PERANCANGAN DAN PEMBUATAN APLIKASI CERITA DIGITAL
CINDELARAS MENGGUNAKAN ANIMASI 2 DIMENSI
BERBASIS MULTIMEDIA
NASKAH PUBLIKASI
diajukan oleh
Eko Febria Feri Cahyono
1
PERANCANGAN DAN PEMBUATAN APLIKASI CERITA DIGITAL
CINDELARAS MENGGUNAKAN ANIMASI 2 DIMENSI
BERBASIS MULTIMEDIA
Eko Febria Feri Cahyono
1), Dhani Ariatmanto, M.Kom
2),
1)
Teknik Informatika STMIK AMIKOM Yogyakarta
2) Magister Teknik Informatika STMIK AMIKOM Yogyakarta
Jl Ringroad Utara, Condongcatur, Depok, Sleman, Yogyakarta Indonesia 55283
Email : eko.cahyono@students.amikom.ac.id1), dhaniari@amikom.ac.id2) Abstract - Multimedia as one of the aspects that are
emerging today have an importantrole in the delivery of information. Media-based multimedia information is an effective way, because in addition to easy to access and can be accepted by any. The number of multimedia a use in all a spects of in creasingly clear that interactive media as one example of a multimedia development today more and more in need. Interactive media becomes interesting to learn for being one of the a spects in multimedia development has much in use today. Interactive media such as Digital Stories Cindelaras is an a malgamation of various elements in multimedia such as voice, image, text, animation, and interactions buttons.
Keywords: Multimedia, Information, Media
Interactive, Production, And Digital
1. PENDAHULUAN
1.1 Latar Belakang
Penggabungan cerita dongeng dan teknik digital dapat menjadi media yang merubah pola membaca secara manual menggunakan buku menjadi pola membaca menggunakan aplikasi digital dimana cerita tersebut akan direalisasikan dalam bentuk animasi 2D. Animasi 2D adalah salah satu media yang mempunyai kelebihan dalam penyerapan visualisasi khususnya bagi anak-anakusia 5 – 10 tahun.
1.2 Rumusan Masalah
Berdasarkan latar belakang, maka
permasalahan yang dapat dirumuskan adalah bagaimana merancang cerita digital yang dikemas dalam aplikasi cerita digital berbasis multimedia flash sebagai media interaktif untuk anak-anak?
1.3 Batasan Masalah
Pembatasan masalah yang digunakan untuk menjelaskan secara spesifik arah tujuan penulis agar penulis dapat lebih jelas memberikan definisi yang akan dibuat adalah:
1. Software yang digunakan dalam
perancangan adalah Adobe Flash CS3 sebagai inti dari perancangannya dan Adobe Sound Booth CS3 untuk mengolah suara pada aplikasi.
2. Menyampaikan isi cerita “Cindelaras”.
3. Aplikasi ini ditujukan untuk anak-anakusia
5 – 10 tahun.
4. Cerita digital ini di buat untuk desktop.
1.4 Tujuan Penelitian
Mengacu pada rumusan masalah di atas, tujuan dari pembuatan cerita digital “Cindelaras” adalah sebagai berikut :
1. Sebagai salah satu persyaratan
menyelesaikan program pendidikan Strata Satu Sistem Informasi pada STMIK Amikom Yogyakarta.
2. Merancang dan Membangun aplikasi
“Cerita Digital Cindelaras” dengan animasi 2 Dimensi.
3. Menambah kemampuan dalam bidang
perancangan dan pembuatan media
interaktif.
4. Memberi edukasi kepada pengguna dalam
menyerap informasi yang terdapat dalam aplikasi.
1.5 Metode Penelitian
1.5.1 Metode Pengumpulan Data : (a) Metode Deskriptif , Metode deskriptif adalah metode penelitian yang di lakukan dengan merumuskan dan menafsirkan data yang ada sehingga memberikan gambaran yang jelas mengenai objek penelitian secara umum. (b) Metode Study Pustaka, Metode Study Pustaka adalah metode pengumpulan data yang di peroleh dengan membaca referensi dan menggali informasi yang akurat dari berbagai sumber seperti jurnal ilmiah internasional, jurnal ilmiah nasional, buku, atau white paper baik dari koleksi pribadi, perpustakaan ataupun melalui
2
1.5.2 Metode Analisis : Mengacu pada AnalisisKebutuhan system, maka ada 2 jenis metode analisis yang dapat di gunakan : (a) Analisis kebutuhan fungsional adalah jenis kebutuhan yang berisi proses-proses apa saja yang nantinya di lakukan oleh system. (b) Analisis Kebutuhan Non Fungsiona adalah jenis kebutuhan yang berisi perilaku yang dimiliki oleh system, meliputi : Operasional, Kinerja, Kemanan, Informasi
1.5.3 Metode Perancangan : (a) Perancangan
struktur navigasi di gunakan untuk
memberikan petunjuk atau arah
penggunaan tools pada animasi cerita digital ini. (b) Storyboard adalah naskah yang berisi gambar-gambar berurutan beserta dengan keterangannya dan di buat untuk menegaskan bagaimana alur cerita dapat berjalan dengan baik.
1.6 Tinjauan Pustaka
Arif suryoanggoro (2014) meneliti tentang Perancangan Media Pembelajaran Biologi Struktur Organ Tubuh berbasis Multimedia untuk SMP N 6 Yogyakarta menemukan bahwa berdasakan hasil Quesioner minat belajar siswa yang di ajarkan dengan menggunakan Multimedia pembelajaran lebih tinggi dari pada menggunakan media konvensional saja.
1.6 Dasar Teori
1.7.1) Definisi Cerita Digital : Cerita Digital atau Dongeng Digital dalam Bahasa inggris di sebut “Digital Story Telling”, atau disingkat DST adalah cerita seseorang tentang kehidupan dirinya, orang lain, keluarga, teman-teman, dan masyarakatnya yang ditulis dan di tuturkan melalui suatu media digital oleh yang bersangkutan
berdasarkan pengalaman atau
pengamatannya.[1]
1.7.2 ) Definisi Multimedia: Multimedia menurut etimologi atau asal usul bahasanya adalah berasal dari kata Multi (Latin) “Multus” yang berarti banyak atau lebih dari satu. Dan Media (Latin) “Medium” yang berarti bentuk dan sarana komunikasi. Jadi Multimedia adalah kombinasi dari teks yang dimanipulasi secara digital, foto, seni grafis, suara, animasi dan elemen video.[2]
1.7 Teori Pengembangan Multimedia
Luther-Sutopo membagi tahapan
pengembangan multimedia menjadi enam tahap,
yaitu Concept, Design, Material Colecting,
Assembly, Testing, dan Distribution.[3]
2. PEMBAHASAN
1.8 2.1 Design Produk
Design Produk Aplikasi Cerita Digital Cindelaras mengacu pada pengguna aplikasi dalam hal ini di aplikasi di peruntukan kepada anak-anak di usia 5 – 10 tahun.
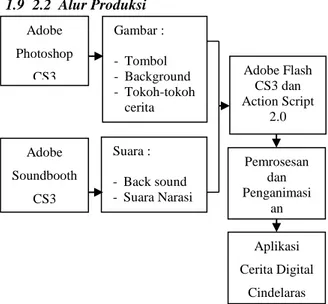
1.9 2.2 Alur Produksi
2.2.1) Pembuatan Image/Grafik : Beberapa File yang digunakan memliki format *.png , *.jpg dan menggunakan File mentah yang telah di design dari photoshop dengan format *.psd
Gambar 4.2 Membuat Image dengan Photoshop 2.2.2) Pembuatan Suara: Dalam pembuatan cerita
digital ini File-File suara yang telah di siapkan dalam material collecting di proses melalui Adobe SoundBooth CS3. Dalam cerita digital Cindelaras,tipe File suara yang di gunakan ber ekstensi *.wav dan *.mp3.
Gambar 4.1 Bagan Produksi
Adobe Photoshop CS3 Adobe Soundbooth CS3 Gambar : - Tombol - Background - Tokoh-tokoh cerita Suara : - Back sound - Suara Narasi Pemrosesan dan Penganimasi an Adobe Flash CS3 dan Action Script 2.0 Aplikasi Cerita Digital Cindelaras
3
Gambar 4.3 Input Sound pada AdobeSoundBooth CS3
2.2.3) Membuat Background : Background dalam Cerita digital Cindelaras adalah gambar yang melekat pada dinding aplikasi sebagai tampilan dasar
.
Gambar 4.4 Design Background pada Adobe Flash CS3
2.2.4) Membuat ObjectAnimasi : Object Animasi dalam Cerita Digital Cindelaras merupakan object yang di animasikan menggunakan action script 2.0. Berikut beberapa Object yang telah di buat seperti gambar di bawah ini :
Gambar 4.5 Object Animasi tombol Cerita
.
Gambar 4.6 Object Animasi tombol Keluar
Gambar 4.7 Object Animasi tombol Pengaturan Keterangan : .
Gambar 4.8 Object Animasi layar Loading
Gambar 4.9 Object Animasi tombol Tokoh
Gambar 4.10 Object Animasi Mouse
Gambar 4.11 Object Tulisan Judul
Gambar 4.12 Object Animasi Loading 2.2.5) Membuat Tombol : Beberapa tombol yang
telah di buat dan akan di gunakan pada Cerita Digital Cindelaras adalah sebagai berikut :
Gambar 4.13 Tombol Home
4
Gambar 4.15 Tombol KeluarGambar 4.16 Tombol Pengaturan
Gambar 4.17 Tombol Tokoh
Gambar 4.18 Tombol FullScreen
Gambar 4.19 Tombol Konfirmasi Keluar Atau Tidak
1.102.3 Hasil Akhir Produk 2.3.1) Tampilan Pembuka :
Gambar 4.20 Tampilan halaman Intro 2.3.2) Tampilan Halaman Utama :
Gambar 4.21 Halama awal aplikasi Cerita Digital Cindelaras
2.3.3) Tampilan Menu Cerita :
Gambar 4.22 Tampilan pada menu Cerita
2.3.4) Tampilan Menu Tokoh :
Gambar 4.23 Tampilan pada menu Tokoh
2.3.5) Tampilan Menu Pengaturan:
Gambar 4.24 Tampilan pada menu Pengaturan 2.3.6) Tampilan Menu Keluar:
5
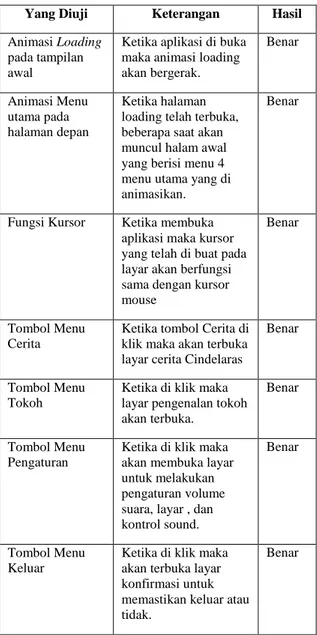
Gambar 4.25 Tampilan pada menu Keluar 1.112.4 Hasil Pengujian2.4.1) Black box testing :
Tabel 4.1 Tabel Black Box Tasting
Yang Diuji Keterangan Hasil
Animasi Loading
pada tampilan awal
Ketika aplikasi di buka maka animasi loading akan bergerak. Benar Animasi Menu utama pada halaman depan Ketika halaman loading telah terbuka, beberapa saat akan muncul halam awal yang berisi menu 4 menu utama yang di animasikan.
Benar
Fungsi Kursor Ketika membuka
aplikasi maka kursor yang telah di buat pada layar akan berfungsi sama dengan kursor mouse
Benar
Tombol Menu Cerita
Ketika tombol Cerita di klik maka akan terbuka layar cerita Cindelaras
Benar
Tombol Menu Tokoh
Ketika di klik maka layar pengenalan tokoh akan terbuka.
Benar
Tombol Menu Pengaturan
Ketika di klik maka akan membuka layar untuk melakukan pengaturan volume suara, layar , dan kontrol sound.
Benar
Tombol Menu Keluar
Ketika di klik maka akan terbuka layar konfirmasi untuk memastikan keluar atau tidak.
Benar
2.4.2) Uji Coba Device : Uji coba Aplikasi pada Laptop ACER Aspire E 14 dengan kapasitas Ram : 2 GB DDR3, Graphics : AMD Radeon Tm R2 Graphics, Processor E2-6110 (1.50 GHz), Sistem Operasi Windows 8.
Gambar 4.26 Implementasi aplikasi pada laptop 2.4.3) Menggunakan Sistem : Dalam menjalankan
aplikasi cerita digital Cindelaras dapat di lakukan dengan mudah oleh anak-anak usia 5- 10 tahun yaitu hanya dengan mencari File Cerita_Digital_Cindelaras.apk pada File explore lalu kemudian open atau Run As Administrator untuk membuka aplikasi Cerita Digital Cindelaras.
2.4.4) Memelihara Sistem : Pemeliharaan sistem untuk aplikasi Cerita Digital Cindelaras dapat dilakukan dengan cara berikut ini.
1. Memisah/membagi masing-masing
komponen yang ada pada aplikasi ke dalam beberapa Frame sehingga jika terjadi kesalahan pada satu komponen dapat dengan mudah diperbaiki melalui
Frame dimana komponen tersebut berada.
2. mengeksport File dalam bentuk .apk
agar tidak semua orang dapat melihat dan merubah scriptnya.
3. Selain itu untuk menambahkan fitur
tambahan pada program baik menu atau pun bagian suara dilakukan dengan cara
penambahan pada File mentah sehingga
dapat dimodifikasi sewaktu-waktu.
3. KESIMPULAN
1. Perancangan design produk Aplikasi Cerita Digital Cindelaras menggunakan grafis 2D dengan warna yang beragam, serta suara-suara sebagai penjelas isi cerita.
2. Aplikasi di peruntukan bagi anak-anak usia 5
- 10 tahun sehingga dibuat sederhana agar dapat di gunakan dengan mudah dan memahami isi cerita yang di sampaikan.
6
3. Aplikasi Cerita Digital Cindelarasdi rancang untuk dapat di gunakan pada semua ukuran layar komputer dekstop maupun laptop agar mempermudah penggunaan aplikasi pada semua jenis layar monitor.
4. Penyusunan struktur aplikasi di buat secara jelas dan teratur sejak awal agar proses produksi tidak membingungkan.
5. Aset yang di butuhkan dalam aplikasi di olah
terlebih dahulu sebelum di import kedalam lembar kerja Adobe Flash CS3 agar mempermudah proses produksi.
DAFTAR PUSTAKA
[1] Priyanto Hidayatullah, M. Amarullah
Akbar, dan Zacki Rahim. 2008. Making
Educational Animation using Flash.
Informatika Bandung. Bandung
[2] Eka Purnama, Bambang. 2013, Konsep
dasar MULTIMEDIA, Graha Ilmu. Yogyakarta.
[3] Binanto, Iwan. 2010. Multimedia Digital
Dasar Teori + Pengembangannya. Andi. Yogyakarta
Biodata Penulis
Eko Febria Feri Cahyono, memperoleh gelar
Sarjana Komputer (S.Kom), Jurusan Teknik Informatika STMIK AMIKOM Yogyakarta, lulus tahun 2015.
Dhani Ariatmanto, memperoleh gelar Sarjana
Komputer (S.Kom), Jurusan Teknik Informatika STMIK AMIKOM Yogyakarta, lulus tahun 2006. Memperoleh gelar Magister Teknik Informatika (M.Kom), Jurusan Teknik Informatika STMIK AMIKOM Yogyakarta, lulus tahun 2012. Saat ini menjadi Dosen di STMIK AMIKOM Yogyakarta.