commit to user
i
PEMBUATAN CD ANIMASI JARIMATIKA MENGGUNAKAN FLASH
Diajukan Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya Program Diploma III Ilmu Komputer
Diajukan oleh :
NUR ADIKA NUGRAHANI M3106038
PROGRAM DIPLOMA III ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SEBELAS MARET
SURAKARTA 2009
commit to user
ii
HALAMAN PERSETUJUAN
PEMBUATAN CD ANIMASI JARIMATIKA MENGGUNAKAN FLASH
Disusun Oleh
NUR ADIKA NUGRAHANI NIM. M3106038
Tugas Akhir ini telah disetujui untuk dipertahankan di hadapan dewan penguji
pada tanggal _______________
Pembimbing Utama
commit to user
iii
HALAMAN PENGESAHAN
PEMBUATAN CD ANIMASI JARIMATIKA MENGGUNAKAN FLASH
Disusun Oleh
NUR ADIKA NUGRAHANI NIM. M3106038
Dibimbing oleh Pembimbing Utama
Agus Purbayu, S.Si.
Tugas Akhir ini telah diterima dan disahkan oleh dewan penguji Tugas Akhir Program Diploma III Ilmu Komputer pada hari ____________tanggal ______________
Dewan Penguji
1. Penguji 1 Agus Purbayu, S.Si. ( )
2. Penguji 2 Drs. YS Palgunadi,MSc ( ) NIP.19560407 198303 1 004
3. Penguji 3 Budi Legowo,S.Si, M.Si ( ) NIP. 19730510 199903 1 002
Disahkan Oleh
Dekan Fakultas MIPA UNS
Prof. Drs. Sutarno. MSc, PhD NIP. 19600809 198612 1 001
Ketua Program Studi DIII Ilmu Komputer UNS
Drs. YS Palgunadi,MSc NIP. 19560407 198303 1 004
commit to user
iv
ABSTRACT
NUR ADIKA NUGRAHANI, 2009, DEVELOPMENT OF JARIMATIKA ANIMATION CD BASED ON FLASH. Diploma III Program
of Computer Science Faculty of Mathematics and Natural Sciences University of Sebelas Maret Surakarta.
Arithmetic is one of the materials included in Mathematics subject which is recommended to be given to young learners from their early age. Jarimatika is a counting method using fingers and also known as a quick, effective, and interesting method. By using computer technology, it is possible to make a program or counting learning media which is easy and interactive as we combine some aspects of animation within. The purpose of this final task is to make animation counting learning CD which is easy and interactive using finger counting method.
Method which is used in these application development and observation is data searching such as observation, interview with 6-7 years old children, and library study by using fingers counting book for adding and lessening, and also finger counting book for multiplication and division written by Ms. Septi Peni Wulandani. Concept decision, application design, and making of application use Macromedia Flash 8 as the main software and supporting software such as Cool Edit Pro and Adobe Photoshop CS2.
Final conclusion from the developing of this research is the having made of a software in form of counting learning animation CD on finger counting method which is easy and interactive for parents having children between 5-7 years age. Suggestion which can be gotten from the making of this animation CD is that the possibility of it to be developed for 7 years old young learners above.
commit to user
v
INTISARI
NUR ADIKA NUGRAHANI, 2009. PEMBUATAN CD ANIMASI JARIMATIKA MENGGUNKAN FLASH. Program Diploma III Ilmu
Komputer Fakultas Matematika Dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Berhitung adalah salah satu materi pendidikan mata pelajaran Matematika yang dianjurkan untuk diberikan kepada anak semenjak dini. Hal ini penting untuk bisa menunjang kemajuan pendidikan dan keberhasilan di masa depan. Jarimatika adalah suatu metode berhitung menggunakan jari tangan dan dikenal sebagai metode berhitung yang cepat, efektif dan tidak menjemukan. Dengan memanfaatkan teknologi komputer dapat dibuat suatu program atau aplikasi pembelajaran yang menarik dengan menggabungkan unsur-unsur animasi di dalamnya.
Metode yang digunakan dalam pengembangan aplikasi dan penelitian ini adalah pencarian data yang berupa observasi, wawancara dan studi pustaka. Penentuan konsep, desain aplikasi dan pembuatan aplikasi menggunakan Macromedia Flash 8 sebagai software utama dan software pendukung seperti Cool Edit Pro dan Adobe Pothoshop CS2.
Tujuan dari pelaksanaan Tugas Akhir ini adalah membuat CD animasi pembelajaran berhitung dengan metode Jarimatika yang praktis dan menarik. Aplikasi ini diharapkan mampu memudahkan anak didik untuk menyelesaikan masalah perhitungan dengan cepat dan efektif.
commit to user
vi
MOTTO
Adalah bagus mempunyai impian, dan lebih baik lagi bila impian itu dituruti.
(Ann Rodman)
Aku selalu percaya bahwa kalau aku menyiapkan diri untuk sukses, maka aku akan sukses.
(Katherine Dunham)
Pantang menyerah...karena tempat dan waktulah maka kau akan memetik kemajuan.
commit to user
vii
PERSEMBAHAN
Karya ini kupersembahkan untuk :
¾ Tuhan Yesus Kristus yang telah membimbing dan menerangi jalanku. ¾ Ayah dan Ibu tercinta atas segala
doa dan kasih sayang. Aku takkan pernah mengecewakan kalian.
¾ Sahabat-sahabat dan kakak-adikku,...
¾ Semua orang yang kesulitan memecahkan masalah perhitungan.
commit to user
viii
KATA PENGANTAR
Puji syukur kepada Tuhan YME atas segala rahmat dan karuniaNya sehingga penulis dapat menyelesaikan penulisan laporan Tugas Akhir ini dengan judul
PEMBUATAN CD ANIMASI JARIMATIKA MENGGUNAKAN FLASH.
Pembuatan Laporan Tugas Akhir ini dimaksudkan untuk memenuhi persyaratan kelulusan Diploma III (D3) Ilmu Komputer Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Dalam kesempatan ini penulis ingin mengucapkan terimakasih kepada semua pihak yang telah membantu dalam menyelesaikan laporan Tugas Akhir ini, antara lain :
1. Tuhan Yesus yang selalu melimpahkan berkat kepadaku.
2. Keluarga tercinta (ayah, ibu, kakak, adik) terima kasih atas kasih sayang , doa, dukungan, semangat serta cintanya.
3. Bapak Agus Purbayu, S.Si selaku dosen pembimbing yang telah memberikan pengarahan dalam penyusunan Tugas Akhir ini.
4. Teman – teman seperjuangan Teknik Informatika 2006 yang bersedia menjadi tempat berbagi suka dan duka.
5. Sahabat – sahabatku di luar FMIPA yang tidak dapat kusebut satu per satu, terima kasih atas dukungan doa dan pengorbanan kalian untukku selama proses penulisan Tugas Akhir ini.
Semoga Tuhan YME membalas semua amal dan kebaikan dengan nikmatNya yang tiada henti dan mudah-mudahan selalu diberikan kemudahan. Amin.
Semoga laporan ini dapat bermanfaat bagi semua pihak.
commit to user
ix
commit to user
x
DAFTAR ISI
Halaman
HALAMAN JUDUL ... i
HALAMAN PERSETUJUAN ...ii
HALAMAN PENGESAHAN ...iii
ABSTRACT ... iv
INTISARI ...v
MOTTO ...vi
PERSEMBAHAN ...vii
KATA PENGANTAR ...viii
DAFTAR ISI ...…...ix
DAFTAR GAMBAR...……...xiii
BAB I PENDAHULUAN ...….. …... .1
A. Latar Belakang Masalah ...……... .1
B. Perumusan Masalah ...….. .2
C. Batasan Masalah ...…….... .2
D. Tujuan dan Manfaat ...…… .2
1. Tujuan ... .2
2. Manfaat ... .2
E. Metodologi Penelitian ... .3
F. Sistematika Penulisan ... 4
BAB II LANDASAN TEORI ...…...5
A. Kecerdasan Matematika dan Kecerdasan Linguistik ...…...5
B. Jarimatika ...5
C. CD Interaktif dan Media Pembelajaran Berbasis CDROM... ..6
D. Multimedia ...7
commit to user
xi
2. Gambar atau image ... 9
3. Teks ... 10
4. Suara atau audio ... 10
5. Video ... 11
E. Actionscript ... 12
F. Perangkat Lunak Pengolah Grafik ... 12
1. Macromedia Flash 8 ... 12
2. Cool Edit Pro ... 13
3. Photoshop CS2 ... 13
BAB III DESAIN DAN PERANCANGAN...… 14
A. Alat Penelitian ... 14
B. Langkah Pengembangan Aplikasi ... ...15
C. Struktur Menu Aplikasi ... 16
D. Storyline ...17
E. Storyboard ...22
BAB IV IMPLEMENTASI DAN ANALISA ... 28
A. Detail Aplikasi ... 28
B. Analisa Kebutuhan...29
C. Desain Antarmuka ... 29
1. Halaman Intro ... 29
2. Halaman Menu ... 30
3. Halaman Jarimatika Penjumlahan dan Pengurangan ... 31
4. Halaman Aturan Tangan Jarimatika Penjumlahan dan Pengurangan ... 31
5. Halaman Contoh Penerapan ... 32
6. Halaman Penambahan dan Pengurangan Sederhana 1 ... 33
commit to user
xii
8. Halaman Penambahan dan Pengurangan Sederhana 2 ... 34
9. Halaman Teman Kecil ... 35
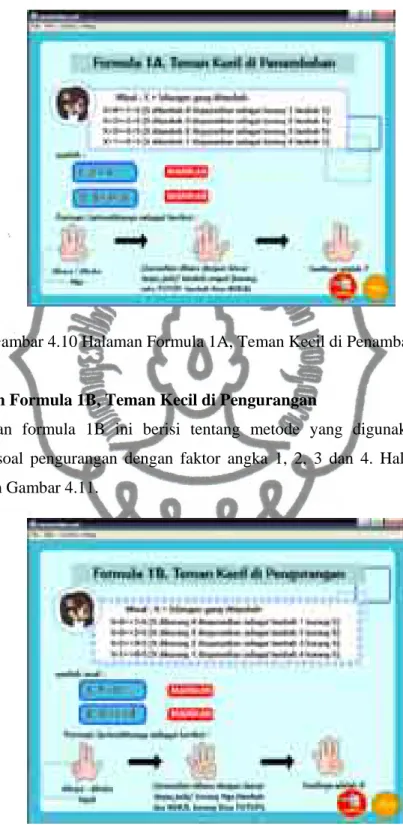
10. Halaman Formula 1A, Teman Kecil di Penambahan ... 35
11. Halaman Formula 1B, Teman Kecil di Pengurangan ... 36
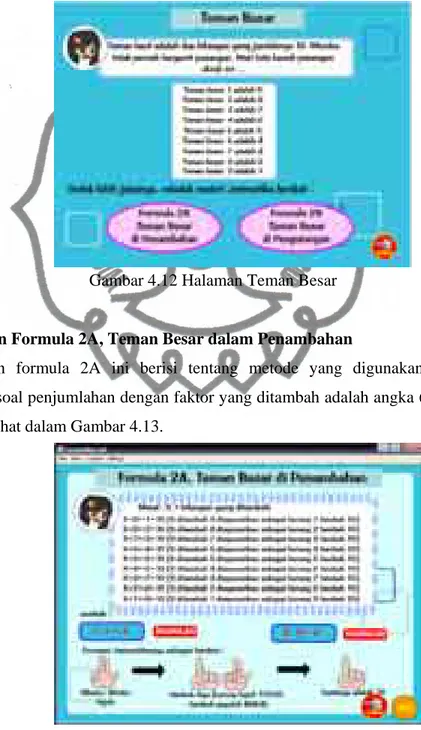
12. Halaman Teman Besar ... 37
13. Halaman Formula 2A, Teman Besar dalam Penambahan ... 37
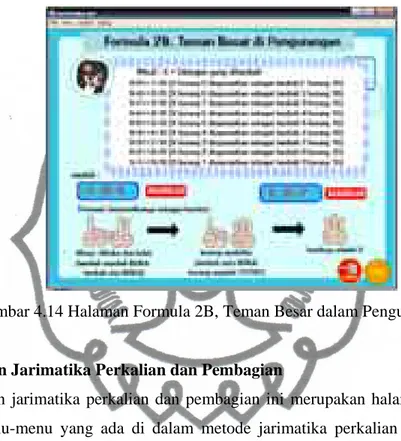
14. Halaman Formula 2B, Teman Besar dalam Pengurangan ... 38
15. Halaman Jarimatika Perkalian dan Pembagian ... 38
16. Halaman Aturan Jarimatika Perkalian dan Pembagian ... 39
17. Halaman Perkalian Kelompok Dasar (Bilangan 6-10) ... 39
18. Halaman Pembagian 2 Digit : 1 Digit ... 40
19. Halaman Contoh Pembagian ... 40
20. Halaman Latihan ... 41
21. Halaman Video ... 41
D. Konsep Pengembangan Aplikasi... 42
E. Pembuatan Aplikasi ... 42
1. Persiapan Awal ... 42
2. Pembuatan Objek ... 43
3. Pembuatan Tombol Navigasi ... 44
4. Pembuatan Animasi Teks ... 45
5. Audio Output ...46
6. Test Movie dan Publikasi File ... 46
7. Pembuatan CD Interaktif ... 46
F. Kerja Aplikasi ... 47
G. Evaluasi Program ... 47
BAB V PENUTUP ... 48
commit to user
xiii
B. Saran ... 48 DAFTAR PUSTAKA ...……... 49
commit to user
xiv
DAFTAR GAMBAR
Halaman
Gambar 3.1 Bagan Langkah Pengembangan Aplikasi ... 16
Gambar 3.2 Struktur Menu Aplikasi ... 16
Gambar 4.1 Halaman Intro ... 30
Gambar 4.2 Halaman Menu ... 30
Gambar 4.3 Halaman Jarimatika Penjumlahan dan Pengurangan ... 31
Gambar 4.4 Halaman Aturan Tangan Jarimatika Penjumlahan dan Pengurangan ... 32
Gambar 4.5 Halaman Contoh Penerapan ... 32
Gambar 4.6 Halaman Penambahan dan Pengurangan Sederhana 1 ... 33
Gambar 4.7 Halaman Penggunan Jempol ... 34
Gambar 4.8 Halaman Penambahan dan Pengurangan Sederhana 2 ... 34
Gambar 4.9 Halaman Teman Kecil ... 35
Gambar 4.10 Halaman Formula 1A, Teman Kecil di Penambahan ... 36
Gambar 4.11 Halaman Formula 1B, Teman Kecil di Pengurangan ... 36
Gambar 4.12 Halaman Teman Besar ... 37
Gambar 4.13 Halaman Formula 2A, Teman Besar dalam Penambahan ... 37
Gambar 4.14 Halaman Formula 2B, Teman Besar dalam Pengurangan ... 38
Gambar 4.15 Halaman Jarimatika Perkalian dan Pembagian ... 38
Gambar 4.16 Halaman Aturan Jarimatika Perkalian dan Pembagian ... 39
Gambar 4.17 Halaman Perkalian Kelompok Dasar (Bilangan 6-10) ... 39
Gambar 4.18 Halaman Pembagian 2 Digit : 1 Digit ... 40
Gambar 4.19 Halaman Contoh Pembagian ... 40
Gambar 4.20 Halaman Latihan / Soal ... 41
Gambar 4.21 Halaman Video ... 41
Gambar 4.22 Proses Pembuatan Objek ... 44
Gambar 4.23 Proses Pembuatan Tombol Navigasi ... 45
Gambar 4.24 Proses Animasi Teks ... 45
commit to user
BAB I PENDAHULUAN
A. Latar Belakang Masalah
Pendidikan merupakan faktor penting dalam aspek kehidupan. Pendidikan juga merupakan salah satu kebutuhan pokok manusia dan menjadi salah satu tolak ukur dari kemajuan bangsa. Hal tersebut dapat dilihat dari berbagai macam hasil kemajuan di segala bidang, karena pendidikanlah yang menjadi ujung tombak keberhasilan itu. Masyarakat memang harus menyadari bahwa pendidikan adalah dasar yang memang harus dimiliki, jika sumber daya manusia suatu bangsa terdidik, maka secara otomatis negara tersebut berkualitas. Oleh karena itu, perlu adanya media pembelajaran yang bermutu sehingga dapat meningkatan kualitas pendidikan di Indonesia.
Salah satu pendidikan yang dianjurkan dan diberikan kepada anak semenjak dini adalah matematika khususnya berhitung. Berhitung adalah ilmu yang sering diterapkan dimana saja dan dipakai dalam kehidupan sehari-hari. Pendidikan berhitung penting untuk dipelajari sedini mungkin untuk bisa menunjang kemajuan pendidikan dan keberhasilan di masa depan. Semakin dini seseorang mempelajarinya, maka semakin baik pula kemampuan berhitungnya.
Banyak orang beranggapan bahwa mempelajari Matematika itu sulit karena banyak soal perhitungannya, namun apabila kita mampu memakai metode yang tepat, bukan tidak mungkin bahwa soal perhitungan yang semula dirasa sulit menjadi mudah untuk diselesaikan. Sekarang terdapat banyak sekali metode berhitung yang dapat digunakan untuk mengatasi persoalan perhitungan, salah satunya adalah Jarimatika. Jarimatika (singkatan dari jari dan aritmatika) adalah suatu metode pembelajaran berhitung yang hanya mengandalkan jari tangan. Jarimatika dikenal sebagai metode berhitung yang cepat, efektif dan tidak menjemukan serta mampu untuk melakukan operasi bilangan KaBaTaKu (Kali Bagi Tambah Kurang) sampai dengan ribuan. Metode ini sangat mudah diterima dan dipelajari oleh anak – anak karena jarimatika tidak membebani otak dan alatnya selalu tersedia yaitu jari tangan kita sendiri. Oleh karena itu diharapkan anak didik tertarik dan berminat untuk mempelajarinya.
commit to user
Perkembangan teknologi komputer dapat dimanfaatkan untuk membuat suatu program atau media pembelajaran yang interaktif dengan penambahan gambar, tulisan, suara serta animasi benda-benda di sekitar lingkungan yang sering dilihat anak-anak sehingga akan mempermudah pemahaman serta menjadi penunjang latihan yang menarik. Dengan adanya teknologi ini, pembelajaran berhitung yang biasanya menggunakan alat bantu berupa sempoa, kalkulator atau batang bambu dapat segera ditinggalkan demi alasan kepraktisan.
Berdasarkan atas latar belakang tersebut maka dibuat CD animasi pembelajaran berhitung yang mudah dan interaktif dengan metode Jarimatika.
B. Perumusan Masalah
Berdasarkan latar belakang masalah yang diuraikan, maka dapat dirumuskan masalah yang dibahas adalah belum tersedianya CD animasi pembelajaran berhitung yang mudah dan interaktif dengan metode Jarimatika.
C. Batasan Masalah
Dalam penyusunan Tugas Akhir ini, perlu dibatasi masalah agar Tugas Akhir ini tidak menyimpang dari tujuan semula. Untuk menghindari kerancuan dan pelebaran masalah, penulis membatasi pokok permasalahan pada :
Pembelajaran berhitung dengan metode Jarimatika ini segmentasi target pemakainya adalah orangtua yang memiliki anak usia 5-7 tahun.
D. Tujuan dan Manfaat 1. Tujuan
Tujuan dari pelaksanaan Tugas Akhir ini adalah membuat CD animasi pembelajaran berhitung yang mudah dan interaktif dengan metode Jarimatika.
2. Manfaat
commit to user
a. Bagi PenulisTugas Akhir ini dapat dijadikan gambaran tentang pekerjaan pada saat mencapai dunia kerja nantinya dan dapat digunakan untuk mempraktekkan ilmu yang didapat pada masa perkuliahan sebelumnya.
b. Bagi Anak Didik
Aplikasi pendidikan yang dibuat sedemikian rupa dalam bentuk animasi, diharap mampu menarik minat anak didik dan mengubah stigma bahwa belajar matematika itu sulit dan membosankan .
c. Bagi Pihak Akademis
Laporan ini akan dijadikan sebagai perbandingan bagi para mahasiswa yang akan menyusun Tugas Akhir.
E. Metodologi Penelitian
Sebagai sarana pendukung dalam pembuatan laporan tugas akhir, diperlukan suatu penelitian yang digunakan untuk mengumpulkan dan menganalisis data mengenai suatu masalah, penelitian ini dilakukan dengan menggunakan beberapa metode. Metode yang digunakan yaitu :
1. Observasi
Metode observasi adalah metode pengumpulan data dengan cara melakukan pengamatan dan pencatatan data-data serta berbagai hal yang dibutuhkan dalam proses penelitian. Observasi yang dilakukan dalam penyusunan Tugas Akhir ini dengan cara mencari contoh dan referensi mengenai bentuk-bentuk CD pembelajaran untuk anak-anak.
2. Wawancara
Metode wawancara adalah metode pengumpulan data dengan cara mencari keterangan-keterangan dan informasi atau melakukan tanya jawab, baik lisan maupun tulisan dengan pihak yang bersangkutan yaitu anak-anak usia 5-7 tahun.
3. Studi Pustaka
Studi pustaka merupakan metode pencarian dan pengumpulan data dengan cara mencari referensi, literatur atau bahan-bahan teori yang diperlukan dari berbagai
commit to user
sumber wacana. Studi pustaka yang dilakukan dalam penyusunan Tugas Akhir ini adalah dengan memakai buku Jarimatika Penambahan dan Pengurangan serta Jarimatika Perkalian dan Pembagian karangan Ibu Septi Peni Wulandani.
F. Sistematika Penulisan
Laporan Tugas Akhir ini terdiri dari 5 bab, yaitu :
1. BAB I Pendahuluan
Pada bab ini diberikan gambaran umun tentang laporan yang berisi : a. Latar Belakang Masalah
b. Perumusan Masalah c. Batasan Masalah d. Tujuan dan Manfaat e. Metodologi Penelitian f. Sistematika Penulisan
2. BAB II Landasan Teori
Pada landasan teori memuat tinjauan pustaka yang digunakan sebagai referensi pembuatan CD pembelajaran berhitung menggunakan metode Jarimatika.
3. BAB III Desain dan Perancangan
Memuat tentang desain dan perancangan aplikasi.
4. BAB IV Implementasi dan Analisa
Pada implementasi memuat hasil analisa dan perancangan aplikasi yang ditampilkan dalam gambar dan penjelasan dari masing-masing gambar. Pada evaluasi memuat kekurangan dan kelebihan sistem.
5. BAB V Penutup
Pada penutup terdapat kesimpulan hasil penelitian dan pembahasan beserta saran yang ditujukan untuk penyempurnaan dan pengembangan sistem di masa mendatang.
commit to user
BAB II LANDASAN TEORI
A. Kecerdasan Matematika dan Kecerdasan Linguistik
Pada dasarnya setiap anak dianugerahi kecerdasan matematika logis. Menurut Gardner , penulis buku Multiple Intelligences, The Theory in Practice, kecerdasan matematis logis adalah sebagai kemampuan penalaran ilmiah, perhitungan secara matematis, berpikir logis, penalaran induktif atau deduktif, dan ketajaman pola-pola abstrak serta hubungan-hubungan. Dapat diartikan juga sebagai kemampuan menyelesaikan masalah yang berkaitan dengan kebutuhan matematika sebagai solusinya. Anak dengan kemampuan ini akan senang dengan rumus dan pola-pola abstrak. Tidak hanya pada bilangan matematika, tetapi juga meningkat pada kegiatan yang bersifat analitis dan konseptual. Menurut Gardner ada kaitan antara kecerdasan matematika dan kecerdasan linguistik. Kecerdasan linguistik adalah kemampuan untuk menggunakan kata-kata secara efektif, baik secara lisan maupun maupun tulisan. Kecerdasan ini mencakup kepekaan terhadap arti kata, urutan kata, suara, ritme dan intonasi dari kata yang diucapkan. Termasuk kemampuan untuk mengerti kekuatan kata dalam mengubah kondisi pikiran dan menyampaikan informasi. Pada kemampuan matematika, anak menganalisa atau menjabarkan alasan logis, serta kemampuan mengkonstruksi solusi dari persoalan yang timbul. Kecerdasan linguistik diperlukan untuk merunutkan dan menjabarkannya dalam bentuk bahasa. (http://www.inspirekids.com, 2009)
B. Jarimatika
Jarimatika (singkatan dari jari dan aritmatika) adalah metode berhitung dengan menggunakan jari tangan. Metode ini ditemukan oleh Ibu Septi Peni Wulandani. Meski hanya menggunakan jari tangan, tapi dengan metode jarimatika kita mampu melakukan operasi bilangan KaBaTaKu (Kali Bagi Tambah Kurang) sampai dengan ribuan. Metode ini sangat mudah diterima anak dan mempelajarinya pun sangat mengasyikkan.
commit to user
Sebagai gambaran dalam Jarimatika tangan kanan digunakan untuk satuan dan tangan kiri digunakan untuk puluhan. Jari telunjuk nilainya adalah 1, kemudian tambah lagi dengan membuka jari disebelahnya yaitu jari tengah bernilai 2, jari manis di urutan ke-3, jari kelingking di urutan ke-4, kemudian (ini perbedaannya) untuk menyatakan angka 5, maka buka ibu jari, lalu buka lagi jari telunjuk disamping ibu jari tadi, maka nilainya menjadi 6, dibuka lagi seterusnya sampai semua kepalan tangan kita terbuka dan bernilai 9 (nilai yang paling tinggi adalah 9). Untuk jari-jari di tangan kiri bernilai puluhan, sama halnya seperti satuan, tinggal ditambahi puluhan saja di belakangnya, jadi kalau kita membuka lebar-lebar ke- 10 jari kita maka totalnya adalah 90 (Jari kiri) dan 9 (jari kanan).
Contoh apabila kita ingin melakukan perhitungan 1 + 5 + 3 - 2 = 7, maka nilai 1 dilambangkan dengan membuka jari telunjuk, lalu +5 dilambangkan dengan membuka jempol, kemudian +3 dilambangkan dengan membuka jari tengah, jari manis dan kelingking, untuk -2 dilambangkan dengan metutup jari kelingking dan jari manis. Sampai disini kita akan mendapati jempol, jari telunjuk dan jari tengah terbuka dan ini menunjukkan angka 7, yaitu hasil dari perhitungan soal tersebut. Jika sudah terbiasa berhitung dengan metode ini, maka dengan sendirinya jari-jari akan bergerak dengan lincah. Metode Jarimatika ini bisa digunakan untuk operasi penjumlahan dan pengurangan sampai dengan 9999 dan untuk operasi perkalian atau pembagian 2-3 digit (atau bahkan lebih). (http://www.jurnalpendidikan.com, 2009)
C. CD Interaktif dan Media Pembelajaran Berbasis CDROM
Pengertian CD interaktif adalah CD pembelajaran yang mempunyai fungsi memberikan informasi, di dalamnya terdapat tombol-tombol yang bisa menuju ke fasilitas lainnya. CD interaktif merupakan salah satu media pengenalan ataupun promosi yang banyak berkembang saat ini, dimana media interaktif memiliki kelebihan dalam visualisasi, animasi, content serta interaktifitas, sehingga orang yang melihat akan bisa merasakan dan berinteraksi langsung dengan informasi yang ingin disampaikan.(http://www.tutorialku.com/product/3/36/Belajar-flash-media-interaktif, 2008)
commit to user
CD interaktif memiliki beberapa kelebihan, diantaranya : metode ini menitikbertakan pelajaran dari sudut pandang siswa, materi pelajaran dikemas dalam bentuk CD yang dapat dibawa kemana saja dan digunakan kapan saja, selama masih bisa diakses lewat komputer, suasana belajar lebih kaya dengan format multimedia yang memuat animasi, suara dan elemen-elemen lain yang memperkaya suasana belajar siswa, interaktif dengan adanya latihan-latihan untuk menguji seberapa jauh pemahaman siswa, serta kelebihan-kelebihan lainnya.
CD interaktif dapat juga dikategorikan ke dalam media pembelajaran berbasis CDROM. Media pembelajaran berbasis CDROM merupakan salah satu metode untuk mempercepat proses pembelajaran mandiri. Ada banyak kelebihan CDROM dibandingkan dengan media lain misalnya :
1. Kapasitas besar 2. Kompatibilitas 3. Fleksibilitas
Dengan kapasitas yang besar , maka dapat dimasukkan muatan multimedia di dalam CDROM seperti video, audio maupun animasi. Hal tersebut menjadi kendala kalau kita menggunakan sistem online (Internet) karena keterbatasan bandwith. Dengan CDROM kita bisa membuat program yang interaktif dengan unsur yang lebih baik dengan adanya multimedia content di dalam program tersebut.
D. Multimedia
Multimedia berasal dari kata multi yang berarti banyak atau lebih dari satu media antara lain berupa gambar, tulisan (text), foto, video dan audio. Multi dalam bahasa latin berarti banyak atau berbagai, medium dalam bahasa latin berarti perantara atau suatu perantara yang digunakan untuk menghantar atau menyampaikan sesuatu seperti komunikasi massa. Multimedia juga dapat diartikan gabungan teks, grafik, bunyi, video dan animasi yang menghasilkan prestasi dan interaktif yang tinggi. Oleh karena itu, multimedia sangat cocok digunakan sebagai media perantara untuk pembelajaran terutama bagi anak-anak karena mampu menampilkan unsur-unsur hiburan.
commit to user
Definisi lain dari multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar gerak dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi dan berkomunikasi. (Suyanto. 2003)
Beberapa konsep dasar multimedia adalah sebagai berikut :
1. Animasi
Animasi secara harafiah berarti membawa hidup atau bergerak. Secara umum, menganimasi suatu objek memiliki makna menggerakkan objek tersebut agar menjadi hidup (Ferdinandes. 2003).
Animasi merupakan susunan gambar mati yang dibuat efek sehingga seolah-olah nampak bergerak. Perbedaan movie dengan animasi adalah, animasi merupakan proses kejadiannya sedangkan movie merupakan proses hasilnya (Yudhiantoro Dhani. 2003).
Flash membagi animasi dalam dua kategori antara lain : a. Shape
Animasi berupa perubahan bentuk dari keadaan awal menuju keadaan akhir yang ditentukan.
b. Motion
Animasi pada flash yang berupa gerakan suatu objek tanpa mengalami perubahan bentuk (Hasanuddin dan Fiftin Noviyanto. 2002).
Dalam perancangan dan pembuatan suatu klip animasi dibutuhkan beberapa komponen, diantaranya adalah:
a. Storyline
Storyline adalah uraian yang berisi alur cerita dari animasi yang akan dibuat. b. Storyboard
Storyboard adalah uraian yang berisi visual dan audio penjelasan dari masing- masing alur dalam flowchart. Satu kolom dalam storyboard mewakili satu tampilan di layar monitor. ( http://kurtek.upi.edu/media, 2007 ).
commit to user
2. Gambar atau image
Gambar merupakan tampilan diam atau tidak bergerak. Gambar dalam publikasi multimedia lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Gambar dapat meringkas dan menyajikan data kompleks dengan cara yang baru dan lebih berguna. Sering dikatakan bahwa suatu gambar mampu menyampaiksn seribu kata.
Di dalam dunia digital image ada dua jenis gambar utama, yaitu image bitmap dan image vektor. Sebelumnya yang dikenal dalam dunia animasi hanyalah image bitmap sedangkan Macromedia Flash menggunakan vektor.
Berikut ini merupakan format file gambar yang digunakan dalam multimedia yaitu :
a. PICT merupakan format file default Macintosh yang mampu untuk membuat objek yang digambar secara bitmap maupun vektor.
b. BMP merupakan file format default Windows. Format ini mendukung RGB, Indexed Colour, Grayscale dan Bitmap colour mode tetapi tidak mendukung alpha channel.
c. JPEG (Joint Photographic Experts Group) merupakan format grafik yang terkompresi, digunakan dalam tampilan foto dan gambar secara kontinue dan dapat mengendalikan kedalaman warna serta mempunyai ukuran yang relatif kecil.
d. GIF (Grafic Interchange File) merupakan format file yang terkompresi yang dikembangkan oleh CompuServe.
e. TIFF (Tagged Interchange File Format) merupakan format file terkompresi yang biasa digunakan di paket dekstop publishing. Kekuatan dari format ini adalah lebih fleksibel dari format gambar bitmap yang didukung secara ritual oleh seluruh point, image editing dan aplikasi kedalaman layout.
f. EPS (Encapsulated Post Script) merupakan format file yang digunakan dalam photoshop dapat memuat baik gambar vektor maupun grafik.
g. PNG (Portable Network Graphics) merupakan format file terkompresi untuk menampilkan gambar pada World Wide Web. Mempunyai kemampuan
commit to user
menampilkan gambar 24 bit dan menghasilkan latar belakang secara transparan.
h. PSD merupakan format file yang digunakan photoshop untuk menyimpan file yang dibuat dan dimanipulasi. File PSD tidak dikompresi dan memuat informasi tentang berbagai graphic layer yang ada tanpa sebuah file . (Suyanto. 2003)
3. Teks
Bentuk data multimedia yang paling mudah disimpan dan dikendalikan adalah teks. Teks merupakan elemen paling awal dan sederhana dalam multimedia, yang biasanya mengacu pada kata, kalimat dan alinea atau segala sesuatu yang tertulis atau ditayangkan. Sebagian besar multimedia menggunakan teks karena teks sangat efektif untuk menyampaikan ide dan panduan kepada pengguna. Kebutuhan teks bergantung pada kegunaan aplikasi multimedia (Suyanto. 2003).
Dalam Macromedia Flash, teks diistilahkan dengan type (ketikan) yang dapat diberi berbagai efek. Ada 3 jenis teks pada Flash yaitu:
a. Static Text Fields
Merupakan teks yang dalam pengoperasiannya tidak akan mengalami perubahan secara dinamis.
b. Dynamic Text Fields
Merupakan teks yang dalam pengoperasiannya akan mengalami perubahan secara dinamis.
c. Input Text Fields
Merupakan teks yang memungkinkan user memberikan masukan teks. Selanjutnya masukan tersebut akan ditindaklanjuti dengan aksi-aksi tertentu sesuai dengan script yang dimasukkan. (Yudhiantoro Dhani. 2003)
4. Suara atau audio
Multimedia tanpa bunyi atau suara hanya disebut unimedia, bukan multimedia. Bunyi dapat ditambahkan dalam produksi multimedia melalui suara, musik dan efek-efek suara (Suyanto. 2004).
commit to user
Berikut ini merupakan beberapa format audio yang digunakan dalam multimedia yaitu : a. MP3 (MPEG Audio Player 3) adalah file audio yang digunakan suatu codec untuk melakukan encoding dan decoding suatu rekaman musik. MP3 dapat memadatkan audio track dalam CD menjadi file berukuran sangat kecil dengan bandwidth lebih sedikit dan dapat ditransfer melalui internet tanpa mengurangi kualitas suara aslinya.
b. MIDI (Musical Instrument Digital Interface). MIDI merupakan cara paling efisien untuk merekam musik.
c. DAT (Digital Audio Tape), format file yang menggunakan head yang berputar serupa dengan Video Tape Recorder (VTR).
d. WAV (Waveform Audio) merupakan format file audio yang berbentuk digital, dapat dimanipulasi dengan perangkat lunak PC Multimedia (Suyanto. 2003).
5. Video
Video menyediakan sumberdaya yang kaya dan hidup bagi aplikasi multimedia. Video merupakan bagian dari gambar-gambar yang saling berurutan yang disebut frame dengan ukuran standar 24 frame/second (FPS = Frame Per Second), gambar-gambar tersebut kemudian diproyeksikan diatas layar ditambahi dengan objek teks atau animasi. Adapun format file video antara lain :
a. Motion Overlay Video (MOV) format video dan animasi yang digunakan untuk Macintosh dan Windows.
b. Motion Picture Expert Group (MPEG) adalah skema kompresi dan spesifikasi format file video digital.
c. Audio Video Interleave (AVI) merupakan format video dan animasi yang digunakan video untuk windows dan berinteraksi
d. Shockwave merupakan format dari Macromedia Flash yang berekstensi. Dikembangkan oleh Macromedia Format Shockwave.
e. Real video yang mempunyai ekstensi serta dikembangkan oleh real media. (Suyanto. 2003).
commit to user
E. Actionscript
Actionscript merupakan bahasa pemrograman pada Flash. Actionscript ini hampir mirip dengan Javascript dalam web. Actionscript berfungsi untuk mengontrol objek dalam Flash, mengatur navigasi dan interaktifitas dengan pengguna. Letak interaktifitas sebuah file Flash terletak pada pemakaian actionscript. Pada Flash, actionscript bekerja pada 3 hal, yakni Actionscript Frame, Actionscript Button, Actionscript Movie Clip (Rio. 2006) .
Ada tiga komponen penting dalam actionscript, yaitu : 1. Event (Kejadian)
Merupakan suatu peristiwa yang terjadi untuk memicu sebuah aksi pada sebuah objek.
2. Action
Merupakan aksi atau kerja yang dikenakan atau diberikan pada suatu objek. 3. Target
Merupakan objek yang dikenai oleh aksi. (Hasanuddin dan Fiftin Noviyanto. 2002).
F. Perangkat Lunak Pengolah Grafik 1. Macromedia Flash 8
Macromedia Flash 8 merupakan aplikasi yang digunakan untuk melakukan desain dan membangun perangkat presentasi, publikasi atau aplikasi lainya yang membutukan ketersedian sarana interaksi dengan penggunaanya. Proyek yang dibangun dengan Flash bisa terdiri atas teks, gambar, animasi, video, game, atau efek-efek khusus lainnya.
Kelebihan yang dimiliki oleh aplikasi Flash antara lain :
1. Hasil akhir file flash memiliki ukuran yang lebih kecil (setelah di publish). 2. Flash mampu mengimpor hampir semua file gambar dan file -file audio
sehingga tampilannya akan semakin menarik. 3. Animasi dapat dibentuk, dijalankan dan dikontrol. 4. Flash mampu membuat design web yang interaktif.
5. Gambar flash merupakan gambar vector sehingga tidak akan pernah pecah meskipun diperbesar beratus kali.
commit to user
6. Flash mampu dijalankan pada Sistem Operasi Windows dan Machintosh (Andi. 2004).
2. Cool Edit Pro
Cool Edit Pro merupakan perangkat lunak audio yang paling populer karena memiliki fasilitas filter. Dengan filter ini kualitas suara dan rekam digital dapat diolah dengan nuansa baru. Fasilitas-fasilitas yang terdapat dalam Cool Edit Pro adalah fasilitas Edit View menjadikan Cool Edit sebagai alat editing yang lebih powerfull, lebih user friendly dan sebagai analisis tool. Fasilitas Parametric EQ yang memungkinkan untuk memilih lebar atau konstanta Q. Fasilitas Organizer yang memudahkan untuk mencari dan mengurutkan file audio, file MIDI dan file audio secara alfabetik. Cool Edit Pro juga dilengkapi dengan Mixer yang dapat mengubah level, mengadjust pan, menggunakan real-time track EQ serta menambah efek-efek lain secara real-time (Suyanto. 2003).
3. Adobe Photoshop CS2
Photoshop merupakan perangkat lunak standar editing gambar profesional yang membantu pekerjaan lebih efisien, mengeksploitasi kreatifitas dan menghasilkan gambar kualitas tertinggi. Photoshop menciptakan gambar yang mudah diakses ke data file serta mengolah foto berkualitas lebih profesional dan lebih banyak lagi. (Suyanto. 2003)
commit to user
BAB III
DESAIN DAN PERANCANGAN
A. Alat Penelitian
Dalam penyusunan Tugas Akhir ini alat penelitian yang digunakan dibagi menjadi dua, yaitu hardware dan software. Adapun alat-alat yang digunakan pada pembuatan aplikasi adalah sebagai berikut :
1. Hardware
a. Seperangkat Komputer dengan spesifikasi minimal: Procesor : Intel Dual Core 1.66Ghz Memory : 512 Mb Hardisk : 80 Gb Resolusi : 1024x768 px b. Microphone c. CD Blank. d. CD ROM e. Speaker
f. Mouse dan Keyboard g. Kamera Digital
2. Software
a. Macromedia Flash 8
Digunakan untuk menyusun gambar, teks,suara serta digunakan untuk membuat animasi.
b. Adobe Photoshop CS2
Digunakan untuk mengedit gambar yang akan digunakan sebagai background dari tiap-tiap menu.
c. Nero Burning Room
Digunakan pada saat proses burning CD. d. Cool Edit Pro V2
Digunakan untuk mengedit dan merekam suara.
commit to user
B. Langkah Pengembangan Aplikasi
Ada beberapa langkah dalam mengembangkan aplikasi software pembelajaran berhitung menggunakan metode Jarimatika dengan Macromedia Flash 8. Adapun langkah tersebut adalah sebagai berikut :
1. Merancang konsep aplikasi
Langkah awal dalam membuat aplikasi multimedia ini adalah membuat rancangan konsep yang dapat menarik perhatian pengguna. Konsep dibuat berdasarkan ide dan kreatifitas yang dimiliki.
2. Menentukan grafik dan aplikasi
Dalam menentukan grafik dan suara harus sangat diperhatikan karena tampilan gambar dan pilihan suara akan sangat berpengaruh terhadap minat dan belajar anak-anak
3. Membuat aplikasi multimedia
Membuat aplikasi dan mengintegrasikan semua elemen-elemen yang dibutuhkan seperti gambar, teks, suara sehingga dihasilkan aplikasi multimedia yang bagus.
4. Melakukan pengujian aplikasi
Aplikasi multimedia diuji untuk menentukan kelayakan, jika belum atau tidak layak maka dilakukan perbaikan dimulaidari langkah awal sampai aplikasi tersebut benar-benar layak. Selain itu,dalam proses pengujianjuga dilakukan pencarian kesalahan-kesalahan yang mungkin terjadi dalam proses menjalankan aplikasi.
5. Perbaikan.
Aplikasi multimedia diperbaiki sesuai dengan koreksi yang diperoleh dari hasil pengujian. Jika seluruh koreksi selesai diperbaiki maka aplikasi dites kembali
6. Proses finishing
Setelah dilakukan pengujian dan perbaikan, proses yang terakhir yaitu finishing. Dalam proses ini, aplikasi yang sudah jadi diburning ke dalam bentuk CD dan dikemas dalam bentuk siap pakai.
commit to user
Bagan metode langkah pengembangan aplikasi seperti gambar di bawah ini :
Gambar 3.1 Bagan Langkah Pengembangan Aplikasi
C. Struktur Menu Aplikasi
Sruktur menu aplikasi ini menggunakan struktur hirarki yang dapat digambarkan seperti dalam gambar berikut ini.
Intro Menu Utama
Jarimatika Penjumlahan dan pengurangan
Aturan tangan Jarimatika untuk Penjumlahan dan pengurangan
Contoh penerapan Jarimatika penjumlahan dan
pengurangan
Aturan tangan Jarimatika untuk Perkalian dan pembagian Jarimatika
Perkalian dan pembagian
Contoh penerapan Jarimatika perkalian dan
pembagian Penambahan dan pengurangan
Sederhana 1
Penggunaan jempol
Penambahan dan pengurangan Sederhana 2
Teman Kecil
Teman Besar
Formula 1A, Teman kecil di penambahan
Formula 1B, Teman kecil di pengurangan
Formula 2A, Teman besar di penambahan
Formula 2B, Teman besar di pengurangan
latihan latihan latihan latihan latihan latihan latihan skor skor skor skor skor skor skor Pembagian
2 digit : 1 digit latihan skor
Kelompok dasar
(bilangan 6-10) latihan skor
commit to user
D. Storyline
Dalam proses pembuatan sebuah klip animasi peranan sebuah storyline sangat penting untuk menentukan cerita yang akan dianimasikan sehingga sesuai dengan informasi yang ingin disampaikan.
1. Scene 1 (halaman intro)
• Muncul tulisan judul dari aplikasi ini. Judul tersebut dimunculkan dengan animasi motion tween.
2. Scene 2 (halaman menu / halaman utama)
• Terdapat pemandangan alam berupa hamparan padang nan hijau dimana disana terdapat rumah, pepohonan, rerumputan dan langit yang berwarna cerah.
• Matahari mulai bergerak naik dan berputar ketika halaman ini ditampilkan. • Kura-kura dan kupu-kupu bergerak, dianimasikan menggunakan motion tween. • Ada seorang gadis kecil yang tersenyum seraya melambai-lambaikan
tangannya.
• Terdapat menu dari aplikasi ini yaitu Jarimatika Penambahan dan Pengurangan dan Jarimatika Perkalian dan Pembagian.
3. Scene 3 (halaman menu Jarimatika Penambahan dan Pengurangan)
• Terdapat judul “Jarimatika Penambahan dan Pengurangan” yang dimunculkan dengan animasi motion tween.
• Terdapat awan-awan yang bergerak secara acak, dimana awan-awan tersebut berisi tulisan aturan tangan Jarimatika dan menu-menu yang ada pada Jarimatika Penambahan dan Pengurangan yaitu Penambahan dan Pengurangan Sederhana 1, Penggunaan Jempol, Penambahan dan Pengurangan Sederhana 2, Teman Kecil dan Teman Besar.
• Terdapat button untuk kembali ke halaman sebelumnya.
4. Scene 4 (Halaman Aturan Tangan Jarimatika Penambahan dan Pengurangan)
• Terdapat tulisan judul dari halaman tersebut yaitu Aturan Tangan Jarimatika untuk Penambahan dan Pengurangan yang dimunculkan dengan animasi motion tween.
commit to user
• Terdapat formasi-formasi jari tangan pada Jarimatika Penambahan dan Pengurangan yang berupa button sehingga apabila ditekan maka akan keluar animasi gambarnya.
• Terdapat button untuk kembali ke halaman sebelumnya dan untuk menuju ke halaman selanjutnya yaitu Contoh Penerapan.
5. Scene 5 (Halaman Contoh Penerapan)
• Terdapat contoh penerapan formasi jari tangan Jarimatika yang menunjukkan angka tertentu.
6. Scene 6 (Halaman Penambahan dan Pengurangan Sederhana 1)
• Terdapat tulisan judul halaman tersebut yaitu Penambahan dan Pengurangan Sederhana 1 yang dimunculkan dengan animasi motion tween.
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
• Terdapat contoh soal dan pembahasannya disertai dengan video peraga untuk memperjelas tentang pembahasan soal yang dilakukan secara langsung memakai tangan manusia.
7. Scene 7 (Halaman Penggunaan Jempol)
• Terdapat tulisan judul halaman tersebut yaitu Penggunaan Jempol yang dimunculkan dengan animasi motion tween.
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
• Terdapat contoh soal dan pembahasannya disertai dengan video peraga untuk memperjelas tentang pembahasan soal yang dilakukan secara langsung memakai tangan manusia.
8. Scene 8 (Halaman Penambahan dan Pengurangan Sederhana 2)
• Terdapat tulisan judul halaman tersebut yaitu Penambahan dan Pengurangan Sederhana 2 yang dimunculkan dengan animasi motion tween.
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
commit to user
• Terdapat contoh soal dan pembahasannya disertai dengan video peraga untuk memperjelas tentang pembahasan soal yang dilakukan secara langsung memakai tangan manusia.
9. Scene 9 (Halaman Teman Kecil)
• Terdapat tulisan judul halaman tersebut yaitu Teman Kecil yang dimunculkan dengan animasi motion tween.
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
• Terdapat submenu yang ada dalam menu Teman Kecil yaitu Formula 1A Teman Kecil di Penambahan dan Formula 1B Teman Kecil di Pengurangan.
10. Scene 10 (Halaman Formula 1A Teman Kecil di Penambahan)
• Terdapat tulisan judul halaman tersebut yaitu Formula 1A Teman Kecil di Penambahan yang dimunculkan dengan animasi motion tween.
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
• Terdapat contoh soal dan pembahasannya disertai dengan video peraga untuk memperjelas tentang pembahasan soal yang dilakukan secara langsung memakai tangan manusia.
11. Scene 11 (Halaman Formula 1B Teman Kecil di Pengurangan)
• Terdapat tulisan judul halaman tersebut yaitu Formula 1B Teman Kecil di Pengurangan yang dimunculkan dengan animasi motion tween.
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
• Terdapat contoh soal dan pembahasannya disertai dengan video peraga untuk memperjelas tentang pembahasan soal yang dilakukan secara langsung memakai tangan manusia.
12. Scene 12 (Halaman Teman Besar)
• Terdapat tulisan judul halaman tersebut yaitu Teman Besar yang dimunculkan dengan animasi motion tween.
commit to user
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
• Terdapat submenu yang ada dalam menu Teman Besar yaitu Formula 2A Teman Besar di Penambahan dan Formula 2B Teman Besar di Pengurangan. 13. Scene 13 (Halaman Formula 2A Teman Besar di Penambahan)
• Terdapat tulisan judul halaman tersebut yaitu Formula 1A Teman Kecil di Penambahan yang dimunculkan dengan animasi motion tween.
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
• Terdapat contoh soal dan pembahasannya disertai dengan video peraga untuk memperjelas tentang pembahasan soal yang dilakukan secara langsung memakai tangan manusia.
14. Scene 14 (Halaman Formula 2B Teman Besar di Pengurangan)
• Terdapat tulisan judul halaman tersebut yaitu Formula 1B Teman Kecil di Pengurangan yang dimunculkan dengan animasi motion tween.
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
• Terdapat contoh soal dan pembahasannya disertai dengan video peraga untuk memperjelas tentang pembahasan soal yang dilakukan secara langsung memakai tangan manusia.
15. Scene 15 (halaman menu Jarimatika Perkalian dan Pembagian)
• Terdapat judul “Jarimatika Perkalian dan Pembagian” yang dimunculkan dengan animasi motion tween.
• Terdapat bola-bola yang bergerak secara acak, dimana bola-bola tersebut berisi tulisan aturan tangan Jarimatika dan menu-menu yang ada pada Jarimatika Perkalian dan Pembagian yaitu Perkalian Kelompok Dasar dan Pembagian 2 Digit : 1 Digit.
commit to user
16. Scene 16 (Halaman Aturan Tangan Jarimatika Perkalian dan Pembagian)
• Terdapat tulisan judul dari halaman tersebut yaitu Aturan Tangan Jarimatika untuk Perkalian dan Pembagian yang dimunculkan dengan animasi motion tween.
• Terdapat formasi-formasi jari tangan pada Jarimatika Perkalian dan Pembagian yang dimunculkan dengan animasi motion tween.
17. Scene 17 (Halaman Perkalian Kelompok Dasar)
• Terdapat tulisan judul halaman tersebut yaitu Perkalian Kelompok Dasar yang dimunculkan dengan animasi motion tween.
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
• Terdapat contoh soal dan pembahasannya disertai dengan video peraga untuk memperjelas tentang pembahasan soal yang dilakukan secara langsung memakai tangan manusia.
18. Scene 18 (Halaman Pembagian 2 Digit : 1 Digit)
• Terdapat tulisan judul halaman tersebut yaitu Pembagian 2 Digit : 1 Digit yang dimunculkan dengan animasi motion tween.
• Terdapat formasi-formasi jari tangan pada Jarimatika Perkalian dan Pembagian yang dimunculkan dengan animasi motion tween.
• Terdapat button yang bertuliskan Contoh Penerapan yang berfungsi sebagai link ke halaman Contoh Penerapan.
19. Scene 19 (Halaman Contoh Pembagian)
• Terdapat tulisan judul halaman tersebut yaitu Contoh Pembagian yang dimunculkan dengan animasi motion tween.
• Terdapat beberapa instruksi-instruksi singkat yang berupa tulisan dan disertai dengan suara.
• Terdapat contoh soal dan pembahasannya disertai dengan video peraga untuk memperjelas tentang pembahasan soal yang dilakukan secara langsung memakai tangan manusia.
commit to user
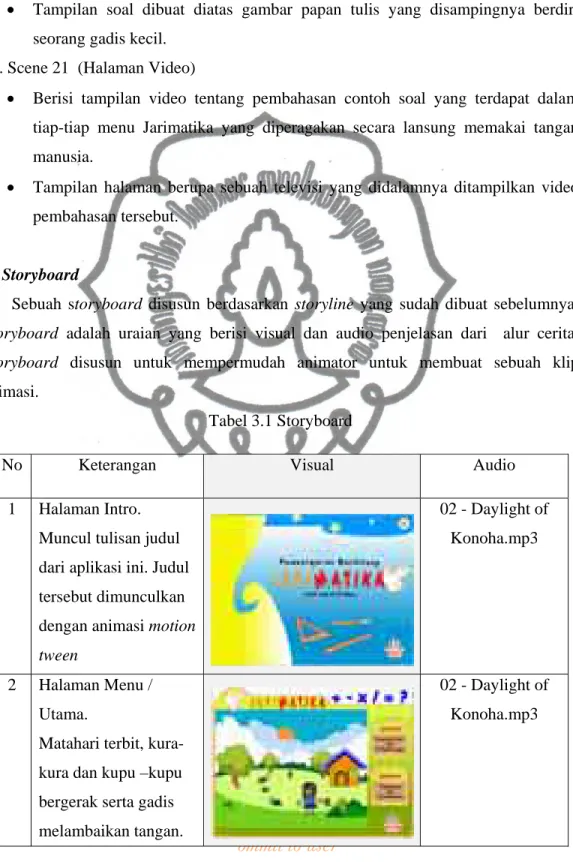
20. Scene 20 (Halaman Latihan / Soal)• Berisi 10 latihan soal yang pada bagian akhir terdapat hasil skor.
• Tampilan soal dibuat diatas gambar papan tulis yang disampingnya berdiri seorang gadis kecil.
21. Scene 21 (Halaman Video)
• Berisi tampilan video tentang pembahasan contoh soal yang terdapat dalam tiap-tiap menu Jarimatika yang diperagakan secara lansung memakai tangan manusia.
• Tampilan halaman berupa sebuah televisi yang didalamnya ditampilkan video pembahasan tersebut.
E. Storyboard
Sebuah storyboard disusun berdasarkan storyline yang sudah dibuat sebelumnya. Storyboard adalah uraian yang berisi visual dan audio penjelasan dari alur cerita. Storyboard disusun untuk mempermudah animator untuk membuat sebuah klip animasi.
Tabel 3.1 Storyboard
No Keterangan Visual Audio
1 Halaman Intro. Muncul tulisan judul dari aplikasi ini. Judul tersebut dimunculkan dengan animasi motion tween
02 - Daylight of Konoha.mp3
2 Halaman Menu / Utama.
Matahari terbit, kura-kura dan kupu –kupu bergerak serta gadis melambaikan tangan.
02 - Daylight of Konoha.mp3
commit to user
3 Halaman MenuJarimatika Penambahan dan Pengurangan. Judul dan awan bergerak bermunculan
Dubing suara judul
Dubing suara pem-
buka
4 Halaman Aturan Tangan Jarimatika Penambahan dan Pengurangan.
Tulisan judul muncul dengan animasi moton tween.
Button formasi jari tangan Jarimatika ketika ditekan akan keluar animasi gambarnya.
5 Halaman Contoh Penerapan.
Button yang berupa angka ketika ditekan akan keluar animasi formasi jari tangan Jarimatika.
Dubbing kata -kata
6 Halaman Penambahan dan Pengurangan
Sederhana 1. Terdapat button contoh soal yang apabila ditekan akan
Dubing suara judul
Dubing suara pem-
buka
commit to user
mengeluarkan pembahasan soal. 7 Halaman Penggunaan Jempol. Terdapat button contoh soal yang apabila ditekan akan mengeluarkan pembahasan soal.
Dubing suara judul
Dubing suara pem-
buka Video 8 Halaman Penambahan dan Pengurangan Sederhana 2. Terdapat button contoh soal yang apabila ditekan akan mengeluarkan pembahasan soal.
Dubing suara judul
Dubing suara pem-
buka
Video
9 Halaman Teman Kecil Muncul tulisan judul dari aplikasi ini. Judul tersebut dimunculkan dengan animasi motion tween.
Dubing suara judul
Dubing suara pem-
buka
10 Halaman Formula 1A Teman Kecil di Penambahan . Terdapat button contoh soal yang apabila ditekan akan mengeluarkan
Dubing suara judul
Dubing suara pem-
buka
commit to user
pembahasan soal. 11 Halaman Formula 1B Teman Kecil di Pengurangan. Terdapat button contoh soal yang apabila ditekan akan mengeluarkan pembahasan soal.
Dubing suara judul
Dubing suara pem-
buka
Video
12 Halaman Teman Besar Muncul tulisan judul dari aplikasi ini. Judul tersebut dimunculkan dengan animasi motion tween
Dubing suara judul
Dubing suara pem-
buka
13 Halaman Formula 2A Teman Besar di Penambahan . Terdapat button contoh soal yang apabila ditekan akan mengeluarkan pembahasan soal.
Dubing suara judul
Dubing suara pem-
buka Video 14 Halaman Formula 2B Teman Besar di Pengurangan. Terdapat button contoh soal yang apabila ditekan akan mengeluarkan
Dubing suara judul
Dubing suara pem-
buka
commit to user
pembahasan soal.15 Halaman Jarimatika Perkalian dan
Pembagian.
Judul dan bola-bola bergerak bermunculan
Dubing suara judul
Dubing suara pem-
buka
16 Halaman Aturan Tangan Jarimatika Perkalian dan Pembagian. Tulisan judul dan formasi jari tangan Jarimatika muncul dengan animasi moton tween.
17 Halaman Perkalian Kelompok Dasar. Terdapat button contoh soal yang apabila ditekan akan mengeluarkan pembahasan soal.
Dubing suara judul
Dubing suara pem-
buka
Video
18 Halaman Pembagian 2 Digit : 1 Digit
Button formasi jari tangan Jarimatika ketika ditekan akan keluar animasi gambarnya.
Dubing suara judul
Dubing suara pem-
commit to user
19 Halaman ContohPembagian. Terdapat button contoh soal yang apabila ditekan akan mengeluarkan pembahasan soal.
Dubing suara judul
Dubing suara pem-
buka
Video
20 Halaman Latihan / Soal.
Terdapat 10 latihan soal yang pada bagian akhir terdapat hasil skor.
21 Halaman Video Menampilkan video pembahasan soal pada tiap-tiap menu Jarmatika dengan gerakan langsung. Video
commit to user
BAB IV
IMPLEMENTASI DAN ANALISA
A. Detail Aplikasi
Aplikasi pembelajaran berhitung menggunakan metode Jarimatika ini dirancang untuk anak-anak khususnya untuk usia 5-7 tahun. Adapun gagasan pembuatan aplikasi ini adalah belum tersedianya CD animasi pembelajaran berhitung dengan metode Jarimatika yang praktis dan menarik sehingga dapat menarik minat anak-anak supaya mau dan ingin belajar matematika.
Perangkat ini memiliki dua komposisi dalam memberikan pelajaran yaitu sebagai berikut :
1. Pengenalan
Pada bagian ini, anak didik akan diperkenalkan dengan lambang-lambang tangan yang dipakai untuk menyelesaikan masalah perhitungan dengan metode jarimatika. Tujuan bagian ini adalah untuk memberikan pemahaman dan kemampuan dasar yang berupa pengenalan anak akan perhitungan matematika dengan menggunakan metode Jarimatika.
2. Latihan
Pada bagian ini, anak akan diberikan beberapa soal hitungan yang bertujuan untuk menguji sejauh mana pemahaman anak didik akan materi yang telah dipelajari. Pada bagian ini pula terdapat nilai atau skor yang didapatkan anak didik apabila telah selesai mengerjakan latihan. Adapun isi dari bagian latihan ini meliputi penjumlahan, pengurangan, perkalian, dan pembagian.
Pembuatan aplikasi pembelajaran berhitung dengan metode Jarimatika ini menggunakan Macromedia Flash 8 sebagai software utama, didukung software-software yang lain seperti Cool Edit ProV2 untuk mengedit suara dan Adobe Photoshop CS2 untuk mengedit gambar. Rancangan ini dibuat dalam kemasan bentuk CD Interaktif yang bersifat autorun sehingga kita harus memasukkan CD aplikasi terlebih dahulu jika ingin menjalankan aplikasi tersebut.
commit to user
B. Analisis Kebutuhan
1. Analisis Kebutuhan Pengguna
Aplikasi yang dikembangkan dirancang untuk diterapkan pada anak usia 5-7 tahun. Dalam penggunaannya, anak didik disarankan untuk didampingi dan dibimbing oleh orang tua ataupun pendamping.
2. Analisis Kebutuhan Hardware
Aplikasi yang dibuat untuk dijalankan di komputer berbasis windows dengan spesifikasi hardware minimal sebagai berikut :
a. Seperangkat Komputer dengan spesifikasi minimal:
Procesor : Intel Dual Core 1.66Ghz Memory : 512 Mb Hardisk : 80 Gb Resolusi : 1024x768 px b. Microphone c. CD Blank. d. CD ROM e. Speaker
f. Mouse dan Keyboard
3. Analisis Kebutuhan Software
Aplikasi animasi ini tidak memiliki batasan software minimal yang harus terinstal pada komputer untuk menjalankannya. Aplikasi ini dapat dijalankan pada sistem operasi Windows ME, 2000 dan XP.
C. Desain Antarmuka 1. Halaman Intro
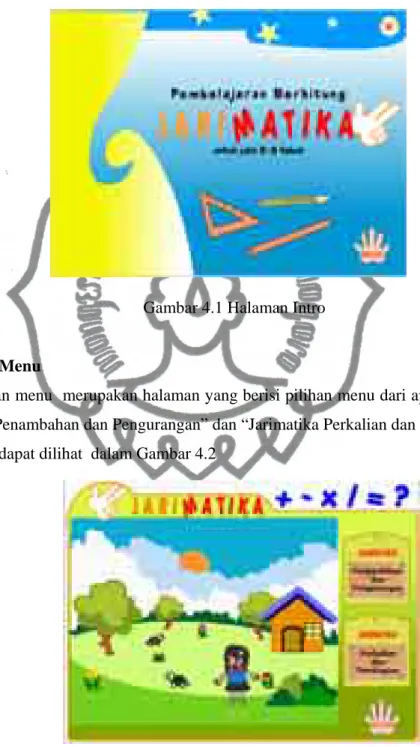
Halaman intro merupakan halaman paling awal yang tampil ketika program dijalankan. Pada halaman ini menampilkan judul program dan menjelaskan maksud dari aplikasi yang dibuat ( CD animasi ini berisi tentang aplikasi pembelajaran
commit to user
berhitung Jarimatika untuk anak usia 5-8 tahun). Berikut adalah desain dari halaman intro :
Gambar 4.1 Halaman Intro
2. Halaman Menu
Halaman menu merupakan halaman yang berisi pilihan menu dari aplikasi yaitu, “Jarimatika Penambahan dan Pengurangan” dan “Jarimatika Perkalian dan Pembagian”. Halaman ini dapat dilihat dalam Gambar 4.2
commit to user
3. Halaman Jarimatika Penjumlahan dan Pengurangan
Halaman Jarimatika penjumlahan dan pengurangan ini merupakan halaman yang berisi tentang menu-menu tingkatan pembelajaran yang ada dalam Jarimatika, pemilihan menu ini harus diurutkan menurut angkanya karena sudah disusun sedemikian rupa untuk memudahkan proses pembelajaran. Menu-menu yang dimaksud adalah : Aturan Tangan Jarimatika untuk Penambahan dan Pengurangan, Penambahan dan Pengurangan Sederhana 1, Penggunaan Jempol, Penambahan dan Pengurangan Sederhana 2, Teman Kecil, Teman Besar . Halaman ini dapat dilihat dalam Gambar 4.3.
Gambar 4.3 Halaman Jarimatika Penjumlahan dan Pengurangan
4. Halaman Aturan Tangan Jarimatika Penjumlahan dan Pengurangan
Halaman aturan tangan Jarimatika penjumlahan dan pengurangan yang ditampilkan setelah kita menekan tombol atau button “Jarimatika Penambahan dan Pengurangan” pada halaman menú. Halaman ini berisi tentang aturan-aturan tangan Jarimatika, dimana kita harus mematuhi petunjuk (gambar) yang ada agar dapat mengerjakan persoalan perhitungan menggunakan metode Jarimatika. Halaman ini dapat dilihat dalam Gambar 4.4.
commit to user
Gambar 4.4 Halaman Aturan Tangan Jarimatika Penjumlahan dan Pengurangan
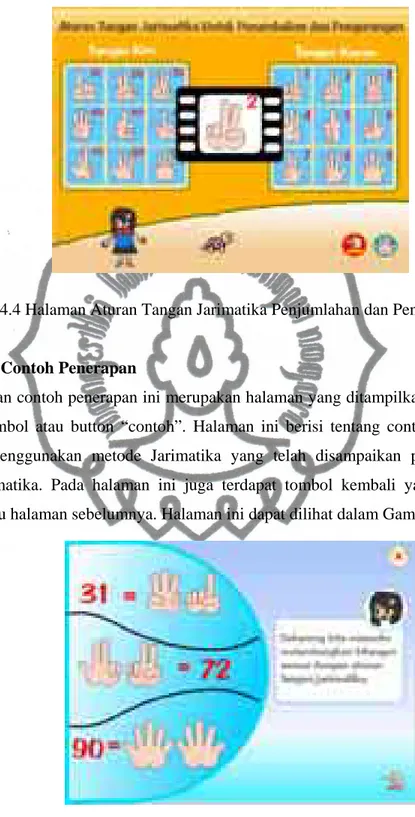
5. Halaman Contoh Penerapan
Halaman contoh penerapan ini merupakan halaman yang ditampilkan setelah kita menekan tombol atau button “contoh”. Halaman ini berisi tentang contoh penerapan berhitung menggunakan metode Jarimatika yang telah disampaikan pada halaman Aturan Jarimatika. Pada halaman ini juga terdapat tombol kembali yang berfungsi untuk menuju halaman sebelumnya. Halaman ini dapat dilihat dalam Gambar 4.5.
commit to user
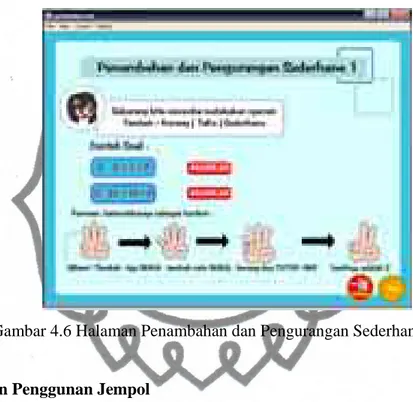
6. Halaman Penambahan dan Pengurangan Sederhana 1
Halaman penambahan dan pengurangan sederhana 1 ini berisi informasi tentang cara melakukan perhitungan penjumlahan dan pengurangan dengan metode Jarimatika untuk hasil sampai dengan 4 yang disertai dengan langkah-langkah dan penjelasannya. Halaman ini dapat dilihat dalam Gambar 4.6.
Gambar 4.6 Halaman Penambahan dan Pengurangan Sederhana 1
7. Halaman Penggunan Jempol
Halaman penggunaan jempol ini berisi tentang cara-cara melakukan perhitungan penjumlahan dan pengurangan dengan metode Jarimatika, dimana angka yang digunakan dalam perhitungan memakai angka 5. Halaman ini dapat dilihat dalam Gambar 4.7.
commit to user
Gambar 4.7 Halaman Penggunan Jempol
8. Halaman Penambahan dan Pengurangan Sederhana 2
Halaman penambahan dan pengurangan sederhana 2 ini berisi tentang cara-cara melakukan perhitungan penjumlahan dan pengurangan dengan metode Jarimatika, dimana angka yang digunakan dalam perhitungan memakai angka 6, 7, 8, 9. Halaman ini dapat dilihat dalam Gambar 4.8.
commit to user
9. Halaman Teman Kecil
Halaman teman kecil ini berisi tentang cara-cara melakukan perhitungan khusus untuk penjumlahan dan pengurangan dengan hanya menggunakan faktor angka 1, 2, 3 dan 4. Metode Jarimatika teman kecil ini tidak dapat dipakai untuk menghitung selain penjumlahan dan pengurangan faktor-faktor tersebut. Teman kecil terdiri dari 2 menu yaitu Formula 1A dan Formula 1B. Halaman ini dapat dilihat dalam Gambar 4.9.
Gambar 4.9 Halaman Teman Kecil
10. Halaman Formula 1A, Teman Kecil di Penambahan
Halaman formula 1A ini berisi tentang metode yang digunakan ketika kita menjumpai soal penjumlahan dengan faktor yang ditambah adalah angka 1-4. Halaman ini dapat dilihat dalam Gambar 4.10.
commit to user
Gambar 4.10 Halaman Formula 1A, Teman Kecil di Penambahan
11. Halaman Formula 1B, Teman Kecil di Pengurangan
Halaman formula 1B ini berisi tentang metode yang digunakan ketika kita menjumpai soal pengurangan dengan faktor angka 1, 2, 3 dan 4. Halaman ini dapat dilihat dalam Gambar 4.11.
commit to user
12. Halaman Teman Besar
Halaman teman besar berisi tentang cara-cara melakukan perhitungan untuk
penjumlahan dan pengurangan dengan faktor angka antara 1-9. Teman besar terdiri dari 2 menu yaitu Formula 2A dan Formula 2B. Halaman ini dapat dilihat dalam Gambar 4.12.
Gambar 4.12 Halaman Teman Besar
13. Halaman Formula 2A, Teman Besar dalam Penambahan
Halaman formula 2A ini berisi tentang metode yang digunakan ketika kita
menjumpai soal penjumlahan dengan faktor yang ditambah adalah angka 6-9. Halaman ini dapat dilihat dalam Gambar 4.13.
commit to user
14. Halaman Formula 2B, Teman Besar dalam Pengurangan
Halaman formula 2B ini berisi tentang metode yang digunakan ketika kita
menjumpai soal pengurangan dengan faktor yang dikurang adalah 10 ke atas. Halaman ini dapat dilihat dalam Gambar 4.14.
Gambar 4.14 Halaman Formula 2B, Teman Besar dalam Pengurangan
15. Halaman Jarimatika Perkalian dan Pembagian
Halaman jarimatika perkalian dan pembagian ini merupakan halaman yang berisi
tentang menu-menu yang ada di dalam metode jarimatika perkalian dan pembagian yaitu : Aturan Tangan Jarimatika Perkalian dan Pembagian, Kelompok Dasar (Bilangan 6-10) dan Pembagian 2 Digit : 1 Digit. Halaman ini dapat dilihat dalam Gambar 4.15.
commit to user
16. Halaman Aturan Jarimatika Perkalian dan Pembagian
Halaman aturan jarimatika perkalian dan pembagian ini berisi tentang
aturan-aturan tangan Jarimatika, dimana kita harus mematuhi petunjuk (gambar) yang ada agar dapat mengerjakan persoalan perhitungan perkalian dan pembagian menggunakan metode Jarimatika. Halaman ini dapat dilihat dalam Gambar 4.16.
Gambar 4.16 Halaman Aturan Jarimatika Perkalian dan Pembagian
17. Halaman Perkalian Kelompok Dasar (Bilangan 6-10)
Halaman perkalian kelompok dasar ini berisi tentang materi perkalian, dimana
angka yang digunakan adalah angka 6-10. Halaman ini dapat dilihat dalam Gambar 4.17.
commit to user
18. Halaman Pembagian 2 Digit : 1 Digit
Halaman pembagian 2 digit : 1 digit ini berisi tentang materi pembagian, dimana metode ini hanya dapat dilakukan jika bilangan yang dibagi adalah 36 ke atas dan bilangan pembaginya 6 ke atas. Halaman ini dapat dilihat dalam Gambar 4.18.
Gambar 4.18 Halaman Pembagian 2 Digit : 1 Digit
19. Halaman Contoh Pembagian
Halaman ini berisi contoh penerapan materi pembagian jarimatika . Halaman ini dapat dilihat dalam Gambar 4.19.
commit to user
20. Halaman Latihan / Soal
Halaman ini berisi soal-soal hitungan dengan metode Jarimatika yang berguna untuk menilai seberapa jauh pemahaman siswa akan materi yang telah disampaikan. Jika anak didik telah menyelesaikan semua pertanyaan, maka pada setelah pertanyaan terakhir akan muncul nilai sesuai dengan hasil yang telah kita kerjakan. Halaman ini dapat dilihat dalam Gambar 4.20.
Gambar 4.20 Halaman Latihan / Soal
21. Halaman Video
Halaman ini Berisi tampilan video tentang pembahasan contoh soal yang terdapat dalam tiap-tiap menu Jarimatika yang diperagakan secara lansung memakai tangan manusia. Tampilan halaman berupa sebuah televisi yang didalamnya ditampilkan video pembahasan tersebut. Halaman ini dapat dilihat dalam Gambar 4.21.
commit to user
D. Konsep Pengembangan Aplikasi
Aplikasi ini dikembangkan dengan beberapa konsep. Antara lain adalah sebagai berikut :
1. Konsep Pembuatan Desain Antarmuka
Aplikasi multimedia ini dirancang untuk anak-anak, maka desain yang dibuat banyak menggunakan unsur ceria agar anak tertarik menggunakan aplikasi ini sebagai media belajar berhitung.Unsur ceria tersebut dikemas dalam bentuk animasi yang menarik, gambar-gambar kartun yang lucu warna-warna yang cerah dan lunan musik pengiring yag kental dengan nuansa ceria. Desain antarmuka atau background dibuat berbeda antara halaman yang satu dengan halaman yang lain agar dapat membuat suasana yang berbeda sehingga tidak menimbulkan kebosanan pada anak-anak.
2. Konsep Pembuatan Aplikasi
Objek pada aplikasi multimedia ini digambar secara manual dengan menggunakan fasilitas-fasilitas atau tool-tool yang ada pada Macromedia Flash 8, namun ada juga yang mengambil dari gambar-gambar .jpeg yang kemudian diedit lagi menggunakan software Adobe Photoshop CS2 untuk dipergunakan sesuai kebutuhan. Konsep dari pembuatan aplikasi ini adalah mengenai pembelajaran berhitung (penjumlahan, pengurangan, perkalian dan pembagian) dengan metode Jarimatika kepada anak-anak. Aplikasi ini dibuat dengan metode sederhana dan mudah digunakan serta mudah dipelajari anak-anak, khususnya anak-anak berusia 5-7 tahun.
3. Konsep Penampilan Soal
Pada aplikasi multimedia ini juga ditampilkan pelatihan soal-soal dari materi yang telah diajarkan. Soal – soal yang ditampilkan pada menu latihan berbeda-beda serta terdapat juga hasil nilai dari pertanyaan yang telah dijawab di akhir menu latihan.
E. Pembuatan Aplikasi
Ada beberapa langkah dalam pembuatan aplikasi ini. Adapun langkah-langkahnya adalah sebagai berikut :
1. Persiapan Awal
Persiapan awal dari pembuatan aplikasi ini adalah melakukan pendataan
commit to user
layout halaman perhalaman serta membuat objek yang telah ditentukan. Selain itu persiapan yang dibutuhkan adalah mencari referensi gambar-gambar di internet.
2. Pembuatan Objek
Pembuatan objek (baik itu objek animasi maupun objek biasa) menggunakan Macromedia Flash 8. Komponen-komponen yang digunakan dalam pembuatan objek pada aplikasi ini berada pada panel Tools. Adapun komponen-komponen tersebut dapat dilihat dalam Tabel 4.1.
Tabel 4.1 Komponen untuk Menggambar pada Macromedia Flash 8
Tombol Fungsi
Selection Tool Untuk memilih objek
Free Transform Tool Untuk mentransform objek Line Tool Untuk membuat garis lurus Gradient Transform
Tool
Untuk mengatur setting gradasi
Rectangular Tool Untuk membuat objek segiempat Oval Tool Untuk membuat objek lingkaran
Pencil Tool Untuk membuat objek bebas berupa garis Stroke Color Untuk memilih warna garis luar objek
Fill Color Untuk memilih warna objek
Text Tool Untuk membuat objek teks
Ink Bottle Tool Untuk membuat warna garis luar objek
Paint Bucket Tool Untuk memberi warna dalam objek
Pada saat pembuatan setiap elemen-elemen dalam objek dipisahkan dalam beberapa layer untuk memudahkan dalam penyusunan bagian benda atau objek yang digambar serta untuk mempermudah proses animasi. Objek animasi dalam aplikasi ini dari bentuk graphics di ubah menjadi movie clip. Objek dirubah bentuk serta posisinya dari frame per frame sehingga didapatkan suatu hasil animasi bergerak pada objek tersebut. Selanjutnya pada stage yang ditempati objek movie clip menggunakan animasi
commit to user
pergerakan dengan teknik animasi motion tween agar objek dapat berjalan. Proses pembuatan objek ini dapat dilihat dalam Gambar 4.21.
Gambar 4.22 Proses Pembuatan Objek
Aplikasi multimedia ini juga menggunakan software Adobe Photoshop CS2 untuk mengedit ukuran gambar yang digunakan dalam beberapa menu di aplikasi ini. Dalam proses ini komponen yang digunakan adalah komponen-komponen yang berada pada panel Tools. Adapun komponennya dapat dilihat dalam Tabel 4.2
Tabel 4.2 Komponen untuk menggambar pada Photoshop CS2
Tombol Fungsi
Selection Tool Untuk memilih objek
Free Transform Tool Untuk mentransform objek
Crop Tool Untuk memotong gambar sesuai dengan yang diinginkan
3. Pembuatan Tombol Navigasi
Pembuatan tombol navigasi dalam aplikasi ini menggunakan fasilitas teks, Oval Tool, Rectangel Tool serta beberapa objek atau gambar yang dijadikan sebagai fasilitas
commit to user
tombol. Dalam aplikasi ini terdapat beberapa tombol yang dijadikan movie clip dengan tujuan untuk mempermudah proses animasi. Proses pembuatan tombol navigasi ini dapat dilihat dalam Gambar 4.22.
Gambar 4.23 Proses Pembuatan Tombol Navigasi
4. Pembuatan Animasi Teks
Pembuatan animasi teks pada aplikasi ini menggunakan efek animasi pemantulan. Hal ini dimaksudkan agar dapat menarik minat anak-anak untuk mempelajari aplikasi ini karena animasi teks yang digunakan tergolong animasi ceria. Proses pembuatan animasi teks ini dapat dilihat dalam Gambar 4.23