1
Mengenal
Adobe Photoshop
A. Pengenalan Adobe Photoshop
Adobe Photoshop adalah salah satu perangkat lunak / software yang digunakan untuk pembuatan, penyuntingan, dan manipulasi gambar atau image. Adobe Photoshop menyediakan piranti atau tools yang akan membantu anda untuk mengerjakan hal-hal tersebut di atas.
Ada pepatah asing yang berbunyi “Practise make perfect”. Berlatih membuat kita semakin sempurna atau menguasai. Karenanya buku ini saya susun dengan memberikan sedikit teori tentang tools yang digunakan, kemudian saya berikan contoh latihan-latihannya. Namun sebelum itu marilah kita kenali dulu ruang kerja dari Adobe Photoshop 7.0.
Kompetensi Belajar : Mengenal Elemen-elemen Dasar Adobe Photoshop
Hasil Belajar : Siswa dapat membuat manipulasi image dengan photoshop Indikator : Siswa mampu mengenal dan memanipulasi image buatan atau
yang sudah ada
Alokasi Waktu : 2 x Pertemuan
Yang Mengajar (Manusia) Dengan Perantara Kalam. Dia Mengajarkan Kepada
Manusia Apa Yang Tidak Diketahuinya. ( Al-Alaq, 4 – 5 )
B. Toolbox
Perlu anda perhatikan bahwa beberapa dari piranti yang terlihat dalam Toolbox mempunyai segitiga kecil di sudut kanan bawah. Piranti yang memiliki tanda segitiga kecil tersebut berarti memiliki piranti-piranti lain yang tersembunyi di belakangnya. Untuk mengakses atau menampilkan piranti-piranti yang tersembunyi ini, Anda harus tetap menekan mouse sesaat pada saat mengklik piranti tersebut.
@ Tools untuk membentuk seleksi
Rectangular Marquee Tool
Digunakan untuk membuat seleksi yang berbentuk segi empat
Magic Wand Tool Slice Tool Dodge Tool Type Tool Rectangle Tool Eyedropper Tool EE Zoom Tool
Set Background Color Edit in Quick Mask Mode Full Screen Mode Magnetic Lasso Tool
Smudge Tool Path Componen Selection Tool Pen Tool Notes Tool Hand Tool
Set Forground Color
Edit in Standard Mode Standard Screen Mode
Move Tool Rectangular Marquee Tool
Croop Tool
Brush Tool
History Brush Tool Gradient Tool Patch Tool
Clone Stamp Tool
Elliptical Marquee Tool
Digunakan untuk membuat seleksi yang berbentuk elips atau lingkaran
Single Row Marquee Tool
Digunakan untuk membuat seleksi horisontal setinggi satu pixel
Single Column Marquee Tool
Digunakan untuk membuat seleksi vertikal selebar satu pixel
Crop Tool Digunakan untuk membuang area yang tidak terseleksi pada image
Lasso Tool
Digunakan untuk membuat seleksi dengan menggambar bebas. Pada saat melakukan seleksi dengan tool ini mouse tetap ditekan sampai titik awal dengan titik akhir seleksi bertemu.
Polygonal Lasso Tool
Digunakan untuk membuat seleksi berupa polygon atau segitiga banyak yang berupa garis patah-patah. Untuk menggunaka tool ini caranya klik sekali pada image yang ingin diseleksi kemudian rubah sudut atau arah seleksi klik lagi begitu seterusnya mengikuti bentuk objek hingga titik awal dan titik akhir bertemu.
Magnetic Lasso Tool
Digunakan untuk membuat seleksi yang melekat pada perbatasan dari pixel atau warna yang dipilih. Untuk menggunakan Magnetic Lasso Tool, klik pada satu titik bidang yang akan diseleksi, kemudian gerakan pointer pada bidang yang Anda inginkan (bidang seleksi akan mengikuti gerakan mouse)
Magic Wand Tool
Digunakan untuk membuat seleksi atas pixel-pixel yang ada di dalam kawasan warna tertentu. Toleransi dapat ditetapkan melalui Options Palette
@ Tools Untuk Menggambar
Brush Tool Digunakan untuk membuat goresan warna dengan kuas
Pencil Tool
Digunakan untuk membuat goresan secara bebas. Pinggir goresan tidak sehalus brush tool.
Pen Tool Digunakan untuk membuat garis atau kurva dengan bantuan titik-titik anchor Gradient Tool
Digunakan untuk memberi warna gradasi pada sebuah obyek
Paint Bucket Tool
Digunakan untuk memberi warna pada blok area tertentu
Rectangle Tool
Digunakan untuk membuat sebuah segi empat. Warnanya bergantung pada fore color. Objek ini tidak bisa di edit sebelum layernya di Rasterize.
Eraser Tool Digunakan untuk menghapus area pada layer yang aktif.
@ Tools Untuk Membuat Teks
Type Tool
Tool ini digunakan untuk membuat teks. Anda dapat memilih bentuk penulisan teks, apakah secara horisontal atau vertikal.
@ Tools Lainnya
Move Tool
Digunakan untuk memindahkan seleksi atau layer yang aktif
Eyedropper Tool
Digunakan untuk memilih warna foreground dari warna yang ada di lembar kerja atau dari Swatches
Palette.
Zoom Tool
Digunakan untuk memperbesar atau memperkecil tampilan lembar kerja/Canvas.
Dodge Tool Digunakan untuk menerangi bagian-bagian gambar tertentu
Smudge Tool
Digunakan untuk meratakan dan mengaburkan bagian-bagian gambar tertentu
C. Canvas / Lembar Kerja
Untuk menyiapkan sebuah lembar kerja perhatikan langkah-langkah berikut ini: Pilih menu File - New
Akan tampil kotak dialog New
Tentukan nama lembar kerja Anda di bagian Name
Anda juga dapat mengatur ukuran lembar kerja, melalui pilihan Image Size
Atur resolusi dan mode dari pewarnaan image.
Tentukan juga contents untuk image. White (memberikan warna dasar putih pada lembar kerja), Background Color (memberikan warna dasar berdasarkan warna forground), Transparant (lembar kerja tanpa menggunakan warna dasar)
D. Palet Layer
Layer merupakan lapisan lembar kerja yang saling bertumpuk. Lapisan layer yang ada dapat Anda buat sebagai obyek yang transparan, sehingga layer yang dibawahnya akan kelihatan dan sebaliknya. Setiap layer yang ada tidak akan terpengaruh terhadap setiap proses editing yang dikenakan pada layer lainnya.
Bisa dikatakan bahwa layer yang satu tidak terikat dengan layer yang lainnya. Akan tetapi setiap layer yang ada dalam sebuah image harus mempunyai mode yang sama.
Tanda kuas yang ditampilkan di sebelah kiri salah satu layer, menandakan layer tersebut dalam keadaan terpilih dan Anda bisa melakukan proses editing terhadap obyek gambar yang ada di layer tersebut. Sedangkan tanda mata yang ditampilkan di sebelah kiri layer, menandakan bahwa layer tersebut dalam kondisi diperlihatkan atau ditampilkan. Apabila Anda ingin menyembunyikan layer tersebut, klik ikon tersebut.
E. Palet Channel
Palet ini berisi mode dari image (RGB/CMYK/Grayscale/Duotones). Setiap mode biasanya tersusun dari beberapa warna dasar. Misalnya untuk RGB warna dasarnya adalah Red, Blue, Green. Untuk CMYK tersusun dari; Cyan, Magenta, Yellow dan Black. Lebih jauhnya Channel biasa digunakan untuk melihat susunan warna dari sebuah image berdasarkan mode-nya atau untuk melakukan seleksi.
F. Palet History
Palet History merupakan fasilitas untuk menyimpan status perubahan yang telah anda lakukan terhadap sebuah tampilan lembar kerja. Dengan menggunakan Palet History Anda dapat melakukan pembatalan terhadap perintah yang anda telah lakukan.
G. Palet Color
Dengan menggunakan fasilitas palet Color, Anda dapat mengatur warna Foreground maupun Background berdasarkan kombinasi warna yang telah Anda tentukan sendiri.
H. File Browser
Jika anda ingin mencari file-file image yang akan di edit dengan Photoshop Anda bisa menggunakan fasilitas File Browser.
Brushes ini digunakan untuk mengatur seting dari brush yang digunakan. Kita dapat mengatur mulai dari bentuk brush, efek dan ukuran brush.
J. Option Bar
Setiap tool yang digunakan mempunyai settingan yang berbeda-beda. Setingan ini biasanya akan tampil pada option bar ketika kita menggunakan sebuah tool.
MENGGAMBAR PADA PHOTOSHOP
Photoshop pada prakteknya lebih banyak digunakan untuk me-retouch gambar atau foto. Jarang kita menggunakan Photoshop untuk membuat gambar dari nol. Namun Photoshop juga menyediakan sarana-sarana untuk menggambar yang dapat Anda pergunakan untuk membantu memperindah sebuah foto serta menciptakan sapuan kuas, pensil, airbrush, serta bentuk-bentuk geometris pada gambar Anda.
2.1. Brush Tool
Sarana menggambar pertama yang perlu Anda pelajari adalah Brush Tool. Seperti namanya, tool ini membuat gambar dalam bentuk sapuan-sapuan kuas dengan sisi yang halus. Anda bisa memilih berbagai macam jenis kuas dan ketebalan yang diinginkan.
Menggambar dengan Brush
Cara menggambar dengan Brush Tool adalah sebagai berikut: Pilih Brush Tool dari toolbox
Kursor Anda akan berubah menjadi kursor Brush yang berbentuk lingkaran. Lingkaran ini menetukan besar/kecilnya sapuan kuas dari Brush Tool.
Jika Anda ingin merubah bentuk kursor gunakan tombol Caps Lock pada keyboard untuk mendapatkan kursor tanda tambah.
Perhatikan option yang ada pada Option Bar.
Mode Blend, digunakan untuk menentukan cara mencampurkan sapuan kuas dengan gambar di belakangnya.
Tentukan persentasi opasitas (tingkat tembus pandang) dari sapuan kuas pada kotak Opacity.
Kotak Flow menentukan seberapa cepat warna diterapkan oleh sapuan kuas.
Mengubah Ukuran Kuas
Untuk mengubah ukuran kuas untuk brush, caranya sebagai berikut: Klik tanda panah bawah di sebelah tulisan brush pada option bar.
Geserlah slider di bawah tulisan Master Diameter untuk memperbesar atau memperkecil ukuran diameter kuas.
Untuk mengubah jenis kuas klik pada salah satu jenis kuas yang Anda inginkan pada daftar jenis kuas.
2.2. Pen Tool
Pen Tool adalah salah satu piranti menggambar yang cukup sulit dalam photoshop ini. Namun begitu Anda bisa menggunakannya maka Anda akan segera menyukainya. Karena Pen Tool ini adalah tool yang cukup serbaguna. Berikut ini saya akan menjelaskan cara penggunaan Pen Tool
Pilih Pen Tool pada toolbox . Jika anda menggerakannya di atas canvas maka Anda akan melihat kursor di bawah ini yang mengindikasikan bahwa Pen Tool akan membuat path kalau diklik.
Klik Pen Tool pada canvas kemudian klik lagi pada sisi yang lain maka akan terbentuk sebuah path atau garis. Di sini ada perbedaan antara klik dengan klik-drag. Kalau klik-drag akan muncul segment yang membantu membentuk path antara titik-titik Anchor.
Jika Anda telah membuat sebuah path dan menggerakkan mouse di atas path tersebut maka kursor akan tampak seperti berikut yang mengindikasikan bahwa pen akan menambah titik anchor.
Jika Anda menggerakan kursor di atas titik anchor yang sudah ada maka kursor akan tampat seperti berikut yang mengindikasikan bahwa Pen akan menghapus titik anchor tersebut.
Jika Anda menggerakan kursor pada titik akhir suatu path maka Anda akan melihat kursor seperti di bawah ini yang mengindikasikan bahwa Pen akan melanjutkan membuat path berikutnya.
Titik Anchor
Untuk lebih jelasnya mari kita coba membuat sebuah shape dengan Pen Tool. Ikuti langkah-langkah di bawah ini.
1. Buat sebuah file baru denga Presets Size: Default Photoshop Size 2. Tekan tombol Ctrl + ‘ untuk menampilkan gridlines
3. Pilih Pen Tool dan buatlah sebuah path seperti berikut:
4. Kemudian tambahkan sebuah titik anchor sebagai berikut:
5. Kemudian pada tool box pilih Direct Selection Tool yang tergabung dalam Path Selection Tool pada toolbox.
6. Lalu klik-drag titik anchor yang baru kita tambahkan tadi ke kiri hingga tampak seperti berikut:
7. Kemudian klik menu Edit > Copy, lalu Edit > Paste.
8. Lalu klik menu Edit > Transform > Scale. Dilanjutkan dengan Edit > Transform > Flip Horizontal.
9. Kemudian geser dengan menggunakan panah ke arah kanan hingga tampak sebagai berikut; kemudian tekan Enter untuk menghilangkan Transform.
SELECTION TOOLS
Sebelum suatu image disunting ada kalanya kita hanya ingin menyunting bagian-bagian tertentu saja. Ini berarti kita harus melakukan penyeleksian pada bagian tertentu dari image yang ingin kita sunting atau diberi efek. Untuk melakukan penyeleksian ada beberapa tools yang dapat Anda gunakan diantaranya: Lasso Tool, Crop, Menu Select, Marquee Tool, Magic Wand, Pen Tool dan bahkan bisa dengan menggunakan Channel. Berikut adalah penjelasan dan cara menggunakan Lasso Tool.
1. Lasso Tool
Menyeleksi dengan lasso tool memerlukan ketelitian dan terampil dalam menggunakan mouse. Karena hasil seleksi yang didapat berdasarkan pergerakan mouse. Cara menggunakan lasso adalah seperti berikut:
Klik tombol Lasso, dan atur untuk seleksi Anda di bagian option bar. Drag pada area image untuk menggambar seleksi bebas
Untuk mempermudah seleksi, tekan dan tahan tombol Alt pada keyboard, dan klik pada segmen-segmen kurva dari awal sampai akhir kurva.
Untuk menghapus segmen yang baru saja di bentuk, tekan tombol Delete pada keyboard.
Hasil Seleksi Dengan Lasso Tool 2. Polygonal Lasso Tool
Cara menggunakan polygon lasso:
Klik tombol Poygonal Lasso, dan gunakan pilihan yang ada untuk mengatur seleksi di dalam options bar.
Klik di dalam area image untuk menentukan posisi awal dari seleksi yang akan Anda bentuk.
Setelah Anda klik pada area untuk menentukan posisi awal, drag arah mouse ke sembarang tempat (sesuai dengan bentuk yang diinginkan), kemudian klik. Setiap Anda ingin mengubah arah atau bentuk, klik pada segmen tersebut. Lanjutkan proses tersebut sampai dengan segmen terakhir.
Hasil Seleksi Dengan Polygonal Lasso Tool 3. Magnetic Lasso Tool
Klik tombol Magnetic Lasso Tool, dan tentukan pilihan untuk mengatur seleksi pada options bar.
Klik pada image untuk menentukan point pengikat pertama. Anchor pengikat point akan ditampilkan pada seleksi border.
Untuk menggambar segmen bebas, pindahkan pointer atau drag sepanjang sisi gambar yang ingin diseleksi. Drag secara perlahan pada sisi gambar tersebut, sehingga detail seleksi akan menempel dengan baik dan menghasilkan seleksi yang halus.
Hasil Seleksi Dengan Magnetic Lasso Tool
Yang perlu diperhatikan pada saat menggunakan selection tool adalah setingan yang ada pada option bar berikut ini:
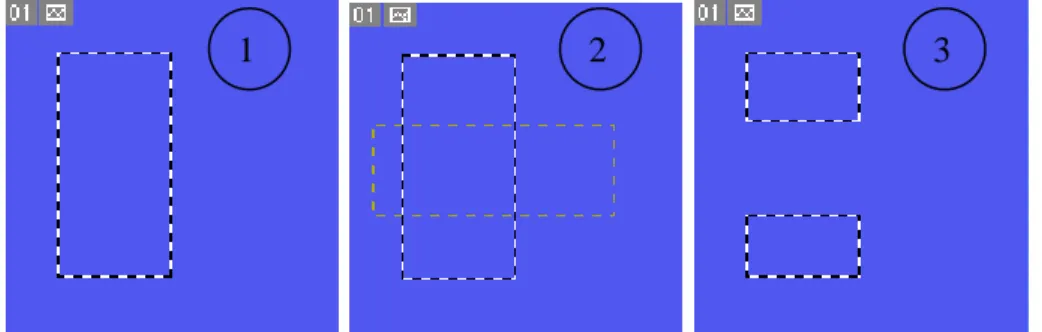
New Selection; gunakan pilihan ini untuk membuat seleksi yang baru. Add to Selection; gunakan pilihan ini jika anda ingin menambah seleksi baru dari seleksi yang ada atau tekan-tahan tombol Shift. Hasil seleksi yang baru ini akan menjadi satu dengan seleksi sebelumnya.
Contoh Add To Selection
Substract From Selection; gunakan pilihan ini jika anda ingin mengurangi seleksi dari seleksi yang sudah ada atau tekan-tahan tombol Alt untuk mengurangi seleksi. Dengan syarat seleksi yang ingin anda kurangi harus berada di dalam area yang sudah terseleksi.
Substract From Selection
Intersect With Selection; jika Anda menggunakan pilihan ini maka seleksi yang baru akan memotong seleksi yang lama. Hasil seleksi yang baru adalah perpotongan antara seleksi yang lama dengan yang baru.
Contoh Intersect With Selection Feather dan Antialiasing
Dengan Feather dan Antialiasing Anda bisa menentukan kehalusan tepi dari bidang yang diseleksi. Anda bisa memilih tepi yang halus, bergerigi bahkan memudar sesuai dengan kebutuhan Anda.
Gambar di samping adalah hasil seleksi dengan Feather 20 px
Hasil seleksi dengan anti-alias
1 2 3
Hasil seleksi tanpa anti-alias
4. Menggunakan Menu Select
Anda dapat menggunakan beberapa perintah dalam menu select untuk menyeleksi semua pixel, membatalkan seleksi, atau menyeleksi kembali sebuah seleksi yang pernah Anda batalkan.
1. Menyeleksi semua pixel pada layer dalam bingkai kanvas. Pilih layer yang akan diseleksi di palet Layer
Pilih menu Select > All 2. Membatalkan seleksi
Pilih menu Select > Deselect (Ctrl + D) 3. Color Range
Dengan color range kita dapat menyeleksi berdasarkan warna yang dominan.
Pilih menu Select > Color Range
Fuzziness; adalah nilai dari toleransi warna semakin tinggi nilainya semakin tinggi toleransi warna dari seleksi.
Selection; pilihan ini digunakan jika Anda ingin menyeleksi berdasarkan seleksi yang sudah ada.
Image; pilihan ini digunakan untuk menyeleksi image. Klik Eyedropper pada area yang ingi diseleksi. Sebaiknya yang memiliki warna yang dominan.
5. Menggunakan Marquee Tool
Marquee Tool memungkinkan Anda membuat seleksi dengan bentuk kotak, bulat, dan seleksi baris dan kolom selebar 1 pixel. Untuk menggunakan Marquee tool:
1. Pilih Marquee Tool:
Rectangle Marquee untuk membuat seleksi berbentuk kotak. Elliptical Marquee untuk membuat seleksi berbentuk bulat atau
lingkaran
Single Row atau Single Column marquee untuk memberi bingkai baris atau kolom selebar 1 pixel.
2. Di options bar, tentukan jenis seleksi yang Anda inginkan, apakah menambah seleksi baru (New Selection), menambah seleksi pada seleksi yang sudah ada (Add to Selection), mengurangi seleksi yang ada (Subtract from Selection), atau membuat seleksi dengan memotong area seleksi yang sudah ada (Intersect with Selection)
3. Tentukan Feather untuk menghaluskan seleksi di options bar. Isikan nilai feather, maka seleksi akan menjadi bentuk kotak atau bulat dengan sudut tumpul.
4. Tentukan style untuk seleksi yang Anda buat di bagian options bar: Normal untuk menentukan bentuk marquee yang proposional dengan
men-drag.
Fixed Aspect Ratio untuk membuat seleksi dengan mengatur perbandingan antara lebar dan tinggi seleksi tersebut. Ketikan nilai di dalam kotak teks Width dan Height
Fixed Size untuk membuat seleksi dengan bentuk yang sesuai dengan ukuran yang telah ditentukan.
6. Menggunakan Crop
Crop biasanya digunakan untuk memotong image berbentuk kotak. Dengan crop area yang tidak terseleksi akan dibuang. Sehingga image dipotong sesuai area yang di-crop.
7. Magic Wand
Menggunakan magic wand sama seperti menyeleksi dengan Color Range. Area yang diseleksi adalah yang memiliki warna yang sama. Gunakan magic wand apabila anda ingin menyeleksi area dengan warna yang dominan dan
kontras. Gunakan tombol Shift / Alt untuk menambah atau mengurangi bidang seleksi.
8. Pen Tool
Menyeleksi gambar dengan Pen Tool adalah sangat fleksibel. Walaupun dikerjakan secara manual dan membutuhkan ketelitian yang tinggi, namun hasilnya lebih sempurna dari Lasso Tool.
Berikut ini cara menyeleksi dengan Pen Tool:
Pilih Pen Tool dari toolbox atau tekan tombol „P‟ pada keyboard. Klik kursor pada titik awal dimana Anda ingin mulai menyeleksi.
Lanjutkan mengklik pada titik-titik di mana Anda ingin membentuk bidang seleksi. Photoshop secara otomatis akan menghubungkan titik-titik tersebut. Titik-titik ini disebut dengan Anchor Points.
Kemudian klik pada titik awal untuk menutup path tersebut.
Kemudian klik kanan pada gambar, akan muncul menu, pilih Make Selection.
9. Channel
Menyeleksi dengan channel biasanya dilakukan oleh orang yang sudah berpengalaman. Karena memerlukan keterampilan dalam memainkan mode dan adjustment dari suatu image. Biasanya hasil seleksi dengan channel lebih detail dari selection tool yang lain.
Setiap mode memiliki channel warna yang berbeda-beda. Misalnya mode RGB, terdiri dari channel; Red, Green dan Blue. Sedangkan mode CMYK terdiri dari channel; Cyan, Magenta, Yellow dan Black. Channel menguraikan warna dari gambar berdasarkan mode-nya.
Mode RGB Mode CMYK
Pada channel warna putih adalah warna yang akan diseleksi dan warna hitam adalah warna yang tidak akan dijadikan seleksi. sedangkan warna abu-abu akan diseleksi 50% tergantung intensitas warnanya. Berikut ini akan saya berikan contoh bagaimana membuat seleksi yang memiliki presisi tinggi dengan channel.
1. Buka sebuah gambar misalnya yang memiliki mode RGB atau Anda bisa merubahnya dengan menu Image > Mode > RGB.
2. Klik palet channel, akan tampak 4 buah channel (RGB, Red, Green, Blue)
Red Green Blue 3. Dari ketiga channel di atas pilihlah warna yang paling kontras, karena
sudah disebutkan di atas warna putih adalah bidang yang akan diseleksi, dan warna hitam adalah bidang yang tidak diseleksi. Namun dalam kondisi tertentu kita bisa meng-invert-nya. Disini kita pilih channel Red karena cukup kontras untuk menyeleksi bagian badan bayi. Sedangkan untuk rambut kita akan menggunakan channel Blue. 4. Klik kanan pada channel Red, lalu pilih Duplicate Channel. Atau bisa
juga Anda men-drag channel Red ke icon Create New Channel pada bagian bawah palet channel. Kemudian beri nama channel baru tersebut Mask 1.
5. Pilih Channel Mask1, kemudian pilih Image > Adjustment > Levels. Atur sebagai berikut:
Atau Anda bisa menyesuaikan levels dengan men-drag slider ke kiri atau ke kanan. Sehingga gambar akan tampak sbb:
6. Kemudian sapukan brush dengan foreground hitam pada bagian-bagian yang putih selain dari tubuh bayi, dan hapus bagian-bagian yang hitam yang ada di tubuh bayi. Sehingga tampak seperti berikut:
7. Selanjutnya untuk menyeleksi bagian rambut drag channel biru ke icon Create New Channel dan beri nama Mask 2.
8. Kemudian pilih Image > Adjustment > Levels, atur sbb:
9. Kemudian bersihkan / hapus bagian yang tidak diperlukan sehingga tampak seperti berikut:
10. Kemudian pilih Image > Adjustment > Invert. Maka posisi warna hitam dan putih akan bertukar, karena channel hanya menyeleksi bidang berwarna putih.
11. Kemudian pilih channel Mask 2, tekan Ctrl + A, untuk menyeleksi semua bidang, lalu tekan Ctrl + C, untuk mengcopy.
12. Pilih channel Mask 1. Tekan Ctrl + V, untuk mempaste hasil copy-an Mask 2. Dan tekan Ctrl + D untuk menghilangkan seleksi.
13. Kemudian pilih menu Edit > Fade. Atur opacity-nya menjadi 50%.
14. Maka akan tampak seperti berikut:
15. Kemudian gunakan Paint Bucket Tool untuk mengisi area yang berwarna abu-abu dengan warna putih.
16. Sampai disini kita telah selesai membuat mask untuk menyeleksi objek bayi. Selanjutnya pilih channel RGB, kemudian pilih menu Select > Load Selection. Pada bagian Channel pilih Mask 1. Maka akan di load mask seleksi channel Mask 1.
TRANSFORMASI OBJECT
Transformasi atau pengubahan bentuk/tampilan dari sebuah obyek dapat Anda terapkan pada layer terpilih atau layer yang mempunyai link. Fasilitas tranformasi ini meliputi pemotongan, pembalikan, pemutaran, pemindahan, pembesaran atau pengecilan dan pendistorsian bentuk pada sebuah obyek di dalam layer dan seleksi.
Macam-macam Transformasi:
1. Scale, digunakan untuk merubah obyek berdasarkan skala. Besar kecilnya skala dapat diatur pada options bar.
2. Rotate, digunakan untuk memutar obyek secara bebas dengan poros titik tengah obyek.
3. Skew, digunakan untuk merubah bentuk obyek dengan men-drag sudut-sudut titik anchor dari obyek.
4. Distort, hampir sama dengan skew bedanya dengan distort semua titik-titik anchor bisa di drag.
5. Perspective, digunakan untuk merubah bentuk obyek berdasarkan sudut pandang atau perspektif.
6. Rotate 180o, digunakan untuk memutar obyek sebesar sudut 180o
7. Rotate 90o CW (Clock Wise), digunakan untuk memutar obyek searah jarum jam sebesar sudut 90o.
8. Rotate 90o CCW (Counter Clock Wise), digunakan untuk memutar obyek berlawanan arah dengan jarum jam sebesar 90o.
9. Flip Horizontal, digunakan untuk membalikkan obyek secara horisontal. 10. Flip Vertical, digunakan untuk membalikkan obyek secara vertikal.
Tranformasi-tranformasi ini terdapat pada menu Edit > Tranform. Perlu diingat obyek yang ditransform hanyalah layer yang sedang aktif saja atau obyek yang terseleksi.
Untuk lebih jelasnya bagaimana menerapkan bentuk-bentuk transformasi ini Anda dapat mencobanya pada latihan-latihan yang ada.
TYPING TOOL
Anda dapat membuat teks secara horisontal atau vertikal dimana pun di dalam sebuah image. Tergantung pada bagaimana Anda menggunakan piranti ini, Anda dapat mengetikkan teks berupa sebuah kata tunggal atau sebaris karakter (point type) atau paragraf (paragraph type).
Horizontal Type Tool : digunakan untuk membuat teks horisontal Vertical Type Tool : digunakan untuk membuat teks vertikal
Horizontal Type Mask Tool : digunakan untuk membuat teks horisontal dengan mask
Vertical Type Mask Tool : digunakan untuk membuat teks vertikal dengan mask
Warped Text : digunakan untuk membuat efek warp pada text. Warped Text terdapat pada option bar ketika Anda menggunakan salah satu typing tool.
Efek-efek yang terdapat pada Warped Text:
Contoh teks dengan efek Warped Text: Flag
BAB 2
EFEK-EFEK PADA LAYER STYLE
Photoshop menyediakan beberapa efek khusus yang dapat Anda gunakan pada bagian Layer Style. Layer Style yang disediakan cukup banyak, dan Anda bisa menggabung-gabungkan efek-efek ini untuk mendapatkan variasi hasil yang menakjubkan.
Macam-macam Layer Style
Berikut ini adalah macam-macam Layer Style yang disediakan oleh Photoshop. Pada dasarnya setiap setting Layer Style memiliki beberapa kesamaan yang umum, sehingga tidak akan dibahas satu-persatu di sini. Setting-setting yang sering muncul pada setipa jenis Layer Style yang perlu Anda ketahui di antaranya adalah:
Opacity: kadar tembus pandang sebuah layer. Distance: jarak Layer Style dari layer.
Angle: sudut penempatan Layer Style. Spread: besarnya penyebaran Layer Style. Size: ukuran Layer Style.
Noise: besarnya titik-titik acak yang diberikan pada efek.
Contour: menentukan berbagai variasi transparan, bayang, warna, serta gradien pada layer.
Range: menentukan bagian terang mana yang diberikan kontur. Berikut ini daftar Layer Style yang ada:
1. Drop Shadow; menambahkan bayangan di belakang layer. 2. Inner Shadow; menambahkan bayangan di pinggiran layer. 3. Outer Glow; menambahkan cahaya di luar sisi layer.
4. Inner Glow; menambahkan cahaya di dalam sisi layer.
5. Bevel And Emboss; menambahkan berbagai kombinasi Highlight dan bayangan pada layer.
6. Satin; menambahkan bayang-bayang di dalam layer sesuai dengan bentuk layer.
7. Color Overlay; menambahkan warna ke dalam layer.
8. Gradient Overlay; menambahkan gradasi warna ke dalam layer. 9. Pattern Overlay; menambahkan pola ke dalam layer.
BAB 3
EFEK-EFEK PADA FILTER
Photoshop menyediakan banyak sekali filter yang dapat memberikan efek-efek khusus kepada gambar atau foto Anda. Untuk menggunakan filter, Anda dapat memilih perintah submenu dari menu filter. Berikut ini beberapa garis besar yang harus Anda perhatikan pada saat menggunakan filter.
1. Perintah filter yang terakhir Anda gunakan akan ditampilkan pada menu paling atas.
2. Fasilitas filter hanya dapat diterapkan pada layer aktif dan yang terlihat.
3. Filter tidak dapat Anda gunakan pada mode gambar bitmap, indexed-color.
4. Beberapa filter hanya dapat Anda terapkan pada image yang mempunyai mode RGB color.
5. Setiap filter akan diproses terlebih dahulu di dalam RAM.
6. Penerapan filter pada image yang berukuran besar, akan memerlukan waktu yang lama dalam pemrosesannya.
7. beberapa filter seperti Gaussian Blur, Add Noise, Median, Unsharp Mask, Median, High Pass, Dust & Scratches, dan Gradient Map dapat digunakan pada image 16 bit per channel.
Macam-macam Filter 1. Artistic
Colored Pencil Cutout
2. Blur
Gaussian Blur Motion Blur
Radial Blur Smart Blur
3. Brush Strokes
Accented Ages Angled Strokes
Dark Strokes Ink Outlines
Diffuse Glow Glass
Ocean Ripple Polar Cordinates
5. Noise
Add Noise Despeckle
6. Pixelate
Color Halftone Crystallize
Mezzotint Mosaic
7. Render
3D Transform Difference Clouds
8. Sharpen
Sharpen Sharpen Edges
Sharpen More Unsharp Mask
9. Sketch
Bas Relief Chalk & Charcoal
10. Stylize
Diffuse Emboss
Extrude Wind
11. Texture
Craquelure Grain
MEMANIPULASI WARNA DENGAN MODE & ADJUSTMENT
Sebuah gambar atau foto kadang ditangkap tidak seindah warna aslinya. Mungkin Anda salah mengatur setting lampu sehingga foto terlalu terang atau terlalu gelap. Ada pula foto yang mungkin lebih bagus dalam hitam-putih, dua warna, atau empat warna. Photoshop menyediakan semua sarana untuk melakukan retouching terhadap foto atau gambar sesuai keinginan Anda.
A. Mode Warna
Menentukan mode warna yang tepat untuk foto atau gambar Anda adalah sangat penting. Setiap mode warna menentukan hasil akhir yang paling optimal bagi gambar Anda, karena ia akan digunakan untuk menampilkan dan mencetak gambar. Photoshop menyediakan beberapa jenis mode warna seperti RGB, CMYK, Lab, Grayscale, hingga Indexed Color dan Duotone. Mode warna menentukan jumlah warna-warna yang bisa ditampilkan oleh sebuah gambar, selain itu ia juga mempengaruhi jumlah channel dan ukuran dari gambar tersebut.
Mengubah Mode Warna
Untuk mengubah mode warna caranya adalah sebagai berikut: Buka gambar yang ingin diubah warnanya
Pilih menu Image > Mode.
Pilih salah satu mode warna di bawah ini: Bitmap
Mode ini hanya menggunakan satu dari dua nilai warna (hitam atau putih) untuk mereprentasikan pixel-pixel di dalam gambar.
Catatan:
Mode ini hanya bisa dipilih apabila gambar Anda bertipe Grayscale. Grayscale
Menampilkan sebanyak 256 gradasi warna abu-abu. Setiap pixel memiliki tingkat terang dari 0 (hitam) hingga 255 (putih)
Duotone
Mode ini menciptakan duotone(dua warna), tritone(tiga warna), dan quadtone(empat warna) dari gambar grayscale dengan menggunakan dua sampai empat tinta warna yang bisa Anda tentukan sendiri.
Indexed Color
Mode ini menggunakan paling banyak 256 warna. Apabila Anda mengubah gambar ke mode warna ini, Photoshop akan membuat sebuah tabel warna untuk menyimpan dan mengindeks warna. Jika warna asli tidak bisa ditemukan pada tebel ini, maka Photoshop akan mencari warna yang terdekat. Biasa digunakan untuk pembuatan gambar web atau animasi multimedia.
RGB Color
Digunakan untuk membuat gambar yang ditujukan terutama untuk tampilan layar atau aplikasi Web. Menggunakan tiga komponen warna dasar yaitu Red, Green, dan Blue
CMYK
Terutama digunakan untuk membuat gambar yang ditujukan untuk aplikasi cetak. Menggunakan empat komponen warna dasar yaitu Cyan, Magenta, Yellow, dan Black.
Lab Color
Digunakan untuk gambar-gambar pada Photo CD. Warna Lab dapat menyunting tingkat terang serta nilai warna pada gambar secara terpisah. Warna Lab ini terdiri atas komponen Lightness (L), komponen a (sumbu hijau-merah), serta komponen b (sumbu biru-kuning) Multi Channel
Mode ini menggunakan 256 tingkat warna abu-abu pada setiap channel. Mode multi channel ini bermanfaat untuk mencetak dengan warna khusus.
B. Adjustment
Auto Levels: Mengoreksi Tingkat Terang
Perintah Auto Level digunakan untuk mengatur highlight (bagian yang terang) serta bayangan dari suatu gambar. Perintah ini mendistribusikan pixel-pixel secara proporsional sehingga tingkat terang dari suatu gambar bisa dikoreksi dengan baik. Cara menggunakan perintah Auto Level: Pada menu pilih Image > Adjustment > Auto Levels.
Gambar Asli Sesudah Auto Level
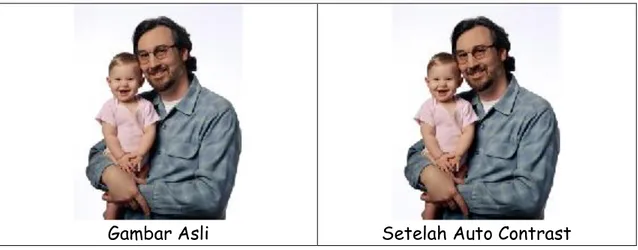
Auto Contrast
Gunakan perintah Auto Contrast untuk mengatur kontras serta warna secara otomatis. Perintah ini tidak menghapus atau menghadirkan warna baru, tetapi memetakan pixel-pixel yang paling terang menjadi putih dan pixel-pixel yang paling gelap menjadi hitam, sehingga highlight tampak lebih ringan dan bayangan tampak lebih gelap.
Gambar Asli Setelah Auto Contrast
Level
Photoshop menyediakan sebuah perintah lain yang agak lebih rumit, tetapi dapat memperbaiki kontras dengan lebih detail dan akurat.
a. Pilih menu Image > Adjustment > Levels
b. Untuk mengatur kontras geser slider atau masukan nilai pada bagian Input Levels. Perlu diperhatikan ada 3 buah slider. Yang berwarna hitam untuk mengatur gelap, yang berwarna abu-abu untuk mengatur midtone, yang berwarna putih untuk mengatur terang.
c. Apabila Anda ingin mengubah kontras pada channel tertentu pilihlah pada bagian Channel. Apabila Anda menggunakan mode RGB, pilihlah RGB untuk mengubah seluruh warna.
d. Slider Output Levels pada bagian bawah digunakan untuk mengubah tingkat terang dari gambar Anda.
Hue/Saturation
Saturasi adalah intesitas dari sebuah warna. Semakin tinggi saturasi warna, semakin tajam warna tersebut. Sebaliknya, semakin rendah saturasi warna, semakin redup warna tersebut. Hue adalah inti dasar yang membentuk sebuah warna. Misalnya, hue dari warna merah adalah elemen yang
membedakanya dari warna hijau, dan sebagainya. Sedangkan yang terakhir yaitu lightness adalah tingkat terang dari suatu warna.
Untuk mengubah saturasi, caranya adalah sebagai berikut: 1. Pilih menu Image > Adjustments > Hue/Saturation
2. Berikutnya akan muncul kotak dialog Hue/Saturation, di mana Anda tidak hanya bisa mengubah saturasi, tetapi juga warna, serta berat-ringan dari warna tersebut.
3. Dua spektrum warna di bagian bawah kotak dialog ini mewakili warna-warna hue. Spektrum warna-warna teratas menampilkan warna-warna sebelum diubah, sedangkan spektrum warna terbawah menunjukkan hasil akhir setelah perubahan.
4. Pada bagian Edit, pilihlah warna yang ingin diubah. Pilih master untuk mengubah semua warna sekaligus.
LATIHAN-LATIHAN Latihan 1 (Panjat Patung)
1. Buat file baru dengan ketentuan sebagai berikut: Width: 500, Height: 500, Mode: RGB, Contents: White.
2. Buka file Panjat-Tebing.jpg, dan Patung2.jpg dengan path: C:\master\30 Photo PS7\bab1
3. Kemudian buat duplikatnya masing-masing
5. Kemudian klik-drag kedua objek yang terseleksi tersebut ke file yang baru seperti berikut:
6. Pilih layer yang berisi orang panjat tebing
7. Kemudian klik Edit Transform Scale, atur hingga tampak seperti berikut:
8. Kemudian tekan enter untuk menghilangkan seleksi 9. Pilih layer Background, kemudian pilih Gradient Tool
10. Kemudian klik Set ForeGround Color pilih warna biru atau , R: 29, G: 77, B: 236
11. Kemudian drag Gradient Tool dari sudut kanan atas ke sudut kiri bawah, hingga tampak seperti berikut:
Panjat Patung
Latihan 2 (Bayi Terbang)
1. Buka file Bayi2.jpg, dan Sayap.jpg pada folder: C:\master\30 Photo PS7\bab1 , kemudian buat duplikatnya masing-masing.
2. lakukan seleksi pada gambar sayap dengan menggunakan Lasso/Polygonal/Magnetic lasso tool, seperti dibawah ini
3. Buat suatu file baru dengan ketentuan: width: 400, Height: 400 4. Klik-drag gambar sayap yang sudah terseleksi dengan menggunakan
Move Tool ke file yang baru saja dibuat.
5. Kemudian lakukan seleksi juga pada gambar Bayi2 dengan menggunakan Polygonal Lasso Tool , seperti berikut:
6. Kemudian klik-drag objek yang diseleksi tersebut ke file yang baru dengan menggunakan Move Tool
7. Klik menu Edit Transform Scale , atur ukuran dan posisi gambar seperti berikut:
8. Tekan enter untuk menghilangkan seleksi
Latihan 3 (Wajah Pria Badan Wanita)
1. Buka file Wajah-4.jpg, dan Wanit-4.jpg di folder bab2, kemudian buat duplikatnya masing-masing.
2. Lakukan seleksi pada Wajah-4 dengan menggunakan Polygonal Lasso Tool, seperti berikut:
3. Kemudian klik-drag objek yang terseleksi dengan menggunakan Move Tool ke file/gambar Wanita-4.
4. Kemudian klik Edit Transform Scale, atur biar tampak seperti berikut:
5. Tekan enter untuk menghilangkan seleksi.
6. Kemudian klik Image Adjustment Brightness/Contrass, lakukan pengaturan sebagai berikut:
Latihan 4 (Logo Toyota)
1. Buat gambar baru dengan ketentuan sebagai berikut: Width: 400 pixels
Height: 400 pixels
Resolution: 100 pixels/inch Mode: RGB color
Contents: White
2. Tekan Ctrl+D untuk mereset warna foreground dan background 3. Buat layer baru dengan nama Layer 1 (Shift+Ctrl+N)
4. Klik menu Edit > Preferences > Guides, Grid & Slices untuk menampilkan kotak dialog Preferences. Pada bagian grid gunakan Gridline Every: 10, satuan ukuran: mm, Subdivisions: 5.
6. Pastikan option Snap untuk grid telah aktif jika belum, klik menu View > Snap to > Grid
7. Klik Elliptical Marquee Tool , lalu melalui options bar tentukan Style: Fixed Size, Width: 60 mm, Height: 40 mm.
8. Tekan dan tahan tombol Alt kemudian klik ditengah-tengah area gambar untuk membuat seleksi elips
9. Buat warna Foreground, R: 200, G: 200, B: 200
10. Klik menu Edit > Fill, lalu pilih Use: Foreground Color untuk mengisi seleksi elips.
12. Siapkan seleksi elips yang baru dnegan ukuran 50 x 34 mm melalui options bar kemudian sambil menahan tombol Alt atur posisi yang tepat lalu klik seleksi elips yang baru di atas objek elips yang pertama.
13. Tekan tombol Delete untuk membuat potongan elips bagian dalam. 14. Tekan Ctrl+D untuk menghilangkan seleksi objek elips yang kecil.
15. Buat layer baru dengan nama Layer 2.
16. Buat seleksi elips ukuran 16 x 34 mm, lalu posisikan di tengah-tengah kedua buah objek elips yang telah anda buat sebelumnya.
17. Beri warna yang sama seperti sebelumnya dengan menggunakan Edit > Fill
18. Buat lagi seleksi elips ukuran 10 x 26 mm, lalu posisikan di bagian tengah
19. Tekan tombol Delete untuk membuat potongan elips bagian dalam, lalu tekan Ctrl+D untuk menghilangkan seleksi objek.
20. Buat lagi layer baru dengan nama Layer 3
21. Siapkan seleksi elips ukuran 36 x 16 mm lalu posisikan di bagain atas. Atur kenaikan dan penurunan point dengan menggunakan tombol panah atas dan bawah pada keyboard.
22. Beri warna seleksi objek tersebut, Edit > Fill, kemudian siapkan seleksi elips yang baru lagi ukuran 32 x 8 mm.
23. Tekan tombol Delete untuk membuat potongan elips bagian dalam.
24. Tekan Ctrl+” untuk menghilangkan garis grid pada area gambar 25. Tekan Ctrl+E untuk menggabungkan Layer 3 dan Layer 2. kemudian
ulangi satu kali lagi untuk menggabungkan Layer 2 dan Layer 1. 26. Gunakan Layer > Layer Style > Bevel and Emboss dengan Style:
27. Gunakan Layer > Layer Style > Drop Shadow dengan setting standar.
28. Klik menu Image > Adjustments > Hue/Saturation beri tanda ceck mark pada Colorize, lalu atur Hue:210, Saturation:80, Lightness:20
29. Gunakan Filter > Render > Lens Flare, dengan Brightness: 150%, Lens Type: 105mm prime, lalu atur posisi Flare Center seperti berikut.
30. Pilih Layer Background, kemudian klik Gradient Tool , kemudian klik Foreground, R: 165, G: 197, B: 250
31. Kemudian klik-drag dari sudut kiri bawah ke sudut kanan atas.
32. Kemudian tambahkan teks dengan Horisontal Type Tool, atur sbb:
33. Ketikan “TOYOTA”
34. Gunakan Layer > Layer Style > Bevel And Emboss, setting standar 35. Gunakan Layer > Layer Style > Drop Shaddow, setting standar
Latihan 5 (Teks Mistery)
1. Tekan „D‟ untuk mereset foreground color dan background color
2. Kemudian tukar warna foreground color dengan background color, dengan menekan „X‟
3. Buat file baru dengan 500 X 200 pixels, Mode: RGB, Contents :Background Color.
4. Gunakan Horizontal Type Tool, kemudian atur options bar sebagai berikut:
5. Ketikan „Mistery‟
6. Gunakan efek Create Warped Text, atur sbb
7. Pilih Image > Rotate Canvas > 90o CCW. 8. Pilih Layer > Rasterize > Type
9. Pilih Filter > Stylize > Wind. Method: Wind, Direction: From the left
10. Pilih Image > Rotate Canvas > 90 o CW. Untuk membalikkan ke posisi semula.
11. Pilih Image > Mode > Indexed Color. Flatten Image? OK. Indexed Color: OK.
12. Pilih Image > Color Table. Table : Black Body.
Latihan 6 (Teks Lilin)
1. Buat file baru dengan Contents: Transparant ukuran Default Photoshop Size
2. Pilih Horizontal Typing Tool, dengan huruf: Behaus 93, font size: 100 pt. kemudian ketikkan kata misalnya, „Wizzard‟.
3. Pilih menu Layer > Layer Style > Bevel And Emboss, atur seperti berikut:
4. Kemudian pilih lagi mengu Layer > Layer Style > Gradient Overlay, atur sbb:
5. Kemudian pilih menu Layer > Layer Style > Color Overlay, atur sbb:
6. Pilih menu Layer > Layer Style > Inner Shadow, atur sbb:
7. Pilih menu Layer > Layer Style > Drop Shadow, atur sbb:
Latihan 7 (Planet X)
1. Buat file baru dengan ukuran 400 X 400 pixel, contents: White, resolusi 72 px.
3. Tambahkan layer baru (Layer > New Layer), namakan „Planet‟.
4. Pilih Elliptical Marquee Tool, kemudian buat seleksi sebuah lingkaran di tengah-tengah, gunakan tombol Shift agar membentuk lingkaran yang memiliki diameter sama.
5. Pilih Paint Bucket Tool, kemudian klik di tengah lingkaran.
6. Pilih layer planet, pilih menu Layer > Layer Style > Gradient Overlay, atur sbb:
7. Pilih menu Layer > Layer Style > Outer Glow. Atur sbb:
8. Selanjutnya pilih layer Background, kemudian Pilih Paint Bucket Tool, klik pada canvas untuk memberi warna hitam.
9. Pilih menu Filter > Pixelate > Mezzotint, kemudian pada bagian Type pilih Short Strokes.
11. Selanjutnya tekan Ctrl + E (untuk menggabungkan layer).
12. Untuk membuat efek yang lebih menarik, pilih menu Image > Adjustment > Color balance. Anda bisa mengatur warnanya sesuka hati atau ikuti setting di bawah ini:
Latihan 8 (Cast Shadow)
1. Buka file Orang-Berlari.jpg, dan Permukaan-Air.jpg pada folder bab3
2. Lakukan seleksi pada file orang-berlari. Gunakanlah Magic Wand Tool. 3. Pilih menu Select > Inverse, untuk membalikan seleksi.
4. Klik-drag obyek orang berlari ke file Permukaan-Air. Gunakan Move Tool.
5. Pilih menu Edit > Transform > Scale. Perkecilah obyek orang berlari seperti berikut:
7. Tekan „D‟ untuk mereset Foreground dan Background. 8. Pilih menu Edit > Fill, pilih Foreground Color.
9. Pilih menu Edit > Transform > Flip Vertical. Atur posisi bayangannya seperti di atas.
10. Pilih menu Edit > Transform > Distort, atur seperti dibawah ini.
11. Kemudian tekan Enter untuk menghilangkan titik transformasi. 12. Kemudian atur Opacity layer menjadi 50%
Latihan 9 (Foto Retouching)
1. Buka sebuah file gambar. Misalnya di sini file Riany 8.jpg, yang ada di folder C:/Master/30 Photo PS7/Gmb.
2. Sebelum kita edit, sebaiknya kita buat duplicate gambar tersebut. Image > Duplicate. Sekarang kita menggunakan image yang sudah di duplikasi.
3. Kemudian copy layer tersebut, Layer > Duplicate Layer. Namakan Layer Tonal.
4. Kemudian kita akan mengatur Color Balance foto tersebut. Di sini kita akan menambahkan warna kuning agar suasana sore hari lebih kental. Pilih Image > Adjustment > Color Balance. Pada bagian Tone Balance, terdapat tiga option (Shadow, Midtones, dan Higlights). Atur masing-masing Tone Balance sbb:
5. Kemudian buat duplikat Layer Tonal ini dan beri nama „Layer Glamour‟, posisikan di atas Layer Tonal
6. Pilih menu Filter > Blur > Gaussian Blur, Radius:1.5 pixel, untuk memberi efek glamour.
2
Corel Draw 11
Sesungguhnya jika mereka diusir, orang-orang munafik itu tidak akan keluar bersama mereka, dan Sesungguhnya jika mereka diperangi, niscaya mereka tidak akan menolongnya; Sesungguhnya jika mereka menolongnya, niscaya mereka akan berpaling lari
ke belakang; kemudian mereka tidak akan mendapat pertolongan. (QS, Al Hasyr, 12)
CorelDraw adalah aplikasi design grafis intuitif dan banyak menyediakan banyak fasilitas dari Corel Corperation, ada banyak fasilitas-fasilitas baru yang ditawarkan dalam CorelDraw, diantaranya adalah :
Drawing Tools
Yang digunakan untuk menggambar objek, seperti 3 point curve tool, pen tool, 3 point rectangle tool, 3 point ellipse tool, dan polyline tool.
Symbols
Yang digunakan untuk menjadikan objek gambar menjadi suatu simbol. Shaping Tools
Tools ini berguna untuk membiaskan objek gambar, yaitu smudge brush tool dan roughen brush tool.
Enchanced object features
Digunakan untuk mengatur perataan objek dan beberapa fasilitas pendukung lainnya.
Text Features
Berguna untuk mengimpor data teks dan mengubah teks menjadi objek kurva.
Prosedur yang dapat dilakukan untuk menjalankan atau membuka program CorelDraw adalah:
New Graphics
Adalah untuk memulai membuat sebuah objek gambar yang baru Open Last Edited
Digunakan untuk membuka file objek gambar yang pernah disunting terakhir kali.
Open Graphic
Digunakan untuk membuka file objek gambar yang pernah disimpan sebelumnya.
Template
mulai membuat sebuah objek gambar yang baru menggunkan fasilitas Template.
What’s New ?
Untuk membuka lembar kerja what‟s new yang berisi informasi tentang beberapa hal atau fasilitas baru yang terdapat di dalam CorelDRAW versi terbaru.
Adapun tampilan awal jika kita memilih prosedur New Graphic, maka akan tampil tampilan seperti dibawah ini :
Toolbox Menubar Toolbar Property Bar Drawing Page Drawing Window
Ruler Palette Color
Navigator Vertical Srollbar Page Horizontal Srollbar Document Navigator
Berikut ini adalah keterangan nama-nama elemen jendela CorelDraw di atas : Menu Bar :
Bagian yang berisi beberapa pilihan menu untuk menjalankan suatu perintah.
Property Bar :
Bagian yang berisi perintah-perintah yang berhubungan dengan tombol perintah atau objek yang aktif.
Toolbar/Standar :
Bagian yang berisi beberapa tombol perintah untuk menjalankan suatu perintah.
Ruler :
Bagian yang dapat digunakan untuk membaca atau mengetahui ukuran dan posisi objek gambar.
Toolbox :
Bagian yang berisi beberapa tombol perintah untuk membuat dan memodifikasi objek gambar.
Drawing Window :
Area yang dapat digunakan untuk mengolah objek gambar. Drawing Page :
Area yang dapat digunakan untuk mengolah objek gambar, dan bagian ini juga merupakan area pencetakan gambar.
Color Palette :
Bagian ini berisi daftar pilihan warna yang dapat digunakan untuk memberi warna pada objek gambar (yang berada di sisi kanan gambar)
Page :
Halaman cetak atau dapat berupa halaman untuk mengolah gamabr. Document Navigator :
Bagian berisi tombol-tombol perintah untuk berpindah antar page (halaman) dan perintah untuk menambah jumlah page (halaman).
Navigator :
Tombol perintah yang berfungsi untuk membuka tampilan lembar kerja dalam ukuran kecil dan sekaligus dapat digunakan untuk memindahkan fokus tampilan pada area gambar yang akan dikehendaki.
LATIHAN 1
Materi 1 = Membuat Bintang dengan Segi Lima1. Double Click pada Poligonal Tool (maka akan muncul kotak dialog)
2. Ikuti option pada gambar diatas, dan tekan OK jika selesai 3. Buatlah segi lima sambil menekan Ctrl
4. Untuk menebalkan garis pada segi lima tersebut ubah Hairline pada toolbar menjadi 4.0
6. Warnai Gambar bintang tersebut (warna bebas)
7. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Latihan1_Nama
LATIHAN 2
Materi 2 = Membuat Bintang dengan 13 (tiga belas) sudut.
1. Double Click pada Poligonal Tool (maka akan muncul kotak dialog)
2. Ikuti option pada gambar diatas, dan tekan OK jika selesai
3. Buatlah segi 13 (tiga belas) tersebut di tengah kanvas, sambil menekan CTRL
5. Drag titik pada sisi segi tiga belas tersebut ke kanan
6. Hilangkan garis tepi, caranya pada toolbar Hairline diganti menjadi None
7. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Latihan2_Nama
LATIHAN 3
Materi 3 = Efek Transformations1. Buatlah lingkaran oval ditengah kanvas
2. Tekan Ctrl+A
3. Klik Arrange, Klik Transformations, Klik Rotate (akan muncul kotak dialog disisi kanan kanvas).
4. Pada kotak Angle Masukan 15 dan klik Apply to Duplicate
5. Untuk mengubah, menjadi lebih rapat lagi, ubahlah Angle menjadi 23. 6. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama
TUGAS 1/ULANGAN 1
1. Pada Page 1 = Buatlah Gambar seperti dibawah ini :2. Pada Page 2 = Buatlah bintang seperti latihan 2 dengan 16 sudut, dan warna bebas.
3. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Tugas1/Ulangan1 _Nama
LATIHAN 4
Materi 4 = Logo Windows1. Buatlah kotak sambil menekan Ctrl
2. Masih dalam posisi terseleksi, Klik Menu Arrange
Klik Convert to Curve
selanjutnya, Klik Shape Tool pada ToolBox.
Dan Klik garis atas kotak, hingga muncul titik pada kotak.
3. Untuk membuat lengkungan pada kotak
Klik (Convert Line to Curve) pada Properties Bar Drag garis hingga melengkung
Copy hingga 4 Buah
Untuk Sisi kanan putar hingga 1800
Klik (Interactive Extrude Tool). Drag kotak kebawah hingga membentuk 3 Dimensi. Untuk sisi kanan Drag ke Atas.
Klik Warnai dengan warna Linier
Hasilnya
4. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Latihan4_Nama
LATIHAN 5
Materi 5 = Logo Have A Nice Day1. Buatlah kotak tepat di tengah Canvas sambil menekan Ctrl (Control)
2. Klik Pick Tool, dan tebalkan garis kotak tersebut pada Property Bar menjadi 16.0 pt.
3. Buat lingkaran kecil dan garis lurus diatasnya dan letakan di samping canvas.
4. Tebalkan garis di atas lingkaran tersebut dengan besar 16.0 pt
5. Klik Shape Tool dan klik garis diatas lingkaran tadi hingga ada tanda bintangnya.
6. Klik Convert Line to Curve, dan tarik agak keatas garis lengkungan tersebut. [lihat gambar dibawah ini]
7. Klik Pick Tool, dan Tebalkan garis tersebut sebesar 16.0 pt 8. Copy lingkaran dan garis tersebut dan letakkan di sampingnya.
9. Letakan lingkaran dan garis tersebut di dalam kotak [lihat gambar dibawah ini]
10. Buat garis “mulut” dibawah “mata” tadi. 11. Buat garis tersebut menjadi melengkung.
12. Buat Teks di bawahnya
13. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Latihan5_Nama
LATIHAN 6
Materi 6 = Logo Machintos1. Buatlah kotak tepat di tengah Canvas sambil menekan Ctrl (Control)
2. Klik Pick Tool, dan tebalkan garis kotak tersebut pada Property Bar menjadi 8.0 pt
3. Klik Bezier Tool (Ke-empat dari Pick Tool), untuk membuat garis menurun seperti gambar dibawah ini :
4. Klik Pick Tool dan pada Property bar tebalkan garis tersebut menjadi 8.0 pt 5. Klik Shape Tool (Kedua dari Pick Tool), untuk membuat lengkungan
pada garis.
6. Klik ditengah garis dan beri tanda bintang seperti gambar dibawah ini :
7. Klik Convert Line to Curve untuk membuat lengkungan [lihat gambar dibawah ini], buat lengkungan pada garis yang bawah nya juga
8. Buat mata dan mulutnya menggunakan Bezier Tool.
9. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Latihan6_Nama
LATIHAN 7
Materi 7 = Logo Toyota1. Ubah tampilan kertas menjadi Landscape
2. Buatlah lingkaran oval / lonjong seperti gambar dibawah ini :
3. Tekan tombol Copy dan Paste 4. Kecilkan lingkaran oval kedua tadi, caranya :
5. Blok kedua lingkaran oval tadi tekan tombol Trim pada Property Bar 6. Klik Sembarang, dan klik lingkaran tengah, tekan Delete pada keyboard 7. Warnai dengan warna linier, seperti gambar dibawah ini :
Caranya : Klik Fill Tool
Klik Fountain Fill Dialog (F11)
Sesuaikan dengan gambar dibawah ini :
Klik OK
8. Copy dan paste lingkaran oval tadi. 9. Kecilkan hasil copy-an tadi menjadi kecil caranya :
Drag sudut kanan bawah sambil tekan shift pada keyboard Drag Sambil Tekan Shift
Drag Sambil Tekan Shift Atur jarak atas
10. Letakan di atas logo yang besar.
11. Duplicate lingkaran oval tadi dan putar 90 0, caranya :
Klik Menu Arrage, Pilih Transofrmation, Klik Rotate.(akan muncul taskpane di samping)
12. Klik
13. Atur seperti gambar di bawah ini :
Drag sambil tekan shift
14. Buat background / latar belakang caranya : buat kotak (tutupi logo toyota)
15. Warnai dengan seperti ketentuan dibawah ini :
17. Buatlah text “TOYOTA” dibawah logo.
18. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Latihan7_Nama
LATIHAN 8
Materi 8 = Logo AC Milan1. Buat Kotak Dibawah Ini :
4 (empat) kotak persegi panjang tipis 2 (dua) kotak agak besar atas-bawah 2 (dua) kotak lebih besar atas-bawah
2. Buatlah lingkaran lonjong (tutupi kotak) pakai Elips Tool (tebal garis 8.0 pt) garis tepi elips tepat di kiri dan warnai merah seperti gambar
3. Copy dan Paste lingkaran tadi letakan disamping lingkaran, (tanpa warna)
4. Klik kanan lingkaran yang warna merah tadi, Pilih Order
Klik To Back
5. Tekan Ctrl+A
Hasilnya
a. Delete (hilangkan) kotak-kotak yang telah dibuat, caranya : Klik kotak dan tekan delete
Hasilnya :
7. Buat teks dengan nama ACM di luar Canvas :
8. Klik Teks “ACM”, Tekan Shift di Keyboard yang lama, Klik Lingkaran tanpa warna.
Hasilnya :
9. Klik Menu Teks, Klik Fit Text To Path Hasilnya :
10. Buat teks dengan nama 1899 di luar Canvas :
Blok Lingkaran dan Teks “1899” tadi seperti gambar dibawah ini :
11. Klik Menu Teks, Klik Fit Teks To Path (jangan klik sembarang setelah efek fit teks to path)
Hasil Blok
Hasilnya
12. Drag tanda merah tadi ke bawah :
13. Cara membalikan angka yang terbalik adalah sebagai barikut :
Klik Place On Other Side pada Property Bar Proses Drag
Hasil Proses
Drag
Catatan : Jika tanda merah hilang cara mencarinya adalah dengan Meng-klik huruf atau angkanya sambil menekan CTRL
Lingkaran dan Angka harus terseleksi agar properties bar pada corel aktif
Klik (Kedua dari atas )
14. Delete lingkaran tengah tadi Klik Semabrang
Klik Lingkaran Tekan Delete
15. Pindahkan lingkaran dan teks tadi ke logo “AC Milan”
16. Buat Garis Lonjong / Oval seperti gambar dibawah ini :
Catatan : Untuk mengedit teks “1899” caranya adalah klik sembarang dan klik dua kali sambil menekan CTRL
17. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Latihan8_Nama
3
Sekilas Mengenai
Macromedia Flash MX
Dialah yang memasukkan malam ke dalam siang dan memasukkan siang ke dalam malam[1455]. dan Dia Maha mengetahui segala isi hati. (QS. Al
Hadiid, 6)
[1455] Yang dimaksud dengan memasukkan malam ke dalam siang yang menjadikan malam lebih panjang dari siang, dan memasukkan siang ke dalam malam ialah menjadikan siang lebih panjang dari malam. sebagai
yang terjadi pada musim panas dan dingin.
I. Pengertian
Macromedia Flash MX adalah Salah satu software atau program aplikasi untuk menggambar grafis, animasi, membuat movie sampai dengan membuat halaman web.
II. Fungsi
Software Macromedia Flash MX ini dapat membuat animasi vektor atau gambar bitmap yang menghasilkan animasi web, game, presentasi, sampai dengan membuat film.
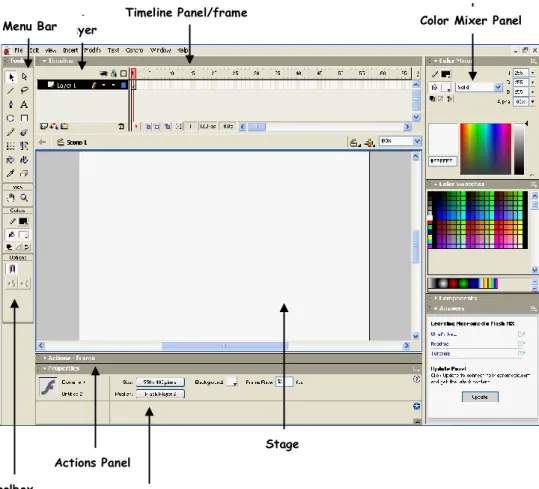
III. Lingkungan kerja Flash MX
Dibawah ini terdapat gambar antarmuka Macromedia Flash MX :
Kompetensi Dasar : Membuat Animasi Dasar
Hasil Belajar : Siswa dapat mengerti cara membuat animasi dasar
Indikator : - Membuat Animasi dasar
- Mengetahui fungsi toolbar dan toolbox pada Macromedia Flash MX
Gambar 1.1 Lingkungan Kerja Macromedia Flash MX
Pada Gambar 1.1 ditampilkan beberapa bagian penting dan sering digunakan pada saat proses desin animasi, yaitu :
Menu Bar :
Menubar pada Macromedia Flash MX ini berisi menu-menu utama seperti, menu untuk mengolah file [File], menu untuk pengeditan [Edit], menu untuk mengatur tampilan [View], dan menu lain, dan juga dalam menu-menu tersebut terdapat beberapa submenu-menu lain.
Stage :
Sebuah area untuk membuat anmasi. Stage dapat diibaratkan sebagai kanvas untuk mengkomposisikan frame-frame sehingga membentuk sebuah movie.
Layer
Timeline Panel/frame Color Mixer Panel
Actions Panel
Stage
Property Inspector Menu Bar
Timeline Panel :
Sebuah panel yang digunakan untuk mengatur isi sebuah movie. Pada panel ini kita dapat mengatur kapan sebuah objek muncul dan kapan sebuah objek hilang.
Color Swatch Panel :
Panel ini digunakan untukmembuat atau mengubah warna serta gradasi warna pada sebuah objek. Panel ini juga bisa digunakan untuk menambahkan warna baru pada Color Swatch Panel.
Toolbox :
Tempat tool-tool yang sering digunakan untuk membuat dan memodifikasi objek, membuat teks, mengolah warna, dan mengatur stage.
Arrow tool
Line tool
Pen tool
Oval tool
Pencil tool
Free Transform tool
Ink Bottletool
Eyedropper tool
Subselect tool
Lasso tool
Text tool
Rectangle tool
Brush tool
Fill Transform tool
Paint Bucket tool
Eraser tool
Zoom tool
Swap tool
Hand tool
Stroke Color
Fill Color
No Color
Default Color
Option Pane
Gambar 1.2 Toolbox Macromedia Flash MX Action Panel :
Panel yang digunakan untuk membuat dan mengubah aksi pada movie menggunakan bahasa pemrograman Action Script.
Property Inspector :
Panel yang digunakan untuk mengubah atribut-atribut objek. Tampilan Property Inspector selalu berubah tergantung dari objek yang kita pilih.
Layer :
Layer adalah lapisan yang menutup permukaan stage. Stage biasanya terdiri dari beberapa lapisan (layer) dimana dengan ini setiap objek dapat bergerak sendiri-sendiri berdasarkan layer masing-masing.
IV. Latihan
Latihan 1 Membuat efek gerak satu persatu.
1. Buatlah garis vertikal pada stage, dengan menggunakan Line Tool (N), dan ketebalan garis pada properties adalah 5 (lima), solid.
2. Klik kanan pada frame ke 2, Insert Keyframe.
3. Klik menu window, klik transform (untuk mengaktifkan window transform)
4. Klik garis yang telah dibuat pada frame 2, dan pada window transform Rotate = 15, enter. (maka garis yang telah dibuat akan miring 15 derajat ke kanan.
5. Klik kanan lagi pada frame 3, Insert Keyframe, Klik garis, dan Rotate = 30, enter
6. Klik kanan lagi pada frame 4, Insert Keyframe, Klik garis, dan Rotate = 45, enter
7. Tekan Ctrl + Enter (untuk menjalankan hasilnya) 8. Tekan Ctrl + W untuk keluar.
9. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Latihan1_Nama
Latihan 2 Membuat efek gerak lingkaran warna.
1. Buatlah lingkaran dan ada lingkaran kecil didalamnya, ditambah danda plus di dalam garis, setelah dibuat blok semua dan tekan Ctrl+G (untuk group gambar)
2. Klik kanan pada frame 2(dua), Insert Keyframe, dan seperti latihan 1 (satu), aktifkan window transform, dan ubah pada rotate menjadi 15
frame
3. Insert Keyrframe pada frame 3, ubah rotate menjadi 30 4. Pada frame 4, Insert Keyframe, dan ubah rotasi menjadi 45 5. Insert Keyrframe pada frame 5, ubah rotate menjadi 60 6. Pada frame 6, Insert Keyframe, dan ubah rotasi menjadi 75 7. Tekan Ctrl + Enter (untuk menjalankan hasilnya)
8. Tekan Ctrl + W untuk keluar.
9. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Latihan2_Nama
Tugas Dirumah, Jelaskanlah fungsi toolbox pada gambar 1.2 (dikumpulkan minggu depan, dibuku latihan komputer, atau pakai flash disk, atau CD, atau disket, atau alat input lainnya)
4
Efek Motion Tween 1
Matahari dan bulan (beredar) menurut perhitungan. (QS. Ar Rahmaan, 5)
Macromedia Flash MX menawarkan pembuatan animasi dengan Tweened Animation, dimana untuk membuat animasi hanya perlu mengisi frame pertama dan frame terakhir saja dan selanjutnya.
Latihan 3 Membuat efek Motion Tween.
1. Buatlah lingkaran di sudut kiri atas dengan ukuran kecil dan berwarna.
2. Blok Lingkaran tersebut dan klik menu Insert, Convert to Symbol (F8), dengan ketentuan sebagai berikut :
Kompetensi Dasar : Membuat Animasi Motion Tween
Hasil Belajar : Siswa dapat mengerti cara membuat animasi motion tween
Indikator : - Membuat Animasi Motion Tween
- Mengetahui cara pembuatan animasi motion tween dengan satu layer maupun dua layer
Klik OK
3. Klik kanan pada frame 10, Insert Keyframe, dan pindahkan lingkaran tersebut ke sudut kanan atas.
4. Klik kanan pada frame 20, Insert Keyframe, dan pindahkan lingkaran tersebut ke sudut kanan bawah.
5. Klik kanan pada frame 20, Insert Keyframe, dan pindahkan lingkaran tersebut ke sudut kiri bawah.
6. Klik kanan pada frame 20, Insert Keyframe, dan pindahkan lingkaran tersebut ke sudut kiri atas.
7. Klik kanan pada frame 1, Klik Create Motion Tween. 8. Klik kanan lagi pada frame 10, Klik Create Motion Tween. 9. Klik kanan lagi pada frame 20, Klik Create Motion Tween. 10. Klik kanan lagi pada frame 30, Klik Create Motion Tween. 11. Tekan Ctrl+Enter untuk melihat hasilnya
12. Tekan Ctrl+W untuk keluar.
13. Simpanlah latihan tersebut pada folder kelas masing-masing dengan nama NoAbsen_Latihan3_Nama