PERANCANGAN CUSTOM TYPEFACES DAN PENERAPANNYA
PADA HALAMAN WEB
Agung Zainal Muttakin Raden
Desain Komunikasi Visual, Fakultas Bahasa Dan Seni, Universitas Indraprasta PGRI, Jakarta
Jl Nangka No. 58 C Tanjung Barat Jagakarsa, Jakarta Selatan, 12530
email : [email protected]
Abstrak
Penerapan Custom typefaces pada halaman web memiliki perkembangan yang sangat dinamis. Banyak pilihan typefaces yang digunakan untuk memperindah halaman web. Akan tetapi tidak sedikit desainer web yang merasa Custom typefaces yang disediakan tidak sesuai dengan konsep dan konten-konten di dalamnya. Untuk itu dalam penelitian ini sebuah Custom typefaces dirancang mulai dari sketsa typefaces, pembuatan typefaces secara digital serta penerapannya dalam halaman web menggunakan teknik embedding font. Hasil rancangan Custom typefaces ini diharapkan mampu untuk memberikan alternatif dan solusi bagi para desainer web dan web developer dalam menciptakan typefaces yang diharapkan serta kompatibel disemua browser.
Kata kunci : Custom typefaces, web, font, embedding
1. Pendahuluan
Tipografi dalam web diatur dalam Cascading Style Sheets (CSS) kemudian huruf-huruf tersebut sudah tertanam dalam server secara default, sehingga hanya huruf-huruf yang terpasang di server yang dapat diakses oleh berbagai web dari berbagai macam browser. Web merupakan sebuah temuan yang sangat berarti bagi perkembangan teknologi komunikasi dan informasi. Informasi dapat diakses dari berbagai penjuru dunia dalam waktu yang sangat singkat. Web memiliki jangkauan yang sangat luas, melibatkan interaksi antara manusia sebagai pengguna dan komputer sebagai media penyampai informasi. Dalam menampilkan informasi Web juga didukung oleh desain yang menarik, tata letak, warna, huruf serta gambar-gambar. Tujuan pembuatan web sangat beragam, mulai dari personal web, korporasi, pendidikan hingga jual beli. Dengan perkembangan web dan CSS yang semakin pesat maka muncul beragam huruf yang berbeda atau disebut dengan Custom typefaces, tidak hanya yang sudah terpasang di server saja, melainkan jenis-jenis huruf yang yang berbagai macam dapat digunakan dan mendukung semua browser.
Custom typefaces bisa diatur dan ditampilkan dalam Web melalui CSS serta tidak harus dipasang di server,
karena Custom typefaces di loading dari file yang disertakan pada folder web yang diupload ke server. Tujuan dari penelitian ini adalah, pertama untuk menampilkan Custom typefaces yang kompatibel di semua browser. Kedua untuk memberikan pengetahuan cara merancang Custom typefaces dan penerapannya pada
web. Ketiga memberikan alternatif dan solusi bagi para perancang web dan web developer dalam memilih Custom typefaces yang sesuai. Penelitian ini dibatasi dua Custom typefaces yang dirancang dan diterapkan
pada halaman web. Metode yang digunakan adalah mengkaji aspek pokok tipografi yaitu readability,
legibility, clarity dan visibility pada hasil perancangan Custom typefaces yang ditanam pada halaman web.
Hasil penelitian-penelitian sebelumnya tidak spesifik pada kajian typefaces dalam web tipografi. Kontribusi yang dapat diberikan pada makalah ini adalah hasil rancangan Custom typefaces dapat diterapkan pada halaman web sesuai dengan konsep rancangan web.
2. Tinjauan Pustaka
Penelitian mengenai bidang ilmu tipografi dan Custom typefaces dalam web sangat minim. Penelitian-penelitian sebelumnya lebih banyak menjelaskan desain komunikasi visual dalam web. Penelitian tipografi dalam web dibahas dalam lingkup arti tipografi dan pemilihan huruf, serta tingkat keterbacaan.
Monica, tahun 2010 yang diterbitkan jurnal HUMANIORA-Universitas Bina Nusantara, Vol.1 No. 2 - Oktober 2010: 459-468 ISSN: 2087-1236 dengan judul Pengaruh Warna, Tipografi, dan Layout Pada Desain Situs. Penelitian ini menjelaskan pemilihan warna yang baik untuk situs (web), penerapan tipografi yang memberikan kemudahan pengunjung dalam memahami isi web serta pengolahan layout dengan menerapkan prinsip desain.
Yully Ambarsih Ekawardhani dan Ganeshya Natagracia, tahun 2012 yang diterbitkan oleh jurnal VISUALITA-Universitas Komputer Indonesia, Vol.4 No.1 – Februari 2012 : 87-99 ISSN : 2301-5144 (online) dengan judul Kajian Prinsip Pokok Tipografi (legibility, readibility, visibility, dan clarity) pada Poster Film Beranak dalam Kubur The Movie dan Jelangkung. Dalam artikel ini diterangkan prinsip pokok tipografi pada kedua jenis poster tersebut.
Agung Zainal Muttakin Raden, tahun 2016 yang diterbitkan jurnal Desain-Universitas Indraprasta PGRI, Vol.3 No.2, Januari 2016: 97-106, ISSN: 2085-2274, e-ISSN: 2339-0115 dengan judul Custom typefaces Pada Web Menggunakan Embedding Font. Penelitian ini menjelaskan teknik embedding font pada web. Penelitian ini bersifat mengembangkan penelitian-penelitian sebelumnya, terutama penelitian yang berkaitan dengan embedding font.
Situs/website yang telah ada memang dapat diubah desainnya menjadi lebih baik, tetapi tidak cukup hanya dengan sekedar mengganti desain latar belakangnya saja, atau jenis hurufnya saja, atau warna nya saja, karena dalam dunia desain situs yang terpenting tidak hanya dari segi pemrograman, isi situs, atau struktur informasinya saja namun harus mengkoordinasikan juga dari segi desain per halamannya, warna, tipografi atau jenis huruf, navigasi tombol, dan lain-lain [1]. Tipografi adalah seni dalam memilih, menyusun, dan mengatur tata letak huruf dan jenis huruf untuk keperluan pencetakan dan reproduksi [2].
Custom typefaces adalah huruf-huruf yang diciptakan khusus, sesuai dengan kebutuhan dan keperluan untuk
perancangan visual. Batman Forever Roman adalah jenis yang digunakan ekslusif oleh Warner Bros untuk tipografi film Batman Forever, yang diciptakan khusus oleh Maseeh Rafani dan Mark Van Bronkhorst [3].
Custom typefaces tidak tersedia disemua komputer dan server, karena Custom typefaces merupakan huruf
yang diciptakan sesuai kebutuhan oleh perancangnya. Seperti dijelaskan sebelumnya bahwa Custom
typefaces dapat diatur dan ditampilkan pada halaman web melalui Cascading Style Sheets. Cascading Style Sheets (CSS) merupakan sebuah revolusi dalam dunia desain web. Memiliki nilai lebih yang terdapat
didalamnya seperti layout untuk banyak dokumen dari satu single style sheet, memiliki ketepatan dalam mengendalikan tata letak, aplikasi dari layout yang berbeda untuk media yang berbeda pula, memiliki teknik yang tinggi dan canggih [4].
Dalam penelitian ini akan sering dijumpai kata typefaces dan font, dua istilah ini artinya berbeda walaupaun masih ada keterkaitan dalam bidang tipografi. Typefaces merupakan kumpulan karakter, huruf, angka, tanda baca, simbol. Sedangkan Font adalah bentuk fisik yang digunakan untuk menciptakan typefaces, seperti mesin tik, mesin stensil dan letterpress blocks atau format huruf dalam masing-masing sistem operasi, seperti
PostScript atau True Type Font (TTF) [3]. Custom typefaces yang di tanam dalam CSS mengacu pada prinsip
tipografi, yaitu readability, legibility, clarity dan visibility. Readability lebih kepada kualitas kemudahan dan kenyamanan dibacanya rangkain huruf dalam sebuah desain tipografi atau tata letak (layout). Legibility memiliki pengertian sebagai kualitas huruf dalam tingkat kemudahannya untuk dikenali atau dibaca.
Legibility meliputi tebal tipis stroke, x-height, ascender dan descender serta counter dari masing-masing
huruf tersebut [3]. Kemampuan huruf dan teks yang dapat terbaca dalam jarak tertentu (visibility), serta kualitas pada huruf dan teks untuk dapat dimengerti dengan jelas (clarity) [5].
Sebelum adanya Custom typefaces, tipografi dalam web menggunakan jenis huruf serif dan sans serif. Serif: sebuah perpanjangan pada terminal sebuah bentuk huruf. Juga mengacu pada sebuah jenis huruf yang berserif. Sans Serif: sebuah jenis huruf yang tidak memiliki serif (sering digunakan dalam bentuk kata sifat:
sans-serif) [2]. Huruf-huruf tersebut tertanam dalam server.
Gambar 1. Typefaces biasa digunakan baik sebagai headlines maupun body copy [3]
Gambar diatas dalah nama-nama typefaces yang sering digunakan dalam web baik sebagai headlines maupun sebagai body copy. Body text dan heading banyak menggunakan typeface dari klasifikasi sans serif yang diwakili oleh Helvetica, Arial, Lucida dan Verdana. Sedangkan klasifikasi serif diwakili oleh Georgia, Times New Roman, Baskerville.
3. Metode Penelitian
Penelitian ini diawali dengan menentukan dua Custom typefaces yang akan dirancang, pertama Custom
typefaces terinpirasi dari motif pada kain Tapis Lampung. Yang kedua Custom typefaces terinspirasi dari
ragam hias atau motif yang terdapat pada arsitektur masyarakat Batak. Kemudian membuat sketsa dari dari masing-masing Custom typefaces tersebut. Selanjutnya adalah membuat dalam bentuk digital yang diproduksi melalui software font lab. Langkah terakhir menerapkan Custom typefaces pada web dengan menggunakan teknik embedding web font.
Gambar 2. Alur Perancangan Custom typefaces Dan Penerapannya Dalam Web
4. Hasil dan Pembahasan
Kain Tapis merupakan kain tradisional Indonesia yang berasal dari Lampung, kain ini merupakan warisan budaya Indonesia yang harus dilestarikan, salah satu bentuk pelestariannya adalah dengan membuat Custom
typefaces berbentuk Custom typefaces yang diterapkan dalam halaman Web agar semakin banyak yang
mengetahui ragam hias kain tapis berbentuk Custom typefaces, begitu pula pada Custom typefaces Gorga. Sehingga Custom typefaces yang terinspirasi dari kebudayaan Indonesia dapat tersebar melalui media internet.
Gambar 3. Sketsa yang terinspirasi dari Kain Tapis
Gambar 4. Custom typefaces Tapis
Gambar 5. Sketsa yang terinspirasi dari Gorga
Gambar 6. Custom typefaces Gorga
Custom typefaces Tapis dan Gorga yang akan diterapkan dalam halaman web dengan teknik embedding
menggunakan aplikasi http://www.fontsquirrel.com/. Sebuah aplikasi tak berbayar yang khusus untuk mengolah huruf yang diunggah agar dapat diterapkan dalam web. Hasil dari pengolahan yang dilakukan oleh aplikasi fontsquirrel menghasilkan beberapa file yaitu:
1. HTML (Hyper Text Mark up Language), file ini dapat ditampilkan pada semua halaman browser. 2. EOT (Embedded Open Type), file yang memungkinkan typefaces untuk dapat di tanam dalam web. 3. SVG (Scalable Vector Graphics), file ini mendukung browser safari 4.1 atau lebih rendah yang
terdapat pada IPhone dan Ipad.
4. WOFF (Web Open Font Format), file ini dibangun dan dikembangkan oleh Mozilla. File berekstensi WOFF dinilai lebih cepat untuk ditampilkan dalam Web. File berektensi ini dikompresi menjadi OTF (Open Type Font) dan TTF (True Type Font) format file ini menyertakan metada serta license dari huruf tersebut.
5. CSS (Cascading Style Sheet), format file ini berisi koding-koding yang berkaitan dengan embedding
font, koding ini bisa disrtakan pada CSS Web yang kita bangun.
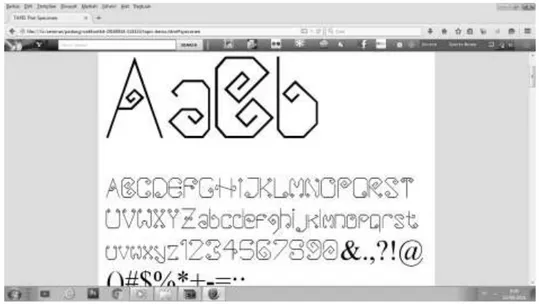
Gambar 7. Specimen Custom typefaces Tapis Dalam Halaman Web
Gambar 8. Penerapan Custom typefaces Tapis Dalam Halaman Web
Gambar 9. Font Size Custom typefaces Tapis
Custom typefaces Tapis dapat diterapkan dalam web, namun ketika diterapkan dalam layout pada halaman web readability sangat rendah, hal tersebut karena Custom typefaces ini termasuk bentuk huruf yang thin
(kurus). Legibility dari custom typefaces ini sangat rendah hal tesebut karena stem dan stroke serta dekorasi pada ujung-ujung terminal harus dipahami secara perlahan, artinya perlu waktu untuk mengenali custom
typefaces ini. visibility dan clarity dari typeface ini dapat terbaca mulai dari font size 30 point, dibawah itu visibility dan clarity sulit untuk dikenali dan dibaca, font size pada 72 point dan 90 point visibility dan clarity
sangat mudah dikenali, itu artinya Custom typefaces ini sangat cocok digunakan untuk heading pada halaman
web.
Gambar 10. Specimen Custom typefaces Gorga Dalam Halaman Web
Gambar 11. Penerapan Custom typefaces Gorga Dalam Halaman Web
Gambar 12. Font Size Custom typefaces Gorga
Custom typefaces Gorga dapat diterapkan dalam web, namun ketika diterapkan dalam layout pada halaman web readability sangat rendah, hal tersebut karena Custom typefaces ini memiliki ornamen dalam setiap
hurufnya. Legibility dari custom typefaces ini sangat endah hal tesebut karena pada stem dan stroke memiliki ornamen sehinga harus dipahami secara perlahan, artinya perlu waktu untuk mengenali custom typefaces ini.
visibility dan clarity dari typeface ini dapat terbaca mulai dari font size 40 point, dibawah itu visibility dan clarity sulit untuk dikenali dan dibaca, font size pada 72 point dan 90 point visibility dan clarity sangat mudah
dikenali, itu artinya Custom typefaces ini sangat cocok digunakan untuk heading pada halaman web.
5. Kesimpulan dan Saran
Custom typeafces dapat diterapkan dalam halaman web. Custom typefaces yang diciptakan dapat berasal dari
seni, tradisi serta budaya yang ada di Indonesia dengan demikian dapat turut serta dalam pelestarian seni, tradisi budaya Indonesia melalui custom typefaces. Namun dalam menciptakan Custom typefaces bila huruf-huruf tersebut akan digunakan baik untuk heading maupun body text aspek tipografi yaitu readability,
legibility, visibility serta clarity harus diperhatikan dengan baik. Dengan adanya custom typefaces maka para
perancang web akan mampu berkreasi dengan huruf-huruf tersebut sesuai konsep dan tema, namun kelemahan adalah bila aspek tipografi tidak diterapkan maka huruf-huruf tersebut tidak akan dikenali atau bahkan sulit untuk dibaca.
Penelitian ini dapat dikembangkan dari berbagai aspek seperti Human Computer Interaction (HCJ) yaitu bagaimana kontribusi custom typefaces dalam bidang ini, selain itu dapat pula dilihat dari sudut pandang
Usability, bagaimana kebergunaan custom typefaces ini dalam halam web. Interaction Design yaitu ketika
custom typefaces ini digunakan sebagai navigasi pada halaman web atau halaman interaktif lainnya. User
Experience dalam penelitian lanjutan sangat diperlukan terutama dari berbagai elemen yang terdapat dalam user experience.
Daftar Pustaka
[1] Monica, "PENGARUH WARNA, TIPOGRAFI, DAN LAYOUT," Humaniora, vol. 1, no. 2, pp. 459-468, 2010.
[2] Maharsi, Indiria, Tipografi Tiap Font Memiliki Nyawa Dan Arti, Yogyakarta: CAPS (Center For Academic Publishing Service), 2013.
[3] Muttakin Raden, Agung Zainal;, "Custom typefaces Pada Web Menggunakan Embedding Font," Jurnal
Desain, pp. 97-106, 2016.
[4] Johnson, Steve, Adobe® Dreamweaver® CS6 on Demand, Indiana Polis: QUE Publishing, 2012. [5] Ekawardhani, Yully Ambarsih ; Natagracia, Ganeshya;, "Kajian Prinsip Pokok Tipografi (legibility,
readibility, visibility, dan clarity) pada Poster Film Beranak dalam Kubur The Movie dan Jelangkung,"
VISUALITA, vol. 4, no. 1, pp. 87-99, 2012.
Biodata Penulis
Agung Zainal Muttakin Raden, memperoleh gelar Sarjana Desain (S.Ds), Program Studi Desain Komunikasi Visual Universitas Komputer Indonesia Bandung, lulus tahun 2012. Tahun 2014 memperoleh gelar Magister Desain(M.Ds) dari Magister Desain Produk Universitas Trisakti Jakarta. Saat ini sebagai Dosen pada Fakultas Bahasa Dan Seni, Prodi Desain Komunikasi Visual Universitas Indraprasta PGRI Jakarta.
![Gambar 1. Typefaces biasa digunakan baik sebagai headlines maupun body copy [3]](https://thumb-ap.123doks.com/thumbv2/123dok/4478856.2988715/3.892.286.631.126.323/gambar-typefaces-digunakan-baik-headlines-body-copy.webp)