ANALISIS DAN PERANCANGAN SISTEM
Bab ini menjelaskan analsis dan perancangan sistem dalam merancang sebuah aplikasi berbasis android dengan memanfaatkan teknologi augmented reality.
3.1 Analisis Masalah
Masalah yang dibahas dalam penelitian ini adalah bagaimana memanfaatkan teknologi augmented reality sebagai media penunjang dalam proses belajar mengajar khususnya dalam mempelajari komponen VSAT. Setiap masalah pasti ada sebab akibatnya, maka dalam menganalisis sebuah masalah diperlukan sebuah Diagram Ishikawa untuk mempermudah dalam menganalisis masalah,seperti gambar 3.1 yang merupakan Diagram Ishikawa.
Terdapat 3 bagian penting dalam Diagram Ishikawa (Rizky, M. 2016):
a. Bagian kepala berfungsi sebagai akibat (effect), yaitu masalah yang ingin dianalisis.
b. Bagian tulang berfungsi sebagai penyebab utama (main cause), yaitu faktor-faktorpenyebab terjadinya masalah.
Gambar 3.1 Diagram Ishikawa
3.2 Analisis Kebutuhan Sistem
Dalam menganalisis sebuah sistem ada tahap yang harus dilakukan yaitu analisis kebutuhan sistem.Analisis kebutuhan sistem ini terdapat 2 jenis yaitu kebutuhan fungisional dan kebutuhan non-fungisional.
1.Kebutuhan Fungisional
Kebutuhan fungisional merupakan deskripsi dari aktivitas yang ada di dalam sistem. Berikut adalah persyaratan fungisional yang wajib ada didalam sistem.
a. Objek yang ditampilkan merupakan gambar 3D yang menyerupai aslinya. b. Terdapat fitur zoomdan rotate.
2.Kebutuhan Non-fungsional a. Performa
Sistem yang dibangun harus bisa menampilkan komponen VSAT dalam bentuk 3D dengan teknologi Augmented Reality.
b. Mudah digunakan (User Friendly)
Sistem yang dibangun harus mudah dipahami dan digunakan oleh user. c. Desain
d. Ekonomi
Sistem yang akan dibangun tidak memerlukan biaya tambahan dalam penggunaanya.
3.3 Pemodelan Sistem
Pemodelan sistem dirancang untuk mengetahui peran serta kondisi dari setiap user terhadap sistem. Pemodelan sistem yang digunakan adalah use case, activity diagram dan sequence diagram.
3.3.1 Use-Case Diagram
Use Case Diagram merupakan diagram UML (Unified Modeling Language) yang menjelaskan bagaimana hubungan antara user dengan sistem, serta peran apa saja yang bisa dilakukan oleh user terhadap sistem tersebut. Use case juga menekan “siapa” melakukan “apa” dalam lingkungan sistem perangkat lunak yang akan dibangun. Sedangkan menurut (Fowler, M. 2005).Use case adalah teknik untuk merekam persyaratan fungsional sebuah sistem. Use case mendeskripsikan interaksi antara para pengguna sistem dengan sistem itu sendiri, dengan memberi sebuah narasi tentang bagaimana sistem tersebut digunakan
Gambar 3.2 Use case
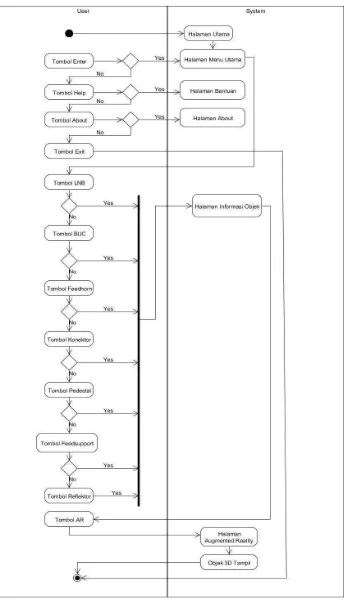
3.3.2 Activity Diagram
Activity diagram merupakan salah satu cara memodelkan aktifitas user terhadap sistem yang terjadi didalam use case. Pada dasarnya diagram ini mirip dengan diagram alir (Flowchart), yang memperlihatkan alir kendali dari setiap aktifitas-aktifitas yang ada di dalam sistem, namun yang menjadi perbedaan dari diagram ini selain notasi dan prinsipnya adalah diagram ini mendukung proses paralel yang mungkin terjadi pada beberapa eksekusi.
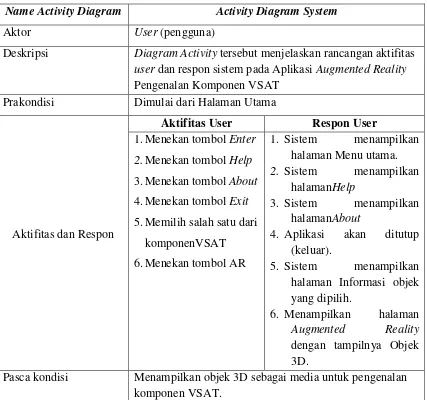
Berdasarkan Diagram Activity tersebut maka rancangan aktifitas sistem dapat dijelaskan pada tabel 3.1.
Tabel 3.1 Keterangan Berdasarkan Diagram Activity Name Activity Diagram Activity Diagram System
Aktor User (pengguna)
Deskripsi Diagram Activity tersebut menjelaskan rancangan aktifitas user dan respon sistem pada Aplikasi Augmented Reality Pengenalan Komponen VSAT
Prakondisi Dimulai dari Halaman Utama
Aktifitas dan Respon
Aktifitas User Respon User
1.Menekan tombol Enter 2.Menekan tombol Help 3.Menekan tombol About 4.Menekan tombol Exit 5.Memilih salah satu dari
komponenVSAT 6.Menekan tombol AR
1. Sistem menampilkan halaman Menu utama. 2. Sistem menampilkan
halamanHelp
3. Sistem menampilkan halamanAbout
4. Aplikasi akan ditutup (keluar).
5. Sistem menampilkan halaman Informasi objek yang dipilih.
6. Menampilkan halaman Augmented Reality dengan tampilnya Objek 3D.
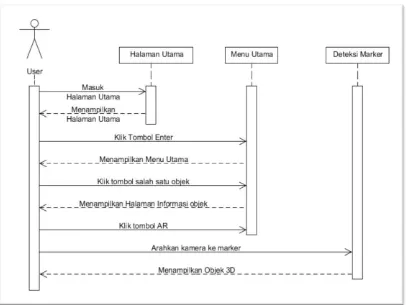
3.3.3 Sequence Diagram
Sequence Diagram merupakan diagram yang menjabarkan interaksi-interaksi antar objek didalam sistem berdasarkan urutan waktu. Interaksi antar objek tersebut termasuk user, display, dan sebagainya berupa message (pesan).Sequence Diagram digunakan untuk menggambarkan skenario atau rangkaian langkah-langkah yang dilakukan sebagai sebuahrespon dari suatu even (kejadian) untuk menghasilkan output tertentu.
Pada gambar 3.4 menjelaskan bagaimana sequence diagram pada sistem berjalan dengan adanya interaksi dengan user.
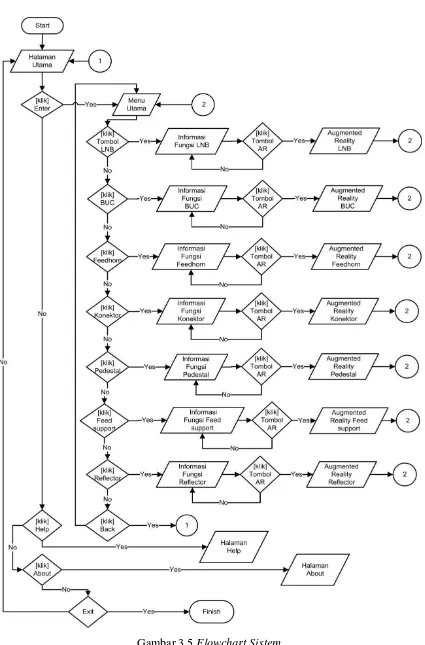
3.4 Perancangan Sistem
Setelah dilakukan analisis terhadap sistem yang akan dirancang, maka tahap selanjutnya yang dilakukan adalah membuat alur proses atau flowchart sistem. Flowchart digunakan untuk mengetahui bagaimana sistem dijalankan sampai sistem selesai beroperasi sesuai urutan.Pada Gambar 3.5 memperlihatkan menu yang ada di dalam sistem.Ketika user memilih menu “Enter” terdapat objek yang bisa dipilih. Jika user menekan tombol salah satu objek maka akan muncul penjelasan dari objek tersebut serta dan tombol AR.
3.4.1 Flowchart Sistem
Flowchart merupakan suatu bagan dengan symbol – symbol tertentu yang
menggambarkan urutan proses secara mendetail dan hubungan antara suatu proses
(instruksi) dengan proses lainnya dalam suatu program. Flowchart sistem pada aplikasi ini
menjelaskan pilihan dan cara kerja aplikasi pengenalan komponen VSAT ditunjukkan
seperti pada gambar 3.5.
3.5 Perancangan Antarmuka Sistem
3.5.1 Rancangan Halaman Utama
Dalam rancangan halaman utama dapat dilihat di gambar 3.6 dan terdapat 6 komponen yang semua keterangannya dapat dilihat di tabel 3.2.
Gambar 3.6 Halaman Utama
Tabel 3.2 Komponen-komponen Halaman Utama
No Jenis Komponen Keterangan
1 Nama Aplikasi (Text) Judul Aplikasi 2 Logo Aplikasi (Gambar) Logo dari aplikasi
3 Tombol Enter (Button) Tombol yang akan menampilkan halaman menu utama
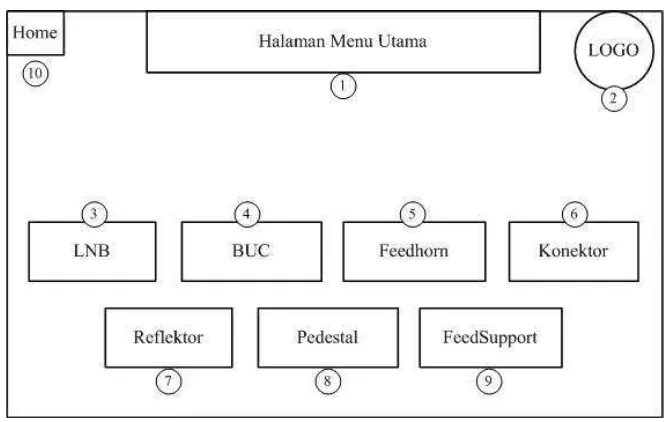
3.5.2 Rancangan Halaman Menu Utama
Dalam rancangan halaman menu utama dapat dilihat di gambar 3.7 dan terdapat 10 komponen yang semua keterangannya dapat dilihat di tabel 3.3.
Gambar 3.7 Halaman Menu Utama
Tabel 3.3 Komponen - komponen Halaman Menu Utama
No Jenis Komponen Keterangan
1 Nama Aplikasi (Text) Judul Aplikasi 2 Logo Aplikasi (Gambar) Logo dari Aplikasi
3 Tombol LNB (Button) Tombol yang akan menampilkan informasi LNB 4 Tombol BUC (Button) Tombol yang akan menampilkan informasi BUC 5 Tombol Feedhorn (Button) Tombol yang akan menampilkan informasi
Feedhorn
6 Tombol Konektor (Button) Tombol yang akan menampilkan Informasi Konektor
7 Tombol Reflektor (Button) Tombol yang akan menampilkan halaman informasi Reflektor
8 Tombol Pedestal (Button) Tombol yang akan menampilkan halaman informasi pedestal
9 Tombol Feedsupport (Button)
Tombol yang akan menampilkan halaman informasi Feedsupport
3.5.3 Rancangan Halaman Informasi
Dalam rancangan halaman informasi dapat dilihat di gambar 3.8 dan terdapat 6 komponen yang semua keterangannya dapat dilihat di tabel 3.4.
Gambar 3.8 Halaman Informasi Objek
Tabel 3.4 Komponen – komponen Halaman Informasi
No Jenis Komponen Keterangan
1 Nama Halaman(Text) Judul Halaman 2 Logo Aplikasi (Gambar) Logo dari Aplikasi
3 Deskripsi Objek (Text) Menampilkan informasi dari fungsi objek 4 Gambar Objek 2D Menampilkan gambar dari objek
5 Tombol AR (Button) Tombol yang akan menampilkan Augmented Reality
3.5.4 Rancangan Halaman Augmented Reality
Dalam rancangan halaman Augmented Reality dapat dilihat di gambar 3.9 dan terdapat 7 komponen yang semua keterangannya dapat dilihat di tabel 3.5.
Gambar 3.9 Halaman Augmented Reality
Tabel 3.5 Komponen – komponen Halaman Augmented Reality
No Jenis Komponen Keterangan
1 Tombol Back (Button) Tombol yang akan menampilkan Halaman sebelumnya (Menu Utama)
2 Objek 3D (Mesh and Texture)
Objek 3D yang ditampilkan sesusai dengan yang dipilih di menu utama
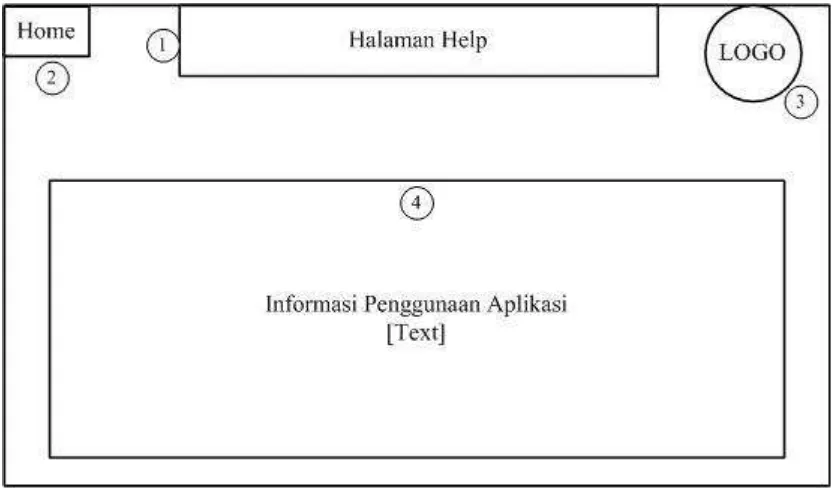
3.5.5 Rancangan Halaman Help
Dalam rancangan halaman Help dapat dilihat di gambar 3.10 dan terdapat 4 komponen yang semua keterangannya dapat dilihat di tabel 3.6.
Gambar 3.10 Halaman Help
Tabel 3.6 Komponen – komponen Halaman Help
No Jenis Komponen Keterangan
1 Nama Halaman (Text) Judul dari nama halaman Help
2 Tombol Home(Button) Tombol yang akan menampilkan Halaman Home 3 Logo (Gambar) Logo dari Aplikasi
3.5.6 Rancangan Halaman About
Dalam rancangan halaman About dapat dilihat di gambar 3.11 dan terdapat 5 komponen yang semua keterangannya dapat dilihat di tabel 3.7.
Gambar 3.11 Halaman About
Tabel 3.7 Komponen – komponen Halaman About
No Jenis Komponen Keterangan
1 Tombol Home (Button) Tombol yang akan menampilkan Halaman Home
2 Logo ILKOM USU
3 Nama Halaman (Text) Judul nama halaman
4 Logo (Gambar) Logo ARVSAT
5 Halaman Deskripsi (Text) Judul dari nama halaman About
BAB 4
IMPLEMENTASI DAN PENGUJIAN SISTEM
Bab ini berisikan implementasi sistem yang telah dibuat dan pengjujian sistem untuk melihat kelebihan dan kekurangan sistem.
4.1 Implementasi Sistem
Implementasi sistem yang dirancang menggunakan Software Unity dengan bahasa pemrograman C Sharp (C#) padaPlatform Android versi 4.1.2 (Jelly Bean). Untuk pembuatan objek 3D menggunakan software Blender.
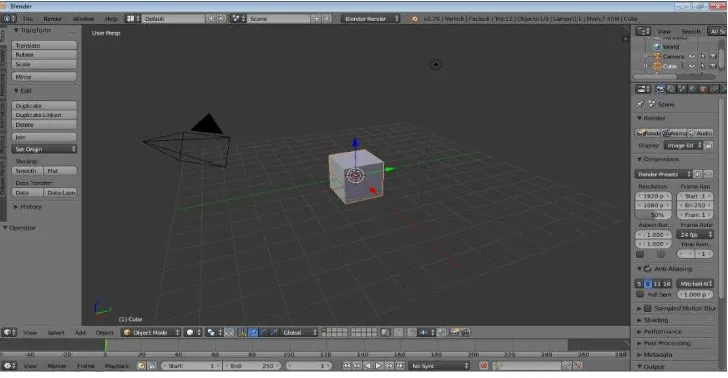
4.1.1 Pembuatan Objek 3D
Pembuatan objek 3D menggunakan software versi Blender 2.76b. Hal pertama yang harus dilakukan adalah instalasi software blender. Setelah instalasi selesai buka aplikasi blender tersebut maka yang muncul adalah sebuah lembar kerja seperti gambar 4.1.
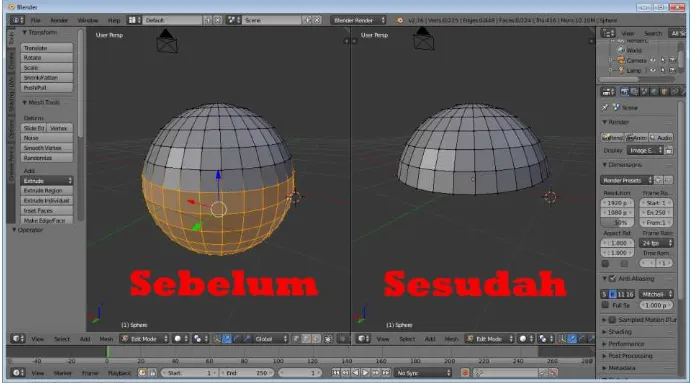
Selanjutnya pilih objek UV Sphere, tekan tombol “Tab” pada keyboard untuk mengubah area kerja menjadi “Edit Mode”. Kemudian seleksi setengah objek bola, dengan menekan “B” di keyboard (shortcut) dan klik kanan, dilanjutkan dengan menekan “X” untuk menghapus bagian yang diseleksi sehingga membentuk setengah bola. Seperti terlihat digambar 4.2.
Gambar 4.2 Objek setengah bola
Selanjutnya untuk membuat objek 3D lebih terlihat nyata dilakukan texturing menggunkan UV Map. Seleksi semua sisi objek dengan menekan tombol “CTRL + A” lalu pilih Shading / Uvs kemudianpilih Uv Smart Project, untuk melihat hasil unwrap arahan kursor ke pojok kanan jendela kerja hingga membentuk “+” lalu klik kiri dan tahan pada mouse dan arahkan mouse ke kiri hingga jendela kerja menjadi 2 layar. Selanjutnya ubah editor type pada jendela kerja sebelah kanan menjadi UV/Image Editor seperti terlihat di gambar 4.4.
Gambar 4.4 Objek setelah dilakukan Uv Smart Project
Tahap selanjutnya adalah siapkan sebuah gambar untuk texturing, lalu pilih tombol open seperti terlihat di gambar 3.15untuk browse filetexture. Setelah itu satu kan objek dengan texture maka yang hasilnya adalah seperti gambar 4.5. Untuk melihat hasil texture ganti Edit Mode menjadi Texturing Paint.
4.1.2 Poligon
Poligon adalalah salah satu cara penentuan posisi horizontal banyak titik dimana titik satu dengan yang lainnya dihubungkan satu sama lain sehingga memebentuk rangkaian titik atau polygon.
4.1.3 Frame Rate
Frame rate adalah jumlah bingkai gambar atau frame yang ditunjukkan setiap detik dalam membuat gambar bergerak, diwujudkan dalam suatu frame per second (FPS). Semakin tinggi angka FPS-nya akan semakin mulus gambar bergeraknya.
4.1.4 Texture Mapping
Texture mapping atau pemetaan texture merupakan salah satu cara untuk membuat gambar 3D menjadi benda yang lebih menarik dan lebih kompleks. Pemetaan texture dapat juga diartikan sebagai proses melukis sebuah gambar ke permukaan, dimana gambar yang diukis akan ditampilkan pada model yang diinginkan.Tabel data teknikal objek 3D dapat dilihat pada tabel 4.1.
Tabel 4.1 Data Teknikal Pembuatan objek 3D
Jenis Objek Titik Garis FPS Texture
4.1.2.1 Program Rotate
private float rotationRate = 3.0f; void Update () {
// get the user touch input
foreach (Touch touch in Input.touches) { Debug.Log("Touching at: " + touch.position); if (touch.phase == TouchPhase.Began) {
Debug.Log("Touch phase began at: " + touch.position); } else if (touch.phase == TouchPhase.Moved) {
Debug.Log("Touch phase Moved");
transform.Rotate (touch.deltaPosition.y * rotationRate , 0 , -touch.deltaPosition.x * rotationRate, Space.World);
} else if (touch.phase == TouchPhase.Ended) {
Debug.Log("Touch phase Ended");
}
}}
4.1.2.2 Program Zoom
public void Scale(Transform transform, float scale) {
// Make sure the scale is valid if (scale > 0.0f)
{ // Grow the local scale by scale
transform.localScale *= scale;
} }
4.2 Pengujian Sistem
Tahap pengujian sistem merupakan lanjutan dari tahap yang sebelumnya telah dilakukan, yaitu tahap implementasi sistem.Pada tahan pengujian sistem dilakukan pengujian terhadap augmented reality, pengujian blackbox dan kuisioner.
4.2.1 Pengujian Augmented Reality
Gambar 4.6 Menu kategori komponen VSAT
Objek 3D Pedestal yang digabung dengan teknologi Augmented Reality terdapat 2 tombol yaitu tombol back dan tombol capture. Untuk fitur rotate bisa menggunakan 2 jari dengan menyentuh layar dan memutarnya ke kiri atau ke kanan. Untuk fitur zoom dengan menyentuh layar smartphone menggunakan 2 jari seperti mencubit layar. Untuk melihat hasil augmented reality bisa dilihat di gambar 4.7.
Objek 3D BUC yang digabung dengan teknologi Augmented Reality terdapat 2 tombol yaitu tombol back dan tombol capture. Untuk melihat hasil augmented reality BUC bisa dilihat di gambar 4.8
Gambar 4.8 Augmented Reality BUC
Objek 3D Feedhornyang digabung dengan teknologi Augmented Reality terdapat 2 tombol yaitu tombol back dan tombol capture. Untuk melihat hasil augmented reality Feedhorn bisa dilihat di gambar 4.9
Pada pengujian fitur zoom in dapat dilihat di gambar 4.10, dimana terjadi perubahan ukuran pada objek di BUC. Objek BUC yang telah di zoom in menjadi terlihat lebih besar dari objek normalnya yang terlihat di gambar 4.8.
Gambar 4.10 Objek setelah di Zoom In
Pada pengujian fitur zoom out dapat dilihat di gambar 4.11, dimana terjadi perubahan ukuran pada objek di BUC. Objek BUC yang telah di zoom out menjadi terlihat lebih kecil dari objek normalnya yang terlihat di gambar 4.8.
Pada pengujian fitur rotate dilakukan pada objek BUC dan rotate dilakukan pada sumbu X, dimana terlihat sisi yang lainnya dari objek. Hasil rotate objek dapat dilihat di gambar 4.12.
Gambar 4.12 Objek setelah di Rotate
4.2.2 Pengujian Jarak
Pengujian jarak dilakukan dengan mengukur seberapa jauh aplikasi bisa menangkap sebuah objek sehingga memunculkan sebuah Augmented Reality berupa objek 3D.Pengukuran dilakukan menggunakan sebuah penggaris berukuran 30 cm dan disejajar dengan smartphone android. Jarak pengujian dilakukan dengan interval 5 cm, dimulai dari 0 – 30 cm. Pengujian dilakukan di ruangan yang cukup cahaya, sebuah buku dijadikan sebagai penanda (marker). Untuk hasil pengukuran jarak dapat dilihat di tabel 4.2.
Tabel 4.2 Hasil Pengukuran Jarak
No Pengujian Hasil Pengujian
Dari hasil pengujian jarak dapat disimpulkan untuk jarak 0 – 5 cm objek tidak muncul, namun ketika jarak dinaikkan menjadi 10 cm maka objek akan muncul. Berarti untuk menjalankan aplikasi ini dengan baik antara penanda (marker) dengan smartphone harus berjarak minimal 10 cm.
4.2.3 Pengujian Black Box
Pengujian metode black box merupakan pengujian terhadap fungsionalitas input/outputdari suatu perangkat lunak. Penguji mendefinisikan sekumpulan kondisi input kemudianmelakukan sejumlah pengujian terhadap program sehingga menghasilkan suatu output yangnilainya dapat dievaluasi.
4.2.3.1 Black Box Halaman Home
Hasil pengujian halaman home dapat dilihat di tabel 4.3.
Tabel 4.3 Hasil Pengujian halaman Home
No. Pengujian Hasil yang Diharapkan Hasil Pengujian 1. Tombol Enter Halaman Komponen Ditampilkan Baik
2. Tombol Help Halaman Informasi Bantuan Ditampilkan Baik 3. Tombol About Halaman about Ditampilkan Baik
4. Tombol Exit Keluar Aplikasi Baik
4.2.3.2 Blackbox Halaman Komponen
Hasil pengujian halaman komponen dapat dilihat di tabel 4.4.
Tabel 4.4 Hasil pengujian halaman komponen.
No. Pengujian Hasil yang Diharapkan Hasil Pengujian 1. Tombol LNB Halaman LNB ditampilkan Baik
4.2.3.3 Blackbox Halaman Help
Hasil pengujian halaman help dapat dilihat di tabel 4.5.
Tabel 4.5 Hasil pengujian halaman help.
No. Pengujian Hasil yang Diharapkan Hasil Pengujian 1. Tombol Home Halaman Home Ditampilkan Baik
4.2.3.4 Blackbox Halaman About
Hasil pengujian halaman about dapat dilihat di tabel 4.6
Tabel 4.6 Hasil pengujian halaman about.
No. Pengujian Hasil yang Diharapkan Hasil Pengujian 1. Tombol Home Halaman Home Ditampilkan Baik
4.2.3.5 Blackbox Halaman informasi Objek
Hasil pengujian halaman informasi objek dapat dilihat di tabel 4.7.
Tabel 4.7 Hasil pengujian halaman informasi objek
No. Pengujian Hasil yang Diharapkan Hasil Pengujian 1. Tombol AR View Halaman Augmented Reality
Ditampilkan
Baik
2. Tombol Back Halaman Komponen Ditampilkan Baik
4.2.3.6 Blackbox Halaman Augmented Reality
Hasil pengujian halaman Augmented Reality dapat dilihat di tabel 4.8
Tabel 4.8 Hasil pengujian halaman Augmented Reality
No. Pengujian Hasil yang Diharapkan Hasil Pengujian 1. Tombol Capture Menampilkan Objek 3D Baik
2. Tombol Back Halaman Informasi Objek Ditampilkan
4.2.4 Evaluasi kepada User
Evaluasi ini bertujuan untuk mengetahui apakah aplikasi ini bermanfaat dalam kegiatan proses belajar mengajar serta mengetahui seberapa baik aplikasi ini dan seberapa mudah cara penggunaannya. Evaluasi menggunakan metode kuisioner yang diberikan setelah menggunakan aplikasi.Jumlah user sebanyak 10 orang pelajar. Kuisioner pada tabel 4.9 berisi tentang pertanyaan yang berkaitan dengan aplikasi.
Tabel 4.9 Hasil Kuisioner Aplikasi
No Pertanyaan
Jawaban
A B C D
1 Desain Tampilan dari aplikasi
ARVSAT 5 3 2 0
2 Objek 3D yang ditampilkan dalam aplikasi ARVSAT sudah dapat mewakili bentuk asli
2 7 1 0
3 Hasil Visualisasi objek 3D di dalam aplikasi ARVSAT
3 6 1 0
4 Kemudahan penggunaan aplikasi ARVSAT
6 4 0 0
5 Respon yang diberikan oleh sistem
8 Penggunaan aplikasi ARVSAT sebagai media pembelajaran
6 4 0 0
Secara keseluruhan penilaian dari kuisioner yangdilakukan dapat dihitung dengan menggunakan rumus (1) berikut:
Pk = (f/N) * Ikb . . . (1) Dimana:
Pk = Persentase untuk k kondisi dalam hal kurang baik, cukup, baik dan sangatbaik.
f = Total respon dalam k kondisi
N = Jumlah total pertanyaan dikalikan total respon (8 x 10 = 80)
Ikb = Interpretasi k kondisi terbesar yaitu kurang baik 25%, cukup baik 50%, baik 75%,dan sangat baik 100%.
Untuk hasil evaluasi yang berupa diagram dapat dilihat di gambar 4.13.
Gambar 4.13 Hasil Evaluasi
Maka total persentase didapat dengan menjumlahkan Pkurang baik + Pcukup baik + Pbaik +Psangat baik, sehingga didapat nilai sebesar 84.05 % yaitu kategori sangat baik. Diagram persentase hasil dari kuisioner dapat dilihat pada gambar 4.14.
. Gambar 4.14 Hasil presentase kategori
0 3.12
Kurang Baik Cukup Baik Baik Sangat Baik
Presentase Kategori
BAB 5
KESIMPULAN DAN SARAN
Bab ini berisikan kesimpulan dari hasil penelitian serta saran yang akan dijadikan sebagai bahan pertimbangan untuk pengembangan penelitian selanjutnya.
5.1 Kesimpulan
1. Penggunaan markerless sangat membantu dalam mempermudah dalam penggunaan aplikasi namun dengan kekurangan yang mengharuskan mengambil foto di dalam ruangan yang cukup cahaya.
2. Pembuatan model 3D telah menyerupai bentuk aslinya.
3. Penggunaan teknologi augmented reailty sangat membantu dalam proses belajar mengajar terutama dalam hal memperkenalkan sebuah objek.
5.2 Saran
1. Untuk penelitian selanjutnya bisa memaksimalkan pewarnaan objek untuk tampilan yang lebih baik.
2. Untuk penelitian selanjutnya bisa menambahkan komponen-komponen lain dari VSAT terutama perangkat IDU (Indoor Unit).