1
Review Internet dan HTML
Setelah mempelajari modul ini, mahasiswa diharapkan mengenal :
1. Internet dan Pemanfaatannya 2. HTTP, FTP, URL, WWW dan DNS
3. Top Levek Domain dan Second Level Domain 4. Membuat halaman web statis dengan HTML
1. Pengenalan Internet a. Apa itu internet ?
Dua atau lebih komputer yang berhubungan menggunakan jaringan komputer di dunia (world-wide) yang saling berkomunikasi, berinteraksi, dan bertukar informasi.
b. Menggunakan standarisasi protokol TCP/IP
Transmission Control Protocol (TCP) and the Internet Protocol(IP)
Ku pula dari atura ‐atura protokol ko u ikasi ya g digu aka pada jari ga komputer.
c. Pemanfaatan Internet File Sharing
Web
Chatting
VoIP
Teleconference
Remoting
Dll
2. Hypertext Transfer Protocol
a. World Wide Web(www)
Layanan internet yang diperoleh pemakai computer yang terhubung ke internet
Suatu standarisasi agar dapat berkomunikasi antara satu computer dengan computer lain
Sistem terdistribusi(Client & Server) dalam skala besar. Menggunakan protocol HTTP
b. Hypertext Transfer Protokol
Protocol yang dipergunakan untuk mentransfer dokumen dalam world wide web(http://)
HTTP request dikirimkan dari browser pengguna ke server HTTP dan kemudian hasilnya adalah sebuah halaman web yang ditampilkan pada browser.
c. Hypertext Transfer Protokol Secure
HTTPS, adalah kombinasi dari HTTP dan protocol SSL/TLS untuk menjalin koneksi yang terenkripsi (aman) dan mengidentifikasi server.
Koneksi HTTPS biasanya digunakan untuk transaksi pembayaran pada web site, atau transaksi sensitive suatu sistem informasi di perusahaan.
SSL/TSL adalah protocol kriptografi yang disediakan keamannannya untuk komunikasi melalui jaringan computer seperti intenet.
d. File Transfer Protocol(FTP)
FTP adalah standar protocol jaringan yang digunakan untuk pertukaran dan manipulasi file melalui protocol TCP/IP.
2 Biasdanya digunakan untuk mengirim file dari client ke server atau
men-download file dari server ke client.
e. Uiniform Rexource Locator(URL)
Alamat dari sebuah resource yang dapat diakses di internet. URL secara umum terdiri dari :
o Jenis Protocol
o Alamat IP/nama domain o Nama file
Contoh :
http://www.unri.ac.id/index.php protocol alamat domain file
f. Domain Name System (DNS) Versi teks dari IP Address
Setiap nama domain memiliki IP Address yang unik yang tida sama dengannya Untuk mempermudah pengguna mengakses sesuatu resource di internet. Contoh :
o http://www.google.co.id http://64.233.181.105
g. Top Level Domain
.com commercial
h. Second Level Domain(sub Doman)
mi.unri.ac.id (mi adalah sub domain dari unri.ac.id) mail.unri.ac.id (mail adalah sub domain dari unri.ac.id) mail.yahoo.com (mail adalah sub domain dari yahoo.com) i. Web Programming
Client Side Scripting
o HTML(Hypertext Markup Language) o JavaScript
o CSS (Cascading Style Sheet)
Server Side Scripting
o PHP o ASP o JSP
j. Web Aplication Web Statis
Dibentuk menggunakan client side scripting(HTML,CSS dan JavaScriptP. Update dilakukan secara manual dan melakukan perubahan terhadap script halaman tersebut.
Web Dinamis
Dibentuk menggunakan aplikasi tembahan (server side scripting dan database) sehingga data dapat diupdate tanpa harus mengubah script, hanya mengubah data di database.
3. HTML(Hypertext Markup Language)
a. HTML
3 HTML berupa kode-kode yang menginstuksikan browser menghasilkan tampilan
sesuai dengan yang diinginkan.
HTML saat ini merupakan standar internet yang didefinisikan dan dikendalikan penggunaannya oleh world wied web consortium(W3C).
HTML sampai modul ini dibuat sudah sampai pada versi HTML5.
b. Struktur HTML
Document Information
<html>…</html>
Document Header
<head>…</head>
Document Body
<body>…</body>
c. Struktur Standar Dokumen HTML <html>
<head>
…………. </head> <body>
…………. Tuliskan tag html lain di sini </body>
</html>
d. Tag, Atribut, Elemen <body bgcolor = “red”>
tag attribute value element
e. Penulisan Tag Tag pembuka
Untuk memuat gambar k dalam halaman web. Contoh :
<img src=”logo-unri.png” />
Tag image mempunyai beberapa attribute antara lain : src lokasi gambar yang akan ditampilkan width ukuran lebar gambar
height ukuran tinggi gambar
alt deskripsi tentang gambar(tool tip) title judul gambar
g. Tag Anchor/Hyperlink
Digunakan untuk menghubungkan (linking) text dan image ke halaman lain atau bagian tertentu dari halaman yang sama dalam satu website yang lain.
Contoh :
Link ke halaman website lain
<a href=”http://www.goole.com>Google</a> Link ke fila dalam satu website
<a href=”latihan2.html”>Latihan 2</a> h. Tabel
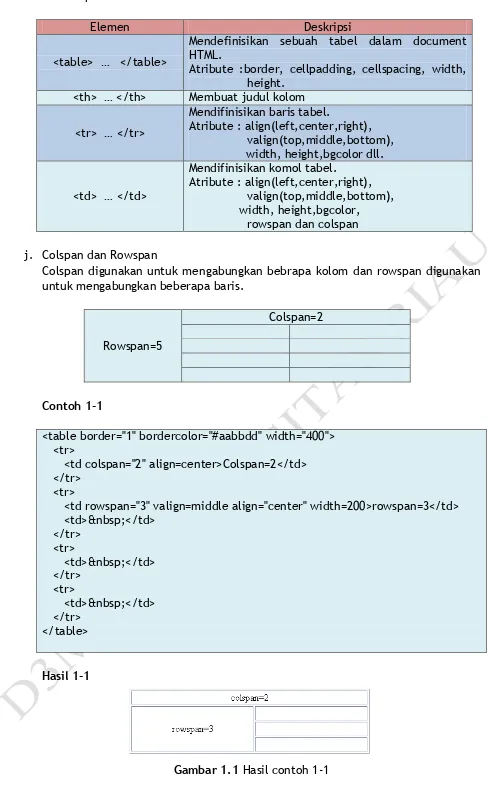
4 i. Elemen pada table
Elemen Deskripsi
<table> … </table>
Mendefinisikan sebuah tabel dalam document HTML.
Atribute :border, cellpadding, cellspacing, width, height.
<th> … </th> Membuat judul kolom
<tr> … </tr>
Mendifinisikan baris tabel.
Atribute : align(left,center,right), valign(top,middle,bottom), width, height,bgcolor dll.
<td> … </td>
Mendifinisikan komol tabel.
Atribute : align(left,center,right), valign(top,middle,bottom), width, height,bgcolor,
rowspan dan colspan
j. Colspan dan Rowspan
Colspan digunakan untuk mengabungkan bebrapa kolom dan rowspan digunakan untuk mengabungkan beberapa baris.
Rowspan=5
Colspan=2
Contoh 1-1
<table border="1" bordercolor="#aabbdd" width="400"> <tr>
<td colspan="2" align=center>Colspan=2</td> </tr>
<tr>
<td rowspan="3" valign=middle align="center" width=200>rowspan=3</td> <td> </td>
</tr> <tr>
<td> </td> </tr>
<tr>
<td> </td> </tr>
</table>
Hasil 1-1
Gambar 1.1 Hasil contoh 1-1
5 l. Tag Div
Digunakan untuk membungkus tag-tag lain agar memiliki perilakuk sama.
Contoh :
<div style=”color:red”>
<h3>Pemrograman Web 2</h3>
<p>Ini adalah halaman pemrograman web 2</p> </div>
Digunakan sevagai sistem blok untuk membuat lapidan layout halaman
Contoh :
<div id=”header”> . . .
</div>
<div id=”content”> . . .
</div>
<div id=”footer”> . . .
</div>
m.HTML Form
Elemen HTML yang digunakan untuk menerima bermacam-macam masukan (input) dari pengguna web.
Contoh :
n. Tag Form
Sebuah tag yang membungkus elemen-elemen input di dalamnya dan berfungsi mengirim data input ke browser.
<form> .
elemen input .
</form> o. Attribut Form
Acton : Lokasi script yang akan memproses data dari form
Envtype : Mendefinisikan cara encoding data sebelum dikirimkan, Biasanya digunakan jika ingin meng-upload file.
Method : Metode pengiriman data
o GET : Data dikirimkan bersama dengan URL o POST : Data dikirimkan terpisah dari URL
Contoh :
<form action”proses.php” method=”post”> .
. .
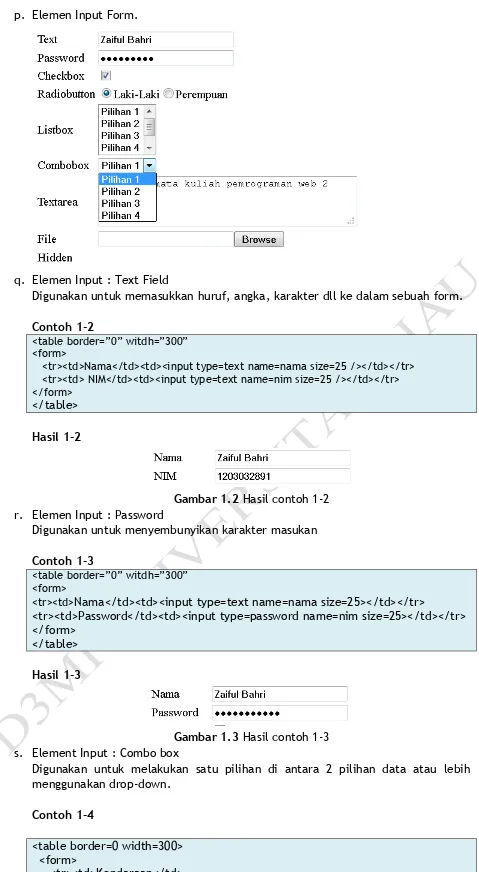
6 p. Elemen Input Form.
q. Elemen Input : Text Field
Digunakan untuk memasukkan huruf, angka, karakter dll ke dalam sebuah form.
Contoh 1-2
<table border=”0” witdh=”300”
<form>
<tr><td>Nama</td><td><input type=text name=nama size=25 /></td></tr> <tr><td> NIM</td><td><input type=text name=nim size=25 /></td></tr> </form>
</table>
Hasil 1-2
Gambar 1.2 Hasil contoh 1-2
r. Elemen Input : Password
Digunakan untuk menyembunyikan karakter masukan
Contoh 1-3
<table border=”0” witdh=”300”
<form>
<tr><td>Nama</td><td><input type=text name=nama size=25></td></tr>
<tr><td>Password</td><td><input type=password name=nim size=25></td></tr> </form>
</table>
Hasil 1-3
Gambar 1.3 Hasil contoh 1-3
s. Element Input : Combo box
Digunakan untuk melakukan satu pilihan di antara 2 pilihan data atau lebih menggunakan drop-down.
Contoh 1-4
<table border=0 width=300> <form>
<tr><td>Kendaraan</td>
<td><Select><option value>Yamaha</option> <option value>Honda</option> <option value>Suzuki</option> <option value>Vespa</option> </select>
</td> </tr>
7
Hasil 1-4
Gambar 1.4 Hasil contoh 1-4
t. Elemen Input : List Box
Digunakan untuk menempilkan daftar data yang bisa dipilih 1 dari beberapa pilihan yang ada.
Contoh 1-5
<table border=0 width=300> <form>
<tr><td>Jurusan</td>
<td><select multiple="mul">
<option value="">Sistem Informasi</option> <option value="">Matematika</option> <option value="">Fisika</option> <option value="">Kimia</option> <option value="">Biologi</option> <option value="">Farmasi</option>
<option value="">Manajemen Informatika</option> </selected>
</td> </tr> </form> </table>
Hasil 1-5
Gambar 1.5 Hasil contoh 1-5
u. Element Input : Check box dan Radio Button
Elemen input Check box digunakan untuk memilih beberapa pilihan yang ada
Elemen radio button digunakan untuk memilih satu dari beberapa option yang ada.
Contoh 1-6
<table border=0 width=300> <form>
<tr><td>Nama</td><td><input type=text size=25 /></td></tr> <tr><td>NIM</td><td><input type=text size=25 /></td></tr>
<tr><td> </td><td><input type=checkbox checked>Renang</td></tr>
<tr><td> </td><td><input type=checkbox >Bola Voli</td></tr> <tr><td>Hobi</td><td><input type=checkbox >Bola Kaki</td></tr> <tr><td> </td><td><input type=checkbox >Tenis</td></tr> <tr><td> </td><td><input type=checkbox >Basket</td></tr> <tr><td> </td><td><input type=radio checked>Islam</td></tr> <tr><td> </td><td><input type=radio>Katholik</td></tr> <tr><td>Agama</td><td><input type=radio>Protestan</td></tr>
<tr><td> </td><td><input type=radio>Hindu</td></tr> <tr><td> </td><td><input type=radio>Budha</td></tr> </form>
8
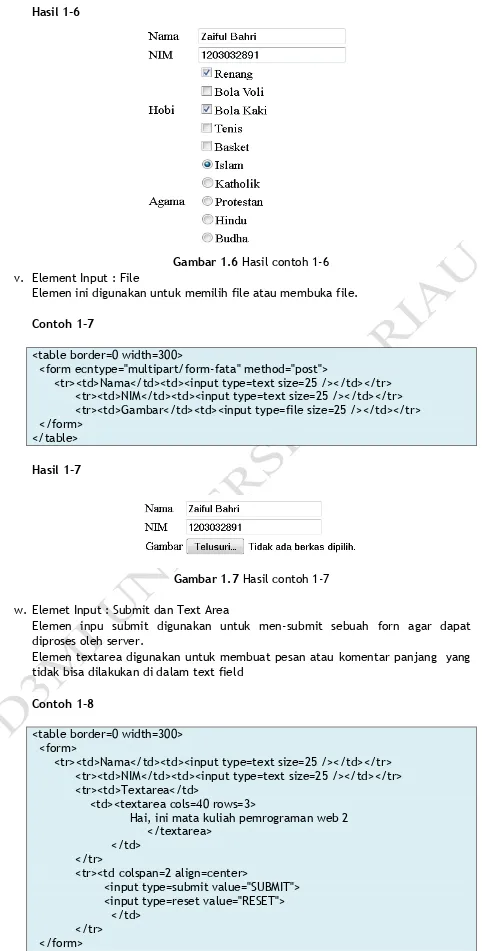
Hasil 1-6
Gambar 1.6 Hasil contoh 1-6
v. Element Input : File
Elemen ini digunakan untuk memilih file atau membuka file.
Contoh 1-7
<table border=0 width=300>
<form ecntype="multipart/form-fata" method="post">
<tr><td>Nama</td><td><input type=text size=25 /></td></tr>
<tr><td>NIM</td><td><input type=text size=25 /></td></tr> <tr><td>Gambar</td><td><input type=file size=25 /></td></tr>
</form> </table>
Hasil 1-7
Gambar 1.7 Hasil contoh 1-7
w. Elemet Input : Submit dan Text Area
Elemen inpu submit digunakan untuk men-submit sebuah forn agar dapat diproses oleh server.
Elemen textarea digunakan untuk membuat pesan atau komentar panjang yang tidak bisa dilakukan di dalam text field
Contoh 1-8
<table border=0 width=300> <form>
<tr><td>Nama</td><td><input type=text size=25 /></td></tr> <tr><td>NIM</td><td><input type=text size=25 /></td></tr> <tr><td>Textarea</td>
<td><textarea cols=40 rows=3>
Hai, ini mata kuliah pemrograman web 2 </textarea>
</td>
</tr> <tr><td colspan=2 align=center>
<input type=submit value="SUBMIT"> <input type=reset value="RESET">
</td> </tr>
9
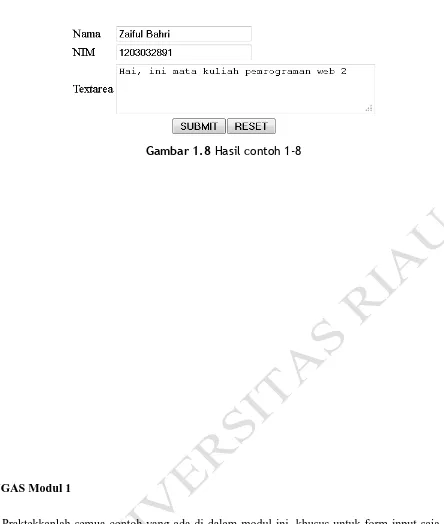
Hasil 1-8
Gambar 1.8 Hasil contoh 1-8
TUGAS Modul 1
1. Praktekkanlah semua contoh yang ada di dalam modul ini, khusus untuk form input saja. Satu contoh satu file.
2. Buatlah sebuah formulir yang dapat menginputkan beberapa data untuk pendaftaran mahasiswa baru. Form input ini harus sesuai dengan form input yang ada pada form pendaftaran mahasiswa baru di Uuniversitas Riau.
11 Diperiksa Oleh :