BAB V
ULASAN KARYA PERANCANGAN
Splashscreen (gambar 5.1) dibutuhkan ketika aplikasi pertama dibuka dan tampil sementara proses loading berlangsung.
Opening (gambar 5.2) Fashion history, dibagian ini aplikasi STYYLI ingin menyampaikan kepada user perubahan fashion dari tahun 30 an sampai sekarang ini, agar user dapat mengetahui sekilas tentang dunia fashion. Dengan Tap button Skip user akan langsung dibawa ke halaman depan aplikasi, dan ketika user Tap button next user akan melihat semua illustrasi opening fashion history
Gambar 5.1. Splashscreen
Sumber: Penulis Gambar 5.2. Opening fashion history Sumber: Penulis
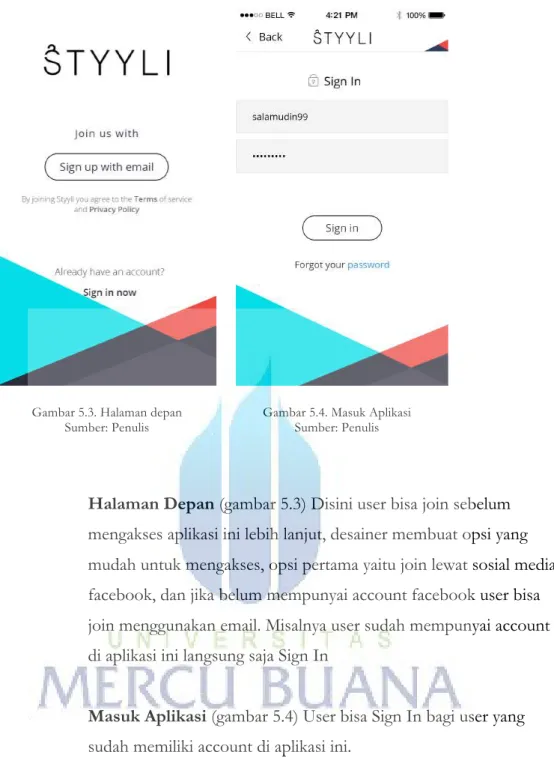
Gambar 5.3. Halaman depan Sumber: Penulis
Gambar 5.4. Masuk Aplikasi Sumber: Penulis
Halaman Depan (gambar 5.3) Disini user bisa join sebelum mengakses aplikasi ini lebih lanjut, desainer membuat opsi yang mudah untuk mengakses, opsi pertama yaitu join lewat sosial media facebook, dan jika belum mempunyai account facebook user bisa join menggunakan email. Misalnya user sudah mempunyai account di aplikasi ini langsung saja Sign In
Masuk Aplikasi (gambar 5.4) User bisa Sign In bagi user yang sudah memiliki account di aplikasi ini.
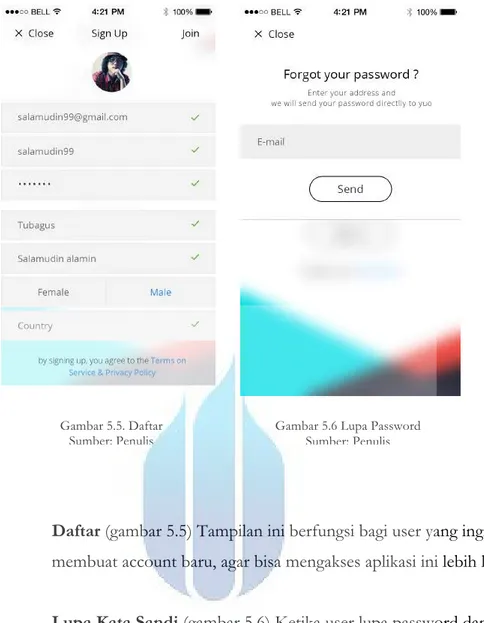
Daftar (gambar 5.5) Tampilan ini berfungsi bagi user yang ingin membuat account baru, agar bisa mengakses aplikasi ini lebih lanjut.
Lupa Kata Sandi (gambar 5.6) Ketika user lupa password dan ingin mengakses aplikasi ini user bisa memasukan alamat email di halaman ini, dan kemudian password akan dikirimkan kembali ke alamat email tersebut.
Gambar 5.5. Daftar
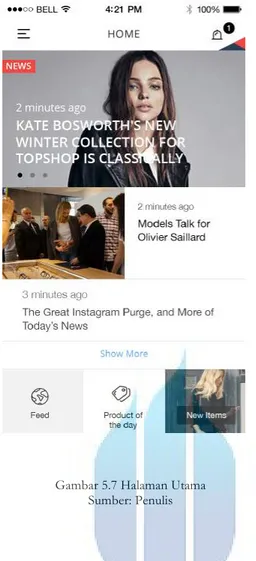
Halaman Utama (gambar 5.7) Pada halaman home page ini menyediakan content terupdate dari fitture yang ada di aplikasi ini diantaranya news, timeline, product of the day, dan new items
Menu Utama (gambar 5.8) adalah navigasi utama yang ada didalam aplikasi untuk mengakses kesemua fiture yang ada, diantaranya home, Timeline, Shop, News dan Settings
Gambar 5.7 Halaman Utama Sumber: Penulis
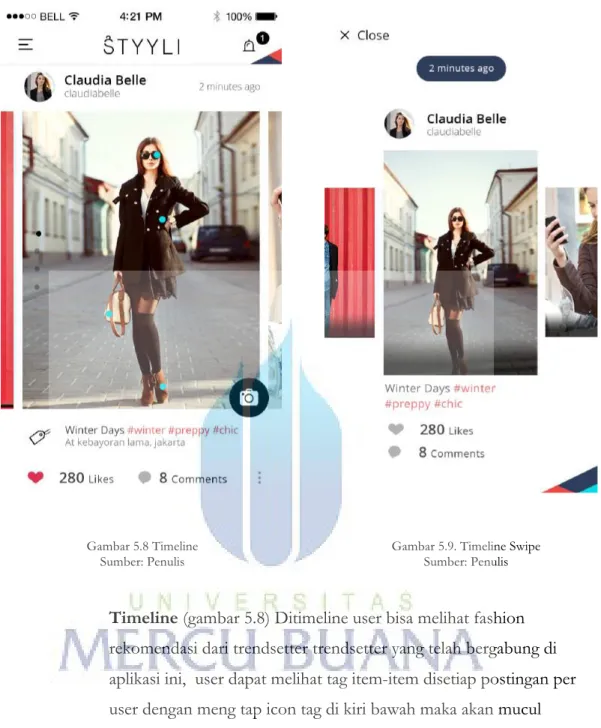
Timeline (gambar 5.8) Ditimeline user bisa melihat fashion rekomendasi dari trendsetter trendsetter yang telah bergabung di aplikasi ini, user dapat melihat tag item-item disetiap postingan per user dengan meng tap icon tag di kiri bawah maka akan mucul shape lingkaran berwarna biru toska di area photo.
Timeline Swipe (gambar 5.1.9) Bagian ini muncul ketika diswipe, maka user dapat melihat semua timeline yang ada didalam aplikasi ini.
Gambar 5.8 Timeline
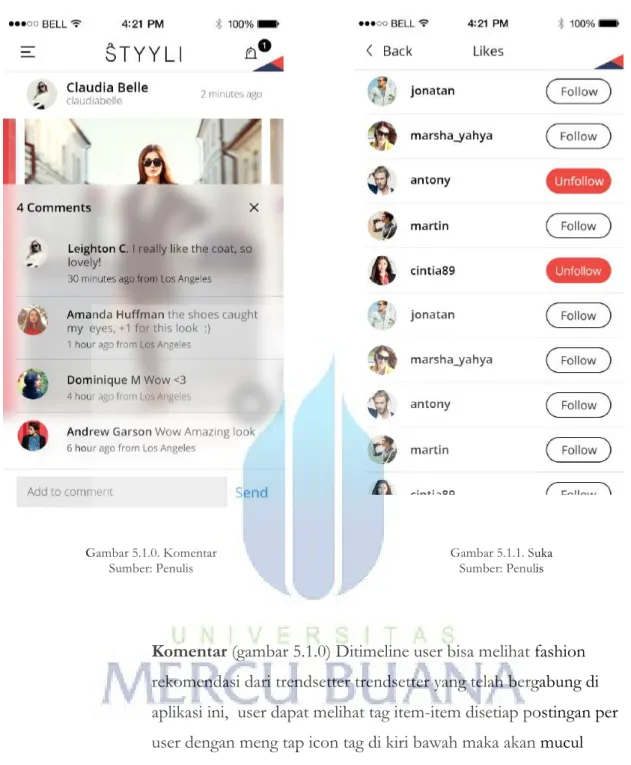
Komentar (gambar 5.1.0) Ditimeline user bisa melihat fashion rekomendasi dari trendsetter trendsetter yang telah bergabung di aplikasi ini, user dapat melihat tag item-item disetiap postingan per user dengan meng tap icon tag di kiri bawah maka akan mucul shape lingkaran berwarna biru toska di area photo.
Suka ( gambar 5.1.1 ) Bagian ini muncul ketika diswipe, maka user dapat melihat semua timeline yang ada.
Gambar 5.1.0. Komentar
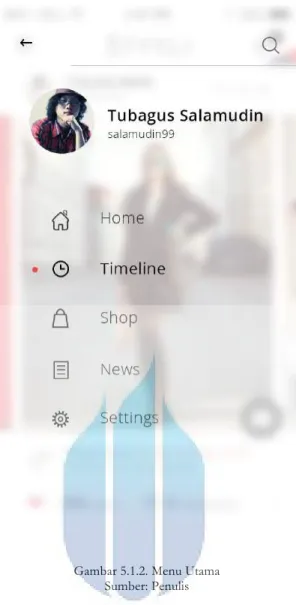
Menu Utama (gambar 5.1.2.) dibagian ini berfungsi untuk menghubungkan atau mengakses ke semua halaman yang ada di dalam aplikasi diantaranya
• Photo Profile ( bagian untuk menampilkan halaman profile
yang berisikan info profile, postingan user sendiri, dan jumlah following dan followers )
• Home (halaman utama)
• Timeline (halaman untuk melihat postingan user)
• Shop (halaman untuk berbelanja)
• Settings (halaman untuk mengatur atau mengedit ulang
account dan profike) Gambar 5.1.2. Menu Utama
Berita (gambar 5.1.3.) dibagian ini berfungsi untuk menampilkan berita-berita diseluruh dunia yang berhubungan fashion yang di bagi menjadi dua section yaitu trending news dan latest news
• Trending topic News menampilkan berita yang sedang
hangat banyak di bicarak atau di baca oleh semua user
• Latest News berupa berita terakhir update didalam aplikasi
ini
Peringatann ( gambar 5.1.4.) Bagian yang berfungsi untuk
menampilkan notification atau pemberitahuan bagi user yang sudah Gambar 5.1.3. Berita
join atau sudah sign in didalam aplikasi ini, misalnya saja ada pemberitahuan item likes, comment di postingan mereka sendiri dan ada juga pemberitahuan bagi user yang memfollow.
Profil end user (gambar 5.1.5.) suatu bagian tampilan user interface yang berisikan bio data singkat tentang si pengguna diantaranya nama alamat blog, lokasi tinggal.
Selain itu ada section bar followers dan following yang berfungsi menampilkan jumlah pengikut dan jumlah yang di ikuti atau followers.
Dan satu lagi section bar tab menu navigation yaitu style walkdrobe favorite, dimana user lain dapat melihat hasil postingan di profile tersebut ya misalnya di tab style, kemudian untuk walkdrobe Gambar 5.1.5 Profil end user
berisikan item item yang telah di posting, dan yang terakhir favorite yaitu bagian untuk menyimpan item-item yang telah mereka sukai.
Profil pengguna ( gambar 5.1.6. ) Sama halnya dengan profile end user bedanya dari segi kotent dan feature yang ada didalamnya, adalah kalau end user itu user ke dua dan user adalah kita sendiri sebagi pengguna. Selain itu ada perbedaan button untuk di end user di atasnya ada button follow sedangkan user adalah edit.
Dimana user bisa mengedit bio data mereka secara langsung yang terdirect ke menu settings
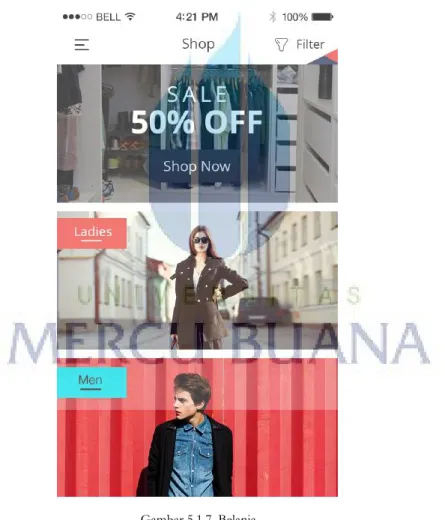
Belanja ( gambar 5.1.7. ) dibagian tampilan ini secara jelas di bagi menjadi tiga section yang pertama feature SALE disini tempatnya item-item yang sudah dapat potangan harga, dan section ke dua sampai ketiga adalah grouping menu kategori ladies dan men.
Gambar 5.1.7. Belanja Sumber: Penulis
Selain itu anda bisa memfilter untuk mempermudah pencarian pada navigation bar.
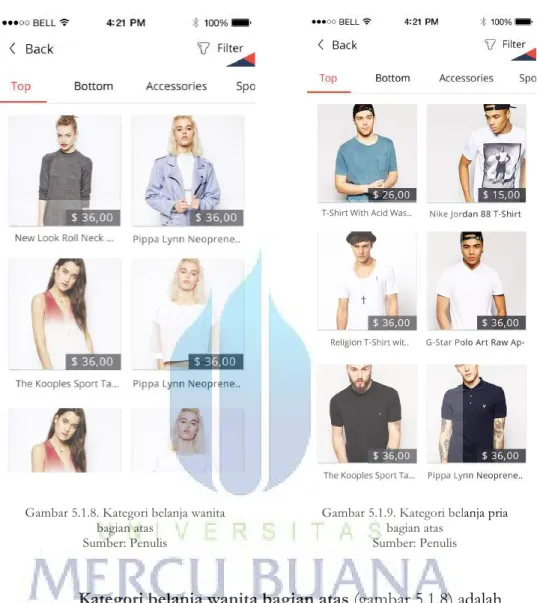
Kategori belanja wanita bagian atas (gambar 5.1.8) adalah bagian yang menampilkan item-item wanita yang sudah di
kategorikan mulai dari kategori Top, Bottom, Accesories, dan sport. Disini kamu bisa melihat berbagai item yang bervariant dengan harga yang beda, misalnya saja kamu bisa membeli jacket dengan men tap di area image item tersebut baru muncul tampilan detail item yang akan di beli.
Kategori belanja pria bagian atas (gambar 5.1.9) adalah bagian yang menampilkan item-item pria yang sudah di kategorikan mulai dari kategori Top, Bottom, Accesories, dan sport. Disini kamu bisa melihat berbagai item yang bervariant dengan harga yang beda. Gambar 5.1.8. Kategori belanja wanita
bagian atas Sumber: Penulis
Gambar 5.1.9. Kategori belanja pria bagian atas
Kategori belanja bagian bawah pria (gambar 5.2.0.) dibagian ini hanya menampilan bagian kategori pria bagian bawah, yang
berisikan produk celana panjang, celana pendek, sepatu, dan sandal Gambar 5.2.0. kategori belanja pria bagian
bawah Sumber: Penulis
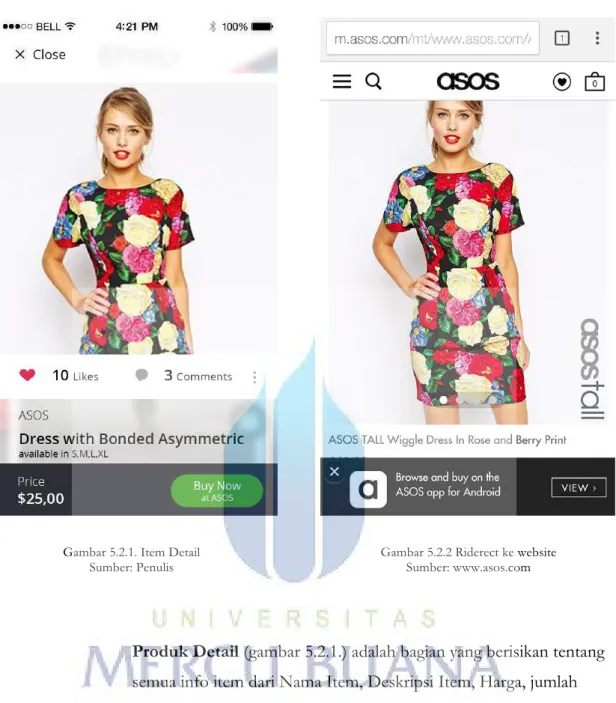
Produk Detail (gambar 5.2.1.) adalah bagian yang berisikan tentang semua info item dari Nama Item, Deskripsi Item, Harga, jumlah likes, jumlah dan review comment dari user lain, kemudian disini kamu bisa beli item tersebut dengan hanya meng tap button Buy Now
Riderect ke website (gambar 5.2.2.) Tampilan website online shop merchant yang sudah menjadi partner STYYLI, tampilan ini
muncul setelah user meng Tap button Buy Now dan akhirnya ke Redirect ke halaman ini, jadi proses beli berakhir di masing-masing online shop merchant.
Gambar 5.2.1. Item Detail Sumber: Penulis
Gambar 5.2.2 Riderect ke website Sumber: www.asos.com
Filter (gambar 5.2.3.) adalah bagian yang berfungsi untuk membantu user ketika mencari item dengan kebutuhan tertentu misalnya user dapat men sortir berdasarkan harga, popular, recent update item, category, dan brang
Diskon potongan harga (gambar 5.2.4) dihalaman ini
menampilkan item-item yang sudah ada potongan harga atau sale, baik untuk item pria maupun item wanita
Gambar 5.2.3. Filter
Kamera (gambar 5.2.5.) adalah bagian untuk mengabil photo dengan cara men Tap tombol camera, setelah otomatis photo akan terambil, selain itu photo juga bisa diambil dari gallery smartphone anda dengan men Tap button di sebelah kanan bawah kemudian akan muncul tampilan gallery photo smartphone anda.
Filter Photo (gambar 5.2.6.) adalah bagian untuk merubah tampilan warna pada photo, dengan men Tap pilihan pengaturan yang sudah tersedia di aplikasi, bila pengguna sudah memilih kemudian Tap tombol cheklist.
Gambar 5.2.5. Kamera
Menambahkan Tag (gambar 5.2.7.) adalah bagian yang berfungsi untuk menambahkan deskripsi produk, berbagi di sosial media diantarnya facebook, twitter, instagram, dan disini pengguna dapat menambahkan data nama produk, nama brand produk dengan cara men Tap di area photo.
Daftar List Kategori (gambar 5.2.8.) adalah bagian yang menampilkan daftar nama kategori, sehingga pengguna dapat memilih kategori sesuai yang mereka inginkan.
Gambar 5.2.7. Menambahkan Tag
List Brand (gambar 5.2.9) adalah bagian list nama brand yang sudah menjadi partner STYYLI, disini user bisa menambahkan nama brand di photo yang mau mereka posting
Kolom list produk (gambar 5.3.0) adalah bagian yang menampilkan piihan item-item untuk kita pilih. Gambar 5.2.9. List Brand
Review Deskripsi Produk (gambar 5.3.1.) adalah bagian untuk melihat hasil penambahan nama produk, dan nama brand, disini pengguna bisa berbagi hasil postingan anda di media social seperti facebook, twitter, dan instagram.
Gambar 5.3.1. Review Deskripsi Produk Sumber: Penulis
Pengaturan ( gambar 5.3.2.) adalah bagian untuk mengatur halaman yang menampilkan item-item wanita yang sudah di
kategorikan mulai dari kategori Top, Bottom, Accesories, dan sport. Gambar 5.3.2. Pengaturan
Merubah profil (gambar 5.3.3.) dibagian pengguna bisa merubah biodata pribadinya mulai dari biodata profil singkat tentang dirinya, alamat lokasi dia tinggal, dan alamat website.
Gambar 5.3.3. Merubah Profil Sumber: Penulis
Diagram Proses Kerja (gambar 5.3.4.) proses kerja aplikasi, mulai dari membuka aplikasi, daftar, masuk ke halaman utama, mulai memposting dengan men Tap tombol kamera, kemudian memasukan item produk dari nama produk, nama brand, dan publish ke halaman timeline.
Gambar 5.3.4. Diagram proses kerja Sumber: Penulis