BAB III
PEMBAHASAN
3.1 Rancangan Umum Website
Website Anatomi Kerangka Tubuh Manusia ini memiliki scene, yaitu scene halaman pembuka, scene menu / scene anatomi, scene struktur, dan scene galeri.
Scene pertama yaitu scene halaman pembuka yang akan dilihat pertama kalinya saat Homepage dijalankan dan tentu saja scene ini berbeda dengan scene lainnya, karena scene ini dirancang untuk menarik perhatian para user. Pada scene ini akan ditampilkan animasi yang menarik .
Scene menu atau home berisikan kategori-kategori yang terdapat dalam homepage ini kategori-kategori yang terdapat dalam scene ini yaitu:
a. Kategori home atau menu utama
b. Kategori struktur di bagi menjadi tiga bagian yaitu Rangka manusia, Bentuk tulang, dan jenis tulang
c. Kategori galeri di bagi menjadi tiga bagian yaitu galeri 1, 2, 3
Scene home berisikan mengenai keterangan system kerangka pada tubuh manusia. Scene struktur berisikan mengenai informasi-informasi struktur kerangka pada tubuh manusia bentuk tulang dan jenis tulang. Scene terakhir yaitu scene galeri atau scene foto berisikan image atau foto-foto kerangka pada tubuh manusia yang ditujukan untu memudakan para user mengmbil atau mendownload foto-foto kerangka manusia
3.2 Pengumpulan Data
Tahap pengumpulan data merupakan tahap awal yang penting. Data-data yang berupa gambar yang mengenai pembuatan Website Anatomi Kerangka tubuh Manusia dengan menggunakan Dreamweaver MX 2004 didapat dari media massa dan browsing internet. Gambar tersebut kemudian di scen dengan scener dan diedit dengan print.
3.3 Struktur Menu
Navigasi dalam suatu aplikasi dalam suatu memegang peranan penting terhadap keberhasilan aplikasi. Dengan adanya aplikasi yang baik dan mudah di mengerti dan user dapat menelusuri suatu aplikasi dengan nyaman. Dengan penulisan ini penulis menggunakan struktur navigasi linier atau disebut juga se arah.
3.4 Rancangan Tampilan
Rancangan tampilan adalah bagian dari program yang berhubungan dengan user, yaitu segala sesuatu yang muncul pada layar monitor. Oleh sebab itu rancangan tampilan mutlak harus dilakukan dalam pembuatan aplikasi multimedia. Rancangan tampilan bertujuan agar program yang dihasilkan terlihat sederhana dan mudah digunakan.
Berikut akan dijelaskan mengenai bentuk rangcangan tampilan dan action script yang ingin penulis representasikan kedalam program yang dibuat.
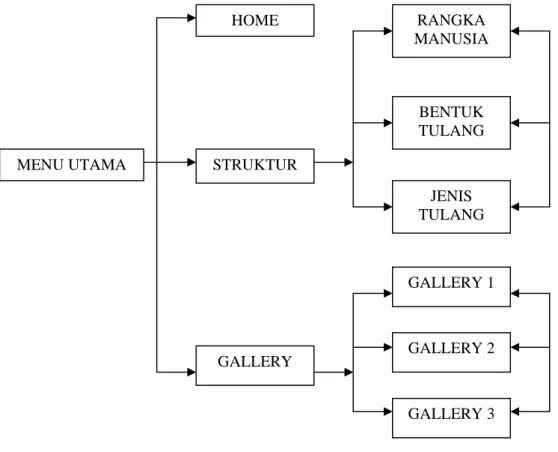
Gambar 3.1 Rancangan tampilan MENU UTAMA HOME STRUKTUR GALLERY RANGKA MANUSIA BENTUK TULANG JENIS TULANG GALLERY 1 GALLERY 2 GALLERY 3
3.4.1. Perencanaan Storyboard
Untuk mendesain antar muka biasanya digunakan storyboard yang disusun secara berurutan atau layar demi layar, sehingga dapat mempermudah dalam mendesain web nantinya. Pada storyboard ini selain digambarkan perkiraan dari tampilan akhir yang dininginkan, juga ditulis penjelasan dari spesifikasi tiap layar yang terlihat pada monitor, yang meliputi keterangan tiap tombol, teks, letak dan penjelasan. Satu hal yang perlu diperhatikan dalam membuat storyboard adalah tetap mengikuti struktur navigasi yang telah dibuat, sehingga desain terarah.
Berikut ini rangcangan storyboard pada web Anatomi Kerangka Pada Tubuh Manusia :
3.4.2. Menu Utama
Menu utama merupakan halaman depan dari semua halaman yang ada pada web site. Halaman ini sebagai halaman pembuka bagi halaman yang lainnya.
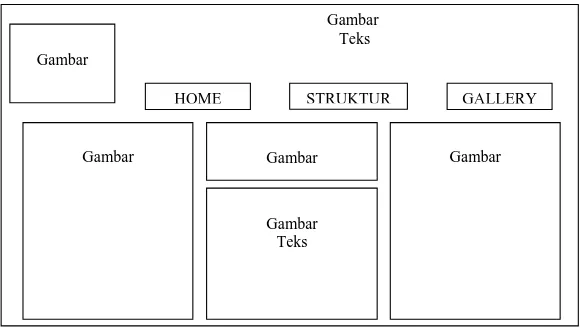
Gambar 3.2 Rancangan Menu Utama
3.4.3. Menu Struktur
Pada menu struktur ini pengunjung akan diberikan link pilihan menu-menu yang lainnya, dan halaman ini berisi informasi tentang kerangka manusia.
Gambar Teks Gambar Gambar Teks Gambar Gambar Gambar STRUKTUR HOME GALLERY
Gambar 3.3 Struktur Kerangka Manusia
3.4.4. Menu Gallery
Pada menu ini pengunjung akan diberikan link pilihan menu-menu untuk melihat gallery atau gambar yang disajikan.
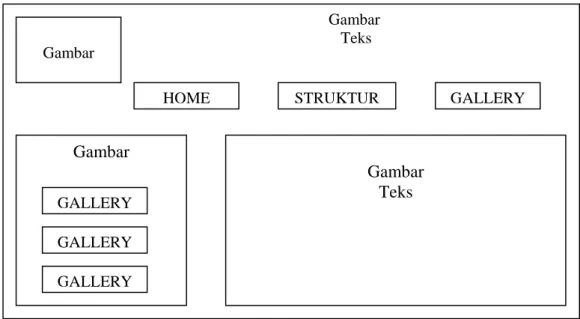
Gambar 3.4 Gallery Gambar Teks Gambar
HOME STRUKTUR GALLERY
Gambar Teks Gambar GALLERY GALLERY GALLERY Gambar Teks Gambar Teks Gambar
HOME STRUKTUR GALLERY
Gambar
JENIS TULANG RANGKA MANUSIA
3.5. Proses Pembuatan Halaman Web
Setelah semua persiapan awal untuk membuat web site telah dilaksanakan dengan baik, maka berarti telah siap untuk memulai dan membuat sebuah website Animasi Kerangka Pada Tubuh Manusia dengan software web Design Dreamweaver MX 2004. Berikut ini cara sederhana untuk membuat website ini.
1. Membuat Folder
Untuk membuat suatu halaman web baru, seperti yang telah dijelaskan diatas sebaiknya membuat folder khusus untuk menyimpan semua file dari sebuah website. Adapun langkah-langkahnya sebagai berikut :
a. Bukalah Windows explorer b. Klik Drive C
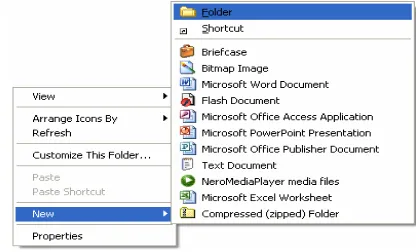
c. Tekan menu File > New > Folder. Atau dengan cara mengklik kanan pada tempat yang kosong pada drive C berada.
Gambar 3.5. Membuat folder baru
d. Apalagi langkah-langkah membuat folder sudah benar, maka akan tampil folder dengan nama New folder, kemudia ganti nama folder tersebut dengan nama Anatomi.
2. Membuat Tabel
a. Pastikan anda aktif pada jendela Dreamweaver MX 2004 b. Gunakan Menu Insert > Tabel.
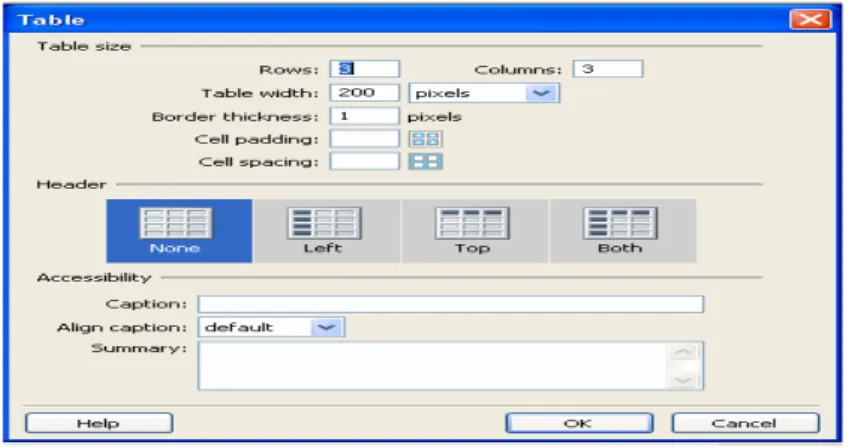
Gambar 3.6. Kotak Dialog Tabel Keterangan kotak dialog Table :
a. Rows, bagian yang digunakan untuk menentukan jumlah baris tabel. b. Columns, bagian yang digunakan untuk menentukan jumlah kolom tabel.
c. Width, bagian yang digunakan untuk menentukan ukuran lebar tabel dan satuan ukuran yang akan dipakai, pixel atau persentase.
d. Boder, bagian yang digunakan untuk mengatur ketebalan border atau batas tabel.
e. Cell Pading, bagian yang digunakan untuk mengatur jarak antara isi sel dengan bagian tepi sel.
f. Cell Spacing, bagian yang digunakan untuk menentukan jarak antara sel dalam table. g. None, tanpa menggunakan keterangan.
h. Left, menampilkan keterangan teks pada kolom pertama atau pada bagian sebelah kiri. i. Top, menampilkan keterangan teks pada kolom pertama atau pada bagian sebelah atas. j. Both, menampilkan keterangan teks pada kolom dan baris pertama.
k. Dan pada bagian Accessbility, dapat memberikan keterangan judul tabel pada kotak dialog teks Caption. Sedangkan untuk perataan teksnya dapat memilih dari daftar yang sudah disediakan pada kotak daftar Align Caption.
3.5.1. Mengatur Property Halaman Web
Sebelum memulai mendesain halaman web, terlebih dahulu mengatur property halaman lembar kerja. Properti halaman ini akan ikut menentukan bagus tidaknya desain yang akan dihasilkan.
Untuk menampilkan kotak dialog Page Properties, dengan cara :
a. pilih perintah menu Modify > Page Properties, atau gunakan kombinasi tombol CTRL + J.
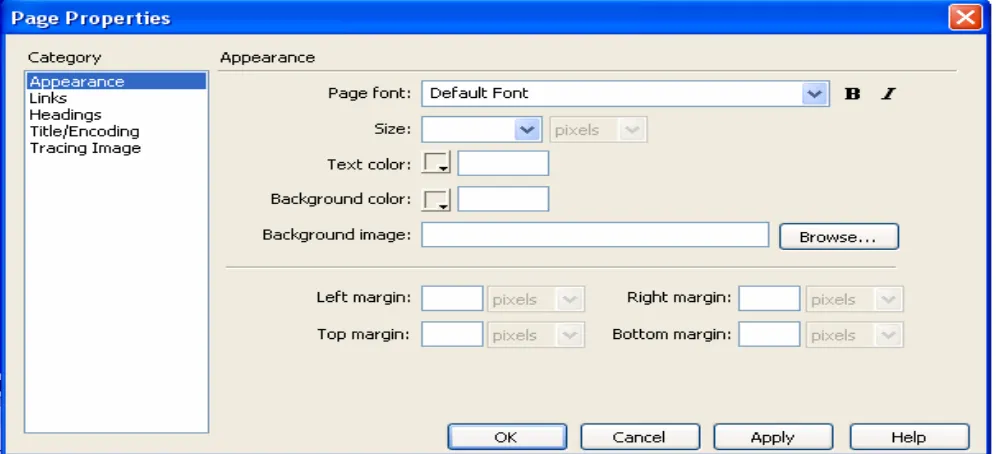
b. Akan tampil kotak dialok Page Properties seperti yang tampak pada gambar
Gambar 3.7. Page Properties a. Appearance.
Pada bagian ini kita dapat mengatur jenis font untuk halaman, menetukan style font, warna untuk font, warta latar belakang halaman atau menampilkan gambar untuk latar belakang. Selain itu kita juga dapat menentukan margin halaman.
b. Link.
Kategori kedua adalah link. Pada bagian ini kita dapat menentukan jenis font untuk teks link, ukuran font mengubah warna untuk teks link yang sedang aktif serta untuk pemberian garis bawah pada teks link.
c. Heading.
Pada kategori Heading, kita dapat menentukan sendiri style yang digunakan untuk naskah kita.
d. Title / Encoding.
Kita dapat memberikan judul halaman pada bagian title. Bagaimana melakukannya dapat kita pelajari pada bahasan-bahasan selanjutnya.
e. Tracing Image.
Jika kita menampilkan tampilan gambar sementara pada latar belakang, kita dapat mengaturnya pada bagian ini.
3.5.2. Menambahkan Judul Halaman Web.
Title digunakan untuk memberikan judul halaman web. Selain melalui kotak dialog Page Properties, anda juga dapat memberikan judul halaman web dengan menggunakan salah satu perintah berikut ini :
a. Pada bagian Document Bar, ketik judul halaman web pada kotak teks Title.
b. Pilih menu View Head content sehingga pada lembar kerja kita akan ditambahkan satu buah toolbar baru, klik icon yang berada disudut atas kiri kemudian masukkan judul halaman web kita didalam kotak teks title pada bagian panel Properties.
3.5.3. Mengisi Bagian Latar Belakang dengan Gambar
Background Image digunakan untuk mengisi bagian latar belakang pada halaman web dengan gambar. Gambar sebagai latar belakang akan dapat memperindah halaman web disamping memberikan kesan elegan.
Tipe gambar yang dapat dipergunakan untuk keperluan ini adalah Gambar gif, jpg, dan png. Langkah untuk mengambil gambar dan menggunakan sebagai latar belakang adalah : a. Klik kanan pada lembar kerja dokumen Windows. Pada daftar menu yang tampil pilih
Page Properties.
b. Pada kotak dialog Page Properties, klik tombol Browser pada bagian Background Image. Jika kita sudah mengetahui letak file gambar yang akan kita ambil, kita dapat mengetikan path pada kotak teks Background Image.
3.5.4. Mengisi Latar Belakang dengan Warna.
Pilihan background pada kotak dialog Page Properties juga dapat diisi dengan warna, dengan mengklik tombol dropdown pada bagian Background Color pilih salah satu warna yang kita inginkan.
3.5.5. Menentukan Ukuran Margin
Ukuran margin pada lembar kerja Dreamweaver MX 2004 sangatlah berbeda dengan ukuran margin pada program lainnya. Margin yang dapat diatur antara lain :
b. Top Margin, untuk menentukan nilai margin atas halaman web. c. Right Margin, untuk menentukan nilai margin kanan halaman web. d. Bottom Margin, untuk menentukan niali margin bawah halaman web.
3.5.6. Membuat Link pada Teks.
a. Pastikan anda aktif pada jendela Dreamweaver MX 2004.
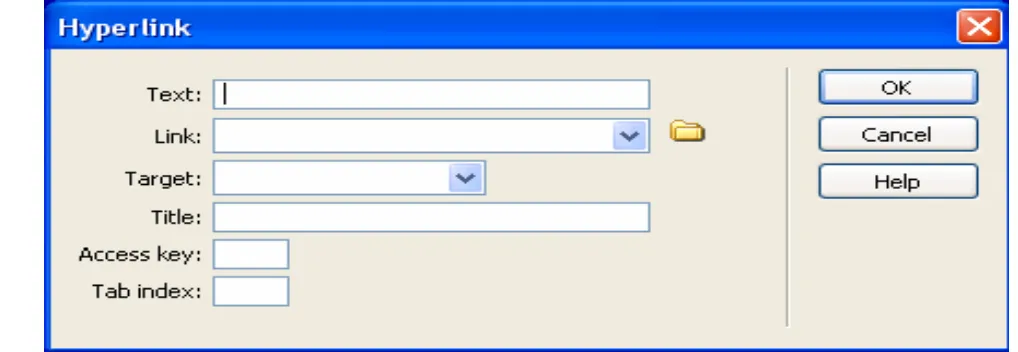
b. Pilih Insert pada menu bar > Hyperlink. Sehingga akan tampil kotak dialog Hyperlink seperti pada gambar 3.8.
Gambar 3.8 kotak dialog Hyperlink Keterangan pada kotak dialog Hyperlink :
a. Text, digunakan untuk memasukan teks yang dijadikan hyperlink
b. Link, digunakan untuk menentukan path ke target link yang diinginkan. Kita dapat mengetikkan langsung pada kotak teks yang tersedia atau kita mengambilnya pada ikon folder.
c. Target, digunakan untuk menentukan jendela atau frame yang akan dituju oleh suatu link.
d. Tab Index, suatu nomor yang menyatakan urutan link dalam link-link. e. Title, digunakan untuk memberi nama pada link yang kita buat.
f. Access Key, digunakan untuk membuat tombol pintas ke link-link yang ada di halaman web.
3.5.7. Membuat Link dengan Flash Button
Flash button memiliki tampilan yang lebih variatif. Kita dapat memilih tombol yang kita inginkan dan kita dapat menentukan nama untuk tombol tersebut.
Untuk membuat sebuah tombol flash button, lakukan langkah berikut : a. Pastikan aktif pada jendela Dreamweaver MX 2004.
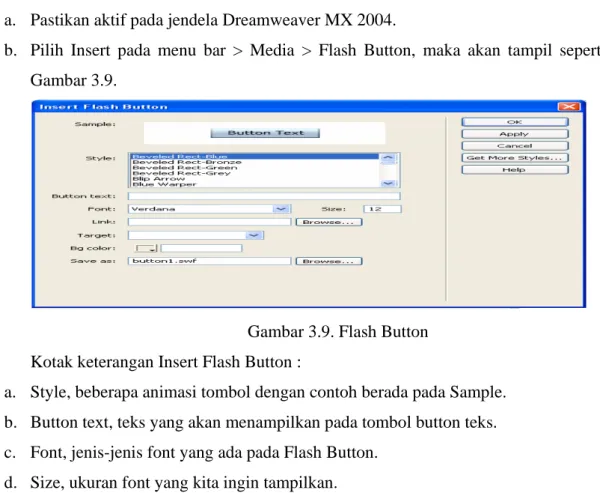
b. Pilih Insert pada menu bar > Media > Flash Button, maka akan tampil seperti pada Gambar 3.9.
Gambar 3.9. Flash Button Kotak keterangan Insert Flash Button :
a. Style, beberapa animasi tombol dengan contoh berada pada Sample. b. Button text, teks yang akan menampilkan pada tombol button teks. c. Font, jenis-jenis font yang ada pada Flash Button.
d. Size, ukuran font yang kita ingin tampilkan.
e. Link, untuk menentukan link yang ingin kita hubungkan dengan mengetikkan alamat link.
f. Target, untuk menentukan target frame atau windows. g. Bg Color, untuk menentukan warna tampilan belakang. h. Save as, untuk menentukan file itu tersimpan dimana.
3.6. Membuat Situs Lokal
Situs lokal mempunyai pengertian bahwa seluruh file yang digunakan untuk membangun situs web tersebut berada dalam komputer yang berdiri sendiri. Bisa menempatkan dalam folder pada drive lokal.
Dalam Dreamweaver, untuk membuat suatu situs web perlu mendefenisikan situs dengan menggunakan kotak Site Defenition. Pada kotak dialog Site Defenition tersebut diminta untuk menentukan situs yang akan dibuat. Ada dua cara proses pendefinisian, yaitu
dengan menggunakan pilihan Basic_atau Advance. Pilihan Basic memberikan kemudahan dalam menyiapkan situs. Dan pilihan Advance bagi yang sudah paham betul akan konsep yang berlaku pada Dreamweaver MX 2004.
Adapun langkah-langkah untuk mengatur pendefenisian site yang dijalankan pada versi Basic adalah sebagai berikut :
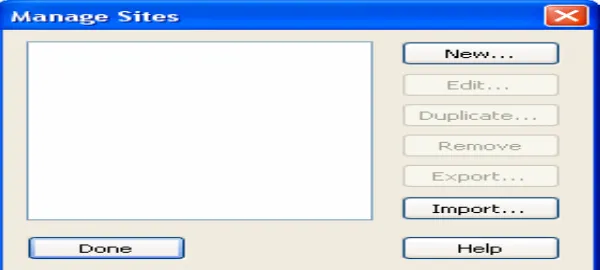
1. Pilih perintah menu site > Manage site
Gambar 3.10. Kotak Dialog Manage Site
Pada tampilan kotak dialog Manage Sites dapat melakukan beberapa hal, antara lain New, Edit, Duplicate, Remove, Export dan Import. Untuk membuat situs baru pilih tombol New sehingga akan tampil dua pilihan menu melayang, Site dan FTP & RDS Server. Kemudian tekan tombol Site. Selanjutnya akan tampil kotak dialog Site Defenition seperti pada gambar 3.11. pada halaman ini diminta untuk memasukan nama untuk situs pada kotak teks yang disediakan. Masukan nama sesuai dengan keinginan.
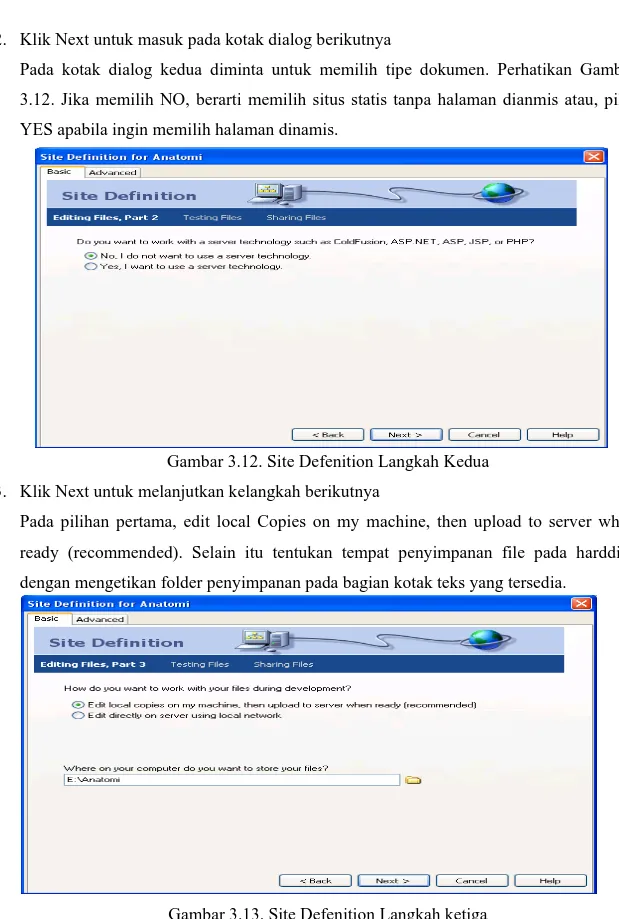
2. Klik Next untuk masuk pada kotak dialog berikutnya
Pada kotak dialog kedua diminta untuk memilih tipe dokumen. Perhatikan Gambar 3.12. Jika memilih NO, berarti memilih situs statis tanpa halaman dianmis atau, pilih YES apabila ingin memilih halaman dinamis.
Gambar 3.12. Site Defenition Langkah Kedua 3. Klik Next untuk melanjutkan kelangkah berikutnya
Pada pilihan pertama, edit local Copies on my machine, then upload to server when ready (recommended). Selain itu tentukan tempat penyimpanan file pada harddisk dengan mengetikan folder penyimpanan pada bagian kotak teks yang tersedia.
4. Selanjutnya tekan tombol next untuk menuju kekotak dialog berikutnya. Pada bagian tersebut diminta untuk menentukan web server. Apabila menggunakan situs local dan belum terkoneksi dengan web server, maka pilih Local Network..
Gambar 3.14. Site Defenition Langkah keempat
5. Selanjutnya tekan tombol next untuk menuju kekotak dialog berikutnya. Pada bagian tersebut anda diminta untuk.mengecek ulang penempatan file, pada pilihan Yes, enable check in and check out. Atau No, do not enable check in and check out.
6. Klik Next menuju langkah selanjutnya.
Kotak dialog pada gambar 3.16. menampilkan ringkasan dari seting yang telah dibuat. Klik tombol Done untuk mengakhiri proses.
Gambar 3.16. Site Defenition Langkah keenam
3.7. Pembahasan Program
Pada tahap ini berisikan pembahasan cara-cara pembuatan website Anatomi Kerangka Tubuh Manusia yang dibuat penulis. Adapun langkah-langkah yang telah dilakukan oleh penulis dalam pembuatan website ini adalah :
1. Mengambil data atau gambar dari Anatomi Kerangka Tubuh Manusia. 2. Membuat Struktur Navigasi.
3. Merancang dan mendesain elemen gambar situs. 4. Membuat informasi website.
3.7.1. Membuat Menu Utama
Adapun langkah awal untuk pembuatan Menu Utama atau Homepage, penulis sebelumnya membuat desain menu utama atau Homepage di program Fireworks MX
2004, setelah itu penulis mgeksport ke bentuk HTML yang bisa dijalankan di program Dreamweaver MX 2004. Dengan ini penulis akan menjelaskan cara pembuatanya sebagai berikut :
1. Pilih Menu File pada Menu Bar > New, atau biasa juga dengan menggunakan shortcut Ctrl + N. Kemudian akan tampak tampilan dari kotak dialog New Document seperti pada gambar 3.17.
Gambar 3.17. Kotak Dialog New Document
2. Masukkan ukuran Width, Height dan Resolusion, selain itu pada kanvas color pilih white, klik Ok.
3. Maka muncullah ruang kerja Fireworks MX 2004 seperti pada gambar 3.18.
4. Klik Rectangle tool untuk membuat kotak batas header. 5. Buat sebuah kotak melintang pada bagian atas dokumen.
6. Atur property untuk Rectangle pada panel properties. Isikan nilai pada kotak teks W: 800 untuk mengatur panjang Rectangle, pada kotak teks H: 80 untuk menentukan tinggi Rectangle pada kotak teks X dan Y masing-masing 0 untuk menentukan titik koordinat posisi Rectangle pada dokumen, seperti pada gambar 3.19.
Gambar 3.19
7. Berikan warna pada Rectangle dengan menggunakan warna fill pada panel properties, pilih warna biru tua atau dapat memasukkan nilai #000066. Untuk warna Stroke, biarkan kosong.
8. Agar garis tepi Rectangle tidak tampak kaku saat dilihat di Browser, anda dapat mengatur kelembutan warna tepi drop-down pada bagian Edge > Feather untuk mengatur kelembutan warna tepi Rectangle. Atur kualitas kelembutan warna dengan mengisi nilai 10 pada kotak teks.
9. Klik Menu Drop-down Texture > Line-Horiz 2 untuk memberikan tampilan garis-garis pada Rectangle, atur perentase untuk mengatur kwalitas tekstur.
10. Untuk menambah tampilan grafis yang menarik, dapat menambahkan objek lain di bagian header. Klik Ellipse tool dan seret di dokumen untuk membuat objek lingkaran. 11. Atur Property lingkaran pada panel Properties. Isikan nilai pada kotak teks W: 372
untuk mengtur panjang lingkaran, pada kotak teks H: 92 untuk mengatur tinggi lingkaran.
12. Atur posisi koordinat dari objek lingkaran pada X: -44 dan Y: 36.
13. Klik warna Fiil > warna putih pada pilihan warna, atau isikan nilai #FFFFFF. 14. Klik menu drop-down Edge > untuk mengatur kelembuatan warna tepi.
16. Pilih menu Modify > combine Path > Puch untuk menggabung kedua objek menjadi satu dan memotong objek yang berada dibawah sesuai lebar dan tinggi objek yang menutupnya.
17. Untuk menambah efek lain pada objek, klik tombol Add Effect pada panel Properties bagian Effect. Pilh perintah menu Bevel dan Emboss > Insert Emboss untuk memberikan effek timbul pada objek, seperti pada gambar 3.17
18. Atur property untuk Widht: 2, Contrast: 75%, Softness: 2, Angel: 315 dan aktifkan kotak centang Show objek untuk menampilkan objek.
19. Klik tombol Add Effect pada panel properties bagian Effect. Pilih perintah menu Shadow and Glow > Drop Shadow untuk memberikan effek bayangan pada objek 20. Atur Property untuk Distance: 7, Opacity: 65%, Sofness: 4, Angel: 315.
21. Untuk membuat logo Kata “/”, klik Rectangle tool kemudian buat sebuah kotak dihalaman.
22. Atur ukuran pada panel Properties dengan mengisikan pada kotak teks W: 36, H: 47. Atur pula koordinat peletakan Rectangle pada posisi X : 71 dan posisi Y: 19, berikan warna putih pada Rectangle.
23. Kemudian, gandakan Rectangle tersebut menjadi dua. Pilih Rectangle dan pilih perintah menu Edit > Duplicate atau anda dapat menggunakan Shortcut key Crtl +Shift+D.
24. Selanjutnya, pilih Rectangle hasil duplikasi, lalu pilih perintah menu Modify > Transform > Numeric Transform. Pada kotak dialog yang tampil, pilih Rotate dari daftar pilihan dan isikan nilainya 20 pada kotak teks.
25. Berikan warna putih pada Rectangle yang bolak-balik, kemudian tumpuk Rectangle tersebut menjadi satu. Agar kedua Rectangle tersebut tertata dengan rapih maka kita harus mengatur perataanya.
26. Pilih kedua Rectangle, selanjutnya pilih perintah Modify > Align > Center Horicontal untuk menengahkan kedua Rectangle secara Horicontal. Ulangi sekali lagi perintah diatas.
27. Tambahkan tulisan pada bagian Rectangle untuk teks logo. Klik Text tool, tuliskan pada bidang yang tampil “/”,pilih perintah menu Text > Editor, pilih jenis font Brush Scipt Mt, ukuran 52, cetak tebal dan miring.
28. Klik tombol Ok untuk menyetujui pengaturan. Selanjutnya tempatkan teks yang dibuat diatas objek Rectangle. Untuk menyamakan bentuk teks dengan objek Rectangle, pilih perintah menu Modify > Transform > Numeric Transform.
29. Pada kotak dialog Numerik Transform, pilih Rotate kemudian atur sudut gesernya pada kotak teks dengan mengisikan nilai 20 sesuai dengan sudut geser objek Rectangle. 30. tambahkan lagi teks ‘Anatomi’, atur jenis font dan ukuran serta yang lainnya, pilih
perintah menu Text > Editor, pilih jenis Font Brush Script Mt, ukuran 32, cetak tebal dan miring.
31. Posisi teks tepat disamping garis “/” yang telah dibuat.
32. Kemudian, gambar lagi dengan warna putih pada bagian sisi sebelah kiri logo dan bagian bawah logo memanjang dari atas ke bawah dengan W: 1, H: 90, kemudian gandakan garis yang dibuat tadi dan atur letaknya disebelah.
33. Klik line tool, gambar garis pertama disisi sebelah bawah logo memanjang dari kanan ke kiri denagn W: 100, H:1, sedangkan garis kedua ditempatkan di bawah garis pertama.
34. Untuk membuat tombol Navigasi, klik Rectangle tool, buat sebuah kotak dengan ukuran W: 96 dan H: 16 tempatkan pada posisi X:303 dan Y: 129, berikan warna abu-abu dengan kode hexa #CCCCCC.
35. Berikan effek untuk membuat tampilan tidak terkesan kaku, klik tombol Add Effects pada panel Properties bagian Effects. Pilih perintah menu Bevel and Emboss > Insert Bevel untuk memberikan timbul pada objek.
36. Atur property pada kotak pengaturIner Bevel. Pilih pada pilhan kotak bentuk tepi timbul flat, berrikan lebar efek timbul sebesar 2 untuk kontras, kelembutan efek timbul tetap, sedangkan untuk bentuk bagian Rectangle pilih Raiset untuk tampilan timbul keatas.
37. Klik Text tool, ketikan HOME untuk memberikan keterangan pada Rectangle pertama, berikan jenis font Arial dengan ukuran 10 cetak tebal dan rata tengah, anti-aliasing level pilih Strong Anti-aliasing untuk mempertegas teks tersebut.
38. Pilih teks dan Rectangle, dari perintah Menu > Align > Center Vertikal untuk menengahkan keduanya secara Vertical, ulangi sekali lagi perintah diatas, pilih perintah menu Modify > Align > Center Horizontal untuk menengahkan keduanya secara Horizontal.
39. Karena Rectangle tersebut masih berupa tombol biasa, harus dikonfersikan ke symbol agar dapat berfungsi sebagai tombol Navigasi, pilih perintah menu Modify > Symbol > Convert to Symbol atau dapat menggunakan kunci keyboard fungsi F8 untuk menampilkan kotak dialog Symbol Properties.
40. Dalam kotak dialog, isikan pada kotak teks Name: Home dan bagian Type: pilih, Button, klik Ok.
41. Untuk memberikan efek khusus pada tombol, pilih perintah menu Modify > Symbol > Edit Symbol atau dapat juga diklik dua kali pada tombol, selanjutnya tampil sebuah jendela Mode Edit Symbol.
42. Tampak pada jendela Mode Edit Symbol, beberapa tab yang dapat digunakan oleh symbol, antara lain:
Up, digunakan untuk menampilkan tombol pada kondisi pertama, yaitu pada saat sebelum mendapatkan aksi pada tombol.
Over, digunakan untuk menapilkan tombol pada kondisi kedua, yaitu pada saat pointer mouse melewati tombol.
Down, digunakan untuk menampilkan tombol pada kondisi ketiga, yaitu pada saat tombol ditekan.
Over While Down, digunakan untuk menampilkan tombol pada kondisi keempat, yaitu pada saat pointer mouse melewati tombol setelah ditekan.
Active Area, digunakan untuk menampilkan tombol pada kondisi sebenarnya dan untuk memberikan link pada tombol.
43. Tampilan pertama pada saat membuka mode edit berada pada tab Up, selanjutnya klik tab Over untuk beralih ke tab berikutnya, pada tampilan tab Over, terlihat belum ada tombol pada bagian jendela dokumen.
44. Klik tombol Copy UP Graphic untuk menggandakan tombol dari tab Up, pilih Rectangle dan klik Add Effects pada panel properties bagian effects, pilih perintah menu Bevel and Emboss > Inner Bevel untuk memberikan effek timbul pada objek. 45. Atur property pada kotak pengatur Inner Bevel, pilih pada kotak pilihan bentuk tepi
timbul Frame 2, berikan lebar efek timbul sebesar 2, bentuk bagian Rectangle pilih Raised untuk tampilan timbul keatas.
46. Klik tab Down untuk beralih ke tab berikutnya, klik tombol Copy Up Graphic untuk menggandakan tombol dari tab Over, ubah tampilan tombol pada tab Down dengan menggunakan panel Properties, pilih Rectangle kemudian ganti warnanya menjadi abu-abu cerah (#EEEEEE).
47. Setelah pengturan tombol selesai, dapat di klik tombol Done untuk menjalankan seluruh pengaturan pada tombol dan menutup jendela Mode Edit Symbol.
48. Untuk melihat hasil pengaturan tadi, dapat menjalankan pada jendela Preview dan melihat tiga keadaan dari tombol.
49. Ulangi kembali pembuatan untuk menu ‘Struktur’,’Gallery’, samakan dengan tombol yang pertama.
50. Klik Line tool untuk membuat garis memanjang diatas tombol dan garis di bawah tombol.
51. Masukkan gambar yang akan ditampilakan dengan Widht: 800, Height: 590 dan Align defauld.
52. Setelah itu masukkan teks ‘Sistem rangka adalah suatu sistem organ yang memberikan dukungan fisik pada makhluk hidup. Sistem rangka umumnya dibagi menjadi tiga tipe: eksternal, internal, dan basis cairan (rangka hidrostatik), walaupun sistem rangka hidrostatik dapat pula dikelompokkan secara terpisah dari dua jenis lainnya karena tidak adanya struktur penunjang.Rangka manusia dibentuk dari tulang tunggal atau gabungan (seperti tengkorak ) yang ditunjang oleh struktur lain seperti ligamen, tendon, otot, dan organ lainnya. Rata-rata manusia dewasa memiliki 206 tulang, walaupun
jumlah ini dapat bervariasi antara individu. Gerak tubuh pada manusia sebagai akibat kerja sama antara tulang dengan otot. Tulang sebagai gerak pasif nantinya akan menyusun system rangka sendangkan otot sebagai alat gerak aktif.
Web ini hadir kehadapan anda sebagai informasi kerangka atau tulang yang perlu anda ketahui.’,dengan font Bradley Hand Ite, dengan ukuran 21.
53. Lalu Save dengan nama Home.
54. Klik File > Export, untuk mengekport file ke bentuk HTML. 55. Pada kotak dialog yang tampil, isikan sesuai ketentuan yang ada.
56. Klik tombol Ok untuk menutuk kotak dialog HTML setup.Klik tombol Save pada kotak dialog Export untuk menjalankan proses penyimpanan file.
Gambar 3.20. Tampilan Menu Utama
3.7.2. Membuat Menu Struktur
Pada dasarnya membuat halaman web hamper semuanya sama. Pada halaman ini penulis menampilkan informasi secara rinci tentang struktur tubuh manusia.
Gambar 3.21. Tampilan Menu Struktur Tubuh Manusia
3.7.3. Membuat Menu Gallery
Pada halaman web ini, penulis membuat perbedaan tampilan pada menu Gallery, di menu ini barulah penulis membuatnya deprogram Dreamwever MX 2004, pada halaman ini pengunjung dapat melihat gambar manusia purba dan lainya hanya dengan memilih salah satu gallery yang ada.
3.7.4. Menguji Situs Web
Menguji situs web bertujuan untuk mengetahui apakah situs yang dibuat dapat diakses oleh umunya dan dapat bekerja sesuai yang diharapkan. Selain itu juga untuk mengetahui apakah link yang dibuat dapat berfungsi dengan betul dan untuk mengetahui kecepatan proses download halaman pada saat dibuka.
Untuk melakukan serangkaian uji situs, kita dapat melakukan secara local terlebih dahulu. Hal ini dilakukan agar nanti jika ada suatu kesalahan dalam situs, kita dapat melakukan perbaikan.
3.8. Perangkat Pendukung
Untuk dapat menjalankan program Macromedia Dreamweaver MX 2004 ini minimal komputer memiliki spesifikasi sebagai berikut :
1. Prosesor intel Pentium II atau lebih, 300 Mhz atau lebih.
2. Windows 98, Windows 2000, Windows NT, Windows ME,dan Windows XP. 3. Netscape Navigator atau Microsoft Inernet Explorer Versi 4 keatas.
4. Minimal 64 MB RAM disarankan 128 MB RAM. 5. Ruangan yang tersisa dalam Harddisk minimal 275 MB. 6. CD-ROM.