Kata Pengantar
Perkembangan teknologi informasi komunikasi (TIK)
sangat pesat telah merambah setiap lapisan
masyarakat. Berbagai infrastruktur dan aplikasi TIK
dikembangkan dan diperkenalkan pada masyarakat
sebagai upaya menuju masyarakat informasi dunia
(World Information Society). Sayangnya, pengetahuan
TIK ini lebih banyak dikenal dan dikuasai masyarakat
urban yang dekat dengan pusat-pusat infrastruktur
dan pengetahuan. Masyarakat rural atau masyarakat
perdesaan belum banyak yang mengenal dan
menguasai berbagai aplikasi TIK baik karena
infrastruktur
yang
kurang
memadai
maupun
keterampilan penguasaan TIK. Padahal, masyarakat
perdesaan memiliki hak yang sama dan potensi untuk
digali demi memajukan perekonomian perdesaan.
Modul pelatihan membuat website dengan Wordpress
ini adalah salah satu upaya untuk mencerdaskan
masyarakat perdesaan dalam bidang TIK. Melalui
modul ini, masyarakat desa diharapkan memiliki bekal
membangun website untuk meningkatkan taraf hidup
dengan menggali potensi yang dimiliki.
Tim Peneliti BPPKI Yogyakarta
Copyright © 2012
Tim Peneliti BPPKI Yogyakarta :
Topohudoyo, Joko Martono, B. Bambang Wismabranta, Emmy Poentarie, Suwarto Penyusun : Inasari Widiyastuti
Sekretariat : Pandri Pratiwi, Subekti Dipayuwana, Agus Prabowo, Nunung Aris Sukarsih BPPKI Yogyakarta, Jl. Imogiri Barat Km 5, Sewon, Bantul, Yogyakarta
Daftar Isi
Kata Pengantar
Penegelolaa Website Desa 1 Administrator Website 3
Mengelola Menu 4
Posting dengan tabel 4
Posting dengan gambar 7
Posting dengan galeri foto 9 Membuat kalendar kegiatan 12 Mengelola social profile 14 Mengatur header website 17
1:
PENGELOLAAN WEBSITE DESA
Website desa ini menggunakan content management service (CMS) Wordpress karena mudah dipahami, mudah digunakan, dan bisa dikustomisasi sesuai kebutuhan kita. Desain website desa ini adalah rancangan tim peneliti. Pengelola bisa mengubah desain dan informasi di dalamnya sesuai dengan kebutuhan. Oleh karena cara pembuatan dan pengelolaan website dengan CMS Wordpress telah dijelaskan pada “Tutorial Buat Website” dalam tutorial ini hanya dijelaskan desain website secara umum dan cara input data.Desain Website Desa
Website desa ini bertujuan untuk menginformasikan kegiatan pemerintah desa beserta potensi yang dimiliki desa. Dengan informasi ini, penyelenggaraan pemerintah desa diharapkan berjalan secara transparan dan akuntabel. Demikian juga potensi yang ada desa, dapat terinformasikan ke dunia luar sehingga memberdayakan ekonomi masyarakat. Untuk tujuan tersebut, menu-menu website diarahkan pada pemenuhan informasi tentang desa.
2:
Informasi website desa terbagi dalam 3 bagian, yaitu bagian navigasi, bagian menu utama, dan bagian pendukung.Bagian navigasi menjadi menu navigasi yang mendukung pengunjung untuk menjelajahi isi website. Bagian navigasi ini digambarkan secara hirarki sebagai berikut.
Home
Profil desa
o Profil desa
o Aparatur desa
o Lembaga perdesaan
Lembaga Permusyawaratan Desa Kelompok Tani
Karang Taruna
Potensi desa
o Potensi anggaran
o Potensi sumber daya manusia
o Potensi sarana prasarana
o Potensi sumber daya alam
o Potensi wisata Produk desa o Hasil pertanian/perkebunan o Industri kecil Data perdesaan o Data umum o Peraturan desa Kegiatan desa Galeri foto Hubungi kami
Desain menu ini bisa dikustomisasi sesuai kebutuhan pengelola. Cara mengkustomisasinya sama dengan cara mengelola “pages” yang dijelaskan pada “Tutorial Buat Website”.
Bagian utama adalah bagian yang menampilkan berita terkini yaitu posting yang terakhir kali di update. Sedangkan bagian pendukung adalah fitur-fitur yang mempercantik tampilan website namun juga informative. Bagian pendukung ini dibuat dengan menggunakan widget yang diletakkan pada sisi sidebar dan footer. Fitur ini diantaranya pencarian, jejaring sosial, berita terkini, komentar, link website, dan gambar.
3:
Adminstrator Website
Cara masuk ke dalam laman administrator yaitu ketik www.desagumelemwetan.com/wp-admin. Masukan Username dan Password, kemudian klik Login. Jika login sukses, akan muncul kotak dialog dashboard. Dashboard CMS WP umumnya sama. Mungkin beberapa menu yang ada disini tidak ada di instalasi awal CMS karena telah ditambahkan fitur-fitur tambahan melalui fasilitas plugins. Penambahan fitur tambahan ini disesuaikan dengan kebutuhan masing-masing pengelola.
Menu dashboard yang ada disini yaitu:
Menu tambahan yang ada disini yaitu Wordpress popular, post statistic, events, dan simple gallery. Menu ini ditambahkan melalui fasilitas plugins untuk mendukung website desa yang informative. Fungsi dan cara menggunakan menu-menu ini telah dijelaskan dalam tutorial “Buat Website”, sehingga kita langsung saja ke cara menginput data/konten.
4:
Mengelola Menu (Pages)
Menu website desa dibuat berdasarkan desain awal. Untuk melihat menu, dari dashboard pages.
Akan muncul kotak informasi menu-menu yang telah dibuat. Pengelola dapat mengkustomisasi menu dengan cara:
- Klik add new untuk membuat menu,
- Klik edit/quick edit untuk merubah konten menu, - Klik trash untuk menghapus menu,
- Klik view untuk melihat tampilan menu
Posting dengan Tabel
Untuk menampilkan data dalam jumlah banyak, misal daftar pengrajin batik, dapat dilakukan dengan cara membuat tabel. Tampilan data dalam bentuk tabel akan memudahkan pengunjung membaca sehingga pengunjung menjadi nyaman. Berikut caranya:
1. Klik post add new post
2. Tulis judul posting, misal Kelompok Pengrajin Batik Tulis Giat Usaha 3. Pada text area, tulis judul tabel, misal Daftar Pengrajin Batik Tulis 4. Kemudian, pada ikon tools, klik insert a new table
5. Kemudia akan muncul kotak dialog insert/edit table. Isikan jumlah kolom (column) dan baris (rows) yang diinginkan.
5:
6. Untuk menentukan posisi tabel dalam posting klik aligment, pilih posisi tabel left (rata kiri), right (rata kanan), center (tengah).
7. Kemudian klik Insert. Pada text area akan muncul tabel. Isi judul masing-masing kolom dan data, seperti berikut.
8. Agar terlihat menarik, tabel dapat kita warnai. Klik & drag baris tabel yang ingin diwarnai. Kemudian klik ikon table row properties.
9. Akan muncul kotak dialog select color. Klik bagian palette, pilih warna latar belakang tabel yang diinginkan. Kemudian klik apply.
6:
10. Kita bisa memilih warna untuk baris/kolom tertentu saja. Caranya sama seperti di atas. Tampilan tabel yang telah diwarnai seperti berikut. Cantik kan
Properti posting dengan tabel melibatkan kelompok ikon berikut. Fungsi ikon tersebut yaitu:
1. Insert a new table : Membuat tabel baru
2. Table row properties : mengkustomisasi baris, seperti memberi warna, mengatur posisi tulisan, dan sebagainya.
3. Table cell properties : mengkustomisasi sel, seperti memberi warna, mengatur posisi, mengatur lebar, dan sebagainya.
4. Insert row before : menambahkan baris sebelum baris yang dipilih 5. Insert row after : menambahkan baris sesudah baris yang dipilih 6. Delete rows : menghapus baris yang dipilih
7. Insert column before : menambahkan kolom di sebelah kiri kolom yang dipilih 8. Insert column after : menambahkan kolom di sebelah kanan kolom yang dipilih 9. Delete column : menghapus kolom yang dipilih
10. Split merged cell : mengembalikan sel ke bentuk semula sebelum di-merged 11. Merged cell : menjadikan beberapa sel menjadi satu sel
7:
Posting dengan Gambar
Gambar dalam posting membuat tampilan menjadi menarik. Seperti menampilkan gambar dalam posting produk desa. Kehadiran gambar ini bisa menjadi laman promosi bagi UKM desa. Tidak hanya gambar produk, pengelola bisa mencantumkan informasi terkait produk tersebut.
Berikut akan dicontohkan cara menampilkan gambar dalam produk desa. 1. Klik pages all pages.
2. Pilih laman hasil pertanian/perkebunan.
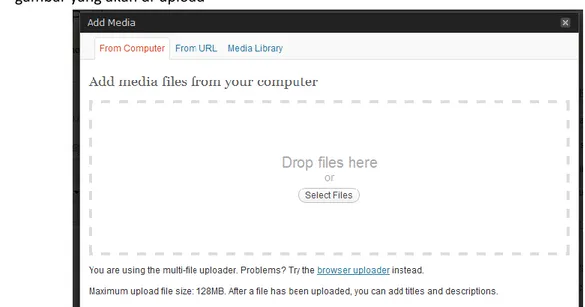
3. Pada text area, pilih ikon upload/insert media. Akan muncul kotak dialog add media. Pilih gambar yang akan di-upload
4. Ketik caption gambar. Pilih posisi gambar. Pilih ukuran gambar yang ditampilkan. Jika sudah klik insert into post.
8:
5. Kembali ke text area. Di bawa gambar, klik enter, sehingga posisi cursor di luar caption. Ketikinformasi produk seperti nama produk, harga, kontak, alamat, dan nomor telepon yang dapat dihubungi.
6. Jika sudah, drag informasi produk. Kemudian klik ikon center. Kemudia klik ikon format, pilih
address.
7. Tampilan informasi produk akan seperti ini. Jika sudah oke, klik publish.
9:
Posting dengan Galeri Foto
Galeri foto dapat digunakan untuk menampilkan foto-foto kegiatan desa agar tampilan website menjadi lebih menarik dan informative. Dalam menu navigasi telah didesain laman khusus untuk galeri foto. Berikut cara menambahkan foto dalam galeri.
1. Pilih Page all pages Galeri foto.
2. Akan muncul kotak dialog berikut. Di bagian bawah, WP Simple Gallery, klik upload image.
3. Kemudian, pilih foto yang akan di-upload
10:
5. Foto yang akan diupload akan muncul di bagian WP simple gallery. Foto yang tidak jadi di-upload cukup klik silang pada foto.
6. Jika sudah Ok, klik publish
11:
Jika ingin memperbesar foto, tinggal klik pada foto sehingga muncul pop-up foto.
Fasilitas WP Simple Gallery ini dapat digunakan pada semua posting, karena fiturnya tersedia di bagian paling bawah ketika kita akan membuat posting. Jadi, tidak hanya tersedia di bagian Galeri Foto. Silahkan pengelola menggunakan fasilitas ini sesuai kebutuhan .
12:
Membuat Event/ Kegiat Desa
Fasilitas menu tambahan lain yang diberikan yaitu membuat agenda kegiatan. Menu ini bertujuan untuk menginformasikan agenda kegiatan yang akan berlangsung di desa. Informasi ini ditampilkan dalam bentuk jadwal calendar kegiatan dan upcoming events.
Agenda kegiatan yang akan berlangsung akan muncul di bagian upcoming events pada setiap halaman website, seperti berikut.
Ketika agenda kegiatan di-klik, pengunjung akan dibawa ke laman yang menginformasikan perihal agenda kegiatan tersebut seperti nama kegiatan, informasi kegiatan, tanggal dan jam pelaksanaan, lokasi, dan penyelenggara.
13:
Bagaimana cara membuatnya? Yuk mari…
1. Pada menu dashboard, klik events. Klik add new events
2. Akan muncul kotak dialog events. Ketik judul kegiatan dan informasi kegiatan.
3. Pada bagian event details. Pilih tanggal dan waktu pelaksanaan. Ketik nama penyelenggara dan tempat pelaksanaan kegiatan. Masukkan harga registrasi (bisa dikosongkan). Ketik nama dan nomor telepon kontak person.
14:
4. Jika sudah,klik publish
5. Untuk melihat/merubah/menghapus kegiatan. Klik eventsall events. Pilih kegiatan yang akan dilihat/diubah/dihapus. Caranya sama seperti ketika kita mengkustomisasi posting.
Mengelola Social Profile
Jejaring sosial seperti Facebook, Twitter, Google +, dan sebagainya dapat dimanfaatkan untuk memperluas jaringan sekaligus mempromosikan potensi desa. Banyak individu, kelompok usaha, atau pun perusahaan yang menjadikan situs jejaring sosial untuk berinteraksi dengan konsumen dalam rangka memperluas bisnisnya. Tidak sedikit pula pemerintah daerah yang membuat lini keluhan masyarakat melalui jejaring sosial. Maka, tidak ada salahnya pemerintah desa memiliki jejaring sosial asalkan dikelola dengan baik. Jejaring sosial ini, bisa dihubungkan dengan website. Bagaimana caranya? Yuk kita mulai.
15:
2. Kemudian pilih widget Social Profile. Letakkan pada posisi yang diinginkan. Misal di primarysidebar nomor urut 2. Agar terlihat langsung oleh pengunjung.
3. Klik Social Profile, kemudian ketik judul. Misal “Jejaring Sosial” atau lainnya
4. Jejaring sosial yang telah ada biasnya Facebook, Twitter, Google+, Linkedn, RSS Feed, dan email. Disarankan RSS Feed dan Email harus ada, sedangkan lainnya optional.
5. Untuk menghubungkan dengan jejaring sosial yang ada, pastikan kita telah memiliki akun pada jejaring sosial tersebut. misalnya Facebook.
6. Klik edit pada nama jejaring sosial yang dimaksud. Akan muncul kotak dialog berikut. Isikan URL dengan alamat akun kita di facebook, misal http://facebook.com/desagumelemwetan. Jika sudah klik save.
16:
7. Cara yang sama untuk mengedit social profile lainnya. Misal email8. Jika social profile belum tersedia, klik add new profile. Kemudian isikan Title, URL, dan alamat Button.
9. Bagaimana cara memperoleh alamat button atau ikon social profile tersebut? Caranya, cari ikon social profile di Google. Simpan pada file komputer. Kemudia upload ikon social profile melalui menu media.
10. Di bagian bawah, ada keterangan file URL. Copy alamat ikon kemudian paste ke button pada new profile.
17:
11. Catatan: beberapa ikon yang kita dapat di google kadang ukurannya tidak sesuai dengan layout website. Jadi, ukuran ikon sebaiknya disesuaikan agar komposisinya seimbang.
Mengatur Header Website
Header website biasanya terletak di bagian paling atas website sebagai identitas atau cirri khas sebuah website. Contoh header Desa Gumelem Wetan seperti berikut.
Header ini bisa diganti sesuai keinginan pengelola. Cara membuat ini header ini bisa melalui software Corel Draw, PhotoShop, atau paint. Silahkan sesuai kemampuan dan kesukaan pengelola. Desainya pun terserah pengelola, tetapi sebaiknya tetap memperhatikan komposisi warna dan lay out, sehingga terlihat menarik.
Cara upload header sebagai berikut:
1. Pada menu dashboard appearance aviva themes option
2. Karena website ini menggunakan thema Aviva, pengelolaan header ada di bagian ini. Jika kita menggunakan thema lain, pengelolaan header mengikuti lay out thema. Biasanya di “nama thema option”. Kalau tidak ada, bisa di bagian custom header. Jika tidak ada juga, berarti tema tersebut tidak menyediakan fasilitas mengubah header .
18:
4. Pada bagian Logo Image. Klik remove untuk mengganti header 5. Kemudian klik Upload Now. Pilih gambar header yang akan di upload.
6. Pastikan ukuran header tidak melebihi dimensi lebar x tinggi= 400px x 100 px. 7. Jika sudah klik save change.
19:
8. Buka website, untuk melihat hasilnya. Jika tampilannya merusak lay out, berarti ukurannyaterlalu besar sehingga perlu dikecilkan. Atau sebaliknya, jika terlihat terlalu kecil dapat diperbesar. Cara merubah ukuran gambar (resize) dapat menggunakan software ACDSee/Picasa/Paint.