LAPORAN TUGAS AKHIR
SISTEM INFORMASI GEOGRAFIS
Disusun Oleh
:
Andhika Dwi I.
(111110377)
Bagus Setiawan
(111110384)
Benny Eka Atmojo
(121110562)
SEKOLAH TINGGI INFORMATIKA DAN KOMPUTER INDONESIA
MALANG
LEMBAR PENGESAHAN
Judul
: “ Pemetaan Sistem Informasi Geografis
Fotokopi Terdekat di Malang “
Dosen
: Go Frendy Gunawan M.Kom
Penyusun
:
1. Andhika Dwi I
(111110377)
2. Bagus Setiawan
(111110384)
3. Benny Eka Atmojo
(121110562)
Kelas
:
D
MENGETAHUI
Dosen Sistem Informasi Geografis
Kata Pengantar
Puji syukur kehadirat Tuhan Yang Maha Esa atas segala limpahan Rahmat, Inayah,
Taufik dan Hinayahnya sehingga kami dapat menyelesaikan penyusunan laporan tugas akhir
ini dalam bentuk maupun isinya yang sangat sederhana. Semoga laporan ini dapat
dipergunakan sebagai salah satu acuan, petunjuk maupun pedoman bagi pembaca.
Harapan saya semoga laporan ini membantu menambah pengetahuan dan pengalaman
bagi para pembaca, sehingga kami dapat memperbaiki bentuk maupun isi laporan ini
sehingga kedepannya dapat lebih baik.
Laporan ini kami akui masih banyak kekurangan karena pengalaman yang saya miliki
sangat kurang. Oleh kerena itu saya harapkan kepada para pembaca untuk memberikan
masukan-masukan yang bersifat membangun untuk kesempurnaan laporan ini.
Malang, Juli 2014
DAFTAR ISI
LEMBAR PENGESAHAN 1
Kata Pengantar
2
DAFTAR ISI 3
BAB I 4
PENDAHULUAN
4
1.1
LATAR BELAKANG...4
1.2
TUJUAN...5
1.3
MANFAAT...5
BAB II6
PEMBAHASAN
6
2.1
SCREENSHOT PROGRAM...6
2.1.1
Halaman Index...6
2.1.2
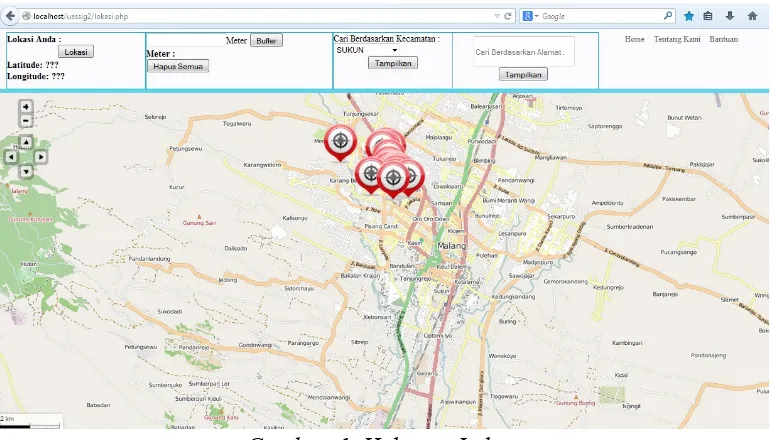
Halaman Lokasi...6
2.2 SOURCE CODE 7
2.2.1 Halaman Index.php...7
2.2.2 Halaman Lokasi.php...11
2.2.3 Koneksi.php...25
2.2.4 Style.css...25
BAB III
38
PENUTUP
38
3.1
LATAR BELAKANG...38
BAB I
PENDAHULUAN
1.1. LATAR BELAKANG
Semakin berkembangnya Ilmu Pengetahuan dan Teknologi (IPTEK), dan
diiringi juga dengan perkembangan zaman yang cepat, sehingga tidak menutup
kemungkinan berpengaruh pada pola kehidupan manusia yang semakin maju terutama
pada aspek kehidupan keseharian, dalam menggunakan ilmu teknologi,
khususnya penggunaan teknologi telepon selular dan website.
Website merupakan suatu bentuk aplikasi yang dibuat dengan menggunakan
bahasa pemrograman PHP (
Hypertext Preprocessor
)
bahasa ini digunakan untuk
membuat aplikasi yang dapat digunakan pada website. Dengan menggunakan PHP
sebagai penghubung antara HTML,JAVASCRIPT dan CSS sebagai tampilan yang
dapat memperindah dan mempercantik suatu website.
Mengingat semakin padatnya aktifitas di kehidupan zaman modern ini, maka
tidak dipungkiri lagi peran website ini sangat penting. Website bisa diakses
dimanapun dan kapanpun melalui apapun. Sepeti yang kita ketahui untuk
memudahkan masalah tersebut, fitur website mulai banyak diciptakan dengan
pertimbangan banyaknya kebutuhan dan kepentingan. kebutuhan manusia
menggandakan buku dan jilid buku di masa kini masih dibutuhkannya fotokopi.
1.2. TUJUAN
Tujuan Umum
:
Adapun tujuan umum dari penulisan ini adalah
1. Menambah pengetahuan lebih dalam lagi tentang aplikasi berbasis
website yang dibuat
Tujuan Khusus
:
Tujuan khusus dari penulisan ini adalah sebagai berikut:
1. Untuk mengetahui bagaimana prosedur pembuatan aplikasi berbasis
web dengan menggunakan sistem pemetaan.
2.
MANFAAT
BAB II
PEMBAHASAN
2
Screnshot Program
2.1.1
Halaman Index
Gambar. 1 Halaman Index
3 Halaman Lokasi
2 SOURCE CODE
2.2.1 Halaman Index.php
<?php
include ('koneksi.php'); ?>
<html> <head>
<link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" href="css/leaflet.css" >
<script type="text/javascript" src="jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="leaflet.js"> </script> </head>
<body>
<div id="container"> <div id="Header">
<div id="logo"><img src="logo.jpg" width="90%" height="90%" alt=""></div>
<div id="menu"> <nav>
<ol>
<li><a href="#">Home</a></li> <li><a
href="lokasi.php">Lokasi</a></li>
</ol> </nav>
</div>
<div id="menu2">
<div class="sosialmedia"> <ol>
<li><a
onclick="window.open('https://www.facebook.com/anxvirus');window.o pen('https://www.facebook.com/bennyeka07');window.open('https:// www.facebook.com/andika.dwi')"
href="javascript:void(0)">Facebook</a></li>
<li><a href="#">Twitter</a></li> <li><a href="#">Instagram</a></li> </ol>
</div>
<div class="search">
<form method="get" action="#" id="search"> <input name="pencariaan" type="text" size="40" placeholder="Pencariaan" />
</form> </div>
</div>
</div>
</div>
<div id="footer">
<div class="dalamatas">
" TEMUKAN LOKASI FOTOCOPY TERDEKAT " </div>
<div class="dalambawah">
<a href="#">Malang Kota</a> | <a href="#">Bululawang</ a> | <a href="#">Turen</a> |
<a href="#">Kepanjen</a> | <a href="#">Lawang</a> | <a href="#">Singosari</a> |
<a href="#">Tajinan</a>| <a href="#">Pendem</a> | <a href="#">Bumiaji</a> | <a href="#">Batu </a> |
<a href="#">Dampit</a> | <a href="#">Tumpang</a> | <a href="#">Pakis</a> |
</div>
<div class="footer2"> <ol>
<li><a href="#">@2014 SIG STIKI</a></li>
<li><a href="#">Terms</a></li> <li><a href="#">Service</a></li> </ol>
</div> </div>
</div> <script>
var conten = L.map('conten').setView([-7.984528, 112.626090], 12);
// add an OpenStreetMap tile layer
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: '© <a
href="http://osm.org/copyright">OpenStreetMap</a> contributors' }).addTo(conten);
<?//php foreach ($data as $row) echo
"L.marker([".$row['bjr'].", ".$row['lnt']."]).addTo(conten);" ?> var states = [{
"type": "Feature",
"properties": {"party": "Republican"}, "geometry": {
"type": "Polygon", "coordinates": [[ <?php
$exe = mysql_query('Select lintang as lnt, bujur as bjr from wilayah2 WHERE nama = "malang" ');
while ($rowbululawang=mysql_fetch_assoc($exe) ){ $bululawang[] = $rowbululawang;}
foreach ($bululawang as $rowbululawang) echo "[". $rowbululawang['lnt'].", ".$rowbululawang['bjr']."]," ?> ]]
L.geoJson(states, {
style: function(feature) {
switch (feature.properties.party) {
case 'Republican': return {color: "#f00000"};
} }
}).addTo(conten); </script>
</body> </html>
2.2.2 Halaman Lokasi.php
<?php
include ('koneksi.php');
?> <html> <head>
<link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" href="css/leaflet.css" >
<script src="assets/js/jquery.js"></script>
></script>
<script src="http://maps.google.com/maps/api/js? v=3.2&sensor=true"></script>
<script src="assets/js/Google.js"></script> <script src="assets/js/Bing.js"></script>
<script src="assets/js/Marker.Text.js"></script> <link rel="stylesheet"
href="assets/leaflet/dist/leaflet.css" /> <link rel="stylesheet"
href="assets/pancontrol/L.Control.Pan.css" /> </head>
<body>
<div id="container"> <div id="Header">
<div id="menu3">
<div class="menu3a">
<b >Lokasi Anda :</b>
<center><button onclick="getLocation()">Lokasi</button></center>
<b id="demo"> Latitude: ??? <br/> Longitude: ???</b><br/>
</div>
<div class="menu3b">
<input type="text" id="buffer" value="" />Meter
onClick="buffer()">Buffer</button><br/>
<b id="meter"> Meter : </b><br/> <input type="button"
value="Hapus Semua" onClick="history.go(0)"> </div>
<div class="menu3c"> <div class="dalamsekalia3c">
Cari Berdasarkan Kecamatan :
<?php
include ('koneksi.php');
$query='Select DISTINCT kecamatan FROM data_lokasi ';
$hasil=mysql_query($query);
?>
<form action="lokasi.php" method="post">
<select name="datakecamatan" class="data" >
<?php
While($row =mysql_fetch_array($hasil))
>".$row['kecamatan']."</option>";
} ?>
</select>
<center><button type="submit" class="tombol">Tampilkan</button></center>
</form> </div> <div class="dalamsekalib3c">
<form action="lokasi.php" method="post">
<center><input type="text" name="lokasialamat"
style="width:180px;height:55px;margin-top:5px;margin-left:3px;"placeholder="Cari Berdasarkan Alamat :"> <button type="submit" class="tombol">Tampilkan</button></center>
</form> </div> </div>
<div class="menu3hapus"></div> </div>
<div id="menu2">
<div class="sosialmedia" >
<div class="sosialmediaatas" > <ol>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Bantuan</a></li> </ol>
</div> </div>
</div> </div>
<div id="conten" style="height:83% "> </div>
</div>
<script type='text/javascript'>
// bagian mengatur peta
var googleRoadmap = new L.Google('ROADMAP'); var mpn = new
L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); var qst = new
L.TileLayer('http://otile1.mqcdn.com/tiles/1.0.0/osm/{z}/{x}/{y}. png');
var googleSatellite = new L.Google('SATELLITE');
var googleHybrid = new L.Google('HYBRID'); var bingMap = new
var conten = new L.Map('conten', {center: new L.LatLng(-7.981894, 112.626503),
zoom: 13,
layers: [mpn]});
conten.addControl(new L.Control.Scale()); conten.addControl(new
L.Control.Layers({ 'Mapnik':mpn, 'MapQuest':qst, 'Google Roadmap':googleRoadmap, 'Google Satellite':googleSatellite, 'Google Hybrid':googleHybrid, 'BING':bingMap}));
<?//L.marker([-7.966539099999999, 112.6076389]).addTo(conten);?>
<?php
if(isset($_POST["datakecamatan"])){
$namakecamatan=$_POST["datakecamatan"];
$sql="Select * FROM data_lokasi WHERE kecamatan='$namakecamatan'";
$result=mysql_query($sql); While($row
=mysql_fetch_array($result)) {
echo "var greenIcon = L.icon({ iconUrl: 'aa.png',
iconSize: [62, 73], // size of the icon
shadowSize: [50, 64], // size of the shadow
iconAnchor: [22, 94], // point of the icon which will correspond to marker's location
shadowAnchor: [4, 62], // the same for the shadow
popupAnchor: [-3, -76] // point from which the popup should open relative to the iconAnchor
});";
$lintang=$row['lintang']; $bujur=$row['bujur'];
$nama_lokasi=$row['nama_lokasi'];
$alamat=$row['alamat']; //echo "{ 'type':
'Feature','geometry':{'type':'Point','coordinates' :[$row[long], $row[lat]]}},";
echo "var marker = L.marker([$bujur, $lintang] , {icon: greenIcon} );";
echo
"marker.bindPopup('<b><center>$nama_lokasi</center></b> <br/> $alamat');";
$namakecamatan=$_POST["lokasialamat"]; $sql="Select * FROM data_lokasi WHERE alamat LIKE '%$namakecamatan%'";
$result=mysql_query($sql); While($row
=mysql_fetch_array($result)) {
echo "var greenIcon = L.icon({ iconUrl: 'aa.png',
shadowUrl: '',
iconSize: [62, 73], // size of the icon
shadowSize: [50, 64], // size of the shadow
iconAnchor: [22, 94], // point of the icon which will correspond to marker's location
shadowAnchor: [4, 62], // the same for the shadow
popupAnchor: [-3, -76] // point from which the popup should open relative to the iconAnchor
});";
$lintang=$row['lintang']; $bujur=$row['bujur'];
$nama_lokasi=$row['nama_lokasi'];
//echo "{ 'type':
'Feature','geometry':{'type':'Point','coordinates' :[$row[long], $row[lat]]}},";
echo "var marker = L.marker([$bujur, $lintang] , {icon: greenIcon} );";
echo
"marker.bindPopup('<b><center>$nama_lokasi</center></b> <br/> $alamat');";
echo "marker.addTo(conten);"; } }else{
//$namakecamatan=$_POST["lokasialamat"];
$sql="Select * FROM data_lokasi "; $result=mysql_query($sql);
While($row =mysql_fetch_array($result))
{
echo "var greenIcon = L.icon({ iconUrl: 'aa.png',
shadowUrl: '',
iconSize: [62, 73], // size of the icon
shadowSize: [50, 64], // size of the shadow
iconAnchor: [22, 94], // point of the icon which will correspond to marker's location
same for the shadow
popupAnchor: [-3, -76] // point from which the popup should open relative to the iconAnchor
});";
$lintang=$row['lintang']; $bujur=$row['bujur'];
$nama_lokasi=$row['nama_lokasi'];
$alamat=$row['alamat']; //echo "{ 'type':
'Feature','geometry':{'type':'Point','coordinates' :[$row[long], $row[lat]]}},";
echo "var marker = L.marker([$bujur, $lintang] , {icon: greenIcon} );";
echo
"marker.bindPopup('<b><center>$nama_lokasi</center></b> <br/> $alamat');";
echo "marker.addTo(conten);";} }
?>
//bagian geo location var x = document.getElementById("demo");
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition,showError); } else {
x.innerHTML = "Geolocation is not supported by this browser.";
} }
var lat; var lng;
var lingkaran = L.circle([lat, lng], 0);
function showPosition(position) {
lat = position.coords.latitude; lng = position.coords.longitude;
x.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
conten.panTo(new L.LatLng(lat, lng));
iconSize: [62, 73], // size of the icon
shadowSize: [50, 64], // size of the shadow
iconAnchor: [32, 83], // point of the icon which will correspond to marker's location
shadowAnchor: [4, 62], // the same for the shadow
popupAnchor: [-3, -76] // point from which the popup should open relative to the iconAnchor
});
var petamarker = L.marker([lat, lng], {icon: home});
petamarker.bindPopup('<b><center>ANDA</center></b> <br/>Berada Disini');
petamarker.addTo(conten) <?//L.marker([lat, lng]).addTo(conten);?>
}
function buffer(){ var buffer =
lingkaran = L.circle([lat, lng], buffer);
lingkaran.addTo(conten);
meter.innerHTML= " Meter : " +buffer ;
// meter.innerHTML="Latitude: " + lat + "<br>Longitude: " + lng + "<br>Buffer: " + buffer + " Meter";
}
function showError(error) { switch(error.code) {
case error.PERMISSION_DENIED:
x.innerHTML = "User denied the request for Geolocation."
break; case
error.POSITION_UNAVAILABLE:
x.innerHTML = "Location information is unavailable."
break;
case error.TIMEOUT: x.innerHTML = "The request to get user location timed out."
error.UNKNOWN_ERROR:
x.innerHTML = "An unknown error occurred."
break; }
}
</script>
</body>
</html>
2.2.3 Koneksi.php
<?php $konek = mysql_connect('localhost','root',''); if (!$konek) die ('Conecction Failure');
$db = mysql_select_db('uas_sig');
if (!$db) die ('Database not Found'); ?>
3 Style.css
body {
#container{ margin-top:-4px; }
#Header{
background: #fbfbfd;
padding: 20px 0px 0px 0px; width: 100%;
height:90px; color:black;
border-bottom: 8px solid rgba(9, 181, 217, 0.6); margin:auto;
} #logo{
margin-left:6%; margin-top:6px; height:100%; width:21%; float:left; }
#menu{
line-height:80px; }
#menu a{
text-decoration: none; color: black;
#menu a:hover {
color: #09b5d9; }
#menu ul {
list-style-type:none; margin:auto auto 0px auto; }
#menu ol {
list-style-type:none; margin:auto auto 0px auto; }
#menu li {
float:left; padding:0 1%; }
nav ol li:hover ol{ display:block; }
nav ol ol {
display:none; list-style:none; position:absolute;
background-color:rgba(240, 240, 240, 1); left:32%;
z-index:200;
border: 1px solid rgba(9, 181, 217, 1); padding:12px;
}
nav ol ol li a { float:none; display:block; text-align:center; width:100%;
height:85px; }
nav ol ol li a:hover { color:#09b5d9; }
#menu2{
margin-top:14px; }
.sosialmedia{ height: 23px; margin-top: -11px; margin-left: 70%; }
.sosialmediaatas{ margin-top: -23px; }
.sosialmedia ul {
margin:auto auto 0px auto;
}
.sosialmedia ol {
list-style-type:none; margin:auto auto 0px auto;
}
.sosialmedia li { float:left; padding:0 2%;}
.sosialmedia a{
text-decoration: none; color: #575656;
font-size:15px; }
.sosialmedia a:hover {
color: #09b5d9; }
.search{ height: 32;
margin-left: 74%; margin-top:4px; }
#menu3{
height:14%;
position:absolute; margin-left:1%; margin-top:-10px; }
.menu3a{ width:23%; height:98%;
border: 1px solid rgba(9, 181, 217, 1); float:left;
}
.dalamsekalia3c{ width:45%;
height:99%;
border-right: 1px solid rgba(90, 181, 217, 1); float:left;
}
.dalamsekalib3c{ width:53%;
height:99%;
float:left; }
.menu3b{ width:31%; height:98%; float:left;
}
.menu3c{ width:44%; height:98%; float:left;
border:1px solid rgba(9, 181, 217, 1); }
.dalamatas{ /* Didalam conten*/ width : 26%;
height : 27%;
background-color:rgba(240, 240, 240, 1); position:absolute;
margin-top:-34%; margin-left:65%; padding-left:15px; padding-top:5px; font-family: arial; font-weight:Bold; font-size:37px; text-align:center; color:#333333; }
width : 26%; height : 24%; position:absolute;
background-color:rgba(240, 240, 240, 1); margin-top:-17%;
margin-left:65%; padding-left:15px;
font-family: 'HelveticaNeue','Helvetica',Arial,sans-serif; text-align:left;
color:#333333; font-size:16px; line-height:22px; }
.dalambawah p{ padding-top:-10px; }
.dalambawah a{
text-decoration: none; color: #575656;
font-size:15px; }
.dalambawah a:hover {color: #09b5d9; } #footer{
border-top : 8px solid rgba(9, 181, 217, 0.6); background-color:rgba(240, 240, 240, 1);
} margin:auto auto 0px auto; }
.footer2 ol {
list-style-type:none; margin:auto auto 0px auto; }
.footer2 li { float:left; padding:0 13px;} .footer2 a{
text-decoration: none; color: #575656;
font-size:15px; }
.footer2 a:hover {
#search { }
#search input[type="text"] {
background: url(../images/search-white.png) no-repeat 10px 6px #fcfcfc;
border: 1px solid #d1d1d1;
font: bold 12px Arial,Helvetica,Sans-serif; color: #bebebe;
width: 150px;
padding: 6px 15px 6px 35px; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset; -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset; -webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s; -o-transition: all 0.7s ease 0s; transition: all 0.7s ease 0s; }
#search input[type="text"]:focus { width: 200px;
}
.produkkonten{ /* Didalam conten*/ width :82%;
position:relative;
border: 1px solid rgba(9, 181, 217, 0.6); background-color:white;
margin:0% auto 3% auto; }
.produkterms{ /* Didalam conten*/ width :82%;
height : 700px; position:relative;
border: 1px solid rgba(9, 181, 217, 0.6); background-color:white;
margin:0% auto 3% auto; }
.produkdalamatas{ /* Didalam conten*/ width :90%;
height : 10%;
.produkdalamtengah{ /* Didalam conten*/ width :99%;
height : 47%; position:relative; margin:auto;
.produkdalambawah{ /* Didalam conten*/ width :99%;
height : 39%; position:relative; margin:auto;
}
.produkdalamsampingkiri{ /* Didalam conten*/ width :58%;
height : 98%; position:relative;
margin:auto; float:left; padding: 0% 1%; }
.produkdalamsampingkanan{ /* Didalam conten*/ width :37%;
height : 99%; position:relative;
margin:auto; float:left; padding: 0% 1%; }
.produkdalamhapus{ /* Didalam conten*/ clear:both;
}
padding:2%; width :92%; height : 91%; color:#0A0A0A; line-height:22px; }
.terms h1{color: #C92A2A}