Membuat Bahan Aj ar berbasis Web
dengan
Adobe Dreamweaver CS3
Bab I
MEMBUAT SITE
dan
HALAMAN BARU
MEMBUAT SITE
dan
HALAMAN BARU
Membuat Site
Sebelum m em buat halam an- halam an w eb Anda har us m em buat Sit e t er lebih dahulu, unt uk- m em udahkan dalam m engelola sit us yang akan dibuat .
Saat per t am a kali m enj alankan pr ogram dr eam w eaver CS3 ak an m uncul j endela seper t i di bawah ini.
1
1. Pilih D r e a m w e a v e r Sit e pada pilihan Cr e a t e N e w .
Memberi Nama Situs 2
1. Ket ikkan nam a sit us dar i bahan aj ar yang ak an dibuat . ( disini nam anya bahan j ar ) .
2. Pilih Advanced pada t ab m enu.
1
Mengatur Penyimpanan File Situs
1. Klik m ouse pada gbr folder, kem udian at ur / buat folder 1 unt uk t em pat penyim panan
2 file- file halam an w eb yang
akan dibuat .
2. Klik m ouse pada gbr folder, kem udian at ur / buat folder unt uk t em pat peny im panan file- file gam bar / im ages unt uk halam an w eb yang akan dibuat .
2 3 4
Membuat Halaman Baru
1. Pilih File > N e w
2. Pilih Bla n k pa ge
3. Pilih H TM L pada Pa ge t y pe
4. Pilih < n on e > pada La y ou t
5. Pilih Cr e a t e
5
Mengatur Properti Halaman
1. Klik m ouse pada page pr oper t ies yang t er dapat di j endela pr oper t ies.
2 3 2. Klik mouse Appearance
3. Pilih j enis font / hur uf yang ak an digunak an unt uk t ek s isi halam an w eb.
1
4. At ur ukuran font yang akan digunakan.
4 5. At ur war na font yang ak an
digunakan. 5
6 6. At ur war na unt uk halam an
7. At ur uk uran m ar gin unt uk halam an w eb yang ak an dibuat .
8
8. klik Links unt uk m engat ur pr oper t i link.
7
9 10
11
9. Pilih Heading unt uk m eng- at ur heading.
10.At ur j enis font unt uk t eks heading.
11.At ur uk uran font unt uk t iap j enis heading.
12.At ur war na t eks unt uk t iap heading.
12
13. Pilih OK.
Set elah pr oper t i halam an selesai diat ur, selanj ut nya halam an w eb siap diker j ak an. Dengan
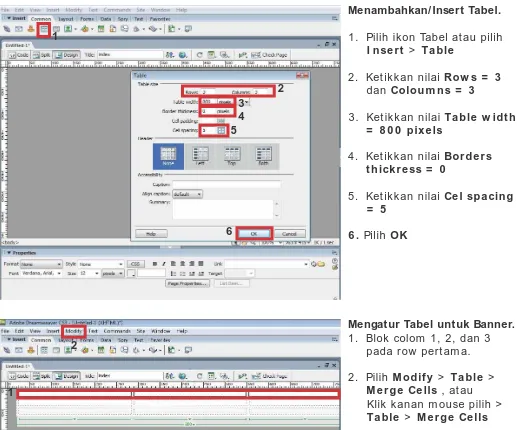
Klik kanan m ouse pilih > Ta ble > M e r ge Ce lls
Langkah ini unt uk m eng- gabungkan 3 colom yang akan digunakan unt uk banner.
Klik kanan m ouse pilih > Ta ble > M e r ge Ce lls
Insert Image untuk Banner. 2
Dengan asum si im age unt uk banner t elah disiapk an.
1. Klik m ouse di r ow per t am a
Insert Tabel untuk Menu
2 1. Klik m ouse di kolom per t a-
m a, r ow ket iga pada t abel.
2. Pilih ik on I n se r t t a be l
3 3. Masukkan :
Row = j um lah m enu yang akan dibuat .
Colum ns = 0 Table w idt h = 200 Cell spacing = 5 1
4. Pilih OK
4
Insert Image untuk Menu
2 Dengan asum si im age unt uk
m enu sudah disiapk an.
1. Klik m ouse di r ow per t am a, pada t abel m enu.
2. Pilih ik on I n se r t im a ge
1 3 3. Pilih I m age unt uk m enu
per t am a.
4 4. Pilih OK
5. Lak uk an hal yang sam a unt uk m enu lainnya, hingga sem ua m enu t er isi.
Mengatur Kolom untuk Isi Ma- t er i
1. At ur kolom ket iga unt uk isi m at er i agar m em punyai r uang yang cukup luas. 1
Memberi nama SubJudul
1. k lik m ouse pada kolom m a- t er i
1 3 2. Pilih H e a din g 2 pada For -
m a t di j endela pr oper t ies.
3. Ket ik k an nam a dar i isi m a- t er i ( m isal kom pet ensi)
Memberi Link pada Menu ( sebaiknya penam aan diisi dengan nam a t om bol m enu yang sesuai)
5. Lak uk an hal yang sam a unt uk t om bol m enu yang lain hingga sem ua link nya t er isi.
1
Menyimpan file
Set elah sem ua link t er isi se-lanj ut nya file dapat disim pan.
Membuat Halaman Web Isi
Unt uk m em buat halam an w eb isi lainnya, t idak per lu m engu- lang langk ah dar i awal cuk up dengan m engedit file yang ada kem udian di save as. kedalam halam an langkahnya sebagai ber ikut .
2
4. Pilih File anim asi yang akan dim asukkan.
5. Pilih OK
4
5
6. Pilih Ye s
6
7. Pilih lok asi folder sit us yang 7 telah dibuat sebelum nya
8. Buat folder bar u, ber i nam a 8 anim asi
9. Ber i nam a ( Boleh nam a yang ada at au diubah)
10.Pilih Sa v e 10
11.Ket ikk an nam a pada kolom 12 Title.
11
12.Pilih OK
13.Dengan m engklik m ouse pada salah sat u t it ik t am pi- lan sw f, at ur uk uran t am pi- lan agar sesuai dengan ar ea uraian m et er i.
13
Menj alankan Web di Browser. Unt uk m elihat hasil dar i hala- m an w eb yang dibuat lakukan langkah ber ikut .
2 1. Pilih File > Sa v e ( halam an
File anim asi ber upa file sw f ( flash) hanya akan t er lihat pada saat di pr ev iew di br ow s- er.