24 BAB IV
IMPLEMENTASI DAN EVALUASI
4.1 Produksi
Aplikasi Augmented Reality sistem ekskresi pada manusia merupakan aplikasi yang berisi visualisasi tentang bagian tubuh yang merupakan bagian dari sistem ekskresi. Aplikasi ini menampilkan beberapa informasi tentang bagian tubuh diantaranya deskripsi singkat dan bagaimana sistem ekskresi ini berlangsung.
Aplikasi ini ditujukan kepada anak-anak usia 12-15 tahun atau usia Sekolah Menengah Pertama. Aplikasi yang dikembangkan ini dibuat dengan tujuan agar setiap bagian tubuh yang mengalami sistem ekskresi terlihat jelas dan nyata, sehingga mempermudah proses pembelajaran siswa. Selain itu dalam penyampaian informasi secara visual, aplikasi ini juga delengkapi dengan animasi yang akan menjadikan aplikasi ini semakin menarik dan mudah dipahami.
4.1.1 Pembuatan Antarmuka (Interface Design)
Pembuatan Antarmuka atau interface pada aplikasi menggunakan Corel Draw dan Adobe Flash CS5. Corel Draw digunakan untuk membuat desain rancangan pada setiap halaman sedangkan Adobe Flash digunakan untuk membuat desain interaktif berupa button untuk navigasi ke halaman lain, video, dan audio. Pembuatan interface digambarkan pada gambar 4.1- 4.3.
Gambar 4.1 Pembuatan Menu Utama
Untuk Desain aplikasinya dibuat dengan menggunakan CorelDraw, dan halaman yang dibuat diantaranya adalah halaman utama, halaman menu, halaman ginjal, halaman hati, halaman kulit, halaman paru-paru, halaman petunjuk dan halaman profil. Kemudian setelah semua halaman tersebut selesai di export kedalam gambar dengan extensi .png dan dimasukan kedalam Adobe Flash seperti gambar berikut
Gambar 4.2 Pembuatan Halaman Awal di Flash
Gambar 4.3 Hasil Import di Flash
4.1.2 Pembuatan Elemen Desain Grafis (Graphic Design)
Semua objek pada sistem eksresi manusia 3 dimensi dibuat dengan menggunakan
Box, Sphere dan Cylinder. Melalui editable poly, objek dapat diatur sesuai dengan bentuk masing-masing objek dengan bantuan contoh gambar bagian tubuh tersebut dan juga dengan video-video tutorial yang ada di internet.
Setelah pembuatan objek 3 dimensi selesai, maka selanjutnya adalah memberikan material atau motif warna pada setiap objek 3 dimensi yang sudah dibuat. Material yang digunakan dapat berupa warna standar yang terdapat di 3Ds Max ataupun gambar berpola (.jpeg, .jpg, .png). Setelah menemukan warna atau gambar berpola yang cocok untuk setiap objek, kemudian menempelkan material tersebut pada setiap mesh pada tiap objek dengam menekan tombol ‘M’ pada
keyboard. Setelah tampil jendela dialog Material, mengatur kecerahan, kilap, dan efek lain yang diperlukan. Kemudian klik ‘Apply material to selected object’, sehingga objek atau mesh sekarang sudah mempunyai material. Terakhir, simpan setiap objek yang sudah dibuat dengan format .max dalam satu folder beserta file
materialnya.
Objek-objek yang dibuat adalah ginjal, hati, paru-paru dan kulit. Sebagian dari pembuatan objek 3 dimensi dapat dilihat pada gambar-gambar dibawah ini :
a. Pembuatan objek Ginjal
Untuk membuat objek Ginjal ini dibutuhkan beberapa komponen dasar yang telah ada di 3Ds Max 2013, yaitu menggunakan Cone, Sphere, Cylinder. Kemudian klik kanan pada tiap objek tersebut dan pilih Convert to Editable Poly agar bisa disesuaikan dengan bentuknya melalui editingvertex, edge,
Gambar 4.4 Pembuatan Model Ginjal
Untuk pemberian material dengan menekan tombol ‘M’ pada keyboard maka akan muncul jendela dialog Material Editor, seperti pada Gambar 4.5. Pada tiap slot material dapat diisi dengan warna yang berbeda-beda sesuai dengan kebutuhan.
Gambar 4.5 ModelGinjal 3D
Untuk animasi 3D yang ada pada ginjal dibuat menggunakan Cylinder kemudian diberikan effect turbosmoth agar tampak lebih halus. letakan objek Cylinder tersebut di posisi awal dimana animasinya akan dimulai
seperti gambar 4.6.
Gambar 4.6 Pembuatan Objek Animasi Ginjal
Kemudian ubah posisi cylinder tersebut hingga menyerupai darah yang mengalir di nadi dan masuk ke dalam ginjal, Sebelum animasi dibuat aktifkan tombol Auto Key disebelah bawah kanan viewport. Kemudian membuat animasi dengan menggerakkan frame sesuai dengan gerakan aliran darah seperti pada Gambar 4.7.
b. Pembuatan objek Hati
Untuk membuat objek Hati ini dibutuhkan beberapa komponen dasar yang telah ada di 3Ds Max 2013, yaitu menggunakan Sphere, Cylinder. Kemudian klik kanan pada tiap objek tersebut dan pilih Convert to Editable Poly agar bisa disesuaikan dengan bentuknya melalui editingvertex, edge,
face, dan polygon seperti pada Gambar 4.8.
Gambar 4.8 Pembuatan Model Hati
Untuk pemberian material dengan menekan tombol ‘M’ pada keyboard maka akan muncul jendela dialog Material Editor, seperti pada Gambar 4.9. Pada tiap slot material dapat diisi dengan warna yang berbeda-beda sesuai dengan kebutuhan.
Gambar 4.9 ModelHati 3D
Untuk animasi 3D yang ada pada hati dibuat menggunakan Cylinder kemudian diberikan effect turbosmoth agar tampak lebih halus. letakan objek Cylinder tersebut di posisi awal dimana animasinya akan dimulai seperti gambar 4.10.
Gambar 4.10 Pembuatan Objek Animasi Hati
Kemudian ubah posisi cylinder tersebut hingga menyerupai darah yang mengalir di nadi dan masuk ke dalam hati dan ampedu yang masuk kedalam kantung ampedu, Sebelum animasi dibuat aktifkan tombol Auto Key disebelah bawah kanan viewport. Kemudian membuat animasi dengan
menggerakkan frame sesuai dengan gerakan seperti pada Gambar 4.11.
Gambar 4.11 Pembuatan Frame Animasi Hati
c. Pembuatan objek Paru – paru
Untuk membuat objek Hati ini dibutuhkan beberapa komponen dasar yang telah ada di 3Ds Max 2013, yaitu menggunakan Box, Sphere, Cylinder. Kemudian klik kanan pada tiap objek tersebut dan pilih Convert to Editable Poly agar bisa disesuaikan dengan bentuknya melalui editingvertex, edge,
face, dan polygon seperti pada Gambar 4.12.
Untuk pemberian material dengan menekan tombol ‘M’ pada keyboard maka akan muncul jendela dialog Material Editor, seperti pada Gambar 4.9. Pada tiap slot material dapat diisi dengan warna yang berbeda-beda sesuai dengan kebutuhan.
Gambar 4.13 ModelParu-paru 3D
Untuk animasi 3D yang ada pada paru-paru dibuat menggunakan Box kemudian dibuat seperti arah panah. Letakan objek Box tersebut di posisi awal dimana animasinya akan dimulai seperti gambar 4.14.
Gambar 4.14 Pembuatan Objek Animasi Paru-paru
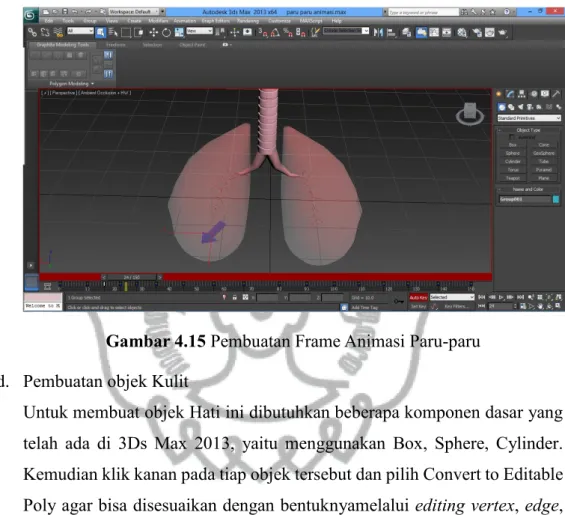
yang masuk ke dalam paru-paru dan keluar lagi, Sebelum animasi dibuat aktifkan tombol Auto Key disebelah bawah kanan viewport. Kemudian membuat animasi dengan menggerakkan frame sesuai dengan gerakan seperti pada Gambar 4.15.
Gambar 4.15 Pembuatan Frame Animasi Paru-paru
d. Pembuatan objek Kulit
Untuk membuat objek Hati ini dibutuhkan beberapa komponen dasar yang telah ada di 3Ds Max 2013, yaitu menggunakan Box, Sphere, Cylinder. Kemudian klik kanan pada tiap objek tersebut dan pilih Convert to Editable Poly agar bisa disesuaikan dengan bentuknyamelalui editing vertex, edge,
Gambar 4.16 Pembuatan Model Kulit
Untuk pemberian material dengan menekan tombol ‘M’ pada keyboard maka akan muncul jendela dialog Material Editor, seperti pada Gambar 4.17. Pada tiap slot material dapat diisi dengan gambar yang berbeda-beda sesuai dengan kebutuhan.
Gambar 4.17 ModelKulit 3D
Untuk animasi 3D yang ada pada kulit dibuat menggunakan Cylinder kemudian diberikan effect turbosmoth. Letakan objek Cylinder tersebut di posisi awal dimana animasinya akan dimulai seperti gambar 4.18.
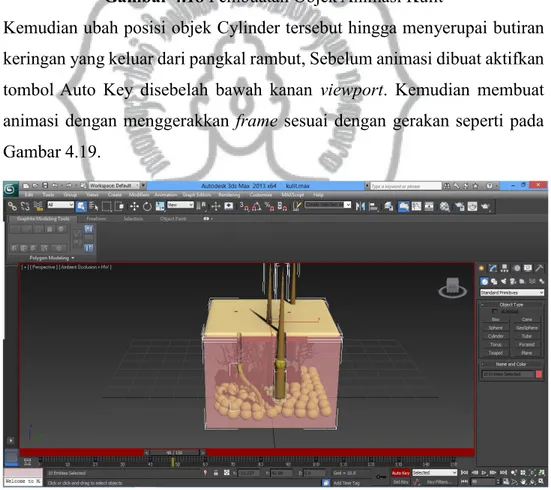
Gambar 4.18 Pembuatan Objek Animasi Kulit
Kemudian ubah posisi objek Cylinder tersebut hingga menyerupai butiran keringan yang keluar dari pangkal rambut, Sebelum animasi dibuat aktifkan tombol Auto Key disebelah bawah kanan viewport. Kemudian membuat animasi dengan menggerakkan frame sesuai dengan gerakan seperti pada Gambar 4.19.
4.1.3 Pembuatan Marker
Marker yang digunakan adalah jenis marker hitam putih yang sudah disediakan di OpenSpace3D. Adapun marker yang digunakan sebagai berikut :
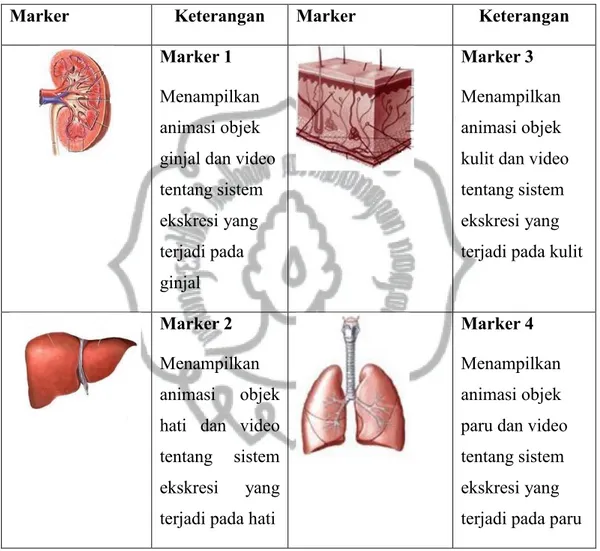
Tabel 4.1 Marker
Marker Keterangan Marker Keterangan
Marker 1
Menampilkan animasi objek ginjal dan video tentang sistem ekskresi yang terjadi pada ginjal Marker 3 Menampilkan animasi objek kulit dan video tentang sistem ekskresi yang terjadi pada kulit
Marker 2
Menampilkan animasi objek hati dan video tentang sistem
ekskresi yang
terjadi pada hati
Marker 4
Menampilkan animasi objek paru dan video tentang sistem ekskresi yang terjadi pada paru
4.1.4 Authoring dan Pemrogaman (Authoring and Progamming)
Pembuatan Aplikasi Augmented Reality menggunakan OpenSpace3D versi 1.8.5 . Pertama Import file .scane ke openspace, maka akan tampil objek 3D. Jika objeknya sudah masuk, Atur Scale dengan cara klik kanan pilih set scale atur scale. Pindah ke halaman scene, double klik scene kemudian klik kanan pilih object, pilih ARCapture inst dan atur seperti gambar dibawah ini
Gambar 4.20 Mengatur AR Capture
Masukkan interface dari flash dengan cara klik kanan pada halaman scene pilih interface flash interface pada flash control path masukkan file .swf yang berisi interface aplikasi atur scale mode extra fit untuk tampil ukuran layar penuh. Membuat marker untuk menampilkan objek 3D dengan cara klik kanan pada halaman scene pilih input AR Marker pilih gambar yang akan dijadikan sebagai marker
Untuk menghilangkan objek 3D ketika marker tidak diarahkan ke kamera maka perlu dibuat hide object dengan cara klik kanan pada halaman scene, pilih object, pilih hide, load objek 3D di source name, centang hide on start untuk menyembunyikan object ketika aplikasi mulai.
Buat relasi antara ARMarker dan hide object degan cara :
- Klik kanan ARMarker pilih Found hubungkan ke hide object pilih
Show. Artinya ketika marker diarahkan ke kamera objeck 3D akan ditampilkan.
- Klik kanan ARMarker pilih Hide hubungkan ke hide object pilih lost.
Artinya ketika marker tidak diarahkan ke kamera object 3D tidak akan ditampilkan.
Untuk menampilkan informasi ketika object di klik buat object klik dengan cara klik kanan pada halaman scene, pilih object, pilih object click, pada object name load file 3D yang sudah di import, isi buble label dengan keterangan objek, klik ok Relasikan object click dengan AR Marker dengan cara :
- Klik kanan ARMarker pilih found klik object click pilih enable.
Untuk membuat object berotasi ketika object tampil gunakan rotate object dengan cara klik kanan pada halaman scene pilih object pilih rotate atur arah dan kecepatan rotasi.
Relasikan ARMarker dengan rotate inst
- Klik kanana ARMarker pilih found arahkan ke rotate inst pilih stop. - Klik kanana ARMarker pilih lost arahkan ke rotate inst pilih play.
Bahasa Pemrogaman yang digunakan dalam aplikasi ini menggunakan Actionscript 2.0 pada AdobeFlash CS5. Actionscript 2.0 yang digunakan dalam aplikasi ini meliputi :
a. Actionscript button digunakan untuk pindah ke frame lain
on(release){
gotoAndStop(2); stop();
}
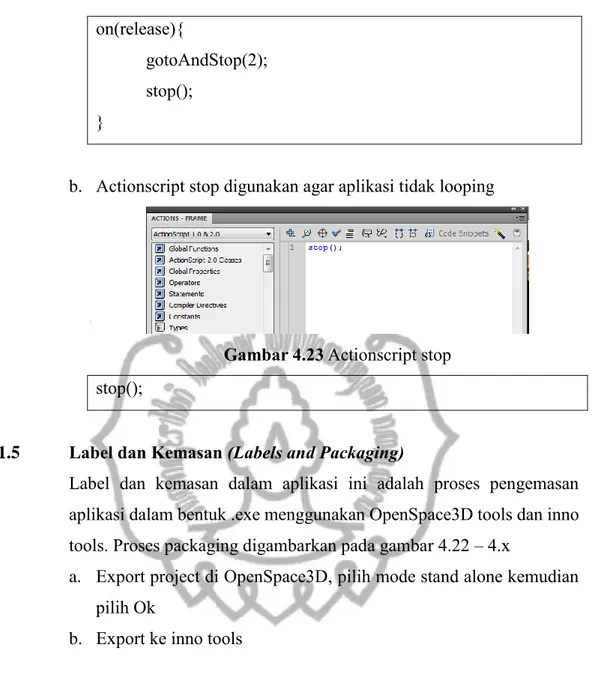
b. Actionscript stop digunakan agar aplikasi tidak looping
Gambar 4.23 Actionscript stop stop();
4.1.5 Label dan Kemasan (Labels and Packaging)
Label dan kemasan dalam aplikasi ini adalah proses pengemasan aplikasi dalam bentuk .exe menggunakan OpenSpace3D tools dan inno tools. Proses packaging digambarkan pada gambar 4.22 – 4.x
a. Export project di OpenSpace3D, pilih mode stand alone kemudian
pilih Ok
Gambar 4.24 Setting Application Information c. Hasil Packaging Sistem Ekresi.exe
4.2 Implementasi
4.2.1 Implementasi Antarmuka (Interface Design)
Implementasi Antarmuka pada aplikasi ini berupa aplikasi yang ketika
dijalankan akan menampilkan halaman awal berupa halaman home. Halaman Home
merupakan halaman awal aplikasi yang didalamnya terdapat pilihan menu mulai, petunjuk, profil dan keluar penggunaan aplikasi. Digambarkan pada gambar 4.25
Gambar 4.25 Implementasi Halaman Home
Ketika memilih menu petunjuk pada gambar 4.25 maka akan menampilkan cara penggunaan aplikasi mulai dari masuk aplikasi sampai menampilkan objek 3D
digitalisasi. Dihalaman ini terdapat 2 tombol button yang mana jika memilih button panah ke kiri makan akan kembali ke halaman sebelumnya dan jika memilih tombol bergambar home maka akan kembali ke layar awal. Digambarkan pada gambar 4.26
Gambar4.26 Implementasi Halaman Petunjuk
Ketika memilih menu profil pada gambar 4.25 maka akan menampilkan profil tentang pembuat aplikasi. Dihalaman ini terdapat 2 tombol button yang mana jika memilih button panah ke kiri makan akan kembali ke halaman sebelumnya dan jika memilih tombol bergambar home maka akan kembali ke layar awal. Digambarkan pada gambar 4.27
Gambar4.27 Implementasi Halaman Profil
Kemudian jika menu mulai dipilih maka akan menampilkan informasi objek yang akan ditampilkan. Dihalaman ini terdapat objek ginjal, objek Hati, Objek Kulit dan Objek Paru-paru. Terdapat button panah kekiri yang mengarah ke
halaman sebelumnya dan button home yang mengarah ke halaman awal aplikasi. Digambarkan pada gambar 4.28
Gambar4.28 Implementasi Halaman Menu Objek
Ketika menu objek Ginjal dipilih maka akana menampilkan informasi yang menjelaskan tentang sistem ekresi pada ginjal. Dihalaman ini terdapat 3 button diantaranya button bergambar panah arah ke kiri yang apabila dipilih akan mengarah ke halaman sebelumnya, button home yang akan mengarah ke halaman awal dan button bergambar panah ke kanan yang akan mengarah ke halaman Objek 3D. Digambarkan pada gambar 4.29
Gambar4.29 Implementasi Halaman Ginjal
Ketika memilih menu Hati di menu pada gambar 4.26 maka akan menampilkan informasi yang menjelaskan tentang sistem ekskresi pada Hati. Dihalaman ini terdapat 3 button diantaranya button bergambar panah arah ke kiri yang apabila dipilih akan mengarah ke halaman sebelumnya, button home yang akan mengarah
ke halaman awal dan button bergambar panah ke kanan yang akan mengarah ke halaman Objek 3D. Digambarkan pada gambar 4.30
Gambar 4.30 Implementasi Halaman Hati
Ketika memilih menu Kulit pada menu di gambar 4.26 maka akan menampilkan informasi yang menjelaskan tentang sistem ekskresi yang terjadi pada kulit. Dihalaman ini terdapat 3 button diantaranya button bergambar panah arah ke kiri yang apabila dipilih akan mengarah ke halaman sebelumnya, button home yang akan mengarah ke halaman awal dan button bergambar panah ke kanan yang akan mengarah ke halaman Objek 3D Digambarkan pada gambar 4.31
Gambar4.31 Implementasi Halaman Kulit
Ketika memilih menu Paru-paru pada menu di gambar 4.26 maka akan menampilkaninformasi yang menjelaskan tentang sistem ekskresi yang terjadi pada paru - paru. Dihalaman ini terdapat 3 button diantaranya button bergambar panah
arah ke kiri yang apabila dipilih akan mengarah ke halaman sebelumnya, button home yang akan mengarah ke halaman awal dan button bergambar panah ke kanan yang akan mengarah ke halaman Objek 3D. Digambarkan pada gambar 4.32
Gambar4.32 Implementasi Halaman Paru-paru
Pada gambar 2.29, 2.30, 2.31 dan 2.32 terdapat button panah ke kanan yang apabila dipilih akan menampilkan Halaman Tampilan Objek 3D yang digunakan untuk melihat objek dalam bentuk 3D ketika user mengarahkan marker ke kamera. Digambarkan pada gambar 4.33
Gambar4.33 Implementasi Halaman Menampilkan 3D
4.2.2 Implementasi Elemen Grafis
Implemntasi elemen grafis meliputi hassil modeling 3D dan texturing atau pewarnaan pada objek menggunakan 3Ds Max. berikut adalah hasil dari modelling 3D yang sudah di masukan ke dalam barcode.
Gambar 4.34 Implementasi Objek Ginjal
Saat uji coba, aplikasi menampilkan bentuk 3 dimensi dari objek ginjal seperti pada Gambar 4.34. Setelah objek tampil, terdapat 6 tombol navigasi yang ikut tampil di sebelah kiri. Navigasi tersebut diantaranya tombol silang, tombol play, panah kanan, panah kiri, panah atas dan bawah. Berikut gambar ketika navigasi tersebut digunakan.
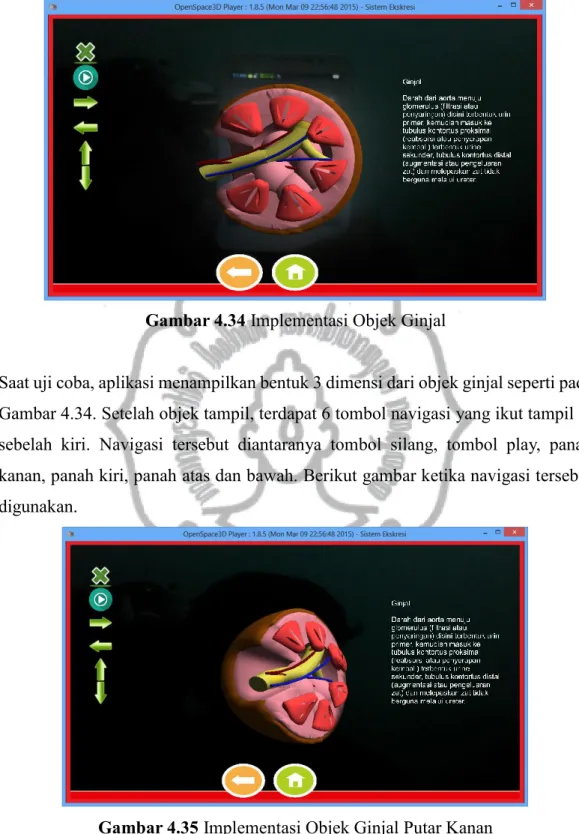
Gambar 4.35 Implementasi Objek Ginjal Putar Kanan
Ketika tombol navigasi panah kanan di tekan maka objek 3 ginjal tersebut akan berputar kearah kanan berdasarkan sumbu y dan objek akan berhenti berputar ketika tombol navigasi panah kanan tidak lagi ditekan.
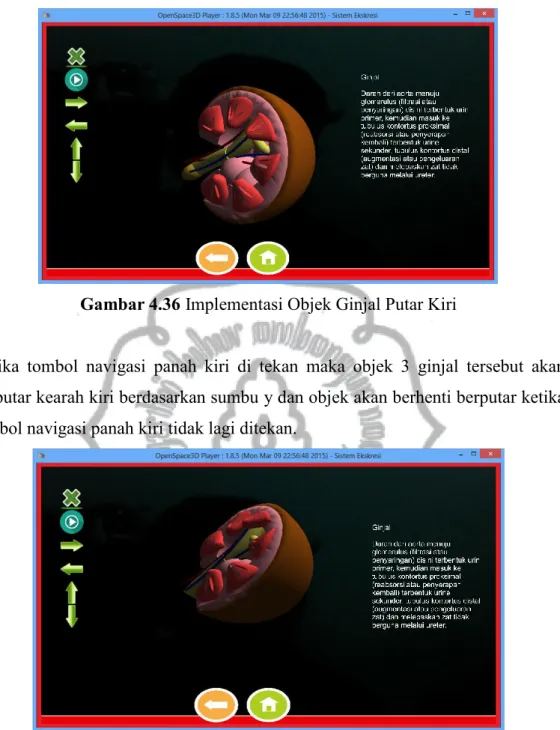
Gambar 4.36 Implementasi Objek Ginjal Putar Kiri
Ketika tombol navigasi panah kiri di tekan maka objek 3 ginjal tersebut akan berputar kearah kiri berdasarkan sumbu y dan objek akan berhenti berputar ketika tombol navigasi panah kiri tidak lagi ditekan.
Gambar 4.37 Implementasi Objek Ginjal Putar Atas
Ketika tombol navigasi panah atas di tekan maka objek 3 ginjal tersebut akan berputar kearah atas berdasarkan sumbu x dan objek akan berhenti berputar ketika tombol navigasi panah atas tidak lagi ditekan.
Gambar 4.38 Implementasi Objek Ginjal Putar Bawah
Ketika tombol navigasi panah bawah di tekan maka objek 3 ginjal tersebut akan berputar kearah bawah berdasarkan sumbu x dan objek akan berhenti berputar ketika tombol navigasi panah bawah tidak lagi ditekan.
Gambar 4.39 Implementasi Video Ginjal
Apabila tombol navigasi play ditekan makan akan muncul video tentang sistem ekresi yang terjadi di ginjal, dan tombol navigasi panah kanan, panah kiri, panah atas, panah bawah dan tombol play akan menghilang kecuali tombol silang yang berguna untuk menutup tampilan video. Saat marker bergambar paru-paru diarahkan ke kamera, maka objek 3 dimensi paru-paru akan tampil seperti gambar berikut :
Gambar 4.40 Implementasi Objek Paru-paru
Saat uji coba, aplikasi menampilkan bentuk 3 dimensi dari objek paru-paru seperti pada Gambar 4.40. Setelah objek tampil, terdapat 6 tombol navigasi yang ikut tampil di sebelah kiri. Navigasi tersebut diantaranya tombol silang, tombol play, panah kanan, panah kiri, panah atas dan bawah. Berikut gambar ketika navigasi tersebut digunakan.
Gambar 4.41 Implementasi Objek Paru-paru Putar Kanan
Ketika tombol navigasi panah kanan di tekan maka objek 3 Paru-paru tersebut akan berputar kearah kanan berdasarkan sumbu y dan objek akan berhenti berputar ketika tombol navigasi panah kanan tidak lagi ditekan.
Gambar 4.42 Implementasi Objek Paru-paru Putar Kiri
Ketika tombol navigasi panah kiri di tekan maka objek 3 paru-paru tersebut akan berputar kearah kiri berdasarkan sumbu y dan objek akan berhenti berputar ketika tombol navigasi panah kiri tidak lagi ditekan.
Gambar 4.43 Implementasi Objek Paru-paru Putar Atas
Ketika tombol navigasi panah atas di tekan maka objek 3 paru-paru tersebut akan berputar kearah atas berdasarkan sumbu x dan objek akan berhenti berputar ketika tombol navigasi panah atas tidak lagi ditekan.
Gambar 4.44 Implementasi Objek Paru-paru Putar Bawah
Ketika tombol navigasi panah bawah di tekan maka objek 3 paru-paru tersebut akan berputar kearah bawah berdasarkan sumbu x dan objek akan berhenti berputar ketika tombol navigasi panah bawah tidak lagi ditekan.
Gambar 4.45 Implementasi Video Ginjal
Apabila tombol navigasi play ditekan makan akan muncul video tentang sistem ekresi yang terjadi di paru-paru, dan tombol navigasi panah kanan, panah kiri, panah atas, panah bawah dan tombol play akan menghilang kecuali tombol silang yang berguna untuk menutup tampilan video. Saat marker bergambar hati diarahkan ke kamera, maka objek 3 dimensi hati akan tampil seperti gambar berikut :
Gambar 4.46 Implementasi Objek Hati
Saat uji coba, aplikasi menampilkan bentuk 3 dimensi dari objek Hati seperti pada Gambar 4.46. Setelah objek tampil, terdapat 6 tombol navigasi yang ikut tampil di sebelah kiri. Navigasi tersebut diantaranya tombol silang, tombol play, panah kanan, panah kiri, panah atas dan bawah. Berikut gambar ketika navigasi tersebut digunakan.
Gambar 4.47 Implementasi Objek Hati Putar Kanan
Ketika tombol navigasi panah kanan di tekan maka objek 3 Hati tersebut akan berputar kearah kanan berdasarkan sumbu y dan objek akan berhenti berputar ketika tombol navigasi panah kanan tidak lagi ditekan.
Gambar 4.48 Implementasi Objek Hati Putar Kiri
Ketika tombol navigasi panah kiri di tekan maka objek 3 hati tersebut akan berputar kearah kiri berdasarkan sumbu y dan objek akan berhenti berputar ketika tombol navigasi panah kiri tidak lagi ditekan.
Gambar 4.49 Implementasi Objek Hati Putar Atas
Ketika tombol navigasi panah atas di tekan maka objek 3 Hati tersebut akan berputar kearah atas berdasarkan sumbu x dan objek akan berhenti berputar ketika tombol navigasi panah atas tidak lagi ditekan.
Gambar 4.50 Implementasi Objek Hati Putar Bawah
Ketika tombol navigasi panah bawah di tekan maka objek 3 hati tersebut akan berputar kearah bawah berdasarkan sumbu x dan objek akan berhenti berputar ketika tombol navigasi panah bawah tidak lagi ditekan.
Gambar 4.51 Implementasi Video Hati
Apabila tombol navigasi play ditekan makan akan muncul video tentang sistem ekresi yang terjadi di hati, dan tombol navigasi panah kanan, panah kiri, panah atas, panah bawah dan tombol play akan menghilang kecuali tombol silang yang berguna untuk menutup tampilan video. Saat marker bergambar kulit diarahkan ke kamera, maka objek 3 dimensi hati akan tampil seperti gambar berikut :
Gambar 4.52 Implementasi Objek Kulit
Saat uji coba, aplikasi menampilkan bentuk 3 dimensi dari objek kulit seperti pada Gambar 4.52. Setelah objek tampil, terdapat 6 tombol navigasi yang ikut tampil di sebelah kiri. Navigasi tersebut diantaranya tombol silang, tombol play, panah kanan, panah kiri, panah atas dan bawah. Berikut gambar ketika navigasi tersebut digunakan.
Gambar 4.53 Implementasi Objek Kulit Putar Kanan
Ketika tombol navigasi panah kanan di tekan maka objek 3 kulit tersebut akan berputar kearah kanan berdasarkan sumbu y dan objek akan berhenti berputar ketika tombol navigasi panah kanan tidak lagi ditekan.
Gambar 4.54 Implementasi Objek Kulit Putar Kiri
Ketika tombol navigasi panah kiri di tekan maka objek 3 kulit tersebut akan berputar kearah kiri berdasarkan sumbu y dan objek akan berhenti berputar ketika tombol navigasi panah kiri tidak lagi ditekan.
Gambar 4.55 Implementasi Objek Kulit Putar Atas
Ketika tombol navigasi panah atas di tekan maka objek 3 kulit tersebut akan berputar kearah atas berdasarkan sumbu x dan objek akan berhenti berputar ketika tombol navigasi panah atas tidak lagi ditekan.
Gambar 4.56 Implementasi Objek Kulit Putar Bawah
Ketika tombol navigasi panah bawah di tekan maka objek 3 kulit tersebut akan berputar kearah bawah berdasarkan sumbu x dan objek akan berhenti berputar ketika tombol navigasi panah bawah tidak lagi ditekan.
Gambar 4.57 Implementasi Video Kulit
Apabila tombol navigasi play ditekan makan akan muncul video tentang sistem ekresi yang terjadi di kulit, dan tombol navigasi panah kanan, panah kiri, panah atas, panah bawah dan tombol play akan menghilang kecuali tombol silang yang berguna untuk menutup tampilan video.
4.2.3 Implementasi Navigasi (Navigation Design)
Navigasi pada aplikasi meliputi navigasi button untuk berpindah ke halaman lain, pada halaman home terdapat navigasi button mulai, petunjuk, profil dan keluar. Jika button mulai dipilih terdapat menu objek ginjal, hati, paru paru dan kulit. Di dalam masing masing objek terdapat informasi dan video berdasarkan objeknya dan terdapat button panah ke kiri untuk kembali ke home, home kembali ke home, button panah ke kiri untuk masuk ke tampilan objek 3D. didalam halaman objek 3D terdapat button untuk ke home dan untuk kembali ke halaman sebelumnya.
Di menu home terdapat button petunjuk yang akan menuju ke halaman petunjuk cara menjalankan aplikasi, button profil yang akan menuju ke halaman profil pembuat dan button keluar untuk keluar dari aplikasi. Button navigasinya digambarkan pada gambar dibawah ini :
Gambar 4.58 Implementasi Navigasi
4.3 Pengujian
Untuk mengetahui sejauh mana aplikasi ini dapat bekerja secara optimal, perlu dilakukan pengujian tentang jarak (l) antara kamera dan marker dan sudut kemiringan (α) yang disajikan dalam Tabel 4.2 dan 4.3. Untuk pengujian jarak dan sudut kemiringan diilustrasikan seperti Gambar 4.53 dan Gambar 4.54.
Gambar 4.53 Posisi Marker
Gambar 4.54 Pengukuran Sudut Kemiringan dan Jarak Marker
Tabel 4.2 Uji Jarak Marker Jarak Kamera
dengan Marker
Keterangan
20 centimeter Bisa menampilkan objek dari marker
30 centimeter Bisa menampilkan objek dari marker
50 centimeter Bisa menampilkan objek dari marker
70 centimeter Bisa menampilkan objek dari marker
Tabel 4.3 Uji Kemiringan Sudut Marker Kemiringan
Marker Keterangan
10o – 60o Bisa menampilkan objek dari marker
60o – 90o Bisa menampilkan objek dari marker
100o – 360o Tidak bisa menampilkan objek dari marker
Tabel 4.4 Pengujian Aplikasi
No Fungsi Status Pengujian
1 Menampilkan objek 3D ginjal Sukses
2 Menampilkan objek 3D hati Sukses
3 Menampilkan objek 3D paru-paru Sukses
4 Menampilkan objek 3D kulit Sukses
5 Menampilkan animasi 3D ginjal Sukses
6 Menampilkan animasi 3D hati Sukses
7 Menampilkan animasi 3D paru-paru Sukses
8 Menampilkan animasi 3D kulit Sukses
9 Menampilkan video sistem ekskresi ginjal Sukses
10 Menampilkan video sistem ekskresi hati Sukses
11 Menampilkan video sistem ekskresi paru-paru Sukses
12 Menampilkan video sistem ekskresi kulit Sukses
13 Navigasi objek ginjal Sukses
14 Navigasi objek hati Sukses
15 Navigasi objek paru-paru Sukses
16 Navigasi objek kulit Sukses
17 Dubbing sistem ekskresi ginjal Sukses
18 Dubbing sistem ekskresi hati Sukses
19 Dubbing sistem ekskresi paru-paru Sukses
20 Dubbing sistem ekskresi kulit Sukses
4.4 Kuisioner
Untuk mengukur seberapa efektif aplikasi ini dapat membantu siswa dalam mempelajari materi sistem ekskresi maka dibutuhkan informasi umpan balik dari para siswa SMP usia 12-15 tahun sebagai pengguna aplikasi yang dibuat oleh penulis. Informasi tersebut didapatkan dari kuisioner yang didalamnya terdapat 6 pertanyaan yang dijawab oleh 15 siswa dari Sekolah Menengah Pertama Negeri 2 Gatak sebagai pengguna dan responden. Berikut adalah 15 user yang penulis ajukan untuk mengisi kuisioner.
Tabel 4.5 Daftar Responden
No. Nama No.Induk
1 Adede Dicky Ardian 6776
2 Agil Maoelana 6777
3 Agustin Diah Safitri 6778
4 Alfian Widistama 6779
5 Anggun Rahmadhani 6780
6 Ardian Yoga Prima 6781
7 Arini Arum Madzani 6782
8 Bagas Prayoga 6783
9 Bahar Setyo Aji 6784
10 Bayu Aji Santoso 6785
11 Christian Catur S.. 6786
12 Devi Pratiwi P. N. 6787
13 Dikky Wahyu S. 6788
14 Dina Eka Pratiwi 6789
15 Dita Adelia Hapsari 6790
4.5 Hasil Kuisioner
Dari lima belas sampel responden pada tabel 4.4, didapat data bahwa 64% pengguna mendapatkan informasi tentang sistem ekskresi pada manusia melalui media pembelajaran tersebut. Skor penilaian dari kuisioner tersebut adalah 3 untuk jawaban A, 2 untuk jawaban B, dan 1 untuk jawaban C. Detail jawaban masing-masing user terlampir. Hasil dari kuisioner tersebut adalah sebagai berikut :
Gambar 4.55 Grafik Pengetahuan Materi
Ya, 67% Cukup, 20%
Tidak, 13%
Soal No. 1
Gambar 4.56 Grafik Penangkapan Materi
Gambar 4.57 Grafik Ketertarikan Terhadap Media Pembelajaran
Gambar 4.58 Grafik Penangkapan Interaktif
Ya, 73% Cukup, 27% Tidak, 0%
Soal No. 2
1 2 3 Ya, 73% Cukup, 27% Tidak, 0%Soal No. 3
1 2 3 Ya, 53% Cukup, 47% Tidak, 0%Soal No. 4
1 2 3Gambar 4.59 Grafik Tingkat Kesulitan Memahami Media Pembelajaran
Gambar 4.60 Grafik Kemampuan Menceritakan Kembal
Ya, 73% Cukup, 20% Tidak, 7%