PENERAPAN SISTEM HUMAN COMPUTER INTERACTION (HCI) PADA WEBSITE E-LEARNING
Oleh Sapto Haryoko
e-mail : saptoharyoko@yahoo.com
Abstrak
E-Learning adalah salah satu media pembelajaran yang penting bahgi mahasiswa. Dimana E-learning terdiri dari berbagai macam media dan aplikasi, baik untuk sumber belajar, sharing, maupun interaksi sosial melalui jaringan internet. Untuk itu perlu untuk diterapkan sebuah model HCI (Human Computer Interaction) kedalam website agar E-learnig dapat lebih interaktif. Aspek-aspek interaksi yang diperlukan dalam menjalankan sebuah aplikasi pada komputer sehingga terjadi komunikasi, aspek tersebut terdiri atas: a) Use and context of computers ( U); b) Human characteristic (H); c) Computer system and interface architectur (C); d) Development proses ( D). Saat membangun website E-Learning, terlabih dahulu harus memperhatikan: 1) peta potensi SDM yang ada, akan lebih baik bila kita mampu memanfaatkan SDM yang ada apakah itu untuk dunia pendidikan, bisnis maupun pengetahuan dab berita untuk membangun website ang bagus; 2) kemampuan Human Computer Interface, yakni kekmampuan interaksi antara user dengan website E-learning.
Kata Kunci: E-Learning, Human Computer Interface (HCI), Website.
1. PENDAHULUAN
Analisis sistem informasi sangat penting dilakukan untuk menghasilkan sistem yang mudah, efektif, efisien, dan tepat guna bagi pengguna. Penelitian ini bertujuan untuk merancang dan menerapkan model analisis sistem informasi dengan konsep Human Computer Interaction (HCI) dengan kriteria usability Jacob Nielsen yaitu learnability, efficiency, memorability, errors, dan satisfaction.
Menurut Prihati (2011) ketika membangun sebuah sistem informasi, seorang desainer atau pengembang sistem harus memperhatikan faktor interaksi manusia dan komputer, karena sistem informasi dibuat oleh manusia dan tujuannya juga untuk manusia. Interaksi manusia dan komputer atau human computer interaction (HCI) merupakan
E-Learning adalah salah satu media pembelajaran yang penting bahgi mahasiswa. Dimana E-learning terdiri dari berbagai macam media dan aplikasi, baik untuk sumber belajar, sharing, maupun interaksi sosial melalui jaringan internet. Untuk itu perlu untuk diterapkan sebuah model HCI (Human Computer Interaction) kedalam website agar E-learnig dapat lebih interaktif.
Saat ini sudah terdapat studi khusus mengenai jembatan atau interface yang menghubungkan atara manusia dan komputer yang dikenal dengan HCI. HCI merupakan singkatan dari Human Computer Interaction. HCI melibatkan studi, perencanaan, dan desain dari interaksi antara orang-orang (user) dan komputer. Tujuan utama dari HCI adalah untuk menghasilkan sistem yang bermanfaat (usable) dan aman (safe), artinya sistem tersebut dapat berfungsi dengan baik. Sistem tersebut bisa untuk mengembangkan dan meningkatkan keamanan (safety), utilitas (utility), ketergunaan (usability), efektifitas (efectiveness) dan efisiensinya (eficiency).
2. HUMAN COMPUTER INTER-FACE
HCI yang baik adalah HCI yang user friendly dan usabilitynya tinggi. User friendly adalah kemampuan yang dimiliki oleh software atau program aplikasi yang mudah dioperasikan, dan mempunyai sejumlah kemampuan lain sehingga pengguna merasa betah dalam mengoperasikan program tersebut, bahkan bagi seorang pengguna pemula. Atau dengan kata lain user friendly artinya memudahkan pengguna untuk menggunakan komputer tersebut, contohnya saja penerapan keyboard qwerty pada handphone. Sedangkan Usability merupakan kemampuan komputer untuk digunakan dengan tepat dan presisi, maksudnya disini adalah
ketepatan interface yang ada. Contohnya saja adalah tombol yang kecil-kecil dapat mengurangi usability yang ada karena user cenderung susah menekannya karena kecil.
Aplikasi dari HCI bisa diterapkan di berbagai macam tempat, di perkantoran, di dalam kendaraan, di gadget-gadget, dan dimana saja selama terdapat komputer. Di perkantoran misalnya HCI banyak diterapkan dalam penggunaan PC, atau dalam lift, intercom, dan lain-lain. Pada kendaraan contohnya saja interface yang berada di depan supir, kemudahan menggunakan fungsi-fungsi yang ada seperti wiper, lampu sen, GPS, dan lainnya merupakan bagian dari HCI. HCI memudahkan komputer untuk lebih memahami manusia dan manusia pun lebih memahami komputer.
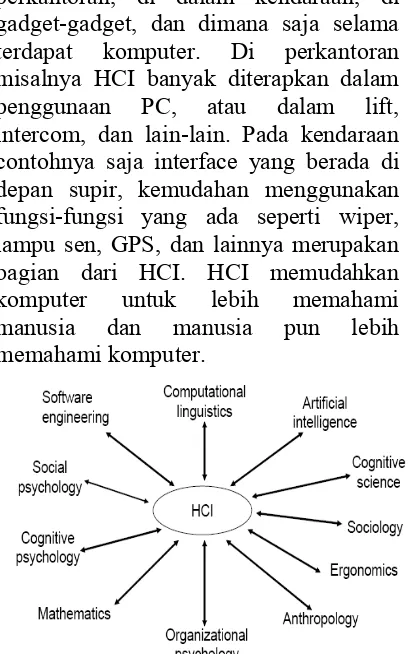
Gambar 1 diagram yang menunjukkan bidang studi yang mempengaruhi perkembangan
HCI
Gambar 1 menunjukkan beberapa bidang studi yang mempengaruhi perkembangan dari HCI, contohnya seperti Artificial Intellegence yang membantu komputer untuk memahami dan merespon bahasa yang disampaikan manusia kepada komputer. Semakin berkembang bidang-bidang studi tersebut maka HCI yang diterapkan seharusnya akan semakin baik.
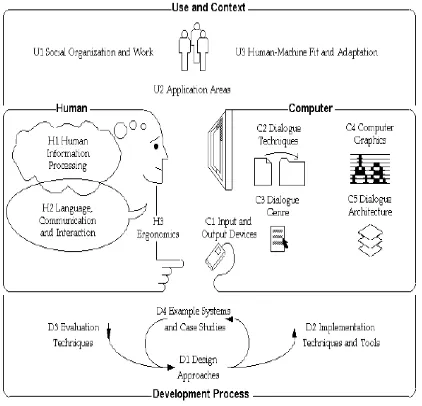
Gambar 2. Aspek dalam HCI
3. PRINSIP FISIKAL DAN PRINSIP KOGNITIF DALAM FAKTOR
ERGONOMI SEBUAH WEBSITE
Ergonomi yaitu ilmu yang mempelajari perilaku manusia dalam kaitannya dengan pekerjaan mereka. Sasaran penelitian ergonomi ialah manusia pada saat bekerja dalam lingkungan. Secara singkat dapat dikatakan bahwa ergonomi ialah penyesuaian tugas pekerjaan dengan kondisi tubuh manusia ialah untuk menurunkan stress yang akan dihadapi. Upayanya antara lain berupa menyesuaikan ukuran tempat kerja dengan dimensi tubuh agar tidak melelahkan, pengaturan suhu, cahaya dan kelembaban bertujuan agar sesuai dengan kebutuhan tubuh manusia.
a) Prinsip Fisikal
1) Menjadikan segala sesuatu mudah dijangkau
Ketika membuka sebuah website orang akan melihat tampilan sebuah website apakah tampilan website itu menarik atau tidak sehingga website menjadikan segala sesuatu mudah dijangkau dalam mencari sebuah informasi. 2) Bekerja dengan tinggi yang sesuai
Website dapat memberikan informasi ataupun pengetahuan bagi seseorang untuk mencari sesuatu sehingga sebuah website harus benar-benar bekerja sesuai dengan kebutuhan yang dapat memberikan informasi. Mengurangi pengeluaran tenaga yang berlebihan, Sebuah tampilan website harus mengurangi tampilan yang membuat pengunjung merasa bosan dan menggunakan warna –warna yang terang. Meminimalkan keletihan,
Sebuah website harus
meminimalkan keletihan pada saat orang mengunjung website sehingga pada saat website itu saat loading orang tidak terlalu lama untuk menunggu website itu terbuka.
3) Mengurangi pengulangan yang berlebihan
Sebuah website harus mengurangi tampilan yang berulang-ulang karena membuat orang merasa bosan bila memebuka web tersebut.
4) Meminimalkan contact stress Pada saat orang membuka website kita orang tersebut harus merasa nyaman bila membuka website
kita sehingga dapat
menghilangkan stress orang karena dengan tampilan website yang begitu menarik dan memberikan informasi terbaru orang tersebut akan merasa nyaman dan senang.
5) Menciptakan lingkungan yang menyenangkan
Sebuah website harus menciptakan pengunjung website merasa senang saat membuka sebuah website.
6) Memberikan jarak ruang dan akses
pengunjung dapat mengaksesnya ke berbagai Negara dalam mencari informasi seperti pengetahuan teknologi informasi,mencari pekerjaan dll.
b) Prinsip Kognitif
1) Adanya Standarisasi, Dalam membuat sebuah website harus mempunyai standrisasi yang harus memicu pada kebaikan untuk sebuah website tersebut.
2) Membuat stereotype
Stereotipe adalah pendapat atau prasangka mengenai orang-orang dari kelompok tertentu, dimana pendapat tersebut hanya didasarkan bahwa orang-orang tersebut termasuk dalam kelompok tertentu tersebut. Stereotipe dapat berupa prasangka positif dan negatif, dan kadang-kadang dijadikan alasan untuk melakukan tindakan diskriminatif. 3) Menghubungkan aksi dengan
persepsi
Prinsip kognitif (pola pikir manusia) dapat menghubungkan aksi dan persepsi setiap orang sehingga diambil suatu persepsi secara bersama-sama.
4) Mempermudah pemaparan suatu informasi
Sebuah website orang dapat memberikan kritikan dan saran tentang penampilan website yang telah kita buat sehingga dari kritikan tersebut kita dapat memperbaiki atau memperbaharui tampilan website.
5) Menyajikan informasi pada level yang tepat secara detail
Dalam membuat sebuah website kita harus menyajikan sebuah informasi yang tepat secara detail sehingga orang yang melihat dan membuka website dapat mengetahui informasi sehingga informasi ini diketahui oleh orang lain.
6) Memberikan image/gambaran yang jelas
Pada sebuah website harus memberikan image (gambar) yang jelas sehingga orang yang melihatnya tahu maksud gambar yang telah kita buat.
7) Membuat redundansi
Pada prinsip kognitif dalam faktor ergonomi di buat redudansi. 8) Membuat pola
Merancang sebuah website harus membuat pola sehingga pola-pola apa saja yang dibutuhkan dalam website.
9) Memberikan stimulan yang bervariasi sesuai kondisi
Prinsip kognitif bila ditinjau dari sebuah tampilan website harus memberikan stimulant yang bervariasi sehingga orang yang melihat website kita tidak merasa jenuh dan disesuaikan dengan kondisi masyarakat.
10) Memberikan umpan balik secara cepat/seketika
Orang yang membuat website harus memberikan umpan balik antara si pembuat dengan si pemakai sehingga mereka dapat kritik atau saran yang bersifat membangun kreativitas penampilan website.
4. ASPEK HCI YANG MENJADI
PERHATIAN DALAM
MEMBANGUN WEBSITE
E-LEARNING
(hyperlink). Bersifat statis apabila isi informasi website tetap, jarang berubah, dan isi informasinya searah hanya dari pemilik website. Bersifat dinamis apabila isi informasi website selalu berubah-ubah, dan isi informasinya interaktif dua arah berasal dari pemilik serta pengguna website.
mengikuti pelajaran/perkuliahan di kelas. E-Learning sering pula dipahami sebagai suatu bentuk pembelajaran berbasis web yang bisa diakses dari intranet di jaringan lokal atau internet. Sebenarnya materi e-Learning Selanjutnya website elearning adalah pembelajaran jarak jauh (distance Learning) yang memanfaatkan teknologi komputer, jaringan komputer dan/atau Internet. E-Learning memungkinkan pembelajar untuk belajar melalui komputer di tempat mereka masing-masing tanpa harus secara fisik pergi tidak harus didistribusikan secara on-line baik melalui jaringan lokal maupun internet, distribusi secara off-line menggunakan media CD/DVD pun termasuk pola e-Learning. Dalam hal ini aplikasi dan materi belajar dikembangkan sesuai kebutuhan dan didistribusikan melalui media CD/DVD, selanjutnya pembelajar dapat memanfatkan CD/DVD tersebut dan belajar di tempat di mana dia berada.
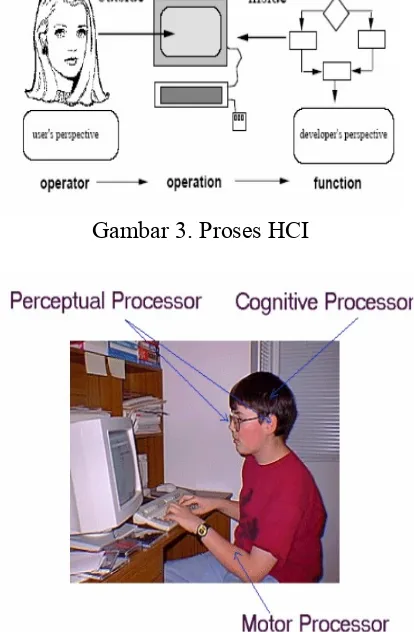
Komputer merupakan suatu alat/mesin yang digunakan oleh manusia untuk mencapai tujuan tertentu. Pada dasarnya komputer terdiri dari 4 jenis peralatan (device), yaitu alat masukan (input), pemroses (CPU), penyimpan (memory) dan alat keluaran (output). Alat masukan digunakan oleh manusia untuk memasukkan ‘aksi’ kepada komputer. Komputer akan memroses ‘aksi’ tersebut di alat pemroses dan mengeluarkan suatu ‘fungsi’ melalui alat keluaran. Alat masukan (seperti keyboard, mouse, touch panel, joy stick, speech recognizers, eye tracker, scanner) dan alat keluaran (seperti visual display / sound / speech systhesizer) ini
merupakan komponen fisik untuk terjadinya interaksi manusia dengan komputer atau sebaliknya komputer dengan manusia (Gambar 2). Sedangkan komponen non fisik menyangkut penyajian tampilan untuk interaksi tersebut.
Aspek-aspek interaksi yang diperlukan dalam menjalankan sebuah aplikasi pada komputer sehingga terjadi komunikasi, aspek tersebut terdiri atas: a) Use and context of computers ( U); b) Human characteristic (H); c) Computer system and interface architectur (C); d) Development proses ( D).
Gambar 3. Proses HCI
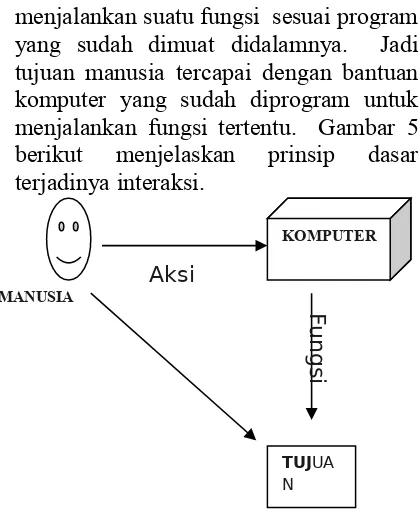
Gambar 4. Sistem Pengolahan Visual
menjalankan suatu fungsi sesuai program yang sudah dimuat didalamnya. Jadi tujuan manusia tercapai dengan bantuan komputer yang sudah diprogram untuk menjalankan fungsi tertentu. Gambar 5 berikut menjelaskan prinsip dasar terjadinya interaksi.
Gambar 5. Interaksi Manusia-Komputer : Aksi dan Fungsi
Bila komputer tersebut hanya menjalankan satu fungsi tentu tidak ada masalah, cukup tekan satu tombol fungsi tersebut langsung dijalankan. Namun kenyataaannya fungsi yang dijalankan oleh komputer tidak hanya satu tetapi banyak fungsi, tergantung tujuannya pengguna yang hendak dicapai melalui peralatan tersebut. Semakin banyak fungsi, semakin sulit mengatur interaksi yang terjadi. Kemudahan interaksi akan menjadi pertimbangan bagi perancang untuk mendesain program/perangkat lunak yang disimpan pada komputer tersebut. Jadi jangan sampai fungsi yang ditawarkan begitu banyak tetapi
pengguna tidak dapat
mengoperasikannya.
Pemahaman terhadap jenis peralatan dan teknik interaksi harus diketahui oleh seorang perancang. Melalui penelitian terhadap pengguna memakai peralatan interaksi dan tekniknya dapat diketahui tingkat kemudahan interaksi yang terjadi dalam E-learning. Salah satu contoh E-Learning diperlihatkan pada Gambar 4.
Gambar 4. Bentuk E-Learning
Gambar 5. LMS UNM Makassar
E-learning pada Gambar 5 untuk melakukan modifikasi maka perlu memperhatikan aspek-aspek HCI (Human Computer Interaction):
a) Use and context of computers ( U), hal ini berkaitan dengan: i) Social organization and work, HCI dalam kegunaannya bagi mahasiswa dan dosen dalam konteks pembelajaran dan proses belajar; ii) Application Areas, berkaitan dengan karakteristik mata kuliah; iii) Human-Machine Fit and Adaptation, kesesuaian antara mahasiswa dengan website E-learning yang dikembangkan. b) Human characteristic (H), hal ini
berkaitan dengan: i) Human Information Processing, karakteristik mahasiswa sebagai pemroses dan yang membutuhkan
TUJUA N Aksi
F
u
n
g
s
i
KOMPUTER
informasi; ii) language, Communication and Interaction, bahasa yang digunakan dalam E-Learning sebagai media bagi mahaiswa dan dosen untuk berinteraksi dengan satu sama lain; iii) ergonomics, berkaitan dengan karakteristik antropometri dan fisiologis dan kaitannya dengan kenyamanan membuka website E-Learning.
c) Computer system and interface architectur , berkaitan dengan: i) Input and Output Devices, konstruksi teknis pada peralatan yang digunakan sebagai media interaksi mahasiswa dan dosen dan komputer; ii) Dialogue Techniques, Software dasar dan teknik-teknik dalam berinteraksi dengan manusia terdiri dari input dan output dialog, cara berinteraksi, dan masalah-masalah dalam dialog; iii) Dialogue Genre, iv) Gaya / metode yang digunakan antara lain: penggunaan metafora, metode yang relevan dg media lain, aspek estetika; v) Computer Graphics, konsep – konsep dasar dari tampilan E-learning meliputi: aspek geometris dalam 2D ataupun 3D, transformasi linear, tampilan warna; vi) Dialogue Architecture, Arsitektur software dan standar – standart untuk antar muka dengan user.
d) Development proses ( D) berkaitan dengan: i) Design Approaches
Proses desain dan topik – topik yang relevan dari disiplin ilmu yang lain; ii) Implementation Techniques and Tools, cara- cara dan peralatan implementasi; iii) Evaluation Techniques, metode - metode spesifik untuk evaluasi Elearning.
5. KESIMPULAN
1. Fungsi dari website adalah sarana alternatif dalam penyampaian informasi. Informasi yang ditempatkan dalam website
bermacam-macam (mis:
pengetahuan, berita, permainan, iklan).Faktor kebutuhan menggunakan website antara lain: a) Kemudahan dalam pendistribusian informasi ke khalayak umum (tidak terbatas ruang dan waktu); b) Kecepatan penyampaian informasi yang up to date; c) Informasi yang disampaikan lebih interaktif dibandingkan media lainnya.
2. Saat membangun website E-Learning, terlabih dahulu harus memperhatikan: 1) peta potensi SDM yang ada, akan lebih baik bila kita mampu memanfaatkan SDM yang ada apakah itu untuk dunia pendidikan, bisnis maupun pengetahuan dab berita untuk membangun website ang bagus; 2) kemampuan Human Computer Interface, yakni kekmampuan interaksi antara user dengan website E-learning.
DAFTAR PUSTAKA
[1] Abdul Kadir & Terra Ch. Triwahyuni. (2003). Pengenalan Teknologi Informasi. Andi Offset. Yogyakarta..2004.
[2] Hariyanto, Bambang 2004. Sistem
Manajemen Basis
Data.Bandung:Informatika
[4] Insap Santosa, P. (1997). Interaksi manusia dan computer : Teori dan Praktek.Yogyakarta : Andi Offset.
[5] Jenny Preece, Et all. (1994). Human computer interaction. England : Pearson Education Limited.
[6] Joel Spolsky. (2001). User interface design for programmer. Hongkong : C & C Offset Printing Co., Ltd.
[7] Viska Armalina, (2011). Interaksi Manusia Dan Komputer (Human Computer Interaction).
[8] http://annasyahrani.wordpress.com/ 2012/03/07/human-computer-interaction/
[9] http://aplikasiergonomi.wordpress. com/ 2011/12/27/pengertian- sederhana-hci-human-computer-interaction/