LAPORAN KERJA PRAKTEK
PT. CLOUD HOSTING INDONESIA
PEMBUATAN FRONT-END APLIKASI MOBILE IDCLOUDHOST
YUGO MARANTIKA 6304181153
PROGRAM STUDI D4 REKAYASA PERANGKAT LUNAK JURUSAN TEKNK INFORMATIKA
POLITEKNIK NEGERI BENGKALIS BENGKALIS-RIAU
2022
ii
iii
KATA PENGANTAR
Bismilaahirrahmaanirrahiim..., AssalamualikumWr,Wb
Segala puji dan syukur saya panjatkan kehadirat Allah SWT atas segala karunia, rahmat dan kekuatan, juga segala petunjuk dan kemudahan sehingga saya dapat menyelesaikan penulisan laporan ini. Shalawat serta salam selalu kita hadiahkan kepada junjungan kita Nabi Muhammad SAW, beserta keluarganya, para sahabatnya dan para pengikutnya.
Laporan ini berjudul “Pembuatan Front-end Aplikasi Mobile IDCloudHost”, Yang disusun untuk memenuhi salah satu syarat dalam menyelesaikan kerja praktek di PT. Cloud Hosting Indonesia (IDCloudHost).
Dalam kesempatan kali ini saya ingin mengucapkan banyak terima kasih saya kepada orang orang yang berjasa dalam membantu saya menyelesaikan tugas kerja praktek sekaligus laporan kerja praktek, di antaranya:
1. Terimakasih kepada Allah SWT. yang selalu memberikan kesehatan sehingga saya dapat menyelesaikan Kerja Praktek saya dengan tepat waktu.
2. Terimakasih kepada kedua orang tua dan Saudara saya atas doa dan restunya yang selalu menyertai setiap langkah dan tujuan.
3. Bapak Johny Custer, S.T.,M.T. selaku Direktur Politeknik Negeri Bengkalis.
4. Bapak Danuri, M.Cs selaku Ketua Jurusan Teknik Informatika Politeknik Negeri Bengkalis.
5. Ibu Rezki Kurniati, M.Kom selaku Ketua Program Studi Sarjana Terapan Rekayasa Perangkat Lunak Politeknik Negeri Bengkalis.
6. Bapak Fajri Profesio Putra, M.Cs selaku koordinator Kerja Praktek sekaligus Dosen Pembimbing Kerja Praktek Politeknik Negeri Bengkalis.
iv 7. Terimakasih kepada Om Alfian Pamungkas Sakawiguna selaku CEO PT.
Cloud Hosting Indonesia (IDCloudHost)
8. Terimakasih kepada Om M. Mufid Luthfi selaku CMO dan pimpinan cabang IDCloudHost Pekanbaru
9. Terimakasih kepada Kak Alfina Balqis selaku pembimbing atau mentor selama berada di tempat pelaksanaan KP
10. Terimakasih kepada Kak Athri Kasih selaku pembimbing atau mentor selama berada di tempat pelaksanaan KP.
11. Seluruh karyawan PT. Cloud Hosting Indonesia (IDCloudHost) yang telah banyak memberikan ilmu kepada penulis.
12. Terimakasih kepada semua teman-teman dan sahabat yang selalu memberi dukungan serta selalu bisa menjadi tempat curhat segala keluh kesah, dan juga sebagai keluarga kedua buat saya.
Selama proses kerja praktek berlangsung, saya sebagai pelaksana merasa senang hati melaksanakan kerja praktek ini karena memberikan dampak positif salah satunya pengalaman di lapangan langsung dari perusahaan yang tidak mungkin bisa saya dapatkan saat proses kuliah berlangsung. Akhir kata, penulis mohon maaf yang sebesar-besarnya terutama kepada pihak perusahaan dan pihak kampus apabila selama proses kerja praktek terdapat sikap yang kurang menyenangkan dan dalam penyusunan laporan ini terdapat banyak kesalahan.
Semoga laporan ini dapat bermanfaat pada umumnya bagi para pembaca.
v DAFTAR ISI
HALAMAN SAMPUL i
LEMBAR PENGESAHAN ii
KATA PENGANTAR iii
DAFTAR ISI v
DAFTAR GAMBAR vii
DAFTAR TABEL ix
DAFTAR LAMPIRAN x
BAB I 1
PENDAHULUAN 1
1.1 Latar Belakang 1
1.2 Tujuan Dan Manfaat 2
1.3 Luaran Proyek 3
BAB II 4
GAMBARAN UMUM PERUSAHAAN/INSTANSI 4
2.1 Sejarah Singkat Perusahaan/Instansi 4
2.2 Visi Dan Misi Perusahaan/Instansi 4
2.2.1 Visi 4
2.2.2 Misi 5
2.3 Struktur Organisasi Perusahaan/Instansi 5
2.3.1 CEO ( Chief Executive Officer ) 6
2.3.2 CMO ( Chief Marketing Officer ) 6
2.3.3 CTO ( Chief Technology Officer ) 7
2.3.4 COO ( Chief Operating Officer ) 8
2.4 Ruang Lingkup Perusahaan/Instansi 9
BAB III 11
BIDANG PEKERJAAN SELAMA KERJA PRAKTEK 11
3.1 Pengerjaan Program Ekabima dan Program NGO GO Digital 11
3.2 Slicing Design Website IDCloudHost 12
3.3 Pembuatan Frontend Aplikasi Mobile IDCloudHost 18
BAB IV 26
PEMBUATAN FRONT-END APLIKASI MOBILE IDCLOUDHOST 26
vi
4.1 Metodologi 26
4.1.1 Prosedur Pembuatan Sistem 26
4.1.2 Metodologi Pengumpulan Data 26
4.1.3 Proses Perancangan 26
4.1.4 Tahapan dan Jadwal Pelaksanaan 28
4.2 Perancangan dan Implementasi 28
4.2.1 Analisis Data 28
4.2.2 Rancangan Sistem/Alat/Solusi 28
4.2.3 Implementasi Sistem/Alat/Solusi 37
4.2.4 Dampak Implementasi Sistem/Alat/Solusi 57
4.2.5 Kesulitan dan Solusi Selama Kerja Praktek 57
BAB V 58
PENUTUP 58
5.1 Kesimpulan 58
5.2 Saran 58
DAFTAR PUSTAKA 59
DAFTAR LAMPIRAN x
vii DAFTAR GAMBAR
Gambar 2. 1. Sejarah Singkat Perusahaan 4
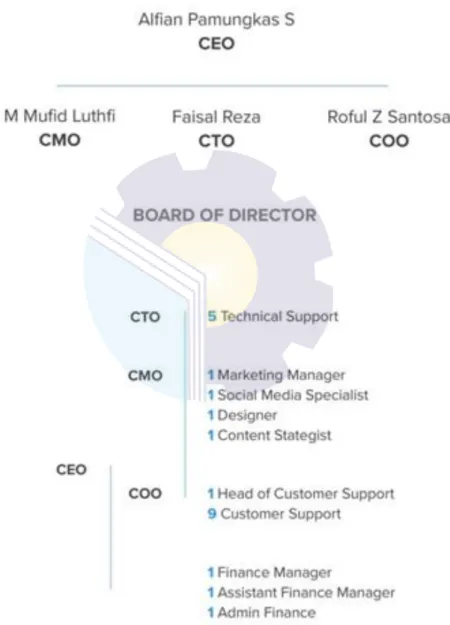
Gambar 2. 2. Struktur Organisasi Perusahaan 5
Gambar 3. 1. Pembuatan Website Sekolah Program Ekabima 11 Gambar 3. 2. Pembuatan Website Yayasan Program NGO Go Digital 12
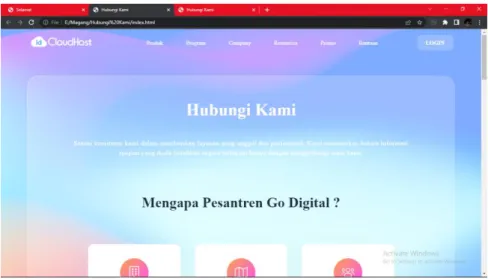
Gambar 3. 3. Slicing Design Website IDCloudHost 18
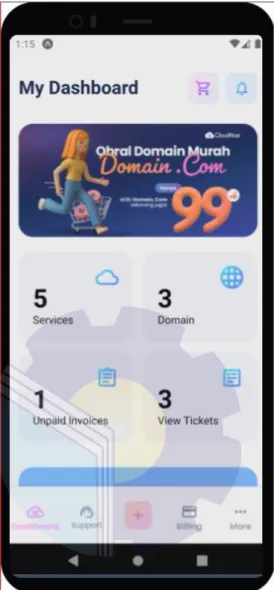
Gambar 3. 4. Pembuatan Front-end Aplikasi Mobile IDCloudHost 25
Gambar 4. 1. Flowchart Proses Perancangan 27
Gambar 4. 2. Halaman Dashboard 29
Gambar 4. 3.Halaman Dashboard > Button + 29
Gambar 4. 4. Halaman Dashboard > Notification 30
Gambar 4. 5. Halaman My Services 30
Gambar 4. 6. Halaman My Services > Details 31
Gambar 4. 7. Halaman Choose Services 31
Gambar 4. 8. Halaman My Domain 32
Gambar 4. 9. Halaman My Domain > Details 32
Gambar 4. 10. Halaman Client Area 33
Gambar 4. 11. Halaman Client Area > Unpaid Invoices 33 Gambar 4. 12. Halaman Client Area > Description 34
Gambar 4. 13. Halaman Support Tickets 34
Gambar 4. 14. Support Tickets > Details 35
Gambar 4. 15. Halaman Support Tickets > Reply 35
Gambar 4. 16. Halaman Cloud Hosting Cpanel 36
Gambar 4. 17. Header 38
Gambar 4. 18. Content 42
Gambar 4. 19. Footer 45
Gambar 4. 20. Banner Promo 46
Gambar 4. 21. Export Banner Promo 46
Gambar 4. 22. Halaman My Snack Expo 47
Gambar 4. 23. Create Project 48
Gambar 4. 24. Tampilan Source Code 48
viii
Gambar 4. 25. Tampilan Dashboard 49
Gambar 4. 26. Tampilan Dashboard > Button + 49
Gambar 4. 27. Tampilan Dashboard > Notification 50
Gambar 4. 28. Tampilan My Services 50
Gambar 4. 29. Tampilan My Services > Details 51
Gambar 4. 30. Tampilan Choose Services 51
Gambar 4. 31. Tampilan My Domain 52
Gambar 4. 32. Tampilan My Domain > Details 52
Gambar 4. 33. Tampilan Client Area 53
Gambar 4. 34. Tampilan Client Area > Unpaid Invoices 53 Gambar 4. 35. Tampilan Client Area > Description 54
Gambar 4. 36. Tampilan Support Tickets 54
Gambar 4. 37. Tampilan Support Tickets > Details 55
Gambar 4. 38. Tampilan Support Tickets > Reply 55
Gambar 4. 39. Tampilan Cloud Hosting Cpanel 56
ix DAFTAR TABEL
Tabel 4. 1. Tahapan dan Jadwal Pelaksanaan 28
x DAFTAR LAMPIRAN
Lampiran 1 Dokumentasi xi
Lampiran 2 Penilaian Dari Perusahaan Kerja Praktek xiii Lampiran 3 Surat Keterangan Telah Melaksanakan Kerja Praktek xiv
Lampiran 4 Kegiatan Mingguan xv
1 BAB I
PENDAHULUAN
1.1 Latar Belakang
Praktek Kerja Lapangan (PKL) merupakan salah satu bentuk implementasi secara sistematis dan sinkron antara program pendidikan dikampus dengan program penguasaan keahlian yang diperolah melalui kegiatan kerja secara langsung didunia kerja untuk mencapai tingkat keahlian tertentu. Selain itu PKL merupakan salah satu kegiatan akademik yang wajib diikuti oleh seluruh mahasiswa pada program studi tertentu. Tempat PKL adalah perusahaan atau instansi yang bekerjasama dengan kampus. Perusahaan maupun tempat magang lainnya hanya menerima peserta paling banyak 30% dari jumlah karyawan, pada penelitian ini penulis menganalisa dan merancang sistem informasi tempat PKL sehingga semua pihak yang terlibat dapat merasakan manfaat dari kegiatan PKL (Arifin, 2014).
PT. Cloud Hosting Indonesia (IDCloudHost) merupakan salah satu Web Hosting Provider yang ada di Indonesia dengan menawarkan layanan seperti pendaftaran Domain, Cloud Hosting, Server (VPS & Dedicated Server), Reseller Domain & Hosting, dan beberapa layanan lainnya. Data center IDCloudHost berada dibeberapa lokasi di Indonesia seperti IDC Duren Tiga, Cyber 1 dan 2.
Selain itu juga terdapat dibeberapa negara seperti di Singapura, Inggris, Hongkong, dan Jepang. Saat ini sudah ada lebih +60.000 client yang menggunakan layanan IDCloudHost dan mendapatkan kepercayaan dari perusahaan besar seperti Telkomsel, Telkom, Universitas Telkom, ITS Surabaya, beberapa kementrian republik Indonesia, dan lainnya yang menggunakan fasilitas dari IDCloudHost. Tidak hanya itu, IDcloudhost berkomitmen menjadi salah satu Web Hosting murah dan terbaik di Indonesia dengan terdaftar sebagai salah satu registrar di PANDI sebagai salah satu pengelola nama domain di Indonesia. Saat ini sudah ada lebih dari +200.000 client yang bergabung menggunakan layanan IDCloudhost sebagai solusi tepat untuk website dan aplikasi bagi para Startup,
2 Bisnis Online, UMKM, Freelance, Perusahaan, dan lainnya. Dengan banyaknya keunggulan yang dimiliki IDCloudHost ini menjadi alasan bagi penulis untuk memilih IDCloudHost sebagai tempat pelaksanaan KP yang tepat.
Selama magang atau kerja praktek di Divisi Developer, project pertama yang diberikan adalah membuat Website Sekolah dengan menggunakan CMS Wordpress kemudian project kedua adalah Slicing Design Website IDCloudHost dan project yang terakhir adalah Membuat Front-end Aplikasi Mobile IDCloudHost dan merupakan project yang di ambil untuk project magang.
1.2 Tujuan Dan Manfaat
Adapun tujuan dari pelaksaan Kerja Praktek ini adalah :
a. Melatih mahasiswa untuk memahami kemampuan dan kualitas Kerja yang ad apa pada diri sendiri masing-masing dalam dunia kerja.
b. Memperolah pengalaman praktis sesuai dengan pengetahuan dan keterampilan program studi.
c. Memperoleh kesempatan untuk menerapkan ilmu pengetahuan yang telah diperolah dalam perkuliahan untuk diterapkan dalam lapangan kerja.
d. Melahirkan sikap bertanggung jawab, disiplin, sikap mental, etika yang baik serta dapat bersosialisasi dengan sekitar.
e. Membangun relasi atau hubungan yang dapat menjadi jembatan dalam menuju kesuksesan.
f. Memotivasi mahasiswa untuk hidup dalam kemandirian Adapun manfaat dari pelaksanaan kerja praktek ini adalah :
a. Mahasiswa dapat menerapkan ilmu pengetahuan dalam dunia kerja secara nyata
b. Menambahkan wawasan pada mahasiswa kerja praktek tentang bagaimana proses dalam sebuah perusahaan dan mengetahui pekerjaan apa saja yang dilakukan dalam sebuah perusahaan.
c. Meningkatkan kerjasama antara pihak perusahaan dengan lembaga pendidikan khususnya Program Studi D4 Rekayasa Perangkat Lunak
3 d. Membantu meringankan tugas pekerjaan di perusahaan tersebut.
1.3 Luaran Proyek
Output yang dihasilkan dari proyek yang dikerjakan selama kerja praktek di IDCloudHost adalah membuat Front-end Aplikasi Mobile IDCloudHost yang digunakan untuk menyediakan informasi mengenai IDCloudHost, produk dan jasa yang ditawarkan.
4 BAB II
GAMBARAN UMUM PERUSAHAAN/INSTANSI
2.1 Sejarah Singkat Perusahaan/Instansi
IDCloudHost (PT. Cloud Hosting Indonesia) adalah penyedia layanan Web Hosting Provider berbasis SSD Cloud Hosting dengan berbagai pilihan lokasi Data Center. Dibangun pada tahun 2015, IDCloudHost telah melayani kebutuhan dari berbagai segmentasi baik itu kalangan professional, SME hingga korporasi besar. Ada sekitar lebih kurang 60.000 customer telah percaya GO Digital bersama kami, terhitung sejak 2015 PT. Cloud Hosting Indonesia didirikan.
Gambar 2. 1. Sejarah Singkat Perusahaan
2.2 Visi Dan Misi Perusahaan/Instansi 2.2.1 Visi
Menjadi Perusahaan Web Provider Indonesia Terbesar, Terlengkap, dan Terpercaya dengan membawa nilai-nilai sosial dalam mendukung ekosistem digital di Indonesia.
5 2.2.2 Misi
Menjadi One Stop Platform to Go Digital bagi seluruh lapisan masyarakat dengan akses cepat, teknologi terbaru, dan partner bisnis yang tepat untuk pengembangan bisnis.
2.3 Struktur Organisasi Perusahaan/Instansi
Gambar 2. 2. Struktur Organisasi Perusahaan
6 2.3.1 CEO ( Chief Executive Officer )
CEO adalah jabatan yang langsung dipilih oleh pemegang saham. Meski dalam beberapa kasus, pemilik perusahaan seringkali juga merangkap sebagai CEO. Secara umum, tanggung jawab utama CEO adalah membuat keputusan besar bagi perusahaan. Tugas lain dari CEO adalah mengelola keseluruhan operasi dan sumber daya perusahaan. Selain itu, fungsi CEO adalah bertindak sebagai titik komunikasi utama antara dewan direksi dan operasi perusahaan. Karenanya, posisi CEO adalah dijabat oleh orang yang benar-benar mumpuni dalam mengelola perusahaan. Peran CEO perusahaan yang satu dengan perusahaan lain biasanya berbeda. Perbedaan tersebut dilihat dari besar kecilnya perusahaan, budaya, dan struktur perusahaan. Adapaun tugas dan tanggung jawab yang dimiliki oleh seorang CEO yaitu:
a. Berkomunikasi atas nama perusahaan, dengan pemegang saham, pihak pemerintah, dan publik.
b. Memimpin pengembangan strategi jangka pendek dan jangka panjang perusahaan.
c. Menciptakan dan mengimplementasikan visi dan misi perusahaan atau organisasi.
d. Mengevaluasi pekerjaan para pemimpin eksekutif lainnya di dalam perusahaan, termasuk direktur.
e. Menjaga performa perusahaan terhadap situasi pasar yang kompetitif, peluang ekspansi, perkembangan industri, dan lain-lain.
f. Memastikan bahwa perusahaan mempertahankan tanggung jawab sosial yang tinggi di mana pun ia melakukan bisnis.
g. Menilai risiko terhadap perencanaan perusahaan dan memastikannya dipantau dengan baik.
h. Menetapkan tujuan strategis bisnis untuk jangka panjang.
2.3.2 CMO ( Chief Marketing Officer )
CMO adalah posisi eksekutif atau pimpinan perusahaan yang bertanggung jawab dalam urusan marketing (pemasaran) dan perikalanan. Di beberapa perusahaan, istilah lain dari CMO adalah direktur pemasaran. Namun, beberapa
7 pakar manajemen dan pemasaran menekankan bahwa CMO memiliki peran yang lebih luas daripada direktur pemasaran. Adapun tugas dan tanggung jawab yang dimiliki oleh seorang CMO yaitu:
a. Analisa data meliputi :
Memprediksi tren bisnis dan perilaku pelanggan
Menyajikan laporan berdasarkan pengumpulan data, interpretasi data dan analisis.
Berkontribusi pada keputusan bisnis lewat pertanyaan penelitian yang signifikan.
b. Membuat strategi perencanaan yang meliputi :
Mempersiapkan strategi pemasaran secara menyeluruh untuk menggabungkan antara strategi penjualan dan pertumbuhan.
Turut seta dalam mengembangkan segmentasi pasar, pencarian prospek, strategi penetapan harga, analisis kompetitif dan analisis pasar.
Menggunakan analisis SWOT untuk menentukan faktor ekonomi mikro yang akan mempengaruhi kesuksesan manajemen bisnis.
c. Memahami produk perusahaan dengan cara :
Memimpin, memotivasi, mengatur dan mengukur kinerja tim penjualan.
Mengawasi perkembangan produk baru dan membuat peta jalan produk.
Memperkirakan penjualan dan anggaran di masa depan secara akurat untuk memastikan efektivitas tenaga penjualan.2.3.3 CTO ( Chief Technology Officer )
CTO adalah eksekutif yang bertanggung jawab atas kebutuhan teknologi organisasi serta penelitian dan pengembangannya. Sebagai posisi eksekutif tertinggi di bidang teknologi, tugas seorang CTO adalah memimpin keseluruhan departemen teknologi atau engineering. Untuk itu, posisi ini memiliki tanggung jawab dan kualifikasi yang cukup tinggi. Adapaun tugas dan tanggung jawab yang dimiliki oleh seorang CTO yaitu :
8 a. Memastikan setiap teknologi yang digunakan mampu menunjang kebutuhan perusahaan, serta mengikuti trend terbaru yang lebih fleksibel dan canggih.
b. Memonitoring dan memastikan kebutuhan Sumber Daya Manusia (SDM) mampu berkompetisi dengan produktif dan sehat.
c. Menyusun, membuat, merancang, dan menetapkan kebijakan teknis.
d. Mampu untuk menjelaskan kepada departemen atau divisi non-teknis.
e. Mengembangkan produk dan teknologi terbaru 2.3.4 COO ( Chief Operating Officer )
COO adalah pimpinan yang bertanggungjawab pada pembuatan keputusan administrasi dan operasional perusahaan. COO biasanya melapor langsung ke CEO. COO dianggap sebagai orang kedua dalam rantai komando setelah CEO.
Karena itu, di beberapa perusahaan, posisi COO adalah disebut sebagai Excecutive Vice President atau direktur operasional. Tugas utama COO adalah berfokus pada pelaksanaan rencana bisnis perusahaan, sesuai dengan model bisnis yang telah ditetapkan. Sedangkan CEO adalah lebih mementingkan tujuan jangka panjang dan pandangan perusahaan yang lebih luas. Dengan kata lain, CEO menyusun rencana dan COO mengimplementasikannya. Karenanya, tak jarang seorang COO memiliki kemampuan teknis yang lebih dari seorang CEO.
Adapaun tugas dan tanggung jawab yang dimiliki oleh seorang COO yaitu : a. Bekerja bersama CEO untuk memastikan tujuan bisnis.
b. Mengelola operasional bisnis perusahaan dari hari ke hari.
c. Merancang dan mengimplementasikan proses dan strategi baru perusahaan.
d. Bertindak sebagai penghubung antara CEO dan karyawan tingkat tinggi.
e. Membuat kebijakan perusahaan untuk memfasilitasi produktivitas dan efisiensi.
f. Mendorong karyawan untuk mencapai tujuan yang sesuai dengan visi perusahaan.
g. Menganalisis kinerja perusahaan dan mencari area perbaikan.
h. Berkoordinasi dengan eksekutif tingkat C lainnya dan manajemen tingkat senior untuk mengalokasikan anggaran dan sumber daya.
9 2.4 Ruang Lingkup Perusahaan/Instansi
PT. Cloud Hosting Indonesia (IDCloudHost) adalah perusahaan yang menawarkan layanan seperti pendaftaran Domain, Cloud Hosting, Server (VPS &
Dedicated Server), Reseller Domain & Hosting, dan beberapa layanan lainnya.
Selain dari layanan di atas, IDCloudHost juga ada beberapa program yang sedang berjalan pada saat ini,yang dimana program ini melakukan kerjasama dengan perusahaan-perusahaan luar. Adapun beberapa program tersebut yaitu:
1. Affiliate
Program affliliasi adalah sebuah program memberikan komisi atau imbalan kepada pelanggan, yang diberikan oleh IDCloudHost sebagai salah satu kontribusi pelanggan membantu dalam berkolaborasi untuk perkembangan yang lebih baik. IDCloudHost mengajak dan merekomendasikan pelanggan mengikuti program afiliasi hosting untuk mendapatkan penghasilan tambahan secara online dengan mudah, cepat dan gratis tanpa biaya.
2. Beasiswa IDCloudHost
Program beasiswa IDCloudHost 2022 berkolaborasi bersama Masuk Kampus dan Telkom University merupakan program beasiswa yang memberikan dukungan berupa pembiayaan kuliah hingga lulus. Beasiswa ini bersifat gratis, tidak hanya mendapatkan fasilitas biaya kuliah sampai lulus, tapi juga mendapatkan fasilitas asrama secara gratis selama 1 tahun.
Beasiswa IDCloudHost 2022 ini dibuka untuk jenjang S1 dan D3 dengan pilihan berbagai jurusan yang ada di Telkom University.
3. Event & Seminar
Program Event adalah program dengan konsep Seminar, Webinar, dan pelatihan baik online dan offline yang dikemas secara menarik dari IDCloudHost dengan berbagai topik menarik terkait digitalisasi bisnis yang dibawakan oleh beberapa pakar yang ahli dibidangnya.
10 4. Lomba Blog
Kompetensi Lomba Blog 2022 dari IDCloudHost merupakan suatu ajang lomba tahunan yang secara konsisten dilakukan IDCloudHost untuk memfasilitasi para blogger dalam menulis menggunakan blog. Pada kompetisi ini mengusung tema “Semua Bisa Go Digital” dimana pengguna dapat menceritakan bagaimana pengalaman dan impact positif terkait digitalisasi yang pernah dilakukan baik itu pengalaman individu atau pengalaman dalam membangun bisnis.
5. Program Ekabima
Program Ekabima adalah program yang menyediakan domain sch.id untuk website sekolah selama 1 tahun. Bukan hanya domain, program ini juga menyediakan pembuatan website sekolahnya juga. Program ini dapat diikuti mulai dari jenjang SD hingga SMA swasta maupun negeri.
6. Program NGO Go Digital
Program NGO Go Digital merupakan salah satu program kolaborasi dan donasi yang dilaksanakan oleh beberapa partner dimana NGO/Yayasan/Komunitas yang terdaftar akan mendapatkan bantuan akses digital untuk membangun platfrom digital organisasinya untuk upaya memperluas dampak manfaat dan kebaikan dari NGO/Yayasan/Komunitas di seluruh Indonesia.
11 BAB III
BIDANG PEKERJAAN SELAMA KERJA PRAKTEK
3.1 Pengerjaan Program Ekabima dan Program NGO GO Digital
Program Ekabima merupakan pemberian Website gratis untuk sekolah- sekolah yang ada di seluruh Indonesia guna mendukung Ekosistem Digital terutama di bidang pendidikan, sedangkan Program NGO merupakan salah satu program kolaborasi dan donasi yang dilaksanakan oleh beberapa partner dimana NGO/Yayasan/Komunitas yang terdaftar akan mendapatkan bantuan akses digital untuk membangun platfrom digital organisasinya untuk upaya memperluas dampak manfaat dan kebaikan dari NGO/Yayasan/Komunitas di Seluruh Indonesia. ada sekitar 7 Website yang diberikan untuk dikerjakan sebagai bahan pekerjaan di kantor, pembuatan Website ini menggunakan CMS Wordpress.
Gambar 3. 1. Pembuatan Website Sekolah Program Ekabima
12 Gambar 3. 2. Pembuatan Website Yayasan Program NGO Go Digital
3.2 Slicing Design Website IDCloudHost
Slicing adalah kegiatan yang memiliki tujuan untuk mengkonversi tampilan design web berupa gambar menjadi bagian-bagian yang kecil. Bagian bagian yang kecil ini adalah bagian-bagian yang tidak bisa dimunculkan menggunakan HTML ataupun CSS. Dengan demikian saat akan membuat tampilan versi HTML cukup tinggal memanggil gambarnya saja. Membuat land page IDCloudHost dengan menggunakan HTML dan CSS dari nol sampai bisa menampilkan sebuah halaman utuh. Berikut source code nya :
Source Code :
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial- scale=1.0">
<title>Hubungi Kami</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
13
<div class="container">
<nav>
<div class="nav-brand">
<img src="img/idCloudHost-Logo-horizontal-03 1.svg" />
</div>
<div class="nav-items">
<ul class="nav-links">
<li><a href="#" class="nav-link">Produk</a></li>
<li><a href="#" class="nav-link">Program</a></li>
<li><a href="#" class="nav-link">Company</a></li>
<li><a href="#" class="nav-link">Resources</a></li>
<li><a href="#" class="nav-link">Promo</a></li>
<li><a href="#" class="nav-link">Bantuan</a></li>
</ul>
<button class="btn-secondary">LOGIN</button>
</div>
</nav>
<section class="home">
<div class="text-section">
<h1 class="large-title">Hubungi Kami</h1>
<p class="isi">Sesuai komitmen kami dalam memberikan layanan yang unggul dan profesional, Kami memastikan bahwa informasi apapun yang Anda butuhkan segera terlayani hanya dengan menghubungi team kami.</p>
<h1 class="medium-title">Mengapa Pesantren Go Digital
?</h1>
</div>
</section>
<div class="wrap">
<div class="card">
<img class="image" src="img/Group 646.svg" />
<div class="isi">
<br><h4><b>Our Home</b></h4><br>
<p>Alamat: Kompleks Setiabudhi Terrace, Jl. Cipaku Indah II No.18, Bandung, Jawa Barat, 40143</p><br>
<p>Jl. Bojonggenteng No.2 Kec. Bojonggenteng Sukabumi 43353 </p><br>
<p>Jl. Jend. Ahmad Yani. Kec. Marpoyan Damai, Kota Pekanbaru, Riau 28128</p>
</div>
</div>
<div class="card">
<img class="image" src="img/Group 646 (1).svg" />
<div class="isi">
14
<br><h4><b>Support Ticket</b></h4> <br>
<p>Mail : [email protected] Partnership <br> Web : <br> idcloudhost.com/partnership</p><br>
<p>Beasiswa <br> Mail : <br>
</div>
</div>
<div class="card">
<img class="image" src="img/Group 646 (2).svg" />
<div class="isi">
<br><h4><b>Chat With Us</b></h4> <br>
<p>Butuh Bantuan? Customer Service Kami siap membantu anda 24/7 </p><br>
<p> Phone <br> Number : (021) 40000 995</p>
</div>
</div>
</div>
<div class="hubungi-kami">
<h1 class="small-title">Hubungi Kami</h1>
<p class="title">Memulai proyek Anda dengan kami. Kami akan senang untuk bekerja sama dengan Anda</p>
</div>
<div class="colums">
<form action="#">
<div class="field">
<label>Your Name</label><br><br>
<input class="name" type="text" required>
</div>
<div class="field">
<br><label>Your Email<label><br><br>
<input class="email" type="email" required>
</div>
<div class="field">
<br><label>Your Message</label><br><br>
<input class="text" type="text" required>
</div>
<button class="send">
<a href="#">Send Message</a>
</button>
</form>
</div>
<div class="solusi">
<div class="judul-solusi">
15
<h1>Solusi Sempurna untuk Bisnis Anda</h1>
<p>Dalam Waktu 3 Menit, Anda akan mendapatkan semua layanan dengan cepat. Tidak ada kewajiban untuk upgrade, downgrade atau cancel setiap waktu</p>
</div>
<button class="cloud">
<a href="#">Buat Private Cloud</a>
</button>
<button class="hubungi">
<a href="#">Hubungi Kami</a>
</button>
<div class="bg-solusi">
<img src="img/idcloudhost-1-removebg (1) 1.png">
<div class="subscribe">
<p>Subscribe here to get update</p>
<form action="#">
<div class="fieldd">
<input class="address" type="email"
placeholder="Enter email address..." required>
<button class="subs">
<a href="#">Subscribe</a>
</button>
</div>
</form>
</div>
</div>
</div>
<div class="content">
<div class="about">
<h2>About IDCH</h2>
<p>IDCloudHost (PT Cloud Hosting Indonesia) adalah penyedia layanan Web Hosting Provider berbasis SSD Cloud Hosting yang mempunyai tujuan untuk selalu menjaga website tetap hidup dan cepat di akses dari berbagai negara. Saat ini tersedia Beberapa Data Center Utama yang dapat Anda gunakan dengan berlangganan menggunakan layanan Kami.</p>
<div class="sosmed">
<img src="img/Vector.png">
<img src="img/Vector (1).png">
<img src="img/Vector (2).png">
<img src="img/Vector (3).png">
<img src="img/Vector (4).png">
<img src="img/Vector (5).png">
</div>
<div class="number">
16
<h2>(021) 40000995 </h2>
<p>Layanan 24 jam call center kami selalu siap sedia membantu Anda</p>
</div>
</div>
<div class="fitur">
<div class="service">
<h4>Service</h4>
<ul>
<li><a href="#">Domain</a></li>
<li><a href="#">Cloud Hosting</a></li>
<li><a href="#">Reseller Hosting</a></li>
<li><a href="#">Virtual Private Server</a></li>
<li><a href="#">Dedicated Server</a></li>
<li><a href="#">Layanan Lainnya</a></li>
</ul>
</div>
<div class="company">
<h4>Company</h4>
<ul>
<li><a href="#">Tentang Perusahaan</a></li>
<li><a href="#">Tim Kami</a></li>
<li><a href="#">Media Kit</a></li>
<li><a href="#">Ketentuan Layanan</a></li>
<li><a href="#">Tanya Jawab</a></li>
<li><a href="#">Afiliasi</a></li>
</ul>
</div>
<div class="links">
<h4>Links</h4>
<ul>
<li><a href="#">Control Panel</a></li>
<li><a href="#">Pembayaran</a></li>
<li><a href="#">Status Server</a></li>
<li><a href="#">Promo</a></li>
<li><a href="#">Panduan</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
</div>
</div>
<div class="pay">
17
<h4>Accepted Payment Methode</h4>
<img src="img/Logo-Visa.png">
<img src="img/Logo-Mastercard.png">
<img src="img/Logo-ATM-Bersama.png">
<img src="img/Logo-BCA.png">
<img src="img/Logo-BNI.png">
<img src="img/Logo-Bank-BRI.png">
<img src="img/Logo-Mandiri.png">
<img src="img/Logo-Mandiri-Syariah.png">
<img src="img/Logo-CIMB-Niaga.png">
<img src="img/Logo-Permata-Bank.png">
<img src="img/Logo-Bank-Maybank.png">
<img src="img/Logo-Paypal.png">
<img src="img/Logo-OVO.png">
<img src="img/Logo-GOPAY.png">
<img src="img/Pembayaran-Shopee-Pay-IDCloudHost.png">
<img src="img/logo-Alfamidi.png">
<img src="img/Logo-Alfamart.png">
<img src="img/Logo-Indomaret.png">
<img src="img/Logo-Wester-Union.png">
</div>
</div>
<div class="footer">
<p class="copyright">2015 - 2020 © PT Cloud Hosting Indonesia</p>
<p class="akreditasi"> AKREDITASI & PARTNER
<img class="akre" src="img/Logo-Accredited-registrar-pandi- IDcloudHost 1.png ">
<img class="idea" src="img/IDEA-Member-Verified 1.png ">
</p>
</div>
</body>
</html>
18 Hasilnya :
Gambar 3. 3. Slicing Design Website IDCloudHost 3.3 Pembuatan Front-end Aplikasi Mobile IDCloudHost
Pembuatan Front-end aplikasi Mobile IDCloudHost yang mana hampir sama dengan Slicing Design Website nya, pembuatannya menggunakan React- Native Expo, untuk menjalankan aplikasi dengan menggunakan device dari aplikasi Expo-Go, dengan React-Native Expo lebih mudah dan tidak berat di laptop untuk menjalankannya. Berikut source code nya :
Source Code :
import { View, ScrollView, StyleSheet, Text, Image, TextInput,
} from 'react-native';
import React from 'react';
import Constants from 'expo-constants';
import { LinearGradient } from 'expo-linear-gradient';
export default class Dashboard extends React.Component { constructor(props) {
super(props);
19
this.state = { text: '' };
}
render() { return (
<ScrollView style={{ backgroundColor: '#FFFFFF' }}>
<View>
<View style={{ paddingTop: Constants.statusBarHeight, alignIte ms:'center' }}>
<View style={styles.header}>
<Text style={styles.mydashboard}>My Dashboard</Text>
<View style={styles.right}>
<Image
style={{ width: 44, right: 10 }}
source={require('../assets/dashboard/buy.png')}
/>
<Image
style={{ width: 44 }}
source={require('../assets/dashboard/info.png')}
/>
</View>
</View>
</View>
<View style={{ justifyContent: 'center', alignItems: 'center' }}>
<Image source={require('../assets/dashboard/promo.png')} />
</View>
<View style={{ marginTop: 20, alignItems: 'center' }}>
<View style={styles.horizontal}>
<View style={styles.card}>
<View>
<Text style={styles.content}>5</Text>
<Text style={styles.title}>Services</Text>
</View>
<View style={styles.notif}>
<Image
style={{ width: 32, height: 32 }}
source={require('../assets/dashboard/Services.png')}
/>
</View>
</View>
<View style={styles.card1}>
<View>
<Text style={styles.content}>3</Text>
<Text style={styles.title}>Domain</Text>
20
</View>
<View style={styles.notif}>
<Image
style={{ width: 32, height: 32 }}
source={require('../assets/dashboard/Domain.png')}
/>
</View>
</View>
</View>
<View style={styles.horizontal}>
<View style={styles.card}>
<View>
<Text style={styles.content}>1</Text>
<Text style={styles.title}>Unpaid Invoices</Text>
</View>
<View style={styles.notif}>
<Image
style={{ width: 32, height: 32 }}
source={require('../assets/dashboard/Invoice.png')}
/>
</View>
</View>
<View style={styles.card1}>
<View>
<Text style={styles.content}>3</Text>
<Text style={styles.title}>View Tickets</Text>
</View>
<View style={styles.notif}>
<Image
style={{ width: 32, height: 32 }}
source={require('../assets/dashboard/ic_outline- article.png')}
/>
</View>
</View>
</View>
</View>
<View style={{ alignItems: 'center', paddingBottom: 25 }}>
<LinearGradient colors={['#7EC0FD', '#A77EFD']} style={style s.form}>
<Text style={{
top:20,
color:'#FFFFFF', fontSize: 20, fontWeight: '700',
21
left:20}}>Register a New Domain</Text>
<View style={{justifyContent:'center', alignItems:'center'}}
>
<TextInput
style={styles.input}
placeholder="Enter domain name..."
/>
<View style={styles.bawah}>
<LinearGradient
colors={['#FDA14D', '#FD4DF6']}
style={styles.transfer}>
<Text style={styles.txttra}>Transfer</Text>
</LinearGradient>
<LinearGradient
colors={['#4DA8FD', '#854DFD']}
style={styles.register}>
<Text style={styles.txtreg}>Register</Text>
</LinearGradient>
</View>
<Text style={styles.txt}>Transfer now to extend your domai n by 1 year!*</Text>
</View>
</LinearGradient>
</View>
</View>
</ScrollView>
);
} }
const styles = StyleSheet.create({
header: {
flexDirection: 'row',
justifyContent: 'space-between', alignItems: 'center',
height: 100, width: 375 },
mydashboard: { width: 227, height: 39, fontSize: 26, color: '#0D1E46',
22
fontWeight: '700', left: 20,
},
right: {
flexDirection: 'row', right: 20,
},
horizontal: {
flexDirection: 'row',
justifyContent: 'space-between', width: 335,
},
content: { width: 24, height: 45, fontSize: 36, fontWeight: '700', top: 40,
left: 20, },
title: { width: 120, height: 23, top: 40, fontSize: 15, left: 20, },
notif: { top: 20, right: 20, },
card: {
backgroundColor: '#F5F6FD', borderRadius: 20,
width: 160, height: 126,
flexDirection: 'row',
justifyContent: 'space-between', marginBottom: 15,
23
},
card1: {
backgroundColor: '#F5F6FD', borderRadius: 20,
width: 160, height: 126,
flexDirection: 'row',
justifyContent: 'space-between', },
form: { width: 335, height: 213,
backgroundColor: 'linearGradient(314.65deg, #4D74FD - 0.61%, #4DFDF2 100%)',
marginTop: 20, borderRadius: 20, },
input: {
flexDirection: 'row', justifyContent: 'center', alignItems: 'center', padding: 10,
width: 295, height: 50,
backgroundColor: '#FFFFFF', borderRadius: 10,
marginTop: 30, fontSize: 14, lineHeight: 30, color: '#B8BEC7', },
bawah: {
flexDirection: 'row', marginTop: 15,
width:295, height:50,
justifyContent: 'space-between' },
transfer: { width: 140, height: 50,
backgroundColor: '#FFFFFF', borderRadius: 10,
24
paddingTop: 10, },
txttra: {
color: '#FFFFFF', textAlign: 'center', fontSize: 16,
lineHeight: 30, fontWeight: '700' },
register: { width: 140, height: 50, borderRadius: 10, paddingTop: 10, },
txtreg: {
color: '#FFFFFF', textAlign: 'center', fontSize: 16,
lineHeight: 30, fontWeight:'700' },
txt: {
color:'#FFFFFF', fontSize:12, top: 12 }
});
25 Hasilnya:
Gambar 3. 4. Pembuatan Front-end Aplikasi Mobile IDCloudHost
26 BAB IV
PEMBUATAN FRONT-END APLIKASI MOBILE IDCLOUDHOST
4.1 Metodologi
4.1.1 Prosedur Pembuatan Sistem
Dalam pembuatan Front-End Aplikasi Mobile IDCloudHost ada beberapa prosedur dalam pembuatannya, yaitu pembuatan rancangan UI design melalui Figma yang di buat oleh karyawan IDCloudHost, yang kemudian rancangan tersebut akan di periksa oleh CMO (Chief Marketing Officer) atau pimpinan perusahaan, yang mana rancangan design di periksa sesuai dengan kebutuhan, kemudian dari design itulah yang nantinya akan di buat menjadi codingan yang akan menjadi tampilan Mobile.
4.1.2 Metodologi Pengumpulan Data
Metode pengumpulan data yang dilakukan adalah dengan menggunakan studi dokumen. Studi dokumen dilakukan pada UI design dari rancangan Figma.
Dari studi dokumen yang dilakukan tersebut didapatkan beberapa data berupa file gambar yang nantinya akan dimasukkan ke dalam codingan.
4.1.3 Proses Perancangan
Dalam membuat proyek tersebut adapun proses perancangan yang terbilang sama secara umum, sesuai dengan flowchart dibawah :
27 Gambar 4. 1. Flowchart Proses Perancangan
Dalam proses flowchart di atas, dimulai dengan pembuatan design oleh karyawan IDCloudHost, yang kemudian akan dilakukan pengecekan oleh pimpinan perusahaan, jika design belum memenuhi kebutuhan maka akan dilakukan perbaikan design, jika sudah sesuai maka tahap selanjutnya melakukan studi dokumen yang akan dilakukan pada design UI tadi yaitu dengan mengambil beberapa file berupa gambar yang kemudian akan dilakukan tahap pembuatan tampilan Aplikasi, dan langkah terakhir adalah pembuatan dokumen laporan.
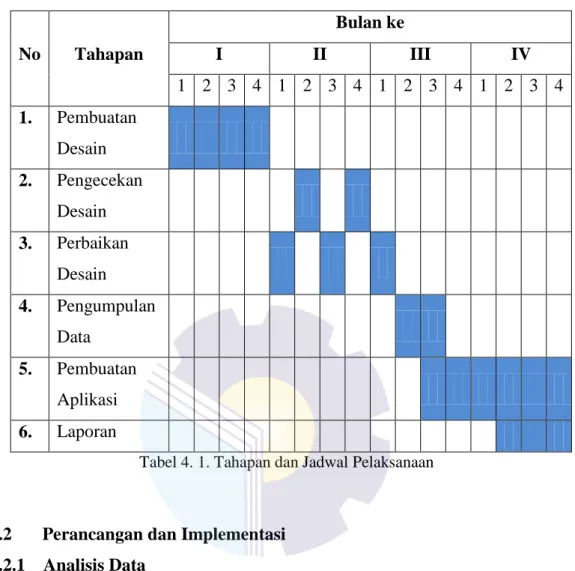
28 4.1.4 Tahapan dan Jadwal Pelaksanaan
No Tahapan
Bulan ke
I II III IV
1 2 3 4 1 2 3 4 1 2 3 4 1 2 3 4 1. Pembuatan
Desain 2. Pengecekan
Desain 3. Perbaikan
Desain 4. Pengumpulan
Data 5. Pembuatan
Aplikasi 6. Laporan
Tabel 4. 1. Tahapan dan Jadwal Pelaksanaan
4.2 Perancangan dan Implementasi 4.2.1 Analisis Data
Analisis data adalah metode pengumpulan data yang diperlukan dalam mengolah data menjadi informasi dan solusi untuk project. Dalam pengambilan data menggunakan metode studi dokumen yaitu dengan mengambil beberapa komponen pada design UI berupa gambar yang diubah kebagian kecil agar bisa dimasukkan ke dalam pengkodingan.
4.2.2 Rancangan Sistem/Alat/Solusi
Perancangan sistem adalah proses perancanaan sistem yang menggambarkan rancangan sistem yang akan dibangun sebelum rancangan sistem diimplementasikan ke dalam bahasa pemrograman. Untuk tahap perancangan sistem project ini menggunakan website figma, yang dimana UI/UX design ini sudah sesuai dengan kebutuhan dari user. Berikut UI/UX designnya :
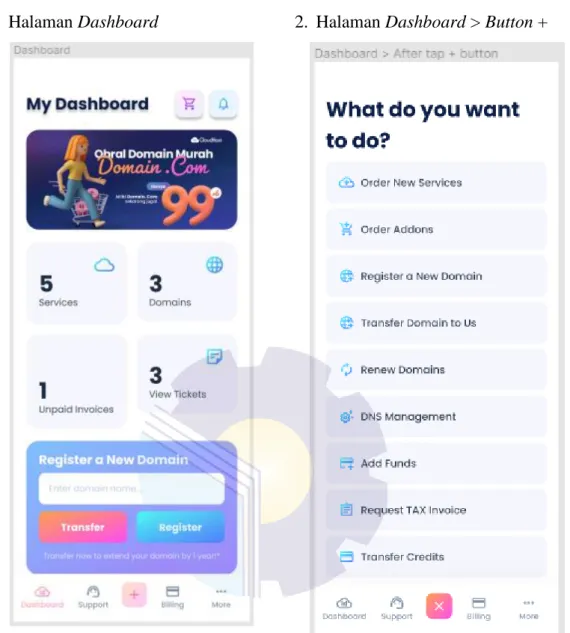
29 1. Halaman Dashboard
Gambar 4. 2. Halaman Dashboard
2. Halaman Dashboard > Button +
Gambar 4. 3.Halaman Dashboard >
Button +
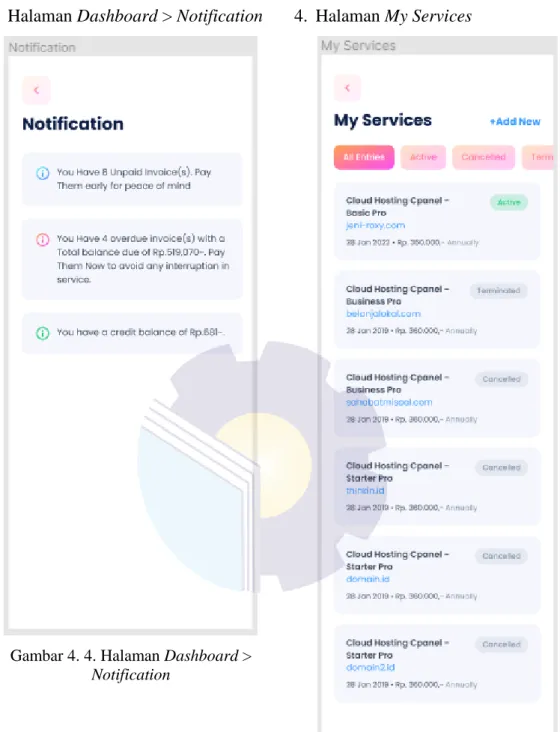
30 3. Halaman Dashboard > Notification
Gambar 4. 4. Halaman Dashboard >
Notification
4. Halaman My Services
Gambar 4. 5. Halaman My Services
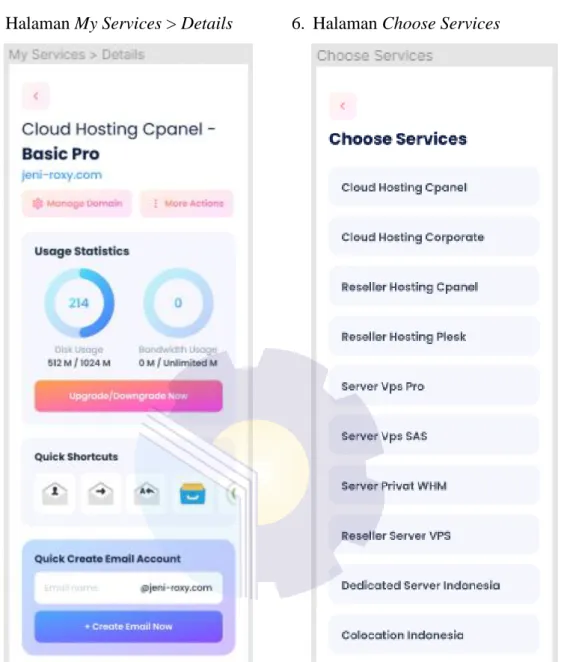
31 5. Halaman My Services > Details
Gambar 4. 6. Halaman My Services >
Details
6. Halaman Choose Services
Gambar 4. 7. Halaman Choose Services
32 7. Halaman My Domain
Gambar 4. 8. Halaman My Domain
8. Halaman My Domain > Details
Gambar 4. 9. Halaman My Domain >
Details
33 9. Halaman Client Area
Gambar 4. 10. Halaman Client Area
10. Halaman My Client Area > Unpaid Invoices
Gambar 4. 11. Halaman Client Area >
Unpaid Invoices
34 11. Halaman Client Area > Description
Gambar 4. 12. Halaman Client Area >
Description
12. Halaman Support Tickets
Gambar 4. 13. Halaman Support Tickets
35 13. Halaman Support Tickets > Details
Gambar 4. 14. Support Tickets > Details
14. Halaman Support Tickets > Reply
Gambar 4. 15. Halaman Support Tickets >
Reply
36 15. Halaman Cloud Hosting Cpanel
Gambar 4. 16. Halaman Cloud Hosting Cpanel
37 4.2.3 Implementasi Sistem/Alat/Solusi
Implementasi sistem yaitu proses pembuatan sistem atau perangkat lunak dari tahap perancangan atau desain ke tahap pengkodingan dengan menggunakan bahasa pemrograman yang akan menghasilkan sistem atau perangkat lunak yang telah direncanakan sebelumnya. Implementasi sistem ini menggunakan React- Native dan Aplikasi Expo Go.
Adapun langkah-langkah pembuatan Front-end aplikasi Mobile IDCloudHost seperti berikut :
1. Studi Dokumen
Studi dokumen adalah salah satu metode pengumpulan data yang ada, studi dokumen ini dilakukan pada UI/UX design untuk mengetahui bagian- bagian pada rancangan, bagian-bagian pada UI/UX design yang dapat dibagi menjadi beberapa bagian, seperti berikut :
Header
Pada bagian header berisi judul dan beberapa menu, dan juga terdapat sebuah gambar yang dapat menarik pelanggan dengan source code dibawah ini.
import { View, ScrollView, StyleSheet, Text, Image, TextInput,
} from 'react-native';
import React from 'react';
import Constants from 'expo-constants';
import { LinearGradient } from 'expo-linear-gradient';
export default class Dashboard extends React.Component { constructor(props) {
super(props);
this.state = { text: '' };
}
render() {
38
return (
<ScrollView style={{ backgroundColor: '#FFFFFF' }}>
<View>
<View style={{ paddingTop: Constants.statusBarHei ght, alignItems:'center' }}>
<View style={styles.header}>
<Text style={styles.mydashboard}>My Dashboard
</Text>
<View style={styles.right}>
<Image
style={{ width: 44, right: 10 }}
source={require('../assets/dashboard/buy.
png')}
/>
<Image
style={{ width: 44 }}
source={require('../assets/dashboard/info .png')}
/>
</View>
</View>
</View>
Hasil :
Gambar 4. 17. Header
39
Content
Pada bagian content berisi tentang informasi-informasi, produk dan jasa yang telah disediakan, berikut souce code dari isi content.
<View style={{ justifyContent: 'center', alignItems: 'cente r' }}>
<Image source={require('../assets/dashboard/pro mo.png')} />
</View>
<View style={{ marginTop: 20, alignItems: 'center ' }}>
<View style={styles.horizontal}>
<View style={styles.card}>
<View>
<Text style={styles.content}>5</Text>
<Text style={styles.title}>Services</Text
>
</View>
<View style={styles.notif}>
<Image
style={{ width: 32, height: 32 }}
source={require('../assets/dashboard/Se rvices.png')}
/>
</View>
</View>
<View style={styles.card1}>
<View>
<Text style={styles.content}>3</Text>
<Text style={styles.title}>Domain</Text>
</View>
<View style={styles.notif}>
<Image
style={{ width: 32, height: 32 }}
source={require('../assets/dashboard/Do main.png')}
/>
</View>
</View>
</View>
<View style={styles.horizontal}>
40
<View style={styles.card}>
<View>
<Text style={styles.content}>1</Text>
<Text style={styles.title}>Unpaid Invoice s</Text>
</View>
<View style={styles.notif}>
<Image
style={{ width: 32, height: 32 }}
source={require('../assets/dashboard/In voice.png')}
/>
</View>
</View>
<View style={styles.card1}>
<View>
<Text style={styles.content}>3</Text>
<Text style={styles.title}>View Tickets</
Text>
</View>
<View style={styles.notif}>
<Image
style={{ width: 32, height: 32 }}
source={require('../assets/dashboard/ic _outline-article.png')}
/>
</View>
</View>
</View>
</View>
<View style={{ alignItems: 'center', paddingBotto m: 25 }}>
<LinearGradient colors={['#7EC0FD', '#A77EFD']}
style={styles.form}>
<Text style={{
top:20,
color:'#FFFFFF', fontSize: 20, fontWeight: '700',
left:20}}>Register a New Domain</Text>
<View style={{justifyContent:'center', alignIte ms:'center'}}>
<TextInput
41
style={styles.input}
placeholder="Enter domain name..."
/>
<View style={styles.bawah}>
<LinearGradient
colors={['#FDA14D', '#FD4DF6']}
style={styles.transfer}>
<Text style={styles.txttra}>Transfer</Tex t>
</LinearGradient>
<LinearGradient
colors={['#4DA8FD', '#854DFD']}
style={styles.register}>
<Text style={styles.txtreg}>Register</Tex t>
</LinearGradient>
</View>
<Text style={styles.txt}>Transfer now to exte nd your domain by 1 year!*</Text>
</View>
</LinearGradient>
</View>
</View>
</ScrollView>
);
} }
42 Hasil :
Gambar 4. 18. Content
Footer
Pada bagian footer terdapat tab bottom navigation yang mana terdapat beberapa menu yang menampilkan ke halaman lainnya, berikut source code dari footer.
import Dashboard from '../Screens/Dashboard';
import Support from '../Screens/Support';
import Plus from '../Screens/Plus';
import Billing from '../Screens/Billing';
import More from '../Screens/More';
import React from 'react';
import { StyleSheet, Text, View, Image, TouchableOpacity } from 'react-native';
import { createBottomTabNavigator } from '@react- navigation/bottom-tabs'