TUTORIAL MEMBUAT
WEBSITE GRATIS
UNTUK PELAJAR
i | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
KATA PENGANTAR
Puji syukur penulis panjatkan kepada Allah Subhanahu Wata’ala
karena
berkat rahmatNya-lah Penulis dapat menyelesaikan buku Tutorial Membuat
Website Gratis untuk Pelajar.
Penulis berterima kasih kepada orang tua yang selalu mendukung Penulis,
teman-teman yang selalu memberi semangat, Pak Onno yang telah membimbing
Penulis dalam proses penulisan buku ini, serta semua pihak yang telah membantu
dalam proses pembuatan buku.
Buku ini dibuat karena Penulis ingin setiap pelajar dari SMP sampai SMA
bisa membuat website mereka sendiri dengan harapan suatu saat nanti mereka bisa
menjadi pengguna web yang bijak.
Semoga buku ini dapat bermanfaat bagi masyarakat yang ingin belajar
membuat website. Apabila terdapat kesalahan dalam buku ini penulis menerima
kritik dan sarannya.
Serpong, 19 Maret 2014
ii | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
1.3 DOMAIN DAN MACAM-MACAMNYA... 2
1.4 TINGKATAN DALAM MEMBUAT WEBISTE ... 4
2. PENGENALAN SITUS DAN APLIKASI PEMBUAT WEB ... 5
2.1 SITUS PENYEDIA JASA PEMBUATAN WEBSITE ... 5
2.1.1 BLOGGER ... 5
2.1.2 WORDPRESS ... 6
2.1.3 HOSTINGER ... 7
2.2 APLIKASI PEMBUAT WEBSITE ... 7
2.2.1 JOOMLA ... 7
2.2.2 XAMPP ... 8
3. CARA MEMBUAT WEB BLOG MENGGUNAKAN BLOGGER ... 10
3.1 MEMBUAT AKUN BLOGGER ... 10
3.2 Dashboard pada Blogger ... 14
3.3 CARA MEMBUAT POSTING DI BLOGGER ... 19
3.3.1 Cara Memposting Artikel ... 19
3.3.2 Cara Memposting Gambar ... 20
3.3.3 Cara Memposting Video ... 25
3.3.4 Toolbar pada Kolom Posting dan Fungsinya ... 29
3.4 Cara Membuat Laman di Blogger ... 31
3.5 Mengatur Tampilan Blog Menggunakan Tata Letak ... 33
3.6 Mengubah Template Blogger ... 35
3.6.1 Mengubah Template Blogger dengan Template yang Disediakan oleh Blogger ... 35
3.6.2 Mengubah Template Blogger Menggunakan HTML... 36
3.6.3 Mengubah Template Blogger Menggunakan Perancangan Template Blogger ... 37
iii | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4.1 Cara Membuat Akun Wordpress ... 40
4.2 Dashboard ... 44
4.3 Cara Membuat Posting di Wordpress ... 49
4.3.1 cara memposting artikel di wordpress... 49
4.3.2 cara menyisipkan media kedalam posting di wordpress ... 51
4.3.3 cara menyisipkan polling kedalam posting di wordpress... 54
4.3.4 cara menyisipkan contact form dalam posting di wordpress ... 56
4.3.5 toolbar pada kolom posting wordpress ... 58
4.4 Menyesuaikan dan Mengubah Template Wordpress ... 60
5. MEMBUAT WEBSITE MENGGUNAKAN IDHOSTINGER ... 66
5.1 Cara Membuat Akun Idhostinger ... 66
5.2 Cpanel ... 70
5.3 membuat subdomain di idhostinger ... 105
5.4 cara membuat akun e-mail website (webmail) di idhostinger... 106
5.5 Mengirim e-mail menggunakan webmail server ... 108
6. SIMULASI MEMBUAT WEBSITE MENGGUNAKAN JOOMLA ... 110
6.1 Cara menginstall XAMPP ... 110
6.2 cara menginstall joomla! ... 113
1 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
1.
PENGENALAN WEB
1.1APA ITU WEB ?
Situs web adalah sebuah halaman yang saling terkait satu sama lain yang berisi sebuah artikel, gambar ataupun video. Sebuah situs web biasanya ditempatkan pada sebuah tempat yaitu web server yang bisa di akses oleh orang lain melalui sebuah jaringan lokal maupun jaringan inetrnet melalui sebuah alamat internet atau disebut dengan URL. Sebuah web yang dapat diakses publik melalui internet dikenal sebagai World Wide Web atau disingkat WWW.
Sebuah web sebenarnya adalah sekumpulan teks biasa yang diatur dan dikombinasikan dengan instruksi-instruksi dengan bahasa pemrograman web. Bahasa pemrograman web yang biasa digunakan untuk membuat sebuah web adalah HTML, XHMTL, dan PHP. Sebuah skrip bahasa pemrograman web kemudian di kompail atau diterjemahkan oleh browser itu sendiri agar dapat menampilkan sebuah tampilan yang lebih menarik.
Halaman-halaman web tersebut dapat diakses melalui sebuah protokol komunikasi jaringan yang disebut dengan HTTP(Hyper Teks). Adapun sebuah protokol yang bisa membuat sebuah website memiliki keamanan jaringan lebih dapat menggunakan protokol komunikasi jaringan HTTPS.
1.2JENIS-JENIS WEB
Berdasarkan fungsinya web dapat dikategorikan dalam beberapa jenis, yaitu web perorangan, web komersial, web pemerintahan dan web non-profit.
1. Web perorangan
Web perorangan adalah jenis web yang berisi biografi dan pengalaman pribadi pemilik web tersebut. Contoh web pribadi adalah blog pribadi.
2. Web komersial
2 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Web pemerintahan
Web pemerintahan adalah jenis web yang digunakan oleh pemerintah yang biasanya digunakan untuk keperluan pemerintahan. Domain yang biasa digunakan web pemerintahan adalah .gov.
4. Web non-profit
Web non-profit adalah web yang digunakan untuk keperluan tertentu. Domain yang biasa digunakan oleh web non-profit adalah .edu, .org, dan lain-lainnya.
1.3DOMAIN DAN MACAM-MACAMNYA
Domain name atau nama domain adalah nama unik yang diberika kepada sebuah komputer server atau web server di dalam jaringan komputer maupun internet. Domain name juga berfungsi untuk memudahkan pengguna internet untuk mengakses sebuah web karena sesungguhnya sebuah web adalah kumpulan dari IP di tiap halamannya. Bayangkan jika sebuah web hanya menampilkan alamat IPnya hal tersebut akan sangat merepotkan. Maka dari itu untuk mempermudah dan memperindah web maka dibuatlah domain name ini. DNS (Domain Name Server) adalah aturan yangdigunakan untuk penamaan sebuah domain. Adapun macam-macam domain sebagai berikut.
1) GTLD(Generic Top Level Domain)
Domain ini sebenarnya adalah domain milik Amerika, namun karena sering digunakan oleh pengguna internet maka domain tersebut terlihat seperti domain standart. Contoh GTLD :
a. .com
Adalah domain yang digunakan untuk web-web komersial. Web dengan domain .com biasanya digunakan dan bertujuan untuk hal komersil. Domain ini adalah domain yang paling banyak digunakan pengguna web.
b. .gov
3 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
Adalah salah satu domain untuk web non-profit. Biasanya digunakan untuk kegiatan dalam bidang pendidikan.
d. .net
Adalah domain yang digunakan untuk kegiatan infrastruktur jaringan e. .org
Adalah domain yang digunakan untuk kegiatan organisasi f. .info
Adalah domain yang digunakan sebagai informasional website g. .name
Adalah domain yang digunakan untuk kepentingan personal h. .mil
Adalah domain yang digunakan untuk kegiatan dan kepentingan militer. i. .biz
Adalah domain yang digunakan untuk kegiatan bisnis. j. .tv
Adalah domain yang digunakan untuk entertainment seperti majalah, radio dan televisi.
k. .travel
Adalah domain yang digunakan untuk bisnis pariwisata. l. .xxx
Adalah domain yang digunakan untuk situs pornografi, walaupun sekarang pada kenyataanya situs pornografi banyak yang menggunakan domain .com.
2) ccTLD(Country Code Top Level Domain)
Adalah domain yang disediakan untuk masing-masing negara seperti Indonesia dengan
.id, Malaysia dengan .my dan Singapure dengan .sg. Adapun beberapa contoh ccTLD yang ada di Indonesia.
a. sch.id
Adalah domain yang digunakan untuk web sekolah tingkat menengah keatas dan kebawah di indonesia.
4 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
Adalah domain web komersial yang berasal dari indonesia. Id adalah kode negara untuk indonesia
c. Ac.id
Adalah domain yang digunakan untuk web perguruan tinggi di indonesia. d. .net.id
Adalah domain yang digunakan untuk provider di Indonesia. e. .web.id
Adalah domain yang digunakan untuk umum.
1.4TINGKATAN DALAM MEMBUAT WEBISTE
Ada beberapa tingkatan untuk membuat sebuah web, dari level pemula hingga level sulit. Adapun caranya sebagai berikut :
1) Level pemula, membuat web dengan sebuah blog
Blog bisa disebut juga dengan web blog adalah sebuah web dengan kemampuan terbatas yang dibatasi oleh penyedia jasa pembuatan blog itu sendiri. Adapun sebuah blog bisa diupgrade menjadi sebuah web yang kemampuannya lebih banyak dan luas. Biasanya blog dibuat oleh pemula untuk memulai membuat webnya, namun jika blog tersebut sudah dengan serius di kelola, maka blog tersebut dapat diupgrade menjadi web komersial.
2) Level menengah, membuat web dengan software CMS
CMS atau Content Management System adalah sebuah cara membuat web dengan menejen sistem sendiri walaupun tidak ada terhubung dengan internet. Sebagian besar masyarakat hanya mengetahui bahwa membuat sebuah web membutuhkan koneksi internet, padahal ada cara lain agar kita bisa membuat web tanpa menggunakan koneksi internet, salah satunya adalah dengan menggunakan CMS. Denga menggunakan CMS kita bisa membangun sebuah web tanpa tergantung dengan koneksi internet. Beberapa contoh software CMS adalah wordpress, XAMPP, dan Joomla.
3) Level sulit, membuat web dengan menggunakan bahasa pemrograman web
5 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
karakteristik bahasa pemrogaramn web itu sendiri dan web yang ingin kita buat. Beda halnya dengan membuat web dengan menggunakan blog, CMS, dan hosting yang sudah disediakan display untuk web tersebut.
2.
PENGENALAN SITUS DAN APLIKASI PEMBUAT WEB
Untuk membuat web banyak sekali caranya, namun secara garis beras proses pembuatan web dapat dibagi menjadi tiga cara. Tiga cara tersebut sudah dijelaskan pada tingkatan pembuatan web. Cara membuat web itu sendiri tergantung siapa pembuatnya. Jika masih amatir disarankan untuk membuat web dengan level pemula yaitu membuat web dengan melalui situs-situs penyedia jasa pembuatan web. Contoh situs-situs yang menyediakan jasa pembuatan web adalah Blogger, Wordpress, dan Idhostinger.
Untuk pengguna web tingkat menengah sudah mulai bisa menggunakan aplikasi CMS atau Content Management System . karena dengan CMS pengguna web tingkat menengah bisa mendesign webnya melalui offline. CMS biasanya berupa aplikasi untuk simulasi pembuatan web. Contoh aplikasi CMS adalah Wordpress, Joomla, XAMPP, dan WAMPP.
Dan untuk pembuat web tingkat tinggi sudah bisa membuat dan mendesign webnya sendiri dengan menggunakan script atau bahasa pemrograman web. Bahasa pemrograman yang biasa diterapkan oleh browser adalah HTML5. Pembuat script bahasa pemrograman web biasa disebut dengan web programer dan prosesnya biasa disebut dengan web programing. HTML5 biasanya akan dibaca oleh browser itu sendiri. Dalam hal ini browser berfungsi sebagai kompailer atau pembaca script sekaligus menampilkannya dalam bentuk grafis.
2.1SITUS PENYEDIA JASA PEMBUATAN WEBSITE
2.1.1 BLOGGER
6 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
diakusisi salah satu pendiri Pyra lab Evan Williams menjadi karyawan eksekutif google. Namun tak lama berselang kemudian Evan Williams mengundurkan diri dari Google. Tak selang lama kemudian google pun mengakusisi picasa dan mengkombinasikannya dengan Blogger sehingga pengguna dapat mengupload fotonya ke situs blog milikinya. Beberapa perubahan penampilan dan pelayanan pun pernah dilakukan oleh blogger sampai menjadi blogger yang kita kenal sekarang. Blog yang dibuat di blogger pada umumnya memiliki domain .blogspot.com.
2.1.2 WORDPRESS
7 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H website. Bedanya hostinger dan blog adalah kita bisa mempunyai server sendiri. Dimulai dari web server, mail server, ftp server, proxy server dan lainnya. Dalam hostinger kita bisa membuat akun email untuk web kita sendiri, lalu kita bisa membuat aturan-aturan sendiri dalam web tersebut. Fitur dari hostinger jelas lebih banyak daripada blog. Hostinger biasa digunakan untuk orang-orang yang bertujuan untuk memiliki sebuah web site sendiri atau belajar membuat website sendiri. Berbeda dengan blogger, walaupun blog pun bisa di upgrade menjadi website namun biasanya pembuat blog hanya pemula sedangkan pembuat web melalui hostinger levelnya lebih tinggi karena harus mengerti seluk beluk server. Blog memiliki server namun server tersebut dipegang oleh penyedia jasa pembuat blog itu sendiri. Kita hanya diperkenankan untuk mengedit tampilannyha saja. Berbeda dengan hostinger, hostinger memiliki server sendiri yang biasanya sudah disediakan oleh penyedia jasa hosting itu sendiri dengan kapasitas tertentu. Web yang dihasilkan oleh hostinger biasanya memiliki domain yang random tergantung penyedia jasa hosting itu sendiri menyediakan domain apa saja yang tersedia. Salah satu contoh hostinger adalah Idhostinger yaitu hostinger dari Indonesia.
2.2APLIKASI PEMBUAT WEBSITE
2.2.1 JOOMLA
Joomla adalah salah satu aplikasi CMS yang digunakan untuk membangun sebuah web secara offline secara dinamis. Joomla adalah aplikasi open source sehingga bebas digunakan oleh siapapun.
8 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
berjenis CMS juga. Dalam web berbasis joomla terdapat tiga cakupan dasar yang harus ada yaitu PHP, database dan web server.
1) PHP
Apa itu PHP? PHP adalah bahasa pemrograman yang bersifat server side. Script PHP dikirim dan dieksekusi oleh web server dan diterjemahkan menjadi bahasa pemrograman HTML ke browser agar bisa dibaca oleh browser. Untuk mengubah bahasa pemrograman PHP menjadi HTML diperlukan sebuah aplikasi yang disebut dengan Engine PHP.
2) Database
Sistem database di Joomla menggunakan Mysql. Database ini digunakan untuk menyimpan data-data joomla milik anda. Seperti user name, password dan dat-data lainnya.
3) Web server
PHP dan database adalah dua komponen yang sangat penting dalam membuat web berbasis Joomla. Aplikasi yang digunakan oleh webserver adalah Apache karena telah mendukung format file server tanpa perlu menginstall aplikasi tambahan lagi.
2.2.2 XAMPP
XAMPP adalah sebuah aplikasi open source. XAMPP adalah aplikasi yang berperan sebagai sebagai server sendiri(localhost) yang terdiri dari Mysql, Apache, Phpmyadmin, dan Perl. XAMPP adalah sebuah aplikasi yang dapat merangkum beberapa aplikasi server sekaligus. XAMPP merupakan singkatan dari X(nama sistem operasi apapun), Apache, Mysql, Phpmyadmin, Perl.
1) Apache HTTP Server
9 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
beberapa aplikasi berbasis web, atau untuk mempelajari pembuatan website dinamis menggunakan bahasa pemrograman tersebut di server lokal.
2) MYSQL Database Server
Aplikasi berbasis web tidak bisa diinstall jika kita belum menyiapkan sebuah database server yang sesuai. Database server dibutuhkan untuk menyediakan penyimpanan data secara terstruktur, efektif, dan efisien. MySQL yang dipaketkan dalam XAMPP merupakan aplikasi server database yang mumpuni, dan banyak digunakan pada aplikasi berbasis web. Bahkan banyak website besar dengan trafik yang tinggi memanfaatkan MySQL untuk penyimpanan basis datanya. Sebut saja Flickr, Facebook, Wikipedia, Google, Nokia dan YouTube yang secara resmi telah membeberkan bahwa website mereka menggunakan MySQL sebagai database server.
3) File Zilla FTP Server
FileZilla FTP Server merupakan aplikasi untuk server FTP (File Transfer Protocol) yang memungkinkan kita berbagi file secara lebih aman, terstruktur, dan tanpa pembatasan jumlah sesi koneksi. Meski mirip, pada prinsipnya FTP (layanan pada port 21) berbeda dengan Windows File Sharing (layanan pada port 445). Dengan FileZilla Server kita bisa membuat user dengan home folder terpisah dan memiliki password masing-masing, sehingga cocok untuk
10 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.
CARA MEMBUAT WEB BLOG MENGGUNAKAN BLOGGER
3.1MEMBUAT AKUN BLOGGER
1. Pertama-tama kita cari website blogger di google, lalu klik website blogger tersebut. Atau bisa juga dengan mengetikan url blogger yaitu www.blogger.com di kolom url browser.
Gambar 3.1.1 cara membuat blog di blogger langkah-1
2. Setelah masuk masa akan muncul tampilan log-in seperti di bawah ini. Blogger hanya akan menerima akun e-mail milik google bukan akun e-mail lainnya. Maka dari itu, untuk membuat sebuah blog di blogger kita harus memiliki akun google e-mail terlebih dahulu.
11 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Setelah log-in menggunakan e-mail dari google maka akan tampil halaman seperti di
bawah ini. Lalu klik tombol “lanjutkan ke blogger”. Tetapi sebelum itu centang terlebih
dahulu check box tentang pengaman fitur.
Gambar 3.1.3 cara membuat blog di blogger langkah-3
4. Setelah itu maka akan tampil halaman seperti di bawah ini. Klik tombol “blog baru” untuk membuat blog anda.
12 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. Lalu, masukan judul blog anda di kolom “judul” dan alamat blog di kolom “alamat”. Lalu pilihlah template atau tema untuk blog anda yang anda sukai. Setelah selesai klik tombol
“buat blog” yang berwarna jingga.
Gambar 3.1.5 cara membuat blog di blogger langkah-5
6. Anda sudah selesai membuat blog. Blog yang telah anda buat dapat dilihat pada tulisan yang ditandai dengan tanda panah berwarna merah. Dalam blogger anda bisa membuat blog lebih dari satu dengan hanya satu akun google e-mail saja. Jadi anda tidak perlu repot-repot untuk membuat akun google e-mail jika ingin membuat blog baru. Cukup
dengan menekan tombol “blog baru” untuk membuat blog baru anda.
13 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
7. Untuk membuat blog baru caranya sama dengan membuat blog pertama. Setelah blog baru sudah dibuat maka akan tampil dua blog dengan judul yang berbeda seperti pada gambar di bawah ini.
Gambar 3.1.7 cara membuat blog di blogger langkah-7
8. Untuk melihat blog yang telah kita buat klik tombol “lihat blog”. Maka akan terlihat tampilan seperti di bawah ini. Jika anda belum membuat sebuah artikel atau bisa disebut
dengan posting maka pada halaman blog anda akan ada tulisan “tidak ada entri”. Untuk membuat entri, klik “entri baru” di pojok kanan atas seperti pada gambar di bawah ini.
14 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H 3.2 Dashboard pada Blogger
3.2.1 Ikhtisar
Ikhtisar atau dalam bahasa inggrisnya adalah summary atau rangkuman yaitu berisi rangkuman atau laporan tentang blog tersebut. Dalam ikhtisar biasanya menunjukan jumlah pos, jumlah komentar, penayangan hari ini, komentar yang belum dimoderasi, pengikut dan statistik blog.
Gambar 3.2.1 Ikhtisar 3.2.2 Pos
Pos adalah artikel yang dipublish dalam blog tersebut. Dalam pos biasanya terdapat jumlah pos baik yang sudah dipublish ataupun draft atau masih dalam masa pengeditan.
15 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.2.3 Laman
Laman dalam blog berfungsi untuk membuat page atau halaman baru pada blog. Hampir sama seperti membuat pos. bedanya laman ini tidak akan ditampilkan seperti post.
Gambar 3.2.3 laman
3.2.4 Komentar
Komentar dalam menu ini berisi komentar yang statusnya masih menunggu kepastian dari Anda karena diduga komentar ini bersifta spam.
16 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.2.5 Google+
Google+ berfungsi untuk menghubungkan blog Anda dengan Google+ dan terintegrasi melalui komentar.
Gambar 3.2.5 Google+
3.2.6 Statistik
Statistik adalah keadaan atau situasi pasang surutnya keadaan blog yang digambarkan melalui sebuah diagram. Fungsi statistik dalam blog adalah untuk mengetahui
perkembangan blog tersebut
17 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.2.7 Tata letak
Dengan tata letak Anda bisa mengatur tampilan blog atau posisi widget sesuai keinginan anda. Di tata letak Anda juga bisa menambahkan atau menghapus widget sesuai keinginan Anda
Gambar 3.2.7 tata letak
3.2.8 Template
Dimenu template ini Anda bisa mengubah template blog. Didalam menu template anda bisa mengubah template dengan template yang telah jadi atau anda bisa sesuaikan template anda. Anda juga bisa menyesuaikan template dengan menggunakan HTML
18 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.2.9 Setelan
Di dalam setelan ini Anda bisa mengatur judul blog, deskripsi blog, dan pengaturan lainnya.
19 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.3CARA MEMBUAT POSTING DI BLOGGER
3.3.1 Cara Memposting Artikel
1. Halaman ini adalah halaman untuk membuat entri. Pada kolom besar kita bisa
menulis artikel kita disana. Pada kolom “judul” kita bisa menentukan judul untuk entri tersebut. Setelah selesai membuat entri maka tekan tombol “publikasikan”
untuk memposting entri kita di dalam blog.
Gambar 3.3.1.1 cara memposting artikel-1
2. Kita juga bisa mengedit artikel yang kita buat dengan menggunakan tampilan HTML seperti pada gambar di bawah ini.
20 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Setelah itu artikel kita sudah dapat dilihat di dalam halaman blog kita seperti pada gambar di bawah ini.
Gambar 3.3.1.3 cara memposting artikel-3
3.3.2 Cara Memposting Gambar
4. Mengupload gambar dari komputer kita. Caranya adalah dengan memilih pilihan
“upload” dalam menu, laluklik tombol “pilih file”.
21 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. Pilihlah file gambar yang akan kita upload.
Gambar 3.3.2.2 cara memposting gambar-2
6. Tunggu hingga gambar selesai diupload oleh blogger. Setelah selesai tandai gambar yang akan kita upload dengan cara mengkliknya. Tanda biru akan terlihat jika menandai gambar yang akan kita upload seperti pada gambar di bawah ini. Jika
sudah memilih klik tombol “add selected”.
22 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
7. Kita juga bisa mengambil gambar yang pernah kita upload sebelumnya dengan cara
memilih “from this blog” pada menu. Lalu pilihlah gambar yang akan diupload.
Gambar 3.3.2.4 cara memposting gambar-4
8. Kita juga bisa mengambil gambar dari album picasa dengan cara memilih “from picasa web album” pada menu. Lalu pilihlah gambar yang akan anda upload.
23 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
9. Kita bisa mengupload gambar dari telepon seluler anda melalui akun google+
Gambar 3.3.2.6 cara memposting gambar
10.Kita juga mengambil gambar yang ingin kita upload secara langsung melalui
webcam dengan cara memilih “from your webcam” dalam menu. Klik tombol “jepret” untuk memfoto lalu klik tombol “add selected” jika kita ingin mengupload
foto tersebut.
24 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
11.Cara terakhir adalah dengan mengambil url dari gambar yang kita inginkan di
google dengan cara memilih “from a URL” pada menu. Copy pastekan url gambar
yang telah anda pilih maka akan muncul gambar jika url valid seperti pada gambar dibawah ini.
Gambar 3.3.2.8 cara memposting gambar-8
12.Inilah contoh hasil dari menyisipkan gambar pada artikel di blogger
25 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.3.3 Cara Memposting Video
1. klik ikon yang digunakan untuk menyisipkan video ke dalam artikel. Lalu akan muncul tampilan seperti di bawah ini. Untuk mengunggah video yang sudah ada di dalam komputer anda, anda tinggal seret video yang ingin anda kirim atau bisa juga
dengan mengklik tombol “pilih video untuk diunggah”.
Gambar 3.3.3.1 cara memposting video-1
2. Pilih file yang akan anda unggah lalu klik tombol “pilih”.
26 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Untuk mengunggah video melalui url dari video di dalam youtube pilih “from
youtube” dalam menu. Lalu copy pastekan url-nya kedalam kolom yang disediakan.
Gambar 3.3.3.3 cara memposting video-3
4. Jika link valid maka akan muncul list video yang bersangkutan dengan jenis video tersebut. Lalu pilihlah salah satu video.
27 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. Untuk mengunggah video melalui telepon seluler anda pilih “from your phone” pada menu.
Gambar 3.3.3.5 cara memposting video-5
28 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
7. Ini adalah hasil upload dalam kolom entri setelah selesai proses upload.
Gambar 3.3.3.7 cara memposting video-7
8. Inilah contoh hasil dari menyisipkan video pada artikel di blogger
29 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.3.4 Toolbar pada Kolom Posting dan Fungsinya
1. Banyak sekali fitur-fitur yang disediakan oleh blogger untuk proses editing pada artikel kita. Untuk mengedit artikel, blogger sudah menyediakan tool bar yang berada diatas kolom artikel seperti pada gambar dibawah ini.
Gambar 3.3.4.1 toolbar-1
2. Ikon ini digunakan untuk mengubah jenis huruf pada artikel kita
Gambar 3.3.4.2 tool bar-2 3. Ikon ini digunakan untuk menentukan ukuran huruf
Gambar 3.3.4.3 tool bar-3 4. Ikon ini digunakan untuk menentukan format huruf
Gambar 3.3.4.4 tool bar-4
5. Ikon ini digunakan untu membuat huruf menjadi bold atau tebal, membuat huruf menjadi italic atau miring, membuat hruf menjadi underline atau garis bawah dan membuat huruf menjadi striketought atau mencoret huruf tersebut.
Gambar 3.3.4.5 tool bar-5 6. Ikon ini digunakan untuk mengubah warna huruf
Gambar 3.3.4.6 tool bar-6
7. Ikon ini digunakan untuk memberi highlight pada bagian artikel yang kita hendaki
30 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
8. Ikon ini digunakan untuk membuat sebuah link pada artikel
Gambar 3.3.4.8 tool bar-8 9. Ikon ini digunakan untuk menambahkan foto pada artikel
Gambar 3.3.4.9 tool bar-9 10.Ikon ini digunakan untuk menambahkan video pada artikel
Gambar 3.3.4.10 tool bar-10
11.Ikon ini digunakan untuk menyisipkan jump break pada artikel
Gambar 3.3.4.11 tool bar-11 12.Ikon ini digunakan untuk mengatur alinea pada artikel
Gambar 3.3.4.12 tool bar-12
13.Ikon ini digunakan untuk mengatur nomor dan bullet pada artikel
Gambar 3.3.4.13 tool bar-13
14.Ikon ini digunakan untuk membuat suatu quotes atau kutipan pada artikel
Gambar 3.3.4.14 tool bar-14 15.Ikon ini digunakan untuk menghapus format huruf
31 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
16.Ikon ini digunakan untuk memeriksa pengejaan dalam artikel
Gambar 3.3.4.16 tool bar-16
17.Kita juga bisa mengelola artikel yang kita buat menggunakan HTML dengan menggunakan ikon dibawah ini. Ikon compose digunakan untuk mengedit artikel dalam tampilan biasa. Sedangkan ikon HTML digunakan untuk mengedit artikel menggunakan HTML5.
Gambar 3.3.4.17 tool bar-17 18.Ikon dibawah ini digunakan untuk melakukan undo dan redo
Gambar 3.3.4.18 tool bar-18
3.4Cara Membuat Laman di Blogger
1. untuk membuat laman, pilih menu laman lalu klik tombol “laman baru”.
32 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
2. secara otomatis Anda akan ditampilkan tampilan yang mirip dengan halaman untuk membuat posting karena pada dasarnya laman adalah sebuah halaman baru yang tidak dipublish seperti pos.
Gambar 3.4.2 membuat laman-2
3. Jika dipratinjau maka laman akan tampil pada halaman blog seperti pada gambar di bawah ini.
33 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4. Namun jika dilihat dari beranda blog maka laman tidak akan terlihat.
Gambar 3.4.4 membuat laman-4
3.5Mengatur Tampilan Blog Menggunakan Tata Letak
1. Mengubah tata letak widget - untuk mengubah tata letak widget Anda hanya harus menyeretnya saja ke tempat yang ingin Anda sesuaikan karena dalam tata letak menggunakan sistem drag and drop.
34 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Untuk menambahkan widget klik tambahkan widget lalu akan muncul pop up berisi bermacam-macam widget seperti pada gambar dibawah ini. Anda bisa menambahkan widget yang Anda inginkan sesuai dengan kebutuhan Anda.
Gambar 3.5.1 tata letak-1
4. Ini adalah hasil dari penggunaan tata letak dan penambahan widget yang telah penulis lakukan.
35 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.6Mengubah Template Blogger
3.6.1 Mengubah Template Blogger dengan Template yang Disediakan oleh Blogger
1. Untuk mengubah template blogger dengan template yang disediakan oleh blogger, pertama-tama kita harus membuka menu template pada dashboard blog. Lalu kita tinggal pilih template mana yang akan digunakan.
Gambar 3.6.1.1 ubah template dengan template blogger-1
2. Ini adalah tampilan blog setelah template dirubah.
36 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.6.2 Mengubah Template Blogger Menggunakan HTML
1. untuk merubah template menggunakan HTML, pertama-tama Anda harus membuka menu template lalu klik tombol edit HTML
Gambar 3.6.2.1 ubah template menggunakan HTML-1
2. mengubah template menggunakan HTML biasanya dilakukan untuk menyisipkan script yang berhubungan sistem atau menambahkan fitur baru yang mengharus menambahkan script HTML secara manual.
37 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3.6.3 Mengubah Template Blogger Menggunakan Perancangan Template Blogger
1. Untuk melakukan perancangan template blogger dapat di lakukan dengan membuka menu template lalu klik tombol sesuaikan.
Gambar 3.6.3.1 perancangan template-1
2. Setelah terbuka maka akan terlihat tampilan seperti dibawah ini. Dalam perancangan template ini banyak sekali pilihan untuk mengatur dan merancang templat blog. Mari kita bahas satu persatu. Yang pertama adalah menu template, disitu Anda bisa merubah template blog dengan template yang sudah disesuaikan.
38 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Menu yang kedua adalah Latar belakang. Disini anda bisa mengubah warna latar belakang blog sesuai keinginan atau Anda juga bisa mengubah latar belakang blog
dengan gambar dengan cara mengklik “gambar latar”.
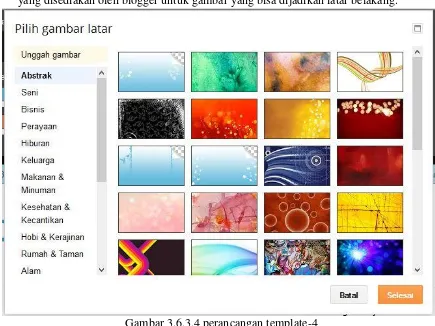
Gambar 3.6.3.3 perancangan template-3
4. Pilih gambar yang akan dijadika latar belakang blog. Banyak sekali pilihan gambar yang disediakan oleh blogger untuk gambar yang bisa dijadikan latar belakang.
39 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. Menu ketiga adalah sesuaikan lebar. Disini anda bisa menyesuaikan lebar blog Anda.
Gambar 3.6.3.5 perancangan template-5
6. Menu keempat adalah tata letak. Disini anda bisa mengatur tata letak isi dan tata letak kaki pada blog.
Gambar 3.6.3.6 perancangan template-6
7. Menu kelima adalah tingkat lanjut. Disini tersedia banyak pengaturan yang meliputi jenis font pada blog, warna font pada blog, dan ukuran font pada blog
40 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
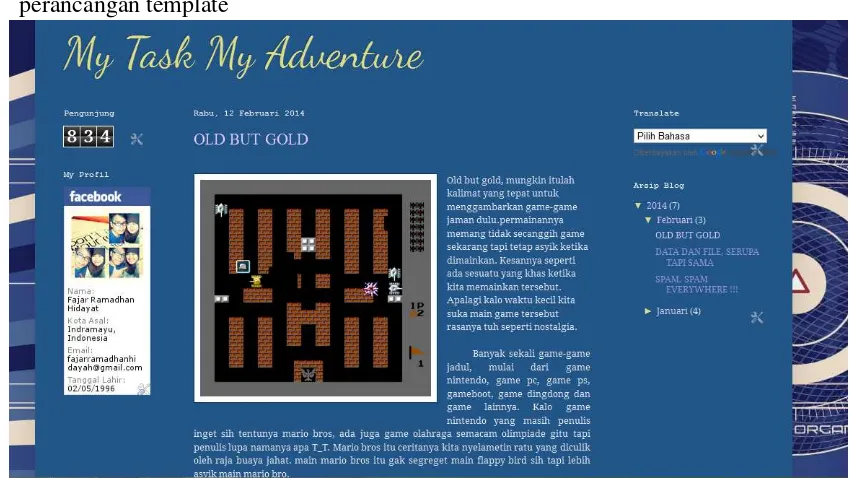
8. berikut adalah contoh tampilan template blog yang telah dirancang sendiri melalui perancangan template
Gambar 3.6.3.8 perancangan template-8
4.
CARA MEMBUAT BLOG MENGGUNAKAN WORDPRESS
4.1Cara Membuat Akun Wordpress
1. Pertama-tama kita kunjungi wordpress terlebih dahulu Klik tombol “get started” yang erwarna jingga untuk membuat akun wordpress. Jika Anda sudah memiliki akun wordpress bisa langsung sign in dengan memsukan e-mail akun anda dan password.
41 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
2. Lalu isilah formulir yang telah disediakan wordpress seperti pada gambar di bawah ini. Data yang diperlukan adalah alamat e-mail yang akan digunakan sebagai akun, username kita atau nama akun yang akan kita buat nanti, password akun, dan alamat blog yang akan anda buat. Blog yang akan anda buat di wordpress akan berdomain .wordpress.com. Namun, jika anda mampu menggunakan fitur premium anda bisa menggunakan domain .com.
Gambar 4.1.2 membuat akun wordpress-2
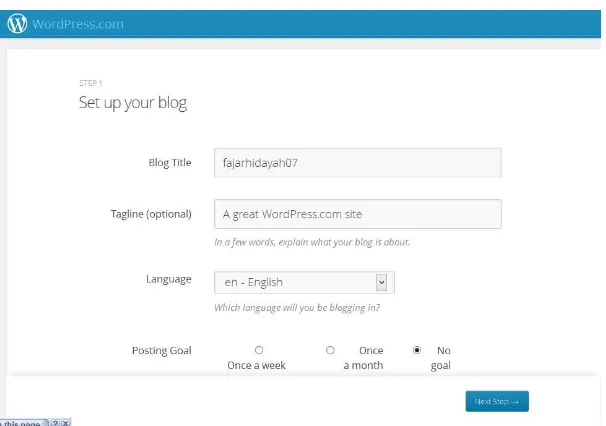
3. Setelah itu, ada beberapa langkah yang diperlukan untuk mengatur blog anda. Langkah pertama adalah langkah 1. Pada tahap ini kita akan menentukan judul blog, penjelasan tentang blog tersbut, bahasa yang digunakan, dan target posting.
42 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4. Pada langkah 2 kita akan menentukan tema yang akan diterapkan pada blog kita.
Gambar 4.1.4 membuat akun wordpress-4
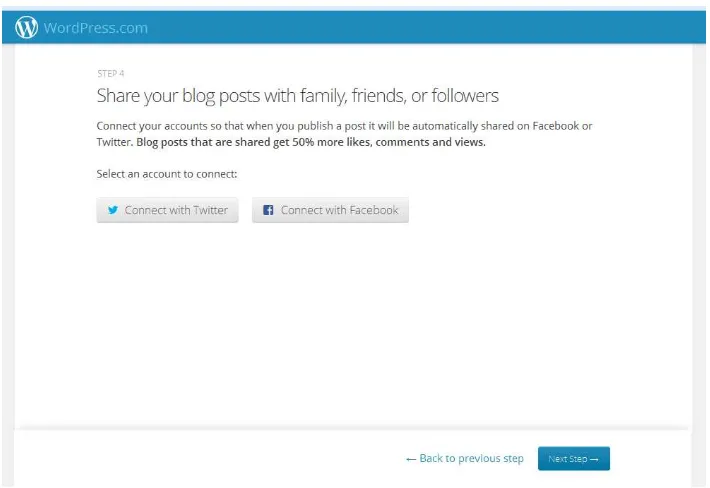
5. Pada step ke 3 ini kita bisa membagikan blog kita ke sosial media terutama facebook dan twitter. Maksudnya membagikan adalah memberitahu teman-teman kita di sosial media bahwa kita telah membuat sebuah blog dan teman-teman kita bisa mengikuti perkembangan blog tersebut.
43 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
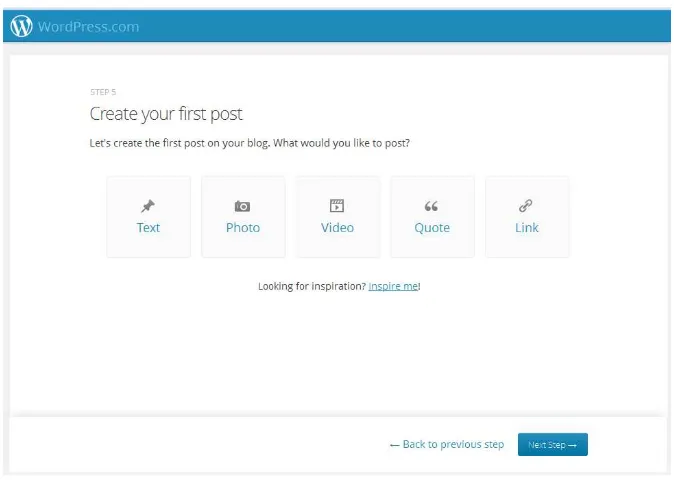
6. Pada step ke 4 kita sudah bisa langsung membuat sebuah post. Pilihan posting yang disediakan adalah post betipe text, photo, video, quotes, dan link.
Gambar 4.1.6 membuat akun wordpress-6
7. Dan blog Anda pun sudah selesai dibuat. Sama seperti blogger, di wordpress kita juga bisa membuat banyak blog hanya dengan menggunakan satu akun yaitu dengan cara menngklik tombol “create another blog”.
44 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4.2Dashboard
1. Store
Store adalah tempat dimana anda dapat membeli fitur-fitur premium dalam wordpress. Berbeda dengna blogger wordpress memiliki fitur yang tidak bisa digunakan secara gratis.
4.2.1 store
2. Pos
Sama seperti blogger, pos di wordpress berisi pos-pos yang telah anda posting atau pos yang masih dalam masa pengerjaan. Disini juga anda bisa membuat pos langsung.
45 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Media
Disini anda dapat meilhat file-file media yang telah anda unggah ke blog.
Gambar 4.2.3 media
4. Link
Link dalam menu ini berisi link-link yang ada dalam wordpress Anda
46 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. Pages
Pages dalam wordpress sama seperti laman pada blog. Pages berisi halaman-halaman yang ada dalam blog tersebut. Dalam menu ini pages juga berfungsi untuk membuat halaman baru pada wordpress.
Gambar 4.2.5 pages
6. Comments
Komentar dalam menu ini berisi komentar yang statusnya masih menunggu kepastian dari Anda karena diduga komentar ini bersifta spam.
47 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
7. Feedback
Feedback merupakan umpan balik dari pengunjung blog. Jadi feedback di halaman ini berisi umpan balik dari semua pengunjung blog Anda
Gambar 4.2.7 feedback 8. Appearance
Di Appearance anda bisa mengubah template blog anda atau pun mengeditnya. Di wordpress terdapat template gratis dan template berbayar.
48 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
9. Users
User adalah pengguna blog tersebut. Anda bisa melihat siapa saja user yang ada dalam wordpress Anda disini.
Gambar 4.2.9 users
10.Tool
Tool adalah alat yang digunakan dalam wordpress.beberapa tools yang disediakan oleh wordpress adalah post by e-mail dan google webmaster tools.
49 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
11.Settings
Didalam setting ini anda bisa mengubah setelan dasar dari blog Anda. Disini Anda bisa mengubah judul situs Anda, bahasa dan lain-lainnya.
Gambar 4.2.11 settings
4.3Cara Membuat Posting di Wordpress
4.3.1 cara memposting artikel di wordpress
1. pada dashboard akan ditampilkan blog-blog yang telah kita buat. Klik salah satu blog yang ingin kita gunakan. Maka akan tampil menu seperti pada gambar di bawah ini.
Untuk membuat posting kita klik “post” pada menu. Maka akan muncul tampilan
seperti gambar di bawah ini. Klik add new untuk membuat posting baru.
50 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
2. Halaman untuk membuat posting wordpress sama seperti blogger yaitu disediakan kolom judul artikel, kolom artikel dan beberapa tool bar yang digunakan untuk
mengedit artikel dan menyisipkan beberapa media. Klik tombol “publish” yang
berwarna biru untuk memposting artikel yang telah kita buat.
Gambar 4.3.1.2 cara memposting artikel wp -2
3. Berikut ini adalah tampilan artikel yang telah kita post tadi pada halaman blog kita.
51 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4.3.2 cara menyisipkan media kedalam posting di wordpress
1. untuk menambahkan media kedalam posting Anda cukup mengklik tombol add media pada toolbar posting wordpress. Disini anda bisa menyisipkan gambar, musik, dan video.
Gambar 4.3.2.1 menyisipkan media wp-1
2. setelah mengklik tombol media maka akan muncul tampilan seperti ini.
52 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. pilih file media yang ingin Anda unggah atau sisipkan.
Gambar 4.3.2.3 menyisipkan media wp-3
4. setelah diunggah foto akan muncul. Untuk menyisipkan foto tersebut klik tombol insert into post.
53 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. Anda juga bisa mengunggah media melalui youtube dengan cara memilih insert youtube pada menu.berbeda dengan blogger, di wordpress Andaa hanya perlu memasukan kata kunci untuk video yang Anda maksudlalu wordpress akan mencari video tersebut via youtube.
Gambar 4.3.2.5 menyisipkan media wp-5
6. ini adalah contoh hasil dari menyisipkan media berupa gambar pada posting di wordpress.
54 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4.3.3 cara menyisipkan polling kedalam posting di wordpress
1. untuk menyisipkan polling ke dalam post anda hanya perlu mengklik tombol poll pada toolbar posting di wordpress.
Gambar 4.3.3.1 menyisipkan poll wp-1
2. setelah mengklik tombol maka akan muncul tampilan seperti ini. Jika Anda belum memiliki poll maka Anda harus membuatnya terlebih dahulu dengan cara mengklik tombol create new poll.
55 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. buatlah pertanyaan yang ingin andaketahui jawabannya dari pengunjung bloh. Lalu buatlah jawaban yang Anda buat sendiri dan biarkan pengunjung yang memilihnya. Hasil poll akan muncul pada halaman wordpress Anda dan bisa dilihat oleh pengunjung lainnya. Save poll untuk menyimpan poll dan klikembed in poll untuk menyisipkan polling dalam posting Anda.
Gambar 4.3.3.3 menyisipkan poll wp-3
4. ini adalah contoh hasil penyisipan polling dalam artikel di wordpress.
56 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4.3.4 cara menyisipkan contact form dalam posting di wordpress
1. untuk menyisipkan contact form dalam posting, klik tombol contact form yang terdapat di toolbar posting di wordpress.
Gambar 4.3.4.1 menyisipkan contact form wp-1
2. form tersebut tidak perlu di isi karena nantinya pengunjunglah yang mengisi form tersebut.
57 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. contact form akan terposting di wordpress Anda. Anda hanya perlu menunggu pengunjung yang akan memasukan contactnya.
Gambar 4.3.4.3 menyisipkan contact form wp-3
4. ini adalah salah satu contoh jika contact form tersebut diisi oleh pengunjung.
58 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4.3.5 toolbar pada kolom posting wordpress
1. sama halnya dengan blogger, wordpress pun memiliki toolbar untuk mengedit artikel yang akan dipost. Bedanya wordpress hanya memiliki sedikit toolbar dbandingkan dengan blogger.
Gambar 4.3.5.1 toolbar wp-1
2. tombol media pada toolbar berfungsi untuk menyisipkan media kedalam artikel.
Gambar 4.3.5.2 toolbar wp-2
3. tombol poll pada toolbar berfungsi untuk menyisipkan polling kedalam artikel.
59 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
6. fungsi dari icon toolbar ini adalah untuk membuat number and bullet, dan membuat kutipan dalam artikel. link, dan menambahkan tag pada artikel.
Gambar 4.3.5.8 toolbar wp-8
9. fungsi icon toolbar ini adalah untuk mengecek ejaan dalam artikel, merubah view posting menjadi lebih besar, dan menampilkan beberapa toolbar yang tersembunyi.
60 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4.4Menyesuaikan dan Mengubah Template Wordpress
1. Untuk menyesuaikan tampilan blog di wordpress Anda harus membuka menu appearance di menu dashboard lalu klik tombol custumize yang di lingkari warna merah pada gambar di bawah ini.
Gambar 4.4.1 customize tampilan wp-1
2. Berbeda dengan Blogger, perancangan template di wordpress lebih simple. Dalam perancangannya hanya terdapat lima menu seperti pada gambar di bawah ini.
61 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Menu pertama adalah custom design. Menu ini adalah menu premium jadi hanya dapat digunakan jika Anda membeli fitur tersebut.
Gambar 4.4.3 customize tampilan wp-3
4. Menu kedua adalah colors. Menu ini berfungsi untuk mengatur warna pada blog.
62 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. Menu ketiga adalah front. Menu ini berfungsi untuk mengatur jenis huruf pada blog.
Gambar 4.4.5 customize tampilan wp-5
6. Menu keempat adalah site title. Site title berfungsi untuk mengatur nama situs log dan keterangan log.
63 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
7. Menu lima adalah header. Header ini berfungsi untuk mengatur header blog. Anda bisa menyisipkan gambar di header dengan cara mengklik tombol add new.
Gambar 4.4.7 customize tampilan wp-7
8. Selain merancang Anda juga bisa mengubah template blog dengan template yang telah disediakan Wordpress. Namun di Wordpress tidak semua template gratis. Ada beberapa template yang dapat digunakan hanya menggunakan akun premium. Seperti pada gambar di bawah ini. Template gratis ditunjukan oleh panah warna hijau dan template berbayar ditunjukan pada panah berwarna merah.
64 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
9. Ini adalah contoh penyesuaian template pada wordpress
66 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5.
MEMBUAT WEBSITE MENGGUNAKAN IDHOSTINGER
5.1Cara Membuat Akun Idhostinger
1. Langkah pertama Anda buka situs idhostinger terlebih dahulu yaitu
www.idhostinger.com. Tampilan awal atau berAnda dari idhostinger adalah seperti pada
gambar di bawah ini. Klik “buat akun” jika Anda belum meiliki akun idhostinger.
Gambar 5.1.1 membuat website menggunakan idhostinger-1
2. Gambar dibawah ini adalah form pendaftaran akun Anda. Data yang diperlukan untuk membuat akun adalah nama, email dan password.
67 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Langkah selanjutnya adalah mengkorfimasi e-mail dari hostinger untuk melanjutkan langkah berikutnya.
Gambar 5.1.3 membuat website menggunakan idhostinger-3
4. Setelah proses pendaftaran selesai Anda sudah bisa membuat akun. Langkah pertama dalam membuat akun Anda akan memilih biaya pemeliharan web dalam satu tahun atau bulan. Karena Anda baru pemula pilih saja hosting dengan biaya Rp. 0. Tentu saja hosting gratis tidak memiliki fitur selengkap hosting premium.
68 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. Langkah ke 2, Anda akan menentukan nama domain Anda dan password.
Gambar 5.1.5 membuat website menggunakan idhostinger-5
6. Langkah ke 3 atau langkah terakhir Anda mengkonfirmasi order hosting Anda.
69 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
7. Anda sudah selesai membuat sebuah website melalui idhostinger. Klik gambar
“memulai” untuk memulai menggunakan website.
70 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5.2Cpanel
Cpanel adalah kumpulan menu dalam idhostinger yang berguna untuk mengatur segala kegiatan dalam website Anda. Di Cpanel Anda bisa mengatur akun, email, domain, website, file, database dan lain-lainnya. Cpanel dalam idhostinger terletak di home > hosting > nama website anda. Untuk lebih jelasnya dapat dilihat pada gambar dibawah ini
Gambar 5.2 cpanel
5.2.1 Akun
Dalam pengaturan akun terdapat beberapa menu. Menu dalam pengaturan akun adalah detail, memulai, upgrade, transfer akun, ubah domain, ubah password, perpanjang dan durasi pembayaran.
71 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
Dalam detail terdapat beberapa bagan informasi tentang web anda, yaitu detail name server dan detail website, detail e-mail, detail upload file, dan data website web builder. Di detail name server terdapat beberapa informasi sebagai berikut :
Gambar 5.2.1.1.1 detail-1
Di dalam detail website terdapat beberapa informasi sebagai berikut :
Gambar 5.2.1.1.2 detail-2
72 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
Gambar 5.2.1.1.3 detail-3
Didalam detail upload file terdapat beberapa informasi sebagai berikut :
Gambar 5.2.1.1.4 detail-4
Di dalam detail website builder terdapat beberapa informasi sebagai berikut :
73 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
2) Memulai
Didalam memulai terdapat beberapa hint atau tutorial dalam menjalankan website Anda yang secara keseluruhan dibedakn menjadi dua bagan, yaitu website yang terdaftar dan membuat website baru.
(a) Website terdaftar.
cara mengupload konten Anda ke website
Gambar 5.2.1.2.1 memulai-1
Cara menambahkan script pada website
Gambar 5.2.1.2.2 memulai-2
Cara membuat database website
74 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
(b) Membuat website baru
Cara membuat website bagus dari blog
Gambar 5.2.1.2.4 memulai-4
Cara membuat website sederhana
Gambar 5.2.1.2.5 memulai-5
3) Upgrade
Di dalam upgrade terdapat pilihan upgrade website Anda. Idhostinger menyedikan beberapa pilihan harga untuk mengupgrade website Anda. Namun, disini kita hanya akan membuat website gratis.
75 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4) Transfer akun
Di menu ini Anda bisa melaukan transfer pada akun yang dituju
Gambar 5.2.1.4 transfer akun
5) Ubah domain
Disini Anda bisa mengubah domain website Anda
Gambar 5.2.1.5 ubah domain
6) Ubah password
Disini Anda bisa mengubah password administrator website Anda
76 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
7) Perpanjang
Disini Anda bisa memperpanjang paket hosting Anda
Gambar 5.2.1.7 perpanjang
8) Durasi pembayaran
Disini Anda bisa memilih durasi untuk pembayaran hosting Anda. Namun karena hosting yang kita gunakan adalah hosting gratis jadi jangan khawatir terhadap pembayaran ini.
77 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5.2.2 E-mail
Di dalam pengaturan mail terdapat beberapa menu, yaitu akun mail, webmail, e-mail forwarder, edit mx record, auto responder, pengaturan layanan e-e-mail, logs e-e-mail, catch-all e-mail, dan filter spam.
Gambar 5.2.2 e-mail
1. Akun e-mail
Disini anda bisa melihat sekaligus membuat akun e-mail website Anda.
78 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
2. Webmail
Disini Anda dapat mengakses webmail melalui squirrel mail dan round cube.
Gambar 5.2.2.2 webmail
3. E-mail forwarder
e-mail forwarder berfungsi sebagai backup dari e-mail website Anda
79 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4. Edit MX recorder
Disini Anda bisa membuat MX record baru Anda.
Gambar 5.2.2.4 edit mx recorder
5. Auto responder
Gambar 5.2.2.5 auto responder
6. Pengaturan layanan e-mail
80 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
7. Logs e-mail
Logs e-mail adalah perekam kegiatan e-mail Anda di website ini.
Gambar 5.2.2.7 logs e-mail
8. Catch-em all e-mail
Menu ini dinonaktifkan karena fitur premium.
81 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
9. Filter spam
Menu ini dinonaktifkan karena fitur premium.
Gambar 5.2.2.9 filter spam
5.2.3 Domain
Didalam pengaturan domain terdapat beberapa menu, yaitu subdomain, parkir domain, tambah domain, dan pengalihan.
82 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
1. subdomain
Di menu ini Anda bisa menambahkan subdomain pada website Anda.
Gambar 5.2.3.1 subdomain
2. parkir domain
Di menu ini Anda bisa mengiklankan atau menitipkan website orang lain atau secara istilah dapat disebut parkir.
83 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. tambah domain
sama seperti blogger dan wordpress, di Idhostinger Anda bisa menambahkan website atau memeiliki website lebih dari satu hanya dengan menggunakan satu akun.
Gambar 5.2.3.3 parkir website
4. buat pengalihan
Maksudnya buat pengalihan adalah Anda bisa mengalihkan sebuah alamat yang dituju oleh user ke alamat lain. Konsepnya sama seperti proxy server.
84 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5.2.4 Website
Didalam pengaturan website ini terdapat beberapa menu yang mengatur tampilan website Anda. Menu dalam pengaturan website adalah website builder, auto installer, import website, statistik, halaman error, template website, hasilkan uang dan promosikan website.
85 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
1. website builder
Ketika Anda membuka website builder maka secara otomatis Anda akan disambungkan ke sebuah alaman yang menyediakan template website. Disana Anda bisa mengunduh website tersebut dan mengeditnya.
86 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
2. auto installer
Auto installer adalah sebuah menu yang menyediakan aplikasi yang bisa di install langsung dalam website. Aplikasi-aplikasi dalam menu auto installer adalah aplikasi yang mendukung kegiatan website.
Gambar 5.2.4.2 auto installer
3. import website
Maksudnya import website di sini adalah mengimport template website Anda. Jadi jika Anda memiliki template website Anda sendiri, Anda bisa menguploadnya di sini.
87 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4. statistik
Statistik di sini menujukan bagaimana perkembangan website Anda
Gambar 5.2.4.4 statistik
5. halaman error
Halaman error disini adalah pesan erro yang digunakan website jika website bermasalah.
88 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
6. template website
Idhostinger juga menyediakan beberapa jenis template untuk website Anda. Namun, template tersebut tidak bisa langsung diterapkan namun harus didownload terlebih dahulu lalu diupload ke menu upload website tadi.
Gambar 5.2.4.6 template website
7. hasilkan uang
Dalam menu ini Anda bisa mencoba untuk menggunakan website untuk menghasilkan uang. Anda akan disarankan oleh Idhostinger kesebuah jasa untuk membuat website Anda bisa menghasilkan uang.
89 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
8. promosikan website
Di menu ini Anda bisa mempromosikan website, namun Anda harus membeli pengunjung. Maksudnya adalah Anda harus membeli jasa dari sebuah penyedia jasa agar website Anda banyak yang mengunjungi.
Gambar 5.2.4.8 promosikan website
5.2.5 File
Di dalam pengaturan file terdapat beberapa menu, yaitu file manajer, file manajer2, backup, akses ftp, akunf tp, laporan login ftp, laporan error.
90 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
1. file manajer
Di file manajer ini Anda dapat mengupload seluruh file Anda. Pada dasarnya file manajer ini adalah ftp website Anda. Jadi Anda bisa melakukan transaksi file di dalamnya. Namun Anda harus menginstallnya terlebih dahulu.
Gambar 5.2.5.1 file manajer
2. file manajer2
Di file manajer2 terdapat file-file penting dalam webiste Anda. Jadi, Anda tidak bisa mengupload sembarang file di sini.
91 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. backup
Di sini Anda bisa melakukan back up data website Anda untuk mencegah hal-hal yang tidak diinginkan.
Gambar 5.2.5.3 backup
4. akses ftp
Di sini tersedia informasi untuk mengakses ftp Anda.
92 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. akun ftp
Di sini Anda bisa membuat akun ftp Anda.
Gambar 5.2.5.5 akun ftp
6. laporan login ftp
Di sini Anda bisa melihat laporan login ftp website Anda.
Gambar 5.2.5.6 laporan login ftp
7. log error
Disini Anda bisa melihat logs atau laporan error Anda.
93 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5.2.6 Databse
Dalam pengaturan databse terdapat beberapa menu yang mengatur database website Anda. Menu dalam pengaturan database adalah databas mysql, phpmyadmin, remote mysql, dan import database.
Gambar 5.2.6 database
1. database mysql
Di database mysql Anda bisa membuat database untuk website Anda.
94 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
2. phpmyadmin
Untuk mengakses phpmyadmin Anda harus membuat database website terlebih dahulu.
Gambar 5.2.6.2 phpmyadmin
3. remote mysql
Menu ini tidak bisa digunakan untuk akun gratis. Anda harus menjadi akun premium terlebih dahulu untuk menikmati fitur tersebut.
Gambar 5.2.6.3 remote mysql
4. import database
Untuk mengimport database Anda harus membuat databse terlebih dahulu.
95 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5.2.7 Tingkat lanjut
Di tingkat lanjut terdapat beberapa menu, yaitu dns zone editor, pengaturan port, cron job, laporan cron job, konsol ssh, info ssh, info php, cron job tingkat dan lanjut.
Gambar 5.2.7 tingkat lanjut
1. dns zone editor
Di dns zone editor Anda bisa mengatur pengaturan web server website Anda.
96 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
2. konfigurasi php
Di sini Anda bisa memilih jenis php apa yang Anda inginkan di dalam website Anda.
Gambar 5.2.7.2 konfigurasi php
3. pengaturan port
Pengaturan port tidak bisa dilakukan karena menu tersebut adalah fitur premium.
97 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
4. cron job
Cron job adalah perintah yangdilakukan kepada website dalam kurun waktu yang telah ditentukan
98 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. konsol ssh
Di sini Anda bisa memberikan perintah ssh secara langsung ke dalam sebuah terminal yang akan langsung di eksekusi. Di sini juga terdapat perintah-perintah yang sudah disediakan.
Gambar 5.2.7.5 konsol ssh
6. laporan cron job
Di sini Anda akan mendapatkan informasi tentang daftar cron job Anda.
99 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
7. akses ssh
Akses ssh tidak dapat dilakukan karena fitur ini adalah fitur premium.
Gambar 5.2.7.7 akses ssh
8. info php
Di menu ini Anda bisa mendapatkan informasi tentang php Anda
100 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
9. cron job tingkat lanjut Menu ini adalah fitur premium.
Gambar 5.2.7.9 cron job tingkat lanjut
5.2.8 Lainnya
Di dalam menu lainnya ini terdapat beberapa menu , yaitu password pelindung folder, blokir ip, ip allow manager, proteksi hotlink, indeks folder manajer, perbaiki berkas kepemilikanaktivitas log, kembalikan akun dan hapus akun.
101 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
1. password pelindung folder
Di menu ini Anda bisa melindungi folder Anda atau user dengan sebuah password.
Gambar 5.2.8.1 password pelindung folder
2. blokir ip
Di menu ini Anda bisa memblokir sebuah IP yang Anda inginkan.
102 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. ip allow manager
Jika tadi Anda bisa memblok sebuah IP, di sini Anda bisa mengijinkan atau menyarankan untuk mengikuti IP tersebut
Gambar 5.2.8.3 ip allow manager
4. proteksi hotlink
Sama seperti proxy, proteksi hotlink adalah sebuah fitur yang membuat Anda bisa mengatur agar pengunjung tidak dapat mengakses seuatu dalam website dan dialihkan kealamat lain.
103 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. indeks folder manajer
Di menu ini Anda dapat mengatur file dan folder Anda yang berada di ftp.
Gambar 5.2.8.5 indeks folder manajer
6. perbaiki berkas kepemilikan
Di meni ini Anda bisa memperbaiki berkas-berkas kepemilikan Anda.
104 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
7. aktifitas logs
Di menu ini Anda bisa tahu aktifitas apa saja yang Anda lakukan di website
Gambar 5.2.8.7 aktifitas logs
8. kembalikan akun
Kembalikan akun ini maksudnya menjadikan akun ini menjadi setting-an default. Itu artinya hal tersebut dapat menghapus data-data website Anda yang telah dimodifikasi.
105 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
9. hapus akun
Selain menambah akun, Anda juga dapat menghapus akun yang Anda inginkan.
Gambar 5.2.8.9 hapus akun
5.3membuat subdomain di idhostinger
1. Selain memuat website di idhostinger, Anda juga bisa membuat subdomain. Untuk
membuat subdomain pilih “domain” pada menu seperti pada gambar di bawah ini.
106 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
2. Untuk membuat subdomain sangatlah mudah, Anda hnaya perlu mengisi kolom
subdomain dengan subdomain yang ingin Anda buat lalu klik tombol “buat” untuk
membuat subdomain tersebut. Subdomain yang telah Anda buat dapat dilihat di daftar subdomain tepat dibawah kolom untuk membuat subdomain.
Gambar 5.3.2 cara membuat subdomain di idhostinger-2
5.4cara membuat akun e-mail website (webmail) di idhostinger
1. untuk membuat akun e-mail website pilih “e-mail” pada menu. Tentukan e-mail website Anda, password dan kapasitas penyimpanan untuk e-mail tersebut.
107 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
2. Batas jumlah akun e-mail website hanya dua akun saja. Jika Anda ingin memiliki akun e-mail website lebih dari dua Anda harus membeli layanan premium yang disediakan idhostinger.
Gambar 5.4.2 cara membuat akun e-mail website (webmail) di idhostinger-2
3. setelah membuat e-mail kita bisa memforward e-mail tersebut ke sebuah e-mail sebagai back-up.
108 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5.5Mengirim e-mail menggunakan webmail server
1. Untuk mengirim sebuah e-mail menggunakan webmail server, langkah pertama
adalah dengan memilih “webmail” pada menu Email. Lalu akan muncul kotak dialog
seperti dibawah ini. Pilih akun e-mail yang akan Anda gunakan dan pilih melalui apa Anda akan mengirim e-mail tersebut.
Gambar 5.5.1 mengirim e-mail menggunakan webmail server-1
2. Ini adalah tampilan dari squirrel mail. Terlihat Anda masih belum memiliki inbox yang masuk.
109 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Untuk menulis sebuah pesan klik “compose” pada menu maka akan tampil seperti dibawah ini. Cara mengirim e-mail di webmail server sama seperti mengirim e-mail pada umumnya. Anda tinggal memasukan penerima dan isi pesan.
Gambar 5.5.3 mengirim e-mail menggunakan webmail server-3
4. Ini adalah salah satu contoh e-mail yang dikirim oleh webmail server.
110 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
6. SIMULASI MEMBUAT WEBSITE MENGGUNAKAN JOOMLA
untuk membuat sebuah web CMS menggunakan joomla diperlukan beberapa software seperti XAMPP dan Joomla!. Pertama-tama yang harus Anda lakukan adalah menginstall Xampp.
6.1 Cara menginstall XAMPP
1. Untuk install XAMPP sama seperti install aplikasi pada umumnya yaitu double click pada aplikasi XAMPP. Pilih bahasa yang akan anda gunakan.
Gambar 6.1.1 Cara menginstall XAMPP-1 2. Tahap kedua, klik next
111 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
3. Tahap ketiga, pilih lokasi folder instalasi yang akan anda gunakan. Biasanya secara default program akan menempatkan folder instalasi ke c:\xampp
Gambar 6.1.3 Cara menginstall XAMPP-3 4. Tunggu hingga proses instalasi selesai
112 | H A L A M A N F A J A R R A M A D H A N H I D A Y A H
5. Proses instalasi XAMPP telah selesai, klik tombol finish
Gambar 6.1.5 Cara menginstall XAMPP-5
6. secara otomatis XAMPP control panel akan keluar. Pastikan mysql, apache dan file zillaberjalan dengan normal