BAB 2
LANDASAN TEORI
2.1 Tinjauan Pustaka
Banyak teori-teori yang digunakan dalam penulisan karya tulis dan merancang aplikasi perangkat ajar ini. Teori-teori yang digunakan akan dibahas pada sub bab – sub bab dibawah ini.
2.1.1 Sistem Multimedia
Multimedia terdiri dari dua kata yaitu multi dan media, dimana multi berarti banyak, majemuk, beraneka ragam, sedangkan media berarti suatu alat perantara untuk penyampaian sesuatu. Bila ditarik suatu kesimpulan multimedia dapat didefinisikan suatu media yang terdiri dari beberapa bagian media-media lain terutama teks, grafik, suara, gambar gerak atau animasi, video. Kumpulan media-media tersebut digunakan secara bersamaan pada komputer untuk menyampaikan suatu informasi yang menarik. (Hofstetter, 2001, p2).
Multimedia interaktif adalah suatu sistem yang menggunakan lebih dari satu media presentasi ( teks, suara, citra, animasi, video ) secara bersamaan dan melibatkan keikutsertaan pemakai untuk memberi perintah, mengendalikan, atau memanipulasi. Selain itu multimedia interaktif juga harus memiliki suatu antarmuka pemakai yang mencakup
berbagai hal seperti : menu, window, keyboard, mouse, bunyi beep, dan suara komputer lainnya; antarmuka pemakai juga harus memungkinkan pemakai dan komputer untuk saling berkomunikasi dengan mudah dan informatif. ( Lewis & Reiman, 1993 ).
Menurut Dastbaz (2003) : multimedia tidak hanya terdiri dari sebuah media presentasi saja tetapi harus dilengkapi beberapa elemen seperti :
1. Teks
• Dasar penyampaian infromasi. • Media paling sederhana.
• Tempat penyimpanan paling kecil.
• Dipresentasikan dengan typeface (jenis huruf ) yang beragam agar harmonis dengan elemen media lainnya.
2. Suara.
• Fenomena fisik yang dihasilkan oleh pergetaran materi, misal : ucapan, musik, efek suara, dan lain-lain.
3. Gambar diam bitmap atau raster. • Representasi spasial dari objek
• Disusun sebagai matriks nilai numerik yang merepresentasikan setiap titik / pixel.
• Diciptakan dengan program paint / image editing.
• Baik untuk menyimpan foto dan gambar-gambar rumit yang membutuhkan rincian halus.
4. Grafik vektor.
• Juga representasi spasial dari objek.
• Disusun dari bangun-bangun grafis seperti garis, persegi panjang, elips, segi banyak, dan sebagainya yang ditempatkan secara matematis dengan koordinat, ukuran, ketebalan sisi, dan pola pengisian pada bidang.
• Diciptakan dengan program draw.
• Baik untuk menyimpan kartun dan gambar-gambar yang tidak fotorealistik.
5. Animasi.
• Gambar hidup.
• Penayangan frame-frame gambar secara cepat untuk menghasilkan kesan gerakan.
6. Video
• Seperti animasi, tetapi disimpan dalam format khusus yang dapat menyimpan adegan dunia nyata atau rekaan dengan komputer.
• Paling kompleks dan paling memerlukan persyaratan hardware yang tinggi.
2.1.2 Multimedia Interaktif
Kebutuhan multimedia saat ini bukan hanya mementingkan tampilan dan grafik yang disajikan saja. Tetapi multimedia yang diharapkan saat ini adalah yang fungsionalitas dan interaktif.
Pendefinisian multimedia interaktif adalah user aplikasi multimedia dapat memegang kontrol terhadap elemen-elemen apa yang ingin disajikan dan kapan elemen-elemen tersebut akan disajikan. Jadi, user dapat berperan aktif selama menggunakan apliaksi multimedia tersebut.
Komunikasi yang sukses tidak hanya melibatkan sekedar transmisi informasi, lebih dari itu, komunikasi akan sukses apabila menggunakan pengalaman berkomunikasi (communication experience). Transmisi data multimodal harus memenuhi syarat bahwa informasi ini dapat menjadi pengalaman multisensor secara konsisten untuk penerima. Apabila tidak, maka komunikasi tersebut tidak memenuhi spektrum komunikasi yang seutuhnya. Oleh karena itu, data harus dapat terintegrasi ke dalam communication experience, karena experience merupakan suatu komponen pengetahuan yang penting.
Pada saat ini, komputer sudah banyak diterapkan dalam bentuk lain berupa alat penghubung multimodal yang diletakkan dalam lingkungan pengguna. Hal ini memungkinkan interaksi manusia dengan sistem multimedia tersebut secara mudah dan tidak rumit. Interaksi ini merupakan suatu bentuk partisipasi fisik lebih dalam dan berfokus pada pengguna, serta meningkatkan pengalaman dalam proses interaksi manusia dan komputer. (Camurri, A., et al, 1997).
2.1.2.1 Penerapan Multimedia Interaktif
Penerapan multimedia interaktif terdapat pada bidang-bidang tertentu seperti :
a. Dunia teknik
Terutama digunakan untuk perancangan model mesin dan automobile. Perancangan ini memungkinkan para teknisi melihat mesin dari berbagai sudut pandang dan tertutama dapat di zoom. Teknik perancangan multimedia ini disebut CAD ( Computer Aided Design ).
b. Dunia kesehatan
Biasanya aplikasi berisi training untuk para juru rawat dan model training disajikan secara virtual seperti teknik membedah manusia atau simulasi terjangkitnya suatu penyakit pada manusia, dan lain sebagainya.
c. Dunia Sains dan Pendidikan
Pada dunia sains multimedia biasanya berupa alat simulasi virtual. Sedangkan pada pendidikan berupa simulasi dan perangkat ajar atau yang sering disebut CAI ( Computer Aided Instruction ).
d. Dunia Seni
Biasanya digunakan dalam industri musik sebagai suatu alat untuk demo lagu atau pelangkap instrumen lagu. Selain itu
dapat berupa pengukur getaran atau resonansi nada yang disajikan dalam bentuk animasi.
2.1.2.2 Perancangan dan Pengembangan Multimedia Interaktif Dalam merancang suatu multimedia interaktif terdapat beberapa metode pembuatannya, salah satunya adalah IMSDD (Interactive Multimedia System Design and Development). Pada perancangan aplikasi perangkat ajar Pengetahuan Dasar Indonesia ini juga menggunakan paradigma metode perancangan IMSDD. IMSDD terdapat 4 langkah siklus pengembangannya : 1. Kebutuhan Sistem (System Requirement)
Terdapat empat tugas utama pada langkah ini, yaitu :
• Mendefinisi sistem, tujuan serta sasaran sistem (system definition).
• Menentukan pemakai dan keperluan yang harus dilengkapi oleh pemakai (User’s profile and Needs).
• Mempertimbangkan dan mengevaluasi kebutuhan hardware dan software (Hardware and Software Consideration).
• Mempertimbangkan penyampaian sistem (Delivery Consideration).
Mempertimbangkan semua perancangan yang akan dilakukan. Yang dipertimbangkan adalah :
• Metafora desain.
• Jenis dan format informasi. • Struktur navigasi.
• Kontrol sistem.
3. Implementasi (Implementation)
Tahap ini seperti pada tahap coding di model waterfall. Terdiri dari dua tugas utama. yaitu :
• Membuat Prototype. • Melakukan beta testing. 4. Evaluasi (Evaluation)
Terdapat dua pendekatan evaluasi yaitu :
• Evaluasi formatif, menentukan apakah produk memenuhi kebutuhan pemakai.
• Evalusi sumatif, menentukan kesesuaian produk yang dirancang dengan produk lain yang sudah ada.
Gambar 2.1 Siklus IMSDD 2.1.3 Format File Multimedia
Format file grafik : 1. PICT
Format file gambar yang umum digunakan pada sistem operasi Mac OS. Dapat menampung bitmap dan objek vektor.
2. BMP
Format file gambar yang umum digunakan pada sistem operasi Windows. Mendukung RGB, indexed color, grayscale, dan bitmap, namun tidak mendukung transparansi.
System Requirement Evaluation Design Consideration Implementation System Definition User’s Profile
& Needs Hardware & Software Consideration Delivery Consideration Design Metaphor Information Type Navigational Structure
Media Preparition & Intergration Issue
Beta Testing
3. JPEG (Joint Interchange Expert Group)
Format terkompresi lossy untuk menampung foto dan gambar berwarna kontinyu.
4. GIF (Graphic Interchange Format)
Format terkompresi lossless, maksimum 256 warna, mendukung transparansi dan animasi.
5. TIFF (Tagged Image File Format) : Biasa digunakan di paket desktop publishing dan disukai untuk percetakan karena mendukung warna hingga 32 bit termasuk alpha channel (transparansi warna) dan tidak dikompresi.
6. EPS (Encapsulated PostScript)
Untuk mentransfer grafik vektor atau bitmap dalam bahasa PostScript antar aplikasi.
7. PSD
Format standar Photoshop, yang mendukung semua mode citra dan tidak dikompresi.
8. PNG (Portable Network Graphics)
Ditujukan untuk pemakaian di Web. Mendukung 24 bit warna dan 8 bit alpha channel.
Format file audio :
a) Hanya menyediakan protokol untuk mengirimkan deskripsi rinci dari sebuah score musik, seperti nada dan alat musik yang digunakan untuk memainkannya.
b) Ukuran lebih kecil hingga 1000 kali daripada digitized sound.
2. Digital sound / digitized sound
a) Dari perekaman atau hasil sintesis dari komputer b) Representasi aktual suara yang disimpan dalam
ribuan angka individual yang disebut samples. c) Ukuran sample dalam bit disebut resolution/bit
depth
d) Kecepatan pemrosesan sample oleh komputer disebut sampling rate
Format file digital audio :
1. WAV (Waveform File Interchange)
Standar format suara pada system operasi Windows dan tidak dikompresi.
2. AIFF (Audio Interchange File Format)
Standar format suara pada system operasi Mac OS dan tidak dikompresi.
3. MP3 (MPEG Audio Layer 3)
Format terkompresi lossy dengan menghapus informasi berlebihan pada data audio. Sangat popular dan merupakan standar audio di Internet.
4. MP4 / M4A (MPEG Audio Layer 4)
Format terkompresi lossy dengan menggunakan metode yang baru untuk menghapus informasi berlebihan pada data audio. Ditujukan untuk menggantikan format MP3 yang mulai ketinggalan zaman.
Format File Video
1. AVI (Audio Video Interleaved) atau Video For Windows Standar video pada system operasi Windows.
2. QuickTime : standar video pada system operasi di Mac OS, tapi tersedia juga di sistem operasi lainnya (Windows, Linux, dll). Kualitasnya lebih bagus daripada AVI, dapat digunakan sebagai streaming video di internet dan mendukung 3D.
3. MPEG (Motion Picture Expert Group) : Mengkompresi dengan menghilangkan redundansi spasial antara frame video dan redundansi temporal. MPEG-1 digunakan di VCD, MPEG-2 digunakan di DVD, dan MPEG-4 digunakan pada video capture handheld.
2.1.4 Multimedia Authoring Tools
Multimedia authoring Tools atau alat bantu authoring multimedia berperan memberikan kerangka kerja penting yang dibutuhkan desainer multimedia untuk mengorganisasikan dan mengedit berbagai elemen proyek multimedia seperti video, suara, animasi, grafik, dan teks. Kategori software multimedia authoring tools yang digunakan dalam merancang aplikasi adalah time-based tools yaitu authoring tools yang menampilkan pengembangan multimedia dengan mengatur objek ke dalam frame sepanjang timeline. Selain itu aplikasi multimedia yang dirancang juga menggunakan beberapa authoring tools lainnya.
2.1.5 Interaksi Manusia dan Komputer
Sebuah aplikasi multimedia harus dirancang se-interaktif mungkin dan usability , Jakob Nielsen (1993) mendefinisikan usability dalam lima atribut :
• Kemudahan belajar.
• Efisien, produktivitas, kinerja tinggi. • Mudah diingat.
• Tingkat kesalahan rendah. • Kepuasan subjektif.
Kelima atribut diatas sangat memenuhi syarat untuk merancang sebuah perangkat ajar yang usability.
Antarmuka pemakai atau user interface bagian sistem komputer yang memungkinkan manusia berkomunikasi atau berinteraksi dengan komputer . Antarmuka pemakai terdiri dari : 1. Window, adalah area dari layar yang berisi teks atau grafik
yang dapat dipindahkan, diuabah ukurannya dan ditutup. 2. Icon, adalah representasi dari jendela yang tertutup atau
metafora dari sistem, misalnya : icon komputer melambangkan semua isi dari komputer yang kita operasikan.
3. Pointer, melambangkan navigasi yang berfungsi memberikan perintah kepada komputer.
4. Menu, merupakan kumpulan operasi yang dapat diakses oleh user.
5. Button, adalah daerah individual dan terisolasi pada suatu tampilan dimana daerah tersebut dapat diakses oleh user untuk menjalankan suatu operasi tertentu. Button dapat berupa gambar, label teks
6. Toolbars , kumpulan button-button yang dilambangkan oleh icon-icon untuk memudahkan user untuk menjalankan operasi pada komputer.
7. Dialog Box, jendela yang digunakan sistem untuk memberikan pesan kepada user tentang keadaan sistem saat ini.
Selain usability perancangan antarmuka pemakai juga harus memenuhi kriteria Delapan Aturan Emas Perancangan Antarmuka Pemakai (Shneiderman, 2002, pp74-75) sebagai berikut :
1. Berusaha untuk konsisten.
Yang termasuk aturan ini adalah konsisten dalam penggunaan font baik bentuk maupun ukuran, penggunaan warna, latar belakang (background), pembuatan layout, dan lain-lain.
2. Memungkinkan frequent users menggunakan shortcuts. Pengguna biasanya ingin jumlah perintah dikurangi untuk menghemat waktu dan meningkatkan kepraktisan.
3. Memberikan umpan balik yang informatif.
Umpan balik biasanya berupa isyarat suara atau tampilan visual yang menunjukan aksi yang telah dilakukan oleh user kepada program untuk melihat apa yang direspon oleh program tersebut.
4. Merancang dialog yang memberikan closure.
User membutuhkan konfirmasi akhir bahwa rangkaian aksi yang telah dilakukan apakah benar atau salah setelah menyelesaikan aksi tersebut. Untuk itu diperlukan suatu
dialog yang memberitahu bahwa user telah berhasil atau gagal dalam melakukan aksi itu.
5. Memberikan pencegahan kesalahan dan penanganan kesalahan yang sederhana.
Kemungkinan user melakukan kesalahan itu ada baik banyak atau sedikit, untuk itulah diperlukan suatu pencegahan kesalahan yang dapat mencegah semua kesalahan dari user tersebut. Cara yang dilakukan oleh program atau aplikasi adalah mendeteksi kesalahan dan menawarkan penaganan masalah yang sederhana, membangun dan mudah untuk dimengerti.
6. Memungkinkan pembalikan aksi yang mudah.
Diusahakan setiap aksi yang dilakukan oleh pemakai dapat dilakukan pembalik aksi (undo). Hal ini dapat menimbulkan keberanian user untuk menggunakan dan bereksperimen dengan program tersebut.
7. Mendukung pusat kendali internal (internal locus of control).
User sebagai inisiator bukan sebagai responden, maka itu user harus dapat mengontrol program atau aplikasi tersebut dan memerintahnya.
Tampilan yang ada atau informasi yang disajikan dibuat sederhana, agar beban ingatan user untuk menghafal dapat dikurangi. Sehingga user dapat menfokuskan pada pendayagunaan program tersebut.
2.1.6 Rekayasa Piranti Lunak
Menurut Pressman (2001, p10), piranti lunak adalah :
1. Program komputer yang akan menghasilkan suatu fungsi dan kemampuan menyelesaikan suatu pekerjaan yang diinginkan jika program tersebut dieksekusi.
2. Struktur data yang memungkinkan program untuk memanipulasi suatu informasi.
3. Dokumen-dokumen yang menjelaskan cara kerja dan kegunaan suatu program.
Bila ditarik suatu kesimpulan piranti lunak adalah suatu rangkaian yang terdiri dari program, struktur data, dan dokumentasi yang dapat menyediakan metode logika, prosedur dan kontrol yang diminta. (Pressman, 1992, p132).
Piranti lunak memiliki beberapa karakteristik yang membedakannya dari piranti keras, Pressman(2001,p10) :
1. Piranti lunak dapat direkayasa atau dikembangkan. Perbedaan dengan perangkat keras adalah perangkat keras lebih sulit untuk diperbaiki dalam hal pengembangan.
2. Piranti lunak tidak pernah rusak, yang dimaksud adalah kerusakan fisik seperti tekena getaran, suhu yang tidak sesuai dan lain sebagainya. Jadi tingkat keawetan piranti lunak lebih tinggi dibanding perangkat keras.
Untuk melengkapi perancangan perangkat ajar Pengetahuan Dasar Indonesia juga digunakan beberapa metode perancangan piranti lunak lain sebagai pembanding, misalnya Prototyping Model. Terdapat beberapa jenis daur hidup dari model proses rekayasa piranti lunak. Masing-masing model memiliki kelebihan dan kelemahan. (Pressman, 2001, pp28-38) :
1. Linear Sequential Model Tahapan model ini adalah :
a. Rekayasa sistem dan informasi b. Analisis kebutuhan piranti lunak c. Perancangan
d. Coding e. Pengujian 2. Prototyping Model
Pendekatan prototyping untuk membangun suatu sistem dengan mengeksploitasi dan menguji beberapa aspek kebutuhan sistem. Pendekatan prototyping membutuhkan keterlibatan klien, dimana klien berfungsi memberikan masukan sehingga kesalahpahaman dan ambiguitas dapat diatasi.
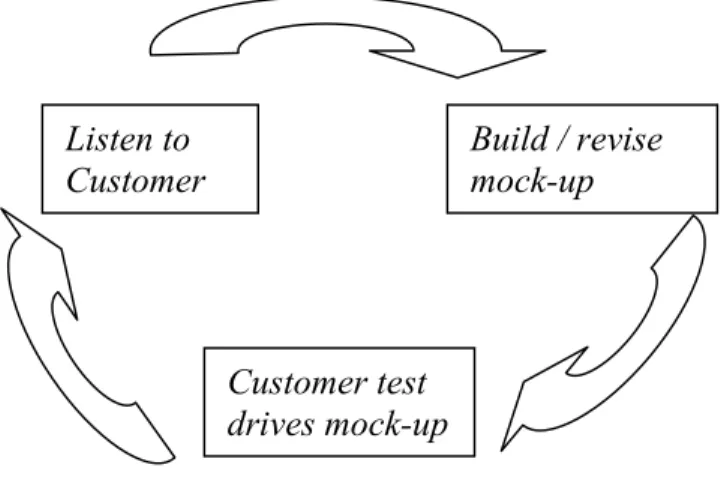
Gambar 2.2 Siklus Prototyping Model Prototyping Model mempunyai tiga bentuk, yaitu :
1. Paper Prototype, adalah model yang berbasiskan kertas yang menggambarkan interaksi mesin dengan manusia dalam bentuk yang bisa membuat pemakai mengerti bagaimana interaksi akan terjadi.
2. Working Prototype, adalah model yang mengimplementasikan beberapa sudut fungsi yang dibutuhkan dari piranti lunak yang diinginkan.
3. Keberadaan program yang menunjukan bagian atau semua fungsi yang diinginkan tetapi mempunyai beberapa ciri yang akan ditingkatkan pada usaha pengembangan yang baru.
Listen to
Customer Build / revise mock-up
Customer test drives mock-up
Prototype Model dimulai dengan pengumpulan kebutuhan. Pengembang dan pemakai atau pihak yang membutuhkan bertemu dan mendefinisikan apa yang dibutuhkan dan menggambarkan area penjelasan lebih lanjut. Setelah itu dilakukan perancangan yang cepat dimana difokuskan pada representasi dari aspek-aspek piranti lunak yang akan dijelaskan kepada pemakai, kemudian dibangunlah prototype. Pemakai atau pihak yang membutuhkan mengevaluasi prototype dan menyaring kebutuhan untuk piranti lunak yang akan dikembangkan. Proses iterasi terjadi ketika prototype dipusatkan untuk memuaskan kebutuhan pemakai atau pihak yang membutuhkan, sementara pada saat yang bersamaan pengembang mengetahui apa yang dibutuhkan.
Tiga pendekatan utama dalam prototyping :
a. Pendekatan throw – away, digunakan untuk menguji aspek-aspek analisis kebutuhan sistem dan prototipe yang telah dibangun tidak perlu disimpan.
b. Pendekatan inkremental, sistem dibagi menjadi tahapan-tahapan kecil. Produk yang tercipta adalah serangkaian komponen kecil yang dirilis secara bertahap.
c. Pendekatan evolusioner, seperti pendekatan throw-away tetapi prototipe yang dihasilkan digunakan sebagai dasar produk.
Model RAD mirip dengan prototyping model, digunakan dalam aplikasi sistem informasi. Kekurangan RAD adalah kebutuhan sistem akan sumber daya manusia besar. Tahap-tahap RAD :
a. Business modeling. b. Data modeling. c. Process modeling. d. Application generation. e. Testing and turnover. 4. Incremental Model
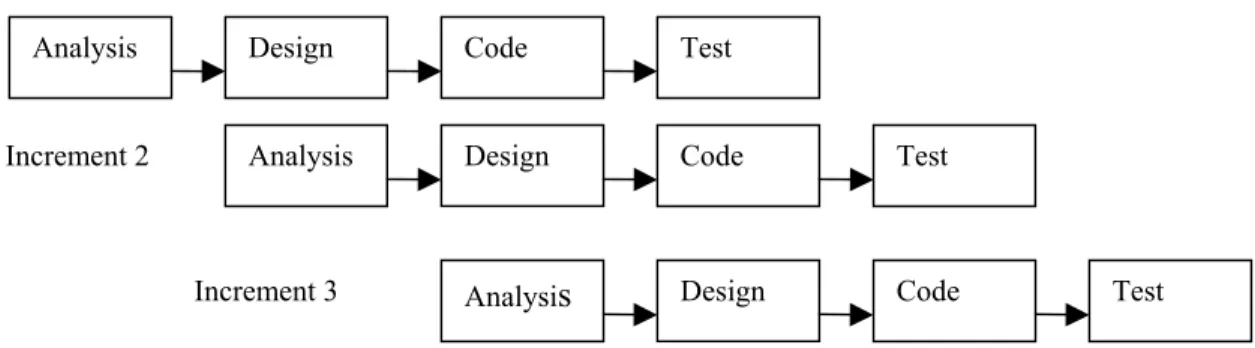
Incremental model menyediakan peluang bagi perancang untuk mendapatkan feedback dari user setiap kali increment dikembangkan. Merupakan gabungan antara sequential model dengan prototyping.
Gambar 2.3 Incremental Model 5. Spiral Model
Analysis Design Code Test
Analysis Design Code Test
Increment 2
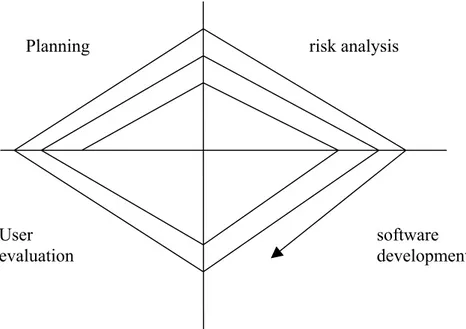
Model ini dibagi menjadi beberapa framework yang menjelaskan satu set kegiatan yang akan direalisasikan. Menurut Pressman(2001,p47), spiral model dibagi menjadi empat framework utama yaitu : planning / perencanaan, risk analysis / analisis resiko, sotfware development / pengembangan perangkati lunak, user evaluation / evaluasi pemakai. Keempat framework tersebut dilakukan berulang-ulang sampai sotfware yang diharapkan tercipta.
Gambar 2.4 Spiral Model 2.1.6.1 State Transition Diagram (STD)
Sebagai suatu modeling tool, STD menggambarkan sifat ketergantungan waktu dari suatu sistem. STD digunakan untuk menggambarkan suatu sistem yang memiliki transaksi yang bersifat real-time. STD menggambarkan semua itu kedalam
Planning risk analysis
software development User
hubungan suatu state ke state lain. Notasi yang digunakan oleh STD sebagai berikut :
1. State, merupakan kumpulan keadaan yang memberikan perincian suatu objek pada waktu dan kondisi tertentu. State terbagi menjadi 3 bagian, yaitu : Initial State (state awal), Normal State, Final State (state akhir). Gambar state :
Gambar 2.5 Notasi State
2. Transition state, disebut juga perubahan state. Gambar transition state :
Gambar 2.6 Transition State
3. Condition, adalah suatu kejadian dari lingkungan luar yang dapat terditeksi oleh sistem saat terjadi perubahan state.
Gambar 2.7 Notasi Condition Condition
4. Action, adalah kegiatan yang dilakukan oleh sistem saat terjadi perubahan state. Action mempunyai keluaran seperti tampilan pesan, mencetak, dan hal lain yang berhubungan dengan output. Gambar action :
Gambar 2.8 Notasi Action
2.1.7 Perangkat Ajar
CAI (Computer Aided Instruction) atau yang sering disebut perangkat ajar adalah suatu fungsi dari komputer yang menyediakan instruksi dalam bentuk latihan, tutorial, dan simulasi. (Chambers dan Sprecher, 1983, p3). CAI mulai diterapkan dibidang pendidikan pada tahun 1950-an. CAI diperkenalkan oleh Harvard University pada tahun 1965, dasar pemikiran CAI adalah menggunakan komputer sebagai alat bantu dalam dunia pendidikan. Dalam mengembangan CAI ini Harvard University bekerjasama dengan IBM. Di Amerika Serikat perangkat ajar dikenal dengan CAI, CBI (Computer Based Instruction), dan CBE (Computer Based Education). Di Eropa dan di Inggris di kenal dengan CAL (Computer Assisted Learning) dan CBT (Computer Based Training).
CAI merupakan suatu cara belajar yang efektif dan berkesinambungan sehingga pemakainya dapat menjawab pertannyaan, memilih topik, mengulang penjelasan, dan lain sebagainya. Konsep CAI diharapkan dapat merubah cara belajar pasif menjadi lebih aktif. (Kuntjahjani, 2000, p87). CAI juga dapat disebut sebagai perangkat ajar atau cara belajar yang berbasis komputer yang memakai aplikasi interkatif yang melibatkan keaktifan user sehingga proses belajar mengajar dmenjadi lebih efektif. Menurut Yselwijn (1992, p5), pembuatan perangkat ajar dibagi menjadi 3 tahap, yaitu :
1. Tahap persiapan awal, pada tahap ini masih menggunakan alat tulis untuk merancang bentuk dari perangkat ajar.
2. Tahap realisasi, pada tahap ini mulai menggunakan komputer untuk merancang aplikasi berdasarkan rancangan yang telah dibuat pada tahap awal.
3. Tahap eksploitasi, pada tahap ini kedua tahap diatas digunakan bersama-sama untuk saling melengkapi dan dilakukan perbadingan sampai tujuan sistem yang ingin dirancang tercapai.
2.1.7.1 Konsep dan Tujuan Perangkat Ajar
Proses pembuatan dan pemakaian CAI atau perangkat ajar menggunakan 4 konsep dasar, yaitu :
1. Perangkat keras (hardware) : merupakan perangkat fisik yang menjadi perantara komunikasi user dengan komputer. 2. Perangkat lunak (software) : kumpulan program dalam
sistem yang mengoperasikan dan melakukan semua fungsi-fungsi instruksional.
3. Perangkat Ajar (courseware) : merupakan bagian dari perangkat lunak yang melengkapi presentasi instruksional. 4. Manusia (brainware) : adalah pengembang suatu sistem
pengajaran berbasis komputer yang mempunyai tugas utama yaitu merancang, memelihara (maintenance), dan mengevaluasi sistem perangkat ajar.
Menurut Kearsley (1983, p2), ada 10 tujuan digunakannya CAI atau perangkat ajar sebagai media pelengkap pembelajaran, yaitu :
1. Peningkatan pengawasan.
2. Pengurangan sumberdaya manusia. 3. Individualisasi.
4. Ketepatan waktu dan tingginya tingkat ketersediaan. 5. Pengurangan waktu pelatihan.
6. Perbaikan kinerja. 7. Kenyamanan pengguna 8. Mengubah cara belajar. 9. Peningkatan kepuasan belajar,
10. Pengurangan waktu pengembangan.
2.1.7.2 Jenis-jenis Perangkat Ajar
Terdapat lima bentuk dasar dari alat bantu aktivasi pelatihan yang berbasis komputer :
1. Testing.
Menggunakan komputer untuk memberikan penilaian dan analisis dari suatu hasil tes. CAT (Computer Assisted Training) merupakan salah satu aplikasi yang mendukung bentuk dasar ini, dimana fungsi utamanya adalah mengurangi fungsi-fungsi administrasi dan melakukan testing secara individual.
2. Management.
Aplikasi yang mendukung bentuk dasar ini adalah CMI (Computer Managed Instruction) dimana penggunaan komputer ditempatkan untuk mengatur kemajuan peserta pelatihan, mengevaluasi tugas-tugas yang akan diberikan kepada peserta, serta memantau perkembangan peserta pelatihan.
3. Instruction.
Ada dua jenis aplikasi yang mendukung jenis sistem pelatihan berbasis komputer ini :
a. CAI (Computer Assisted Instruction). Komputer digunakan sebagai tempat penyimpanan instruksi seperti slide presentasi, video, dan buku. Semua bahan-bahan instruksi disusun dan ditampilakn oleh komputer dengan cara yang paling efektif.
b. CAL (Computer Assisted Learning). Penggunaan komputer seperti kalkulator. Fungsi utamanya adalah mengajarkan pemakai agar menjadi lebih produktif dalam menggunakan komputer sebagai sistem pembelajaran.
4. Simulator.
Fungsi utama sistem ini adalah melatih seseorang agar dapat mengoperasikan dan me-maintenance sebuah peralatan. Sistem komputer akan menampilkan model, memeriksa hasil operasi, melacak kegiatan pemakai, dan memberikan kemudahan istruktur untuk memeriksa ulang hasil dari peserta pelatihan.
5. Embedded Training.
Sistem ini memiliki konsep melakukan pelatihan sendiri. Aplikasi yang mendukung sistem ini adalah CEI (Computer enriched Instruction).
Menurut Kearsley (1983, p30) terdapat tiga bentuk CAI, yaitu : 1. Drill and Practice
CAI jenis ini mempunyai tugas menampilkan pertanyaan atau masalah yang kemudian menerima jawaban atau inputan dari user. Kemudian program akan memeriksa kebenaran jawaban tersebut. Keuntungan dari drill and practice adalah memberikan respon atau feedback yang cepat dan benar. (Steward, 1987, p191).
2. Tutorial
Jenis CAI ini berisi materi-materi pelajaran dan simulasi yang diperlukan serta dilengkapi dengan pertanyaan atau permasalahan. Perbedaan tutorial dengan drill and practice adalah tutorial melibatkan representasi informasi yang berhubungan sehingga tercipta interaksi antara instruktur dengan pelajar di dalam ruang kerja. 3. Socratic
Jenis CAI ini melibatkan komunikasi pengguna dengan komputer melalui komunikasi berupa percakapan. Socratic harus dilengkapi dengan sistem AI (artificial intelligence).
Untuk menghasilkan suatu interaksi antara user dengan perangkat ajar, feedback yang baik sangat diperlukan. Terdapat tiga jenis feedback :
1. Right – Wrong Feedback, merupakan umpan balik yang memberikan respon baik yang benar maupun yang salah kepada user.
2. Right – Blank Feedback, merupakan umpan balik yang hanya muncul bila perangkat ajar memberikan respon yang benar saja.
3. Wrong – Blank Feedback, Merupakan umpan balik yang hanya memberikan respon yang salah saja.
2.1.8 Pengertian Pengetahuan Dasar
Pengetahuan berasal dari kata tahu, berdasarkan kamus umum bahasa Indonesia yang disusun oleh Badudu-Zain arti pengetahuan adalah segala sesuatu yang diketahui karena mempelajarinya. Kata dasar menurut kamus umum bahasa Indonesia memiliki arti lapisan paling bawah, yang paling pokok. Jadi pengetahuan dasar dapat diartikan sebagai ilmu atau segala sesuatu yang dipelajari yang bersifar paling bawah dan paling pokok.
Perbedaan antara pengetahuan umum dan pengetahuan dasar adalah pengetahuan umum merupakan suatu pengetahuan yang diketahui oleh banyak orang atau ilmu yang diketahui banyak orang tetapi tidak menjadi suatu landasan pokok sebagai alas yang paling bawah dari ilmu tersebut. sedangkan
pengetahuan dasar merupakan pengetahuan yang paling dasar dan menjadi landasan pokok dari suatu ilmu.
2.1.9 Database
Database adalah sekumpulan data yang digunakan sebagai media penyimpanan yang terhubung secara logis untuk mendeskripsikan data yang dimaksud. Biasanya database digunakan untuk menyimpan data yang berukuran besar yang secara simultan digunakan secara bersamaan (Connoly dan Berg, 2002, p14)
Database digunakan untuk memisahkan struktur data dengan apliaksi dan menyimpan data tersebut ke dalam bentuk tabel-tabel. Terdapat tiga hal yang perlu diperhatikan dalam database :
- Entitas, adalah suatu objek data yang dipresentasikan dalam database.
- Atribut, adalah properti yang mendeskripsikan data yang disimpan. - Relasi, adalah hubungan antar entitas.
2.2 Kerangka Berpikir
Pengetahuan dasar tentang Indonesia sangatlah penting. Pengetahuan tersebut menjadikan kita sebagai anak bangsa mengenal dengan baik negara kita sendiri. Tetapi hal ini sulit untuk dilaksanakan, karena penerapan pelajaran ini masih kurang disukai oleh anak-anak, padalah penerapan pengetahuan dasar Indonesia sangatlah tepat untuk anak-anak usia dini yaitu usia sekolah dasar
tingkat satu sampai tiga. Metode yang ada saat ini masih kurang, selain itu media-media pengantar pelajaran ini pun masih dirasakan monoton dan kurang bervariasi serta interaktif. Rasa jenuh dan kurang menarik merupakan alasan utama anak-anak dalam mempelajari pengetahuan dasar Indonesia.
Sebenarnya terdapat suatu metode pembelajaran yang cocok untuk diterapkan, yaitu merode belajar sambil bermain yang dimaksudkan agar anak-anak tidak cepat bosan dan efektif dalam penyampaian materi pelajaran tersebut. Media representasi yang cocok untuk metode belajar sambil bermain adalah media multimedia. Media tersebut direalisasikan menjadi sistem perangkat ajar atau CAI (Computer Assisted Instruction). Dimana setiap pengguna perangkat ajar tersebut dapat berinteraksi secara aktif dan materi pelajaran dapat disampaikan lebih efektif dibandingkan dengan cara yang lama dan monoton.
Melalui pemahaman diatas Elex Digital selaku development pembuat perangkat ajar tertarik untuk membuat suatu perangkat ajar yang mampu merealisasikan suatu pengetahuan dasar Indonesia. Perangkat ajar yang dimaksudkan oleh Elex Digital adalah perangkat ajar berbasiskan multimedia interaktif yang sesuai dengan kriteria anak-anak dan memakai konsep belajar sambil bermain. Elex Digital bekerja sama dengan Smart School melalukan survei terhadap beberapa sekolah dasar di Indonesia untuk melihat kecenderungan perangkat ajar yang diinginkan oleh sekolah-sekolah tersebut dan sesuai dengan kurikulum pembelajaran sekolah dasar tingkat satu sampai tiga. Tetapi yang menjadi kendala saat ini bagi Elex Digital adalah belum adanya suatu perangkat ajar tentang Indonesia yang sesuai dengan kriteria yang
diharapkan karena grafik yang ditampilkan masih kurang menarik dan masih banyak kekurangan lainnya.
Perancangan aplikasi yang coba ditawarkan adalah perangkat ajar multimedia yang lebih interaktif sesuai dengan konsep belajar sambil bermain. Selain itu, aplikasi tersebut juga bersifat updateable. Dalam aplikasi perangkat ajar yang ditawarkan berisi :
1. Informasi penting seputar pengetahuan dasar Indonesia.
2. Permainan-permainan yang menarik dan mengasah kemampuan pemahaman anak-anak.
3. Grafik yang sesuai dengan kriteria anak-anak usia sekolah dasar tingkat satu sampai tiga.
4. Materi pelajaran yang telah disesuaikan dengan kurikulum pembelajaran 5. Soal-soal latihan dan permainan yang dapat diupdate.
6. Navigasi-navigasi yang baik dan mudah dipahami bagi anak-anak.
7. Alur program yang membuat anak-anak tidak bosan untuk menggunakannya.
Aplikasi perangkat ajar ini dirancang dan disesuaikan dengan permintaan Elex Digital dimana perangkat ajar harus dapat dijalankan pada mesin komputer yang sesuai dengan syarat minimal yang diajukan oleh Smart School.