmap yang juga penting adalah jumlah warna yang dapat disimpan dalam bitmap tersebut. Ini ditentukan oleh banyaknya bit yang digunakan untuk menyimpan setiap titik dari bitmap yang menggunakan satuan bpp (bit per pixel). Dalam Windows dikenal bitmap dengan 1, 4, 8, 16, dan 24 bit
per pixel. Jumlah warna maksimum yang dapat disimpan dalam suatu bitmap adalah sebanyak 2n, dimana n adalah banyaknya bit yang digunakan untuk
menyimpan satu titik dari bitmap.
Berikut ini tabel yang menunjukkan hubungan antara banyaknya bit per pixel dengan jumlah warna maksimum yang dapat disimpan dalam bitmap, dapat dilihat pada Tabel 2.1.
Tabel 2.1 Hubungan Antara Bit Per Pixel dengan Jumlah Warna Maksimum Pada Bitmap
No Jumlah bit per pixel Jumlah warna maksimum
1 1 2 2 4 16 3 8 256 4 16 65536 5 24 16777216 2.2.2 Format JPEG
JPEG adalah suatu desain untuk mengkompresi citra baik gray-level maupun citra full-color. JPEG tidak hanya menangani data dalam bentuk citra, tetapi juga dapat berhubungan dengan gambar yang disebut dengan motion picture (MPEG). JPEG merupakan singkatan dari Joint Photographic Experts Group, merupakan suatu komite yang menyusun standart citra pada akhir tahun 80-an dan awal tahun 90-an. Kata “Joint” pada JPEG melambangkan status data di dalam kerja sama panitia ISO dan ITU_T. Format yang dihasilkan merupakan standart ISO IS-10918. Format file ini dikembangkan oleh C-Cube Microsystems untuk memberikan sebuah metode yang efisien untuk menyimpan citra dengan jumlah warna yang sangat banyak seperti foto kamera. Perbedaan utama antara format JPEG dengan format citra yang lainnya adalah bahwa file JPEG menggunakan metode lossy untuk proses pemampatannya. Pemampatan secara lossy akan membuang sebagian data citra untuk memberikan hasil kompresi yang baik. Hasil
file JPEG yang di-dekompres tidak begitu sesuai dengan citra aslinya, tetapi perbedaan ini sangat sulit dideteksi oleh mata manusia.
2.3 Mode Warna
Menampilkan sebuah citra pada layar monitor diperlukan lebih dari sekedar informasi tentang letak dari pixel-pixel pembentuk citra. Untuk memperoleh gambar yang tepat dibutuhkan juga informasi tentang warna yang dipakai untuk menggambarkan sebuah citra digital. Beberapa mode warna yang sering digunakan adalah :
1. Bitmap mode memerlukan 1 bit data untuk menampilkan warna dan warna yang dapat ditampilkan hanya warna hitam dan putih (monokrom)
2. Indexed Color Mode, mengurutkan warna dalam jangkauan 0-255 (8 bit) 3. Grayscale Mode, menampilkan citra dalam 256 tingkat keabuan.
4. RGB Mode, menampilkan citra dalam kombinasi 3 warna dasar (Red, Green, Blue) tiap warna dasar memiliki intensitas warna 0-255 (8 bit) 5. CMYK Mode, menampilkan citra dalam kombinasi 4 warna dasar (cyan,
magenta, yellow, black) tiap warna dasar memiliki intensitas warna 0-255 (8 bit).
Mode warna RGB menghasilkan warna menggunakan kombinasi dari tiga warna primer merah, hijau, biru. RGB adalah model warna penambahan, yang berarti bahwa warna primer dikombinasikan pada jumlah tertentu untuk menghasilkan warna yang diinginkan. RGB dimulai dengan warna hitam (ketiadaan semua warna) dan menambahkan merah, hijau, biru terang untuk membuat putih. Kuning diproduksi dengan mencampurkan merah, hijau; warna cyan dengan mencampurkan hijau dan biru; warna magenta dari kombinasi merah dan biru. Monitor komputer dan televisi memakai RGB. Sorotan electron menghasilkan sinyal merah, hijau, biru yang dikombinasikan untuk menghasilkan berbagai warna yang dilihat pada layar (Munir, 2002). Kombinasi warna RGB dapat dilihat pada gambar 2.2.
Warna campuran (selain dari putih) dihasilkan dengan menambahkan warna komponen RGB individual dengan berbagai tingkat saturasi, dengan tingkatan mulai dari 0.0 hingga 1.0 (0 berarti tidak menggunakan warna tersebut; 1 berarti menggunakan warna tersebut pada saturasi penuh).
Warna didefenisikan dengan memasukkan intensitas untuk setiap komponen dalam matriks. Tiap komponen memiliki matriksnya sendiri-sendiri dan matriks tersebut bisa dijumlahkan. Sebagai contoh, untuk menghasilkan merah saturasi sempurna, masukan (1,0,0) : 100% merah 0% hijau dan 0% biru. Pada saat ketiga komponen warna tersebut dikombinasikan dalam 100% saturasi (1,1,1) hasilnya adalah putih (seperti diperlihatkan berikut) :
Hijau (0,1,0) + Biru (0,0,1) = Cyan (0,1,1) Cyan (0,1,1) + Merah (1,0,0) = Putih (1,1,1)
Warna yang berlawanan satu sama lain dengan model warna RGB disebut warna pelengkap. Jika dicampurkan, warna pelengkap selalu menghasilkan putih. Contoh warna pelengkap adalah Cyan dan Merah, Hijau dan Biru, Magenta dan Hijau.
CMYK mengacu ke sistem warna yang terbuat dari cyan, magenta, kuning dan hitam. Cyan, magenta dan kuning adalah tiga warna primer pada model warna ini dan merah, hijau, biru adalah model tiga warna sekunder. CMYK memainkan peranan penting pada grafik komputer umum, terutama pada desktop publishing. Hasil percetakan atau gambar lainnya pada kertas menggunakan CMYK yang
merupakan model warna pengurangan yaitu pigmen warna menyerap atau menyaring warna putih dan cahaya yang dipantulkan menentukan warna dari gambar.
Sayangnya jika tinta cyan, magenta dan kuning secara seimbang pada kertas, hasilnya coklat gelap. Oleh karena itu hitam ditimpahkan ke area yang gelap untuk memberikan penampilan yang lebih baik (hitam adalah K pada CMYK). Konversi ini menggunakan hitam untuk mengompensasi mendapatkan kelakuan nyata dari warna, membuatnya menjadi sangat rumit.
Formula sederhana berikut menterjemahkan model RGB ke model CMY: C = 1 – R
M = 1 – G Y = 1 – B
Formula tersebut hanya merupakan titik awal. Bagaimanapun pada prakteknya kalibrasi intensif dari piranti dibutuhkan karena pigmen warna khas umumnya tidak bekerja seperti yang diperkirakan dari perhitungan.
2.4 Karakteristik File Citra
Karakteristik file citra ditentukan oleh resolusi (resolution) dan kedalaman bit (bit depth). Karakteristik-karakteristik ini akan menentukan tawar-menawar antara kualitas file citra dan jumlah bit yang dibutuhkan untuk menyimpan atau mentransmisikannya.
2.4.1 Image Resolution
Image resolution adalah jumlah pixel per inci (kepadatan pixel per inci) yang dinyatakan dengan pixel x pixel. Semakin tinggi resolusi citra, maka semakin baik kualitas citra tersebut, dalam arti bahwa dalam ukuran fisik yang sama, citra dengan resolusi tinggi akan lebih detil serta jika citra diperbesar maka detil citra
masih jelas. Namun, resolusi yang tinggi akan mengakibatkan jumlah bit yang diperlukan untuk menyimpan atau mentransmisikannya meningkat.
2.4.2 Bit Depth
Bit depth merupakan jumlah bit yang digunakan untuk merepresentasikan tiap pixel. Bit depth adalah jumlah bit untuk tiap pixel. Semakin banyak jumlah bit yang digunakan untuk merepresentasikan sebuah pixel, yang berarti semakin tinggi kedalaman pixel-nya, maka semakin tinggi pula kualitasnya, dengan resiko jumlah bit yang diperlukan menjadi lebih tinggi.
Dengan 1 byte (8 bit) untuk tiap pixel, diperoleh 28 atau 256 level intensitas. Dengan level intensitas sebanyak itu, umumnya mata manusia sudah dapat dipuaskan. Kedalaman pixel paling rendah terdapat pada binary-value image yang hanya menggunakan 1 bit untuk tiap pixel, sehingga hanya ada dua kemungkinan bagi tiap pixel, yaitu 0 (hitam) atau 1 (putih).
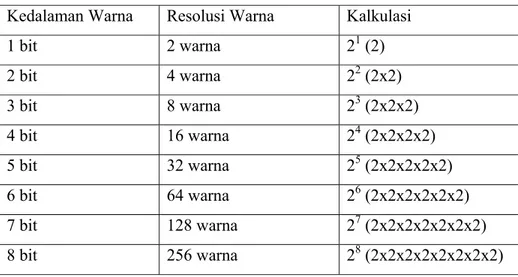
Color resolution merupakan jumlah warna yang dapat ditampilkan pada sebuah citra. Sedangkan color depth adalah jumlah maksimum warna pada citra berdasarkan bit depth dari citra dan layar monitor komputer. Tabel 2.2 berikut menunjukkan hubungan antara bit depth dan color resolution.
Kedalaman Warna Resolusi Warna Kalkulasi
1 bit 2 warna 21 (2) 2 bit 4 warna 22 (2x2) 3 bit 8 warna 23 (2x2x2) 4 bit 16 warna 24 (2x2x2x2) 5 bit 32 warna 25 (2x2x2x2x2) 6 bit 64 warna 26 (2x2x2x2x2x2) 7 bit 128 warna 27 (2x2x2x2x2x2x2) 8 bit 256 warna 28 (2x2x2x2x2x2x2x2)
16 bit 65.536 warna 216
24 bit 16.777.216 warna 224
32 bit 4.294.967.296 warna 232
Color depth yang secara umum dipergunakan diantaranya adalah: a. Citra 1 bit
Informasi warna yang paling sedikit untuk setiap pixel. Informasi warna hanya sebanyak dua (monokrom atau hitam dan putih). Pixel dengan nilai 0 sebagai warna hitam. Pixel dengan nilai 1 sebagai warna putih. Selain warna hitam dan putih, dapat juga diartikan sebagai dua warna yang berbeda, dimana 0 sebagai warna x dan 1 sebagai warna y.
b. Citra 8 bit
Tiap pixel menggunakan 1 byte menyimpan informasi warna (gray scale image) sehingga jumlah informasi warna ada sebanyak 256. Gambar 2.3 berikut menunjukkan color depth 8 bit.
Tabel 2.3 dibawah menunjukkan skala keabuan yang dapat dipilih untuk setiap pixel untuk citra dengan bit depth 8 bit.
Tabel 2.3 Warna Skala Abu-abu Untuk Citra Dengan Bit Depth 8 bit
Index R – G – B 0 0 – 0 – 0 1 1 – 1 – 1 ⅟ 2 – 2 – 2 3 3 – 3 – 3 ... ... 252 252 – 252 - 252
253 253 – 253 - 253
254 254 – 254 - 254
255 255 – 255 - 255
c. Citra 16 bit RGB
Untuk setiap komponen warna hanya terdapat 5 bit dan 1 bit untuk alpha channel.
d. Citra 24 bit RGB
8 bit dialokasikan untuk setiap warna merah, hijau , dan biru atau warna dasar RGB. Setiap komponen warna yang bernilai 0 tidak memberi kontribusi warna kepada pixel. Setiap komponen warna yang bernilai 255 menunjukkan kontribusi warna yang paling banyak kepada pixel. Setiap komponen memiliki perbedaan warna sebanyak 256, maka total warna yang dapat dihasilkan sebanyak 16.777.216.
e. Citra 32 Bit RGB
Sama dengan 24 bit RGB tetapi ditambah dengan 8 bit sebagai Alpha Channel. Channel ini dapat digunakan untuk menampilkan efek transparansi.
f. Citra 4 Bit Indexed Colour
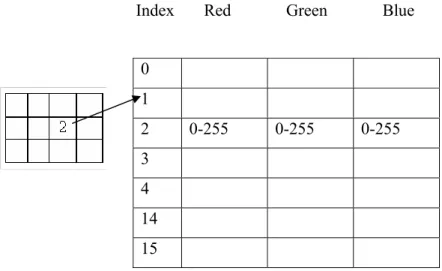
Warna yang di-indeks lebih ekonomis dalam hal menyimpan warna bitmap tanpa harus menggunakan 3 byte per pixel. Setiap pixel hanya menggunakan setengah dari satu byte (4 bit) di mana nilai tersebut bukan nilai dari warna tetapi nilai indeks pada tabel indeks warna yang disebut tabel warna. Gambar 2.4 berikut menunjukkan color depth 4 bit indexed.
Index Red Green Blue
g. Citra 8 Bit Indexed Colour
Seperti pada bitmap 8 bit gray, setiap pixel diasosiasi dengan 1 byte yang menunjukkan nilai indeks pada tabel warna. Jadi tabel warna ada sebanyak 256 warna. Gambar 2.5 berikut menunjukkan color depth 8 bit indexed.
Hal yang perlu menjadi perhatian dalam menampilkan sebuah citra adalah berapapun bit depth suatu citra, warna yang dapat ditampilkan pada layar monitor hanya sejumlah yang dapat didukung oleh monitor (merupakan keterbatasan
0 1 2 0-255 0-255 0-255 3 4 14 15 0 1 ⅟ 0-255 0-255 0-255 3 4 254 255
Gambar 2.4 Citra 4 Bit Indexed
Gambar 2.5 Citra 8 Bit Indexed
monitor). Apabila layar monitor hanya sanggup menampilkan warna sebanyak 256 warna, maka citra dengan kualitas 24 bit hanya dapat ditampilkan dalam kualitas 256 warna saja.
2.5 IP Camera (Internet Protocol Camera)
IP camera adalah perangkat peng-capture dan recording objek terkini yang memiliki kemampuan memproses visual dan audio serta dapat diakses komputer secara langsung atau melalui LAN, internet dan jaringan telepon selular (Aryanto, 2010). IP camera memiliki tiga blok utama yaitu blok CPU, I/O, dan camera. Ketiga bagian utama tersebut digambarkan dalam bentuk blok diagram seperti pada Gambar 2.6.
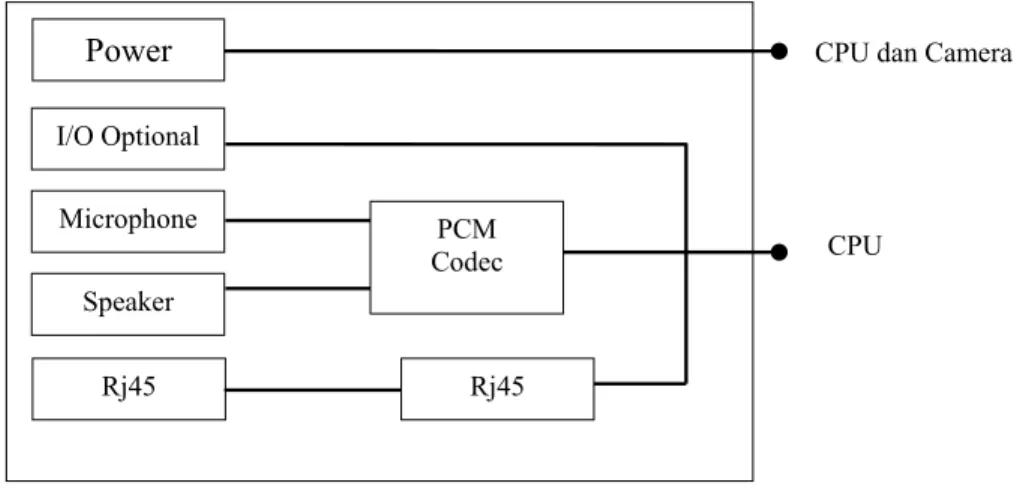
Blok I/O (input/output) merupakan bagian yang menangani hubungan dengan peripheral network dan gateway untuk koneksi dengan LAN atau internet. Bagian ini dapat dengan mudah dikenali dengan adanya konektor female RJ45 dan beberapa jack input untuk microphone serta speaker yang merupakan penghubung dengan komputer seprti pada Gambar 2.7.
I/O
CPU
Camera
Gambar 2.6 Blok Diagram IP Camera
Power CPU dan Camera
I/O Optional Microphone Speaker Rj45 Rj45 PCM Codec CPU
Keterangan:
I/O Optional : Bagian input dan output berupa jack yang berfungsi sebagai penghubung antara peripheral networking dengan IP camera. Power supply : Bagian yang mendistribusikan power supply atau catu daya dari
adaptor ke seluruh bagian agar perangkat dapat beroperasi.
Selain menggunakan adaptor, IP camera dapat juga menggunakan PoE (power Over Ethernet) yang diinjeksikan via RJ45.
Microphone : Bagian yang berfungsi mengubah sinyal akustik menjadi sinyal listrik.
Speaker : Bagian yang berfungsi mengubah sinyal listrik menjadi sinyal akustik yang dapat didengar manusia.
RJ45 : Bagian yang berfungsi sebagai gateway IP camera untuk koneksi dengan kompoter atau LAN/Internet.
PCM Codec (Pulse Code Modulation Coder and Decoder) : Bagian yang berfungsi mengubah sinyal analog menjadi sinyal digita
(microphone to IP camera) dan mengubah sinyal digital menjadi sinyal analog (IP camera to Speaker) menggunakan teknik
modulasi PCM.
LAN Buffer : Bagian yang berfungsi sebagai penyangga traffic data dari dan ke CPU IP camera yang melewati connector RJ4.
Blok CPU dapat dikenali dengan adanya IC prosesor yang memiliki bentuk paling besar diantara komponen IC yang ada. Bagian ini memiliki fungsi utama sebagai pengendali atas segala aktivitas yang dilakukan oleh IP camera dengan bantuan beberapa komponen IC pendukung. Blok camera mirip dengan kamera atau tustel yang memiliki lensa CCD yang bertugas mengambil atau meng-capture gambar.
Sebuah IP camera biasanya dilengkapi dengan software, software ini mengambil gambar dari kamera digital secara terus menerus ataupun dalam interval waktu tertentu dan menyiarkannya melalui koneksi internet. Ada
beberapa metode penyiaran dan yang paling umum adalah software merubah gambar ke dalam bentuk file JPEG dan meng-upload-nya ke web server menggunakan File Transfer Protocol (FTP).
Frame rate mengindikasikan jumlah gambar sebuah software dapat ambil dan transfer dalam satu detik. Untuk streaming video, dibutuhkan minimal 15 frame per second (fps) atau idealnya 30 fps. Untuk mendapatkan frame rate yang tinggi, dibutuhkan koneksi internet yang tinggi kecepatannya. Sebuah webcam tidak harus selalu terhubung dengan komputer, ada webcam yang memiliki software webcam dan web server bulit-in, sehingga yang diperlukan hanyalah koneksi internet, webcam ini dinamakan “network camera”.
Penggunaan webcam mencakup video conferencing, internet dating, video messaging, home monitoring, images sharing, video interview, video phone-call, dan banyak hal lain. Kamera untuk video conference biasanya berbentuk kamera kecil yang terhubung langsung dengan komputer. Kamera analog juga terkadang digunakan, kamera ini terhubung dengan video capture card dan tersambung dengan internet (baik langsung maupun tidak langsung). Saat ini kamera untuk video conference sudah makin maju, sudah ada webcam yang di dalamnya terdapat microphone maupun noise cancellation untuk memfokuskan audio ke speaker yang terletak di depan kamera sehingga noise yang ada tidak mengganggu jalannya konferensi.
Pada awalnya, bentuk webcam terbatas pada bentuk-bentuk standar yang hanya terdiri dari lensa dan papan sirkuit serta casing yang biasa. Namun seiring dengan perkembangan teknologi, bentuk webcam pun sudah makin bervariasi dengan fitur-fitur yang makin canggih.
Webcam memiliki fitur-fitur dan setting yang bermacam-macam, diantaranya adalah:
1. Motion sensing, webcam akan mengambil gambar ketika kamera mendeteksi gerakan.
2. Image archiving, pengguna dapat membuat sebuah archive yang menyimpan semua gambar dari webcam atau hanya gambar-gambar tertentu saat interval pre-set.
3. Video messaging, beberapa program messaging mendukung fitur ini. 4. Advanced connections, menyambungkan perangkat home theater ke
webcam dengan kabel maupun nirkabel.
5. Automotion, kamera robotik yang memungkinkan pengambilan gambar secara pan atau tilt dan setting program pengambilan frame berdasarkan posisi kamera.
6. Streaming media, aplikasi profesional, setup webcam dapat menggunakan kompresi MPEG4 untuk mendapatkan streaming audio dan video yang sesungguhnya.
7. Custom coding, mengimpor kode komputer pengguna untuk memberitahu webcam apa yang harus dilakukan (misalnya automatically refresh). 8. AutoCam, memungkinkan pengguna membuat webpage untuk
webcam-nya secara gratis di server perusahaan pembuat webcam.
2.6 Komunikasi Data Serial
Ada dua jenis komunikasi data secara serial yaitu komunikasi data secara sinkron dan secara asinkron. Pada komunikasi data secara sinkron, clock dikirimkan bersama-sama dengan data serial, sedangkan komunikasi data serial asinkron, clock tidak dikirimkan bersama-sama dengan data serial, tetapi dibangkitkan secara sendiri-sendiri baik pada sisi pengirim (transmiter) maupun pada sisi penerima (receiver). Pada IBM PC kompatibel, port serial-nya termasuk jenis asinkron. Komunikasi data serial ini dikerjakan oleh Universal Asynchronous Receiver/Transmiter (UART). IC UART dibuat khusus untuk mengubah data paralel menjadi data serial dan menerima data serial yang kemudian diubah kembali menjadi data paralel. IC UART 8250 dari Intel merupakan salah satunya.
Pada UART, kecepatan pengiriman data (baud rate) dan fase, clock pada sisi transmiter dan pada sisi receiver harus sinkron. Untuk itu diperlukan sinkronisasi antara transmiter dan receiver. Hal ini dilakukan oleh bit ”Start” dan bit ”Stop”. Ketika saluran transmisi dalam keadaan idle, output UART adalah dalam logika ”1”. Ketika transmisi ingin mengirim data, output UART akan di-set lebih dulu ke logika ”0” untuk waktu satu bit. Sinyal ini pada receiver akan dikenali sebagai sinyal ”Start” yang digunakan untuk mengsinkronkan fase clock-nya sehingga sinkron dengan fase clock transmiter. Selanjutclock-nya data akan dikirimkan secara serial dari bit paling rendah (bit 0) sampai bit tertinggi. Selanjutnya akan dikirim sinyal ”Stop” sebagai akhir dari pengiriman data serial. Cara pemberian kode data yang disalurkan tidak ditetapkan secara pasti. Gambar 2.6 berikut ini adalah contoh pengiriman huruf ’A’ dalam format ASCII (41 heksa / 1000001 biner) tanpa paritas.
Kecepatan transmiter (baud rate) dapat dipilih bebas dalam rentang tertentu. Baud rate yang umum dipakai adalah 110, 135, 150, 300, 600, 1200, 2400, dan 9600 (bit/detik). Dalam komunikasi data serial, baud rate dari kedua alat yang berhubungan harus diatur pada kecepatan yang sama. Selanjutnya, harus ditentukan panjang data (6,7 atau 8 bit), paritas (genap ganjil atau tanpa paritas), dan jumlah bit ”Stop” (1,11/2, atau 2 bit). (Retna, 2004).
Gambar 2.8 Pengiriman Huruf ‘A’ Tanpa Bit Paritas Start Stop 1 5 V 0 V 1 0 0 0 0 0 0
2.7 Media Transmisi
Media Transmisi adalah perangkat keras yang menghubungkan sebuah komputer dengan komputer lainnya atau dengan peralatan jaringan lainnya yang digunakan untuk membentuk jaringan. Beberapa media transmisi yang umum digunakan antara lain:
1. Kabel
Sebagian besar komputer pada jaringan terhubung satu sama lain dengan menggunakan kabel. Disini, kabel berfungsi sebagai medium transmisi sinyal antara komputer.
Secara umum, kabel terbagi menjadi tiga jenis, antara lain : a. Kabel Coaxcial
b.pair, yang dibagi menjadi dua jenis yaitu Unshielded Twisted-Pair dan Shielded Twisted-Twisted-Pair.
c. Fiber Optic.
2. Transmisi Sinyal
Terdapat dua teknik transmisi yang dapat digunakan untuk mengirimkan sinyal digital melalui kabel, yaitu :
a. Transmisi Baseband
Transmisi ini digunakan untuk mengirimkan sinyal digital pada frekuensi tunggal artinya seluruh kapasitas transmisi digunakan untuk mengirimkan sinyal tersebut.
b. Transmisi Broadband
Transmisi ini menggunakan sinyal digital pada daerah frekuensi tertentu artinya informasi disalurkan melalui frekuensi daerah-daerah tertentu dengan mengalokasikan transmisi sinyal yang berbeda pada frekuensi-frekuensi yang berbeda.
3. Network Adapter Card
Network Adapter Card bertugas sebagai antarmuka fisik antara komputer dengan kabel jaringan yang digunakan. Card ini dipasang dan dikonfigurasikan pada slot yang tersedia, maka kabel jaringan dihubungkan ke port yang tersedia pada network adapter card untuk koneksi fisik antara komputer dengan jaringan komputer.
2.8 Menampilkan Citra Pada Komputer
Sebelum suatu citra dapat ditampilkan pada komputer, maka image tersebut harus diciptakan oleh program komputer pada suatu bagian khusus dari memory komputer yang disebut frame buffer. Salah satu metode untuk menghasilkan citra pada frame buffer adalah dengan menggunakan blok memory yang disebut dengan bitmap untuk menyimpan suatu bentuk yang detil seperti karakter teks atau icon. Citra grafis diciptakan dengan membagi layar tampilan komputer menjadi sederetan titik kecil yang disebut dengan piksel. Selain itu, memory pada frame buffer juga dapat menyimpan informasi lain, misalnya warna dari tiap piksel (Bunanto,2010).
Komputer menyimpan dan memanipulasi warna dengan merepresentasikan warna tersebut menjadi kontribusi dari tiga warna, yaitu sistem warna RGB (Red-Green-Blue). Komputer menggunakan tiap satu bilangan sebagai representasi warna merah, hijau dan biru dari komponen warna utama. Skema yang sama juga diterapkan untuk representasi karakter warna yang lain seperti frekuensi pencahayaan (hue), tingkat kejenuhan (saturation), dan terang image (brightness).
Jika tiap byte dari memory digunakan untuk menyimpan tiap komponen warna pada sistem RGB, maka sebanyak 16 kombinasi warna dapat direpresentasikan. Tetapi dalam menciptakan citra yang besar, penggunaan kombinasi warna yang banyak akan membebani kinerja memory dan waktu pemrosesan. Metode alternatifnya ialah dengan color mapping (pemetaan warna), yaitu dengan menggunakan satu bilangan untuk tiap kombinasi warna,
menyimpan bilangan tersebut dalam suatu tabel warna. Tapi muncul masalah dengan sistem color mapping, karena jumlah bilangan yang digunakan terlalu kecil untuk menghasilkan citra berwarna yang realistik.
Masalah tersebut dapat diatasi dengan memilih warna yang hanya akan menghasilkan citra yang terbaik, disebut proses kuantitas, menjadi bagian yang penting didalam proses pembuatan citra. Metode lain yang disebut dengan dithering, memberikan alternatif terbatasnya pilihan warna, yaitu dengan menciptakan tampilan seakan-akan citra mempunyai warna yang lebih banyak dari pada sesungguhnya. Pada proses dithering, warna yang tidak dapat direpresentasikan akan disimulasi dengan digantikan oleh dua warna lain yang paling mendekati.
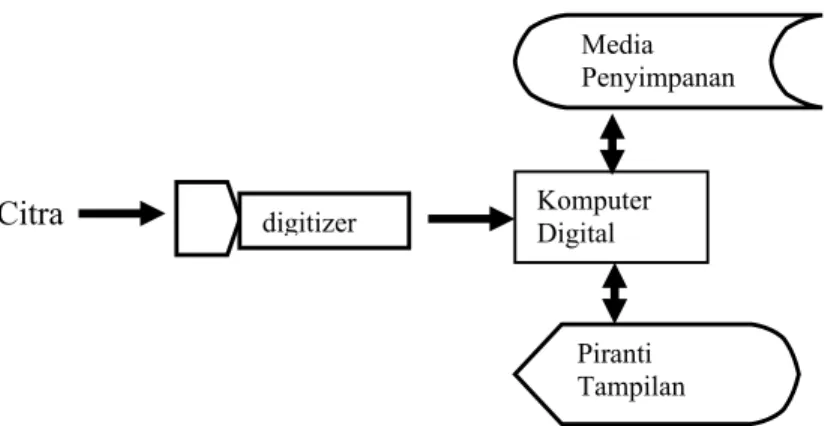
2.9 Elemen Sistem Pemrosesan Citra Digital
Elemen sistem dalam pemrosesan citra digital terdiri dari:
a. Digitizer (Digital Acqusition System) : sistem penangkap citra digital yang melakukan penjelajahan citra dan mengkonversinya ke representasi numerik sebagai masukan bagi komputer digital. Hasil dari digitizer adalah matriks yang elemen-elemennya menyatakan nilai intensitas cahaya pada suatu titik.
Digitizer terdiri dari 3 komponen dasar :
1. Sensor citra yang bekerja sebagai pengukur intensitas cahaya.
2. Perangkat penjelajah yang berfungsi merekam hasil pengukuran intensitas pada seluruh bagian citra.
3. Pengubah analog ke digital yang berfungsi melakukan sampling dan kuantisasi.
b. Komputer digital, digunakan pada sistem pemroses citra, mampu melakukan berbagai fungsi pada citra digital resolusi tinggi.
c. Piranti Tampilan, peraga berfungsi mengkonversi matriks intensitas tinggi merepresentasikan citra ke tampilan yang dapat diinterpretasi oleh manusia. d. Media penyimpanan, piranti yang mempunyai kapasitas memori besar
kembali.
2.10 Video Streaming
Video streaming adalah sebuah proses pengiriman data berupa video/audio digital melalui jaringan data secara terus menerus dan berkesinambungan tanpa adanya proses penyimpanan ke dalam hardisk lokal dari pengguna layanan streaming. Pengguna layanan video streaming yang terkoneksi ke server streaming dapat menikmati layanan, baik yang sifatnya live streaming ataupun video on demand. Pengguna layanan dapat menggunakan tampilannya lewat player audio/video atau juga dapat berupa layanan berbasis web, dimana plugin player audio/video disertakan ke web browser.
Pada Server Streaming terdapat berbagai macam proses yang terjadi sampai akhirnya deretan frame-frame yang dapat diakses oleh pengguna di sisi pengguna. Proses awal streaming adalah konversi video analog ke format digital yang berfungsi untuk memudahkan proses sintesis/rekayasa. Proses perubahan format analog ke format digital terjadi di image digitizer.
Gambar 2.9 Elemen Sistem Pemrosesan Citra Digital Citra digitizer Komputer Digital
Media Penyimpanan
Piranti Tampilan
Setelah video dalam format digital diperoleh, selanjutnya akan dikompres oleh image compression untuk mendapatkan ukuran file yang lebih kecil dari file sumbernya. Tujuan utamanya adalah kemudahan dalam proses transmisi atau pada penyimpanan ke media storage seperti DVD maupun VCD. Selain kedua proses di atas juga masih terdapat proses lain seperti packetiser, mux dan lainnya, sampai akhirnya video siap ditransmisikan atau disimpan.
2.11 Kabel USB (Universal Serial Bus)
USB adalah singkatan dari Universal Serial Bus. USB merupakan suatu teknologi yang memungkinkan kita untuk menghubungkan alat eksternal (peripheral) seperti scanner, printer, mouse, papan ketik (keyboard), alat penyimpan data (zip drive), flash disk, kamera digital atau perangkat lainnya ke komputer kita. USB sangat mendukung transfer data sebesar 12 Mbps ( juta bit per detik). Komputer (PC) saat ini, umumnya sudah memiliki port USB. Biasanya disediakan minimal 2 port. Jika dibandingkan dengan paralel port dan serial port, penggunaan port USB lebih mudah dalam penggunaannya. Kabel Konektor USB dapat dilihat seperti pada Gambar 2.11.
Gambar 2.10 Proses Streaming Streaming Server
Video/Audio Streaming Player
Streaming
Beberapa keistimewaan USB adalah:
1. Komputer bisa diposisikan menjadi sebuah host.
Lebih dari 127 perangkat dapat tersambung ke komputer secara langsung maupun menggunakan hub USB .
2. Kabel USB yang digunakan secara langsung bisa mencapai 5 meter. Sedangkan jika menggunakan perangkat hub bisa mencapai 30 meter.
3. Perangkat USB bersifat hot swappable artinya perangkat keras yang sudah menggunakan port USB bersifat plug and play. Port USB sebagai port HUB dapat dilihat pada Gambar 2.12.
Pada kabel USB terdapat empat kabel warna, yaitu merah, coklat, kuning dan biru. Kabel berwarna merah dan coklat berfungsi sebagai power / untuk arus listrik. Kabel berwarna kuning dan biru berfungsi untuk membawa / men-transfer data. Kabel USB dapat dilihat pada Gambar 2.13.
Gambar 2.11 Kabel Dan Konektor USB
Gambar 2.12 Port USB Sebagai Port HUB
2.12 Teknik Pengambilan Data SMS
SMS yang disimpan di memori modem yang akan dibangun dapat diambil ke sebuah PC (Personal Computer). PC dengan perangkat lunak akan membaca modem secara periodik untuk mendapatkan SMS selanjutnya diolah untuk mendapatkan data request lagu. Semua SMS diambil dan disimpan pada database dan SMS yang sudah diambil akan dihapus dari modem untuk menghindari kepadatan memori yang berakibat ponsel bisa “hang”. Teknik pengambilan SMS dan hubungan antara modem dengan komputer dapat dilihat seperti pada Gambar 2.14.
2.12.1 Perintah Attention Command (AT Command)
Aplikasi pada komputer dapat mengambil atau mengirim SMS dengan menggunakan AT Command. Di balik tampilan menu Message pada sebuah ponsel sebenarnya adalah AT Command 2x yang merupakan versi lanjutan dari AT Command yang bertugas mengirim/menerima data ke/dari SMS Center. AT Command tiap-tiap device bisa berbeda-beda, tetapi pada dasarnya sama. AT Command adalah perintah untuk modem sebagai pemberi sinyal alat penghubung (signalling interface). Awalnya AT Command dibuat oleh Hayes untuk modem-modem produknya, kemudian AT Command tersebut diterima menjadi standar perintah (Command) modem secara internasional. Perintah AT Command yang digunakan pada tugas akhir ini seperti pada Tabel 2.4.
BTS SMS Ponsel Pengirim PC Kabel USB Modem SMS SMS
Tabel 2.4 Perintah AT Command
No. AT Command Fungsi
1. AT+CMGS Mengirim SMS melalui Modem 2. AT+CMGL Membaca SMS dari Modem 3. AT+CMGD Menghapus SMS dari Modem
Pada saat modem dihubungkan dengan komputer melalui Connectivity Adapter Cable (CAC), maka modem beroperasi sebagai Data Circuit-Terminating Equipment (DCE) dan komputer beroperasi sebagai Data Terminal Equipment (DTE) atau perangkat yang dapat mengirimkan atau menerima sinyal data digital. AT Command untuk SMS biasanya diikuti oleh data I/O yang diwakili oleh unit-unit PDU (Protocol Data Unit)
Data yang mengalir ke/dari SMS Center harus berbentuk PDU yang berisi bilangan-bilangan heksadesimal yang mencerminkan bahasa I/O. PDU terdiri atas beberapa header. Header untuk kirim SMS ke SMS Center berbeda dengan SMS yang diterima dari SMS Center.
Maksud dari bilangan heksadesimal adalah bilangan yang terdiri dari angka 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E dan F dalam basis 16. Sebagai contoh angka 1000 memiliki bilangan heksadesimal 3E8.
Cara mengkonversikan adalah: 1000 : 16 = 62 sisa 8 Æ 8 62 : 16 = 3 sisa 14 Æ E 3 : 16 = 0 sisa 3 Æ 3 dibaca dari bawah : 3 E 8
PDU untuk mengirim SMS ke SMS Center terdiri dari 8 (delapan) header sebagai berikut:
1. Nomor SMS-Center
Header ini terdiri dari pasangan heksadesimal SMS-Center dalam bilangan heksa, kode nasional/internasional, dan nomor SMS-Center. Berikut adalah PDU nomor SMS-Center dari Telkomsel 0811000000:
a. 06 Æ ada 6 pasang subheader
b 81 : kode nasional Æ ada 1 pasang subheader c. 80-11-00-00-00 Æ ada 5 pasang subheader Digabung menjadi : 06818011000000
2. Type SMS
Untuk SEND = 1, jadi bilangan heksanya adalah 01 3. Nomor Referensi SMS
Nomor referensi ini dibiarkan 0, jadi bilangan heksanya adalah 00. Nanti akan diberikan sebuah nomor referensi otomatis oleh modem.
4. Nomor Ponsel Penerima
Sama seperti cara menulis PDU untuk SMS-center, header ini juga terbagi atas tiga bagian, sebagai berikut:
a. Jumlah bilangan desimal nomor ponsel yang dituju dalam bilangan heksa
b. Nasional/International Code
1. Untuk nasional kode subheader-nya 81 2. Untuk internasional kode subheader-nya 91
c. Nomor ponsel yang dituju, dalam pasangan heksa dibalik-balik. Jika tertinggal satu angka heksa yang tidak memiliki pasangan, maka angka tersebut dipasangkan dengan huruf F di depannya. Contoh : Untuk nomor ponsel yang dituju = 081265454700 dapat ditulis sebagai berikut:
1. Nomor tujuan 081265454700 diubah menjadi: 2. 0C Æ ada 12 angka 3. 81 Æ kode nasional 802156547400 Digabung menjadi 0C81802156547400 5. Bentuk SMS 0 Æ 00 : dikirim sebagai SMS 1 Æ 01 : dikirim sebagai telex 2 Æ 02 : dikirim sebagai fax
6. Skema Encoding Data I/O
7. Jangka Waktu Sebelum SMS Expired
Batas waktu validasi Æ jika tidak dibatasi dilambangkan dengan 00 8. Isi SMS adalah panjang isi (jumlah huruf dari isi) (Khang, 2009).
2.13 Visual Basic.6.0
Visual Basic merupakan bahasa pemrograman komputer yang bekerja dalam ruang lingkup Microsoft Windows. Bahasa pemrograman adalah perintah-perintah atau instruksi yang dimengerti oleh komputer didalam melakukan tugas-tugas tertentu.
Membuat program dengan visual basic 6.0 tidak perlu menulis kode program yang panjang-panjang, karena Visual Basic banyak menyediakan fasilitas aktif (tools) dalam membantu dalam pembuatan objek-objek yang dibutuhkan yang disebut dengan Integrated Development Integration (IDE).
2.13.1 Integrated Development Integration (IDE)
Integrated Development Intergration adalah bidang kerja, tempat bekerja untuk menghasilkan program aplikasi. Setelah berhasil membuka Visual Basic pada layar, maka pemakai akan berhadapan dengan lingkungan IDE, seperti pada gambar 2.12 yang berisi beberapa komponen-komponen antara lain :
1. Main Menu
Baris menu terletak pada baris atas pada IDE. Menu ini merupakan kumpulan perintah-perintah yang dikelompokkan dalam kriteria operasi yang dihasilkan. 2. Tool Bar
Tool bar terdiri atas beberapa tombol untuk mengendalikan tampilan, seperti mengatur pemunculan jendela Properties, Project dan Form Layout
3. Form
Form adalah pusat dari pengembangan aplikasi Visual Basic, atau sebagai tempat dimana objek atau komponen akan diletakkan, seperti tombol label,
command Button image, picture dan lainnya. Form dapat diumpamakan sebagai panel yang berisi sekumpulan tombol-tombol yang dapat diberi perintah atau kode.
4. Window Code
Window code adalah jendela yang mengandung kode-kode program yang merupakan instruksi untuk aplikasi visual basic, pada window code terdapat dua fasilitas utama yaitu pemilihan object dan prosedur tempat penulisan kode program yang berada diantara Kode Private dan End Sub.
5. Tool Box
Tool Box adalah penyimpanan kontrol digunakan pada program yang dipasangkan pada form seperti Label. Setiap kontrol di tambakan ke form dan menjadi object yang dapat dibuat kode program.
6. Project Explorer
Project Explorer adalah jendela yang mengandung semua file yang terdapat pada aplikasi Visual Basic, yang digunakan pada proses pemrograman dan menyediakan akses ke File tersebut. Pada Project Explorer tersebut ditampilkan semua file yang terdapat pada project yang sedang aktif atau terbuka.
7. Property Windows
Property Window adalah jendela yang semua mengandung semua informasi mengenai objek yang terdapat pada aplikasi program. Property adalah sifat dari sebuah object misalnya namanya, warna, ukuran, posisi, atau sebagainya. 8. Form Layout
Form Layout adalah Jendela yang menggambarkan posisisi dari Form yang ditampilkan pada layar monitor.
9. Immediate Window Immediate Window berguna untuk mencoba beberapa instruksi pada program window ini. Pada saat menguji program, window ini biasa digunakan sebagai window debug.
Tampilan Visual Basic merupakan suatu lingkungan yang besar yang terdiri dari beberapa bagian, yang mana bagian ini memiliki sifat yaitu :
1. Floating, dapat digeser ke posisisi mana saja, untuk menggeser elemen ke layar visual basic, dilakukan dengan cara mengklik dan menahan tombol mause pada judul (title bar) element tersebut, lalu menggeser ke posisi yang diinginkan.
2. Sizeable, dapat diubah-ubah ukurannya seperti halnya mengubah ukuran jendela pada Windows. Untuk mengubah ukuran elemen atau jendela dilakukan dengan mengklik dan menahan tombol mouse pada sisi (border) jendela tersebut. Lalu mengubah ukurannya sesuai dengan yang diinginkan. 3. Dockable, dapat menempel pada bagian lain yang berdekatan. Untuk
menepelkan layar Visual Basic ke elemen lainnya, cukup menempelkan sisi elemen tersebut ke sisi yang diinginkan.
2.13.2 Variabel dan Tipe Data
Variable adalah tempat didalam komputer yang diberi nama sebagai pengenal dan dideklarasikan untuk menampung data informasi dan sesuai dengan data yang ditampung maka variabel yang mempunyai tipe data yang sesuai dengan isinya.
Gambar 2.15 Menu Utama Visual Basic
6.0
Tool Bar
Jendela Project
Object Form Tool Box
Jendela Form Lay Out Jendela Properti Menu Bar
Dalam Visual Basic 6.0 tipe data digolongkan dalam tujuh kategori yaitu Numeric, String, Boolean, Data Objek, Byte dan Variant. Tipe data Numeric dibedakan atas 5 jenis yaitu Integer, Long, Single, Double, Currency, masing-masing tipe data memiliki batas tersendiri dapat dilihat pada Tabel 2.5.
Tipe Jangkauan Ukuran Keterangan
Integer 32,768 s/d 32.767 2 byte Untuk mendeklarasikan bilangan bulat
Long -2,147,483,648 s/d
2,147,648, 4 byte Sama dengan integer tetapi jangkauannya lebih besar.
Single (Negatif) –3.4038230e38 s/d –1.401298e45 (Positif) 1.4012980e38 s/d 3.403823e38
4 byte Menyimpan suatu nilai floating point single precision. Double (Negatif) -1.797669313486232e308 s/d -4.94065645841247e324 (Positif) 4.94065645841247e324 s/d 1.79769313486232e308 8 byte
Sama halnya dengan single tetapi memiliki ketelitian yang lebih tinggi.
Currency 922,337,203,685,477,5808 s/d
922,337,203,685,477,5807
8 byte Menyimpan suatu nilai skalar
String 0 s/d 2e32 karakteer 1 byte/karakter
Bersama untuk menampung sederetan karakter
Boolean True/False 2 byte Berguna untuk melakukan pengujian Date 1 Jan 100 s/d 31 Des 1999 8 byte Menyatakan tanggal dan
watu (jam, menit, detik) Object Refrensi objek 4 byte Tipe data yang bisa
dipakai untuk menggantikan
objek-objek pada visual basic 6.0
Byte 0 s/d 255 1 byte
Variant Null, Error, Numerik dengan Tipe Doble, Karakter Teks, Obyek atau Array
16 byte
Untuk hal-hal khusus seperti keadaan darurat
sewaktu lupa menuliskan tipe data
atau keadaan yang bersifat sementara.