MODUL FASILITASI
dengan Android Template Adobe Flash CS6
Oleh
Toni Setyawan, S.T., M.Pd.
Produksi Model - BPMPK – Pustekkom
Kementerian Pendidikan dan Kebudayaan
Modul 1
PENGEMBANGAN APLIKASI ANDROID (apk)
DENGAN ADOBE FLASH PRO CS 6
INDIKATOR PENCAPAIAN HASIL BELAJAR
· Pembaca dapat membuat aplikasi android sederhana mengunakan Flash CS 6
URAIAN
Android adalah operating system untuk handphone yang populer. Hingga November 2013, pangsa pasar Android dikabarkan telah mencapai 80%. Dari 261,1 juta telepon pintar yang terjual pada bulan Agustus, September, dan Oktober 2013, sekitar 211 juta di antaranya adalah perangkat Android.
Flash adalah software yang mampu membuat animasi dengan mudah. Untuk membuat simulasi atau animasi yang memiliki interaksi dengan penguna, animasi flash dapat ditambahkan program tambahan yang sering disebut Action Script. Animasi yang interaktif ini sangat cocok digunakan untuk membuat aplikasi pembelajaran. Selain dapat di jalankan secara mandiri/stand alone flash juga dapat dijalankan mengunakan browser internet, hingga banyak website yang menambahkan animasi untuk memperindah dan memaksimalkan fungsi web tersebut.
Dengan mengunakan Adobe Flash CS 6, kita dapat mempublish fla menjadi apk atau aplikasi untuk handphone/tablet android. Jadi bagi anda yang sudah terbiasa mengunakan flash untuk membuat berbagai macam animasi baik yang interaktif maupun tidak, anda akan dengan mudah mempublishnya menjadi aplikasi android.
LANGKAH-LANGKAH
1. Buka Adobe Flash CS 6, tunggu hingga muncul tampilan seperti di halaman berikut ini
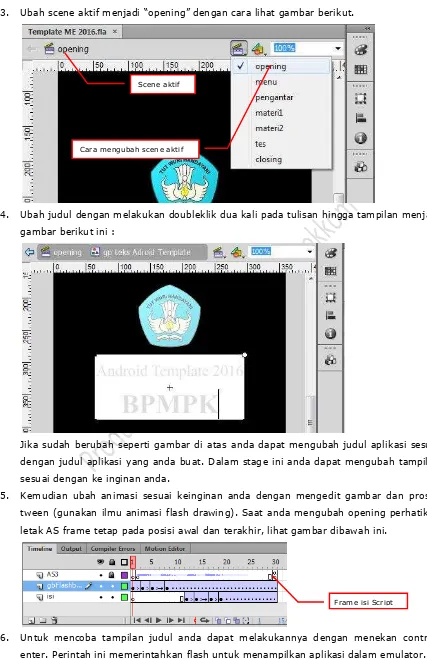
3. Ubah scene aktif menjadi “opening” dengan cara lihat gambar berikut.
4. Ubah judul dengan melakukan doubleklik dua kali pada tulisan hingga tampilan menjadi gambar berikut ini :
Jika sudah berubah seperti gambar di atas anda dapat mengubah judul aplikasi sesuai dengan judul aplikasi yang anda buat. Dalam stage ini anda dapat mengubah tampilan sesuai dengan ke inginan anda.
5. Kemudian ubah animasi sesuai keinginan anda dengan mengedit gambar dan proses tween (gunakan ilmu animasi flash drawing). Saat anda mengubah opening perhatikan letak AS frame tetap pada posisi awal dan terakhir, lihat gambar dibawah ini.
6. Untuk mencoba tampilan judul anda dapat melakukannya dengan menekan control-enter. Perintah ini memerintahkan flash untuk menampilkan aplikasi dalam emulator.
Cara mengubah scene aktif Scene aktif
7. Langkah berikutnya adalah mengubah judul di menu utama. Pindah scene aktif ke
“menu” dengan cara seperti langkah 3.
8. Doubel klik judul hingga tampil seperti gambar di atas. Ubah sesuai dengan judul aplikasi yang anda buat.
9. Selanjutnya mari kita mencoba membuat aplikasi Android dengan cara mempublish template menjadi aplikasi android (apk). Langkah pertama ubah Android setting dengan mengklik “edit application setting” (icon kunci pas) seperti ditunjukkan pada gambar pada halaman berikut.
Tips : Untuk kemudahan dalam penanganan file, sebaiknya semua file yang terkait dalam 1 project anda kumpulkan dalam satu folder. Misalnya file fla template, icon program, sertifikat developer dan media pendukung.
10. Setelah muncul tampilan seperti gambar di bawah ubah isian penting yang ditunjukkan anak panah 1 (nama file apk hasil publish), 2 (nama aplikasi setekah diinstall di device) dan 3 (setingan layar). Sedang isian lainnya diabaikan saja.
Tab Deployment 1. Nama file apk hasil publish
2. Nama aplikasi android setelah diinstalldi hanphone
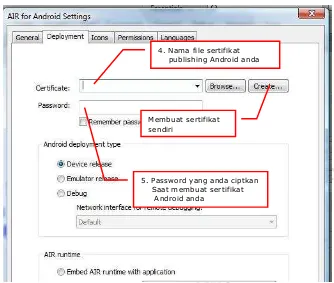
11. Ubah parameter selanjutnya dengan mengklik tab deployment, maka akan muncul gambar seperti di halaman berikut ini.
12. Isi Certificate dengan mencari posisi file sertifikat berserta passwordnya dengan mengklik browse (4), contoh “flashbegincom.p12” (sertifikat yang saya miliki) dan passwordnya flashbegin (5), kemudian lanjutkan ke step 8. File ini bisa disertakan dalam file dari panitia. Bila ingin memilikinya sendiri, anda bisa membuatnya dengan mengklik tombol Create. Lalu isilah kolom isian seperti yang ditunjukkan anak panah dengan isian yang anda inginkan.
4. Nama file sertifikat publishing Android anda
5. Password yang anda ciptkan Saat membuat sertifikat Android anda
13. Sebelum anda lanjutkan, pastikan komputer anda terkoneksi internet. Setelah mengklik tombol OK akan muncul file sesuai dengan nama yang tertera pada kolom save as. Untuk melakukan proses publish sebaiknya file diletakan ke dalam direktori yang sama dengan file fla yang anda buat.
14. Selanjutnya ubah icon untuk aplikasi yang anda buat dengan mengklik tab Icon. Pilih ukuran gambar icon yang anda miliki, semakin besar semakin detail (saya biasa mengunakan ukuran 72 x 72). Sebaiknya anda membuat dulu gambar dengan pengolah gambar dulu kemudian export ke png (icon mengenal background transparan) dan letakkan di direktori tempat anda membuat aplikasi.
15. Tekan tombol “Publish” kemudian tunggu beberapa saat. Jika berhasil maka akan muncul popup seperti gambar di bawah ini tekan “OK”
Tab Icon
Cari file icon
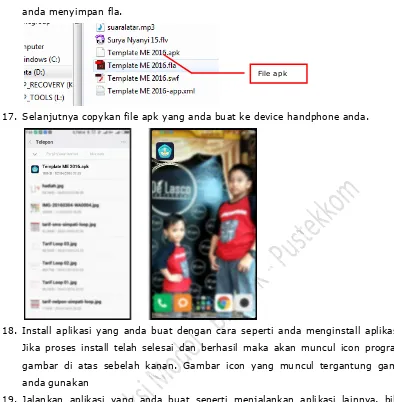
16. Dengan mengunakan windows explore pastikan akan muncul file apk di direktori tempat anda menyimpan fla.
17. Selanjutnya copykan file apk yang anda buat ke device handphone anda.
18. Install aplikasi yang anda buat dengan cara seperti anda menginstall aplikasi lainnya. Jika proses install telah selesai dan berhasil maka akan muncul icon program seperti gambar di atas sebelah kanan. Gambar icon yang muncul tergantung gambar yang anda gunakan
19. Jalankan aplikasi yang anda buat seperti menjalankan aplikasi lainnya, bila muncul tampilan seperti gambar di dibawah ini, berarti ...
“
Selamat anda berhasil membua aplikasi android!
”
Modul 2
MEMODIFIKASI MENU UTAMA
INDIKATOR PENCAPAIAN HASIL BELAJAR
· Penguna memodifikasi menu utama untuk aplikasi pembelajaran android memanfaatkan template mengunakan Adobe Flash Pro CS 6
URAIAN
Dalam mengembangkan media pembelajaran, pengembang harus memiliki bahan acuan yang di gunakan untuk pedoman. Bahan acuan ini diawali dengan ide/tema peta kompetensi, peta konsep, Garis Besar Isi Media, Jabaran Materi, Flowchart dan Naskah. Semua bahan acuan itu sebagai pengendali proses pengembangan agar tidak melenceng dari konsep pengembangan awal.
Mungkin bagi anda terlalu repot menyiapkan bahan acuan, tetapi saran saya anda sebaiknya tetap memikirkan meski tidak menuangkannya dalam kertas. Bila kita mengembangankan media pembelajaran dengan acuan maka media pembelajaran yang anda kembangkan akan terarah untuk mencapai tujuan kompetensi yang ditetapkan.
LANGKAH MENYESUAIKAN
1. Buka Adobe Flash CS 6 kemudian open file " Template AMO 2016.fla ", lalu simpan dengan nama baru.
2. Sesuaikan scene yg ada di template dengan hirarki yang anda buat. Untuk memahaminya lihat contoh di halaman berikut ini :
Opening
Menu Utama
Pengantar
Materi 1
Materi 2
Tes
Closing
Scene Materi 1
Scene Materi 2 Scene Pengantar
Scene Tes
3. Untuk melakukan penyesuaian, buka docker scene di pulldown menu Windows > Other Panel > Scene. Jika anda benar akan muncul tampilan seperti gambar dibawah ini :
4. Gunakan perintah duplikat scene dan delete scene untuk menyesuaikan dengan hirarkinya
5. Selanjutnya pindahkan scene aktif ke “menu” dengan cara seperti yang telah dijelaskan sebelumnya. Lalu perhatikan gambar dibawah ini
6. Sesuaikan tombol dengan menu yang ingin ditampilkan. Dalam contoh ada 4 scene (pengantar, materi1, materi2 dan tes) yang akan ditampilkan, maka ada 4 tombol untuk melakukan navigasi.
7. Lakukan delete tombol untuk mengurangi agar sesuai hirarki anda. Tombol ke Materi 1
Tombol ke Materi 2
Tombol ke
Uji Kompetensi / Tes
Tombol ke Keluar/closing Klik delete Scene
Double Klik untuk mengedit nama Scene
Klik duplikat Scene
8. Duplikat tombol di library dengan cara klik kanan kemudian pilih duplicate, Lalu isi nama tombol baru hasil duplikat.
9. Bila dalam library telah muncul tombol yang baru, click and drug ke stage. Atur posisi masing-masing tombol agar serasi.
10. Teks yang muncul dalam tombol baru masih sesuai dengan tombol yang lama. Untuk mengedit teks tombol dengan double klik tombol yang akan diubah.
11. Ubah instant name sesuai dengan AS yg akan dipasangkan
12. Pasang AS untuk tiap tombol dan sesuaikan perintahnya seperti gambar berikut :
1
//ubah AS untuk memasang fungsi tombol menu utama;
13. Coba tampilan dan fungsi masing masing tombol pada menu utama beserta navigasinya dengan emulator yang disediakan flash atau tekan ctrl-enter.
Klik kanan salah satu tombol dan pilih duplicate
AS3 untuk mengarahkan tombol, satu baris satu tombol
Contoh :
Tombol dengan nama instant “tbmenu1” berfungsi untuk melompat ke scene
“pengantar” Tombol yg dipilih
Modul 3
MEMODIFIKASI ISI MATERI
INDIKATOR PENCAPAIAN HASIL BELAJAR
· Penguna memodifikasi isi materi untuk aplikasi pembelajaran android memanfaatkan template mengunakan Adobe Flash Pro CS 6
URAIAN
Template ini terdapat scene pengantar, isi scene ini hanya 1 frame. Untuk melakukan perubahan isinya anda tinggal memodifikasi tampilan frame yang dimkasud. Bila anda ingin membuat dengan banyak halaman, sebaiknya anda mengkopy dan memodifikasi scene materi.
Dalam scene materi di template ini terdapat 5 frame. Masing masing frame pada time line mewakili 1 halaman tampilan, jadi jangan buat animasi/tween disini. Sesuaikan isi media masing masing frame dengan tampilan yg ada inginkan. Kondisikan action scrip pada layer AS tetap dalam formasi seperti itu. Kalau anda akan menambahkan atau mengurangi jumlah frame, kondisikan AS tetap pada frame pertama layer AS. Langkah mengeditnya sebagai berikut.
LANGKAH MENYESUAIKAN
1. Langkah awalnya dengan memindahkan scene aktif ke “pengantari” dengan cara seperti yang telah dijelaskan sebelumnya.
2. Ubah tampilan/teks dengan mengklik teks kemudaian anda bisa mengetiknya dengan cara seperti word processor, termasuk properties yang ada di sebelah kanan
3. Langkah awalnya dengan memindahkan scene aktif ke “materi” dengan cara seperti yang telah dijelaskan sebelumnya.
4. Sesuaikan frame dengan banyaknya halaman yang ingin anda tampilkan.
5. Sesuaikan jumlah halaman/frame ke dalam as berikut ini
1 2
//angka 5 menandakan materi ini ada 5 frame. awalframemateri(5);
Keterangan Action Script
· Line 2 : angka 5 pada perintah function menandakan materi ini ada 5 frame atau bisa di analogikan sebagai 5 halaman di naskah.
6. Masukkan semua media (teks, gambar, animasi, video dll) sesuai dengan keinginan anda. Disini kemampuan flash drawing anda sangat dibutuhkan. Untuk memodifikasi materi dengan cara :
· Untuk memasukkan teks dengan cara mengedit teks yang ada di template, bisa juga diatur posisi teks tersebut. Untuk mengubah isi teks yang telah ada di template anda tinggal double klik teks tersebut.
· Untuk memasukkan gambar dengan cara import kemudian atur di state atau ambil dari library dengan cara klik and drug dari library ke state.
· Untuk memasukkan animasi, buat dahulu animasi dalam bentuk movie clip di library. Selanjutnya click and drag movie clip tersebut di library ke state sesuai dengan keinginan anda.
· Untuk memasukkan suara disarankan mengunakan script AS 3 sehingga akan mudah diatur kapan munculnya suara.
7. Coba fungsi masing masing tombol pada menu utama beserta navigasinya dengan emulator yang disediakan flash atau tekan ctrl-enter.
8. Setelah selesai 1 materi lanjukan ke materi yang lain.
9. Coba tampilan dan fungsi masing masing tombol pada menu utama beserta navigasinya dengan emulator yang disediakan flash atau tekan ctrl-enter.
Modul 4
MEMODIFIKASI EVALUASI
INDIKATOR PENCAPAIAN HASIL BELAJAR
· Penguna memodifikasi evaluasi untuk aplikasi pembelajaran android memanfaatkan template mengunakan Adobe Flash Pro CS 6
URAIAN
Dalam template terdapat quis multipelchoice yang berisi 15 macam soal yang tampil random 10 soal. Frame pertama adalah pembuka quis, frame ke 2 – 31 berisi soal dan penyelesaian, serta frame 32 berisi resume hasil quis. Masing masing soal terdiri dari 2 frame, 1 frame berisi soal dan 1 frame berisi penyelesaian. Bila anda ingin mengubah macam soal, susuaikan dengan aturan yang dipakai. Misalnya ada ingin membuat macam soalnya ada 20 maka aturannya sebagai adalah frame 1 pembuka, frame 2 – 41 berisi soal dan penyelesaian, serta 42 berisi resume hasil quis. Langkah mengeditnya sebagai berikut.
LANGKAH MENYESUAIKAN
1. Langkah awalnya dengan memindahkan scene aktif ke “materi” dengan cara seperti yang telah dijelaskan sebelumnya.
2. Untuk mengubah isi evaluasi, langkah pertama adalah membuka scene tes dengan cara seperti langkah awal pada step no 5.
1. Sebelum mengisi tampilan soal atur dulu bentuk quis di Action Script pada frame 1 seperti gambar di halaman berikut
1
//sesuaikan macam soal, tampil soal, respon dan penyelesaian
· Line 4 : dirandom = true artinya munculnya soal dibuat random bukan urutan, bila anda ingin tidak random maka kata true diubah menjadi false.
· Line 5 : adarespon = true artinya quis yang anda buat menampilkan respon benar salah pada setiap soal. Ubah jadi false bila tidak menginginkan.
· Line 6 : adapenyelesaian = true; artinya quis yang anda buat menampilkan penyelesaian soal. Ubah jadi false bila tidak menginginkan.
· Line 8 – 9 : Jangan mengubah Action Script di line ini
2. Sesuaikan jumlah frame dengan macam soal yang ada set untuk quis yang anda buat. Bila dikurangi, anda tinggal menghapus frame antara 2 - 31 sesuai dengan set quis anda. Bila ditambah, anda tinggal memperbanyak dengan mengkopy frame 2-31. Harus di ingat bahwa 1 soal diwakili dengan dua frame, jadi untuk mengkopi atau menghapus harus sepasang.
3. Selanjutnya ubah tampilan soal dengan cara mengedit dan mengatur posisi seperti editing flash biasa. Selain teks yang ada dalam gambar di atas, soal bisa juga ditambahkan gambar atau animasi. Cara menambahkannya sama seperti pada scene materi. Semua tampilan pada gambar diatas bisa di sesuaikan posisinya. Tetapi dalam merubahnya jangan diubah secara radikal karena akan tidak sedap dipandang mata. Usahakan setiap soal tampil serasi hingga akan lebih bagus. Tombol navigasi sebaiknya juga tidak diubah posisinya agar sinkron dengan soal dan tampilan lainnya. Untuk jelasnya perhatikan gambar dibawah ini
4. Ubah juga action script di atasnya dengan cara yang seperti pada gambar dibawah ini
1 2
//sesuaikan jumlah pilihan dan kuncinya pilihandankuncinya(5,"b");
Keterangan Action Script
· Line 2 : angka 5 adalah macam milihan dan huruf “b” pada perintah function adalah kunci jawaban soal. Sesuaikan dengan kunci jawaban pada soal yang ditampilkan
Teks ini akan di generate automatis tetapi ubah untuk mengindentifikasikan “soal ke”.
Double klik untuk mengubahnya
Teks ini berisi soal yang ingin anda tampilkan dalam quis. Double klik untuk
mengubahnya
Teks ini berisi jawaban yang ingin anda tampilkan dalam quis. Double klik untuk mengubahnya
Sesuaikan macam pilihan dan kunci jawaban pada soal yang ditampilkan
5. Selanjutnya ubah tampilan soal dengan cara yang ditunjukkan pada gambar di halaman berikut ini
6. Action script yang ada diatas frame penyelesaian tidak perlu diubah karena akan merusak semua alur yang telah dibuat. Biarkan saja seperti gambar di bawah ini.
1
7. Selanjutnya ubah tampilan resume sesuai dengan selera anda. Cara mengubahnya sama seperti mengubah tampilan yang lain yang sudah dibahas sebelumnya. Untuk lebih jelasnya perhatikan keterangan pada gambar di halaman berikut ini
8. Bila soal yang ingin anda tampilkan tidak 10, maka anda bisa merubah jumlah Respon jawaban tiap soal sesuai dengan keinginan anda. Copykan saja movieclip kotak dibawah soal. Jangan lupa sesuaikan Instan name nya dengan soal yang di responnya. Perhatikan gambar berikut :
9. Ubah juga action script pada frame di atas frame resume dengan cara yang ditunjukkan pada gambar dibawah ini
1
2 3
//ubah isinya angka 70 ada lah batas nilai baik. dilanjutkan dengan
//komentar bila nilai sempurna, lulus dan gagal
diresumequis(70,"Jawaban Anda
sempurna","Anda lulus tapi masih ada salahnya, belajar lagi ya!","Anda tidak lulus, ayo belajar lebih giat lagi!")
Keterangan Action Script
· Line 1 – 2 : petunjuk singkat
· Line 3 : diresumquis adalah function yang berisi variable. 7 adalah batas kelulusan yang ditentukan, "Jawaban Anda sempurna" adalah komentar yang muncul jika nilai sempurna (10), " Anda lulus tapi masih ada salahnya, belajar lagi ya!" adalah komentar yang muncul jikan nilai melewati batas kelulusan, " Anda tidak lulus, ayo belajar lebih giat lagi!" adalah komentar yang muncul jika nilai kurang dari batas kelulusan.
10. Coba tampilan dan fungsi masing masing tombol pada menu utama beserta navigasinya dengan emulator yang disediakan flash atau tekan ctrl-enter.
Modul 5
MEMODIFIKASI PENUTUP
INDIKATOR PENCAPAIAN HASIL BELAJAR
· Penguna memodifikasi penutup untuk aplikasi pembelajaran android memanfaatkan template mengunakan Adobe Flash Pro CS 6
URAIAN
Penutup adalah bagian akhir dari animasi. Penutup ini akan tampil setelah user mengklik tobol exit/keluar. Penutup ini konsepnya sama dengan pembuka. Jadi untuk memodifikasinya anda harus memahami flash drawing dan tween.
LANGKAH MENYESUAIKAN
1. Langkah awalnya dengan memindahkan scene aktif ke “closingi” dengan cara seperti yang telah dijelaskan sebelumnya.
2. Stage yang tampak adalah tampilan penutup seperti berikut :
3. Selanjutnya perhatikan time line seperti gambar berikut.
4. Edit scene closing sesuai dengan keinginan anda, dengan aturan seperti mengubah scene opening dan biarkan frame yang berisi action script ada di bagian belakang 5. Coba tampilan dan fungsi masing masing tombol pada menu utama beserta navigasinya
dengan emulator yang disediakan flash atau tekan ctrl-enter. Frame yang