3.1 Analisa Permasalahan
Kumpulan Resep makanan dan minuman pada umumnya berupa buku atau
media elektronik seperti e-book atau media yang dapat diakses dari internet. Adanya
aplikasi dapat membantu masyarakat untuk mengakses resep makanan dan minuman
dengan mudah melalui smartphone yang mereka miliki.
Di dalam penelitian ini, dirancang suatu aplikasi kumpulan resep makanan dan minuman untuk memudahkan masyarakat dalam mengolah makanan dan minuman sehingga dapat membantu mereka untuk berkreasi tanpa harus membuka sebuah situs, hanya dengan mendownload aplikasi ini.
Pada aplikasi ini, resep makanan dan minuman yang ada merupakan resep yang terbilang mudah dipraktekkan dan bahan makanan tersebut dapat ditemui di pasar atau
supermarket serta merupakan makanan dan minuman yang diminati oleh orang banyak. Kumpulan resep ini diharapkan dapat membantu dan memberikan solusi terhadap masyarakat atau seseorang yang ingin belajar memasak dengan memberikan kemudahan.
3.2 Analisa Kebutuhan
3.2.1 Analisa Kebutuhan pada Software
Dalam melakukan pembuatan aplikasi ini, dibutuhkan komponen pendukung
antarmuka (interface) pada sistem operasi Android, yaitu
• RAM 512Mb keatas
• ROM 1Gb keatas
3.2.2 Spesifikasi Kebutuhan Perangkat Lunak
Berdasarkan analisa permasalahan di atas, akan lebih mudah bagi pengguna aplikasi ini jika menggunakan smartphone yang memiliki sistem operasi android versi jelly bean dan versi sebelumnya, yang dapat diunduh dari playstore.
3.3 Perancangan
3.3.1 Perancangan Flowchart
Flowchart atau diagram alir merupakan sebuah diagram dengan simbol-simbol grafis yang menyatakan aliran algoritma atau proses yang menampilkan langkah-langkah yang disimbolkan dalam bentuk kotak, beserta urutannya dengan menghubungkan masing-masing langkah tersebut menggunakan tanda panah. Diagram ini bisa memberi solusi langkah demi langkah untuk penyelesaian masalah yang ada di dalam proses atau algoritma tersebut.
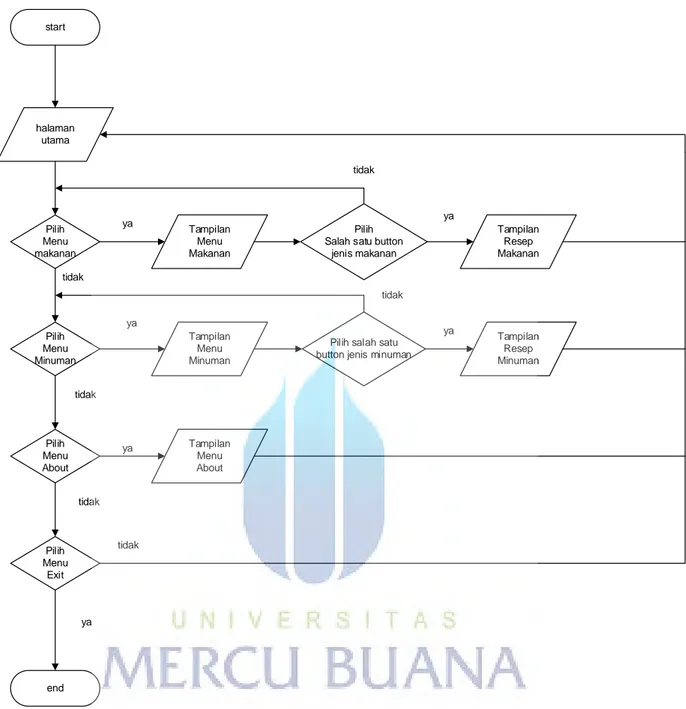
Flowchart pada gambar ini menjelaskan tentang alur dari aplikasi yang dibuat dari menu utama hingga menu about.
halaman utama Pilih Menu makanan Pilih Menu Minuman Pilih Menu About Pilih Menu Exit end start Tampilan Menu Makanan Tampilan Menu Minuman Tampilan Menu About Pilih Salah satu button
jenis makanan
Pilih salah satu button jenis minuman
Tampilan Resep Makanan Tampilan Resep Minuman ya ya ya tidak tidak tidak ya tidak tidak tidak ya ya
Gambar 3.1 Flowchart Aplikasi Kumpulan Resep Makanan dan Minuman
3.3.2 Perancangan Storyboard Menu Utama
Storyboard adalah serangkaian sketsa dibuat berbentuk persegi panjang yang menggambarkan suatu urutan (alur cerita) elemen-elemen yang diusulkan untuk aplikasi multimedia. Storyboard menggabungkan alat bantu narasi dan visual pada selembar kertas sehingga naskah dan visual menjadi terkoordinasi.
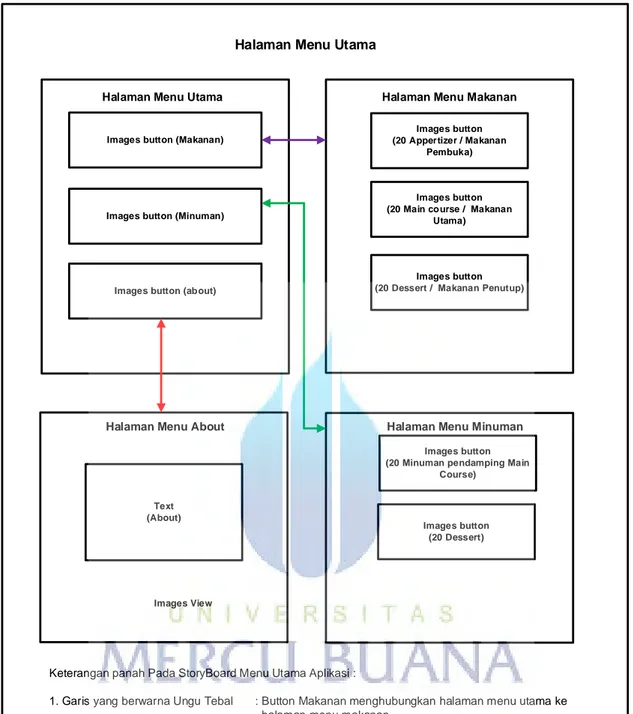
Images button (Makanan)
Images button (Minuman)
Images button (about)
Images button (20 Appertizer / Makanan
Pembuka)
Images button (20 Main course / Makanan
Utama)
Images button (20 Dessert / Makanan Penutup)
Images button (20 Minuman pendamping Main
Course) Images button (20 Dessert) Text (About) Images View
Halaman Menu Utama Halaman Menu Makanan
Halaman Menu About Halaman Menu Minuman
Halaman Menu Utama
Keterangan panah Pada StoryBoard Menu Utama Aplikasi :
1. Garis yang berwarna Ungu Tebal : Button Makanan menghubungkan halaman menu utama ke halaman menu makanan.
2. Garis yang berwarna Hijau Tebal : Button Minuman menghubungkan halaman menu utama ke halaman menu minuman.
3. Garis yang berwarna Merah Tebal : Button Abbout menghubungkan halaman menu utama ke halaman menu About.
Gambar 3.2 Storyboard Halaman Menu
3.3.3 Perancangan Storyboard Menu Makanan
Storyboard Menu Makanan berisikan tentang berbagai macam menu seperti appetizer (makanan pembuka), main course (makanan utama) dan dessert (makanan
penutup). Pada storyboard ini akan tampil image button yang akan menampilkan kehalaman listview untuk pilihan Makanan.
Images View
Halaman Menu Makanan Pembuka / Appetizer
List View (Pilih Nama
Makanan)
Halaman Menu Makanan Penutup / Dessert
List View (Pilih Nama
Makanan) Images View
Halaman Menu Makanan Utama / Main Course
List View (Pilih Nama
Makanan)
Halaman Menu Tampilan Makanan
Images View
Halaman Menu Tampilan Makanan Pembuka /
Appetizer
Text (Resep Salad)
Images View
Halaman Menu Tampilan Makanan Utama / Main
Course
Text ( Resep Ayam
Bakar)
Images View
Halaman Menu Tampilan Makanan Penutup / Dessert Text (Resep Tiramissu cake)
Keterangan panah Pada StoryBoard Menu Tampilan Makanan :
1. Garis yang berwarna Ungu Tebal : List view yang dipilih akan muncul ke halaman resep makanan yang sesuai dengan nama appetizer / makanan pembuka yang dipilih.
2. Garis yang berwarna Biru Tebal : List view yang dipilih akan muncul ke halaman resep makanan yang sesuai dengan nama main course / makanan utama yang dipilih.
3. Garis yang berwarna Merah Tebal : List view yang dipilih akan muncul ke halaman resep makanan yang sesuai dengan nama dessert / makanan penutup yang dipilih.
3.3.4 Perancangan Storyboard Menu Tampilan Makanan
Storyboard Menu Tampilan Makanan ini merupakan listview yang terdiri dari berbagai makanan, seperti pada appetizer ada salad dan sebagainya. Pada main course ada ayam goreng, dan menu lainnya. Terdapat pilihan listview dessert seperti tiramisu cake dan red velvet cake.
Images View
Halaman Menu Makanan Pembuka / Appetizer
List View (Pilih Nama
Makanan)
Halaman Menu Makanan Penutup / Dessert
List View (Pilih Nama
Makanan) Images View
Halaman Menu Makanan Utama / Main Course
List View (Pilih Nama
Makanan)
Halaman Menu Tampilan Makanan
Images View
Halaman Menu Tampilan Makanan Pembuka /
Appetizer
Text (Resep Salad)
Images View
Halaman Menu Tampilan Makanan Utama / Main
Course
Text ( Resep Ayam
Bakar)
Images View
Halaman Menu Tampilan Makanan Penutup / Dessert Text (Resep Tiramissu cake)
Keterangan panah Pada StoryBoard Menu Tampilan Makanan :
1. Garis yang berwarna Ungu Tebal : List view yang dipilih akan muncul ke halaman resep makanan yang sesuai dengan nama appetizer / makanan pembuka yang dipilih.
2. Garis yang berwarna Biru Tebal : List view yang dipilih akan muncul ke halaman resep makanan yang sesuai dengan nama main course / makanan utama yang dipilih.
3. Garis yang berwarna Merah Tebal : List view yang dipilih akan muncul ke halaman resep makanan yang sesuai dengan nama dessert / makanan penutup yang dipilih.
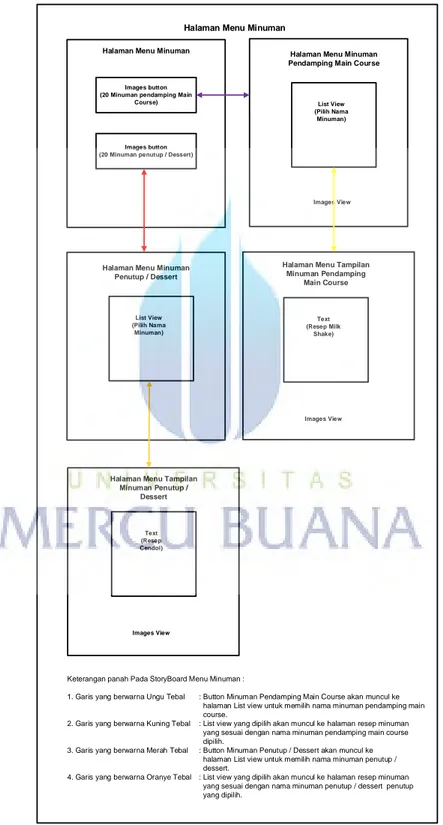
3.3.5 Perancangan Storyboard Menu Minuman
Storyboard menu minuman merupakan daftar menu minuman yang menggunakan listview yang terdiri dari berbagai macam minuman seperti minuman pendamping maincourse dan dessert minuman.
Images View
Images View
Halaman Menu Minuman Pendamping Main Course
Images button (20 Minuman pendamping Main
Course)
Images button (20 Minuman penutup / Dessert)
Halaman Menu Minuman
List View (Pilih Nama
Minuman)
Halaman Menu Minuman Penutup / Dessert
List View (Pilih Nama
Minuman)
Halaman Menu Minuman
Images View
Halaman Menu Tampilan Minuman Pendamping Main Course Text (Resep Milk Shake) Images View
Halaman Menu Tampilan Minuman Penutup /
Dessert
Text (Resep Cendol)
Keterangan panah Pada StoryBoard Menu Minuman :
1. Garis yang berwarna Ungu Tebal : Button Minuman Pendamping Main Course akan muncul ke halaman List view untuk memilih nama minuman pendamping main course.
2. Garis yang berwarna Kuning Tebal : List view yang dipilih akan muncul ke halaman resep minuman yang sesuai dengan nama minuman pendamping main course dipilih.
3. Garis yang berwarna Merah Tebal : Button Minuman Penutup / Dessert akan muncul ke halaman List view untuk memilih nama minuman penutup /
dessert.
4. Garis yang berwarna Oranye Tebal : List view yang dipilih akan muncul ke halaman resep minuman yang sesuai dengan nama minuman penutup / dessert penutup yang dipilih.
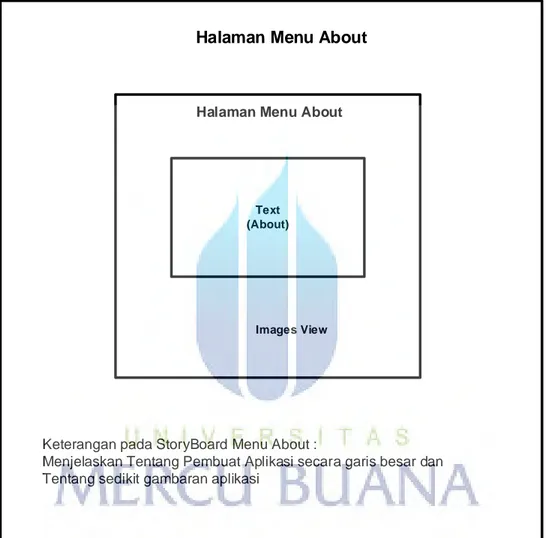
3.3.6 Perancangan Storyboard Menu About
Storyboard Menu About berisikan tentang pembuat aplikasi seperti profil dan sedikit tentang data diri pembuat aplikasi tersebut serta gambaran tentang aplikasi yang dibuat.
Text (About)
Images View
Halaman Menu About Halaman Menu About
Keterangan pada StoryBoard Menu About :
Menjelaskan Tentang Pembuat Aplikasi secara garis besar dan Tentang sedikit gambaran aplikasi