LANDASAN TEORI
2.1 Watermarking Digital
2.1.1 Definisi Watermarking Digital
Ada beberapa pengertian mengenai watermark digital yang dapat diperoleh dari berbagai referensi, baik itu dari paper-paper ilmiah maupun dari sumber-sumber lain yang penulis dapatkan dari Internet.
Watermarking World (2002) mendefinisikan watermark sebagai data tersembunyi yang ditambahkan pada sinyal pelindung (cover signal), sedemikian rupa sehingga penambahan tersebut tidak terlihat. Watermark dapat juga merupakan suatu pola yang terbentuk oleh kumpulan bit data tertentu, yang disisipkan kedalam file citra, audio ataupun video yang mengidentifikasikan informasi hak cipta file tersebut (Webopedia, 2003). Lebih jauh lagi watermark bisa juga berupa kode yang membawa informasi mengenai pemilik hak cipta, pencipta, pembeli yang sah dan segala sesuatu yang diperlukan untuk menangani hak kepemilikan media digital. Watermark sengaja ditanamkan secara permanen pada data digital sedemikian hingga pengguna yang berwenang dapat dengan mudah membacanya, disisi lain watermark tersebut haruslah tidak mengubah isi media kecuali sedikit atau perubahan tersebut tidaklah tampak atau kurang begitu tampak bagi indera manusia (Barni et al, 1998).
Dari beberapa definisi diatas ada benang merah yang dapat ditarik untuk memberikan definisi watermark digital, yaitu sebuah watermark merupakan sebuah pola/kode/data tertentu yang membawa informasi tertentu sesuai dengan
tujuannya dan sengaja ditanamkan secara permanen kedalam data media induknya.
2.1.2 Framework Watermarking Digital
Jika watermark merupakan sesuatu yang ditanamkan, maka watermarking merupakan proses penanaman watermark tersebut. Secara umum framework sebuah algoritma watermarking tersusun atas tiga bagian, yaitu [(Duan and King, 1999) dan (Mohanty, 1999)]:
(1) Watermark,
(2) Algoritma penyisipan watermark (enkoder), dan (3) Algoritma pendeteksian watermark (dekoder).
Watermark dapat berupa representasi identitas kepemilikan media digital, maupun informasi lain yang dipandang perlu untuk ditanamkan kedalam media yang bersangkutan. Algoritma penyisipan watermark menangani bagaimana sebuah watermark ditanamkan pada media induknya. Algoritma pendeteksian watermark menentukan apakah didalam sebuah media digital terdeteksi watermark yang sesuai atau tidak.
2.1.3 Karakteristik Watermark Digital
Ada beberapa karakteristik atau sifat khusus tertentu yang harus dimiliki oleh sebuah watermark. Sifat-sifat tersebut sangat bergantung kepada aplikasi watermarking yang akan dibuat, atau dengan kata lain tidak ada sekelompok sifat tertentu yang harus dipenuhi oleh semua teknik watermarking. Meskipun demikian ada beberapa sifat yang secara umum dimiliki aplikasi watermarking.
Sifat-sifat tersebut diantaranya adalah sebagai berikut [(Swanson et al, 1998) dan (Langelaar et al, 2000)]:
Perceptual transparency
Sebagian besar aplikasi watermarking mengharuskan algoritma watermarking digital menanamkan watermark sedemikian hingga ia tidak mempengaruhi kualitas media yang disisipi watermark. Media yang telah ditanami watermark haruslah sulit dibedakan dengan media aslinya oleh indera manusia. Atau dengan kata lain penanaman watermark pada citra haruslah tidak terdeteksi oleh indera penglihatan manusia dan penanaman watermark pada audio haruslah tidak dikenali oleh indera pendengaran. Robustness
Untuk watermark yang memang ditujukan untuk membuktikan keotentikan media induk, atau yang disebut dengan fragile watermark, tidak disyaratkan memiliki sifat ini. Tetapi jika watermark digunakan untuk aplikasi yang lain, diperlukan watermark yang selalu tertanam didalam media induk, meskipun media induknya mengalami penurunan kualitas akibat serangan.
Security
Dalam banyak aplikasi watermarking, proses penanaman watermark haruslah aman sedemikian hingga pihak yang tidak berhak harus tidak dapat mendeteksi keberadaan data yang ditanamkan, dan mampu menghilangkan data tersebut. Sekali lagi keamanan disini juga sangat bergantung pada aplikasinya. Sebuah prosedur penanaman watermark dikatakan aman jika ia tidak dapat dipecahkan kecuali pihak yang tidak
berhak tersebut memiliki akses terhadap kunci yang mengendalikan proses penyisipan data pada media induk.
Public vs Private Watermarking
Dalam beberapa aplikasi, seperti copyright protection, pengekstrakan watermark bisa saja membutuhkan media aslinya. Teknik ini disebut dengan private atau nonoblivious watermarking. Sedangkan pada aplikasi yang lain, seperti copy protection dan indexing, proses pendeteksian watermark seharusnya tidak memiliki akses terhadap media asli yang belum ter-watermark. Teknik ini sering disebut sebagai public, blind, atau oblivious watermarking.
2.1.4 Klasifikasi Teknik Watermarking Digital
Dalam satu dasawarsa terakhir ini cukup banyak teknik-teknik watermarking yang sudah diusulkan oleh para peneliti. Teknik-teknik tersebut berdasarkan domain kerjanya, dapat diklasifikasikan menjadi tiga kelompok, yaitu:
1) Teknik watermarking pada domain spasial (spatial domain watermarking) Teknik ini bekerja dengan cara menanamkan watermark secara langsung kedalam domain spasial dari suatu citra. Istilah domain spasial sendiri mengacu pada piksel-piksel penyusun sebuah citra. Teknik watermarking jenis ini beroperasi secara langsung pada piksel-piksel tersebut. Beberapa contoh teknik yang bekerja pada domain spasial adalah teknik penyisipan pada Least Significant Bit (LSB) (Johnson and Jajodia, 1998), metode patchwork yang diperkenalkan
oleh Bender et al (1996), Teknik adaptive spatial-domain watermarking diusulkan oleh Lee dan Lee (1999).
2) Teknik watermarking pada domain transform / frekuensi (transform
domain watermarking)
Pada transform domain watermarking (sering juga disebut dengan frequency domanin watermarking) ini penanaman watermark dilakukan pada koefisien frekuensi hasil transformasi citra asalnya. Ada beberapa transformasi yang umum digunakan oleh para peneliti, yaitu: discrete cosine transform (DCT), discrete fourier transform (DFT), discrete wavelet transform (DWT) maupun discrete laguerre transform (DLT).
Berikut ini beberapa contoh algoritma watermarking digital pada domain frekuensi: Koch dan Zhao (1995) memperkenalkan teknik randomly sequenced pulse position modulated code (RSPPMC) yang bekerja pada domain DCT. Kemudian Cox et al (1997) mengusulkan teknik watermarking digital yang dianalogikan dengan teknik spread spectrum communication. Teknik yang hampir serupa dengan proposal Cox et al (1997) diperkenalkan oleh Fotopoulos et al (2000), letak perbedaanya adalah dalam penggunaan blok DCT tempat penanaman watermark. Teknik lain yang memanfaatkan DCT adalah yang diusulkan oleh Barni et al (1998), ia memanfaatkan pseudo-random number sequence sebagai watermark yang disisipkan ke dalam vektor koefisien DCT citra yang disusun secara zig-zag seperti dalam algortima JPEG (Wallace, 1991). Pemanfaatan domain DLT dalam watermarking digital dapat ditemui di (Gilani dan Skodras, 2000). Teknik yang berbasiskan wavelet ternyata juga tidak kalah populer digunakan dalam watermarking digital, seperti penggunaan wavelet pada
watermarking video yang diusulkan oleh Swanson et al (1997). Salah satu alasan pemanfaatan wavelet dalam watermarking adalah kemampuan watermark untuk bertahan dalam berbagai skala resolusi citra (Swanson et al, 1997).
3) Teknik watermarking pada kedua domain diatas (hybrid techniques
watermarking)
Teknik watermarking jenis ini bekerja dengan menggabungkan kedua teknik diatas. Pada teknik ini biasanya penanaman watermark dilakukan pada domain frekuensi beberapa bagian citra yang dipilih berdasarkan karakteristik spasial citra tersebut.
2.1.5 Watermarking pada Domain Frekuensi
Sebuah media digital dalam perjalannya mulai dari si pencipta dan akhirnya sampai ke tangan pengguna (konsumen), tentunya akan sangat mungkin mengalami banyak sekali distorsi ataupun penyimpangan-penyimpangan. Gambar 2.1 adalah contoh gambaran proses penyimpangan yang mungkin terjadi pada sebuah media digital khususnya citra digital. Sebuah citra digital seperti dalam gambar 2.1 mengalami berbagai proses tertentu yang tentu saja dapat mempengaruhi keutuhan data yang berada didalamnya. Jalur penyebaran (transmission) mengacu pada segala aplikasi berbasis kode sumber (sorce code) maupun kode kanal (channel code), dan atau teknik-teknik enkripsi standar terhadap data citra. Meskipun dalam sebagian kasus proses-proses yang terjadi bersifat lossless, atau data yang diproses dapat dikembalikan sebagaimana data aslinya, tetapi dalam kasus lain seperti kompresi, ada teknik kompresi (seperti kompresi JPEG) yang bersifat lossy, yang secara potensial dapat menurunkan
kualitas suatu citra, karena data yang terkompresi tidak dapat dikembalikan seperti data aslinya lagi. Pada kompresi lossy dan distorsi geometris (seperti scaling) bagian dari citra yang terpengaruh adalah pada komponen frekuensi tinggi.
Gambar 2.1 Operasi yang biasa dialami oleh sebuah media digital.
Uraian diatas memberikan gambaran singkat bahwa sebuah watermark seharusnya tidak ditanamkan pada bagian citra yang secara perseptual tidak penting, karena banyak pemrosesan citra dan geometris yang mempengaruhi bagian ini. Kemudian yang menjadi permasalahan adalah bagaimana menyisipkan watermark pada spektrum citra yang secara perseptual cukup penting, sedemikian hingga tidak menurunkan kualitas citra. Hal ini dapat dilakukan jika pengubahan
nilai koefisien cukup kecil dan koefisien yang diubah, secara persentual memang cukup penting.
Untuk mengatasi masalah ini, domain frekuensi dapat dilihat sebagai sebuah kanal komunikasi dan watermark dapat diibaratkan sebagai sinyal yang dikirimkan melewatinya. Serangan dan distorsi sinyal yang tidak disengaja dapat diperlakukan sebagai noise, dan watermark harus kebal terhadapnya.
Teknik watermarking pada domain frekuensi sebenarnya dapat dianalogikan seperti komunikasi spread spectrum (SS). Didalam komunikasi SS, seseorang mengirimkan sebuah sinyal cukup lemah diatas kanal dengan yang lebar sedemikian hingga energi sinyal tersebut yang berada pada sebuah frekuensi tidak terdeteksi. Demikian juga dengan watermark, ia disebar ke dalam banyak satuan frekuensi sedemikian hingga energi watermark yang berada pada setiap frekuensi cukup kecil dan secara langsung tidak terdeteksi.
Sebuah watermark yang ditempatkan dengan baik pada domain frekuensi citra, tidak akan tampak oleh mata. Hal ini akan terjadi jika energi watermark yang tersebar cukup kecil di setiap frekuensi. Energi ini dapat ditingkatkan dengan memanfaatkan pengetahuan tentang fenomena masking dalam sistem penglihatan manusia (Cox et al, 1997).
2.1.6 Watermarking pada Citra Digital
Watermarking pada citra digital secara umum dapat dikategorikan menurut warnanya menjadi 2 kelompok, yaitu:
1) Watermarking pada citra gray scale
Citra gray scale merupakan jenis citra yang banyak dimanfaatkan sebagai obyek algoritma watermarking. Salah satu alasannya adalah bahwa citra ini tidak terlalu kompleks untuk diolah karena ia dapat direpresentasikan sebagai matriks dua dimensi dengan nilai masing-masing elemennya merupakan representasi tingkat intensitas keabuan dari setiap pikselnya. Informasi tingkat keabuan setiap pikselnya disimpan dalam satuan 8 bit, atau dengan kata lain disini ada 28 atau 256 warna keabuan yang berbeda, mulai dari 0 yang merepresentasikan warna hitam sampai dengan 255 yang mewakili warna putih.
Pada dasarnya watermarking pada citra gray scale dapat diterapkan secara langsung pada citra ini sesuai dengan jenis teknik watermarking yang digunakan. Sebagai contoh : jika teknik spatial domain yang digunakan maka nilai intensitas piksel-piksel dari citra ini yang akan diubah sesuai dengan prosedur yang digunakan untuk menanamkan watermark. Begitupun dengan teknik yang bekerja pada domain frekuensi, transformasi secara langsung dapat dilakukan pada citra, meskipun pada algoritma tertentu kadang-kadang diperlukan pembagian citra menjadi blok-blok yang lebih kecil. Kemudian watermark ditanamkan pada koefisien-koefisien frekuensi yang terpilih.
2) Watermarking pada citra berwarna
Berbeda dengan teknik watermarking pada citra gray scale, dalam kasus citra berwarna, watermark dapat ditanamkan didalam satu atau lebih kanal warna yang ada pada ruang warna citra tersebut. Beberapa teknik watermarking hanya menggunakan kanal warna biru sebab sistem penglihatan manusia (human visual system (HVS)) tidak terlalu peka pada komponen warna ini (Swanson, 1998).
Cara lain adalah dengan mentransformasikan ruang warna RGB ke ruang warna lain seperti HSL atau YCrCb, kemudian watermark ditanamkan pada komponen luminance-nya saja, dan ditransformasikan kembali ke ruang warna RGB.
2.2 Macam Gambar 2.2.1 JPEG
Joint Photographic Experts Group (JPEG) adalah format gambar yang banyak digunakan untuk menyimpan gambar-gambar dengan ukuran lebih kecil. Beberapa karakteristik gambar JPEG : Memiliki ekstensi .jpg atau .jpeg. Mampu menayangkan warna dengan kedalaman 24-bit true color. Mengkompresi gambar dengan sifat lossy. Umumnya digunakan untuk menyimpan gambar-gambar hasil foto. JPEG berbeda dengan MPEG (Moving Picture Experts Group) yang menyediakan kompresi untuk video.
Dikembangkan awal tahun 1980 oleh Joint Photographic Experts Group (JPEG). JPEG merupakan format paling sering digunakan di internet. Implementasi format JPEG terbaru dimulai sejak tahun 1996 dan semakin berkembang dengan inovasi format baru yang menyertai perkembangan teknologi yang memanfaatkan format JPEG lebih luas.
Walaupun format JPEG merupakan metode kompresi gambar yang gratis, sebuah perusahaan bernama Forgent pada tahun 2002 mempatenkan format ini dan akan menarik biaya lisensi. Segera Group JPEG mengumumkan sebuah format JPEG 2000 sebagai sebuah format pengganti. Namun dua hal di atas terlambat, karena JPEG sudah digunakan secara luas dan hak paten belum ditetapkan oleh pengadilan.
Standar kompresi file gambar yang dibuat oleh kelompok Joint Photographic Experts Group ini menghasilkan kompresi yang sangat besar tetapi dengan akibat berupa adanya distorsi pada gambar yang hampir selalu tidak terlihat. JPEG adalah sebuah format gambar, sangat berguna untuk membuat gambar jenis fotografi berkualitas tinggi dalam ukuran file yang sangat kecil. Format file grafis ini telah diterima oleh Telecommunication Standardization Sector atau ITU-T dan Organisasi Internasional untuk Standardisasi atau ISO.
Meskipun kompresi gambar JPEG sangatlah efisien dan selalu menyimpan gambar dalam kategori warna true color (24 bit), format ini bersifat lossy, yang berarti bahwa kualitas gambar dikorbankan bila tingkat kompresi yang dipilih semakin tinggi.
Kelebihan dari format gambar JPEG adalah JPEG mendukung 16 juta warna. Jadi walaupun terjadi penurunan kualitas gambar, format ini sangat cocok untuk menggunakan pada penampilan gambar fotografi. Namun, dibandingkan format lain, browser membutuhkan waktu yang lebih lama untuk memuat file JPEG.
2.2.2 Bitmap (BMP)
Gambar bitmap adalah kumpulan bit yang membentuk sebuah gambar. Gambar tersebut memiliki kandungan satuan-satuan titik (atau pixels) yang memiliki warnanya masing-masing (disebut dengan bits, unit terkecil dari informasi pada komputer). Semakin banyak jumlah pixel yang ada pada sebuah gambar, maka semakin halus dan realistik gambar tersebut.
a. Jenis Gambar Bitmap 1. Line-art
Merupakan gambar yang hanya terdiri dari dua warna, biasanya hitam dan putih. Biasanya gambar jenis ini dijadikan gambar bitmap karena komputer hanya menggunakan 1 bit (warna hitam yang membentuk gambar, warna putih sebagai latar) untuk mendefinisikan masing-masing pixel-nya.
2. Grayscale Images
Yang terdiri dari bermacam warna abu-abu dalam menghasilkan warna hitam dan putih.
3. Multitones
Terdiri dari dua warna atau lebih. Gambar multitones yang biasa digunakan adalah duotones, yang biasanya terdiri dari paduan warna hitam dengan warna khusus (Pantone colour). Warna yang digunakan pada gambar di atas adalah paduan dari warna hitam dengan Pantone Warm Red.
4. Full Colour Images
Merupakan gambar yang memiliki warna yang tampak realistis. Informasi warna dijelaskan menggunakan jenis-jenis standar warna seperti RGB, CMYK atau Lab.
b. Karakteristik Data Bitmap
Gambar yang menggunakan data bitmap akan menghasilkan bobot file yang besar. Sebagai contoh, sebuah gambar dengan standar warna CMYK berukuran A4 yang memiliki kualitas cetak menengah (medium) menghasilkan bobot file sebesar 40 MB. Dengan menggunakan kompresi dapat memperkecil bobot sebuah file.
Perbesaran dimensi gambar merupakan salah satu kekurangan jenis gambar bitmap ini. Begitu sebuah gambar diperbesar terlalu banyak, akan terlihat tidak natural dan pecah. Begitu juga dengan memperkecil sebuah gambar, akan memberikan dampak buruk seperti berkurangnya ketajaman gambar tersebut.
Gambar bitmap sangat bergantung pada resolusi. Jika gambar diperbesar maka gambar akan tampak kurang halus sehingga mengurangi detailnya. Selain itu gambar bitmap akan mempunyai ukuran file yang lebih besar. Semakin besar resolusi gambar akan semakin besar pula ukuran file-nya.
Gambar dengan tampilan 100% dan gambar dengan tampilan 500% akan mempunyai perbedaan, yaitu pada gambar yang berukuran 100%, gambar terlihat jernih, namun pada gambar dengan zoom hingga 500% maka gambar akan nampak tidak tajam lagi dan terkesan membentuk kotak-kotak, yang merupakan pixel.
Bitmap cukup simpel untuk pencetakan selama printer yang digunakan memiliki memory yang cukup. Mesin cetak PostScript level 1 jaman dulu akan mengalami masalah ketika mendapatkan sebuah gambar (khususnya Line-art) yang dirotasi, tapi hardware dan software jaman sekarang dapat menangani berbagai efek manipulasi gambar apapun tanpa masalah.
c. Aplikasi Data Bitmap
Ada ratusan aplikasi di pasaran yang dapat digunakan untuk membuat atau memodifikasi file gambar dengan data bitmap. Dalam dunia percetakan, Adobe Photoshop adalah aplikasi yang mendominasi pasar. Tapi bukan berarti aplikasi alternatif yang lebih murah seperti Corel Photo-Paint dapat dianggap remeh.
d. Format File yang digunakan untuk Data Bitmap
Gambar dengan format data bitmap dapat disimpan dalam berbagai macam format file, antara lain:
BMP; format file yang terbatas, tidak cocok digunakan untuk cetak.
EPS; format file yang fleksibel, yang dapat berisi gambar bitmap maupun vector.
GIF; biasanya digunakan untuk grafis-grafis di internet.
JPEG; atau juga format file JFIF, biasa digunakan sebagai grafik atau gambar di internet karena memiliki tingkat ketajaman gambar yang dapat mempengaruhi bobot file.
PICT; format file yang dapat berisi gambar bitmap maupun vektor, tetapi biasanya file ini hanya digunakan oleh komputer Macintosh dan tidak terlalu cocok untuk cetak.
TIFF; merupakan format file bitmap yang paling populer untuk cetak.
2.2.3 PNG
PNG (Portable Network Graphics) adalah salah satu format penyimpanan citra yang menggunakan metode pemadatan yang tidak menghilangkan bagian dari citra tersebut (Inggris lossless compression).
PNG dibaca "ping", namun biasanya dieja apa adanya - untuk menghindari kerancuan dengan istilah "ping" pada jaringan komputer. Format PNG ini diperkenalkan untuk menggantikan format penyimpanan citra GIF. Secara umum PNG dipakai untuk Citra Web.
Untuk Web, format PNG mempunyai 3 keuntungan dibandingkan format GIF antara lain:
1. Channel Alpha (transparansi)
2. Gamma (pengaturan terang-gelapnya citra en:"brightness") 3. Penayangan citra secara progresif (progressive display).
Selain itu, citra dengan format PNG mempunyai faktor kompresi yang lebih baik dibandingkan dengan GIF (5%-25% lebih baik dibanding format GIF). Satu fasilitas dari GIF yang tidak terdapat pada PNG format adalah dukungan terhadap penyimpanan multi-citra untuk keperluan animasi.
Untuk keperluan pengolahan citra, meskipun format PNG bisa dijadikan alternatif selama proses pengolahan citra, karena format ini selain tidak menghilangkan bagian dari citra yang sedang diolah (sehingga penyimpanan berulang ulang dari citra tidak akan menurunkan kualitas citra) namun format JPEG masih menjadi pilihan yang lebih baik.
2.2.4 GIF
GIF atau Graphics Interchange Format merupakan salah satu format gambar yang banyak digunakan. Format GIF pertama kali diperkenalkan oleh CompuServe pada 1987.
Salah satu ciri khas tipe gambar berekstensi GIF adalah bisa memainkan animasi gambar sederhana. Beberapa karakteristik lain format gambar GIF adalah mampu menayangkan maksimum sebanyak 256 warna karena format GIF menggunakan 8-bit untuk setiap pixel-nya. Selain itu, GIF juga mampu mengkompresi gambar dengan sifat lossless dan mendukung warna transparan.
File dengan format GIF menggunakan kompresi yang tidak menghilangkan data (lossles compression) tetapi penurunan jumlah warna menjadi 256 sering membuat gambar yang kaya warna seperti pemandangan menjadi tidak realistis.
File berformat GIF cocok digunakan untuk gambar dengan jumlah warna sedikit (dibawah 256), gambar yang memerlukan perbedaan warna yang tegas seperti logo tanpa gradien, gambar animasi sederhana seperti banner-banner iklan, header, dan sebagainya.
Namun file dengan format GIF tidak cocok digunakan untuk gambar yang memiliki banyak warna seperti pemandangan, gambar yang didalamnya terdapat warna gradien atau semburat.
2.2.5 TIFF
TIFF (Tagged Image Format File) merupakan format gambar terbaik dengan pengertian bahwa semua data dan informasi (data RGB, data CMYK, dan lainnya) yang berkaitan dengan koreksi atau manipulasi terhadap gambar tersebut tidak hilang. Format TIFF biasa digunakan untuk kebutuhan pencetakan dengan kualitas gambar yang sangat tinggi. Ukuran berkas untuk format ini biasanya sangat besar.
File berformat TIFF mampu menyimpan gambar dengan kualitas hingga 32 bit. Format berkas TIFF juga dapat digunakan untuk keperluan pertukaran antar platform (PC, Macintosh, dan Silicom Graphic).
Selain itu, format ini mudah digunakan untuk transfer antar program. Hampir semua program yang mampu membaca format berkas bitmap juga mampu membaca format berkas TIFF.
Untuk fotografi elektronik, file berformat TIFF dapat digunakan untuk menyimpan data non-citra bersama-sama dengan berbagai jenis data citra.
2.3 Macam Citra Berdasarkan Format Penyimpanan Nilai Warna 2.3.1 Citra Biner
Pada citra biner, setiap titik (pixel) dalam citra bernilai 0 atau 1. Dengan warna hitam bernilai = 0 dan warna putih bernilai = 1.
Catatan :
Model citra cahaya = ada cahaya (=1) maka warna putih Model citra cahaya = tidak ada cahaya (=0) maka warna hitam Model citra tinta / cat = ada cat (=1) maka warna hitam
Model citra tinta / cat = tidak ada cat (=0) maka warna putih Setiap titik membutuhkan media penyimpanan 1 bit
2.3.2 Citra Skala Keabuan (Grayscale)
Pada citra dengan skala keabuan mempunyai kemungkinan warna antara hitam (minimal) dan putih (maksimal). Jumlah maksimum warna sesuai dengan bit penyimpanan yang digunakan.
Contoh:
skala keabuan 4 bit
jumlah kemungkinan 24 = 16 warna
kemungkinan warna 0 (min) sampai 15 (max) skala keabuan 8 bit
jumlah kemungkinan 28 = 256 warna
kemungkinan warna 0 (min) sampai 255 (max)
Gambar 2.3 Contoh nilai citra skala keabuan
2.3.3 Citra Warna (True color)
Setiap titik (pixel) pada citra warna mewakili warna yang merupakan kombinasi dari tiga warna dasar yaitu merah hijau biru → citra RGB (Red Green Blue) . Setiap warna dasar mempunyai intensitas sendiri dengan nilai maksimum 255 (8 bit).
Red = warna minimal putih, warna maksimal merah Green = warna minimal putih, warna maksimal hijau Blue = warna minimal putih, warna maksimal biru
Sebagai contoh warna kuning memiliki kombinasi warna merah dan hijau sehingga nilai RGB-nya = 255 255 0. Sedangkan warna ungu muda memiliki kombinasi warna merah dan biru sehingga nilai RGB-nya = 150 0 150. Sehingga menyebabkan setiap titik pada citra warna membutuhkan data 3 byte.
Jumlah kemungkinan kombinasi warna pada citra warna adalah 224 = 16.777.216 warna = 24 bit. Sehingga citra warna disebut true color karena dianggap mencakup semua warna yang ada.
Gambar 2.4 Contoh nilai citra warna (true color)
2.3.4 Citra Warna Berindeks
Pada citra warna berindeks, setiap titik (pixel) mewakili indeks dari suatu tabel warna yang tersedia. Tabel warna ini biasa disebut palet warna. Keuntungan pemakaian palet warna adalah warna dapat dimanipulasi secara cepat tanpa harus mengubah informasi pada setiap titik dalam citra. Keuntungan dari citra warna berindeks yang lain adalah memerlukan media penyimpanan yang lebih kecil.
Gambar 2.5 Contoh nilai citra berindeks
2.4 Warna dan Ruang Warna
Warna pada dasarnya merupakan hasil persepsi dari cahaya dalam spektrum wilayah yang terlihat oleh retina mata, dan memiliki panjang gelombang antara 400nm sampai dengan 700nm (Poynton, 1997).
Ruang warna atau yang sering juga disebut sebagai model warna merupakan sebuah cara atau metode untuk mengatur, membuat dan memvisualisasikan warna (Ford and Roberts, 1998).
Untuk aplikasi yang berbeda ruang warna yang dipakai bisa juga berbeda, hal ini dikarenakan beberapa peralatan tertentu memang membatasi secara ketat ukuran dan jenis ruang warna yang dapat digunakan. Di dalam penulisan tugas akhir ini, hanya akan dibahas secara singkat beberapa ruang warna yang biasa digunakan untuk aplikasi watermarking. Beberapa ruang warna tersebut antara lain adalah sebagai berikut (Ford and Roberts, 1998):
1. RGB (Red Green Blue)
2. HSL (Hue Saturation Lightness) dan HSV (Hue Saturation Value) 3. YCbCr (Luminance – Chrominance)
2.4.1 RGB (Red Green Blue)
Citra berwarna yang selama ini biasa kita kenal umumnya memiliki ruang warna RGB. Ruang warna RGB dapat divisualisasikan sebagai sebuah kubus seperti pada gambar 2.2, dengan tiga sumbunya yang mewakili komponen warna merah (red) R, hijau (green) G dan biru (blue) B. Salah satu pojok alas kubus ini menyatakan warna hitam ketika R = G = B = 0, sedangkan pojok atasnya yang berlawanan menyatakan warna putih ketika R = G = B = 255 (untuk sistem warna 8 bit bagi setiap komponennya). RGB sering digunakan didalam sebagian besar aplikasi komputer karena dengan ruang warna ini, tidak diperlukan transformasi untuk menampilkan informasi di layar monitor. Alasan diatas juga menyebabkan RGB banyak dimanfaatkan sebagai ruang warna dasar bagi sebagian besar aplikasi.
Gambar 2.6 Ruang warna RGB.
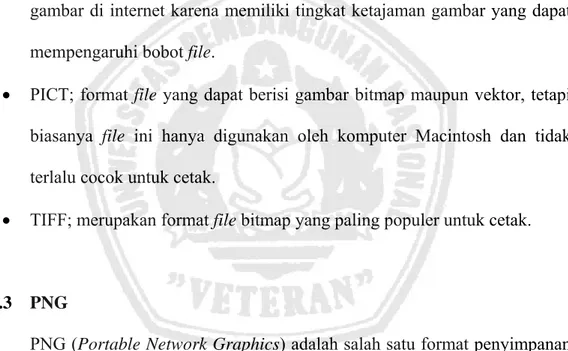
2.4.2 HSL (Hue Saturation Lightness) dan HSV (Hue Saturation Value) Untuk menyediakan representasi warna bagi antar-muka pengguna (user interface), biasa digunakan ruang warna HSL. HSL sendiri merupakan kependekan dari Hue, Saturation, Lightness / Luminancy. Hue atau corak warna
merupakan sensasi penglihatan manusia berdasarkan pada kemiripan suatu daerah tampak seperti daerah yang lain sesuai dengan warna yang diterimanya, merah, kuning, hijau dan biru, atau kombinasi keduanya. Saturation adalah kekayaan warna pada suatu daerah sesuai dengan proporsi gelap-terangnya. Kita bisa menemukan warna biru langit sampai dengan biru tua dengan mengubah nilai dari komponen ini. Sedangkan Luminancy atau Lightness merupakan persepsi suatu daerah warna yang tampak ketika menerima sedikit atau banyak cahaya dengan referensi warna putih.
Gambar 2.7 Ruang Warna HSL
Gambar 2.7 melukiskan ruang warna HSL, Hue adalah sudut warna tertentu yang melingkar dari suatu titik awal, Saturation jarak suatu warna terhadap sumbu Lightness, Lightness (Luminancy) merupakan sumbu tegak yang menghubungkan warna hitam sampai dengan putih.
Alternatif lain dari HSL adalah HSV. Pada ruang warna HSV Luminancy digantikan dengan Value. HSV dapat divisualisasikan dengan sebuah polygon seperti pada gambar 2.8. Hue seperti pada HSL merupakan sudut warna yang melingkari poligon, jadi misalnya jika untuk warna merah hue = 0o maka hue untuk warna hijau = 120o dan untuk warna biru nilai hue-nya 240o. Saturation sama seperti pada HSL, merupakan jarak terhadap sumbu tegak. Dan value merupakan sumbu tegak yang menghubungkan puncak dan dasar poligon.
2.4.3 YCbCr
YCbCr merupakan standar internasional bagi pengkodean digital gambar televise yang didefinisikan di CCIR Recommendation 601 (Ford dan Roberts, 1998). Y merupakan komponen luminance, Cb dan Cr adalah komponen chrominance. Pada monitor monokrom nilai luminance digunakan untuk merepresentasikan warna RGB, secara psikologis ia mewakili intensitas sebuah warna RGB yang diterima oleh mata. Chrominance merepresentasikan corak warna dan saturasi (saturation). Nilai komponen ini juga mengindikasikan banyaknya komponen warna biru dan merah pada warna (Cuturicu, 1999).
Retina mata mempunyai dua macam sel yang berfungsi sebagai analis visual, yaitu: Sel yang digunakan untuk penglihatan di waktu malam dan sel yang dipakai untuk penglihatan di siang hari. Jenis yang pertama hanya menerima corak keabuan mulai dari warna putih terang sampai dengan hitam pekat. Dan jenis kedua menerima corak warna. Jika sebuah warna RGB diberikan, sel jenis yang pertama mendeteksi tingkat keabuan (gray level) yang serupa dengan nilai luminance-nya, sedangkan sel jenis kedua yang bertanggungjawab terhadap penerimaan corak warna, mendeteksi nilai yang sesuai dengan nilai chrominancenya (Cuturicu, 1999).
YCbCr (256 level) dapat diperoleh dari RGB 8-bit dengan menggunakan rumus berikut (Hamilton,1992):
Y = 0.299 R + 0.587 G + 0.114 B (2.1) Cb = - 0.1687 R - 0.3313 G + 0.5 B + 128 (2.2) Cr = 0.5 R - 0.4187 G - 0.0813 B + 128 (2.3)
Sedangkan untuk konversi YCbCr ke RGB dapat dilakukan dengan rumus berikut (Hamilton,1992):
R = Y + 1.402 (Cr - 128) (2.4)
G = Y - 0.34414 (Cb - 128) - 0.71414 (Cr - 128) (2.5)
B = Y + 1.772 (Cb - 128) (2.6)
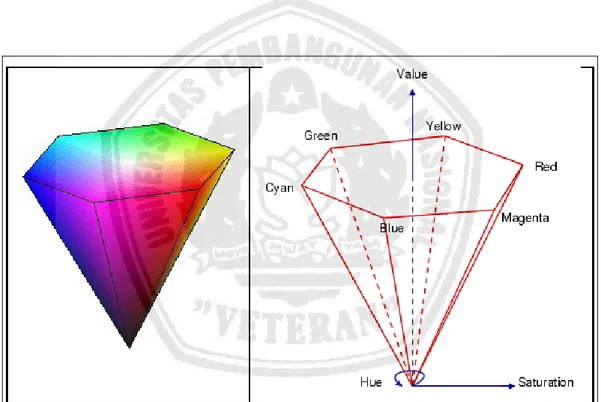
Gambar 2.9 menunjukkan dekomposisi citra RGB ke dalam komponen luminance dan chrominance-nya.
Gambar 2.9 Dekomposisi citra RGB ke dalam komponen luminance dan chrominance-nya. Searah jarum jam dari kiri atas adalah citra RGB, komponen luminance (Y), komponen chrominance blue (Cb) dan komponen chrominance red (Cr).
2.5 Transformasi Discrete Fourier Transform 2-D
Metode ini menyisipkan pesan dalam domain frekuensi, bukan pada domain spasial seperti dua metode sebelumnya. Metode pada domain frekuensi dinilai lebih robust daripada metode spasial. Contohnya dapat dipakai pada format gambar yang disimpan dalam domain frekuensi, seperti Bitmap yang menggunakan DFT sebagai proses transformasi domain.
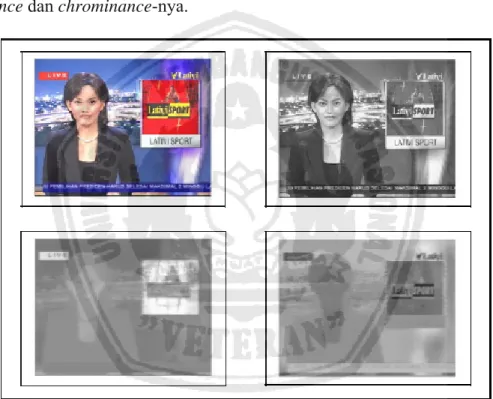
Berikut ini merupakan gambar dari sebuah citra grayscale serta hasil perhitungan magnitude dari citra grayscale tersebut:
Gambar 2.10 Penyisipan Circular Watermark (a) Citra Watermark Lena (b) Magnitude Koefisien DFT
Transformasi Fourier Diskrit 2 Dimensi dapat diterapkan pada sebuah matriks M x N dengan persamaan sebagai berikut:
(2.9) Dengan nilai:
Dan invers DFT 2-Dimensi:
(2.11)
Pada program Matlab fungsi dari sebuah perhitungan DFT 2 Dimensi dapat dituliskan sebagai berikut:
Y = fft2 (X, m, n) (2.12)
Dan fungsi untuk menghitung nilai invers DFT 2 Dimensi:
Y = ifft2 (X, m, n) (2.13)
Dimana:
Y = Hasil perhitungan DFT 2 dimensi
X = Matriks yang dilakukan perhitungan matriks m x n m = Baris pada matriks X
n = Kolom pada matriks X
2.6 Pengukuran Kualitas Gambar Digital
Dalam melakukan encode gambar digital, biasanya terdapat perubahan-perubahan seperti efek blurring, sharpening atau timbulnya noise. Oleh karena itu, biasanya dilakukan pengukuran kualitas video terlebih dahulu untuk mengetahui bagaimana hasil encode gambar digital tersebut, apakah kualitasnya mirip dengan gambar yang asli atau tidak.
Terdapat dua cara pengukuran, yaitu subjektif dan objektif. Subjektif berarti kualitas gambar ditentukan oleh orang yang melihat gambar tersebut.
Pendapat dari orang yang melihat akan beraneka ragam dan bersifat relatif, karena sangat tergantung dari persepsi dan standar masing-masing. Cara objektif merupakan pengukuran secara matematika terhadap gambar yang diukur dan dapat dikerjakan otomatis oleh komputer. Salah satu contoh metode pengukuran kualitas antar dua gambar yang sering digunakan adalah Peak Signal to Noise Ratio (PSNR) dimana nantinya akan diimplementasikan secara langsung pada aplikasi yang dibuat.
PSNR sangat umum digunakan sebagai ukuran kualitas dalam gambar, suara dan video digital. Perhitungan PSNR akan menilai kemiripan gambar berdasarkan besarnya perbedaan yang dianggap sebagai kerusakan pada salah satu gambar. Nilai pada PSNR merupakan hasil pembagian dari kekuatan sinyal maksimal yang diterima, dengan sinyal noise. PSNR sangat mudah didefinisikan dengan cara menghitung Mean Squarred Error (MSE) terlebih dahulu, Berikut persamaan untuk mencari MSE (Amorita, 2007):
(2.7) Dimana:
MSE = nilai Mean Square Error dari citra tersebut M = panjang citra
N = lebar citra
( i,j ) = koordinat masing-masing piksel I = nilai bit citra asli pada koordinat i,j
Setelah nilai MSE didapat, selanjutnya dapat menghitung nilai PSNR seperti pada persamaan berikut (Amorita, 2007):
(2.8) MAXI adalah nilai warna maksimum pada suatu piksel , yang bernilai 255 untuk
gambar bitmap 24-bit. Tingkat kemiripan yang tinggi akan didapat apabila nilai error (MSE) yang dimasukkan kecil, sehingga nilai PSNR menjadi besar. Satuan nilai PSNR adalah desibel (dB).
2.7 Korelasi
Ekstraksi watermark dapat dilakukan dengan cara membandingkan koefisien DFT citra yang diduga memiliki watermark dengan koefisien DFT citra asli. Data watermark yang diekstraksi kemudian dibandingkan dengan data
watermark asli.
Korelasi adalah penghitungan perbedaan antara dua matriks. Salah satu cara untuk membandingkan watermark adalah dengan menghitung koefisien korelasi dan dibandingkan sampai batas tertentu. Jika koefisien korelasi mendekati atau sama dengan nilai batas tersebut, maka dapat disimpulkan bahwa watermark yang diekstraksi dari citra yang diuji memiliki kemiripan dengan watermark asli (Fahmi, 2007). Dalam tugas akhir ini, batas korelasi yang ditetapkan adalah 1. Menurut Murinto (2005, hal:4), nilai korelasi dapat dihitung dengan persamaan berikut:
Dimana:
W
ij = nilai pixel pada lokasi (i,j) untuk watermark asli. W
ij ’ = nilai pixel pada lokasi (i,j) untuk watermark hasil ekstraksi. NC = korelasi atau normalized cross correlation.
ANALISA DAN PERANCANGAN
3.1 Analisa Masalah
Bab ini mencakup analisis permasalahan seperti bagaimana proses penyisipan pesan pada gambar digital, proses ekstraksi pesan, serta proses perhitungan kualitas gambar digital yang dihasilkan.
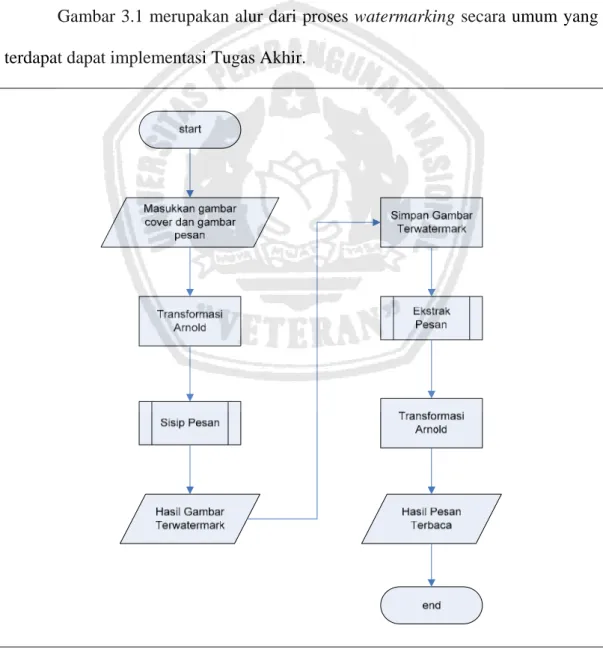
Gambar 3.1 merupakan alur dari proses watermarking secara umum yang terdapat dapat implementasi Tugas Akhir.
3.1.1 Penyisipan Pesan
Sistem untuk menyisipkan pesan pada gambar digital membutuhkan masukan berupa gambar digital bertipe keabuan (grayscale) 8 bit sebagai media penyisipan (gambar cover) serta pesan yang ingin disisipkan, berupa gambar biner (gambar hitam-putih) 1 bit. Prosedur yang dilakukan adalah gambar cover di hitung luas covernya agar dapat diperoleh jumlah banyak blok serta maksimal pesan yang dapat disisipkan ke dalam gambar cover. Kemudian akan dikonfirmasikan apakah jumlah pesan yang akan disisipkan sesuai atau lebih kecil daripada maksimal pesan yang dapat ditampung gambar cover. Apabila memenuhi kondisi, gambar cover di bagi menjadi blok-blok piksel berukuran 8 x 8 piksel. Tiap-tiap blok piksel tersebut nantinya akan dilakukan transformasi ke domain frekuensi dengan menggunakan DFT.
Sebelum pesan disisipkan, dilakukan proses pengacakan pada pesan dengan menggunakan Transformasi Arnold’s Cat Map. Hanya gambar digital dengan format bitmap (*.bmp) yang dapat diproses.
Transformasi Arnold’s Cat Map
Arnold’s Cat Map merupakan pemetaan chaos (kacau) yang dinamakan sesuai dengan nama penemunya, yaitu Vladimir Arnold. Prinsip kerjanya pada awalnya adalah menggunakan gambar kucing untuk memodelkan efek algoritma yang dia buat sendiri pada tahun 1960.
Arnold’s Cat Map bekerja berdasarkan transformasi:
Arnold’s Cat Map menggunakan formula sebagai berikut:
(3.2)
Berikut adalah contoh ilustrasi prinsip kacau pada Arnold’s Cat Map, contoh yang sangat sederhana tetapi sangat elegan. Pada contoh ini, suatu gambar ditransformasikan dengan sebuah matriks yang akan mengacak piksel dari gambar tersebut. Akan tetapi apabila dilakukan proses iterasi/perulangan yang sama secara terus menerus akan menghasilkan gambar aslinya.
Langkah pertama adalah diumpamakan sebuah matriks:
(3.3)
Menjadi matriks n x n yang membentuk gambar, lalu dilakukan transformasi:
(3.4)
Dimana mod merupakan modulo dari n dan matriks:
(3.5)
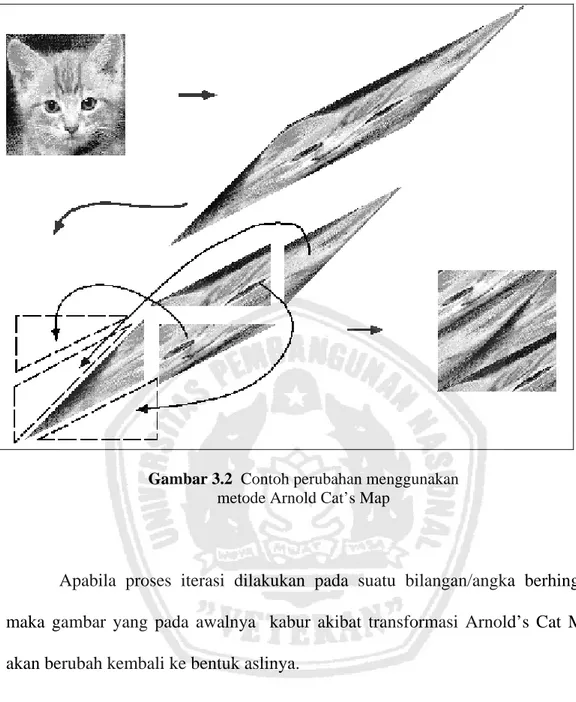
Gambar 3.2 merupakan contoh perubahan yang terjadi dengan menggunakan metode Arnold’s Cat Map.
Gambar 3.2 Contoh perubahan menggunakan metode Arnold Cat’s Map
Apabila proses iterasi dilakukan pada suatu bilangan/angka berhingga, maka gambar yang pada awalnya kabur akibat transformasi Arnold’s Cat Map akan berubah kembali ke bentuk aslinya.
Proses Penyisipan Pesan
Sebelum proses penyisipan pesan berlangsung, dilakukan pengacakan pesan dengan menggunakan Transformasi Arnold Cat’s Map dan ekstraksi gambar digital terlebih dahulu. Dari gambar digital terpilih, akan dibagi menjadi blok-blok 8 x 8 piksel. Tiap blok 8 x 8 piksel mewakili 1 bit pesan. Selanjutnya blok tersebut akan ditransformasi menggunakan Discrete Fourier Transform (DFT). Penyisipan pesan dilakukan dengan menentukan nilai magnitude dan phase dari blok DFT, kemudian dilakukan translasi periodik pada nilai magnitude.
Gambar 3.4 merupakan representasi hasil perhitungan magnitude DFT.
Gambar 3.4 Representasi hasil perhitungan DFT
Seperti yang terlihat pada gambar 3.4, lingkaran ditengah image merupakan area frekuensi rendah, area ini bertanggung jawab terhadap nilai-nilai pixel yang banyak muncul dari suatu image, kemudian di sudut-sudut merupakan area frekuensi tinggi yang bertanggung jawab terhadap detail dari suatu image
(smoothing dan blurring). Di bagian antara sudut dan pusat merupakan area frekuensi tengah, pada bagian inilah watermark makalah ini ditanamkan.
Algoritma Penyisipan Pesan :
1. Ganti tipe data gambar grayscale menjadi double. 2. Buat blok 8 x 8 piksel.
3. Transformasi Arnold Pesan
4. Lakukan pernitungan DFT 2-D pada tiap blok. Formulasi matrix dari DFT 2 dimensi adalah sebagai berikut :
5. Menghitung nilai magnitude dan phase 6. Lakukan translasi periodik
7. Tentukan nilai magnitude x dan y 8. m =(nilai x + nilai y)/2
if (message =1) then
if ( x > m-p) then x = m-p dan y = m+p if (message =0) then
if ( x < m+p) then x = m+p dan y = m-p 9. Lakukan Invers DFT 2-D
10. Ubah gambar menjadi tipe int8 11. Selesai.
Gambar 3.5 menunjukkan Algoritma Poses Penyisipan Pesan. Algoritma tersebut digunakan sebagai salah satu cara agar pesan dapat dikembalikan secara utuh. Perubahan sepasang koefisien tidak akan banyak mempengaruhi kualitas aslinya. Maka daripada itu sepasang koefisien yang dipilih harus berada pada derajat yang sama namun radius yang berbeda.
Setelah pesan disisipkan maka blok 8 x 8 pixel DFT 2-D dilakukan transformasi periodik kembali sebelum dilakukan invers agar nilai magnitude kembali ke nilai awal, perhitungan nilai invers DFT mengubah domain frekuensi menjadi domain spasial kembali, sehingga gambar tersebut dapat dilihat menjadi satu kesatuan utuh.
Untuk mengetahui proses alur penyisipan pesan secara lebih jelas, dapat dilihat pula alur proses penyisipan pesan melalui flowchart penyisipan pesan pada gambar 3.6.
3.1.2 Pembacaan Pesan
Ekstraksi pesan membutuhkan masukan berupa gambar ter-watermark dan gambar pesan, dimana gambar pesan pada saat penyisipan harus sama dengan gambar pesan pada proses pembacaan. Jika gambar pesan sama, maka akan didapatkan nilai perubahan dari pesan awal dan pesan yang terbaca. Pesan gambar yang didapatkan awalnya teracak dengan transformasi Arnold Cat’s Map. Sehingga sebelum ditampilkan pesan gambar yang acak tersebut dilakukan proses transformasi Arnold Cat’s Map sehingga pesan terbaca sama dengan pesan yang disisipkan.
Proses ekstraksi pesan tidak jauh berbeda dengan proses penyisipan pesan. Mulanya diambil gambar ter-watermark kemudian buat blok 8 x 8 piksel. Untuk mengambil pesan, blok 8 x 8 piksel tersebut dilakukan transformasi DFT 2-D, selanjutnya akan membaca nilai magnitude DFT, jika nilai magnitude x lebih besar dari nilai magnitude y, maka bit pesan bernilai = 1 atau berwarna putih. Apabila kebalikannya, nilai magnitude x lebih kecil daripada nilai magnitude y, maka bit pesan bernilai = 0 atau berwarna hitam.
Proses ini dilakukan sepanjang jumlah blok. Kemudian dirangkaikan nilai dari bit pesan. Setelah dilakukan rangkaian bit pesan, bit pesan tersebut dilakukan Transformasi Arnold’s Cat Map sehingga dapat membentuk gambar seperti semula.
Algoritma Pembacaan Pesan:
1. Ganti tipe data gambar ter-watermark menjadi double. 2. Buat blok 8 x 8 piksel.
3. Lakukan pernitungan DFT 2-D pada tiap blok. Formulasi matrix dari DFT 2 dimensi adalah sebagai berikut :
4. Menghitung nilai magnitude dan phase 5. Lakukan translasi periodik
6. Tentukan nilai magnitude x dan y 7. if (x < y ) then message = 1
if (x > y ) then message = 0 8. Rangkai bit message
9. Transformasi Arnold (message) 10. Selesai.
Gambar 3.7 Algoritma Proses Pembacaan Pesan
Untuk mengetahui proses alur pembacaan pesan secara lebih jelas, dapat dilihat pula alur proses pembacaan pesan melalui flowchart pembacaan pesan pada gambar 3.8.
3.1.3 Pengukuran Kualitas Gambar Ter-watermark
Metode pengukuran kualitas gambar ter-watermark pada pelaksanaan Tugas Akhir akan dilakukan secara objektif memakai metode Peak Signal to Noise Ratio (PSNR).
Perhitungan PSNR akan membandingkan antar dua buah gambar, yaitu gambar cover asli yang belum tersisipi pesan dengan gambar yang telah ter-watermark. Semakin keci nilai PNSR, semakin baik proses penyisipan, karena tidak banyak terjadi perubahan dalam gambar ter-watermark.
3.2 Perancangan Antarmuka
Pada saat perangkat lunak pertama kali dijalankan, layar akan menampilkan pilihan utama, dapat dipilih kedua modul perangkat lunak, yaitu ‘Penyisipan Pesan’ untuk penyisipan, dan ‘Pembacaan Pesan’ untuk ekstraksi pesan.
3.2.1 Rancangan Antarmuka Penyisipan Pesan
Untuk form Penyisipan Pesan, terdapat beberapa field yaitu :
1. ‘Gambar Asli’. Untuk memilih gambar grayscale dengan format bitmap (*.bmp) yang akan disisipi pesan. Disediakan tombol ‘Buka Gambar’ untuk memilih gambar.
2. ‘Pesan’. Untuk memilih gambar biner pesan yang akan disisipkan ke gambar grayscale pada field ‘Gambar Asli’. Disediakan tombol ‘Buka Pesan’ untuk memilih gambar biner pesan.
3. Tombol ‘Sisip Pesan’ digunakan untuk melakukan proses penyisipan gambar biner pesan terhadap Gambar Asli. Field PNSR akan terisi secara otomatis apabila proses penyisipan dilakukan.
4. Tombol ‘Simpan Gambar’ digunakan untuk menyimpan gambar hasil penyisipan yang telah ditampilkan pada field Gambar Terwatermark.
Gambar 3.9 Rancangan Antarmuka Penyisipan Pesan
3.2.2 Rancangan Antarmuka Pembacaan Pesan Untuk Pembacaan Pesan, beberapa field yaitu :
1. ‘Gambar Terwatermark’. Untuk memilih gambar grayscale yang akan dibaca pesannya. Disediakan tombol ‘Buka Gambar’ untuk memilih gambar.
2. ‘Pesan Awal’. Untuk pembacaan gambar biner pesan yang telah disisipkan. Disediakan tombol ‘Buka Pesan’ untuk memilih gambar pesan.
3. ‘Pesan Terbaca’. Menampilkan gambar pesan biner yang terbaca dari gambar ter-watermark apabila dilakukan proses pembacaan pesan, dengan cara menekan tombol ‘Baca Pesan’. Field NC akan terisi otomatis apabila dilakukan proses pembacaan pesan.
IMPLEMENTASI DAN EVALUASI
4.1 Kebutuhan Sistem
Sebelum melakukan implementasi dan menjalankan aplikasi untuk proses watermarking citra digital dengan metode Discrete Fourier Transform (DFT), dibutuhkan spesifikasi perangkat keras dan juga perangkat lunak dengan kondisi tertentu agar dapat berjalan dengan baik.
Berikut ini adalah perangkat keras yang digunakan untuk menjalankan aplikasi watermarking citra digital dengan metode Discrete Fourier Transform (DFT):
a. Notebook dengan prosesor AMD Turion(tm) 64 X2 Mobile. b. Memori RAM 1 GB.
Kebutuhan perangkat lunak yang digunakan untuk menjalankan aplikasi watermarking citra digital dengan metode Discrete Fourier Transform (DFT) ini adalah sebagai berikut :
a. Sistem Operasi Microsoft Windows XP Profesional SP2. b. Matlab 7.0.4
c. Adode Photoshop CS 3
4.2 Potongan Program
Dalam sub bab ini akan dijelaskan mengenai beberapa potongan program matlab sebagai implementasi dari algoritma yang sudah dijelaskan pada bab sebelumnya.
a. Membuka dan menyimpan file
[namafile,direktori] = uigetfile('*.bmp','Buka Gambar');
[namafile,direktori] = uiputfile('*.bmp','Simpan Gambar');
Fungsi “uigetfile()” digunakan untuk membuka file. Fungsi “uigetfile()” menghasilkan dua keluaran, yaitu variable namafile dan variable direktori. Variable namafile digunakan untuk menyimpan nama file yang dibuka dan variable direkori digunakan untuk menyimpan path direktori. Fungsi untuk menyimpan file adalah “uiputfile()”.
b. Transformasi Arnold Cat’s Map
% Transformasi Arnold Cat's Map tempImg=message; for n=1:iTimes for u=1:Mm for v=1:Nm temp=tempImg(u,v); ax=mod(u+v,Mm)+1; ay=mod(u+2*v,Nm)+1; outImg(ax,ay)=temp; end end tempImg=outImg; end
Gambar pesan biner dengan susunan awal di acak dengan transformasi Arnold Cat’s Map sebelum dilakukan penyisipan ke domain frekuensi DFT.
c. Membagi dan menghitung nilai DFT 2 dimensi dari blok 8 x 8 pixel
% perhitungan DFT 2-D blok 8x8
fft_block=fft2(cover_object(y:y+blocksize-1,x:x+blocksize-1));
Dalam proses penyisipan dan pembacaan pesan, sebuah gambar cover ataupun gambar ter-watermark dibagi menjadi blok 8 x 8 pixel. Sebuah blok 8 x 8 pixel akan mewakili penyisipan dari satu bit pesan.
d. Menghitung nilai phase blok 8 x 8 pixel
% Hitung nilai phase DFT angle_block=angle(fft_block);
Perhitungan nilai phase dari blok DFT 8 x 8 pixel nantinya akan digunakan dalam proses pengembalian nilai DFT pada proses invers DFT, yang diperlukan dalam membentuk gambar hasil sisipan kembali seperti bentuk gambar awal (gambar cover).
e. Proses Penyisipan Pesan
ll=1; if (message_vector(kk)==0) for ii=1:blocksize for jj=1:blocksize if (filter_m(ii,jj)==1) abs_block_o=abs_block(ii,jj); abs_block(ii,jj)=abs_block(ii,jj)*(1+k*pn_sequence_zero(ll)); abs_block(blocksize-ii+1,blocksize- jj+1)=abs_block(blocksize-ii+1,blocksize-jj+1)+abs_block(ii,jj)-abs_block_o; ll=ll+1; end end end else for ii=1:blocksize for jj=1:blocksize if (filter_m(ii,jj)==1) abs_block_o=abs_block(ii,jj); abs_block(ii,jj)=abs_block(ii,jj)*(1+k*pn_sequence_one(ll)); abs_block(blocksize-ii+1,blocksize- jj+1)=abs_block(blocksize-ii+1,blocksize-jj+1)+abs_block(ii,jj)-abs_block_o;
ll=ll+1; end
end
end
end
Pada proses penyisipan pesan, bit pesan tidak dimasukkan secara langsung ke dalam domain frekuensi DFT melainkan dikondisikan berdasarkan dari perhitungan nilai magnitude pada tiap-tiap blok DFT 8 x 8 pixel.
f. Menghitung invers DFT 2 dimensi dari blok 8 x 8 pixel
watermarked_image(y:y+blocksize-1,x:x+blocksize-1)=abs(ifft2 (abs_block.*exp(i*angle_block)));
Perhitungan nilai invers DFT 2 dimensi digunakan untuk mengembalikan nilai magnitude DFT, sehingga gambar dapat bentuk kembali menjadi gambar awal.
g. Mengubah tipe data gambar dan menampilkan gambar
% merubah tipe watermarked_image_int menjadi uint8 watermarked_image_int=uint8(watermarked_image*255);
% menampilkan watermarked_image_int ke axes set(proyek.figSisip,'CurrentAxes',proyek.axes4); set(imshow(watermarked_image_int));
set(proyek.axes4,'Userdata',watermarked_image_int);
Gambar yang diolah dalam proses sisip bertipe double, sehingga gambar harus di ubah kembali menjadi tipe uint8 sebelum gambar yang telah tersisipi ditampilkan.
h. Pembacaan Pesan ll=1; for ii=1:blocksize for jj=1:blocksize if (filter_m(ii,jj)==1) sequence(ll)=abs_block_w(ii,jj); ll=ll+1; end end end
% perhitungan korelasi nol dan perhitungan korelasi satu correlation_zero(kk) = corr2(pn_sequence_zero,sequence); correlation_one(kk) = corr2(pn_sequence_one,sequence); % pengambilan pesan (vektor pesan)
for (kk=1:max_message) if correlation_zero(kk)>correlation_one(kk) message_vector(kk)=0; else message_vector(kk)=1; end end
Pada potongan source code pembacaan pesan pada proses pembacaan pesan, apabila hasil perhitungan korelasi-nol lebih besar dari perhitungan korelasi-satu maka bit pesan bernilai ‘0’ dan sebaliknya apabila perhitungan korelasi-nol lebih kecil dari perhitungan korelasi-satu maka bit pesan bernilai ‘1’ . i. Perhitungan PNSR % menghitung PNSR tmp1 = sum(sum(abs(gbr1-gbr2).^2)); [M,N] = size(gbr1); RMSE = ((1/(M*N))*tmp1)^0.5; PSNR1 = 20*log10(255/RMSE);
Perhitungan PNSR dilakukan untuk mengukur kualitas citra digital yang dihasilkan setelah dilakukan proses penyisipan pesan, apakah gambar hasil sisipan tersebut berbeda jauh dari gambar cover-nya.
j. Perhitungan Korelasi (NC)
% perhitungan Nc/Normalized Correlation d1=0; d2=0; d3=0; for i = 1:M for j = 1:N d1=d1+ImageA(i,j)*ImageB(i,j) ; d2=d2+ImageA(i,j)*ImageA(i,j) ; d3=d3+ImageB(i,j)*ImageB(i,j) ; end end dNC=d1/(sqrt(d2)*sqrt(d3));
Perhitungan Korelasi (NC) dilakukan untuk mengukur apakah watermark yang diekstraksi dari citra yang diuji memiliki kemiripan dengan watermark asli Jika koefisien korelasi mendekati atau sama dengan nilai batas tersebut.
4.3 Implementasi Interface
Pada tahap ini akan dijabarkan tentang rancangan interface dari aplikasi watermarking citra digital dengan metode Discrete Fourier Transform (DFT) berdasarkan perancangan yang telah dibuat terdapat 3 form utama antara lain :
1. Form Awal
2. Form Penyisipan Pesan 3. Form Pembacaan Pesan
4.3.1. Form Awal
Seperti terlihat pada gambar 4.1 dibawah, pada form Awal ini terdapat 4 buah tombol yaitu :
1. Tombol ‘Sisip Pesan’ digunakan untuk masuk ke dalam form Penyisipan Pesan.
2. Tombol ‘Ekstrak Pesan’ digunakan untuk masuk ke dalam form Pembacaan Pesan.
3. Tombol ‘Keluar’ digunakan untuk keluar dari form Awal dan aplikasi.
4. Tombol ‘Bantuan’ digunakan apabila ingin mengetahui kegunaan dari tombol-tombol yang terdapa pada form Awal.
4.3.2 Form Penyisipan Pesan
Gambar 4.2 Gambar Form Penyisipan Pesan
Di dalam form Penyisipan pesan terdiri dari beberapa field kosong yang nantinya akan menampilkan gambar dan juga beberapa tombol. Berikut ini merupakan penjelasan dari field- field serta tombol-tombol, antara lain :
1. Field ‘Gambar Asli’, digunakan untuk memilih gambar grayscale dengan format bitmap (*.bmp) yang akan disisipi pesan. Terdapat tombol ‘Buka Gambar’ yang digunakan untuk memilih gambar.
2. Field ‘Pesan’, digunakan untuk memilih gambar biner pesan yang akan disisipkan ke gambar grayscale pada field ‘Gambar Asli’. Terdapat tombol ‘Buka Pesan’ yang digunakan untuk memilih gambar biner pesan.
3. Tombol ‘Sisip Pesan’ digunakan untuk melakukan proses penyisipan gambar biner pesan terhadap Gambar Asli. Field PNSR berisi nilai perhitungan dari perbedaan nilai antara Gambar Cover dengan Gambar Ter-watermark,
4. Tombol ‘Simpan Gambar’ digunakan untuk menyimpan gambar hasil penyisipan yang telah ditampilkan pada field Gambar Terwatermark.
4.3.3 Form Pembacaan Pesan
Pada Form Pembacaan Pesan terdapat beberapa field yang nantinya akan menampilkan gambar-gambar serta beberapa tombol, yaitu :
1. ‘Gambar Terwatermark’ digunakan untuk memilih gambar grayscale yang akan dibaca pesannya. Terdapat tombol ‘Buka Gambar’ yang digunakan untuk memilih gambar ter-watermark yang akan di baca.
2. ‘Pesan Awal’ digunakan untuk membuka gambar biner pesan yang telah disisipkan pada gambar terwatermark. Terdapat tombol ‘Buka Pesan’ yang digunakan untuk memilih gambar biner pesan yang telah disisipkan ke dalam gambar ter-watermark..
3. ‘Pesan Terbaca’ digunakan untuk menampilkan gambar pesan biner yang terbaca dari gambar ter-watermark pada saat dilakukan proses pembacaan pesan, dengan cara menekan tombol ‘Baca Pesan’. Field NC akan terisi otomatis apabila dilakukan proses pembacaan pesan. NC merupakan perhitungan selisih nilai antara gambar biner pesan yang disisipkan dengan gambar biner yang terbaca dari gambar ter-watermark.
Gambar 4.4 Form Pembacaan Pesan
Selain tiga form utama yang telah dijelaskan di atas, terdapat beberapa form tambahan yaitu form Bantuan, form Bantuan Penyisipan Pesan, form Bantuan Pembacaan Pesan. Form Bantuan akan ditampilkan apabila menekan tombol ‘Help’ pada form Awal. Form Bantuan ini berisi penjelasan mengenai fungsi serta kegunaan dari tombol-tombol yang terdapat pada form Awal.
Gambar 4.5 Form Bantuan
Form Bantuan Penyisipan Pesan akan ditampilkan apabila sub menu ‘Bantuan Penyisipan Pesan’ pada menu ‘Bantuan’ di pilih. Sub menu Bantuan Penyisipan Pesan ini hanya terdapat pada form Penyisipan Pesan. Sedangkan menu ‘Bantuan’ pada form Pembacaan Pesan berisi sub menu ‘Bantuan Pembacaan Pesan’ yang akan menampilkan form Bnatuan Pembacaan Pesan, apabila sub menu tersebut di akses. Masing-masing form berisi mengenai penjelasan serta kegunaan tombol-tombol serta field-field yang terdapat pada form Penyisipan Pesan dan form Pembacaan Pesan.
Gambar 4.6 Form Bantuan Pembacaan Pesan
Gambar 4.7 Form Bantuan Penyisipan Pesan
Selain itu terdapat pula form keluar, yang menanyakan mengenai apakah pemakai aplikasi benar-benar ingin keluar dari aplikasi. Apabila jawaban yang di pilih merupakan tombol ‘ya’ maka proses yang di eksekusi adalah menutup semua form pada aplikasi yang sedang berjalan. Apabila sebaliknya jawaban yang di
pilih merupakan tombol ‘tidak’ maka akan kembali pada form yang sedang dijalankan.
EVALUASI DAN UJI COBA
Pada Bab V ini dilakukan Berikut ini akan dijelaskan mengenai tujuan pengujian, lingkungan pengujian, kasus uji dan hasil masing-masing beserta evaluasi dari hasil pengujian.
5.1 Tujuan Pengujian
Pengujian dilakukan untuk membuktikan kebenaran dan kesesuaian aplikasi dengan spesifikasi perangkat lunak pada bagian analisis. Melalui pengujian ini akan dinyatakan apakah implementasi perangkat lunak memenuhi spesifikasi kebutuhannya.
Pengujian kebenaran perangkat lunak mencakup validasi proses penyisipan pesan dan pembacaan pesan, pengukuran PNSR, Pengukuran Korelasi NC. Melalui pengujian ini diharapkan dapat muncul saran mengenai tata cara serta kondisi pemakaian perangkat lunak.
5.2 Lingkungan Pengujian
Pengujian dilakukan pada perangkat keras notebook yang sama dengan implementasi, serta dilakukan dalam lingkungan sistem operasi Microsoft Windows XP PS 2. Uji perbandingan kualitas dengan metode PSNR menggunakan perhitungan yang disertakan pada aplikasi yang telah dibuat, dan pengubahan ukuran, format, serta tipe gambar cover menggunakan bantuan Adobe
5.3 Data Uji
Tabel 5.1 menunjukkan file gambar keabuan (grayscale) yang digunakan sebagai gambar cover pada pengujian :
Tabel 5.1 Gambar dan Ukuran gambar cover
No. Gambar Ukuran, Resolusi
1 cameraman.bmp 146 KB 384 x 384 2 Lena.bmp 146 KB 384 x 384 3 Monkey.bmp 146 KB 384 x 384 4 Jalan.bmp 170 KB 480 x 360
5 Cameraman1.bmp 88.9 KB 300 x 300 6. Lena1.bmp 65 KB 256 x 256 7. Monkey1.bmp 77.6 KB 280 x 280 8. Jalan1.bmp 76 KB 320 x 240
Tabel 5.2 menunjukkan file gambar hitam putih (biner) yang digunakan sebagai gambar pesan pada pengujian:
Tabel 5.2 Gambar dan Ukuran gambar pesan
No. Gambar Ukuran, Resolusi
1
copy.bmp
3 KB 40 x 40
2 mark.bmp 3 KB 40 x 40 3 right.bmp 3 KB 40 x 40 4 watermark1.bmp 1 KB 40 x 40 5 watermark2.bmp 1 KB 40 x 40 6 watermark3.bmp 3 KB 40 x 40 7 watermark4.bmp 3 KB 40 x 40 8 wi.bmp 3 KB 40 x 40 5.4 Kasus Uji
Berdasarkan tujuan pengujian, maka terdapat 4 buah kasus uji. Berikut kasus uji yang akan diujikan :
1. Menyisipkan pesan ke dalam gambar cover. 2. Membaca pesan di dalam gambar cover.
3. Menyisipkan pesan ke dalam gambar cover, apabila maksimal pesan < ukuran gambar cover.
4. Membaca pesan di dalam gambar yang telah diberikan noise salt & pepper 5%.
5.4.1 Kasus uji 1. Menyisipkan Pesan ke dalam gambar cover
Pengujian ini dilakukan untuk menguji kebenaran penyisipan pesan ke dalam gambar cover. Cara yang dilakukan adalah menyisipkan gambar pesan ke dalam gambar cover. Pengujian akan berhasil apabila hanya proses berjalan sampai dengan selesai tanpa error dan hasil gambar ter-watermark keluar pada field yang telah disediakan. Setelah gambar cover berhasil disisipi pesan, maka akan dihitung nilai kualitas gambar ter-watermark dengan cara perhitungan PNSR. Perhitungan PNSR akan menilai kemiripan antara gambar cover dengan gambar ter-watermark berdasarkan besarnya perbedaan yang dianggap kerusakan pada salah satu gambar.
Gambar 5.2 Percobaan penyisipan pesan terhadap gambar cover ‘Lena.bmp’ dan gambar pesan ‘copy.bmp’
Gambar 5.4 Percobaan penyisipan pesan terhadap gambar cover ‘jalan.bmp’ dan gambar pesan ‘right.bmp
Tabel 5.3 Hasil PNSR Gambar Cover dan Gambar Ter-watermark No. Nama Gambar Cover Nama Gambar Pesan PNSR (dB)
1 Lena. bmp copy.bmp 38,936 2 Cameraman.bmp watermark1.bmp 36,248 3 Monkey.bmp right.bmp 30,7281 4 Jalan.bmp watermark2.bmp 37,8394 5 Lena.bmp watermark2.bmp 38,9559 6 Cameraman.bmp watermark4.bmp 36,2334 7 Monkey.bmp mark.bmp 30,6553 8 Jalan.bmp watermark1.bmp 37,8473 9 Lena.bmp watermark3.bmp 38,8631 10 Monkey.bmp wi.bmp 30,5402
Pada Gambar 5.1 gambar cover ‘cameraman.bmp’ dilakukan proses penyisipan gambar dengan gambar pesan ‘watermark4.bmp’. Hasil gambar watermark dari proses penyisipan terbut disimpan dengan nama ‘cameraman-watermark4.bmp’. Hasil perhitungan kualitas gambar ter-watermark dengan PNSR menghasilkan nilai = 36,2334 dB. Nilai PSNR tersebut berarti perbedaan antara gambar cover dengan hasil gambar ter-watermark tersebut sebesar 36,2334.
5.4.2 Kasus uji 2. Membaca Pesan dalam gambar cover
Pengujian ini dilakukan untuk menguji kebenaran pembacaan pesan yang terdapat pada gambar cover. Cara yang dilakukan adalah mengambil gambar cover yang telah disisipi oleh gambar pesan, kemudian inputkan gambar pesan awal. Setelah proses pengujian selesai akan dihitung nilai NC atau korelasi yaitu penghitungan perbedaan kedua matriks gambar yaitu antara gambar pesan asli dan gambar pesan terbaca dari gambar ter-watermark. Jika koefisien NC (korelasi) mendekati atau sama dengan nilai batas tersebut, maka dapat disimpulkan bahwa watermark yang dibaca dari gambar ter-watermark yang diuji memiliki kemiripan dengan gambar pesan / watermark asli.
Gambar 5.5 Percobaan pembacaan pesan terhadap gambar ter-watermark ‘monkey-watermark4.bmp’ dan gambar pesan ‘watermark4.bmp’
Gambar 5.7 Percobaan pembacaan pesan terhadap gambar ter-watermark ‘jalan-right.bmp’ dan gambar pesan ‘right.bmp’
Tabel 5.4 Hasil Pehitungan Korelasi dari Pesan terbaca dan Gambar Pesan No. Nama Gambar
Terwatermark
Nama Gambar Pesan NC (%)
1 Lena-copy. Bmp copy.bmp 0.997002 2 Cameraman-watermark1.bmp watermark1.bmp 0.980581 3 Monkey-right.bmp right.bmp 0.997686 4 Jalan-watermark2.bmp watermark2.bmp 0.971998 5 Lena-watermark2.bmp watermark2.bmp 0.997283 6 Cameraman-watermark4.bmp watermark4.bmp 0.984924 7 Monkey-mark.bmp mark.bmp 0.996783 8 Jalan-watermark1.bmp watermark1.bmp 0.973718 9 Lena-watermark3.bmp watermark3.bmp 0.99696 10 Monkey-wi.bmp wi.bmp 0.995698
Rata-rata perhitungan NC Pembacaan Pesan 0,98926
Pada Gambar 5.5 mula-mula gambar cover ‘monkey.bmp’ ditanami gambar pesan ‘watermark4.bmp’ sehingga diperoleh citra ter-watermark yang disimpan dengan nama ‘monkey-watermark4.bmp’. Kemudian citra ter-watermark tersebut diekstrak kembali menggunakan proses pembacaan pesan pada aplikasi yang sama sehingga diperoleh citra watermark terekstrak dengan kemiripan NC (normal) = 0.996838.
Selain pembacaan pesan terhadap gambar cover yang telah disisipkan gambar biner biasa dapat pula dilakukan pembacaan pesan terhadap gambar cover yang telah disisipkan quick response code atau qr code dengan ketentuan qr code tersebut harus berukuran 40 x 40 piksel dan berformat bitmap 1 bit atau gambar bitmap biner. Dengan penyisipan gambar biner qr code memungkinkan lebih
banyak pesan yang disisipkan. Pembacaan qr code sendiri dapat dilakukan dengan menggunakan perangkat lunak seperti Kaywa Reader yang dapat diinstalasi pada handphone androyd.
Gambar 5.9 merupakan hasil uji coba pembacaan gambar ter-watermark yang telah disisipi qr code.
Gambar 5.9 Percobaan pembacaan pesan terhadap gambar ter-watermark ‘lena-img.bmp’ dan gambar pesan qr code ‘img.bmp’
5.4.3. Kasus uji 3. Menyisipkan Pesan apabila maksimal pesan < gambar
cover
Pengujian ini dilakukan untuk menguji kebenaran apakah pesan tetap disisipkan atau tidak apabila ukuran maksimal pesan < ukuran gambar cover. Apabila maksimal pesan lebih besar daripada gambar cover maka akan menghasilkan nilai yang benar apabila proses penyisipan menolak. Cara yang
dilakukan adalah mengambil gambar cover dengan ukuran maksimal pesan lebih kecil daripada ukuran maksimal pesan pada gambar pesan.
Gambar 5.10 Percobaan penyisipan pesan terhadap gambar cover ‘cameraman1.bmp’ dan gambar pesan ‘copy.bmp
Gambar 5.11 Percobaan penyisipan pesan terhadap gambar cover ‘Lena1.bmp’ dan gambar pesan ‘mark.bmp
Tabel 5.5 Hasil Pengujian Uji Coba 3 No. Nama Gambar
Cover
Resolusi Nama Gambar Pesan
Resolusi Keterangan 1. Cameraman1.bmp 300 x 300 Copy.bmp 40 x 40 Ditolak 2. Lena1.bmp 256 x 256 Mark.bmp 40 x 40 Ditolak 3 Monkey1.nmp 280 x 280 Right.bmp 40 x 40 Ditolak 4. Jalan1.bmp 320 x 240 Watermark1.bmp 40 x 40 Ditolak
Pada gambar 5.10 dilakukan uji coba untuk melakukan penyisipan gambar cover ‘cameraman1.bmp’ dengan resolusi 300 x 300 dengan gambar pesan ‘copy.bmp’ dengan resolusi 40 x 40. Proses penyisipan di tolak dikarenakan untuk dapat menyisipkan pesan dengan resolusi 40 x 40 maka minimal dibutuhkan
gambar cover dengan resolusi (40 x 8) x (40 x 8) = 320 x 320. Begitu pula dengan tiap-tiap gambar cover yang telah dilakukan uji coba, gambar-gambar cover tersebut tidak dapat dilakukan penyisipan karena memiliki resolusi dengan maksimal pesan lebih kecil dibandingkan dengan resolusi pada gambar-gambar pesan tersebut.
5.4.4. Membaca pesan di dalam gambar yang telah diberikan noise salt and
pepper 5%.
Uji coba ini dilakukan dengan cara melakukan proses penyisipan gambar pesan ke dalam gambar cover. Hasil dari gambar cover yang telah dilakukan proses penyisipan, disimpan. Gambar ter-watermark yang telah di simpan tersebut diberikan noise salt and pepper sebesar 5%.
Gambar 5.12 Percobaan pembacaan pesan terhadap gambar cover ‘monkey-mark.bmp’ yang telah diberikan noise salt and peppers 5%