commit to user
PEMBUATAN CD INTERAKTIF SEBAGAI MEDIA
PEMBELAJARAN FOTOGRAFI
TUGAS AKHIR
Diajukan Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya
Program Diploma III Teknik Informatika
Disusun Oleh:
GILANG TIRTANEGARA
M3208020
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
SURAKARTA
commit to user
commit to user
commit to user
iv ABSTRACT
Gilang Tirtanegara. 2011. DEVELOPING INTERACTIVE CD AS A
LEARNING PHOTOGRAPHY MEDIA. Diploma III Computer for Information
Management Program of Math and Science Faculty at Sebelas Maret University.
The rapid development in the world of digital photography and social
media lead to a lot of people who want to master or learn photography for
different purposes. A lot of people interested in photography and choose to take a
photography course. However, in fact quite expensive photography course and the
learning period is only about 1-2 months.
The purpose of this research is to create a photography instructional media
application that can later be used as alternative media for the learning process of
photography which is more economical, effective, and competent. In addition, this
application can be used as a substitute for learning photography courses which can
be quite expensive.
This application was created and developed using Adobe Flash software
that has the animation - animation attractive and easy to develop.
Key word : Adobe Flash, Multimedia Animation, Learning Photography,
commit to user
v ABSTRAK
Gilang Tirtanegara. 2011. PEMBUATAN CD INTERAKTIF
SEBAGAI MEDIA PEMBELAJARAN FOTOGRAFI. Program DIII
Manajemen Informatika. Fakultas Matematika dan Ilmu Pengetahuan Alam.
Universitas Sebelas Maret Surakarta.
Pesatnya perkembangan dunia fotografi digital dan social media
menyebabkan banyak masyarakat yang ingin menguasai atau belajar fotografi
untuk tujuan yang berbeda. Banyak dari masyarakat tertarik dengan fotografi dan
memilih untuk mengambil kursus fotografi. Namun, dalam faktanya kursus
fotografi cukup mahal dan kurun waktu pembelajarannya hanya sekitar 1 – 2
bulan.
Tujuan dari penelitian ini adalah membuat sebuah aplikasi media
pembelajaran fotografi yang nantinya dapat dijadikan media alternatif untuk
proses pembelajaran fotografi yang lebih ekonomis, efektif, dan berkompeten
daripada mengikuti kursus.
Aplikasi ini dibuat dan dikembangkan menggunakan software Adobe
Flash yang mempunyai animasi - animasi menarik dan kuisioner – kuisioner yang
dapat dijadikan sebagai tolak ukur pembelajaran.
commit to user
vi
MOTTO
“Bismillahirrahmanirrahim”
Hidup adalah Perjuangan untuk mencari Jati Diri
(Life is Struggle)
"Mo Limo" (moh main, moh ngombe, moh maling, moh madat, moh
madon)
“Senopati ing Alogo Sayyidin Panotogomo
Rawe-rawe Rantas Malang-malang Tuntas” (Jadilah panglima perang dalam memerangi kemungkaran dan
jagalah diri serta hatimu dengan ajaran Agamamu)
Sesungguhnya setelah kesulitan pasti ada kemudahan
(Q.S. Al-Insyirah 5-6)
commit to user
vii
PERSEMBAHAN
Sebuah karya tulis ini saya persembahkan untuk :
Allah SWT atas limpahan rahmat dan
karunia-Nya sehingga terselesainya
karya tulis ini dengan baik.
Ibu dan Bapakku yang sangat saya
cintai dan sangat saya hormati, terima
kasih yang tak terhingga atas do’a dan
dorongan moral serta materialnya.
Kakak dan adikku tercinta terima kasih
atas bimbingan dan arahannya selama
ini.
Sahabatku Arif, Novi, Andit, Joko,
Anggra, Yan, Brilliant, Zulfrida dan
teman – teman MI2008 terima kasih
atas bantuan dan persahabatan kita.
Keluarga besar TI-C , Ganang, Ari, Adi,
Azhar, Ariono, Bayu, Gani, Danang.
Saudaraku Tegar di YPAC dan keluarga
besar YPAC Solo.
Keluarga dari Bunga Intani di Jakarta,
terima kasih supportnya selama ini
Oknum Merch Shop, untuk Bang Roma
dan Dinda
commit to user
viii
Keluarga besar MOODZ, Oka
Pamungkas, dan rekan – rekan lain.
KATA PENGANTAR
Puji syukur kehadirat Tuhan Yang Maha Esa atas berkat dan rahmat-Nya
yang telah melindungi serta membimbing penulis, sehingga sampai saatnya dapat
menyelesaikan Laporan Tugas Akhir dengan judul “PEMBUATAN CD
INTERAKTIF SEBAGAI MEDIA PEMBELAJARAN FOTOGRAFI”. Tugas
Akhir ini disusun guna memenuhi sebagian persyaratan kelulusan Diploma III
Manajemen Informatika Fakultas Matematika dan Ilmu PengetahuanAlam
Universitas Sebelas Maret Surakarta.
Penyusunan Tugas akhir ini tidak akan berhasil dengan baik tanpa adanya
dorongan, bantuan dan arahan dari berbagai pihak. Dalam kesempatan ini penulis
dengan rendah hati menyampaikan ucapan terima kasih yang tak terhingga kepada
pihak-pihak yang secara langsung maupun tidak langsung membantu hingga
tersusunnya Tugas Akhir ini, khususnya kepada:
1. Kedua orang tuaku, Bapak dan Ibu tercinta yang sangat saya hormati, yang
selalu berkorban, berjuang, mendo’akan, membimbing, dan menasehati
penulis.
2. Bapak Drs. YS. Palgunadi, M.Sc, selaku ketua Program Diploma III Ilmu
Komputer Fakultas MIPA Universitas Sebelas Maret.
3. Ibu Hartatik, M.Si selaku dosen pembimbing, yang telah membimbing,
mengarahkan, dan memberi petunjuk selama penyusunan Tugas Akhir ini.
4. Kakak dan adikku tercinta yang selalu memberikan support dan do’a yang diberikan selama ini.
5. Teman-teman Manajemen Informatika angkatan 2008 khususnya dan seluruh
mahasiswa DIII Ilmu Komputer FMIPA UNS.
6. Keluarga besar MOODZ dan teman – teman TI-C.
commit to user
ix
8. Semua pihak yang telah membantu dalam penulisan Tugas Akhir ini yang
penulis tidak bisa sebutkan satu persatu.
Penulis menyadari bahwa dalam penulisan tugas akhir ini masih jauh dari
sempurna, oleh karena itu kritik dan saran penulis harapkan dari berbagai pihak
demi terciptanya kesempurnaan penulisan tugas akhir ini dan penulis akan
berusaha untuk lebih baik lagi ke depannya.
Surakarta,
Penulis
commit to user
HALAMAN PERSEMBAHAN………... vii
commit to user
8. Actionscript/Bahasa Pemrograman………. 13
9. Konsep Dasar Flash………. 13
C. Langkah –Langkah Menyelesaikan Masalah…….…………. 18
D. Rancangan Desain Halaman……….………….... 19
1. Halaman Intro 1………...………... 20
2. Halaman Intro2………. 20
commit to user
xii
4. Halaman Isi……… 21
BAB IV IMPLEMENTASI DAN ANALISA………..… 23
A. Membuat Draft Aplikasi………..……… 23
B. Pembuatan Aplikasi Multimedia………... 23
commit to user
xiii
DAFTAR GAMBAR
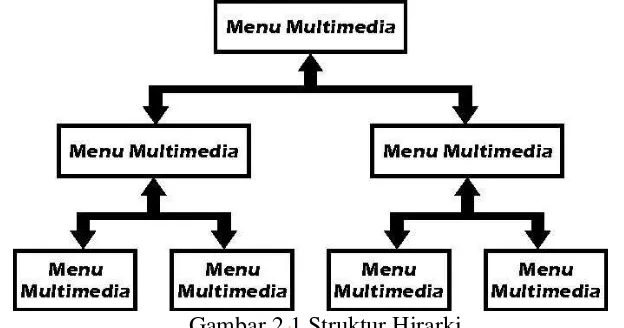
Gambar 2.1 Struktur Hirarki………. 10
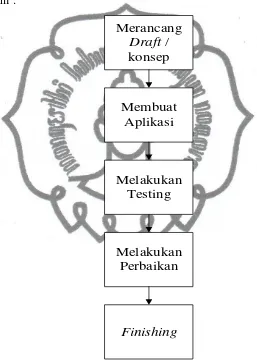
Gambar 3.1 Bagan Langkah- Langkah Menyelesaikan Masalah……….. 19
Gambar 3.2 Desain Halaman Intro1…………...………. 20
Gambar 3.3 Desain Halaman Intro2………...………. 20
Gambar 3.4 Desain Halaman Menu Utama……..……… 21
Gambar 3.5 Desain Halaman Isi………... 22
Gambar 4.1 Pembuatan Halaman IntroAwal………..…. 24
Gambar 4.2 Pembuatan Halaman IntroAkhir……….. 25
Gambar 4.3 Pembuatan Halaman Menu………... 27
Gambar 4.4 Pembuatan Halaman Materi……….. 29
Gambar 4.5 Pemberian ActionscriptPada Tombol Materi………... 30
Gambar 4.6 Pembuatan Frame Untuk Soal………... 33
Gambar 4.7 Tampilan DynamicText Sebagai VariablePenampung……….... 34
Gambar 4.8 Tampilan DynamicTextUntuk Menampilkan Nilai………….… 35
Gambar 4.9 Tampilan Proses Testing………... 36
Gambar 4.10 Tampilan Error Kotak Dialog………...……….. 37
Gambar 4.11 Tampilan Kotak Dialog PublishSetting……….. 38
commit to user
xiv
Gambar 4.13 Animasi Tulisan Halaman Intro2………... 40
Gambar 4.14 Tampilan Halaman Intro………. 40
Gambar 4.15 Halaman Menu Utama………. 41
Gambar 4.16 Halaman Materi BAB 1………... 42
Gambar 4.17 Halaman Materi BAB 2………... 43
Gambar 4.18 Halaman Materi BAB 3………... 44
Gambar 4.19 Halaman Materi BAB 4………... 45
Gambar 4.20 Halaman Materi BAB 5………... 46
commit to user
1 BAB I
PENDAHULUAN
A. Latar belakang
Seiring dengan perkembangan dunia fotografi digital dan social media
yang pesat, banyak masyarakat yang ingin menguasai atau belajar fotografi untuk
tujuan yang berbeda – beda. Ada yang ingin belajar fotografi untuk keperluan
pribadi seperti foto acara keluarga dan anak, ada juga yang ingin belajar fotografi
sebagai hobi, bahkan ada yang ingin belajar fotografi untuk dijadikan mata
pencaharian utama ataupun mata pencaharian sampingan.
Dari permasalahan itu banyak dari masyarakat yang memilih untuk
mengambil kursus fotografi. Namun, dalam faktanya kursus fotografi cukup
mahal dan kurun waktu pembelajarannya hanya sekitar 1 – 2 bulan. Selain itu
banyak juga dari masyarakat yang memilih mencari teman seorang fotografer
yang nantinya bisa mengajarkan tentang fotografi. Namun, dari sekian fotografer
banyak yang enggan mengajarkan ilmu fotografi.
Dari sekian fotografer itu beranggapan jika mengajarkan kepada orang
lain, mungkin orang itu ingin bekerja di bidang fotografi dan semakin banyak
fotografer yang ada mengakibatkan kehilangan potensial karena meningkatnya
persaingan khususnya di dunia fotografi. Dari masalah yang muncul tersebut
maka penulis terdorong untuk membuat sebuah aplikasi multimedia yang merujuk
pada dunia fotografi yang nantinya dapat dijadikan media alternatif pembelajaran
fotografi.
B. Perumusan Masalah
Berdasarkan latar belakang di atas maka rumusan masalah yang dibahas
adalah “Bagaimana membuat cd interaktif sebagai media pembelajaran
commit to user
C. Batasan Masalah
Aplikasi ini ditujukan untuk para fotografer pemula yang berumur 17
tahun ke atas. Pada penelitian ini penulis memberikan batasan masalah yaitu
mulai dari pemahaman teori dan alat fotografi, pembelajaran dasar fotografi,
pembelajaran artistik fotografi, tekhnik dalam fotografi, dan terakhir adalah tips
dan trik dalam fotografi.
D.Tujuan
Tujuan utama yang ingin diperoleh adalah pembuatan aplikasi multimedia
pembelajaran fotografi yang nantinya bisa dijadikan media alternatif untuk proses
pembelajaran fotografi yang lebih ekonomis, efektif, dan berkompeten. Selain itu
aplikasi ini dapat dijadikan sebagai pengganti kursus pembelajaran fotografi yang
bisa terbilang cukup mahal.
Aplikasi ini nantinya juga dapat di implementasikan ke dalam dunia usaha,
karena sampai sekarang media pembelajaran fotografi yang bersifat aplikasi
multimedia belum tersedia di masyarakat luas.
E. Metodologi Penelitian
Metodologi penelitian data merupakan suatu proses untuk mendapatkan data
yang diperlukan dalam perancangan dan pembuatan aplikasi berdasarkan batasan
masalah yang telah disebutkan. Metode penelitian yang dilakukan oleh penulis
diantaranya adalah:
1. Studi Pustaka
Studi Pustaka adalah pengumpulan data – data dari buku – buku atau
literatur yang memiliki hubungan dengan permasalahan yang yang
commit to user
2. Dokumentasi
Dalam metode ini penulis membuat dokumentasi dengan tujuan
mendapatkan data yang nantinya mudah untuk dipahami. Dokumentasi
dibuat dengan cara merekam penjelasan dari seorang narasumber dengan
menggunakan alat rekam.
Data yang di dokumentasikan nantinya akan dijadikan sumber data
untuk pembuatan aplikasi yang di sajikan dalam bentuk video.
F. Sistematika Penulisan
1. Bab I Pendahuluan
Bab ini membahas tentang latar belakang masalah , rumusan masalah,
batasan masalah, tujuan penulisan tugas akhir, manfaat yang
didapatkan dari penulisan tugas akhir, metodologi serta sistematika
penulisan yang dipakai pada penulisan tugas akhir ini.
2. Bab II Landasan Teori
Bab ini membahas tentang teori-teori yang digunakan penulis sebagai
dasar untuk menyusun tugas akhir ini.
3. Bab III Desain Dan Perancangan
Bab ini membahas tentang bentuk desain dan perancangan aplikasi
media pembelajaran fotografi, analisis kebutuhan hardware dan
software dalam pembuatan aplikasi, dan juga analisis kebutuhan user
untuk menjalankan aplikasi ini. Selain itu , pada bab ini dijelaskan juga
tentang langkah – langkah yang digunakan untuk menyelesaikan
masalah dan juga desain layout dari pembuatan aplikasi ini.
4. Bab IV Implementasi Dan Pembahasan
Bab ini membahas tentang langkah – langkah pembuatan aplikasi.
Dimana aplikasi ini mempunyai 3 scene utama, yaitu : intro, menu dan
juga isi dimana di setiap scene itu mempunyai layout yang berbeda -
beda. Pada bagian isi dibagi menjadi 6 bagian yang masing – masing
commit to user
5. Bab V Penutup
Bab ini membahas tentang kesimpulan dan saran yang penulis ambil
commit to user
Definisi multimedia secara umum adalah penggabungan berbagai
infomasi dengan menggunakan fasilitas dari komputer. Multimedia yang
berasal dari kata multi yang berarti banyak atau lebih dari satu dan media
yang dapat diartikan penyajian suatu tempat.
Arti multimedia secara khusus, multimedia adalah pemanfaatan
komputer untuk membuat dan menggabungkan teks, audio, gambar,
bergerak (video dan animasi dengan menggunakan link dan tool yang
memungkinkan pemakaian melakukan navigasi, berinteraksi, berkreasi dan
berkomunikasi (Suyanto, 2004). Kelebihan multimedia adalah menarik
indera dan minat, karena merupakan gabungan antara pandangan, suara
dan gerakan.
Lembaga Riset dan Penerbitan Komputer yaitu Computer Technology
Research (CTR), menyatakan bahwa orang hanya mampu mengingat 20%
dari yang dilihat dan 30% dari yang didengar. Tetapi orang dapat
mengingat 50% dari yang dilihat dan didengar dan 30% dari yang dilihat,
didengar dan dilakukan sekaligus. Maka multimedia sangatlah efektif.
Multimedia menjadi tool yang ampuh untuk pengajaran dan pendidikan
serta untuk meraih keunggulan bersaing perusahaan
Definisi lain dari multimedia adalah pemanfaatan komputer untuk
membuat dan menggabungkan teks, grafik, audio, gambar gerak (video
dan animasi) dengan menggabungkan link dan tool yang memungkinkan
pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi.
Multimedia merupakan media periklanan yang unik dan sangat kuat
commit to user
dikombinasikan dengan strategi kreatif untuk menghasilkan daya tarik dan
eksekusi iklan. (Suyanto, 2004).
1.1Komponen Multimedia
a. Audio / Suara
Suara dalam multimedia, khususnya pada aplikasi bidang bisnis
dan game sangat bermanfaat. Suara atau audio di dalam multimedia
biasanya seperti suara music, suara dari voice record dan efek-efek
suara lain. Multimedia tanpa suara hanya disebut unimedia, bukan
multimedia (Suyanto, 2004). Kemampuan dasar suara yang harus
dimiliki multimedia antara lain :
1. Membuat dan mensintesis suara.
2. Menangkap suara dari dunia luar, dari yang di dengar dan dari
CD.
3. Mengendalikan bunyi yang dibuat dari instrument elektronik,
misalnya MIDI.
4. Memainkan kembali bunyi tersebut lewat speaker atau
sejenisnya.
(Suyanto, 2004)
b. Video
Video adalah bentuk objek yang dihasilkan dengan menggunakan
peralatan untuk mengolahnya. Video terdiri dari gambar yang nyata
yang bergerak, suara dan biasanya ditambahkan objek teks atau
animasi. Video dibagi berdasarkan format serta jenis kompresi yang
digunakan (Suyanto, 2004). Adapun format file dalam video antara lain
:
1. VHS, yaitu format file videotape.
commit to user
3. Audio Video Interleave (AVI), yaitu format video dan animasi
yang digunakan video untuk windows dan berektensi *.avi.
4. Motion Overlay Video (MOV), yaitu format video dan
animasi yang digunakan video untuk Macintosh dan windows.
5. Motion Picture Expert Group (MPEG), yaitu skema kompresi
dan spesifikasi format file videodigital.
6. Shockwave, yaitu format dari AdobeFlash yang berekstensi *.
Swf
7. Realvideo yang mempunyai ekstensi *. Wma
(Suyanto, 2004)
c. Gambar / Image
Alasan untuk menggunakan gambar dalam presentasi atau
publikasi multimedia adalah karena lebih menarik perhatian dan dapat
mengurangi kebosanan dibandingkan dengan teks. Gambar dapat
meringkas dan menyajikan data kompleks dengancara yang baru dan
lebih berguna (Suyanto, 2004).
d. Teks
Bentuk multimedia yang paling mudah disimpan dan dikendalikan
adalah teks. Teks merupakan yang paling dekat dengan kita dan yang
paling banyak kita lihat.
Sebagian besar multimedia menggunakan teks sebab sangat efektif
untuk menyampaikan ide dan panduan kepada pengguna. Teks
merupakan bentuk multimedia yang paling mudah disimpan dan
dikenali, serta file teks mempunyai struktur yang sederhana.
commit to user
1.2Multimedia Berbasis Komputer
Saat ini teknologi komputer tidak lagi hanya digunakan sebagai sarana
komputasi pengolahan kata (word processor), tetapi juga sebagai sarana
belajar multimedia yang memungkinkan mahasiswa membuat desain dan
rekayasa suatu konsep dan ilmu pengetahuan.
Sajian multimedia berbasis komputer dapat diartikan sebagai
teknologi yang mengoptimalkan peran komputer sebagai sarana untuk
menampilkan dan merekayasa teks, grafik, dan dalam sebuah tampilan
yang terintegrasi. Dengan tampilan yang dapat mengkombinasikan
berbagai unsur penyampaian informasi dan pesan, komputer dapat
dirancang dan digunakan sebagai media teknologi yang efektif untuk
mempelajari dan mengajarkan materi perkuliahan yang relevan seperti
rancangan grafis dan animasi.
Multimedia berbasis komputer dapat pula dimanfaatkan sebagai
sarana dalam melakukan simulasi untuk melatih keterampilan dan
kompetensi tertentu. Misalnya, simulator kokpit pesawat terbang yang
memungkinkan mahasiswa dalam akademi penerbangan dapat berlatih
tanpa menghadapi resiko jatuh. (Munir, 2005)
1.3Multimedia Sebagai Media Pembelajaran
Teknologi baru terutama multimedia mempunyai peranan semakin
penting dalam pembelajaran. Banyak orang percaya bahwa multimedia
akan dapat membawa kita kepada situasi belajar di mana "learning with
effort" akan dapat digantikan dengan "learning with fun". Apalagi dalam pembelajaran orang dewasa, “learning with effort” menjadi hal yang cukup menyulitkan untuk dilaksanakan karena berbagai faktor pembatas
seperti usia, kemampuan daya tangkap, kemauan berusaha, dan lain lain.
Proses pembelajaran yang menyenangkan, kreatif, dan tidak membosankan
commit to user
tidak tercipta, paling tidak multimedia dapat membuat belajar lebih efektif
menurut pendapat beberapa pengajar.
Beberapa kelebihan multimedia seperti tidak perlu pencetakan hard
copy dan dapat dibuat atau diedit pada saat mengajar menjadi hal yang
memudahkan guru dalam penyampaian materinya. Berbagai variasi
tampilan atau visual bahkan audio mulai dicoba seperti animasi bergerak,
potongan video, rekaman audio, paduan warna dibuat untuk mendapatkan
sarana bantu mengajar yang sebaik-baiknya. (Rusman, 2005)
2. Media Pembelajaran
Media pembelajaran adalah seperangkat benda atau alat yang berfungsi dan digunakan sebagai “pembantu” fasilitator atau pelatih dalam komunikasi dan interaksi suatu proses pembelajaran dengan tujuan untuk
mempermudah dan mempercepat proses penyampaian materi
pembelajaran kepada peserta latih. Media merupakan alat bantu dalam
proses pembelajaran (di dalam dan di luar kelas) dalam bentuk non fisik
(software) yang mengandung pesan di dalamnya. (Nandi, 2006)
3. Struktur Navigasi
Struktur navigasi merupakan alat bantu untuk merancang aliran
aplikasi multimedia. Ada beberapa cara yang digunakan dalam mendesain
aliran aplikasi multimedia, diantaranya adalah struktur linier, struktur
hirarki, struktur jaringan dan struktur kombinasi (Suyanto, 2004).
commit to user
Dan dalam penelitian ini penulis menggunakan struktur hirarki untuk
membuat aliran aplikasi multimedia karena struktur hirarki aliran
aplikasinya tidak terlalu rumit.
Struktur hirarki merupakan struktur seperti tangga atau pohon, di
mana masing–masing obyek menyediakan sebuah menu pilihan yang
memiliki lebih banyak menu dengan banyak pilihan. Tidak ada batas
ukuran atau jumlah menu dan sub-menu yang dapat dimiliki dalam sebuah
struktur hirarki (Suyanto, 2004).
4. Perangkat Lunak
Perangkat lunak utama yang digunakan dalam pembuatan aplikasi ini
adalah Adobe Flash CS3, mengacu pada pada Adobe Flash Player dan
program pembuat multimedia yang digunakan untuk membuat aplikasi
pada platform ini, seperti game dan movie. Flash Player dikembangkan
dan didistribusikan oleh Adobe System (yang membeli Macromedia)
adalah aplikasi client yang ada hampir di semua web browser. Fitur yang
dimiliki mendukung vector dan grafik raster, bahasa pemrograman (action
script ) dan streaming video secara bidirectional.
Pada hakekatnya, Adobe Flash adalah Integrated Development
Environment (IDE) dan Flash Player sebagai mesin virtual yang
digunakan untuk untuk menjalankan fileFlash. (Madcoms, 2008)
5. Pengertian Desain
Ada beberapa definisi pengertian desain grafis yang diungkapkan
beberapa tokoh, antara lain sebagai berikut :
a. Menurut Suyanto (2004) desain grafis didefinisikan sebagai “
aplikasi dari keterampilan seni dan komunikasi untuk kebutuhan bisnis dan industri ”. Aplikasi – aplikasi ini dapat meliputi periklanan dan penjualan produk, menciptakan identitas visual
untuk institusi, produk dan perusahaan, dan lingkungan grafis,
desain informasi, dan secara visual menyempurnakan
commit to user
b. Menurut Helfand (2004) mendefinisikan desain grafis sebagai
kombinasi kompleks kata – kata dan gambar, angka – angka dan
grafik, foto – foto dan ilustrasi yang membutuhkan pemikiran
khusus dari seorang individu yang bisa menggabungkan elemen – elemen ini, sehingga mereka dapat menghasilkan sesuatu yang khusus, sangat berguna, mengejutkan (subversif) sesuatu yang
mudah diingat.
c. Menurut Sihombing (2004) desain grafis mempekerjakan
berbagai elemen seperti marka, simbol, uraian verbal yang
divisualisasikan lewat tipografi dan gambar baik dengan teknik
fotografi ataupun ilustrasi. Elemen – elemen tersebut diterapkan
dalam dua fungsi, sebagai perangkat visual dan perangkat
komunikasi.
Dari beberapa definisi diatas maka dapat diambil kesimpulan, definisi
desain grafis adalah salah satu bentuk seni rupa atau gambar yang
memberikan kebebasan kepada desainer untuk menata elemen – elemen
yang terkait dalam seni rupa sesuai dengan keinginannya dengan tujuan
sebagai sarana informasi dan produksi.
6. Pengertian Animasi
Dalam multimedia, animasi merupakan penggunaan komputer untuk
menciptakan gerak pada layer. Ada sembilan macam, yaitu animasi sel,
animasi frame, animasi sprite, animasi lintasan, animasi spline, animasi
vector, animasi karakter, animasi computational dan
commit to user
8. Actionscript / Bahasa Pemrograman
Actionscript merupakan pengembangan dari bahasa C dan Java yang
digunakan untuk membuat pemprograman web yang berbasis animasi pada
AdobeFlash agar web tersebut tampak lebih hidup. Dengan adanya action
script animasi yang dibuat dapat dieksekusi tanpa harus memakan memory
yang banyak pada komputer. Karena kebutuhan untuk animasi pada
umumnya membutuhkan memory yang lebih besar terutama pada grafik
(Macromedia Manual Book).
Actionscript juga berfungsi untuk mengontrol obyek dalam flash,
mengatur navigasi dan interaktivitas dengan pengguna. Letak interaktivitas
sebuah file Flash terletak pada pemakaian actionscript. Pada Flash,
actionscript bekerja pada tiga hal, yaitu actionscript frame, actionscript
button, dan actionscript movieclip. ( Zeembry, 2004)
9. Konsep Dasar Flash
9.1 Pengenalan Flash
Flash merupakan salah satu teknologi komputasi multimedia.
Multimedia diartikan sebagai kombinasi dari teks, grafik, animasi suara
dan video yang digabung menjadi satu kesatuan kerja yang
menghasilkan suatu informasi yang memiliki nilai komunikasi interaktif
yang sangat tinggi bukan hanya dilihat sebagai hasil cetakan melainkan
dapat didengar, membentuk simulasi dan animasi yang memiliki seni
commit to user
Flash merupakan salah satu media dalam desain web yang
digunakan untuk editing manipulasi image yang handal, sebuah aplikasi
yang mempunyai kemampuan dalam mengolah obyek–obyek vektor.
Flash memiliki kecepatan release yang sangat tinggi. (Dimas Arno
Prasetyo, 2003).
9.2 Kemampuan Flash
Animasi adalah proses menciptakan efek gerak atau efek
perubahan bentuk yang terjadi selama beberapa waktu. Animasi bisa
berupa gerak sebuah obyek dari tempat satu ke tempat yang lain,
perubahan warna atau perubahan bentuk (yang disebut morphing).
Flash sangat memungkinkan membuat movie yang interaktif sehingga
user dapat menggunakan alat–alat input komputer seperti keyboard dan
mouse untuk menjalankan bagian movie lain, menggerakkan obyek,
memasukkan informasi tertentu dan menampilkan beberapa operasi
sekaligus.
Flash adalah sebuah software animasi yang sekarang menjadi
software favorit para web desainer untuk membuat webnya terlihat
dimamis dan lebih atraktif. Bahkan sekarang Flash digunakan untuk
berbagai keperluan, diantaranya untuk presentasi, proposal modern, e–
card, game dll. (Dimas Arno Prasetyo, 2003).
10.Adobe Photoshop CS3
Adobe Photoshop CS3 merupakan software standatr profesional
untuk pengolahan citra atau gambar (Image). Adobe Photoshop CS3
sangat populer karena fasilitas tool yang disediakan sangat lengkap dan
kemudahan dalam menggunakan tool tersebut untuk pengolahan
gambar. Software ini digunakan untuk editing gambar–gambar yang
commit to user
11.Sony Vegas Pro 10.0
Sony Vegas adalah paket software video editing untuk sistem
editing non-linear editing (NLE) yang aslinya diterbitkan oleh Sonic
Foundry, kini dimiliki dan dijalankan oleh Sony Creative Software.
Awalnya dikembangkan sebagai editor audio, akhirnya berkembang
menjadi sebuah NLE untuk video dan audio dari versi 2.0.
Vegas memberikan fasilitas real-timemultitrackvideo dan editing
audio on unlimited tracks, resolution-independent video sequencing,
efek yang kompleks dan alat compositing, dukungan audio 24-bit/192
kHz, VST dan DirectX plug-in , dan Dolby Digital surround sound
mixing . Sampai versi 10, VegasPro berjalan pada Microsoft Windows
XP (32-bit), Vista dan Windows 7 (32-bit dan 64-bit). (Wahana
commit to user
15 BAB III
DESAIN DAN PERANCANGAN
A. Analisis Kebutuhan
Spesifikasi minimum yang digunakan dalam pembuatan aplikasi ini
adalah :
1. Perangkat Keras (Hardware) :
a. Intel® Pentium® 4, Intel Centrino®, Intel Xeon®, atau Intel
Core™ Duo processor
b. Microsoft® Windows® XP dengan Service Pack 2.
c. 1Gb RAM
d. 5Gb Harddisk yang masih kosong
e. 1,024x768 monitor resolution dengan16-bit video card
2. Perangkat Lunak (Software) :
Software yang digunakan dalam pembuatan cd interaktif media
pembelajaran ini meliputi :
a. AdobeFlash CS3
b. AdobePhotoshopCS3
c. Sony Vegas Pro 10.0
B. Kebutuhan Sistem User :
Karena aplikasi yang dibuat di kemas dalam bentuk cd dan mempunyai
format .exe maka user disarankan untuk menjalankan aplikasi di Pc Desktop atau
Laptop berbasis windows dengan spesifikasi minimal sebagai berikut :
1. Processor dengan clock minimal 450 MHz (Pentium III atau di
atasnya)
2. Memory 128 MB, disarankan256 MB atau diatasnya.
3. CDROM atau USB Slot 2.0 (untuk menjalankan aplikasi)
commit to user
5. Mouse
6. Keyboard
7. Speaker
C. Langkah - Langkah Menyelesaikan Masalah
Hal – hal yang perlu dilakukan dalam menyelesaikan masalah adalah
sebagai berikut :
1. Merancang draft aplikasi
Langkah awal dalam membuat cd interaktif pembelajaran
fotografi berbasis multimedia ini adalah membuat rancangan konsep
atau draft yang dapat menarik perhatian pengguna atau user. Konsep
dibuat berdasarkan ide dan kreatifitas yang dimiliki.
2. Membuat Aplikasi Multimedia.
Membuat aplikasi dan mengintegrasikan semua elemen - elemen
yang dibutuhkan seperti video, gambar, teks, suara, dan simulasi
sehingga menghasilkan aplikasi multimedia yang baik dan mudah
dipahami.
3. Melakukan Testing atau pengujian.
CD interaktif pembelajaran fotografi berbasis multimedia ini diuji
untuk mengetahui proses pengarahan link apakah sudah sesuai target
atau belum, jika masih ada link yang belum sesuai target maka
dilakukan perbaikan. Selain itu, dalam proses pengujian juga
dilakukan pencarian kesalahan – kesalahan yang mungkin terjadi
dalam proses menjalankan aplikasi.
4. Melakukan Perbaikan.
CD interkatif pembelajaran fotografi berbasis multimedia ini
diperbaiki sesuai dengan koreksi yang diperoleh dari hasil pengujian.
commit to user
5. Proses Finishing.
Setelah dilakukan testing dan perbaikan, proses yang terakhir
yaitu finishing. Dalam proses ini aplikasi yang sudah jadi akan di
proses ke dalam bentuk CD (Compact Disk).
Bagan metode penyelesaian masalah seperti gambar di bawah
ini :
Gambar 3.1 Bagan Langkah- Langkah Menyelesaikan Masalah
D. Rancangan Desain Halaman
Dalam membuat aplikasi media pembelajaran ini , langkah pertama yang
dilakukan adalah membuat konsep ataupun rancangan desain. Ini digunakan untuk
mempermudah dalam proses pembuatan aplikasi. Rancangan tersebut dibagi per
commit to user
1. Halaman Intro 1
Ini adalah tampilan awal dari aplikasi ini. Di halaman ini terdapat
animasi – animasi yang mengilustrasikan tentang pembuatan aplikasi
ini. Karena hanya berisi animasi, maka diperlukan storyboard sebagai
rancangan awal.
commit to user
s
commit to user
2. Halaman Intro 2
Dihalaman ini logo tepat berada di tengah, dimana logo ini
merupakan gabungan dari beberapa elemen yang membentuk menjadi
sebuah logo dan judul yang menarik. Di bawah logo terdapat tombol
enter yang menghubungkan dengan halaman menu utama.
commit to user
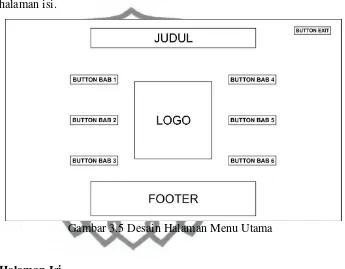
3. Halaman Menu Utama
Pada halaman ini terdapat judul dan juga tombol exit di sebelah
kanan atas yang berguna untuk keluar dari aplikasi. Di halaman ini
juga terdapat 6 tombol bab yang menghubungkan dengan halaman –
halaman isi.
Gambar 3.5 Desain Halaman Menu Utama
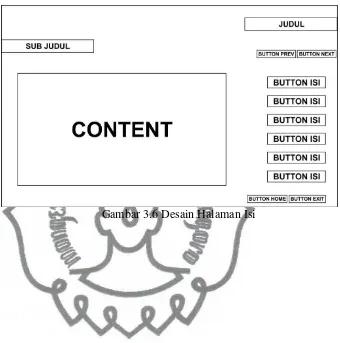
4. Halaman Isi
Halaman isi mempunyai 6 halaman yang setiap halaman
mempunyai layout yang sama. Terdapat judul dan sub judul yang
berguna untuk mengetahui dimana pengunjung berada. Di setiap
halaman isi terdapat 6 tombol isi atau sub content yang mempunyai isi
yang berbeda – beda.
Diatas tombol isi tersebut terdapat juga tombol prev untuk
kembali ke halaman sebelumnya dan tombol next untuk maju ke
halaman selanjutnya. Selain itu dibawah tombol isi terdapat tombol
home untuk kembali ke halaman menu dan tombol exit untuk keluar
commit to user
commit to user
cerita atau storyboard, yaitu istilah untuk kertas berisi ide cerita, susunan gambar
serta detail dari setiap karakter. Ide cerita yang digunakan penulis dalam aplikasi
ini adalah background berwarna hitam , dengan logo kamera yang
menginterpretasikan bahwa aplikasi ini memang pembelajaran Fotografi. Selain
itu dilengkapi tulisan untuk judul media pembelajaran fotografi.
B. Pembuatan Aplikasi Multimedia
Untuk pembuatan aplikasi ini menggunakan Adobe Flash CS3 dengan
memasukkan semua elemen yang dibutuhkan seperti gambar, teks, suara, dan
video. Proses pembuatan dan editing obyek gambar menggunakan Adobe
Photoshop CS3. Perekaman video menggunakan Handycame, sedangkan untuk
editvideonya menggunakan Sony Vegas Pro 10.0 .
Pembuatan animasi pada aplikasi ini bertujuan untuk mempercantik
tampilan aplikasi yang dibuat. Dalam pembuatan aplikasi media pembelajaran
fotografi ini, penulis menggunakan scene agar penggabungan antar halaman lebih
mudah. Buku yang dijadikan referensi penulis untuk membuat aplikasi ini adalah
buku karangan Andi Sunyoto ( Adobe Flash = XML = Rich Multimedia
Application, 2010 )
Materi – materi atau isi yang ada dalam CD interaktif diambil dari 2
sumber, yaitu dari wawancara dan juga dari studi pustaka. Untuk studi pustaka,
buku yang dijadikan acuan adalah buku karangan Enche Tjin ( Kamera DSLR itu
Mudah, 2010) dan buku karangan Deniek G Sukarya ( Kiat Sukses Deniek G.
commit to user
1. Pembuatan Halaman Intro
Halaman intro dalam aplikasi ini sangat sederhana, hanya menampilkan
animasi gerak yang hasil akhirnya membentuk sebuah tulisan nama dari
pembuat aplikasi ini. Langkah pertama adalah melakukan import elemen –
elemen yang telah dibuat sebelumnya pada pembuatan draft aplikasi dengan
memilih File–ImportToLibrary.
Setelah itu meletakkan segala macam elemen sesuai dengan draft
rancangan dan kemudian menganimasikannya. Animasi pada halaman intro
ini tidak terlalu rumit, yaitu menggunakan motion tween, dari kiri ke kanan
ataupun sebaliknya. Untuk mempercantik tampilan, maka pembuatan elemen
sebelumnya dibuat menggunakan Adobe Photoshop.
Gambar 4.1 Pembuatan Halaman Intro Awal
Untuk mempercantik transisi ke menu utama, ditambahkan animasi
fade out pada tulisan tersebut. Pada akhir frame animasi tulisan ditambahkan
46 frame lagi. Di akhir frame tambahan tersebut, ditambahkan color
properties di bagian atas. Kemudian memberikan isi Alpha dengan kapasitas
commit to user
Setelah itu, animasi akan menuju ke bagian movie clip dimana movie
clip tersebut didalamnya memuat beberapa animasi – animasi elemen, judul,
dan juga tombol enter untuk masuk ke dalam halaman menu utama. Pada
halaman ini juga di iringi dengan sound yang lembut dan dilengkapi dengan
tombol exit di sebelah kanan atas yang berfungsi untuk keluar dari aplikasi.
Gambar 4.2 Pembuatan Halaman Intro Akhir
Agar tombol enter dapat berinteraksi ke halaman menu utama maka
perlu diberi actionscript pada tombol tersebut. Berikut adalah actionscript
untuk tombol enter :
on (release) {
loadMovieNum("menu.swf", 0);
}
Kemudian pada tombol exit juga diberikan actionscript , dimana ketika
tombol exit ditekan maka akan secara langsung keluar dari aplikasi. Berikut
actionscript untuk tombol exit :
on(release){
fscommand("quit");
commit to user
2. Pembuatan Halaman Menu Utama
Halaman menu utama ini terdapat tombol-tombol utama dari aplikasi
ini, yaitu tombol BAB 1, BAB 2, BAB 3, BAB 4, BAB 5, dan juga BAB 6
yang berinteraksi pada halaman isi. Pada halaman ini terdapat animasi logo
lensa yang muncul dari kecil kemudian membesar. Pembuatannya
menggunakan motion tween dan menambahkan rotate CW pada panel
properties sebanyak 1 kali.
Setelah itu akan muncul animasi dari garis menu dari belakang logo.
Animasi dibuat menggunakan elemen garis yang sebelumnya dibuat
menggunakan Adobe Photoshop CS3 dan dibuat animasi menggunakan
motion tween. Kemudian tombol menu utama muncul berurutan tepat di atas
garis menu. Tombol menu juga dibuat dengan menggunakan motion tween
dengan sedikit tambahan fade in.
Fade in dibuat dengan menggunakan tools alpha. Di frame awal,
tombol dibuat transparent dengan memberikan nilai alpha 0 dan di akhir
frame tombol dikembalikan dengan memberikan nilai alpha 100. Tombol
menu utama ada 6 buah, sesuai dengan halaman isi yang terdiri dari 5
halaman materi dan 1 halaman kuisioner.
Tombol menu utama inilah yang akan berinteraksi dengan halaman isi.
Untuk dapat berinteraksi dengan halaman isi, maka perlu di beri actionscript
sesuai dengan halaman yang dituju. Berikut ini adalah actionscriptnya :
on (release) {
loadMovieNum("bab1.swf", 0);
}
Actionscript diatas untuk menghubungkan dengan halaman materi BAB
1. Dan untuk menghubungkan dengan materi BAB lain, pada tengah script
loadMovieNum("bab1.swf", 0); tinggal mengubah bab1.swf sesuai halaman
BAB yang dituju. Sebagai contoh untuk menghubungkan dengan halaman
kuisioner di BAB 6 maka berikut hasil actionscriptnya :
on (release) {
commit to user }
Selain tombol menu, dibagian kanan atas terdapat juga tombol exit yang
berfungsi untuk keluar dari menutup atau keluar dari aplikasi. Sama halnya
dengan halaman intro, tombol ini juga menggunakan actionscript untuk dapat
berinteraksi keluar dari aplikasi.
Gambar 4.3 Pembuatan Halaman Menu
3. Pembuatan Halaman Materi
Halaman materi merupakan bagian dari halaman isi. Halaman isi
sendiri dibagi menjadi 6 bab, dimana mulai dari BAB 1 sampai dengan BAB
5 berisi tentang materi – materi pembahasan fotografi dan BAB 6 berisi
tentang kuisioner.
Halaman materi ini mempunyai animasi dan layout yang sama mulai
dari BAB 1 sampai dengan BAB 5. Untuk lebih mempersingkat maka akan
dibahas pembuatan halaman materi BAB 1. Halaman materi mempunyai
animasi yang kompleks dan interaktif. Dimulai dari animasi judul yang
berada di atas bergerak dari kiri ke kanan. Pembuatan animasi dibuat dengan
commit to user
objek dari tempat 1 ke tempat yang lain. Pembuatan animasi ini dilakukan
dengan membuat 2 frame awal yang diisi objek, kemudian meletakkan objek
yang sama di tempat yang berbeda.
Setelah itu muncul animasi garis menu materi beserta teks keterangan
BAB 1. Sebelumnya garis menu dibuat dengan menggunakan Adobe
Photoshop CS3 dan di export ke library, setelah itu animasi dibuat dengan
menggunakan motiontween dengan tambahan fadein, yaitu dengan membuat
transparent pada awal frame dan mengembalikan tingkat transparent di akhir
frame dengan toolAlpha.
Kemudian dari bawah garis menu muncul sinar yang bergerak sesuai
arah garis menu. Cahaya ini dibuat dengan menggunakan Adobe Photoshop
CS3 dan di export ke library. Setelah itu animasi dibuat dengan menggunakan
motion guide. Animasi pada halaman ini kemudian berlanjut pada animasi
tombol materi – materi yang berjumlah enam buah. Seperti halnya dengan
garis menu, tombol ini juga dibuat dengan motion tween dengan tambahan
fadein untuk lebih memperhalus animasi.
commit to user
Animasi terakhir adalah, animasi background untuk materi – materi
tentang pembelajaran fotografi. Dibuat dengan menggunakan shape yang
diperoleh dari rectangle tool yang diberi sedikit transparent. Animasi dibuat
menggunakan Shape Tween, yang merupakan animasi perubahan bentuk.
Konsep dasar shapetween sama dengan motion tween, dimana perbedaannya
adalah di animasi shape tween dapat merubah bentuknya sesuai yang
dikehendaki.
Tombol materi di sebelah kanan, dapat berinteraksi memanggil materi –
materi yang dibutuhkan baik berupa teks, video maupun simulasi . Setiap
materi – materi dimasukkan di dalam scene baru bernama scene sub-menu.
Dimana di dalam 1 stage ada 7 scene. Scene 1 berisi animasi – animasi awal
dan scene 2 sampai scene terakhir berisi materi – materi.
Untuk dapat menghubungkan setiap scene, diperlukan actionscript yang
nantinya di letakkan di setiap tombol materi agar dapat menghubungkan
dengan materi – materi yang dibutuhkan. Berikut adalah actionscripnya :
on (release){
_root.gotoAndPlay("sub-bab2");
}
commit to user
Di atas tombol materi terdapat tombol next bab dan prev bab yang
berfungsi untuk maju dan kembali ke bab sebelumnya. Untuk dapat
berinteraksi diperlukan juga actionscript. Actionscript yang digunakan sama
dengan actionscript yang digunakan pada tombol materi.
Selain itu dibawah tombol materi juga dilengkapi dengan tombol home
dan tombol exit. Tombol home berfungsi untuk kembali ke halaman menu
sedangkan tombol exit berfungsi untuk menutup aplikasi. Kedua tombol
tersebut juga menggunakan actionscript untuk dapat berinteraksi. Untuk
tombol exit, actionscript yang digunakan sama dengan pada halaman menu.
Sedangkan untuk tombol home, berikut actionscriptnya :
on (release) {
dijelaskan diatas begitu juga dengan cara pembuatannya. Perbedaan berada
di isi. Selain itu isi dari halaman kuisioner ini berupa pertanyaan -
pertanyaan berbentuk teks dan tombol yang susunannya acak atau random.
Selain pertanyaan – pertanyaan, di akhir kuis ini juga terdapat nilai atau
score yang didapat ketika menjawab pertanyaan – pertanyaan.
Konsep dari pembuatan halaman ini adalah menyediakan 50
pertanyaan, yang nantinya dari 50 pertanyaan itu hanya diambil 40
pertanyaan dimana pengambilan pertanyaan secara acak. Pembuatan
halaman kuisioner melibatkan 60% actionscript, karena dalam pembuatan
halaman ini diperlukan array dan variable penampung dimana dalam Adobe
Flash panambahan array dan variable dapat dilakukan dengan menggunakan
actionscript.
Pada awal pembuatan adalah menyiapkan scene baru yang kemudian
commit to user
Kemudian mempersiapkan array yang nantinya di gunakan untuk membuat
soal acak. Pembuatan array di Adobe Flash menggunakan actionscript dan
terletak di awal frame. Berikut adalah actionscriptnya :
commit to user
Untuk menjalankan actionscript di atas, diperlukan sebuah tombol yang
memanggil actionscript tersebut. Maka tombol dibuat, dan diposisikan tepat
di tengah. Agar tombol dapat memanggail actionscript diatas, tombol juga
di beri actionscript. Berikut adalah actionscript untuk tombol mulai :
on (release)
{
soal();
commit to user
Karena array sudah dibuat, dan pemanggil array tersebut juga sudah
dibuat, maka diperlukan wadah untuk menempatkan array. Wadah dibuat
menggunakan frame yang berisikan pertanyaan – pertanyaan. Pertanyaan
dan jawaban dibuat dengan menggunakan Static Text. Kemudian untuk
dapat berinteraksi dibuatlah sebuah tombol yang menutup jawaban agar bisa
berinteraksi.
Gambar 4.6 Pembuatan Frame Untuk Soal
Tombol yang menutup jawaban juga diberi actionscript agar dapat
berinteraksi dengan actionscript di awal frame, dimana jika jawaban benar
maka nilai bertambah 1 dan jika salah nilai ditambah 0. Berikut actionscript
untuk salah satu tombol jawaban :
on (release)
{
jawaban2 = "benar";
jawaban3 = "";
jawaban = "b";
btn_next.enabled = true;
btn_next._alpha = 100;
commit to user
Untuk mengetahui benar atau salah sebuah jawaban, di setiap frame
pertanyaan ditambahakan actionscript sebagai kunci jawaban. Berikut
actionscriptnya :
stop();
kunci = "b";
Kemudian untuk menampung jawaban sementara, diperlukan sebuah
wadah. Disini dibuat 2 buah dynamic text yang nantinya berguna sebagai
penampung jawaban sementara dan diberi variable jawaban. Sedangkan
untuk menampung benar atau salahnya diberi variable jawaban3. Berikut
tampilannya :
commit to user
Di akhir frame akan muncul tampilan score atau nilai. Untuk
mendapatkan nilai dari score ini, dibuat 3 dynamic text sebagai penampung
dari hasil akhir. Dynamic text pertama diberi instance name bnr untuk
menampilkan berapa nilai dari jawaban yang benar , dynamic text yang
kedua diberi instance name slh untuk menampilkan berapa nilai dari
jawaban yang salah, dan dynamic text ketiga diberi variable score untuk
menampilkan nilai akhir dari semua pertanyaan yang telah di jawab.
Gambar 4.8 Tampilan DynamicText Untuk Menampilkan Nilai
Agar dapat menampilkan nilai , perlu ditambahkan actionscript sebagai
pemanggil variable dan perhitungan akhir dari benar dan salah. Actionscript
diletakkan di dalam frame dimana 3 dynamic text di atas ditempatkan.
Berikut actionscriptnya :
stop();
score = benar * 2.5;
bnr.text = benar;
slh.text = 40 - benar;
commit to user
bank_soal = new Array(1,2,3,4,5,6,7,8,9,0,
11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29
yang berfungsi untuk memulai kembali kuisioner dari awal dan pertanyaan
akan tersusun secara acak kembali. Sebagai pemanggilnya, ditambahkan
actionscript dalam tombol tersebut. Berikut adalah actionscriptnya :
on (release) {
_root.jumlahFrame = 52;
_root.jumpFrame = [];
gotoAndStop(1);}
5. Pembuatan Simulasi Kamera
Simulasi kamera ini adalah fasilitas tambahan yang ada di dalam
aplikasi ini. Tujuan dari adanya simulasi ini , nantinya dapat membantu user
yang belum mempunyai kamera. Untuk latihan awal user bisa menggunakan
simulasi ini, karena sistematisnya sama dengan penggunaan kamera.
Simulasi ini terletak di bab 2, dimana simulasi ini menjadi subbab ke
tujuh. Dalam pembuatan simulasi ini , data diambil dari foto yang telah di
ambil sebelumnya. Foto – foto tersebut memiliki karakteristik sendiri –
sendiri, dimana parameter dari setiap foto juga berbeda. Sehingga terdapat
variable sementara yang menyiapkan foto – foto tersebut untuk nantinya
commit to user
Simulasi ini hanya menampilkan foto – foto yang telah disiapkan
sebelumnya, dimana user bisa memilih parameternya atau dapat dikatakan
kendali simulasi di pegang oleh user. Parameter yang ada di dalam simulasi
ini adalah Aperture, Shutter Speed, dan ISO, seperti terlihat pada gambar di
bawah ini.
Gambar 4.9 Tampilan Simulasi
Parameter di dalam simulasi ini disajikan dalam bentuk combo box ,
dimana setiap parameter punya value yang berbeda – beda. Didalam
parameter Aperture, disediakan 5 value, yaitu 1.8 , 3.5 , 8 , 16 , 22 . Untuk
Shutter Speed , disediakan 11 value, yaitu 2, 1, 0.3, 1/5, 1/13, 1/30, 1/60,
1/100, 1/200, 1/500, 1/1000. Dan untuk ISO, disediakan 5 value, yaitu 100,
commit to user
Cara kerja simulasi ini cukup mudah dipahami, ketika user memilih
parameter , user diharuskan untuk memencet tombol kamera di sebelah
kanan bawah untuk melihat hasil kombinasi parameter. Seperti yang sudah
disampaikan, bahwa setiap kombinasi dari parameter menghasilkan foto
yang berbeda, seperti pada gambar berikut.
Gambar 4.10 Tampilan Perbandingan Parameter Simulasi
C. Melakukan Testing atau Pengujian
Pengujian dilakukan untuk mengetahui target link apakah sudah sesuai
dengan target. Pembuatan link dan target link dibahas pada Bab IV di sub
pembuatan aplikasi multimedia.Proses testing dilakukan pada Adobe Flash CS3
dengan menekan tombol kombinasi Ctrl+Enter untuk menghasilkan aplikasi
dalam format *.swf.
commit to user
D. Melakukan Perbaikan
Proses perbaikan dilakukan jika terdapat kesalahan dalam pembuatan. Salah
satu kesalahan yang sering timbul adalah penulisan actionscript. Karena pada
BAB 6 berisi tentang kuisioner – kuisioner yang ditampilkan secara acak dan
pembuatannya memerlukan actionscript yang cukup kompleks. Jika ada satu
kesalahan kecil baik dalam penulisan script ataupun dalam logika script maka
akan muncul kotak dialog yang menampilkan letak kesalahannya. Hal-hal seperti
itulah yang perlu diperhatikan dalam proses perbaikan.
Gambar 4.12 Tampilan Error Kotak Dialog
E. Proses Finishing
Setelah semua tahap pembuatan aplikasi ini selesai, tahap selanjutnya
adalah melakukan test movie dengan tujuan untuk mengetahui apakah aplikasi
dapat berjalan dengan baik atau tidak (terjadi error). Apabila masih terdapat
kesalahan atau error maka harus dilakukan perbaikan hingga aplikasi berjalan
commit to user
Setelah selesai dikerjakan dan telah disimpan dalam file flash maka langkah
selanjutnya adalah membuat file execution (.exe) agar aplikasi inidapatdijalankan
pada semua komputer tanpa terlebih dulu menginstall flash player.
Karena penulis membuat aplikasi ini dengan beberapa file, maka yang akan
di publikasikan adalah file yang pertama, yaitu halaman intro, sedangkan file
yang lainnya merupakan pendukung. Cara Publikasi file yaitu pilih perintah menu
File >Publish Settings, selanjutnya akan ditampilkan kotak dialog Publish
Settings seperti tampak pada gambar dibawah ini :
Gambar 4.13 Tampilan Kotak Dialog PublishSettings
F. Aplikasi Desain Halaman
1. Halaman Intro
Halaman ini memiliki background berwarna hitam. Pada awal
terdapat animasi gerak tulisan belajar fotografi dan simbol tanda tanya,
yang mengarah pada pertanyaan, masih bingung belajar fotografi?.
Kemudian dilanjutkan dengan keterangang – keterangan yang berisikan
commit to user
bawah, terdapat tombol skip. Tombol ini berfungsi untuk menghentikan
intro untuk langsung menuju intro terakhir sebelum masuk ke menu
utama. Pada akhir intro, terdapat juga tombol enter.
Tombol ini berfungsi untuk masuk langsung ke halaman menu.
Selain itu di kanan atas terdapat tombol exit yang berfungsi untuk
keluar dari aplikasi secara langsung. Untuk meramaikan halaman ini,
maka pada halaman ini diiringi dengan musik. Animasi ini merupakan
inti dari halaman intro dimana halaman ini berinteraksi dengan halaman
menu utama.
commit to user
Gambar 4.15 Animasi Halaman Intro 2
commit to user
2. Halaman Menu Utama
Halaman ini memiliki enam tombol navigasi yang diilustrasikan
dalam bentuk teks. Tombol yang dimaksud adalah tombol BAB 1,
BAB 2, BAB 3, BAB 4, BAB 5, dan BAB 6. Selain tombol tersebut, terdapat tombol “Exit” yang berfungsi untuk menutup / keluar dari aplikasi.
Gambar 4.17 Halaman Menu Utama
3. Halaman Isi
Pada aplikasi ini, halaman isi terdiri dari enam bab. Dari enam
bab tersebut lima diantaranya berisi tentang video – video materi.
Kelima materi itu adalah BAB 1 Pemahaman Teori Dan Alat Fotografi,
BAB 2 Pembelajaran Dasar Fotografi, BAB 3 Pembelajaran Artistik
Fotografi. BAB 4 Tekhnik Dalam Fotografi, BAB 5 Tips Dan Trik
Dalam Fotografi.
Semua bab di atas memiliki enam materi yang berbeda – beda
pada setiap babnya. Selain materi, aplikasi ini dilengkapi dengan
commit to user
dalam hal ini berarti halaman BAB 1 sampai BAB 6, memiliki bentuk
layout yang sama dan hanya isinya saja yang berbeda.
Di bagian atas tombol materi terdapat juga tombol prev bab dan
next bab. Tombol ini berfungsi untuk melanjutkan ke bab selanjutnya
dan mengembalikan ke bab sebelumnya. Selain itu dibawah tombol
materi juga di lengkapi dengan tombol home yang berfungsi untuk
kembali ke halaman menu dan juga tombol exit yang berfungsi untuk
menutup atau keluar dari aplikasi.
Gambar 4.18 Halaman Materi BAB 1
Pada halaman materi BAB 1 berisi tentang pemahaman teori dan
atal fotografi. Materi yang dibahas meliputi tentang sejarah fotografi ,
macam – macam fotografi, seluk beluk kamera, macam – macam
kamera dalam dunia fotografi, anatomi dan macam – macam lensa
kamera, dan yang terakhir adalah tips dan trik dalam menggunakan
kamera dan lensa.
Karena masih dalam bersifat teori maka BAB 1 di tampilkan
dalam bentuk teks atau tulisan yang di lengkapi dengan gambar agar
commit to user
Gambar 4.19 Halaman Materi BAB 2
Di halaman materi BAB 2 dijelaskan tentang pembelajaran dasar
fotografi yang meliputi penguasaan kamera, pembahasan aperture dan
shutterspeed, ISO, serta tambahan simulasi yang dapat membantu user
melakukan praktek. Materi – materi yang disampaikan berbentuk video
agar pengguna bisa langsung mempraktekkan apa yang dipelajari.
commit to user
Di halaman materi BAB 3 dijelaskan tentang pembelajaran
artistik fotografi yang meliputi segitiga eksposure, komposisi,
sudut/angle, rule of third, konsep pencahayaan, dan konsep potret hitam
putih yang ditampilkan dalam bentuk video.
Gambar 4.21 Halaman Materi BAB 4
Kemudian di halaman BAB 4 dijelaskan tentang teknik – teknik
dalam fotografi yang meliputi DOF, HighSpeed, Slow Speed, Panning,
Zooming, dan Konsep Siluet. Semua materi di BAB ini juga di
commit to user
Gambar 4.22 Halaman Materi BAB 5
Sama halnya dengan BAB sebelumnya, di halaman ini materi
ditampilkan dalam bentuk video. Materi dijelaskan meliputi tips
membeli alat fotografi, merawat alat fotografi, olah digital, memotret
outdoor, berbisnis fotografi, dan tips menjadi seorang fotografer
commit to user
Gambar 4.23 Halaman Kuisioner BAB 6
Di halaman materi BAB 6 berisi kuisioner – kuisioner yang
berisikan pertanyaan – pertanyaan seputar fotografi. Materi pertanyaan
diambil dari halaman – halaman materi BAB 1 sampai dengn BAB 5,
dimana di akhir kuisioner terdapat hasil nilai atau score yang diperoleh
commit to user
49 BAB V
PENUTUP
A. Kesimpulan
Dalam merancang dan membuat cd interaktif media pembelajaran
fotografi ini , dapat diambil kesimpulan bahwa aplikasi ini bisa dijadikan media
pendamping dalam mempelajari fotografi, bahkan bisa dijadikan juga sebagai
alternatif pembelajaran karena adanya simulasi yang dapat membantu user dalam
memahami materi.
Di dalam aplikasi terdapat fasilitas simulasi dan kuisioner yang dapat
dijadikan acuan sejauh mana user memahami materi fotogafi yang di bahas di
dalam aplikasi ini.
B. Saran
Pembuatan aplikasi ini memang sudah baik dan memiliki fasilitas –
fasilitas yang dapat mempermudah seseorang dalam mempelajari dan memahami
fotografi dengan benar, tetapi untuk memperoleh hasil yang lebih sempurna pada
cd interaktif pembelajaran fotografi berbasis multimedia ini, penulis berharap
adanya saran yang bisa membuat kemajuan aplikasi ini agar lebih spesifik.
1. Penambahan materi pembelajaran fotografi yang lebih luas seperti materi
fotografi infrared , fotografi makro, dan lain sebagainya.
2. Penggunaan alat perekam video yang lebih bagus sehingga dapat
meningkatkan kualitas video.
3. Penggunaan XML dalam pembuatan kuisioner, yang nantinya dapat
commit to user
http://ilmukomputer.com/, 21 Juni 2011
Komputer, Wahana. 2011. Mudah Membuat Video Tutorial dengan Sony Vegas
Pro, Elex Media Komputindo : Jakarta.
Madcoms. 2008. Panduan Lengkap : Adobe CS3 Professional, Andi Publisher :
Yogyakarta.
Munir, 2005. Konsep dan Aplikasi Program Pembelajaran Berbasis Komputer
(Computer Based Interaction). P3MP, UPI
Nandi, 2006. Penggunaan Multimedia Interaktif Dalam Pembelajaran Geografi
Di Persekolahan. Jurnal “GEA” Jurusan Pendidikan Geografi Vol. 6, No.1,
April.
Rusman, 2005, Model-model Multimedia Interaktif Berbasis Komputer.
P3MP,UPI.
Sihombing, Danton. 2004. Bagaimana Memulai Belajar Desain Grafis? Diambil
dari http://ilmukomputer.com/, 21 Juni 2011
Suciadi, Andreas Andi. 2003. Menguasai Pembuatan Animasi dengan
Macromedia Flash MX. PT. Elex Media Komputindo. Jakarta
Suyanto, M. 2004. Analisis & Desain Aplikasi Multimedia Untuk Pemasaran
commit to user
50
Tjin, Enche, 2010, Kamera DSLR Itu Mudah!, Bukune : Jakarta Selatan.