PEMBUATAN KATALOG HOMESTAY “WE STAY JOGJA”
BERBASIS MULTIMDIA FLASH SEBAGAI MEDIA
PROMOSI DAN INFORMASI
Studi Kasus: Homestay We Stay Yogyakarta
NASKAH PUBLIKASI
diajukan oleh
Albertus Dimas Prasetyo
11.11.4668
kepada
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN
KOMPUTER
AMIKOM YOGYAKARTA
YOGYAKARTA
1
PEMBUATAN KATALOG HOMESTAY “WE STAY JOGJA” BERBASIS
MULTIMDIA FLASH SEBAGAI MEDIA PROMOSI DAN INFORMASI
Studi Kasus: Homestay We Stay Yogyakarta
Albertus Dimas Prasetyo 1), Rizqi Sukma Kharisma 2)
1)
Teknik Informatika STMIK AMIKOM Yogyakarta
2)
Sistem Informasi STMIK AMIKOM Yogyakarta
Jl Ringroad Utara, Condongcatur, Depok, Sleman, Yogyakarta Indonesia 55283
Email : albertus.pr@students.amikom.ac.id1), sukma@amikom.ac.id2)
Abstract - Homestay We Stay is a Homestay rental
business in Yogyakarta. Now using print media that brochure to help marketing activities. Homestay We Stay want develop application for media publication on android smartphone and a computer. The application develop by Multimedia based with Flash that is digital catalog as media promotion and information. The author determines the development of research in the form of research or development of information systems. Steps being taken of problem analysis, feasibility analysis, and analysis needs. Results of the research are applications that running on android smartphone and a computer. The first feature provides information for user and promotion for bussiness cooperation.
Keywords – Homestay We Stay, Information, Promotion,
Multimedia, Catalog.
1.1 Pendahuluan
Homestay We Stay adalah jasa usaha management dan marketing penyewaan Homestay, saat ini memiliki 25 Homestay yang tersebar di Yogyakarta. Homestay We Stay
ingin mengembangkan usahanya melalui promosi yaitu membangun kerjasama antara pemilik rumah yang akan dijadikan Homestay untuk menambah jumlah Homestay dan melalui informasi marketing yaitu memasarkan produk dan jasa. Media yang digunakan saat ini adalah media cetak berupa brosur untuk promosi dan informasi.
Homestay We Stay menginginkan aplikasi interaktif yang
menarik yang dapat membantu promosi dan penyebaran informasi serta aplikasi dapat diakses melalui smartphone
android dan desktop komputer. Aplikasi tersebut berupa
katalog digital.
1.2 Rumusan Masalah
Berdasarkan latar belakang yang telah dikemukakan, maka permasalahan yang dapat dirumuskan adalah:
“Bagaimana merancang dan membuat Katalog digital
Homestay We Stay dengan menerapkan Multimedia Flash
sebagai media promosi dan informasi?”.
1.3 Tujuan Penelitian
Penelitian ini dimaksudkan untuk menganalisa, merancang dan membuat katalog digital yang menerapkan elemen Multimedia menggunakan Adobe Flash CS6 sehingga aplikasi katalog akan mempunyai kemampuan:
1. Menjelaskan panduan promosi kepada pemillik
Homestay meliputi paket, layanan, kewajiban dan
video company profile.
2. Menjelaskan informasi cara pemesanan, tips Homestay dan informasi 25 Homestay We Stay seperti harga, spesifikasi rumah, fasilitas, lokasi strategis, dan peta lokasi.
3. Hasil aplikasi dapat digunakan secara umum melalui
smartphone android dan desktop komputer untuk staf
We Stay.
1.4 Tinjauan Pustaka
Dalam penelitian sebelumnya yang dilakukan oleh Leslie H. Swanson (Swanson, 2014) dalam jurnalnya yang berjudul Intelligent Multimedia E-Catalog [3], menyebutkan sebuah sistem katalog produk cerdas menyediakan penciptaan untuk elektronik, manajemen dan tampilan informasi produk yang menggunakan sistem layar Multimedia.
Penelitian sejenis juda pernah dilakukan oleh Mario Giovani Keraf (Keraf, 2014) dalam skripsi Aplikasi Panduan Budidaya Rumput Laut Berbasis Flash [1], membahas aplikasi panduan pembudidayaan rumput laut. Penerapan Multimedia dibidang pengembangan sumber daya. Aplikasi simulasi merupakan aplikasi Computer
Based Training (CBT) dibuat dengan tujuan sebagai media
pelatihan.
Ada pula penelitian tentang media profin presentasi berbasis Multimedia yang dibuat oleh Ela Pramitasari khasanah dan Triningsih Rahayu (Khasanah & Rahayu, 2014) dalam Tugas Akhir yang berjudul Media Presentasi Profil SD Negri 3 Klaten Sebagai Alat Promosi Dan
2
Informasi Berbasis Multimedia [2], membahas aplikasi Multimedia sebagai alat promosi dibidang pemasaran.Dalam penelitian ini, dirancang aplikasi Katalog Digital berbasis Multimedia Flash sebagai media promosi dan informasi Homestay We Stay yang dapat digunakan untuk umum. Ditampilakan dengan tampilan yang didesain untuk desktop komputer dan smartphone android yang diunduh melalui play store.
1.5 Pengertian Multimedia
“Multimedia merupakan kombinasi dari teks, foto, seni grafis, suara, animasi, dan elemen-elemen video yang dimanipulasikan secara digital”[4]. Multimedia interaktif, pengguna dapat mengontrol apa dan kapan elemen-elemen Multimedia akan dikirimkan atau ditampilkan.
1.5.1 Unsur-Unsur Multimedia
Multimedia memiliki unsur-unsur sebagai berikut: 1. Teks
Teks menyampaikan makna yang paling dipahami oleh sebagian besar orang. Teks merupakan elemen utam dalam menu Multimedia, sistem navigasi, dan isi. 2. Audio
Audio (suara) adalah komponen Multimedia yang dapat
berwujud narasi, musik, sound effect, atau penggabungan dari ketiganya.
3. Image
Image (grafik) sebuah citra yang didapat melalui alat
penangkap seperti kamera dan alat scanner. Bitmap merupakan image yang digunakan untuk foto relistik dan gambar kompleks yang membutuhkan detail yang halus. Vektor digunakan untuk garis, kotak, lingkaran dan bentuk grafis lainnya. Image dapat berupa foto, ikon, dan simbol.
4. Video
Video adalah teknologi pemrosesan sinyal elektronik yang mewakili gambar bergerak atau sajian gambar dan suara yang ditangkap kamera dan tersusun dalam urutan
frame untuk dibaca dalam satuan detik atau frame per second. Video digital memiliki integrasi dalam kamera
dan komputer. Sedangkan video analog hanya untuk
platform display digital seperti pertelevisian.
5. Animasi
Animasi merupakan penggunaan komputer untuk menciptakan gerak pada layer. Animasi memberikan kekuatan besar pada proyek Multimedia karena memberikan efek visual yang menarik.
1.6 Metodologi
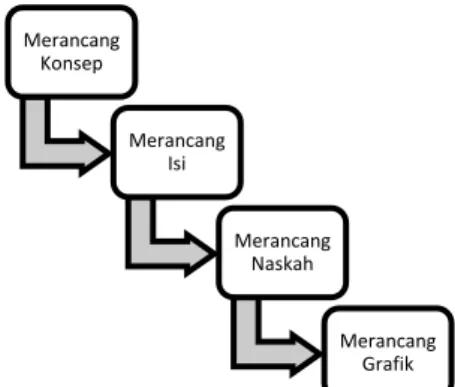
Dalam tahapan pengembangan aplikasi, menggunakan metode pengembangan Multimedia yang meliputi tahapan perancangan...
Gambar 1. Tahapan Perancangan Aplikasi 2. Pembahasan
2.1 Merancang Konsep
Pada tahap ini, pengembang dengan We Stay terlibat untuk merancang konsep yang menentukan model aplikasi, tujuan, implementasi hasil, dan struktur aplikasi yang akan di buat. Konsep aplikasi Katalog Multimedia yang dibangun adalah aplikasi berbasis Multimedia Flash, bersifat Stand Alone, dan interaktif.
Sasaran aplikasi untuk umum yaitu wisatawan. Aplikasi berisi informasi 25 Homestay We Stay dan informasi promosi kerjasama untuk pemilik Homestay. Secara umum aplikasi bertujuan untuk membantu pemasaran. Aplikasi dapat dijalankan menggunakan
smartphone android dan desktop komputer. Struktur arus
atau aliran data yang digunakan adalah komposit.
2.2 Merancang Isi
Merancang isi adalah menentukan daya tarik pesan, dan gaya dalam pelaksanaan pesan. Daya tarik yang digunakan adalah daya tarik positif/rasional berfokus pada fungsi atau kebutuhan konsumen secara optimal terhadap suatu produk.
Gaya dalam pelaksanaan pesan iklan yang digunakan adalah menjual langsung atau straight sell, tertuju pada informasi utama produk, yaitu harga, spesifikasi, fasilitas, dan lokasi.
Pembuatan Katalog Multimedia ini memerlukan ketelitian dan kecermatan dalam memadukan grafik, teks, suara, dan animasi secara baik. Aplikasi ini merupakan aplikasi multimedia interaktif dimana setiap user dapat berinteraksi sesuai dengan keperluannya. Dibawah ini merupakan struktur menu yang berisikan urutan-urutan menu dan sub menu yang dirancang:
Merancang Konsep Merancang Isi Merancang Naskah Merancang Grafik
3
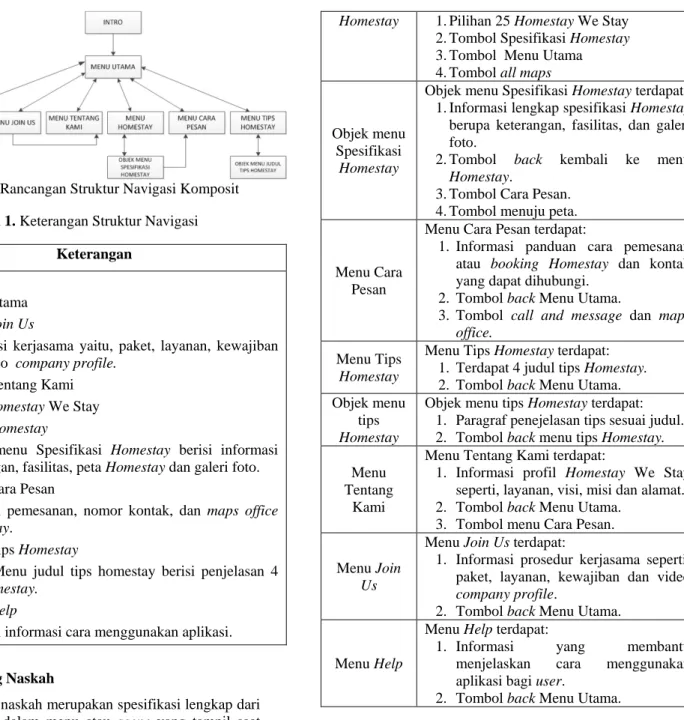
Gambar 2. Rancangan Struktur Navigasi KompositTabel 1. Keterangan Struktur Navigasi Keterangan
A. Intro B. Menu Utama B.1 Menu Join Us
Informasi kerjasama yaitu, paket, layanan, kewajiban dan video company profile.
B.2 Menu Tentang Kami Profil Homestay We Stay B.3 Menu Homestay
Objek menu Spesifikasi Homestay berisi informasi keterangan, fasilitas, peta Homestay dan galeri foto. B.4 Menu Cara Pesan
Panduan pemesanan, nomor kontak, dan maps office
Homestay.
B.5 Menu Tips Homestay
Objek Menu judul tips homestay berisi penjelasan 4 tips Homestay.
B.6 Menu Help
Panduan informasi cara menggunakan aplikasi.
2.3 Merancang Naskah
Merancang naskah merupakan spesifikasi lengkap dari isi yang tertera dalam menu atau scene yang tampil saat tombol navigasi ditekan. Untuk menggambarkan tiap-tiap menu, perancangan naskah dibuat sebagai berikut:
Tabel 2. Rancangan Naskah
MENU DESKRIPSI
Intro Animasi logo dan iklan keterangan
Homestay We Stay
Menu Utama
Menu utama terdiri dari : 1. Tombol menu Homestay 2. Tombol menu Cara Pesan 3. Tombol menu Tips Homestay 4. Tombol menu Tentang Kami 5. Tombol menu Join Us 6. Tombol Exit
Menu Menu Homestay terdapat:
Homestay 1. Pilihan 25 Homestay We Stay 2. Tombol Spesifikasi Homestay 3. Tombol Menu Utama 4. Tombol all maps
Objek menu Spesifikasi
Homestay
Objek menu Spesifikasi Homestay terdapat: 1. Informasi lengkap spesifikasi Homestay
berupa keterangan, fasilitas, dan galeri foto.
2. Tombol back kembali ke menu
Homestay.
3. Tombol Cara Pesan. 4. Tombol menuju peta.
Menu Cara Pesan
Menu Cara Pesan terdapat:
1. Informasi panduan cara pemesanan atau booking Homestay dan kontak yang dapat dihubungi.
2. Tombol back Menu Utama.
3. Tombol call and message dan maps
office.
Menu Tips
Homestay
Menu Tips Homestay terdapat: 1. Terdapat 4 judul tips Homestay. 2. Tombol back Menu Utama. Objek menu
tips
Homestay
Objek menu tips Homestay terdapat: 1. Paragraf penejelasan tips sesuai judul. 2. Tombol back menu tips Homestay. Menu
Tentang Kami
Menu Tentang Kami terdapat:
1. Informasi profil Homestay We Stay seperti, layanan, visi, misi dan alamat. 2. Tombol back Menu Utama.
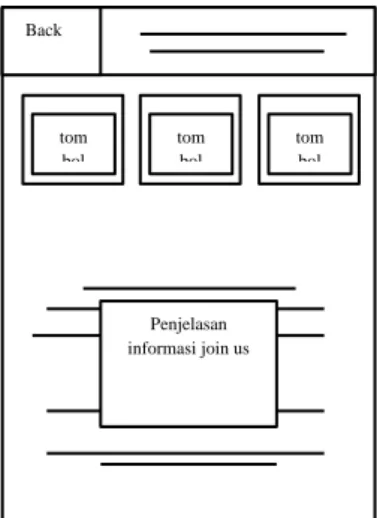
3. Tombol menu Cara Pesan. Menu Join
Us
Menu Join Us terdapat:
1. Informasi prosedur kerjasama seperti, paket, layanan, kewajiban dan video
company profile.
2. Tombol back Menu Utama.
Menu Help
Menu Help terdapat:
1. Informasi yang membantu
menjelaskan cara menggunakan
aplikasi bagi user.
2. Tombol back Menu Utama.
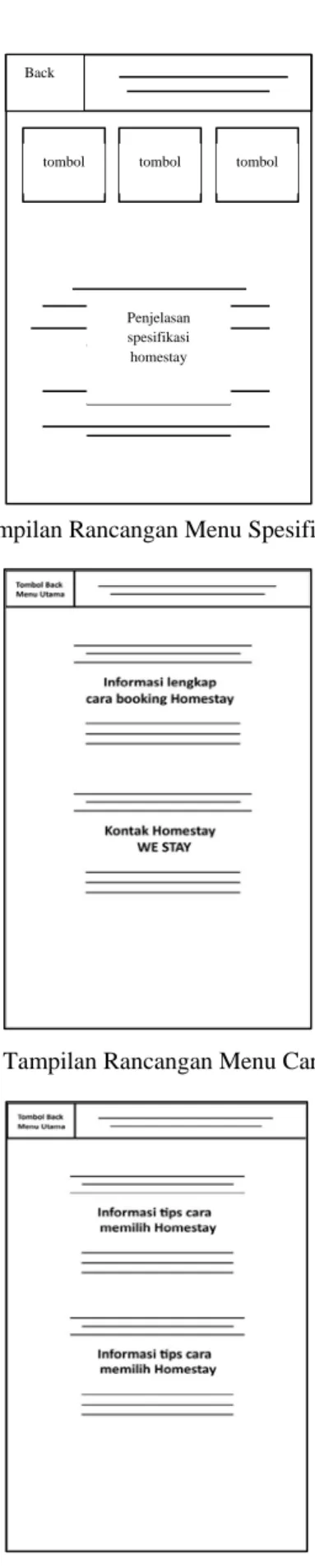
2.4 Merancang Grafik
Merancang grafik meliputi merancang garis, merancang warna, merancang tekstur, merancang format, merancang teks dan merancang user interface. Rancangan garis yang digunakan adalah garis putus-putus persegi panjang dan horizontal sambung tipis. Rancangan warna dominasi warna putih, merah, dan hijau. Rancangan teks menggunakan Family font Calibri. Desain rancangan
interface menggunakan icon sebagai symbol informasi
dengan pengaturan aspek ratio portrait.
Desain Multimedia interaktif dirancang dengan menggunakan Adobe Flash CS6 Professional, sedangkan
4
Adobe Photoshop CS6 dan Adobe Illustrator CS6. Berikut
adalah rancangan aplikasinya :
Gambar 4. Tampilan Rancangan Menu Utama Gambar 7. Tampilan Rancangan Menu Cara Pesan
Gambar 8. Tampilan Rancangan Tips Homestay
Back Menu Tombol spesifikasi Homestay Tombol spesifikasi Homestay Tombol spesifikasi Homestay Tombol spesifikasi Homestay Tombol spesifikasi Homestay Tombol spesifikasi Homestay Back
tombol tombol tombol
Penjelasan spesifikasi homestay
Gambar 3. Tampilan Rancangan Intro Aplikasi
Gambar 5. Tampilan Rancangan Menu Homestay
5
3. Kesimpulan Dan SaranDalam penelitian ini dapat disimpulkan sebagai berikut:
1. Cara merancang dan membuat aplikasi Katalog
Homestay We Stay berbasis Multimedia Flash adalah:
a. Tahapan analisis yaitu SWOT, kelayakan teknis, kelayakan oprasional, kelayakan hukum, ekonomi, kebutuhan fungsional, dan kebutuhan non fungsional.
a. Tahapan perancangan yaitu konsep, isi, naskah, struktur navigasi, grafik, audio, video, animasi dan STD front end. Implementasi yaitu dengan Adobe
Photosho CS6, Adobe Illustrator CS6, dan Adobe Flash Professional CS6.
b. Pengujian menggunakan black box testing dan white
box testing.
2. Dalam penelitian ini dihasilkan aplikasi Katalog
Homestay We Stay Jogja dengan fitur:
a. Informasi promosi kepada pemillik Homestay meliputi paket, layanan, kewajiban dan video
company profile.
b. Informasi cara pemesanan, tips Homestay dan informasi 25 Homestay We Stay yaitu harga, spesifikasi rumah, fasilitas, lokasi strategis, dan peta lokasi.
c. Digunakan untuk smartphone android dan desktop komputer.
3. Hasil uji coba perangkat dilakukan menggunakan
smartphone berbagai merek dengan versi operating system berbeda. Hasilnya aplikasi Katalog Homestay
We Stay Jogja berfungsi.
4. Hasil kuisioner aspek fungsional aplikasi bernilai 83,5%, aspek tampilan dan suara bernilai 82,5%, dan
aspek isi dan informasi 84,5%. Keseluruhan nilai >60% dan menunjukan kategori BAIK.
Saran penulis untuk pengembangan aplikasi pada penelitian selanjutnya sebagai berikut:
1. Pengembangan menggunakan Adobe Flex sebagai perangkat lunak untuk membuat aplikasi serupa yang menerapkan multimedia berbasis android.
2. Bertambahnya jumlah Homestay dan informasi terapkan implementasi basis data bersifat publik. 3. Menambahkan fitur pencarian, maps, vote, promo, dan
share media sosial.
4. Pengembangan aplikasi dapat dijalankan pada IOS.
Daftar Pustaka
[1] Keraf, M. G. (2014). Aplikasi Panduan Budidaya Rumput Laut Berbasis Flash. STMIK Amikom Jurnal, 7.
[2] Khasanah , E. P., & Rahayu , T. (2014). Media Presentasi Profil SD Negri 3 Klaten Sebagai Alat Promosi Dan Informasi Berbasis Multimedia. Yogyakarta: STMIK Amikom.
[3] Swanson, L. H. (2014). Intelligent Multimedia E-Catalog. US 20140222625A1, 1. 91
[4] Vaughan T. 2006. Multimedia: Making It Work, Edisi 6. Yogyakarta: Andi Offset.
Biodata Penulis
Albertus Dimas Prasetyo, telah menyelesaikan jenjang menengah kejuruan (SMK) jurusan Multimedia pada tahun 2011 yang akan memperoleh gelar Sarjana Komputer (S.Kom), Jurusan Teknik Informatika STMIK AMIKOM Yogyakarta, pada tahun 2015.
Rizqi Sukma Kharisma, M.Kom., memperoleh gelar Sarjana Komputer (S.Kom), Jurusan Teknik Informatika. Memperoleh gelar Magister Ilmu Komputer (M.Kom) Program Pasca Sarjana Ilmu Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Gajah Mada Yogyakarta. Saat ini menjadi Dosen di STMIK AMIKOM Yogyakarta. Back tom bol tom bol tom bol Penjelasan informasi join us