ANALISIS DAN PEMBUATAN APLIKASI MULTIMEDIA DINAMIS
UNTUK MEDIA INFORMASI KATALOG BUSANA BAYI
DI VINOLIA BABY & KIDS YOGYAKARTA
SKRIPSI
diajukan oleh
Maya Fitrianingrum
07.12.2306
kepada
JURUSAN SISTEM INFORMASI
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM
YOGYAKARTA
2012
ANALYSIS AND DEVELOPMENT OF A DINAMIC MULTIMEDIA APPLICATIONS FOR MEDIA INFORMATION CATALOG BABY CLOTHING
VINOLIA BABY & KIDS IN YOGYAKARTA
ANALISIS DAN PEMBUATAN APLIKASI MULTIMEDIA DINAMIS UNTUK MEDIA INFORMASI KATALOG BUSANA BAYI
DI VINOLIA BABY & KIDS YOGYAKARTA Maya Fitrianingrum
Jurusan Sistem Informasi STMIK AMIKOM YOGYAKARTA
ABSTRACT
The rapid development of information technologi and produce new innovations along with the development of human thought patterns constantly changing towards the better. One of the very rapid development today is particularly information technology and computer multimedia. Mutimedia can now be used as a media campaign, media information for a company, the media information in explaining science.
Product catalog in a company is very important. Product catalog can be either web-based information systems and multimedia. The development of mutlimedia applications has led to the current dynamic multimedia. The intergration between Adobe Flash applications with MySql database to be able to create dynamic multimedia meaningful information submitted can be updated without having to replace the raw file. This intergration can create a richer multimedia applications (Rich Multimedia Application).
This multimedia development using waterfall methods. In building this multimedia, authors only limiting problems in specific areas such as how to build a catalog of products such as baby clothing based Rich Multimedia Application. User in this system is the consumer and the administrator has privileges to update the data baby clothing. The software that will be used to create application that Adobe Flash and MySql Database Server and PHP to make the admin interface.
1. PENDAHULUAN
Perkembangan teknologi informasi sangat pesat dan menghasilkan inovasi-inovasi baru seiring dengan perkembangan pola pikir manusia yang senantiasa terus berubah ke arah yang lebih baik. Salah satu perkembangan yang sangat pesat saat ini adalah teknologi informasi dan komputer khususnya multimedia. Multimedia saat ini dapat digunakan sebagai media promosi, media informasi bagi suatu perusahaan, media informasi dalam menjelaskan ilmu pengetahuan.
Melalui sebuah aplikasi multimedia, konsumen dapat mencari model produk yang diinginkan, ukuran-ukuran produknya, dan berapa banyak stok produk yang ada. Hal ini mempercepat waktu dan menghemat tenaga saat membeli suatu produk. Mengatasi hal ini, maka penulis mengambil kasus penjualan pada Vinolia Baby & Kids Yogyakarta ini dengan menerapkan perkembangan multimedia secara dinamis. Yang mempermudah konsumen untuk mencari pakaian atau produk yang diinginkan tanpa memakan waktu untuk mencari-cari pakaian ada mencoba pakaian tersebut.
Katalog produk pada suatu perusahaan sangat penting. Katalog produk dapat berupa website maupun sistem informasi berbasis multimedia. Perkembangan aplikasi multimedia saat ini sudah mengarah pada multimedia yang bersifat dinamis. Integrasi antara aplikasi Adobe Flash dengan database MySql mampu membuat multimedia menjadi dinamis yang berarti informasi yang disampaikan dapat di-update tanpa harus mengganti file mentahnya. Integrasi ini dapat membuat aplikasi multimedia yang lebih kaya (Rich Multimedia Application). Maksudnya Rich Multimedia Application disini adalah content yang terdapat pada aplikasi multimedia yang telah dibuat sewaktu-waktu dapat di edit atau di update sesuai dengan kebutuhan user, tidak seperti pembelajaran interaktif.
2. LANDASAN
2.1 PENGERTIAN MULTIMEDIA
Istilah multimedia merupakan perpaduan dari dua kata, yaitu multi dan media. Kata multi berarti banyak atau lebih dari satu, sedangkan media berarti sarana atau piranti untuk berkomunikasi. Jadi multimedia berarti suatu sistem yang terdiri dari perangkat keras, lunak, dan alat-alat lain guna mendukung proses informasi.
2.2 PENGERTIAN MULTIMEDIA DINAMIS
Definisi untuk multimedia dinamis adalah multimedia yang mempunyai kemampuan mengolah data atau memproses data (mengambil, menyimpan, mengubah) yang sudah bisa mengedit atau mengupdate data langsung dari aplikasi tersebut tanpa membongkar programnya.
2.3 ADOBE FLASH CS3
Adobe Flash merupakan sarana untuk merancang animasi, Flash juga memiliki sarana image editing program, kebanyakan dari sarana yang tersedia pada flash adalah untuk membuat gambar berbasis vector, format file yang dihasilkan flash berbasis vector, hal ini yang menyebabkan file animasi yang dibuat dengan flash berukuran lebih kecil karena dengan image vector pada masing-masing frame hanya menyimpan definisi lokasi titik dan garis obyek tersebut.
2.4 ADOBE PHOTOSHOP CS3
Adobe photoshop merupakan program pengolah grafik yang mampu bekerja pada dua tipe yaitu bitmap dan vektor. Oleh sebab itu, file kerja pada Adobe Photoshop dapat berupa gambar bitmap maupun vektor. Hal ini merupakan keunggulan dari program Adobe Photoshop karena dengan kemampuan tersebut akan memudahkan anda membuat obyek, mengolah foto maupun pengeditan foto lebih lanjut.
2.5 ADOBE SCRIPT 2.0
Action Script adalah bahasa pemrograman yang digunakan dalam program flash. Action Script cukup banyak digunakan di dalam animasi flash, navigasi, presentasi, animasi web, dan game. Script di masukan dengan cara mengetiknya pada panel Action yang dapat kita munculkan dengan mengklik window > Action atau cukup menekan F9 pada keyboard kita.
2.6 ADOBE DREAMWEAVER SC3
Adobe Dreamweaver adalah software professional untuk desain dan manajemen situs web dengan tingkat fleksibilitas yang tinggi yang memungkinkan user dengan keahlian tingkat lanjut (advance) untuk membuat situs web dengan cara menuliskan kode HTML pada tombol pemograman yang terintergrasi pada software ini atau memungkinkan user tingkat awal (beginner) membuat situs web dengan menggunakan lingkungan visual edtting pada menu-menu yang sudah disediakan. Dreamweaver juga mendukung program-program web yang lain, seperti PHP, VB Script, Coldfusion, ASP, Perl, Java script, XML, CSS dan lain-lain.
2.7 XAMPP
Xampp berisi 3 program yang sangat dibutuhkan untuk membuat aplikasi ini bisa dieksekusi. Ketiga program tersebut adalah : web server apache, PHP, database server Mysql.
2.8 PHP
PHP adalah bahasa server side programming yang lebih powerful untuk membuat halaman web menjadi dinamis dan interaktif. Syntax PHP mirip dengan syntax bahasa perl dan C.
3. ANALISIS DAN PERANCANGAN 3.1 ANALISIS SWOT
Untuk mengidentifikasi masalah yang ada, yaitu bagaimana membuat aplikasi multimedia dinamis untuk media informasi katalog busana bayi di Vinolia Baby & Kids, jenis analisis yang digunkan yaitu analisi SWOT (strenghts, weaknes, ppportunity, threats) yang merupakan analisis terhadap kekuatan, kelemahan, kesempatan, dan ancaman.
3.2 KONSEP
Urutan pertama kali jika pengguna membuka aplikasi ini adalah melihat jendela menu utama, jendela menu utama tersebut merupakan pusat dari aplikasi ini sebab jendela menu utama mempunyai isi jendela-jendela sub menu yang dapat di link kejendela tujuan dan penyajian informasi dengan bantuan tombol. Begitu juga dengan jendela sub-menu akan menyediakan informasi yang ada jika pengguna memanfaatkan tombol untuk membuka informasi tersebut.
3.4 STORYBOARD
scene gambar Deskripsi audio link
1 Merupakan halaman intro ketika aplikasi dijalankan pertama kali intro.wav 2
INTRO
2 Merupakan menu utama dari aplikasi. Terdapat logo toko dan link-link navigasi menu_uta ma.wav 3 4 5 6 3 Halaman ini digunakan untruk mencoba pakaian bayi kedalam simolator dengan cara pengguna mengklik katagori pakaian yang akan diklik kemudian pilih 2 6
Menu Utama
Logo
Toko
Coba
bantuan (2)
tentang kamikeluar (4)
4 Halaman untuk bantuan menjalankan aplikasi. 2 6 5 Halaman untuk about menjalankan aplikasi. 2 6 6 Halaman konfirmasi untuk keluar dari aplikasi. 7 2 7 END
SELESAI
Konfirmasi Keluar
Apakah Anda yakin
akan keluar?
Ya
Tidak
(teks)
About
(teks)
Bantuan
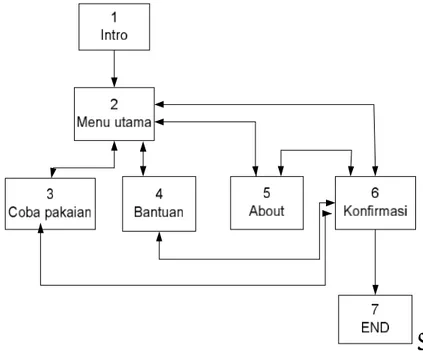
3.5 STRUKTUR NAVIGASI
Struktur navigasi dapat memberikan gambaran link dari halaman satu ke halaman lainnya. Adapun struktur navigasi pada aplikasi ini adalah:
Gambar 3.1 Struktur Navigasi
3.6 PERANCANGAN GRAFIK
Bagian ini merupakan bentuk kegiatan yang meliputi pemilihan grafik yang mendukung dialog dan latar belakang fasilitas aplikasi multimedia yang digunakan. 1. Grafik Intro
Digunakan untuk halaman intro aplikasi. Di halaman ini, user dapat menekan sembarang tombol untuk mulai masuk ke menu utama.
Gambar 3.2 Grafik Intro Gambar 3.2 Grafik Intro Background : biru muda.
INTRO
Animasi Teks : animasi bertuliskan Vinolia Baby & Kids.
Font : Comic Sans MS.
Font color : pink. 2. Grafik Menu Utama
Menu utama merupakan menu terpenting yang memuat tombol navigasi untuk melanjutkan ke halaman berikutnya. Adapun tombol-tombol yang tersedia pada menu utama adalah:
(1) Tombol yang digunakan untuk menuju halaman coba pakaian. (2) Tombol yang digunakan untuk menuju halaman bantuan. (3) Tombol yang digunakan untuk menuju halaman about. (4) Tombol yang digunakan untuk keluar dari aplikasi. Animasi : gambar logo Vinolia Baby & Kids bergerak. Background : biru muda
Font : Comic Sans MS.
Font color : pink.
Gambar 3.3 Menu Utama
Gambar 3.3 Menu Utama 3.Grafik Coba Pakaian
Halaman ini digunakan untruk mencoba pakaian bayi kedalam simolator dengan cara pengguna mengklik katagori pakaian yang akan diklik kemudian pilih, maka item tersebut akan digunakan dimodel bayi yang bisa ditentukan warnanya melalui palet warna yang tersedia dan juga bias menentukan ukuran melalui file yang tersedia.
Menu Utama
Logo
Toko
Coba pakaian (1)
bantuan (2)
about (3)
keluar (4)
Gambar 3.4 Coba Pakaian
Animasi : gambar logo Vinolia Baby & Kids bergerak Background : biru muda
Font : Comic Sans MS.
Font color : pink 4. Grafik Bantuan
Keterangan:
Bantuan berisi tentang keterangan aplikasi, dan keterangan simbol dari program atau aplikasi.
Teks : Keterangan Penggunaan Aplikasi: Keterangan Simbol:
adalah tombol untuk menuju halaman berikutnya. adalah tombol untuk menuju halaman sebelumnya. Background : biru muda.
Fond : comic sans MS. Font color : pink.
Gambar 3.5 Bantuan Gambar 3.5 Bantuan
(teks)
Bantuan
5.Grafik About Keterangan:
Aplikasi ini memberikan info yang berhubungan dengan Vinolia Baby & Kids. Teks : Keterangan Penggunaan Aplikasi:
adalah tombol untuk menuju halaman berikutnya. adalah tombol untuk menuju halaman sebelumnya. Background : biru muda.
Fond : comic sans MS. Font color : pink.
Gambar 3.6 About
Gambar 3.6 About 6. Grafik Konfirmasi Keluar
Keterangan:
Pengguna dapat memilih akan keluar dari aplikasi atau tidak. Jika “Ya” maka yang terjadi pengguna akan langsung keluar dari aplikasi, namun jika “Tidak” maka user akan kembali ke menu utama.
Background : biru muda. Fond : comic sans MS. Font color : pink.
Gambar 3.7 Konfirmasi Keluar
Gambar 3.7 Konfirmasi Keluar
Konfirmasi Keluar
Apakah Anda yakin
akan keluar?
Ya
Tidak
(teks)
About
7. Grafik Selesai
Keterangan:Keluar dari aplikasi.
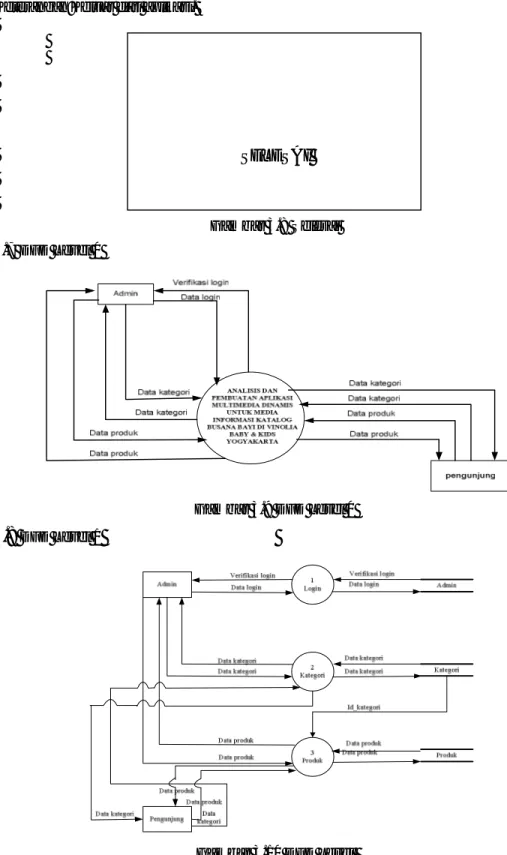
Gambar 3.8 Selesai Gambar 3.8 Selesai 3.7 DFD Level 0 Gambar 3.9 DFD Level 0
3.8 DFD Level 1
Gambar 3.10 DFD LevelSELESAI
4.
IMPLEMENTASI DAN PEMBAHASAN
4.1 PRODUKSI SISTEM MULTIMEDIADalam memproduksi sistem multimedia, melibatkan tiga tahap, yaitu tahap pra produksi, tahap produksi dan pasca produksi. Masing-masing tahap saling mempengaruhi. Tahap pra produksi adalah tahap semua pekerjaan dan aktifitas yang terjadi sebelum multimedia diproduksi secara nyata. Tahap produksi adalah periode selama multimedia diproduksi. Tahap pasca produksi adalah semua periode semua pekerjaan dan aktifitas yang terjadi setelah multimedia diproduksi secara nyata.
Dalam bagian ini merupakan kegiatan memproduksi sistem salah satunya adalah pembuatan desain grafik yang mendukung semua aplikasi, mulai dari teks sebagai penyampaian pesan, memasukan suara dan animasi yang semua elemen tersebut digabungkan ke dalam Adobe Flash CS3 sebagai software utama.
4.2 HASIL PENGETESAN SISTEM
Cara pengujiannya adalah dengan menguji kesesuaian struktur link/menu dengan menekan tombol dan melihat hasilnya langsung.
No Antarmuka Yang diuji/Aktifitas
testing
Input Output Status
1. Form Login Tombol login diklik atau tombol enter ditekan Halaman administrator : User ID : Password : Menu utama untuk administrator terbuka Benar User ID : (kosong) atau Password : (kosong) Muncul pesan ‘masukan identitas login anda dengan benar!’ Benar 2. Form input data barang
Pada produk isi id_produk, kategori, nama, gambar, ukuran, warna dan terisi data, ketika diklik tombol simpan,
data yang
diisikan sudah ada pada record database id_produk : 8 kategori : 8 nama : 35 gambar : 35 ukuran : 10 warna : 20
Record yang ada pada database dengan kode sesuai input, akan di update dengan data baru
Field id produk, kategori, nama, gambar, ukuran, warna salah satunya tidak terisi lengkap Muncul pesan ‘isikan kode dengan lengkap!’ Benar Pada field id_produk, kategori, nama, gambar, ukuran, warna dan terisi data lengkap, ketika diklik tombol jika record dalam database tidak ditemukan sesuai inputan atau pada form belum di klik maka tombol edit tidak akan aktif
Input data pada form tidak sesuai dengan record dalam database atau pada form belum di klik tombol cari Tombol edit disable atau non aktif benar Pada field id_produk, kategori, nama, gambar, ukuran, warna dan terisi data lengkap, ketika diklik tombol jika record dalam database ditemukan sesuai inputan atau pada form ada kemudian data ditampilkan di form, maka Pada field id produk, kategori, nama, gambar, ukuran, warna serta field lainnya dalam form interface terisi data. Kemudian jika tombol simpan diklik, kemudian tombol hapus di klika
Record yang ada pada database dengan kode sesuai input, akan terhapus
tombol hapus aktif
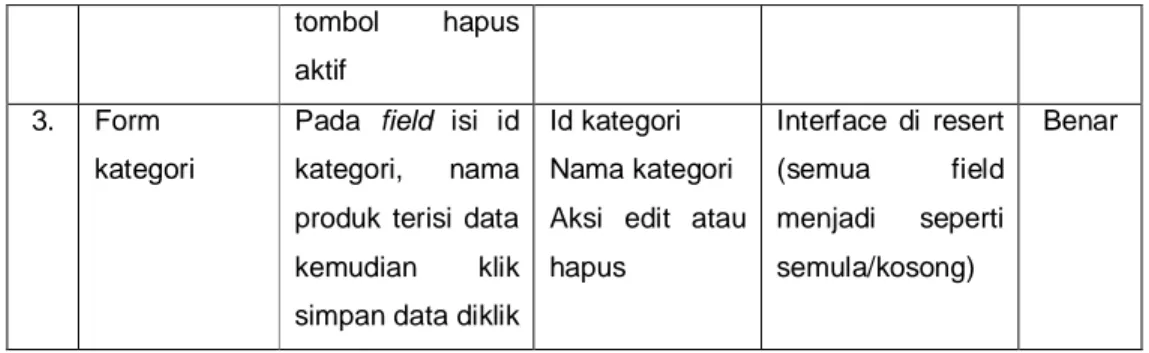
3. Form kategori
Pada field isi id kategori, nama produk terisi data kemudian klik simpan data diklik
Id kategori Nama kategori Aksi edit atau hapus Interface di resert (semua field menjadi seperti semula/kosong) Benar
Tabel 4.4 Black-Box Testing
5. PENUTUP 5.1 KESIMPULAN
Setelah diuraikan dan dibahas pada bab-bab sebelumnya, mulai dari pengajuan beberapa masalah sehingga mencapai tahap pembahasan yang penyusun lakukan dalam penyusunan skripsi, maka dapat diambil beberapa kesimpulan yaitu :
a. Aplikasi multimedia dinamis dibangun dengan menggunakan MySQL Database Server untuk menampung informasi produk sehingga informasi yang ditampilkan pada aplikasi multimedia dapat berubah-ubah.
b. Aplikasi ini menggunakan menu-menu navigasi yang sederhana dan menarik sehingga pemakai tidak akan mengalami kesulitan dalam pengakses aplikasi. Dibuktikan dengan pendapat pengunjung dari hasil observasi percobaan aplikasi di Vinolia Baby & Kids.
5.2 SARAN
Dengan adanya sistem informasi berbasis multimedia ini diharapkan Vinolia Baby & Kids dapat meningkatkan kemampuan bersaing.
a. Aplikasi multimedia berikutnya dapat menambahkan fitur-fitur yang masih kurang pada aplikasi ini guna penyempurnaan, seperti penggunaan dua bahasa.
b. Aplikasi multimedia berikutnya diharapakan terdapat 2 upload gambar berbeda folder, untuk keperluan katalog dan etalase.
c. Diharapkan pada masa mendatang, pemgembangan aplikasi etalase katalog produk berbasis multimedia Vinolia Baby & Kids dapat diakses melalui internet. Dimaksud agar pemakai dapat mengakses aplikasi ini dari mana saja tanpa harus ke Vinolia Baby & Kids.
d. Diharapkan pada masa mendatang, pengembangan aplikasi etalase katalog produk berbasis multimedia Vinolia Baby & Kids dapat digunakan untuk melakukan pembelian secara online.
DAFTAR PUSTAKA
Anggra. 2008. Memahami Teknik Dasar Pembuatan Game Berbasis Flash. Yogyakarta : Gava Media.
Fatta, Hanif Al. 2007. Analisis & Perancangan Sistem Informasi. Yogyakarta : Andi Offset.
M.Arief. 2006. Pemrograman Basis Data Menggunakan Transact-SQL dengan Microsoft SQL Server 2000. Yogyakarta : Andi Offset.
Sutopo, Ariesto Hadi. 2003. Multimedia Interaktif dengan Flash. Yogyakarta : Graha Ilmu. Suyanto, M. 2003. Multimedia Alat Untuk Meningkatkan Keunggulan Bersaiang.
Yogyakarta : Andi Offset.