Author : Hafid URL : http://ICTSMAGRISA.WordPress.com Ch a pter 1 : Me ngen al Adobe P hoto s ho p
1
Chapter 1:
Pengenalan Adobe Photoshop
esain merupakan satu rangkaian dari proses publikasi yang didalamnya menyangkut ide atau penciptaan, konsep, penggambaran secara manual atau komputerisasi pengolahan gambar dan layout hingga siap cetak.
Adobe Photoshop adalah Software (Perangkat Lunak) buatan Adobe Systems yang digunakan untuk
pengeditan foto atau gambar, termasuk pembuatan efek grafis.
Adobe Photoshop sering digunakan oleh Fotografer Digital dan Perusahaan Iklan (Advertising). Ada banyak versi Adobe Photoshop, seperti: versi 5.5, versi 7.0, hingga versi 8 disebut Photoshop CS (Creative Suite), versi 9 (Photoshop CS2), versi 10 (Adobe Photoshop CS3),
kemudian Adobe Photoshop CS4, dan terakhir Adobe Photoshop CS5.
Setelah Instalasi Adobe Photoshop
Untuk sedikit mempermudah di saat ingin menjalankan aplikasi ini, Anda bisa membuat shortcut di Desktop atau memasangnya di Start Menu (Pin to Start menu).
Keunggulan Adobe Photoshop
• Lebih familiar dan mudah digunakan dibanding software editing gambar selevel Adobe Photoshop.
• Fasilitas editing gambar hingga efek variasi gambar lebih lengkap.
• Bisa menyimpan dalam berbagai format dengan berbagai kualitas gambar beserta resolusi dan ukurannya.
• Bisa untuk memanipulasi atau merekayasa foto, misalnya mengganti background, dll – untuk kebutuhan positif.
• Selain untuk editing foto, sangat bagus juga untuk pembuatan produk lain, seperti banner atau spanduk, kartu nama, dll.
• Fasilitas efek bisa ditambah lagi, yang didapat dari download pada situs resminya.
• File hasil editan bisa disimpan dalam format JPG dengan kualitas bagus.
Author : Hafid URL : http://ICTSMAGRISA.WordPress.com Ch a pter 1 : Me ngen al Adobe P hoto s ho p
2
Kelemahan Adobe Photoshop
• Kurang bagus untuk pembuatan desain majalah atau cetak brosur dengan banyak teks, karena tidak bisa membuat paragraf tulisan dengan sempurna.
• Ukuran penyimpanan file relatif besar bila terdapat banyak layer dan ukuran gambar yang besar.
• Proses cetak dalam ukuran kertas pada umumnya, atau ukuran kertas yang besar relatif lebih sulit.
• Akan lebih rumit ketika mengedit gambar dari banyak layer yang digabung, sebab setiap mengedit satu bagian harus diklik dulu layer yang dimaksud. Ini membutuhkan waktu yang lebih lama dibanding software lain yang bisa untuk mengedit dari banyak gabungan gambar tanpa kesulitan.
Format Penyimpanan Adobe Photoshop
• PSD (namafile.psd): Format Project Adobe Photoshop. Bisa diedit lagi kapan pun kita mau.
Ini belum file utuh dalam satu bagian. Jadi, setiap layer masih terpisah-pisah dari hasil editan yang ada.
• JPG (namafile.jpg): Format gambar pada umumnya. Bisa digunakan sebagai wallpaper
komputer, laptop, maupun ponsel kita. Atau untuk keperluan dicetak layaknya foto pada umumnya.
• BMP (namafile.bmp): Format gambar yang lebih besar. Ukuran filenya relatif lebih besar
dibanding JPG. Biasanya file ini untuk editing video.
• PNG (namafile.png): Format gambar dengan background transparan. Biasanya untuk
dimasukkan pada software lain untuk variasi, maupun untuk gambar sebuah situs di internet.
• File dalam HTML (File – Save for Web & Devices): Untuk gambar sebuah situs di internet.
Fasilitas Adobe Photoshop
1. Jalankan Adobe Photoshop dengan cara double klik pada shortcut (icon) Adobe Photoshop di Desktop atau Start Menu.
Author : Hafid URL : http://ICTSMAGRISA.WordPress.com Ch a pter 1 : Me ngen al Adobe P hoto s ho p
3
2.1. Menu BarDiantaranya: File, Edit, Image, Layer, Select, Filter, Analysis, View, Window, Help.
è File: Terdiri dari banyak link, diantaranya untuk membuka data project PSD dengan Open, juga untuk menyimpan yakni Save As. Ada juga
Import biasanya untuk SCAN gambar.
è Edit: Ada free transform untuk merubah ukuran, selain itu ada Copy,
Cut dan Paste.
è Image: Adjustments warna gambar (Brightness/Contrast, Curves, Color Balance, dll), termasuk rotasi gambar. è Layer: Menyalin, menduplikasi layer,
atau menambah layer baru.
è Select: Inverse yakni merubah posisi seleksi, menetralkan seleksi dengan Deselect.
è Filter: Segala jenis efek gambar. Diantaranya Liquify, Blur, Render, dll. è Window: Untuk menampilkan dan
menyembunyikan peralatan dan fasilitas yang tampil di Adobe Photoshop.
2.2. Options
Fasilitas editing pendukung (tambahan) yang akan muncul ketika kita mengaktifkan sebuah fasilitas editing yang sifatnya lebih umum.
2.3. Toolbox
Ketika di klik kiri tahan maka akan muncul banyak pilihan di Toolbox.
Sedikit Penjelasan Tentang Tools Box a. Move Tool (V)
Untuk memindahkan obyek.
b. Magic Wand Tool (W)
Quick Selection: Membuat seleksi
sesuai dengan pola obyek yang ada. Tekan tahan Alt untuk membalik (mengembalikan) seleksi.
Magic Wand: Membuat seleksi sesuai
pola obyek secara otomatis. Cocok untuk background 1 warna yang sama dan rata.
c. Slice Tool (K)
Slice Tool: Membuat kotak Link
untuk HTML.
Slice Select: Memindahkan kotak
Link.
d. Brush Tool (B)
Brush Tool: Membuat brush (warna
semprotan) sesuai dengan tipe brush, bisa brush jelas pekat atau agak samar-samar.
Pencil Tool: Membuat coretan
layaknya pensil.
Color Replacement: Menghilangkan
(mengganti) warna sesuai warna yang dipilih.
Author : Hafid URL : http://ICTSMAGRISA.WordPress.com Ch a pter 1 : Me ngen al Adobe P hoto s ho p
4
e. History Brush Tool (Y)
History Brush: Mengembalikan
warna setelah dirubah menggunakan Color Replacement.
Art History: Mengaduk warna
layaknya adonan kue.
f. Gradient Tool (G)
Gradient Tool: Membuat warna
gradasi pada seleksi yang dipilih.
Paint Bucket Tool: Menyiram warna
pada seleksi yang dipilih.
g. Dogde Tool (O)
Dodge Tool: Brush memutihkan
warna.
Burn Tool: Brush memperjelas atau
mematangkan warna, seperti menambah contrast.
Sponge Tool: Brush memudarkan
warna.
h. Horizontal Type Tool (T)
Horizontal Type: Teks horisontal. Vertical Type: Teks menurun
vertikal.
Horizontal Type Mask: Seleksi Teks
horisontal.
Vertical Type Mask: Seleksi Teks
vertical.
i. Rectangle Tool (U)
Membuat bangun sesuai dengan warna yang dipilih, termasuk membuat garis.
Custom Shape Tool berisi lebih
banyak bentuk bangunan yang bervariasi.
j. Eyedropper Tool (I)
Mengambil sample warna pada titik obyek.
k. Zoom Tool (Z)
Memperbesar preview obyek. Memperkecil dengan tekan tahan Alt.
l. Rectangular Marquee Tool (M)
Membuat seleksi dengan bangun yang ada, kotak, lingkaran atau kolom tabel.
m. Lasso Tool (L)
Lasso Tool: Membuat seleksi tak
Author : Hafid URL : http://ICTSMAGRISA.WordPress.com Ch a pter 1 : Me ngen al Adobe P hoto s ho p
5
Polygonal Lasso: Membuat seleksi
sesuai bangun yang dibentuk sendiri dengan garis-garis yang dihubungkan.
Magnetic Lasso: Membuat seleksi
sesuai dengan pola pada obyek. Otomatis menempel seperti magnet ketika didekatkan pada pola.
n. Crop Tool (C)
Membuat Crop.
Memotong bagian gambar yang diinginkan.
o. Spot Healing Brush Tool (J)
Menyalin dan menambal warna atau bagian obyek pada obyek yang diinginkan.
p. Clone Stamp Tool (S)
Clone Stamp: Menyalin dan
menambal bagian obyek tertentu. Tekan tahan Alt lebih dulu untuk merekam bagian obyek yang diinginkan.
Pattern Stamp: Menghilangkan
warna bagian obyek tertentu dengan variasi warna yang dipilih.
q. Eraser Tool (E)
Eraser Tool: Brush menghapus
Obyek.
Background Eraser: Brush
menghapus background hingga posisi menjadi netral.
Magic Eraser: Menghapus otomatis
layaknya magic wand tool, menghapus pada bagian warna yang sama.
r. Blur Tool (R)
Blur Tool: Blur memburamkan
obyek.
Sharpen Tool: Blur menambah
sharpen (seperti menambah pixel dasar sebuah warna).
Smudge Tool: Mengaduk warna
tidak beraturan.
s. Pen Tool (P)
Membuat obyek tak beraturan seperti membuat pola yang berkelok-kelok dan diberi warna dasar yang kita pilih.
t. Path Selection Tool (A)
Menandai seleksi yang dipilih.
u. Notes Tool (N)
Hanya membuat catatan kecil dari pekerjaan yang ada. Atau menandai dengan suara.
Author : Hafid URL : http://ICTSMAGRISA.WordPress.com Ch a pter 1 : Me ngen al Adobe P hoto s ho p
6
v. Hand Tool (H)Menggeser preview gambar ketika posisi di zoom. Dapat juga dilakukan tanpa harus klik tool tersebut tapi dengan tekan tahan
Shift.
w. Foreground dan Background Warna foreground:
Warna utama ketika kita ingin merubah warna sebuah obyek.
Warna Background: Hanya warna
background saja ketika ingin dirubah.
x. Edit in Quick Mask Mode (Q)
Untuk mengisolasi dan memproteksi area sebuah obyek saat melakukan editing, seperti mengubah warna, filter, atau efek lainnya pada obyek.
y. Change Screen Mode (F)
Opsi untuk mengubah mode tampilan (full screen).
2.4. Workspace (Lembar Kerja)
Lembaran kerja yang bisa kita set dari awal sesuai ukuran dan kualitas gambar yang kita kehendaki. Atau bisa jadi, lembar kerja yang telah ada dari file yang tersimpan sebelumnya. Membuat Lembar Kerja yang baru:
1. Klik File – New (Ctrl+N)
2. Silahkan beri nama lembar kerja Anda. Rubah ukuran sesuai kebutuhan. Klik OK. 3. Maka akan muncul Lembar Kerja yang baru sesuai keinginan kita. Misal, ukuran 1360 x
768 pixels untuk ukuran sebuah Wallpaper layar Widescreen.
Bila ingin
menambah file gambar lain dari
komputer. Bisa dengan cara klik
File, klik Open (Ctrl+O). Maka akan muncul tampilan Windows Explorer. Klik View, klik Thumbnails untuk memperjelas tampilan gambar, dan klik Open. Bisa juga file gambar tersebut langsung di Drag and Drop saja dari Windows Explorer.
Author : Hafid URL : http://ICTSMAGRISA.WordPress.com Ch a pter 1 : Me ngen al Adobe P hoto s ho p
7
2.5. PalleteFasilitas untuk menampilkan berbagai informasi dari dokumen yang aktif, serta berbagai perintah editing tambahan lainnya yang
diperlukan. Umumnya terdapat di tampilan jendela sebelah kanan.
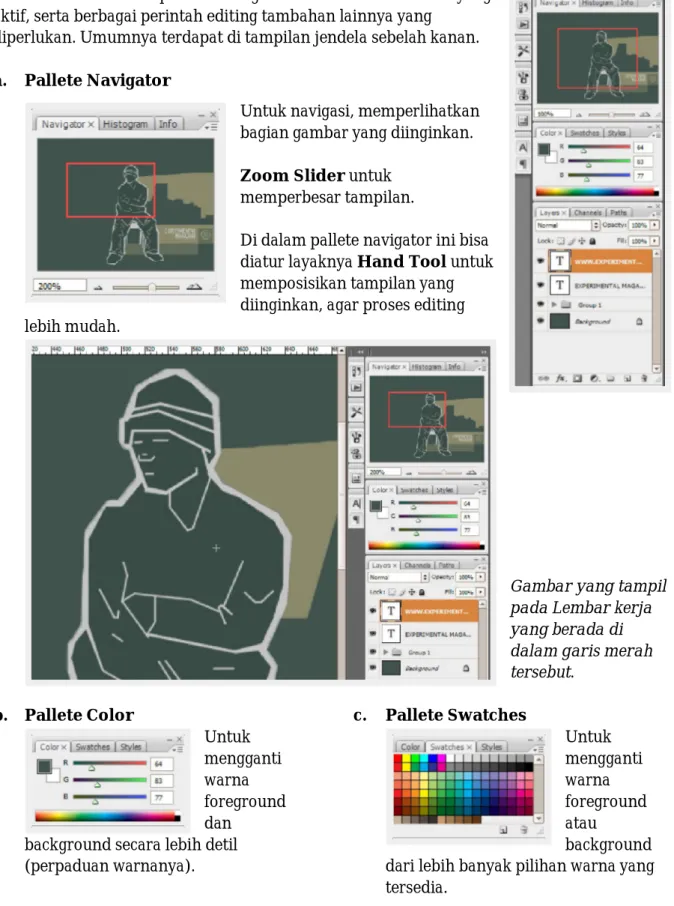
a. Pallete Navigator
Untuk navigasi, memperlihatkan bagian gambar yang diinginkan.
Zoom Slider untuk
memperbesar tampilan.
Di dalam pallete navigator ini bisa diatur layaknya Hand Tool untuk memposisikan tampilan yang diinginkan, agar proses editing lebih mudah.
Gambar yang tampil pada Lembar kerja yang berada di dalam garis merah tersebut. b. Pallete Color Untuk mengganti warna foreground dan
background secara lebih detil (perpaduan warnanya). c. Pallete Swatches Untuk mengganti warna foreground atau background dari lebih banyak pilihan warna yang tersedia.
Author : Hafid URL : http://ICTSMAGRISA.WordPress.com Ch a pter 1 : Me ngen al Adobe P hoto s ho p
8
d. Pallete Styles Memberi warna efek variasi pada teks atau bangun ruang yang telah dibuat. e. Pallete Layer Informasi tentang berapa banyak layer yang telah dimasukkan. Mengklik layer yang dimaksud untuk diedit lagi.f. Pallete History Berisi informasi tentang tahapan proses editing. Bisa digunakan untuk Undo, yakni mengembalikan tahapan editing yang lalu.
g. Pallete Brushes
Untuk mengatur jenis brush yang dipakai, beserta preview tampilan bruses pada posisi dibawahnya.
h. Pallete Character Mengatur teks yang telah diketik. Mulai model huruf hingga ukuran dan spasi per paragraf. i. Pallete Paragraph Untuk mengatur teks dalam jumlah banyak. Seperti pengaturan paragraf pada Microsoft Word.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 2 : Tek nik Se le ksi
9
Chapter 2
Teknik Seleksi
ita bisa menyeleksi obyek sesuai dengan yang kita inginkan, dengan berbagai Tool. Ciri-ciri seleksi adalah telah ada garis putus-putus pada bagian dari obyek gambar yang ada di lembar kerja (workspace).
a. Seleksi Lasso Tool
Seleksi sebuah obyek dengan Lasso Tool lebih baik diberikan sedikit jarak untuk dihaluskan kembali nanti dengan Eraser Tool.
Klik Move Tool, Geser Obyek, maka obyek yang terseleksi akan terlepas dari
background.
Pindah ke gambar lain. Lasso Tool pun masih bisa digunakan untuk menseleksi dan menghapus bagian tertentu.
Pilih Eraser Tool dan Atur Brush, pilih ukuran dan pilih yang blur.
Perhalus bagian tepi obyek dengan
menghapusnya menggunakan Eraser Tool blur.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 2 : Tek nik Se le ksi
10
b. Seleksi Polygonal Lasso Tool
Berbentuk garis lurus.
c. Seleksi Magnetic Lasso Tool
Seleksi lebih mudah seperti magnet yang menempel pada sisi tepi obyek yang kita maksud.
d. Seleksi Magic Wand Tool
Seleksi otomatis mencari bagian yang warnanya sama.
e. Seleksi Quick Selection Tool
Seleksi otomatis lebih mudah dengan mencari bagian yang kita inginkan. Menggeser pointer untuk memilih dan
menambah secara perlahan bagian yang diseleksi. Tekan tahan Alt pada keyboard untuk mengurangi seleksi.
f. Seleksi Persegi
Seleksi berbentuk persegi. Bila ingin persegi sama sisi harus tekan tahan Shift pada keyboard.
g. Seleksi Lingkaran
Seleksi lingkaran. Bila ingin lingkaran sama sisi harus ditahan Shift pada keyboard.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 2 : Tek nik Se le ksi
11
Dengan Menahan Shift kita bisa menambah sebanyak apapun seleksi untuk digabung menjadi satu, dan menahan Alt untuk mengurangi bagian seleksi yang dimaksud.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 3: Tran sf o rma si Oby ek
12
Chapter 3
Transformasi Obyek
Transformasi Obyek adalah memperbesar, memperkecil, memutar, maupun merubah posisi obyek.
1. Pilih Layer yang akan diedit. Misal, klik Layer 1 yang berisi gambar obyek kartun kungfu panda.
2. Klik Edit, arahkan ke Transform. Semua ada di sini bila kita ingin merubah ukuran dan tata letak obyek kita.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 3: Tran sf o rma si Oby ek
13
ScaleMerubah ukuran obyek. Tekan tahan Shift pada keyboard, Geser Ujung gambar, agar skala tidak berubah.
Rotate
Merubah rotasi gambar. Setelah dirasa sudah pas, double klik saja pada obyek.
Free Transform (Ctrl+T)
Gabungan fungsi scale dan rotate. Tinggal tekan Ctrl+T, Anda bisa merubah ukuran sesuai yang Anda inginkan. Tentu saja, sambil tekan tahan Shift pada keyboard agar skala tidak berubah. Klik pada ujung garis transform, maka fungsi akan berubah menjadi rotate. Tekan Ctrl+T, tekan tahan Shift, Geser Ujungnya.
Rotasi 180o, 90o ke arah kiri atau kanan.
Rotasi Otomatis sesuai dengan sudut pada umumnya.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 3: Tran sf o rma si Oby ek
14
Merubah arah sudut pandang Anda. Dengan menarik setiap ujung obyek, maka gambar akan terlihat dari sudut pandang yang berbeda.
Merubah sudut pandang yang lebih bebas.
Perspectif
Merubah sudut pandang bila di sisi gambar, maka akan tergeser 1 bagian saja. Namun bila di sudut gambar, maka akan tergeser 2 sudut yang sama.
Warp
Merubah sudut pandang gambar dari bagian dalam gambar tersebut. Bisa terlihat lebih gemuk atau lebih kurus.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 4: Im age Adju stmen t
15
Chapter 4
Image Adjustment
Image Adjustment untuk merubah kualitas warna pada gambar.
Klik Image, arahkan ke Adjustment, silahkan pilih perubahan warna apa yang Anda inginkan.
Levels (Ctrl+L)
Untuk merubah level warna, layaknya Brightness dan Contrast, dengan menggeser slidernya.
Curves (Ctrl+M)
Untuk Menerangkan atau menggelapkan gambar, dengan menggeser titik kurva yang ada pada warna RGB.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 4: Im age Adju stmen t
16
Color BalanceMengatur perpaduan warna yang diinginkan antara Merah, Hijau, dan Biru.
Britghness/Contrast untuk merubah
Ketajaman dan Kepudaran gambar.
Hue/Saturation (Ctrl+U), bagian saturation
untuk menambah kandungan warna.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 5: Pe ngenala n Fil ter
17
Chapter 5
Pengenalan Filter
Filter untuk memberikan Efek yang lebih lengkap pada obyek gambar.
Filter Gallery
Klik Filter, klik Filter
Gallery, maka kita sudah
bisa menemukan banyak sekali efek gambar yang bervariasi.
Anda bisa memilih efek yang sesuai dengan yang Anda inginkan,
diantaranya: Artistic,
Brush Stroke, Distort, Sketch, Stylize, Texture,
dll. Setiap efek dilengkapi dengan previewnya, jadi kita bisa mengetahui bagaimana hasil efek tersebut. Bila kurang sempurna, Anda bisa mengaturnya dengan menggesert setiap slide yang ada.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 5: Pe ngenala n Fil ter
18
LiquifyFilter yang digunakan untuk memberikan kesan lucu. Misalnya, untuk menarik bagian tertentu agar memanjang, membesar, mengecil, memutar, dll.
Lighting Effects
Klik Filter, arahkan ke Render, kemudian klik Lighting Effects. Efek ini untuk memberikan efek cahaya pada gambar. Anda bisa mengaturnya lagi dengan menggeser garis lingkaran yang tampil, maupun menggeser slide optionnya.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 5: Pe ngenala n Fil ter
19
Lens FlareKlik Filter, Render, Lens Flare. Untuk memberikan kesan cahaya pada gambar seperti matahari atau sorot lampu.
Blur
Klik Filter, Blur,
Gaussian Blur. Efek
ini lebih sering digunakan untuk memburamkan gambar sebagai background. Masih banyak lagi jenis Filter yang bisa kita gunakan untuk
memberikan efek yang luar biasa pada gambar kita.
Silakan coba satu persatu. Bila suka klik OK, bila tidak suka klik Cancel. Untuk pengaturan lebih lanjut, silakan rubah setting option yang ada. Misalnya menggeser slider atau merubah nilai yang tertera. Selamat mencoba.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 6: Teks d an Ble ndi ng Op tio ns
20
Chapter 6
Teks dan Blending Options
Kita bisa menambahkan Teks pada gambar hasil editan kita.
1. Pertama, silahkan klik Horizontal Type Tool (T) pada Toolbox.
2. Atur jenis huruf, ukuran dan warna huruf.
3. Ketik Teks pada posisi yang Anda inginkan. Menggeser dan mengaturnya bisa dengan
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 6: Teks d an Ble ndi ng Op tio ns
21
4. Kita bisa mengganti warna teks. Caranya hilangkan kursor terlebih dahulu. Klik Move
Tool, klik Horizontal Type Tool kembali. Kemudian klik warna yang kita inginkan.
5. Anda juga bisa mengatur Karakter dan Paragraf. Klik “Toggle the Character and
Paragraph Palettes” atau klik Palet Character. Anda juga bisa mempertebal huruf Anda,
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 6: Teks d an Ble ndi ng Op tio ns
22
Inilah Layer Teks kita. Bila ditambah teks lagi pada bagian yang lain, maka akan muncul layer baru lagi.
Mempercantik teks dengan Blending Options
Klik kanan layer Teks, kemudian klik Blending Options.
Blending Options bisa digunakan pada Teks maupun dibangun ruang atau gambar yang terseleksi (terpotong). Klik pada “bagian tulisan Blending Options”.
• Drop Shadow: Efek bayangan hitam
• Inner Shadow: Bayangan di dalam
• Outer Glow: Cahaya terang pada sisi obyek
• Inner Glow: Cahaya pada sisi dalam
• Bevel and Emboss: Efek 3 Dimensi
• Satin: Perpaduan efek warna
• Color Overlay: Ganti warna lain
• Gradient Overlay: Warna Gradasi
• Pattern Overlay: Teksture dan warna
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
23
Chapter 7
PSD Trial and Success
alimat Trial and Success lebih cocok digunakan dari pada Trial and Error, karena kita belajar dan mencoba dengan panduan yang sudah ada. Terlebih lagi sudah banyak yang menulis tentang cara-cara mendesain atau membuat sebuah pekerjaan grafis dan bisa
ditemukan dengan mudah di internet. Tinggal sejauh mana kita mau berusaha.
Seperti kalimat yang saya suka “You’ll never know till you’ve tried!” jadi, Selamat Mencoba dan Berhasil menguasai Desain Grafis dengan Adobe Photoshop.
PSD #1 – Stiker Funky
Latihan ini adalah cara membuat efek stiker. Ini mudah dibuat namun terlihat bagus sebagai pieces of art dan juga bagus di halaman situs, misalnya sebagai gambar link untuk RSS feed. Hanya dengan beberapa langkah dan belajar cara yang mudah untuk menguasai efek 3D dalam waktu yang bersamaan.
Langkah 1
Mulai dengan membuat dokumen baru dengan dimensi: 10 x 10 pixel, perbesar hingga maksimal. Sekarang kita perlu memunculkan grid dengan cara klik Edit > Preferences > Grid… dan set gridline
= 5px dan subdivision = 1. Pastikan grid muncul, jika tidak maka tekan Ctrl+’. Berikutnya aktifkan snap on dengan cara klik View > Snap To.
Langkah 2
Pilih warna biru, misalnya #0b7dac lalu pilih Line Tool (U) dan pastikan di Option bar Fill pixels aktif, set weight = 1px dan anti-alias dicentang. Sekarang buat 1 garis vertikal dan horizontal seperti gambar di bawah. Klik Edit > Define Pattern lalu simpan pattern, kemudian tutup dokumennya (tak usah di simpan).
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
24
Langkah 3Buat lagi dokumen baru dengan dimensi: 500 x 500 pixel lalu buat layer baru (Ctrl+Shift+N) lalu tekan D untuk mereset warna, kemudian tekan Ctrl+Backspace untuk mewarnai layer dengan warna putih. Klik kanan pada layer baru dan pilih Blending Options dan pilih
Pattern Overlay dengan pengaturan seperti gambar di bawah.
Langkah 4
Klik Horizontal Type Tool dan ketik kata yang kita mau, jika klik Window > Character – palet karakter/paragraf akan terbuka yang mana ini untuk mengatur teks. Saya menggunakan
Gotham Black reguler untuk tipe font dan menyesuaikan tracking (spasi horizontal antar
karakter) dan leading (spasi vertikal antar baris). Kalian bisa merubah warna teks: misalnya untuk ‘KELAS DG’ saya gunakan warna #dd0000 dan untuk ‘SMAGRISA’ saya gunakan #0072bc tapi kalian bebas bereksperimen.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
25
Langkah 5Lanjutkan dengan Blending Options pada layer teks dan berikan Stroke dengan pengaturan seperti gambar di bawah, dengan biru gelap sebagai warnanya.
Langkah 6
Nah, sekarang kita akan buat ini terlihat 3D, ada beberapa cara untuk melakukannya tapi sebagian besar dari teknik-teknik itu terlalu rumit, untuk kali ini kita tidak perlu terlalu akurat. Jadi, pertama-tama buat layer baru dan buat garis perspektif dengan menggunakan Line Tool. Di sini saya buat point-nya berada di bawah teks. Aturannya sama jika ingin membuat garis perspektif di kiri atau kanan teks. Dengan Line Tool buat garis sebagai garis panduan kita saat membuat latar belakang teks. Untuk lebih jelas silakan lihat gambar di bawah ini.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
26
Langkah 7Buat layer baru, kemudian pindahkan posisinya ke bawah layer teks dan pastikan warna
foreground sama dengan warna stroke. Klik Polygonal Lasso Tool dan buat seleksi di dalam garis perspektif lalu tekan Alt+Backspace untuk mewarnainya dengan warna biru gelap, lakukan hal yang sama pada semua garis. Jika kalian melalukannya dengan tepat itu akan memberikan efek seperti gambar di bawah.
Langkah 8
Kita buang sedikit bagian bawah layer yg diberi nama 3D dengan Polygonal Lasso Tool, buat seleksi di sekitar bagian yang ingin kita buang lalu tekan Delete. Atau bisa juga dengan
menggunakan Add Layer Mask jika –mungkin, saat kita ingin mengulangi dan melakukan perubahan. Kemudian hapus layer garis perspektif.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
27
Langkah 9Di bawah ini saya tunjukkan panel layer, agar kalian bisa mencoba melakukan yang serupa seperti yang saya kerjakan dan pastikan bahwa teks layer dan 3D berada dalam grup layer, caranya blok kedua layer (klik layer teks dan 3D) sambil tekan tahan Shift, lalu Ctrl+G. Kemudian klik kanan grup layer dan jika ada opsi ‘Convert to Smart Object’ klik opsi tersebut, jika tidak ada – klik grup layer dan tekan Ctrl+E untuk menggabungkan grup.
Langkah 10
Klik kanan pada layer yang tadi digabung (merge) atau smart object lalu klik Blending
Options dan klik Drop Shadow dan Stroke dengan pengaturan seperti ini.
Tombol
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
28
Langkah 11Berikutnya tekan Ctrl+T untuk melakukan Free Transform, lalu geser dan sesuaikan skalanya seperti yang ditunjukan dalam gambar berikut.
Langkah 12
Bagian terakhir bisa menambahkan sesuatu pada artwork kita. Yang saya lakukan, layer pattern saya “Convert to Smart Object” lalu di Filter > Distort > Displace dengan cloud sebagai
Displacement Map-nya. Kemudian saya buat layer baru dan di Filter > Render > Clouds
dengan posisi di atas layer pattern, lalu di set Overlay. Dan tambahan lain saya gunakan brush di belakang stiker. Terakhir dengan Brush Tool berdimensi 3px, saya buat tulisan agar
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
29
PSD #2 – Blending Options
Latihan ini sederhana sekali tapi sangat berguna. Mengenai opsi blending. Opsi blending merupakan komponen yang sangat penting dalam PS (Photoshop) dan jika kalian bisa menggunakannya dengan baik maka kalian bisa dengan mudah menjalani kegiatan desain grafis. Saya memilih untuk menggunakan teks dalam latihan kali ini dan juga kalian mungkin bisa menggunakan teknik ini untuk obyek lain, misalnya membuat tombol, logo dan lain-lain. Oke kita mulai ya…
Langkah 1
Buat dokumen baru dengan dimensi 400 x 200 pixel dengan warna latar belakang putih.
Langkah 2
Ketik sembarang kata dengan font yang tebal jadi kita bisa melihat efeknya dengan lebih detil. Saya menggunakan Gotham Black, 60px dan mengetik SMAGRISA.
Langkah 3
Ok, kita mulai bermain dengan opsi blending-nya dengan mengklik ganda layer teks yang sudah dibuat. Centangi opsi Inner Glow dan set mode blend-nya ke normal, opacity 35% dan ukuran 8px.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
30
Langkah 4Setelah itu, Gradient Overlay dengan opacity 100% dan style-nya linear. Kemudian klik bar gradient seperti yang ditunjukkan dengan tanda panah, untuk membuka jendela pengaturan gradient.
Langkah 5
Nah ini bagian yang paling penting dan kalian harus melakukan sedikit eksperimen untuk ini. Untuk latihan kali ini, atur seperti gambar di bawah.
Langkah 6
Langkah terakhir, Stroke Option, pilih Inside Stroke – 1px dengan opacity 100% dan warna seperti gambar di bawah.
57aee6 (51%) 037cc1 0271fb (25%) 8ec9f3 (75%) afbaf0 035de5 (50%)
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
31
Langkah 7Yah, sudah selesai… Mudah ‘kan?
PSD #3 – Text Reflection
Kalian pasti sering mendengar dan melihat apa itu logo, ada dua tipe logo yakni logotype dan semiotic. Logotype berbasis pada huruf sebagai dasar logo, sedangkan semiotic berbasis bentuk atau simbol.
Latihan ketiga ini kita akan membuat sebuah logo bertipe logotype. OK! Kita mulai saja latihannya.
Jalankan aplikasi Photoshop dan buat dokumen baru (Ctrl+N) atau dengan klik File > New … dengan dimensi 400 x 200 pixel dan resolusi 72 dpi (jika untuk web) 300 dpi (jika untuk cetak) dengan latar belakang (background) putih.
Langkah 1
Buat layer baru (Shift+Ctrl+N), beri nama “bg-gradient”, tekan Gradient Tool, kemudian saya pilih warna #9fbfdb untuk foreground dan putih (#ffffff) untuk background dari Color
Picker.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
32
Langkah 2Klik Horizontal Type Tool dan saya ketik kata untuk logo misal DEGRAPHIA. Saya menggunakan huruf 04b_03 dan warna dasar hitam.
Langkah 3
Klik kanan pada layer teks kemudian klik Blending Option dan pada layer ini, saya beri
Stroke dan Gradient Overlay, seperti gambar di bawah ini:
Langkah 4
Ctrl+J untuk menduplikasi layer teks kemudian klik kanan pada layer duplikat dan pilih Rasterize. Sorot layer duplikat, klik kanan lagi dan klik Clear Layer Style. Ctrl+T untuk
melakukan Free Transform dan klik kanan pada seleksi lalu klik Flip Vertical. Kemudian di reposisi sehingga akan terlihat seperti gambar berikut.
Author : Hafid URL : http:// ICTSMAGRISA.WordPress.com Ch a pter 7 : PSD Tr ial a nd S ucces s
33
Langkah 5Pilih layer yang tadi di rasterize, tekan Quick Mask Mode. Klik Gradient Tool, tekan tahan
Shift seperti gambar di bawah. Tekan lagi Q lanjutkan dengan Delete. Berikan Opacity 60%
pada layer.
Langkah 6
Buat layer baru di atas layer bg-gradient. Tekan Elliptical Marquee Tool – untuk memilih marquee oval, klik kanan pada Marquee Tool kemudian pilih Elliptical Marquee. Namun saya biasanya menggunakan kombinasi tombol+klik, caranya tekan tahan Alt lalu klik
Marquee Tool. Buat lingkaran seperti ditunjukan pada gambar di bawah.
Langkah 7
Beri warna hitam pada lingkaran tersebut, lalu klik Filter > Blur > Gaussian Blur – set Radius 2 pixel. Selanjutnya layer tadi bisa digeser-geser agar efeknya terlihat seperti yang diharapkan lalu ubah Opacity menjadi 30%.