Develoment of online HTML & CSS learning resources with Live Editor
for Web-Based Programming subject
Rifki Rizkia Fuadi*, Muhammad Jauharul Fuady, Aji Prasetya Wibawa
Department of Electrical Engineering, State University of Malang, Indonesia
Abstract
Web-Based Programming is one of the compulsory subjects for S1 PTI students in State University of Malang. Of course, learning to master less effective because these languages requires intensive practice. If students rely on teachers, assistants, and lab module, the results obtained may not be maximal. To facilitate students in independent learning, we need a new learning resources that more flexible, accessible, make students interested, interactive, and easy to use in mastering HTML and CSS. Development model in this study uses the model development by Sadiman (2009). The steps are: (1) requirements identification, (2) goal formulation, (3) subject formulation (4) evaluation instrument formulation, (5) media script writing, (7) test, (8) revision, and (9) production. The result of this development is a learning resources that can be accessed online at http://kelasweb.net, containing learning materials, live editor and mini browser to practice what they have learned, and feedback, so the student knows is he doing a correct code or wrong.
Keywords CSS, HTML, learning resources, web
1.
Introduction
Web-Based Programming is one of compulsory subjects that must be taken by students of S1 Educational Information Engineering (PTI), Department of Electrical Engineering, Faculty of Engineering, State University of Malang (UM). Students are expected to understand various languages, both programming languages or markup languages that are used in developing a website. HyperText Markup Language (HTML) and Cascading Style Sheets (CSS) the most important language. Both are markup language that standard for web creation.
Based on interviews with students, most of them say having problems in learning HTML and CSS. The amount of material, time constraints for lab practice, and the limited learning resources is one of the reasons for learning problems.
Learning resources commonly used is a slide presentation that contains material from lectures, lab module, and other sources from the internet. Slide presentation basically key points which will be explained in detail by the lecturer. Lab module is also deemed less interesting. Students were only asked to do exercises and were not given feedback directly stating that the exercise has been done correctly or not. Therefore, students can not learn independently, and need guidance from the lecturers and lab assistant. Learning resources frominternet are less structured.
SWUP To facilitate students in individual learning, we need a new learning resources that are more flexible, accessible, make students interested, interactive, and easy to use in mastering HTML and CSS language. To make it easier, it also include progress tracking of learning and live editor that provides direct feedback to the students, to make it easier to study independently. Related research is a thesis by Azizah (2012)and Fanani (2013). From the two researchers, we can conclude that the web application are feasible to use as a learning resource.
2.
Materials and methods
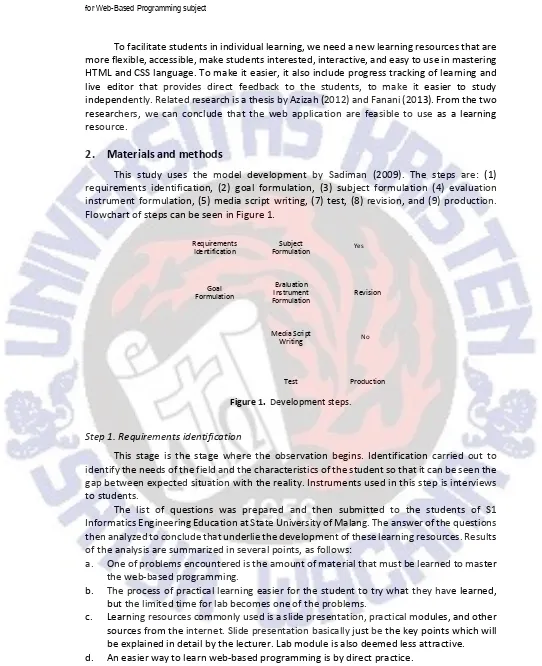
This study uses the model development by Sadiman (2009). The steps are: (1) requirements identification, (2) goal formulation, (3) subject formulation (4) evaluation instrument formulation, (5) media script writing, (7) test, (8) revision, and (9) production. Flowchart of steps can be seen in Figure 1.
Requirements Identification
Goal Formulation
Subject Formulation
Evaluation Instrument Formulation
Media Script Writing
Test
Revision
Production Yes
No
Figure 1. Development steps.
Step 1. Requirements identification
This stage is the stage where the observation begins. Identification carried out to identify the needs of the field and the characteristics of the student so that it can be seen the gap between expected situation with the reality. Instruments used in this step is interviews to students.
The list of questions was prepared and then submitted to the students of S1 Informatics Engineering Education at State University of Malang. The answer of the questions then analyzed to conclude that underlie the development of these learning resources. Results of the analysis are summarized in several points, as follows:
a. One of problems encountered is the amount of material that must be learned to master the web-based programming.
b. The process of practical learning easier for the student to try what they have learned, but the limited time for lab becomes one of the problems.
e. The Department of Electrical Engineering, State University of Malang has given the ease of Internet connection.
f. Students have been accustomed to using web-based learning resources.
Step 2. Goal formulation
At this stage general instructional objectives and specific instructional objectives are structured. Formulation of specific instructional objectives should refer to the general instructional objectives. While the general instructional objectives refer to the electrical engineering catalog State University of Malang 2014. There are two general instructional goals formulated in this study, as follows:
a. Implementing HTML code properly. b. Implementing CSS code properly.
Hyper Text Markup Language (HTML) is a standard language used to display text, images, video, and audio on a web page and Cascading Style Sheet (CSS) is a language that defines how a web page content are presented or displayed in the web browser. (Raharjo, 2011).
Step 3. Subject formulation
Based on General instructional goals and specific instructional goals, points of learning material on this learning resources assembled, as follows:
a. HTML
• Introduction to HTML
• Lists
• Table, Div, and Span b. CSS
• Introduction to CSS
• Class and ID
• Positioning
Step 4. Evaluation instrument formulation
Evaluation tool consists of practices relating to each material. To make user able to practice independently, this online learning resources equipped with live editor. Students can practice what they learn directly through this live editor, and live editor will provide a feedback about the result. The formulation of this evaluation tool cannot be separated from the specific instructional objectives. Must be able to measure the goals and materials that have been formulated.
Step 5. Media script writing
SWUP a. flowchart
b. data flow diagrams (DFD)
c. entity relationship diagram (ERD) d. data dictionary
e. grapichal user interface (GUI) design.
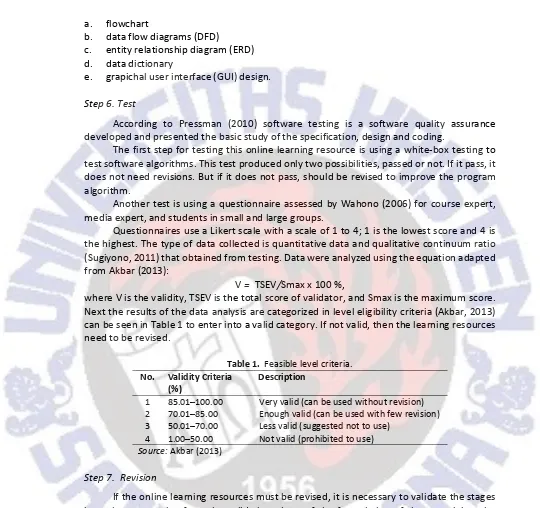
Step 6. Test
According to Pressman (2010) software testing is a software quality assurance developed and presented the basic study of the specification, design and coding.
The first step for testing this online learning resource is using a white-box testing to test software algorithms. This test produced only two possibilities, passed or not. If it pass, it does not need revisions. But if it does not pass, should be revised to improve the program algorithm.
Another test is using a questionnaire assessed by Wahono (2006) for course expert, media expert, and students in small and large groups.
Questionnaires use a Likert scale with a scale of 1 to 4; 1 is the lowest score and 4 is the highest. The type of data collected is quantitative data and qualitative continuum ratio (Sugiyono, 2011) that obtained from testing. Data were analyzed using the equation adapted from Akbar (2013):
V = TSEV/Smax x 100 %,
where V is the validity, TSEV is the total score of validator, and Smax is the maximum score. Next the results of the data analysis are categorized in level eligibility criteria (Akbar, 2013) can be seen in Table 1 to enter into a valid category. If not valid, then the learning resources need to be revised.
Table 1. Feasible level criteria.
No. Validity Criteria
Very valid (can be used without revision) Enough valid (can be used with few revision) Less valid (suggested not to use)
Not valid (prohibited to use)
Source: Akbar (2013)
Step 7. Revision
3.
Results and discussion
The result of this study is an online HTML and CSS learning resources named Kelasweb, that can be access from http://kelasweb.net. This product has gone through several stages of testing and validation. The first test was done with white-box. From White-box test results, the entire algorithm of software pass the test. It can be concluded that the software works properly and ready next test.
The next test is validation by course expert. The results are showed in Table 2. Overall testing results of course experts, obtained a score of 98%. If referring to the criteria of feasibility level in Table 1, it can be concluded that the learning resources are feasible for use. The next test is validation by media expert. The results are shown in Table 3. Overall testing results of media experts, obtained a score of 88%. If referring to the criteria of feasibility level in Table 1, it can be concluded that the learning resources feasible for use.
The next test is small students group test. The results are shown in Table 4. Overall testing results of small group, obtained a score of 91.53%. If referring to the criteria of feasibility level in Table 1, it can be concluded that the learning resources feasible for use.
The last test is large students group test. The results are shown in Table 5. Overall testing results of large group, obtained a score of 94.79%. If referring to the criteria of feasibility level in Table 1, it can be concluded that the learning resources feasible for use.
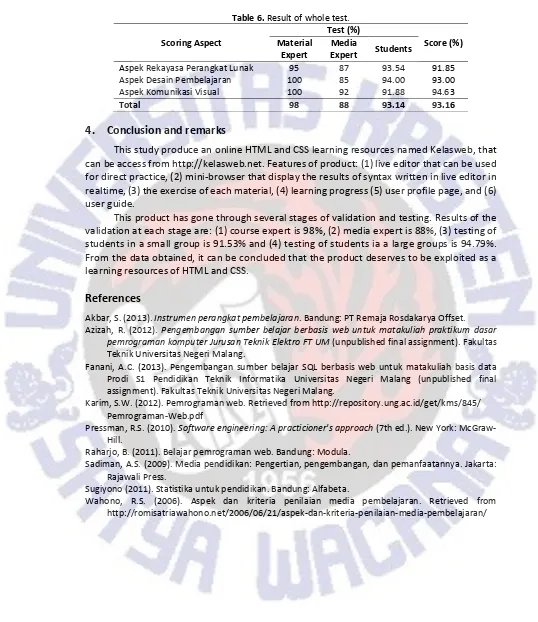
The whole testing result is shown in table 6.
Table 2. Result of course expert validation.
Scoring Aspect Score (%)
Software aspect 95
Learning design acpect 100
Visual communication aspect 100
Total 98
Table 3. Result of media experts validation.
Scoring Aspect Score (%)
Software aspect 87
Learning design acpect 85
Visual communication aspect 92
Total 88
Table 4. Result of small group test.
Scoring Aspect Score (%)
Software aspect 90.83
Learning design acpect 93.13
Visual communication aspect 90.63
Total 91.53
Table 5. Result of large group test.
Scoring Aspect Score (%)
Software aspect 96.25
Learning design acpect 95.00
Visual communication aspect 93.13
SWUP
Table 6. Result of whole test.
Scoring Aspect
Test (%)
Score (%) Material
Expert
Media
Expert Students
Aspek Rekayasa Perangkat Lunak 95 87 93.54 91.85
Aspek Desain Pembelajaran 100 85 94.00 93.00
Aspek Komunikasi Visual 100 92 91.88 94.63
Total 98 88 93.14 93.16
4.
Conclusion and remarks
This study produce an online HTML and CSS learning resources named Kelasweb, that can be access from http://kelasweb.net. Features ofproduct: (1) live editor that can be used for direct practice, (2) mini-browser that display the results of syntax written in live editor in realtime, (3) the exercise of each material, (4) learning progress (5) user profile page, and (6) user guide.
This product has gone through several stages of validation and testing. Results of the validation at each stage are: (1) course expert is 98%, (2) media expert is 88%, (3) testing of students in a small group is 91.53% and (4) testing of students ia a large groups is 94.79%. From the data obtained, it can be concluded that the product deserves to be exploited as a learning resources of HTML and CSS.
References
Akbar, S. (2013). Instrumen perangkat pembelajaran. Bandung: PT Remaja Rosdakarya Offset.
Azizah, R. (2012). Pengembangan sumber belajar berbasis web untuk matakuliah praktikum dasar
pemrograman komputer Jurusan Teknik Elektro FT UM (unpublished final assignment). Fakultas Teknik Universitas Negeri Malang.
Fanani, A.C. (2013). Pengembangan sumber belajar SQL berbasis web untuk matakuliah basis data Prodi S1 Pendidikan Teknik Informatika Universitas Negeri Malang (unpublished final assignment). Fakultas Teknik Universitas Negeri Malang.
Karim, S.W. (2012). Pemrograman web. Retrieved from http://repository.ung.ac.id/get/kms/845/ Pemrograman-Web.pdf
Pressman, R.S. (2010). Software engineering: A practicioner's approach (7th ed.). New York: McGraw-Hill.
Raharjo, B. (2011). Belajar pemrograman web. Bandung: Modula.
Sadiman, A.S. (2009). Media pendidikan: Pengertian, pengembangan, dan pemanfaatannya. Jakarta: Rajawali Press.
Sugiyono (2011). Statistika untuk pendidikan. Bandung: Alfabeta.