vi
Sistem Informasi dan SMS
Gateway untuk Koperasi
1
SISTEM
Untuk dapat menerapkan STRAKOP, maka ada beberapa hal yang harus diperhatikan. Sistem ini merupakan aplikasi web yang berjalan pada sebuah browser (perambah). Pada dasarnya aplikasi ini bisa diterapkan pada sebuah jaringan dengan public IP, namun distribusi standar STRAKOP adalah aplikasi yang bersifat portable. Untuk selanjutnya STRAKOP hanya akan disebut dengan istilah aplikasi atau sistem saja.
1.1. KEBUTUHANHARDWARE.
Untuk dapat menjalankan sistem ini secara tunggal, artinya tidak berada pada sebuah jaringan, dibutuhkan sebuah komputer dengan spesifikasi minimum sebagai berikut.
Processor : setara Pentium III 966 Mhz
RAM : 256Mb
Harddsik : 8Gb
Monitor : 15 inch, resolusi 1024x768 pixel. Modem : GSM/CDMA modem untuk SMS
Kebutuhan minimal di atas masih sesuai jika sistem akan diterapkan secara client-server pada sebuah jaringan lokal atau intranet. Jika fasilitas SMS Gateway digunakan, maka dibutuhkan ruang untuk virtual memory sedikitnya 1Gb, disarankan agar virtual memory diatur setidaknya 1.5Gb.
1.2. KEBUTUHANSOFTWARE.
Software pendukung untuk dapat menjalankan sistem ini adalah sistem operasi Windows XP dan sebuah browser. Sistem
operasi Windows XP adalah minimum yang disarankan, dan untuk browser disarankan menggunakan Google Chrome. Selain Chrome, browser yang lain bisa digunakan namun untuk Internet Explorer (IE) tidak disarankan meskipun masih tetap bisa digunakan.
Jika sistem diterapkan untuk server, maka kebutuhan software seperti di atas, namun untuk client bisa digunakan sistem operasi yang lain. Hal ini karena sistem ini didistribusikan dalam paket yang secara aslinya dirancang untuk berjalan pada sistem operasi Windows. Sehingga server yang menjalankannya harus menggunakan sistem operasi Windows.
1.3. PEMASANGANSISTEM
Karena sistem yang didistribusikan adalah sistem portable, maka cara pemasangannya menjadi sangat mudah. Sistem bisa dijalankan dengan hanya sebuah flashdisk ataupun berada di harddisk. Langkah-langkah pemasangan sistem adalah sebagai berikut.
1. Copy satu folder ‘STRAKOP’ secara utuh berikut seluruh isinya ke flashdisk atau ke harddisk, partisi manapun bisa digunakan. Di buku ini STRAKOP diletakkan di drive C.
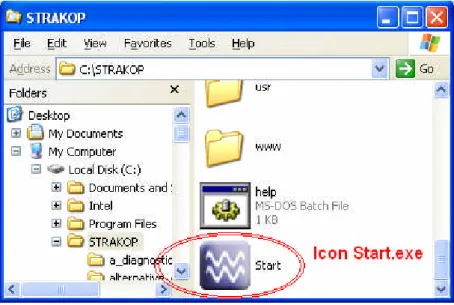
2. Buka folder ‘STRAKOP’yang telah berada di flashdisk atau di harddisk, kemudian jalankan Start.exe dengan cara double-click.
Gambar 1. Start
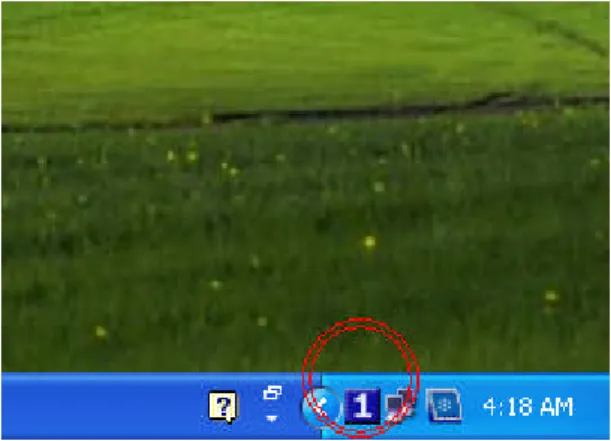
3. Setelah Start dijalankan, maka akan muncul kotak dialog pemberitahuan bahwa Uniform Server dijalankan dan pada sistem-tray akan muncul icon Uniform Server. Silakan klik OK pada kotak dialog.
Gambar 3. System-Tray Uniform Server
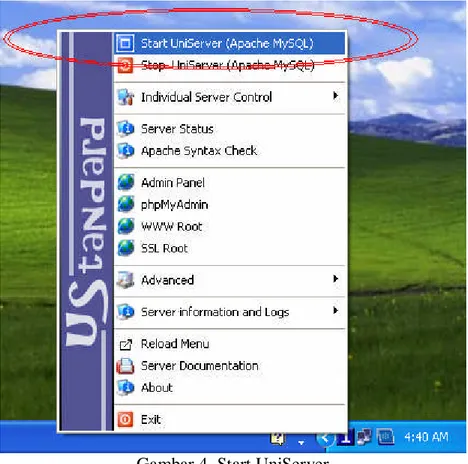
4. Klik kiri pada icon Uniform Server yang ada maka akan muncul menu untuk Uniform Server.
5. Jalankan Apache Server dan MySQL Server secara bersamaan dengan memilih pilihan menu paling atas, yaitu Start UniServer (Apache MySQL) seperti pada Gambar 5. Jalankan dengan klik kiri.
Gambar 4. Start UniServer
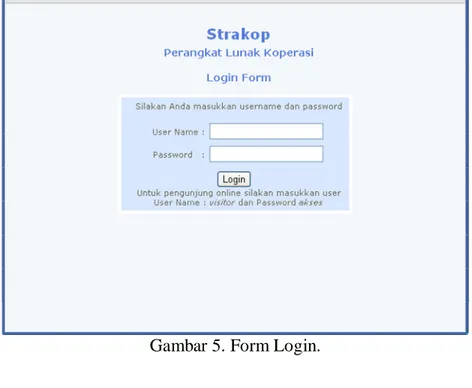
6. Setelah UniServer jalan maka otomatis akan langsung dibuka aplikasi STRAKOP pada browser bawaan. Disarankan mengatur browser bawaan menjadi Chrome. 7. Halaman login otomatis dibuka. Aplikasi STRAKOP siap
digunakan.
Langkah-langkah yang disajikan diatas hanya sebatas pada pemasangan sistem informasi dan transasksi utama, sedangkan untuk SMS Gateway akan dijelaskan pada Bab III.
Gambar 5. Form Login.
STRAKOP is the acronym Stranas Technology
Research Assistance for Koperasi.
It was developed by Team of Research, Sebelas Maret University. It is prototyping and welcome for modifying and adjustment in order to make it suits for some purposes.
7
TRANSAKSI
Sistem STRAKOP dirancang untuk digunakan oleh empat jenis pengguna, yaitu pengunjung, anggota, operator atau kasir, dan administrator. Di sini yang dimaksud dengan pengunjung adalah seluruh pengguna umum atau masyarakat umum. Di sini meskipun ada sebutan anggota, namun yang dimaksud adalah seluruh nasabah atau seluruh pengguna jasa koperasi, yang dalam kenyataanya statusnya bisa berupa Anggota atau Non-Anggota.
2.1. BAGIANPENGUNJUNG
Untuk pengunjung, seperti terlihat pad Gambar 5, maka username diisi dengan ‘visitor’dan password diisi dengan ‘akses’. Menu yang bisa diakses oleh pengunjung hanyalah Pendaftaran dan Informasi.
Menu Informasi menyajikan informasi umum tentang koperasi yang bersangkutan. Menu Pendaftaran → Baru jika dipilih maka akan dibuka formulir pendaftaran. Calon pengguna jasa koperasi yang ingin mendaftarkan dirinya bisa menggunakan dan mengisi formulir yang disediakan.
Gambar 6. Halaman untuk Pengunjung.
2.2. BAGIANANGGOTA
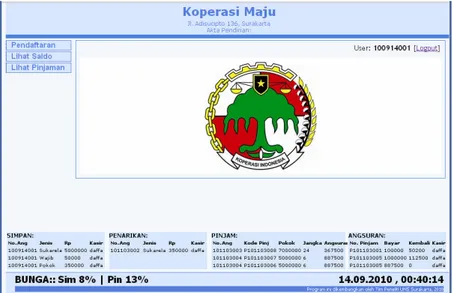
Setiap anggota atau pengguna jasa koperasi, akan mendapatkan nomor anggota yang terdiri atas 9 digit angka dengan format yymmddnnn, yy adalah tahun pendaftaran, mm adalah bulan pendaftaran, dd adalah tanggal pendaftaran, dan nnn adalah nomor urut pendaftaran. Contohnya nomor anggota 100912001 adalah anggota atau pengguna jasa yang mendaftar pada tahun 2010, bulan 09, tanggal 12 dan 001 sebagai nomor urut pendaftaran pada hari itu. Nomor anggota ini digunakan sebagai username untuk masuk ke sistem dan password standar adalah 1234.
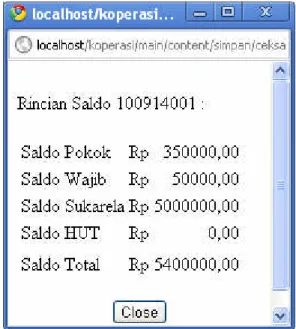
Gambar 9. Rincian Saldo
Gambar 10. Rincian dan Status Pinjaman
Menu yang disediakan pada bagian anggota adalah Pendaftaran, Lihat Saldo, dan lihat Pinjaman. Menu Pendaftaran bisa digunakan untuk mendaftarkan orang lain, saudara atau tetangganya. Menu Lihat Saldo digunakan untuk melihat Saldo Simpanan dan menu Lihat
Pinjaman digunakan untuk melihat status 3 pinjaman terakhir.
2.3. BAGIANOPERATOR/KASIR
Operator atau kasir bisa masuk ke sistem dengan username dan password khusus yang diperoleh dari Adminsitrator atau DBA (Database Administrator) sistem. Halaman Kasir memuat seluruh menu yang digunakan untuk melayani transaksi anggota koperasi. Berikut ini rincian dari menu kasir.
Tabel 1. Halaman kasir, Menu Pendafataran
Menu Utama Sub Menu Keterangan
Pendaftaran Baru Pendaftaran baru
pengguna jasa
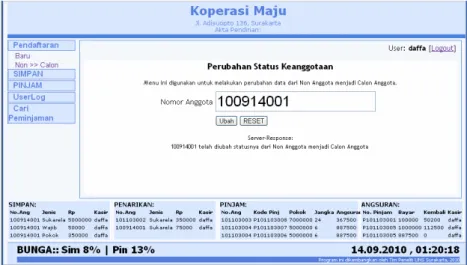
koperasi, baik sebagai non-anggota maupun calon anggota atau Non >> Calon Perubahan status, dari
non-anggota menjadi calon anggota
Tabel 2. Halaman kasir, Menu SIMPAN
Menu Utama Sub Menu Keterangan
SIMPAN Pokok Simpanan pokok
Wajib Simpanan wajib
Sukarela Simpanan sukarela HUT Koperasi Simpanan Hari Ulang
Tahun Koperasi
Cek Saldo Lihat saldo simpanan anggota
Tabel 3. Halaman kasir, menu PINJAM
Menu Utama Sub Menu Keterangan
PINJAM Baru Mencatat peminajman
baru
Angsuran Mencatat angsuran pinjaman
Tabel 4. Halaman kasir, menu UserLog
Menu Utama Sub Menu Keterangan
UserLog View Melihat catatan
kegiatan kasir Tabel 5. Halaman kasir, menu Cari Peminjaman
Menu Utama Sub Menu Keterangan
Cari
peminjaman
- Cari data peminjaman
Formulir untuk transaksi simpan disediakan bagian ralat jenis simpanan jika kasir salah memilih menu. Fasilitas ini juga mempermudah kasir jika ingin berganti-ganti jenis simpanan tanpa perlu memilih menu lagi, cukup diganti nomor anggota dan besar nominal simpan. Nominal simpan ditulis dengan angka tanpa tanda titik sebagai pemisah besaran mata uang, misal Rp 1,350.000,00 cukup ditulis 1350000. Setiap formulir sudah jelas komponen yang harus dimasukkan. Setiap formulir juga disediakan dua tombol, tombol sebelah kiri untuk menyimpan atau mengeksekusi transaksi, sedangkan tombol sebelah kanan adalah tombol Reset untuk mengosongkan formulir.
Untuk menu Cek Saldo, cukup diisi dengan nomor anggota yang ingin dilihat saldonya. Menu untuk
penarikan mirip dengan menu simpanan, hanya saja pada menu simpanan yang diisikan adalah besar simpanan sedangkan pad amenu penarikan adalah besar penarikan.
Menu UserLog secara otomatis akan menampilkan daftar kegiatan yang dilakukan oleh kasir bersangkutan. Setiap kegiatan kasir akan dicatat agar seluruh transaksi bisa dilakukan penjejakan dan perbandingan.
Menu Cari Peminjaman jika dipilih maka akan dibuka jendela baru untuk melakukan pencarian. Disediakan dua pilihan pencarian, yaitu berdasar nomor anggota dan berdasar nomor pinjaman, tetapi tidak boleh keduanya digunakan bersamaan.
Gambar 12. Menu Simpanan Pokok
Gambar 14. Menu Penarikan.
2.4. BAGIANADMINISTRATOR
Username dan password standar bawaan sistem adalah sama yaitu, admin. Antarmuka untuk administrator dibuat sederhana dengan tujuan untuk memperingan beban sistem. Selain itu, dalam sistem ini, administrator diharapkan sekaligus menjadi seorang DBA dengan memanfaatkan phpMyAdmin yang sudah tersedia pada menu Uniform Server.
Gambar 16. Halaman administrator
Menu SMS Gateway Management digunakan untuk pengaturan SMS Gateway. Untuk lebih jelasnya akan dijelaskan pada Bab II.
17
STRAKOP memiliki SMS Gateway yang telah terintegrasi. Fasilitas ini digunakan untuk memberi layanan kepada pengguna jasa koperasi dengan berbasis pada Short Message Service (SMS). Pengaturan SMS gateway berada di menu SMS Gateway Management. Untuk saat ini ada dua submenu utama, yaitu submenu Setup Gammu dan submenu SMS Gateway Monitor.
Gambar 17. SMS Gateway Management.
3.1. SETUPGAMMU
Menu ini digunakan untuk melakukan pemasangan dan pengaturan Gammu sebagai service untuk penerimaan dan pengiriman SMS. Jika menu ini dipilih maka akan dibukakan Gammu 1.25 Easy Installer V1.0 pada jendela baru.
Gambar 18. Gammu 1.25 Easy Installer V1.0
Dalam installer ini sudah diberikan langkah-langkah urut untuk menjalankan SMS Gateway. Langkah 1 sampai dengan 8 digunakan untuk menguji sistem apakah sudah diatur dengan benar. Jika pengaturan sudah benar maka langkah cukup diulang langkah 4, yaitu Membuat Service Gammu, dan langkah 5 yaitu Menjalankan Service Gammu. Selama SMS Gateway aktif maka service tidak boleh dihentikan.
SMS Gateway ini membutuhkan sebuah modem yang terpasang pada komputer yang dijadikan sebagai server aplikasi STRAKOP. Untuk mengetahui nomor port yang digunakan, bisa dilihat dari System Properties yang ada di sistem operasi Windows.
System Properties bisa dipanggil dengan hot-key ‘Win + PauseBreak’atau lewat Control Panel → System. Setelah dibuka System Properties, pilih tab Hardware dan klik tombol Device Manager. Setelah dibuka Device Manager, klik kiri pada Port. Di bagin Port disajikan beberapa device yang terpasang dengan nomor port yang digunakan. Silakan cari modem yang telah digunakan dan catat nomor port-nya. Dalam buku ini digunakan modem Wavecom Fastrack dan terpasang pada port COM3.
Dalam installer ini cukup langkah pertama yang harus disesuaikan, yaitu pada setting Gammurc. Isikan dengan port yang sesuai dan jenis koneksi yang digunakan. Detail tentang koneksi bisa didownload langsung dari sistem dengan klik pada submenu Lihat Jenis Connection yang berada pada bagian paling bawah.
Gambar 20. Device Manager
Langkah selanjutnya tinggal diikuti dan tidak perlu ada yang diganti, keculai kalau berbeda dengan nilai sebelumnya. Penting untung diingat bahwa pada langkah ke tiga, Setting Konfigurasi SMSDRC, nama database tidak boleh diganti, biarkan tetap ‘kopstranas’.
3.2. SMS GATEWAYMONITOR
Menu ini digunakan untuk SMS traffic monitoring, baik SMS yang diterima maupun SMS yang dikirimkan. Sistem secara otomatis akan memilah-milah SMS berdasar action dan isinya. Sistem secara otomatis bisa mengenali SMS dengan kode tertentu untuk selanjutnya akan memilih respon yang sesuai.
Fasilitas yang bisa digunakan oleh pengguna SMS Gateway antara lain adalah informasi dengan mengetik ‘INFO’, meminta menu penggunaan dengan mengetik ‘MENU’dan melakukan transfer dengan mengetik SMS dengan format ‘T nomor_anggota_pengirim password nomor_anggota_penerima nominal_transfer’, seluruh bagian dipisahkan dengan spasi. Seluruh SMS dari pengguna dikirim nomor SMS center yang terpasang pada modem.
PENTING!!!
Saat menjalankan Gammu 1.25 Easy Installer V1.0, pastikan modem telah terpasang dan dikenali sistem. Lakukan
instalasi modem dan drivernya dengan benar. Informasi mengenai istalasi modem silakan bisa diperoleh dari vendor produsen modem yang Anda gunakan.
23 index.php <?php echo "<script> var target=\"main/login/log.html\" window.location=target </script>
Jika Anda membaca ini artinya browser yg Anda gunakan mencegah agar tidak langsung redirect.<br>
Untuk masuk silakan klik di <a
href=\"main/login/log.html\">sini</a>"; ?>
Directory main
a.php //halaman utama sistem
<?php
//checking user session session_start(); if(empty($_SESSION['username'])){ header("Location:login/log.html"); }elseif(isset($_SESSION['jenisUser'])){ $juser=$_SESSION['jenisUser']; if (isset($_SESSION['username'])){ $username=$_SESSION['username']; } switch ($juser){ case '0':header("Location:admin/admin.php");break; //case '1':include '../daftar/upgradeanggota.php';break; } } ?>
<html> <head>
<title>Strako</title>
<script type="text/javascript" src="js/selectmenu.js"></script> <script type="text/javascript" src="js/animatedcollapse.js"></script>
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bottomdock.js"></script> <script type="text/javascript" src="js/ajaxform.js"></script> <script> setInterval("Simpan();",3000); setInterval("Pinjam();",2000); setInterval("Tarik();",1000); setInterval("Angsur();",3000); setInterval("waktu();",1000); $(function(){ Simpan=function(){ $("#bottomBarRefresh-left").load('autorefresh/isi.php?q=s'); } Pinjam=function(){ $("#bottomBarRefresh-center2").load('autorefresh/isi.php?q=p'); } Tarik=function(){ $("#bottomBarRefresh-center1").load('autorefresh/isi.php?q=tr'); } Angsur=function(){ $("#bottomBarRefresh-right").load('autorefresh/isi.php?q=ang'); } waktu=function(){ $("#bottomBar-rightcontent").load('autorefresh/isi.php?q=t'); }
}); </script> <script type="text/javascript"> animatedcollapse.addDiv('Anggota', 'fade=1,speed=400,group=Menu') animatedcollapse.addDiv('Simpan', 'fade=1,speed=400,group=Menu,persist=1,hide=1') animatedcollapse.addDiv('Pinjam', 'fade=0,speed=400,group=Menu,hide=1') animatedcollapse.addDiv('Cari', 'fade=0,speed=400,group=Menu,hide=1') animatedcollapse.addDiv('UserLog', 'fade=0,speed=400,group=Menu,hide=1')
animatedcollapse.ontoggle=function($, divobj, state){ //fires each time a DIV is expanded/contracted
//$: Access to jQuery
//divobj: DOM reference to DIV being expanded/ collapsed. Use "divobj.id" to get its ID
//state: "block" or "none", depending on state }
animatedcollapse.init() </script>
<link href="css/myStyle.css" rel="stylesheet" type="text/css"> </head>
<body> <?php
include 'config/config.php'; $sql="SELECT * FROM setup"; $result = mysql_query($sql); $i=0;
while($row = mysql_fetch_array($result)){ $setup[$i]=$row[2];
} ?>
<div id="topBar" class="fixed-position"> <div id="topBar-content">
<div id="topBar-namaKop">
Koperasi <?php echo $setup[0];?> </div>
<div id="topBar-alamatKop"> <?php echo $setup[1];?><br>
Akta Pendirian: <?php echo $setup[2];?> </div>
</div> </div> <?php
$tahun=date(y);
$sqlB="SELECT * FROM bunga WHERE Tahun=$tahun"; $resultB = mysql_query($sqlB); $i=0; while($rowB = mysql_fetch_array($resultB)){ $kdBunga[$i]=$rowB[0]; $besar[$i]=$rowB[1]; $i=$i+1; } ?>
<div id="bottomBarRefresh" class="fixed-position"> <div> <div id="bottomBarRefresh-left"> SIMPAN: </div> <div id="bottomBarRefresh-center1"> PENARIKAN: </div> </div> <div id="bottomBarRefresh-center2"> PINJAM:
</div>
<div id="bottomBarRefresh-right"> ANGSURAN:
</div> </div>
<div id="bottomBar" class="fixed-position"> <div id="bottomBar-leftcontent">
<?php echo 'BUNGA:: Sim '.$besar[0].'% | Pin '.$besar[1].'%';?> </div> <div id="bottomBar-rightcontent"> Time </div> <div id="bottomBar-footer">
Program ini dikembangkan oleh Tim Peneliti UNS Surakarta, 2010 </div> </div> <?php ?> <div id="wrapper"> <div id="leftpanel"> <div id="menuPlace"> <?php switch($juser){
case '3':include 'user/operator.php';break;
case '999':include 'user/anggota.php';break; case '-555':include 'user/visitor.php';break; } ?> </div> <div id="userLog">
</div> </div> </div> <div id="container"> <div id="logPlace"> <?php if (isset($_SESSION['username'])){ echo 'User: <strong>'.$_SESSION['username'].'</strong> [<a href="login/secure.php?logout">Logout</a>]'; }else{
echo 'User: [<a
href="login/index.html">Login</a>]'; }
?> </div>
<div id="active">
<div id="activeContainer" align="center"> </div> </div> </div> </div> </body> </html>
3.3. SUBDIRECTORY CSS
myStyle.css
body {
background-color:#F4F7FB;
font: 73% "Trebuchet MS", Tahoma, Arial, Helvetica, sans-serif;
}
/******** TOP DOCKING **************/ #topBar {
background-color:#D8E7FE;
border-bottom: 8px solid #4A81DE ; top: 0px ;
font-family: verdana, arial ; text-align: center; color:#567EDC; height: 68px ; position: fixed ; width: 100% ; z-index: 1000 ; } #topBar-content{ margin: 2px 2px 2px 2px ;
/*border:1px solid; border-color:gray;*/ } #topBar-namaKop { padding: 0px 10px 0px 10px; font-size: 25px ; font-weight:bold; } #topBar-alamatKop { text-align:center; font-size: 12px ; font-weight:normal;
margin: 4px 20px 1px 20px ; }
/*************** BOTTOM DOCKING ***************/ #bottomBarRefresh {
/*border-top: 1px solid #567EDC ;*/ bottom: 46px ;
font-family: verdana, arial ; font-weight:bold; height: 90px ; position: fixed ; width: 100% ; z-index: 1000 ; } #bottomBarRefresh table th{ font-size:10px; text-align:left; font-weight:bold; } #bottomBarRefresh table td{ font-size:10px; } #bottomBarRefresh-left{ float:left; width:22%; height: 80px ; background-color: #D8E7FE; margin: 2px 0 3px 0 ; border:2px solid #ffffff; /*padding: 10px 10px 10px 10px;*/ } #bottomBarRefresh-center1{ float:left;
width:22%; height: 80px; background-color: #D8E7FE; margin: 2px 0px 3px 5px ; border:2px solid #ffffff; } #bottomBarRefresh-center2{ float:left; width:30%; height: 80px; background-color: #D8E7FE; margin: 2px 0px 3px 5px ; border:2px solid #ffffff; } #bottomBarRefresh-right{ float:right; width:22%; height: 80px; background-color: #D8E7FE; margin: 2px 12px 3px 0px ; border:2px solid #ffffff; /*padding: 10px 10px 10px 10px;*/ } #bottomBar { background-color: #D8E7FE; border-top: 1px solid #567EDC ; bottom: 0px ;
font-family: tahoma, verdana, arial ; font-size: 20px ;
font-weight:bold; height: 45px ; position: fixed ; width: 100% ;
z-index: 1000 ; } #bottomBar-leftcontent { float:left; margin: 2px 1px 3px 20px ; /*padding: 10px 10px 10px 10px;*/ } #bottomBar-rightcontent { float:right; margin: 2px 20px 3px 20px ; /*padding: 10px 10px 10px 10px;*/ } #bottomBar-footer { clear:right; text-align:right; font-size: 10px ; font-weight:normal; color: #ffffff ; margin: 4px 20px 0 20px ; background: #567EDC ; } div#wrapper{
/*border:1px solid; border-color:gray;*/ margin:80px 0 0 0; text-align:left;
/* background: #E4DCB2 url(../images/bgd.jpg) repeat;*/ }
div#container{ float:right; width:84%; margin-top: 0px;
border:1px solid #4A81DE; }
div#logPlace{ padding:5px 10px 3px; font-size:15px; text-align:right; } div#active{
background: #ffffff url(../images/logo.jpg) no-repeat center; min-height:250px; margin: 0 8px 8px 8px; } div#activeContainer{ background-color: #ffffff; margin: 0 8px 8px 8px; } div#leftpanel{ float:left; width:15%;margin:0; } div#menuPlace{ font-size:17px; font-weight:bold;
font-family: arial, tahoma, verdana; border-left:1px dotted #567EDC; }
div#userLog{ margin-top:10px;
font-family: tahoma, verdana, arial; }
div#trans{
padding:5px 0 5px 10px; background-color: #ffffff; color:#567EDC; font-weight:bold; } .mainMenu a{ display: block;
border: 1px solid #567EDC ; background-color:#D8E7FE; text-decoration: none; margin: 0 0 2px; color:#567EDC; } .menu a{ font-size:15px; font-weight:normal; display: block; background-color:#F4F7FB; text-decoration: none; } .menu { margin: 0 0 0; padding: 0; list-style: none; } .menu ul{ margin: 2px 0; list-style: none; } .menu li { padding: 0;
margin: 2px 0 0 15px; background-color:#F4F7FB; } .big1 input{ font-size:30px; } .big2 input{ font-size:50px; } .big { font-size:20px; } log.css body { background-color: #F4F7FB;
font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px; } div#judul{ width:600px; height:40px; margin:0 auto; padding:20px 0 5px 10px; text-align:center; font-weight : bold; font-size:20px; color:#567EDC; } .sub{ margin-top:5px; font-size:14px;
} div#login{ width:300px; background : #D8E7FE; margin:0 auto; margin-top:50px; padding:5px 0 5px 10px; border: 5px solid #ffffff; text-align:left; color:#686455; } div#reg{ width:450px; background : #E4DCB2; margin:0 auto; margin-top:50px; padding:5px 0 5px 10px; border: 5px solid #9C9473; text-align:left; color:#686455; } .title { margin-bottom: 15px; } .buttondiv { margin-top: 10px; } .messagebox{ position:absolute; width:100px; margin-left:30px; border:1px solid #c93; background:#ffc;
padding:3px; } .messageboxok{ position:absolute; width:auto; margin-left:30px; border:1px solid #349534; background:#C9FFCA; padding:3px; font-weight:bold; color:#008000; } .messageboxerror{ position:absolute; width:auto; margin-left:30px; border:1px solid #CC0000; background:#F7CBCA; padding:3px; font-weight:bold; color:#CC0000; } 3.4. SUBDIRECTORY LOGIN log.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Login :: Strakop</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script src="../js/jquery.js" type="text/javascript" language="javascript"></script>
<script language="javascript"> // Developed by Roshan Bhattarai
// Visit http://roshanbh.com.np for this script and more. // This notice MUST stay intact for legal use
$(document).ready(function() {
$("#login_form").submit(function() {
//remove all the class add the messagebox classes and start fading
$("#msgbox").removeClass().addClass('messagebox').text( 'Validating....').fadeIn(1000);
//check the username exists or not from ajax $.post("ajax_login.php",{
user_name:$('#username').val(),password:$('#password').val(),ra nd:Math.random() } ,function(data)
{
if(data=='yes') //if correct login detail {
$("#msgbox").fadeTo(200,0.1,function() //start fading the messagebox
{
//add message and change the class of the box and start fading
$(this).html('Logging
in...').addClass('messageboxok').fadeTo(900,1, function()
{
//redirect to secure page document.location='../a.php'; });
}); } else {
$("#msgbox").fadeTo(200,0.1,function() //start fading the messagebox
{
//add message and change the class of the box and start fading
$(this).html('Maaf username dan password tidak sesuai..').addClass('messageboxerror').fadeTo(900,1);
}); }
});
return false; //not to post the form physically });
//now call the ajax also focus move from $("#password").blur(function() { $("#login_form").trigger('submit'); }); }); </script>
<link href="../css/log.css" rel="stylesheet" type="text/css"> </head>
<body>
<div id="judul">Strakop<div class="sub">Perangkat Lunak Koperasi<br><br>Login Form</div></div>
<div id="login">
<form method="post" action="" id="login_form"> <div align="center">
<div class="title" > Silakan Anda masukkan username dan password</div>
User Name : <input name="username" type="text" id="username" value="" maxlength="20" />
</div>
<div style="margin-top:5px" > Password :
<input name="password" type="password" id="password" value="" maxlength="20" />
</div>
<div class="buttondiv">
<input name="Submit" type="submit" id="submit" value="Login" style="margin-left:-10px; height:23px" /> <span id="msgbox" style="display:none"></span>
</div>
Untuk pengunjung online silakan masukkan user User Name : <em>visitor</em> dan Password <em>akses</em><br>
</div> </form> </div> </body> </html> ajax_login.php <?php session_start();
// Developed by Roshan Bhattarai
// Visit http://roshanbh.com.np for this script and more. // This notice MUST stay intact for legal use
//Connect to database from here include '../config/config.php'; //get the posted values
$user_name=htmlspecialchars($_POST['user_name'],ENT_QU OTES);
$pass=$_POST['password'];
//now validating the username and password from user tabel $sql="SELECT kdUser,loginName,loginPass FROM user WHERE loginName='".$user_name."'";
$result=mysql_query($sql); $row=mysql_fetch_array($result); //if username exists
if(mysql_num_rows($result)>0){ //compare the password
if(strcmp($row['loginPass'],$pass)==0){ echo "yes";
//now set the session from here if needed $_SESSION['username']=$user_name; $_SESSION['jenisUser']=$row['kdUser']; //set cookies setcookie("user", $user_name); }else{ echo "no"; } }else{
//try to acces member tabel
$sql="SELECT kdAnggota, pass FROM anggota WHERE kdAnggota='".$user_name."'";
$result=mysql_query($sql); $row=mysql_fetch_array($result); //if member exist
if(mysql_num_rows($result)>0){ //compare the password //compare the password
if(strcmp($row['pass'],$pass)==0){ echo "yes";
$_SESSION['username']=$user_name; $_SESSION['jenisUser']=999; //set cookies setcookie("user", $user_name); }else{ echo "no"; } }else{
//try detect serious visitor
if(($user_name=='visitor')AND($pass=='akses')){ echo "yes";
//now set the session from here if needed $_SESSION['username']=$user_name; $_SESSION['jenisUser']=-555; //set cookies setcookie("user", $user_name); }else{ echo "no"; } } } ?> secure.php <?php session_start();
// Developed by Roshan Bhattarai
// Visit http://roshanbh.com.np for this script and more. // This notice MUST stay intact for legal use
// if session is not set redirect the user if(empty($_SESSION['user']))
header("Location:log.html");
//if logout then destroy the session and redirect the user if(isset($_GET['logout']))
session_destroy();
header("Location:../login/log.html"); }
echo "<a href='secure.php?logout'><b>Logout<b></a>"; echo "<div align='center'>You Are inside secured Page</a>"; ?> 3.5. SUBDIRECTORY CONFIG config.php <?php $host = 'localhost'; $user = 'root'; $pass = 'root'; $db = 'kopstranas'; $connect = mysql_connect($host,$user,$pass); if (!$connect) {
die('Tidak bisa tersambung ke database server: ' . mysql_error());
}
$db_select = mysql_select_db($db) or die("Database tidak ada");