DISCLAIMER
Seluruh dokumen E-Trik di dalam CD ini dapat digunakan dan disebarkan secara bebas untuk tujuan belajar bukan komersial (non-profit), dengan syarat tidak menghapus atau merubah atribut penulis dan pernyataan copyright yang disertakan dalam dokumen. Tidak diperbolehkan melakukan penulisan ulang, kecuali mendapatkan ijin tertulis terlebih dahulu dari Penerbit Maxikom.
E-Trik Flash MX 2004
Tehnik Animasi Kartun Flash
TEHNIK ANIMASI KARTUN FLASH
A. MENGENAL BEBERAPA TEHNIK DALAM FLASH
Di dalam pembuatan Animasi Flash, yang paling penting adalah mengenal beberapa tehnik dalam Flash itu sendiri. Bagaimana memanfaatkan beberapa trik yang telah Anda pelajari sebelumnya. Atau dengan kata lain mengolah beberapa potongan-potongan gambar seakan bergerak secara fleksibel. metode yang digunakan untuk membuat animasi Flash ada dua macam yaitu tweened animation dan frame by frame animation.Tweened Animation
Ialah Frame yang berisikan gerakan awal dan juga berisi gerakan akhir. Tweened animation juga terbagi menjadi dua yaitu Motion Tween dan Shape Tween. Motion Tween digunakan untuk membuat animasi bergerak, berputar, berubah warna, dan teks secara sederhana. Sedangkan Shape Tween
digunakan digunakan untuk membuat animasi berubah bentuk secara cepat.
Frame by Frame Animation.
Mengisi satu per satu Frame dengan satu gambar berbeda sehingga menghasilkan sebuah animasi bergerak.
B. MEMBUAT IDE CERITA BARU.
Kali ini kita akan membuat sebuah cerita animasi. Animasi ini berjudul “Ter-lambat lagi” menceritakan tentang kebiasaan buruk seseorang, seringnya ia terlambat beraktivitas, pertama-tama adegan di mulai dari saat ia membuka mata, terkejut oleh suara jam weeker, terburu-buru saat ke kamar mandi, berkendaraan di jalan raya, hingga ia sampai di tempat aktivitasnya. Namun guna memudahkan kita untuk menuangkan ide cerita tersebut, Ada baiknya kita menyiapkan storyboard terlebih dahulu.
C. MEMBUAT STORYBOARD.
Kali ini kita akan mencoba membuat storyboard dengan judul “ Terlambat lagi“, bagaimana menuangkan jalan cerita tersebut ke dalam storyboard, membagi Step by step adegan ke dalam kolom gambar yang masih polos.
lihat contoh storyboard dengan judul “Terlambat lagi” berikut ini.
Gambar 3. 1 contoh storyboard “ terlambat lagi”
D. MEMBUAT ANIMASI.
Kini kita akan mempelajari beberapa tehnik animasi Flash, untuk selengkap-nya ikutilah langkah-langkah berikut.
1. Untuk pertama-tama kita akan membuat judul animasi terlebih dahulu, klik Text tool kemudian drag pada Stage seperti pada gambar di bawah ini.
2. Pada tabel Properties pilih FontCooper std black, Font size ukuran 26,
Text Color dengan Fill Black.
3. Kemudian tuliskan judul “ Terlambat lagi “ pada kolom Font yang masih kosong seperti pada gambar di bawah ini.
Gambar 3. 3 tulisan judul
4. Pada Timeline sorot Frame 7 klik kanan dan pilih Insert keyframe.
Seperti pada gambar 3. 4
Gambar 3. 4 Timeline dengan Frame 7.
5. Masukkan Create Motion Tween Pada Frame 1 dan juga Frame 7.
6. Sorot Frame 1.
7. Klik Free Tansfrom Tool , secara otomatis teks judul akan terseleksi. 8. Pada saat Tarnsfrom masih aktif pipihkan teks seperti gambar di bawah
ini.
Gambar 3. 5 tulisan judul yang di pipihkan.
9. Klik kanan pada Frame 16 lalu pilih Insert keyframe. 10. Klik Free Tansfrom Tool
11. Pada saat Tarnsfrom masih aktif besarkan tulisan judul pada Stage seperi gambar 3. 6
Gambar 3. 6 tulisan judul yang diperbesar.
12. Klik kanan pada Frame 40 lalu pilih Insert keyframe
13. Klik kanan pada Frame 7 lalu pilih Copy Frames
14. Klik kanan pada Frame 40 lalu pilih Paste Frames
15. Klik kanan pada Frame 47 lalu pilih Insert keyframe
16. Klik kanan pada Frame 1 lalu pilih Copy Frames
17. Klik kanan pada Frame 47 lalu pilih Paste Frames
18. Klik kanan pada Frame 48 lalu pilih Convert to Blank Keyfremes
19. Buat layer baru dengan meng-klik Insert Layer beri nama“Tokoh”. 20. Klik kanan pada Frame 48 lalu pilih Convert to Blank Keyfremes.
21. Ambil gambar “Tokoh 1” pada File bahan animasi. caranya pilih File + Import + Import to Library, lalu pilih “tokoh 1”.
23. Drag gambar Tokoh ke tengah Stage yang masih kosong, seperti gambar di bawah ini.
Gambar 3. 7 drag tokoh 1 di tengah area Stage.
24. Klik kanan pada Frame 56 lalu pilih Convert to Blank Keyfremes.
25. Buat layer baru dengan meng-klik Insert Layer beri nama“weker”. 26. Klik kanan pada Frame 56 lalu pilih Convert to Blank Keyfremes.
27. Ambil gambar “Jam weker” pada File bahan animasi.
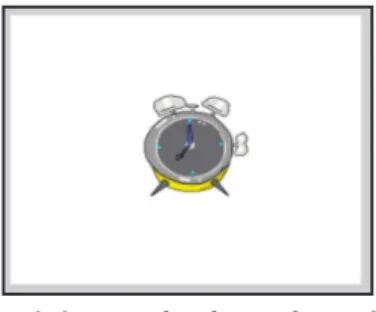
28. Drag gambar jam “weker“ ke tengah area Stage yang masih kosong, seperti gambar di bawah ini.
Gambar 3. 8 jam weker di tengah area Stage.
29. Masukkan Insert keyframe pada masing-masing Frame 57, 58, 59, 60, 61, 62, 63, 64, 65 dan Frame 66.
31. Klik kanan pada Frame 56 lalu pilih Convert to Blank Keyfremes.
32. Ambil gambar “garis getar” pada File bahan animasi.
33. Drag gambar garis getar melingkari jam weker, seperti gambar di bawah ini.
Gambar 3. 9 garis garis yang melingkari gambar jam.
34. Masukkan juga Insert keyframe pada masing-masing Frame 57, 58, 59, 60, 61, 62, 63, 64, 65 dan Frame 66.
35. Sorot Layer “weker”.
36. Klik Free Transform Tool Pada Frame 57.
37. Ketika gambar weker masih terseleksi, miringkan sedikit gambar searah jarum jam, seperti berikut.
Gambar 3. 10 jam weker yang di miringkan.
38. Sorot Layer ‘getar”.
39. Klik Free Transform Tool Pada Frame 57.
40. Ketika gambar getaran masih terseleksi, posisikan gambar getar melawan arah jarum jam, seperti gambar 3. 11
garis-garis getar
Gambar 3. 11 tulisan judul yang di pipihkan.
41. Lakukan juga pada Frame yang lain. seperti gambar-gambar berikut.
Gambar 3. 12 gambar jam weker dalam posisi Frame yang berbeda.
42. Sekarang kembali ke Layer “tokoh” Klik kanan pada Frame 67 pilih
Convert to Blank Keyfremes.
43. Ambil gambar “Tokoh 2” pada File bahan animasi.
44. Drag gambar “Tokoh 2” letakkan di tengah area Stage seperti gambar 3. 13 Frame 58 Frame 63 Frame 61 Frame 60 Frame 62 Frame 59 Frame 66 Frame 65 Frame 64
Gambar 3. 13 drag tokoh 2 ke area stage.
45. Klik kanan pada Frame 86 pilih Insert Frame.
46. Buat Layer baru dengan meng-klik Insert Layer beri nama “back-ground”.
47. Pastikan Layer background berada di deretan paling bawah.
48. Klik kanan pada Frame 87 lalu pilih Convert to Blank Keyfremes.
49. Ambil gambar “background 1” pada File bahan animasi.
50. Drag gambar “background 1” letakkan di tengah area Stage seperti gambar di bawah ini.
Gambar 3. 14 drag gambar background 1 ke area stage.
52. Kembali lagi ke Layer “tokoh” Klik kanan pada Frame 87 pilih Con-vert to Blank Keyfremes.
53. Ambil gambar “Tokoh 3” pada File bahan animasi.
54. Drag gambar “Tokoh 3” lalu letakkan di kiri area Stage seperti gambar berikut.
Gambar 3. 15 posisi tokoh 3 pada Frame 87.
55. Klik kanan pada Frame 93 pilih Insert Keyframe.
56. Masukkan Create Motion Tween pada Frame 87 dan Frame 93.
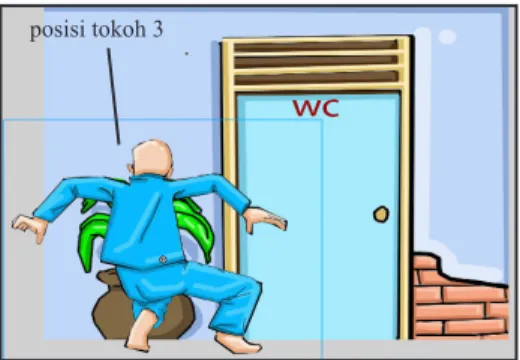
57. Pada Frame 93, letakkan gambar “Tokoh 3” seperti gambar di bawah ini.
Gambar 3. 16 posisi tokoh 3 pada frame 93.
58. Klik kanan pada Frame 98 pilih Insert Keyframe.
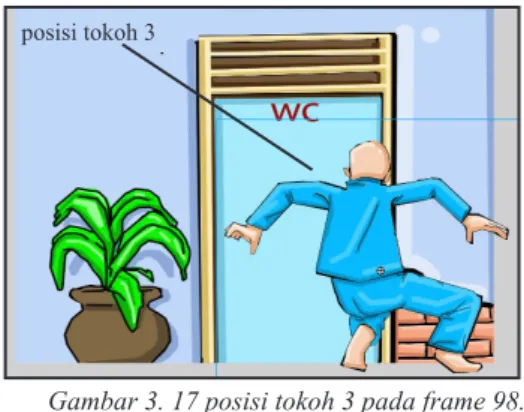
59. Pada Frame 98, pindahkan gambar “Tokoh 3” seperti gambar 3. 17
posisi tokoh 3 posisi tokoh 3
Gambar 3. 17 posisi tokoh 3 pada frame 98.
60. Kembali ke Layer “Background” Klik kanan pada Frame 99 pilih Con-vert to Blank Keyfremes.
61. Kembali ke Layer background, ambil gambar “background 2” pada File bahan animasi.
62. Drag gambar “background 2” letakkan di tengah area Stage seperti gambar 3. 18
Gambar 3. 18 background 2.
63. Klik kanan pada Frame 123 pilih Insert Frame.
64. Kembali lagi ke Layer “tokoh” Klik kanan pada Frame 99 pilih Con-vert to Blank Keyfremes.
65. Ambil gambar “Tokoh 4” pada File bahan animasi
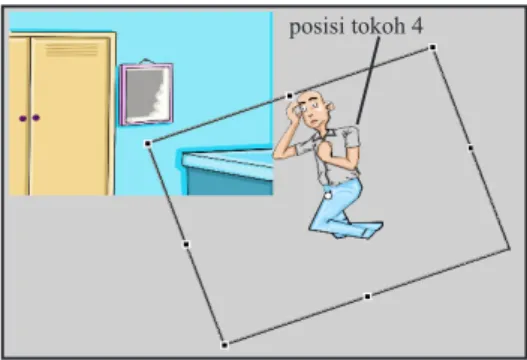
66. Drag gambar “Tokoh 4” lalu letakkan di kiri area Stage seperti gambar 3. 19
Gambar 3. 19 posisi tokoh 4 pada frame 99.
67. Klik kanan pada Frame 109 pilih Insert Keyframe.
68. Drag gambar “Tokoh 4” lalu letakkan di kanan luar area Stage seperti gambar berikut.
Gambar 3. 20 posisi tokoh 4 pada frame 109.
69. Klik kanan pada Frame 109 pilih Copy Frame.
70. Kembali klik kanan pada Frame 110 pilih Paste Frame. 71. Sorot Frame 110, lalu klik Free Transform Tool
72. Saat gambar masih terseleksi, putar gambar “tokoh 4”, posisikan seperi pada gambar 3. 21
posisi tokoh 4
Gambar 3. 21 posisi tokoh 4 pada frame 110.
73. Klik kanan pada Frame 123 pilih Insert Keyframe.
74. Drag gambar “Tokoh 4” lalu letakkan di kiri luar area Stage seperti gambar berikut
Gambar 3. 22 posisi tokoh 4 pada frame 123.
75. Kembali ke Layer “Background” Klik kanan pada Frame 124 pilih Con-vert to Blank Keyfremes.
76. Ambil gambar “background 3” pada File bahan .
77. Drag gambar “background 3” letakkan di area Stage seperti gambar 3. 23.
posisi tokoh 4
Gambar 3. 23 posisi background 3 di luar area stage.
78. Pada saat gambar background masih terseleksi, Drag gambar tersebut ke atas menutupi area Stage, lihat gambar di bawah ini.
Gambar 3. 24 posisi background 3. menutupi area stage.
79. Klik kanan pada Frame 146 pilih Convert to Keyframes.
80. Masukkan Create Motion Tween pada Frame 124 dan Frame 146.
81. Sorot Frame 146, geser gambar background ke arah kiri dengan mene-kan tanda panah arah kiri pada keyboard. Ratakan dengan area Stage.
Gambar 3. 25 posisi background 3 setelah di geser ke kiri.
geser gambar background ke arah kiri. area Stage naikkan gambar ke atas
82. Kembali lagi ke Layer “tokoh” Klik kanan pada Frame 124 pilih Con-vert to Blank Keyfremes.
83. Ambil gambar “Tokoh 5” pada File bahan animasi.
84. Drag gambar “Tokoh 5” lalu letakkan di kiri area Stage seperti gambar 3. 26
Gambar 3. 26 posisi tokoh 5 di kiri luar luar area stage.
85. Klik kanan pada Frame 146 pilih Insert Keyframe.
86. Sorot Frame 146, lalu pindahkan gambar “tokoh 5” ke luar area Stage
sebelah kanan seperti gambar di bawah ini.
Gambar 3. 27 posisi tokoh 5 di kanan luar area stage.
87. Kembali ke Layer “Background” Klik kanan pada Frame 147 pilih
Convert to Blank Keyfremes.
88. Ambil gambar “background 4” pada File bahan animasi .
posisi tokoh 5
89. Drag gambar “background 4” lalu letakkan di tengah area Stage seperti gambar 3. 28
Gambar 3. 28 background 4.
90. Klik kanan pada Frame 180 pilih Insert Keyframe.
91. Klik kanan pada Frame 147 dan Frame 180, pilih Remove Tween.
92. Buat Layer baru dengan meng-klik Insert Layer beri nama “scoot-er”.
93. Pastikan Layer “Scooter” berada di atas Layerbackground.
94. Klik kanan pada Frame 147 lalu pilih Convert to Blank Keyfremes.
95. Ambil gambar “Scooter” pada File bahan animasi.
96. Drag gambar “Scooter” letakkan di kiri luar area Stage seperti gambar di bawah ini.
Gambar 3. 29 posisi scooter di kiri luar area stage.
97. Klik kanan pada Frame 180 pilih Insert Keyframe, lalu masukkan Cre-ate Motion Tween pada kedua Frame.
98. Sorot Frame 180, lalu pindahkan gambar “scooter” ke luar area Stage
sebelah kanan seperti gambar 3. 30
Gambar 3. 30 posisi scooter di kanan luar area stage.
99. Kembali lagi ke Layer “tokoh” Klik kanan pada Frame 147 pilih Con-vert to Blank Keyfremes.
100.Ambil gambar “Tokoh 6” pada File bahan animasi.
101.Drag gambar “Tokoh 6” lalu letakkan di atas gambar “scooter” seperti gambar berikut.
Gambar 3. 31 posisi tokoh 6 di atas scooter pada frame 147.
102.Klik kanan pada Frame 162 pilih Insert Keyframe.
103.Sorot Frame 162, lalu pindahkan gambar “tokoh 6” mengikuti gerak “scooter”, seperti gambar 3. 32
posisi tokoh 6.
Gambar 3. 32 posisi tokoh 6 di atas scooter pada frame 162.
104.Klik kanan pada Frame 167 pilih Insert Keyframe.
105.Pada Frame 167, posisikan gambar “tokoh 6” seperti gambar berikut.
Gambar 3. 33 posisi tokoh 6 di atas scooter pada frame 167.
106.Klik kanan pada Frame 172 pilih Insert Keyframe.
107.Pada Frame 172, posisikan gambar “tokoh’ seperti gambar di bawah ini.
Gambar 3. 34 posisi tokoh pada frame 172.
108.Klik kanan pada Frame 180 pilih Insert Frame.
posisi tokoh 6
posisi tokoh 6
109.Kembali ke Layer “Background” Klik kanan pada Frame 181 pilih
Convert to Blank Keyfremes.
110.Ambil gambar “background 5” pada File bahan animasi.
111.Drag gambar “background 5” letakkan di area Stage, lihat gambar 3. 35
Gambar 3. 35 background 5 di tengah area stage.
112.Klik kanan pada Frame 219 pilih Insert Keyframe.
113.Masukkna Create Motion Tween pada Frame 181 dan Frame 219. 114.Sorot Frame 219, lalu perbesar gambar “background” hingga yang
ter-lihat di area Stage hanya tulisan “libur”, lihat gambar 3. 36
Gambar 3. 36 background yang telah diperbesar pada frame 219.
115.Klik kembali Layer “judul”.
117.klik Text tool kemudian drag pada Stage.
118.Pada tabel Properties pilih FontCooper std black, Font size ukuran 26,
Text Color dengan Fill Black.
119.Kemudian ketik “ Sekian...” pada kolom Font yang masih kosong sep-erti pada gambar di bawah ini.
Gambar 3. 37 ketik “sekian”
120.Pada Frame 240 klik kanan, pilih Insert keyframe.
121.Sorot Frame 220.
122.Klik Free Tansfrom Tool .
123.Pada saat Tarnsfrom masih aktif, kecilkan, putar dan balik teks di area
Stage seperti gambar di bawah ini.
Gambar 3. 38 tulisan sekian yang di perkecil, juga di putar balik.
124.Klik kanan pada Frame 280 lalu pilih Insert Frame.
125.Jalankan animasi dengan menekan Ctrl + Enter pada keyboard.